jQuery中的show()和hide()、fadeIn()和fadeOut()、slideDown()和slideUp用法
一、show和hide(隐藏显示)
1、show:最终状态是 display:block;
hide:最终状态是 display:none;
2、语法:show(毫秒数,回调函数)
3、注意:
①当jq对象没有处于最终状态时,当动画执行完毕后,才会触发,回调函数;
②当jq对象处于最终状态时,立马执行,回调函数 ;
③如果当前的jq对象处于动画的最终状态 则 不会重复执行
eg:

二、fadeIn和fadeOut(淡入淡出)
1、fadeIn:最终状态是 display:block;
fadeOut:最终状态是 display:none;
2、语法:
jq对象.fadeIn(参数1,参数2);
jq对象.fadeOut(参数1,参数2);
3、注意:
(1)参数可选 可写可不写
(2)参数1 动画执行的毫秒数 ;参数2 动画执行完毕后 触发的回调函数
(3)当jq对象处于当前动画的终点 则 回调函数立马触发
eg:

三、slideDown和slideUp(隐藏显示)
1、slideDown:最终状态是 display:block;
slideUp:最终状态是 display:none;
2、语法:
slideDown(参数1,参数2)
slideUp(参数1,参数2)
3、注意:
(1)参数1和参数2都是可选的,可有可无的;
(2)参数1 是毫秒数
(3)参数2 是回调函数
①当触发动画的jq对象没有处于最终状态 则 动画执行完毕后 才会去执行回调函数
②当触发动画的jq对象,处于最终状态,则立即执行回调函数。
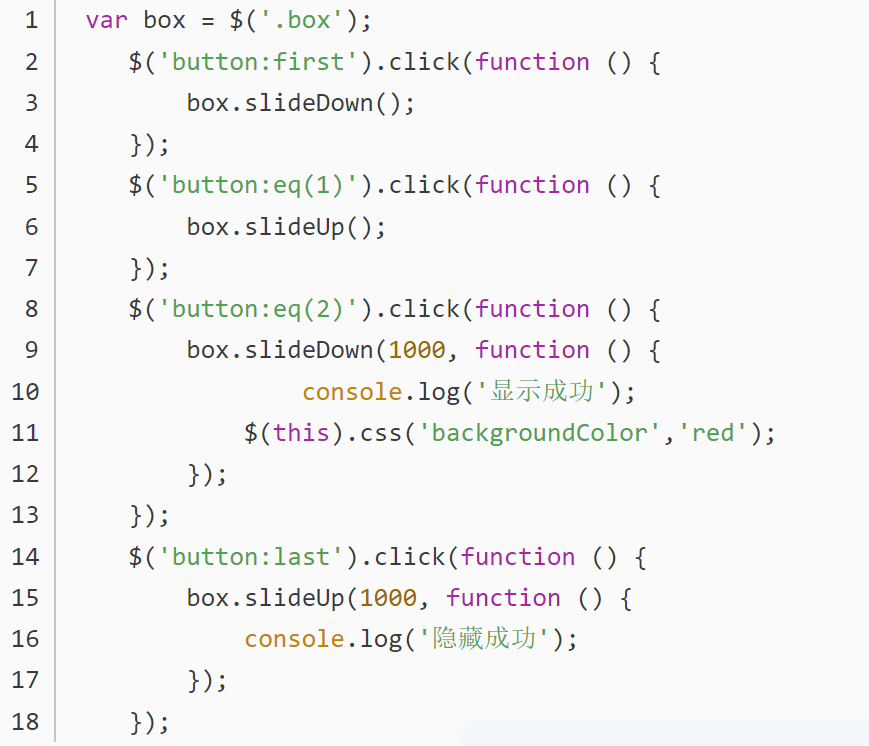
eg: