vue3中使用markdown并且显示公式
vue3中使用markdown并且显示公式
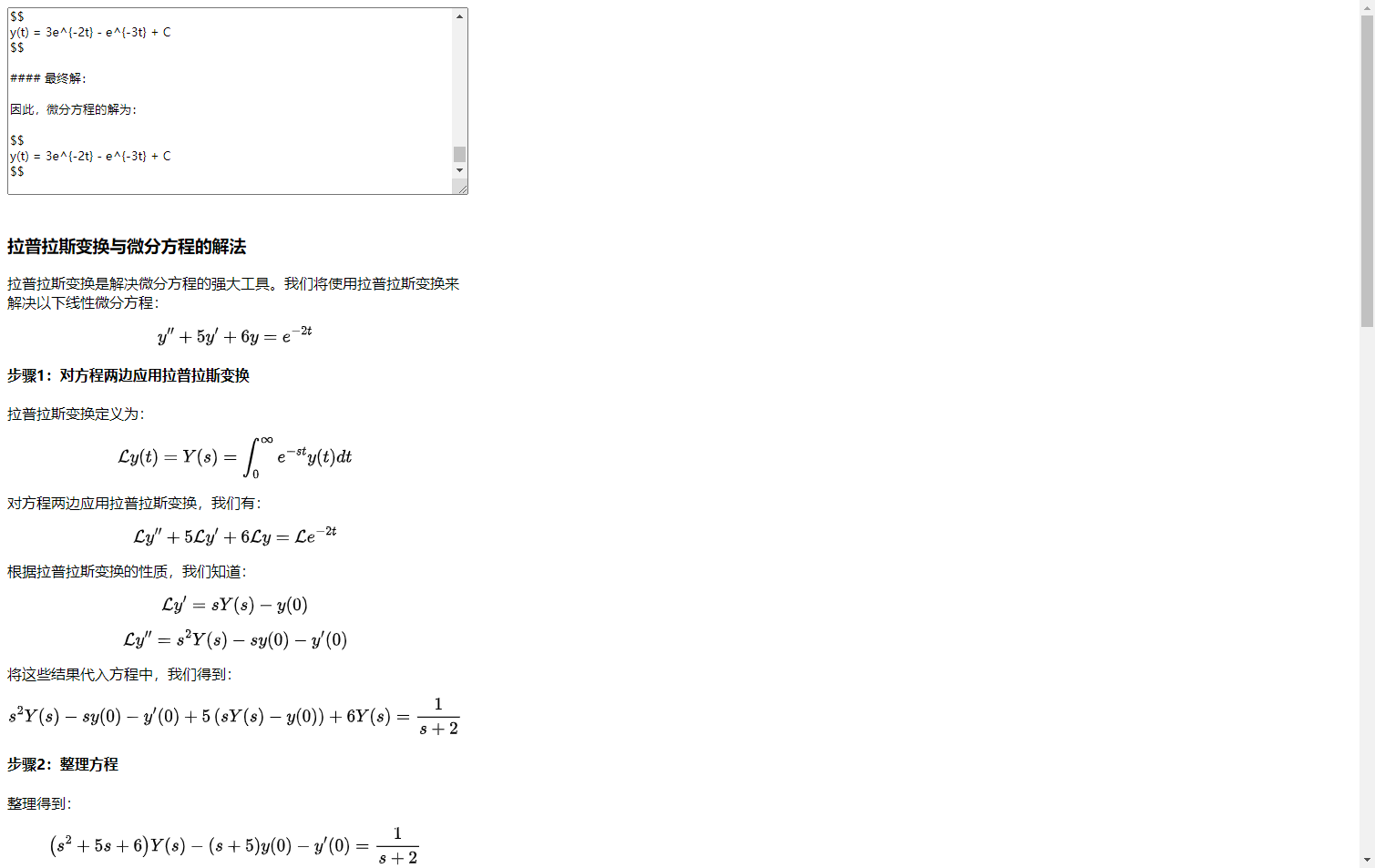
最终效果如图

下面是代码
1.先安装依赖包
npm install markdown-it mathjax
2.src下面创建文件utils/mathjax.js,文件内容如下
window.MathJax = { tex: { inlineMath: [ ["$", "$"], ["\\(", "\\)"], ["\(", "\)"], ], // 行内公式选择符 displayMath: [ ["$$", "$$"], ["\\[", "\\]"], ], // 段内公式选择符 }, startup: { ready() { MathJax.startup.defaultReady(); }, }, };
3.main.js
import "@/utils/mathjax";
import "mathjax/es5/tex-svg";
4.页面代码
<template>
<div>
<!-- 输入框,用于实时更新Markdown文本 -->
<textarea v-model="text" rows="10" cols="50" placeholder="输入Markdown内容"></textarea>
<!-- 显示渲染的Markdown内容 -->
<div style="width: 500px; overflow: auto; margin-top: 20px;">
<div v-html="renderedMarkdown"></div>
</div>
</div>
</template>
<script setup>
import { ref, computed } from "vue";
import MarkdownIt from 'markdown-it';
// Markdown 内容
const text = ref(``);
const mdi = new MarkdownIt({
html: false,
linkify: true,
});
// 处理并渲染Markdown内容
const renderedMarkdown = computed(() => {
window.MathJax.startup.defaultReady();
return mdi.render(text.value);
});
</script>
<style scoped>
textarea {
width: 500px;
height: 200px;
}
</style>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)