Fiddler模拟发送请求
发送post请求
1、打开Fiddler工具,在右侧点击“composer”的选项:

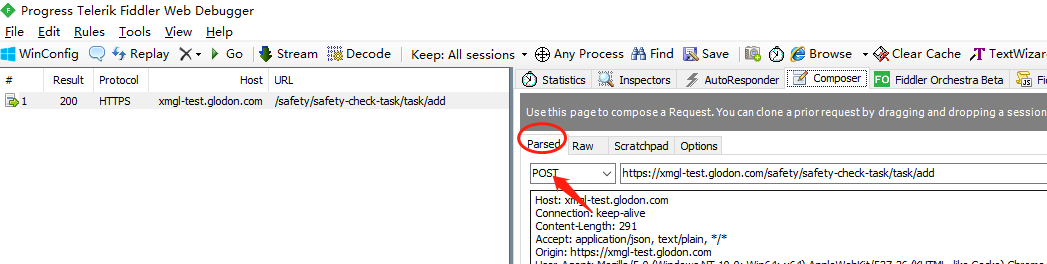
2、进入到了composer 的选项之后,在parsed中进行根据http发送的请求进行选择,我们是模拟post请求,故选择post:

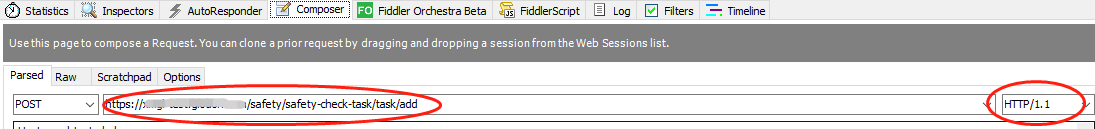
3、添加post的url地址,以及选择http协议的版本

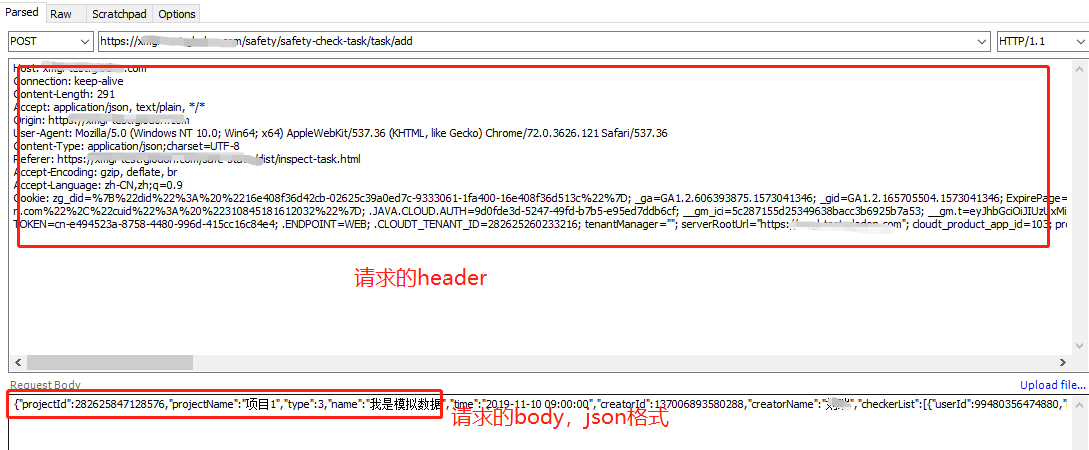
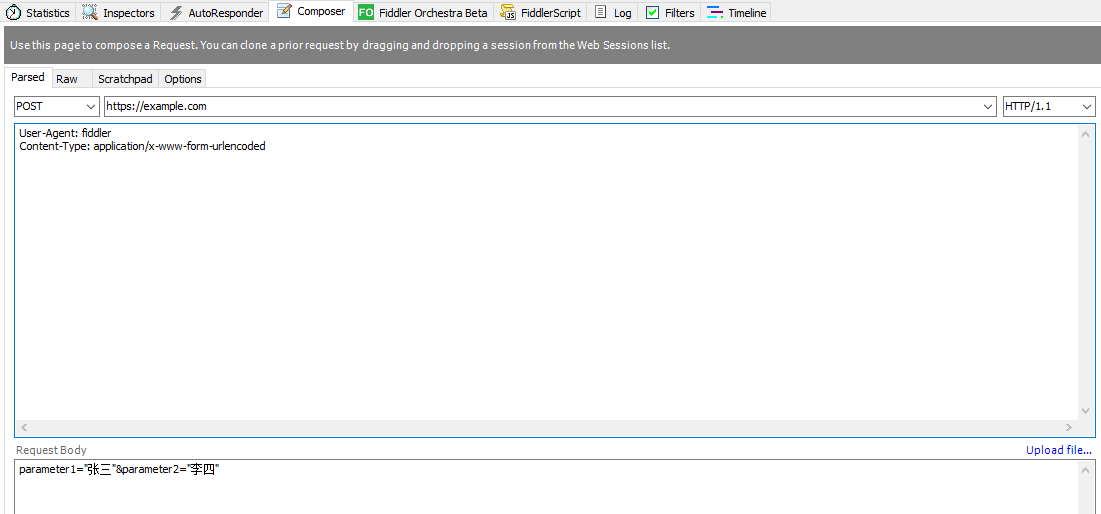
4、填写post请求的header和body

5、最后点击 Execute,就可以发送post请求,在左侧可以查看到发送的请求记录
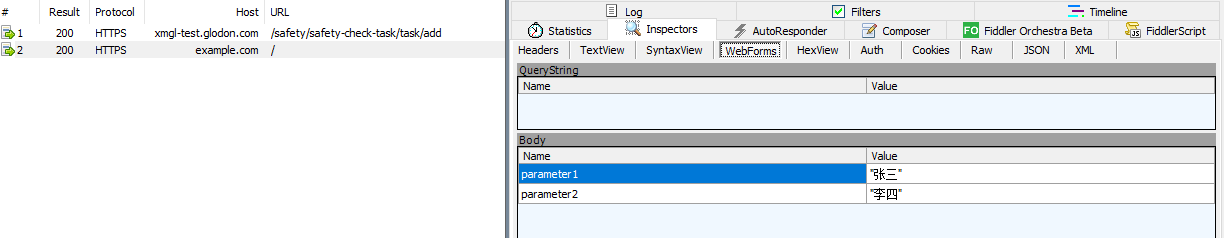
6、双击该请求,既可以查看详细的请求数据和返回结果:
拓展:post请求主体详解
(一)application/x-www-form-urlencoded数据格式
这是post请求最常见也是默认的数据提交格式。它要求数据名称(name)和数据值(value)之间以等号相连,与另一组name/value值之间用&相连。例如:parameter1=12345&meter2=23456。将请求的内容进行格式化了,其实这个方法同时简化的客户端发送,也简化了服务器端获取,服务器通过getParameters(String name)即可获取到传送来的信息。
用fiddler模拟请求的话,请求头和请求主体的内容可以这样构造:


(二)application/json数据格式(参照上面教程)
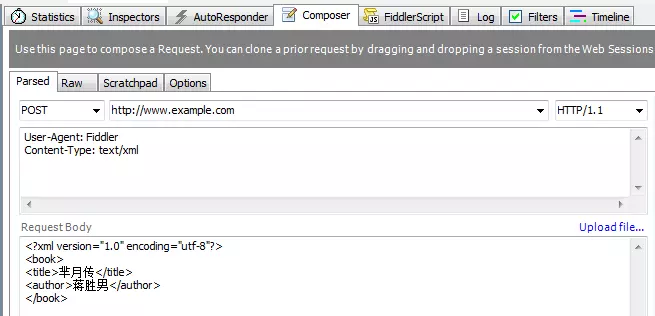
(三)text/xml数据格式
用fiddler模拟请求的话,请求头和请求主体的内容可以这样构造:

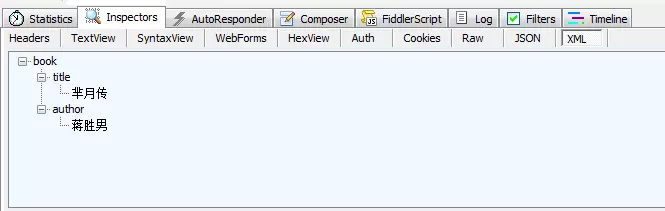
模拟请求之后,从返回结果可以看到我们的请求数据:

(四)multipart/form-data数据格式
除了传统的application/x-www-form-urlencoded表单,我们另一个经常用到的是上传文件用的表单,这种表单的类型为multipart/form-data。
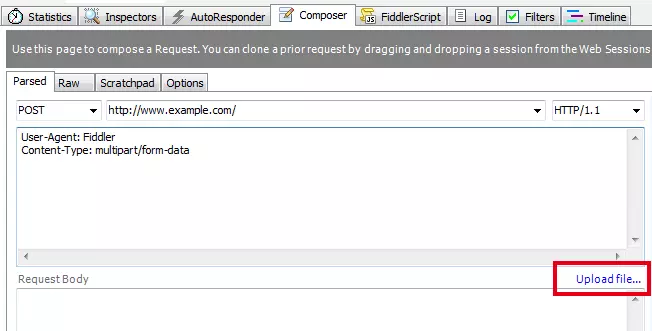
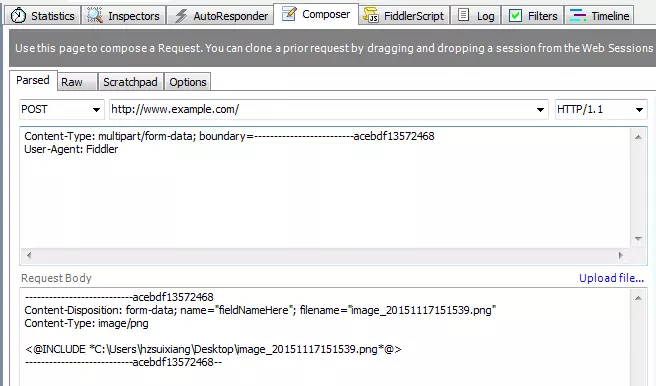
用fiddler模拟请求的话,请求头和请求主体的内容可以这样构造:
第一步,先设置好请求头格式,然后点击upload file...


这是fiddler根据我们上传的文件自动调整生成的请求,在请求头中看到,我们需要选择一段数据作为“分割边界”(boundary属性),这个“边界数据”不能在内容其他地方出现,一般来说使用一段从概率上说“几乎不可能”的数据即可。每次post浏览器都会生成一个随机的30-40位长度的随机字符串,浏览器一般不会遍历这次post的所有数据找到一个不可能出现在数据中的字符串,一般都是随机生成。选择了这个边界之后,浏览器便把它放在Content-Type 里面传递给服务器,服务器根据此边界解析数据。下面的数据便根据boundary划分段,每一段便是一项数据。(每个field被分成小部分,而且包含一个value是"form-data"的"Content-Disposition"的头部;一个"name"属性对应field的ID等等,文件的话包括一个filename)
模拟请求之后,从返回结果可以看到我们的请求数据:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了