运行vue项目时,报如下错误: * ./cptable in ./node_modules/xlsx-style/dist/cpexcel.js
运行vue项目时,报如下错误:
* ./cptable in ./node_modules/xlsx-style/dist/cpexcel.js

出现上述原因是因为Excel文件导出时所用的xlsx-style库错误所导致的,
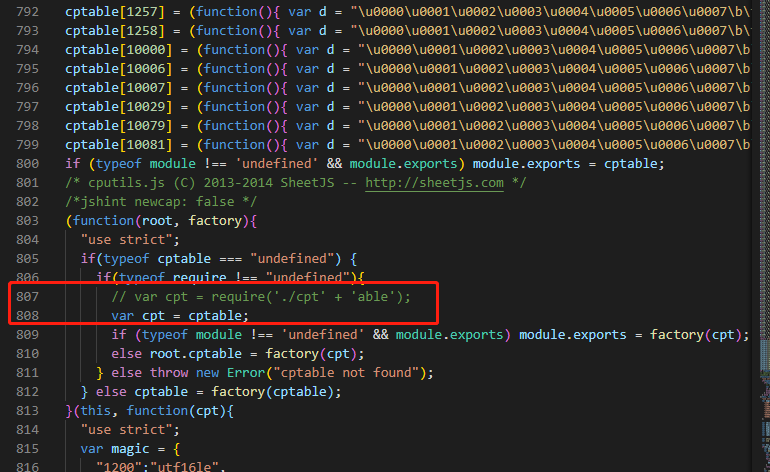
1、这是需要改安装依赖的文件内容,根据提示找到该js文件在807行做修改。将var cpt = require(’./cpt’ + ‘able’)改成var cpt = cptable就可以了,如下所示:

2配置vue.config.js
// xlsx-style需要依赖于cptable,但是这个很大而且只有特殊情况才会使用,所以我们可以在打包的时候排除他
chainWebpack(config) {
config.externals({ './cptable': 'var cptable' })
}
完整的vue.config.js
module.exports = {
chainWebpack(config) {
config.externals({ './cptable': 'var cptable' })
}
}








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构