20222416 2024-2025-1 《网络与系统攻防技术》实验八实验报告
1.实验内容
1.1 本周学习内容
前后端基础知识(CSS、JS、HTML、MYSQL等)例如前端页面的编写,MYSQL的注入方式,MYSQL语句;
网络攻防靶场(PiKachu、Webgoat、DVWA)的了解和基本使用。
1.2 实践内容
(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
(6)安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
2.实验过程
2.1 Web前端HTML
HTML:超文本传输协议(HTTP)的设计目的是保证客户端与服务器之间的通信。HTTP 的工作方式是客户端与服务器之间的请求-应答协议。web 浏览器可能是客户端,而计算机上的网络应用程序也可能作为服务器端。
Form:用于收集用户输入的数据并提交给服务器进行处理。表单可以包含各种输入控件,如文本框、单选按钮、复选框、下拉列表、按钮等,帮助用户与网页进行交互。
GET - 从指定的资源请求数据。
POST - 向指定的资源提交要被处理的数据。
GET 提交参数一般显示在 URL 上,POST 通过表单提交不会显示在 URL 上,POST 更具隐蔽性。
在kali终端输入如下命令启动Apache2:
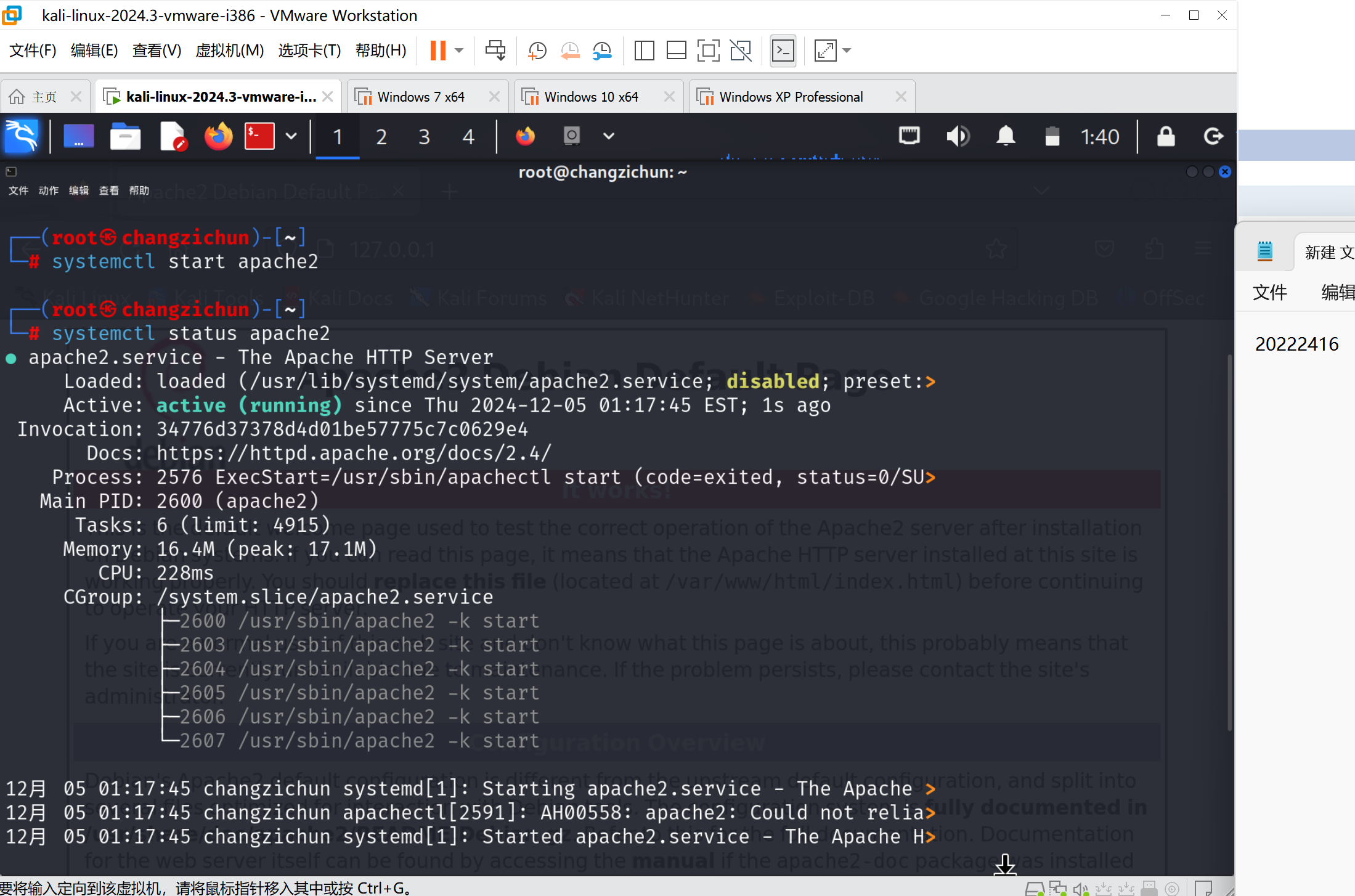
systemctl start apache2 //启动
systemctl status apache2 //查看状态
可以看到Apache成功启动,以及启动状态

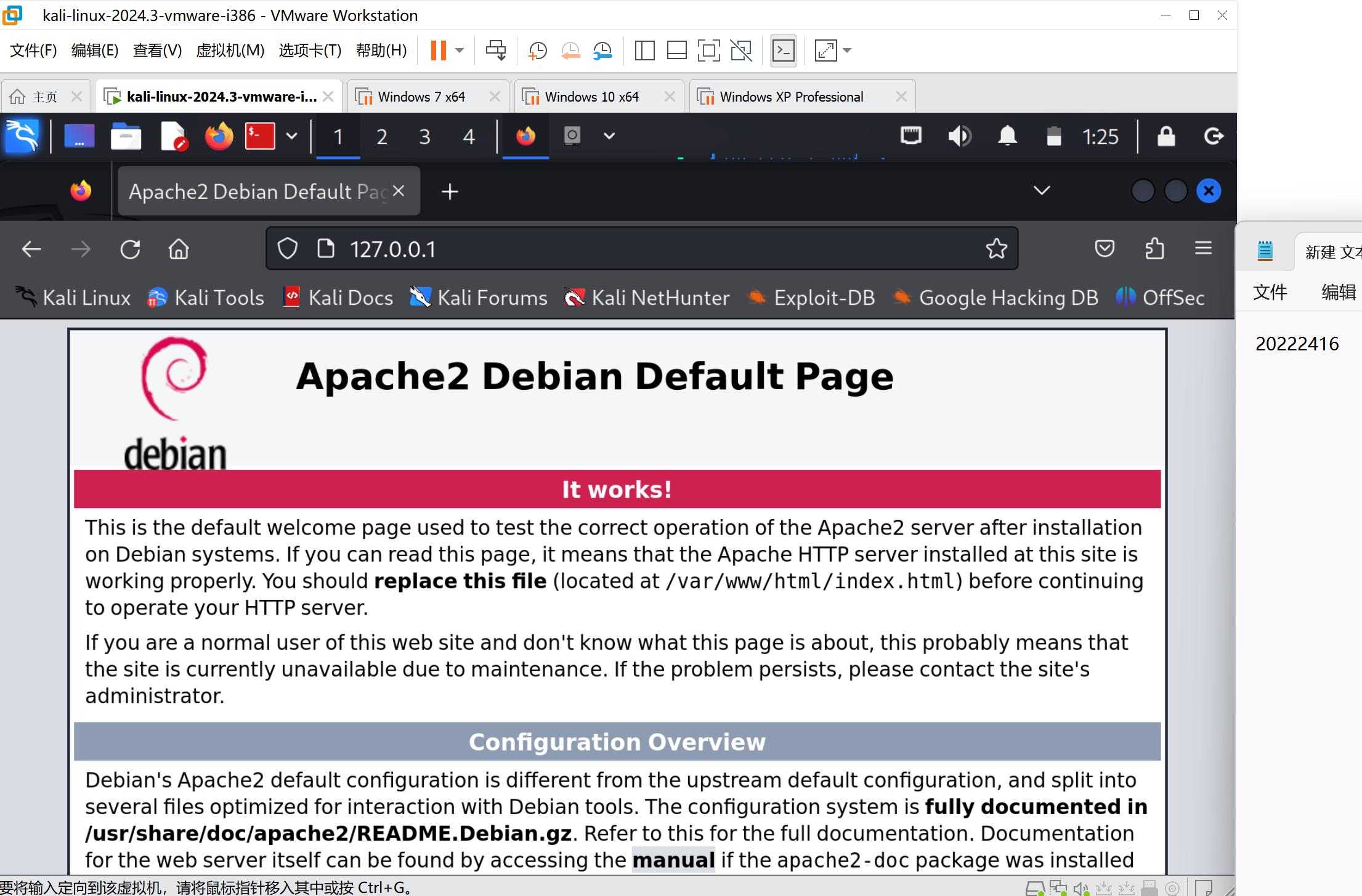
在浏览器输入127.0.0.1,可以看到Apache的启动界面

输入
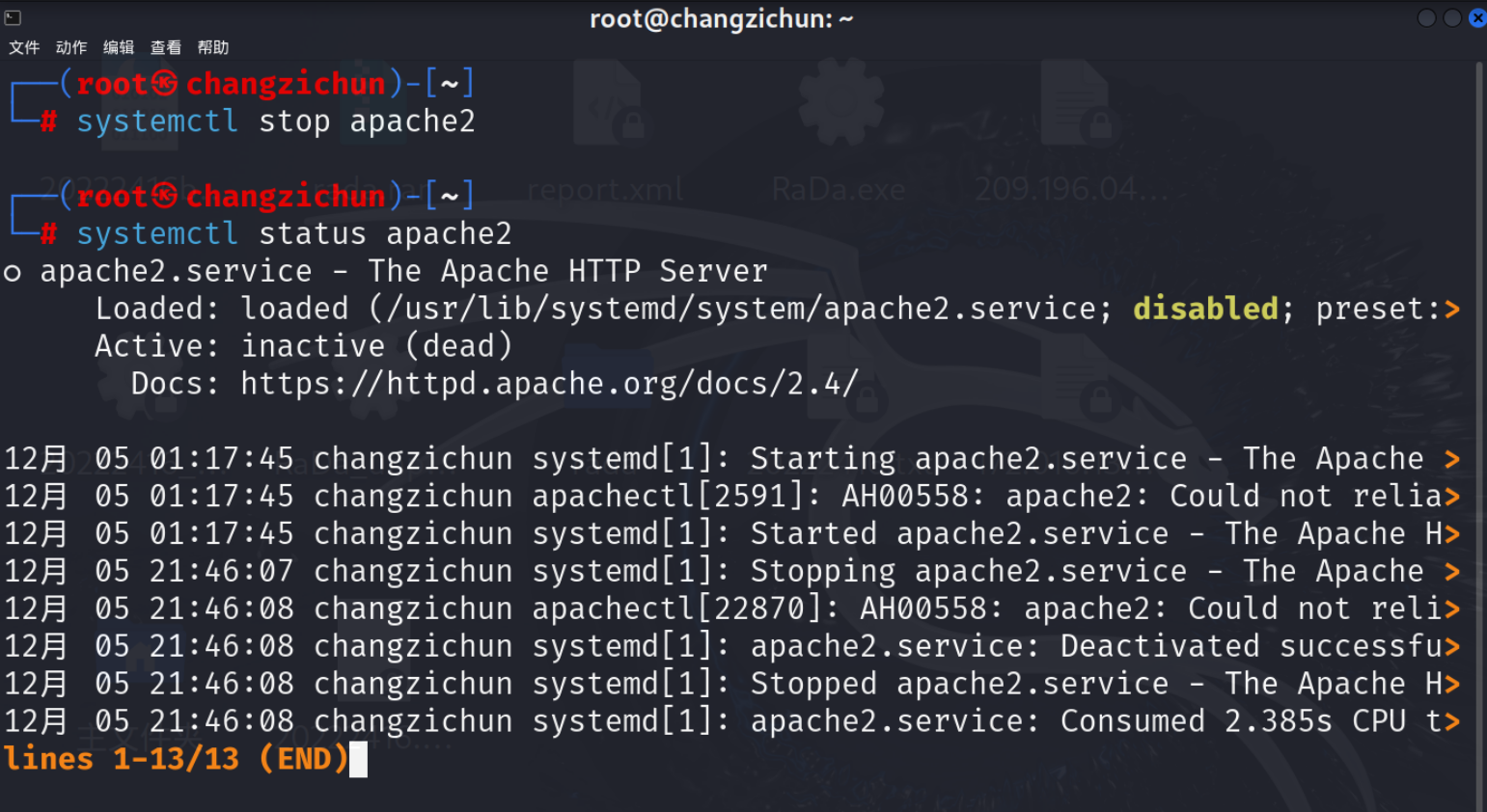
systemctl stop apache2
来停止Apache服务

可以看到成功关闭。然后开启apache
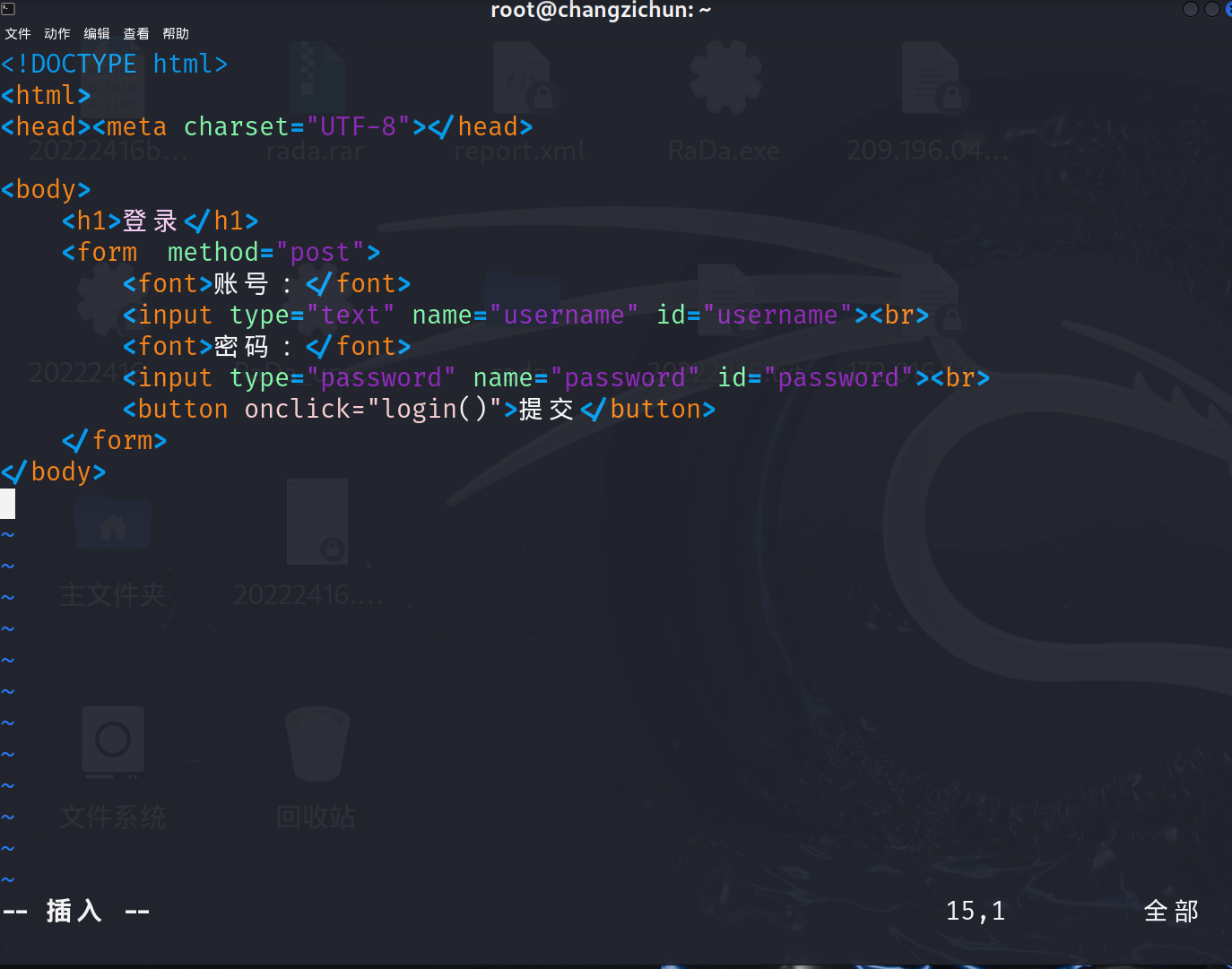
然后在kali终端输入vi /var/www/html/20222416.html命令,编辑创建一个登陆界面。HTML代码具体如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"></head>
<body>
<h1>登录</h1>
<form method="post">
<font>账号:</font>
<input type="text" name="username" id="username"><br>
<font>密码:</font>
<input type="password" name="password" id="password"><br>
<button onclick="login()">提交</button>
</form>
</body>
</html>
输入后的结果如下:

访问127.0.0.1下的html打开网页,网页成功运行在了Apache上

2.2 Web前端javascipt
javascript:
JavaScript 是因特网上最流行的浏览器脚本语言。JavaScript 被数百万计的网页用来改进设计、验证表单、检测浏览器、创建cookies,以及更多的应用。
HTML DOM
HTML DOM 是 W3C 标准(是 HTML 文档对象模型的英文缩写,Document Object Model for HTML)。HTML DOM 定义了用于 HTML 的一系列标准的对象,以及访问和处理 HTML 文档的标准方法。通过 DOM,可以访问所有的 HTML 元素,连同它们所包含的文本和属性。可以对其中的内容进行修改和删除,同时也可以创建新的元素。HTML DOM 独立于平台和编程语言。它可被任何编程语言诸如 Java、JavaScript 和 VBScript 使用。
编写JavaScript如下:
<script>
function login(){
const username=document.getElementById("username").value;
const password=document.getElementById("password").value;
if (username === "" || password === "") {
alert(" username or password can not be null!");
return;
}
else if (password !== "20222416") {
alert(" Your password is wrong!");
return;
}
else {
document.write("欢迎"+username)
}
}
</script>
不输入用户名和密码:

输入用户名但是错误密码:

输入用户名和正确的密码:

接下来尝试注入攻击,首先尝试注入标题

可以看到注入成功,文字变得很大

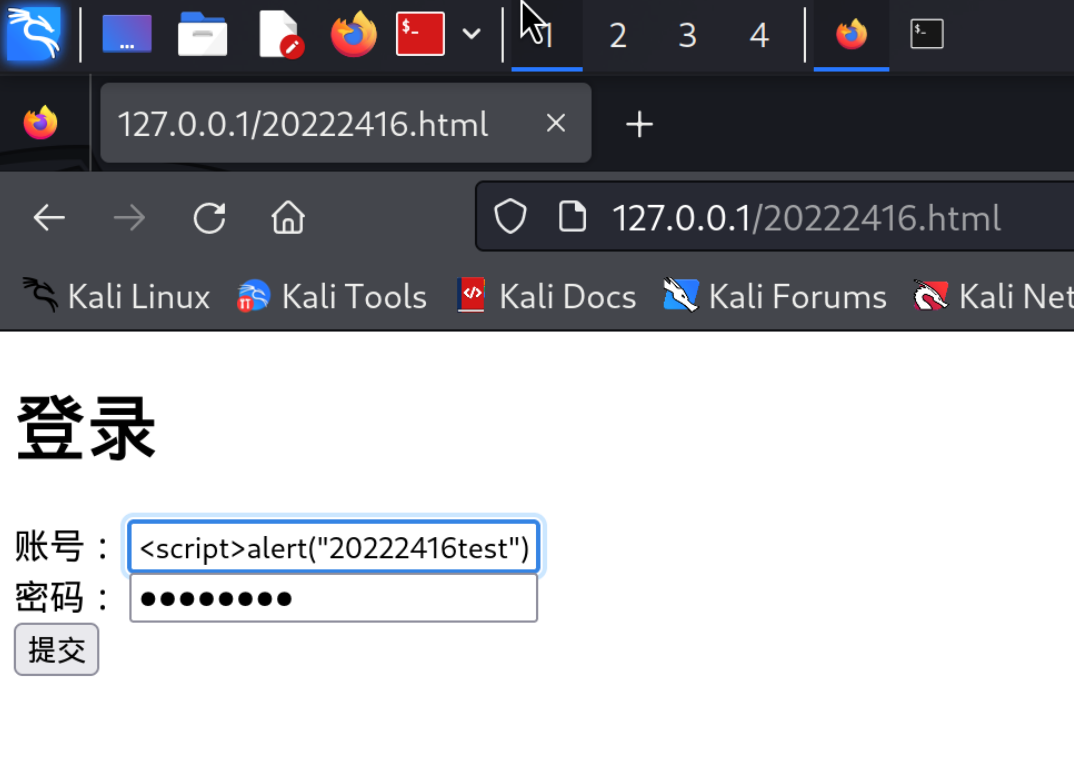
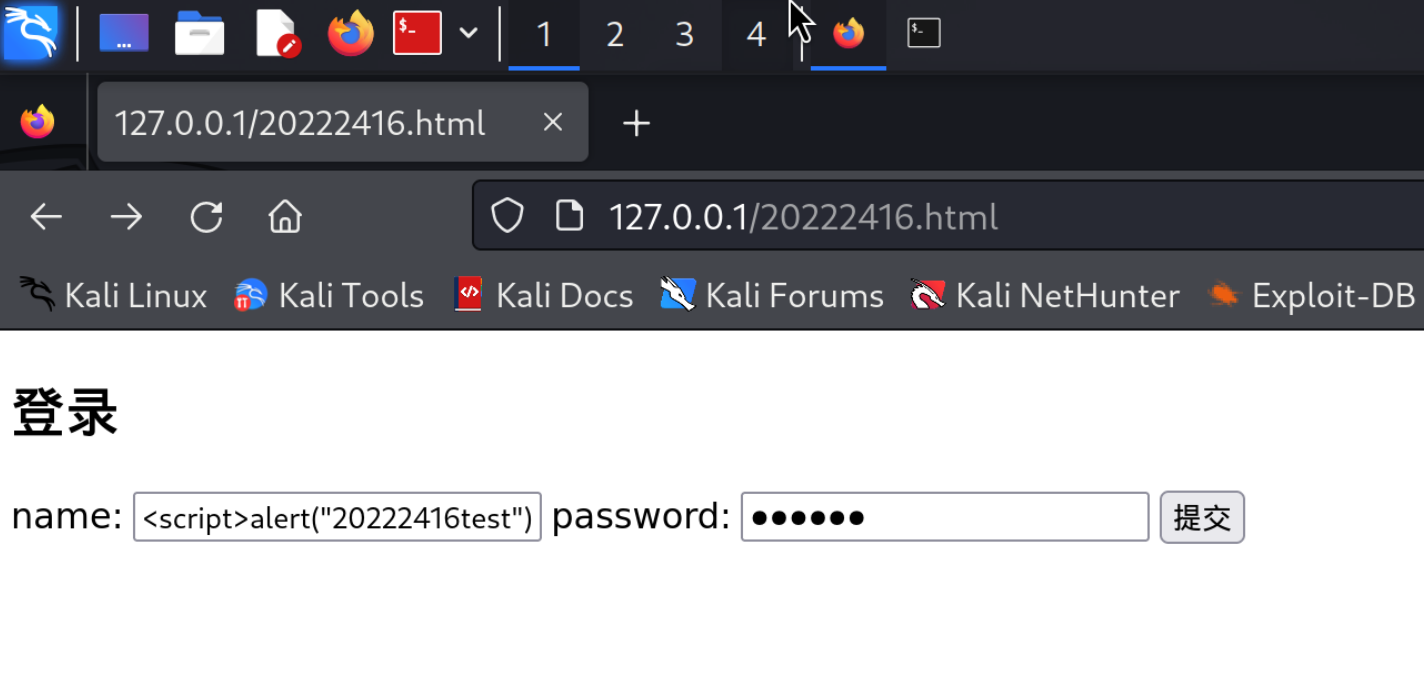
接下来注入script

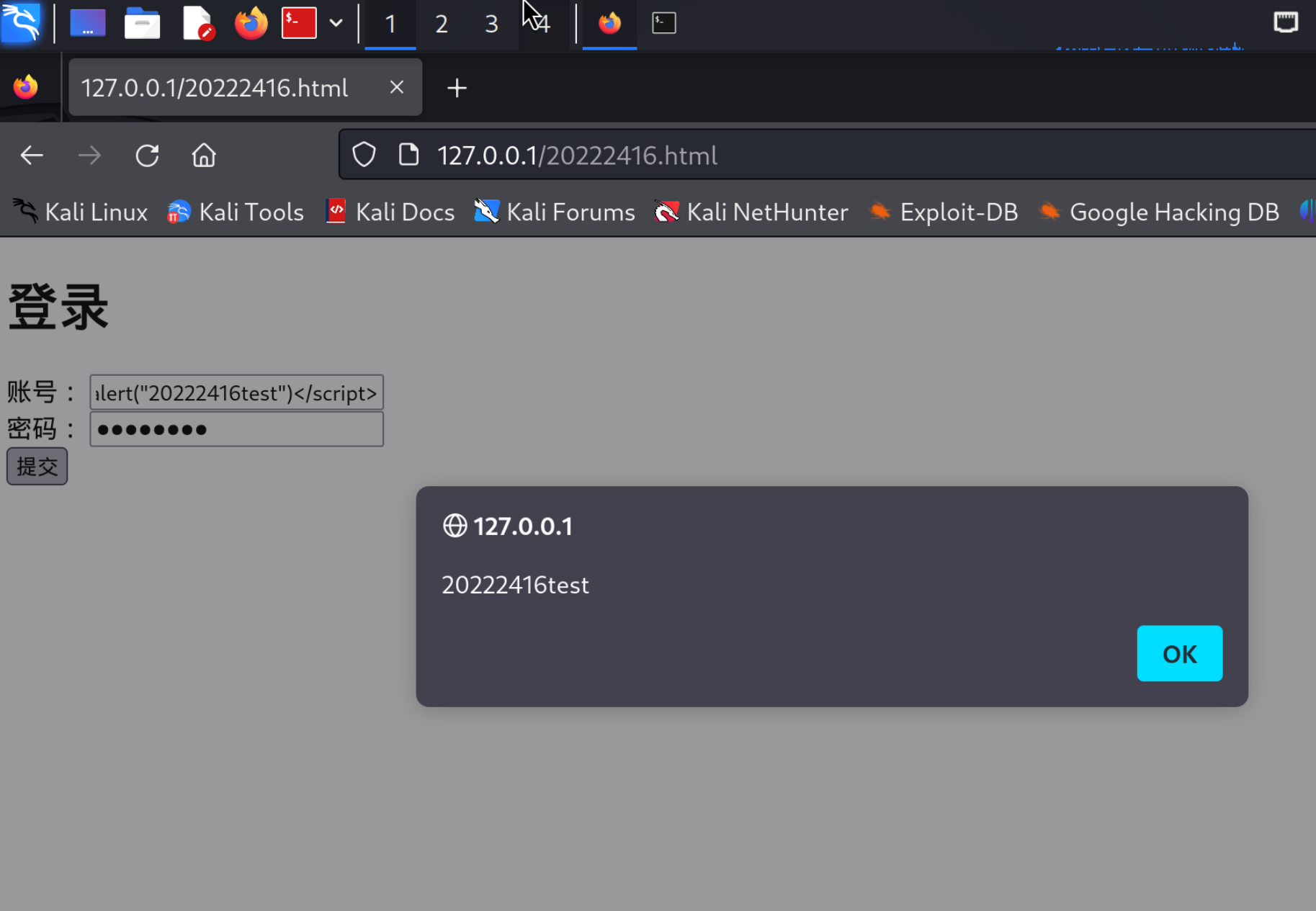
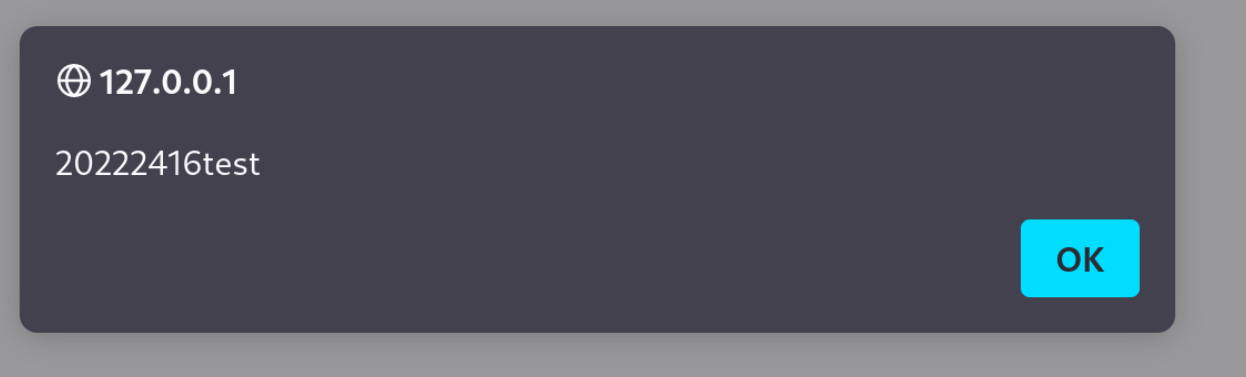
成功注入,会弹出警告框

2.3 Web后端
kali有自带的数据库,在终端输入如下代码开启mysql:
systemctl start mysql

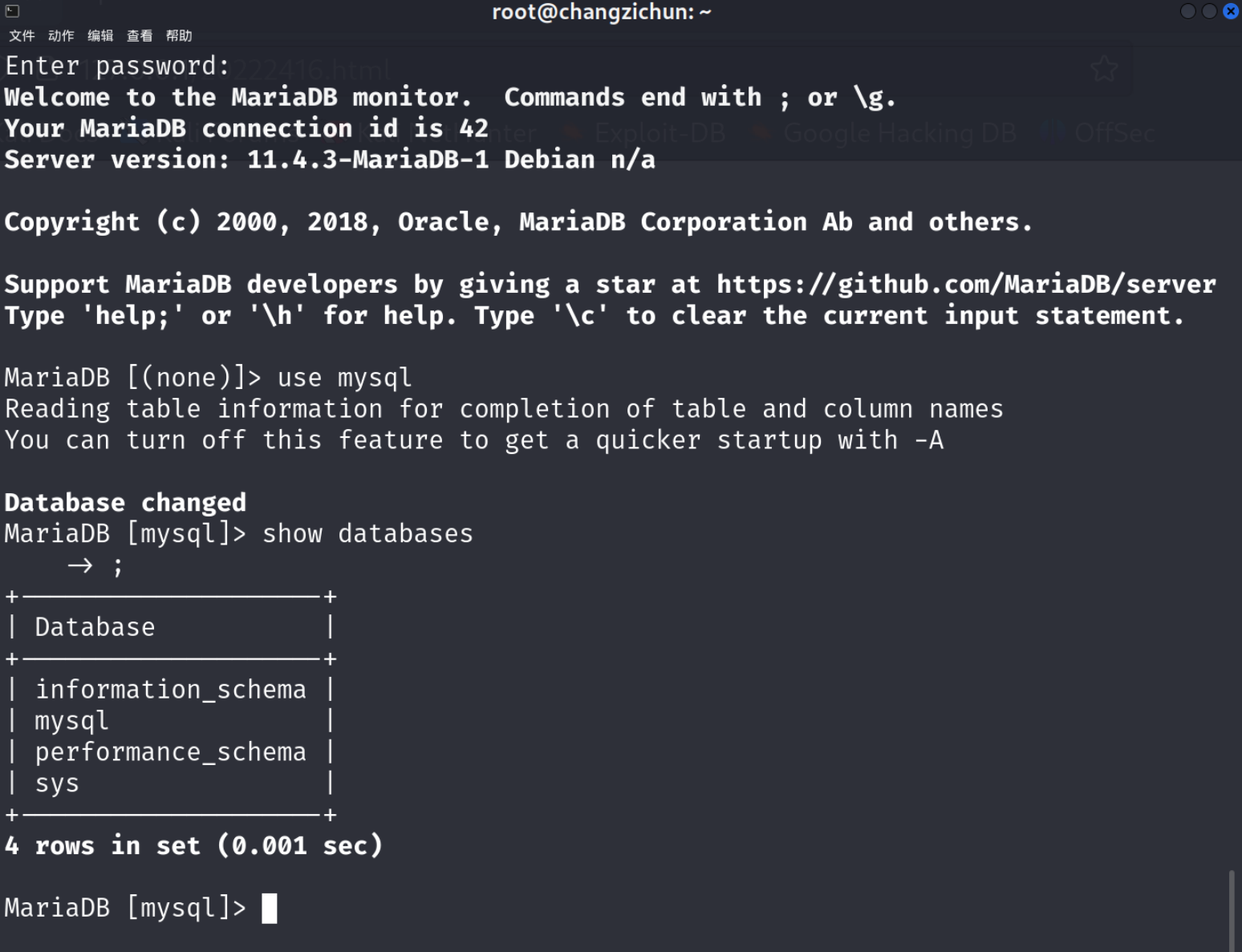
通过mysql_secure_installation命令安装安全脚本,安装完成后进入数据库:

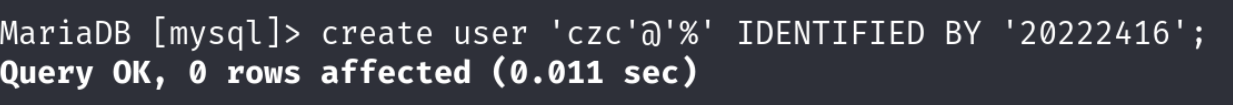
输入create user 'czc'@'%' IDENTIFIED BY '20222416';命令创建一个名为czc的用户,允许该用户从任何主机('%' 表示任何主机)连接到数据库,并使用密码20222416进行身份验证。

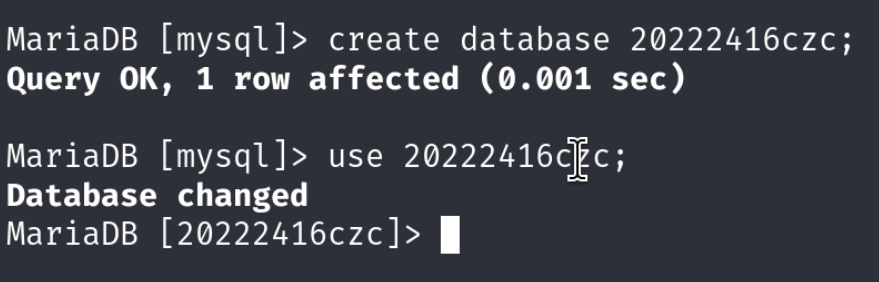
输入create database 20222416czc;命令创建数据库,再输入use 20222416czc;命令使用该数据库

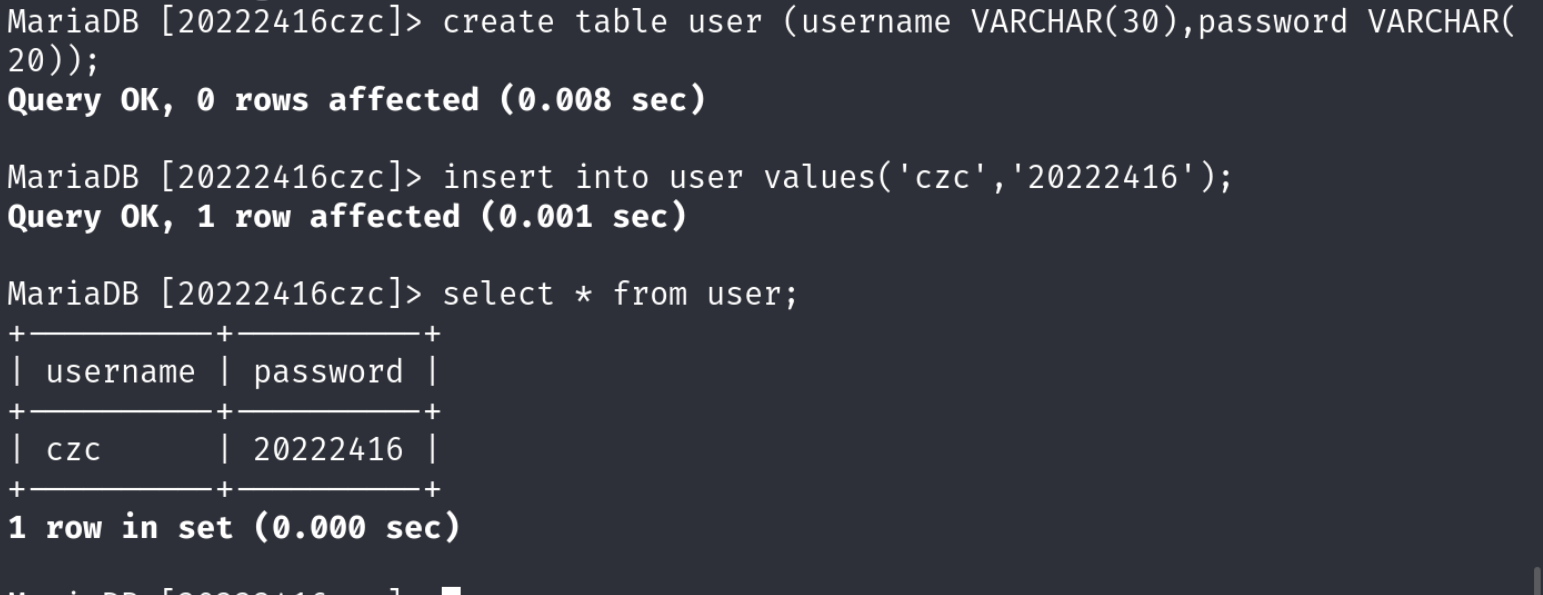
输入create table user (username VARCHAR(30),password VARCHAR(20));命令创建一个名为user的表,使用insert into user values('czc','20222416');插入数据,插入操作成功后输入select * from user;命令查看数据表中的内容

2.4 Web后端:编写PHP网页,连接数据库,进行用户认证
kali终端输入vi /var/www/html/20222416.php命令创建一个php文件
<?php
// 设置数据库服务器的名称
$servername = "localhost";
// 设置连接数据库的用户名
$username = "root";
// 设置连接数据库的密码
$password = "123456";
// 设置要连接的数据库名
$dbname = "20222416czc";
// 使用mysqli创建一个新的数据库连接
$conn = new mysqli($servername, $username, $password, $dbname);
// 检查连接是否成功
if ($conn->connect_error) {
// 如果连接失败,输出错误信息并停止脚本执行
die("连接数据库失败: " . $conn->connect_error);
}
// 使用null合并运算符从POST请求中获取用户名,如果POST请求中没有该值,则将其设置为空字符串
$username = $_POST['username'] ?? '';
// 使用null合并运算符从POST请求中获取密码,如果POST请求中没有该值,则将其设置为空字符串
$password = $_POST['password'] ?? '';
// 创建一个SQL查询语句,用于从user表中查找与给定用户名和密码匹配的用户
$sql = "SELECT * FROM user WHERE username = '$username' AND password = '$password'";
// 执行SQL查询并获取结果
$result = $conn->query($sql);
// 检查查询结果中的行数是否大于0,即是否找到了匹配的用户
if ($result->num_rows > 0) {
// 如果找到了匹配的用户,输出登录成功的消息
echo " 欢迎 ! 登陆成功!";
} else {
// 如果没有找到匹配的用户,输出用户名或密码错误的消息
echo "用户名或密码错误!";
}
// 关闭数据库连接
$conn->close();
?>
修改之前的HTML文件:
<form method="post" action="20222416.php">
<h2>登录</h2>
<label for="username">name:</label>
<input type="text" id="username" name="username" >
<label for="password">password:</label>
<input type="password" id="password" name="password" >
<input type="submit" value="提交">
</form>
测试登录(用户名czc,密码20222416),成功登录

输入错误的密码:

2.5 最简单的SQL注入,XSS攻击测试
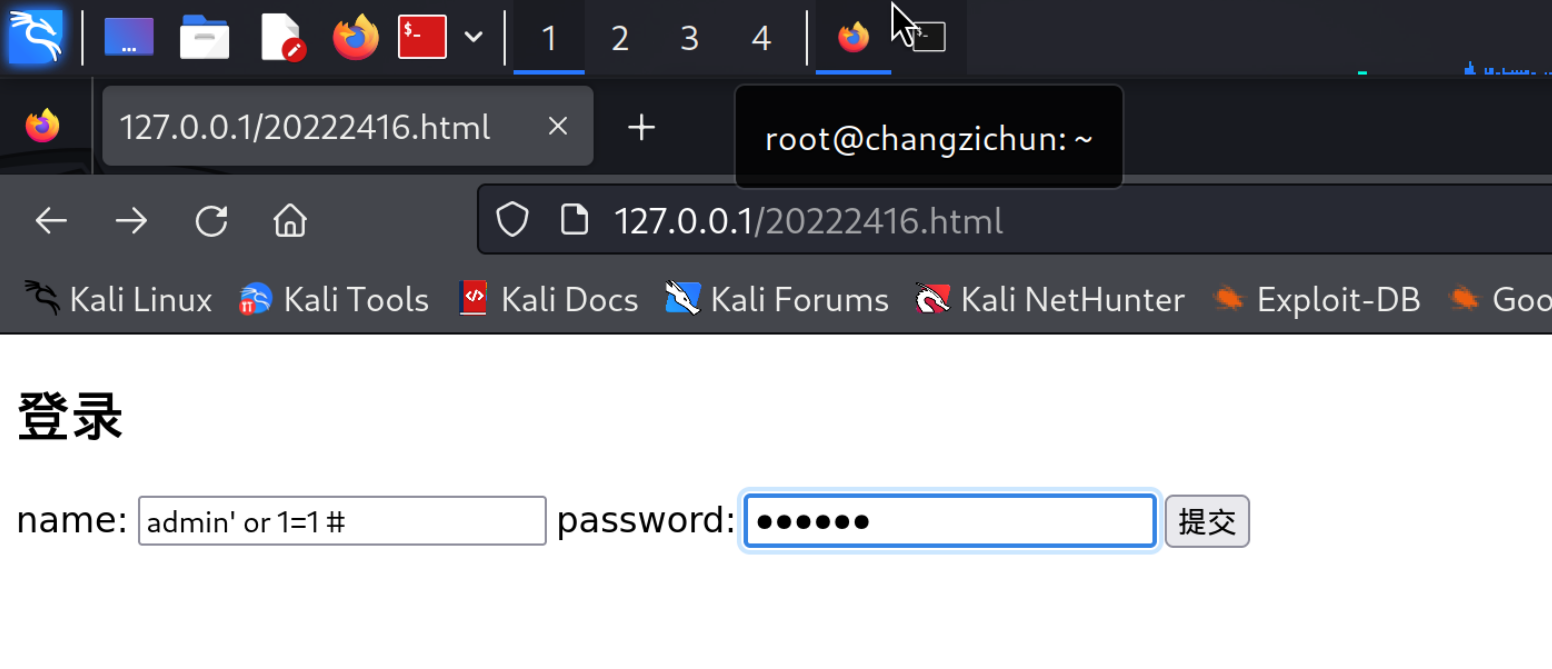
SQL注入:

注入成功

XSS攻击:

攻击成功

2.6 安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击
我在windows10虚拟机上安装了dvwa平台
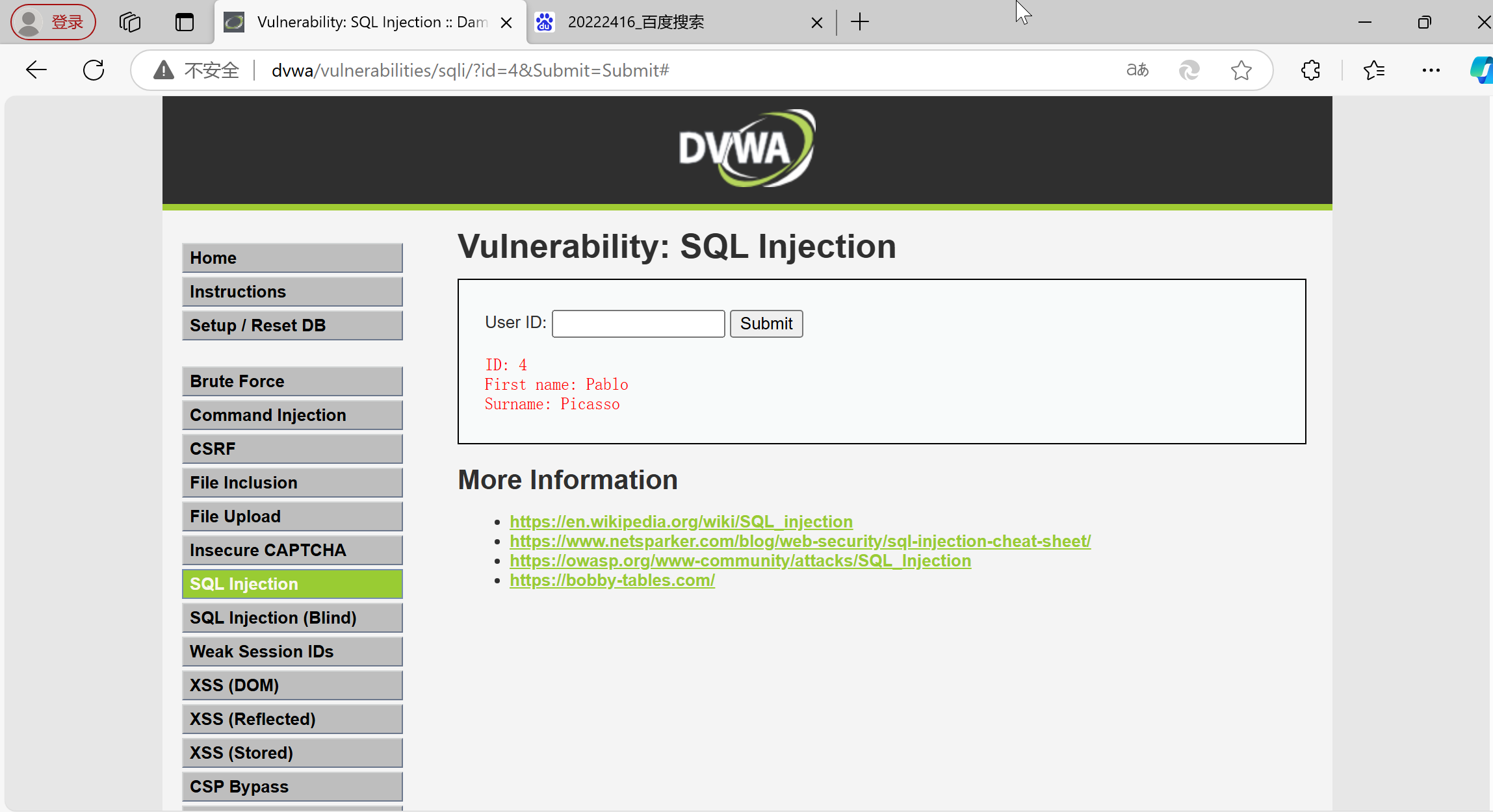
SQL注入:
输入User ID显示对应的name,并且输入的ID值在URL栏中

存在注入点。查看当前数据库的版本号,及当前数据库名
id=12313' union select version(),database() -- qwe

注入成功
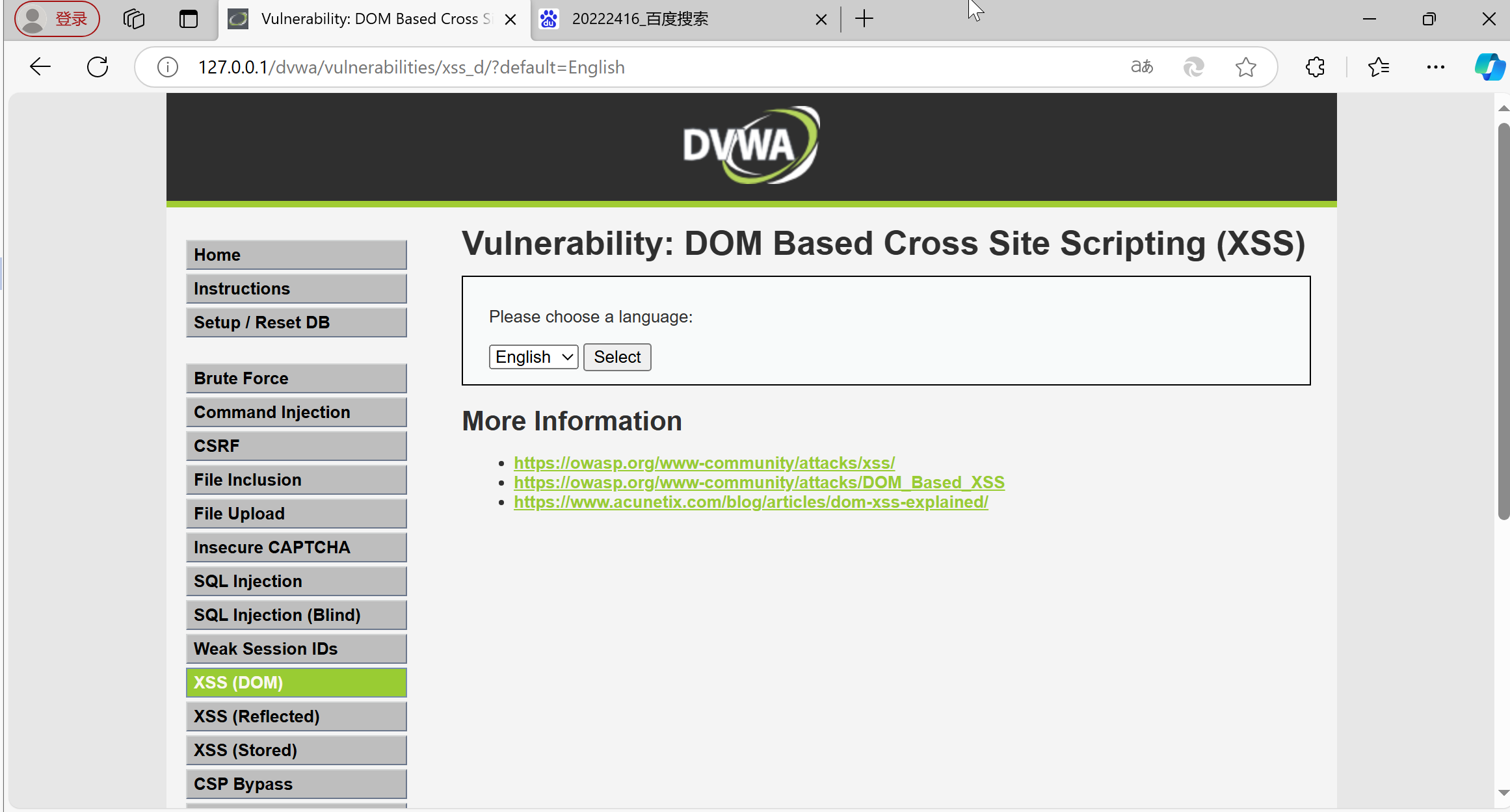
XSS攻击:
观察界面,当选择不同的标签时,URL栏中的default也会发生变化

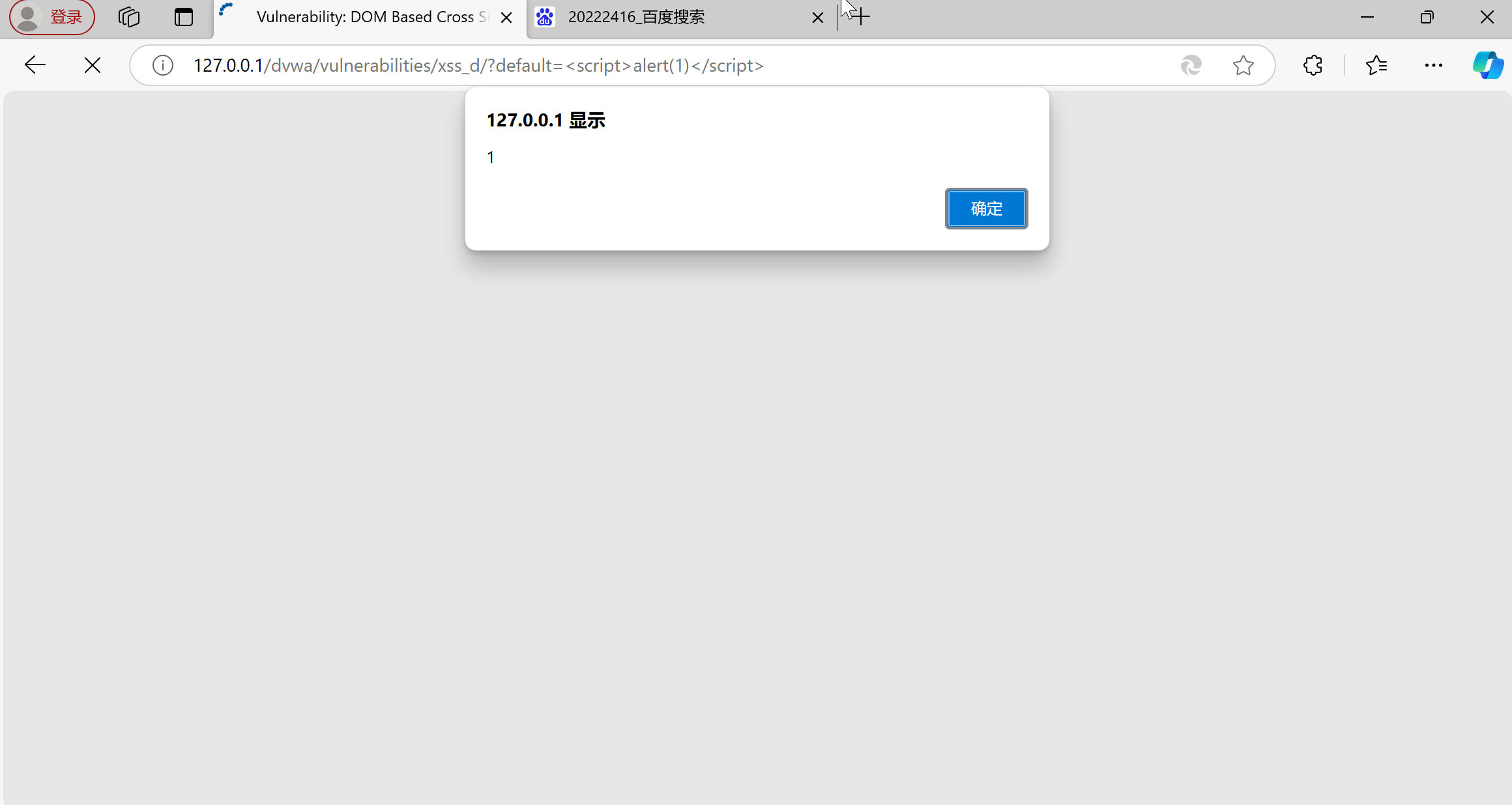
传入xss代码
<script>alert(1)</script>

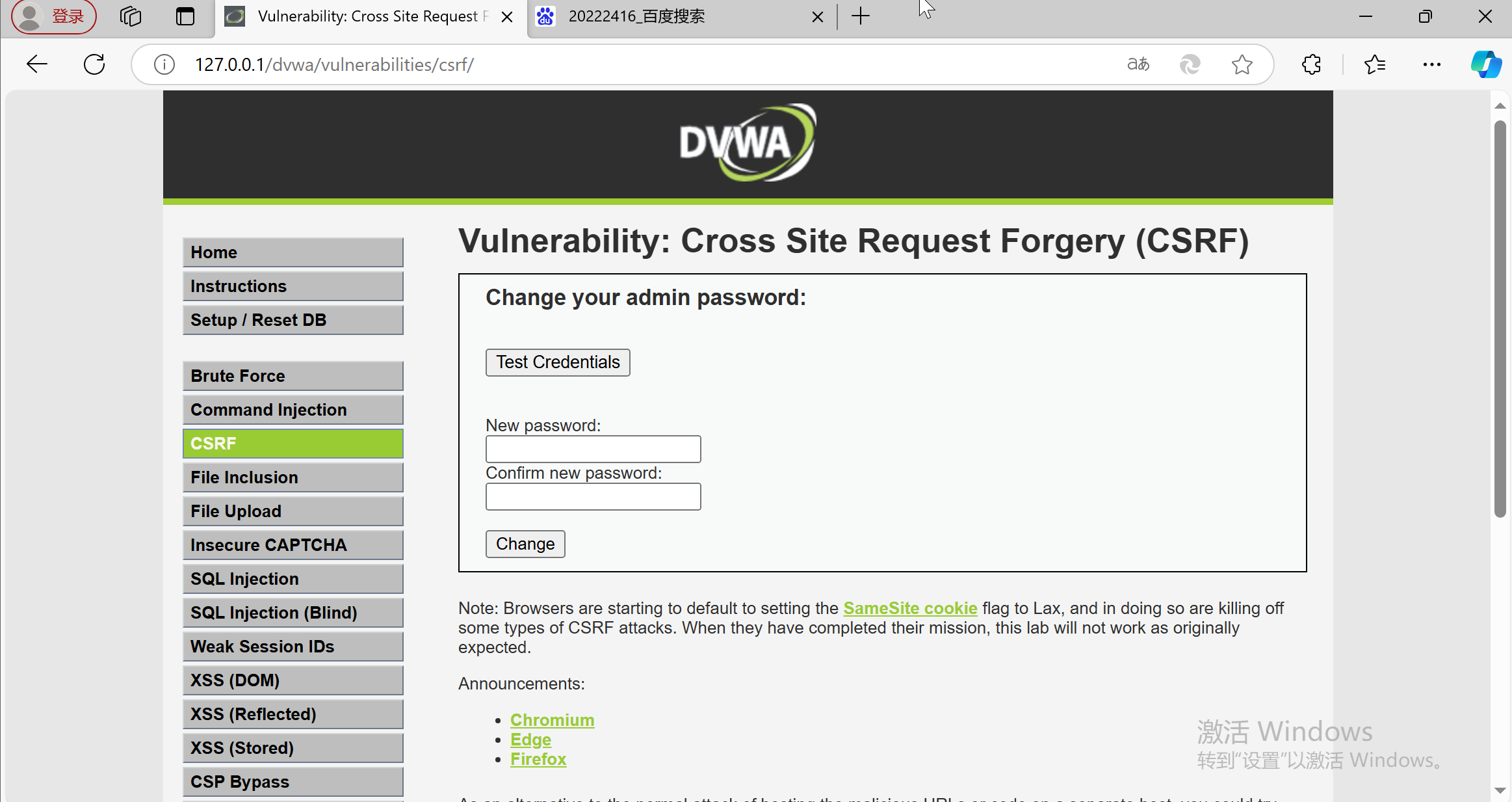
CSRF攻击:
这个页面是让我们更改密码

但是当我们更改密码成功后url栏的参数中会包含输入的密码和确认的密码,说明我们在网站上输入的信息是会在url栏这里进行一个传输执行
只要控制url栏里传入的参数,就能够不在网站内执行更改密码
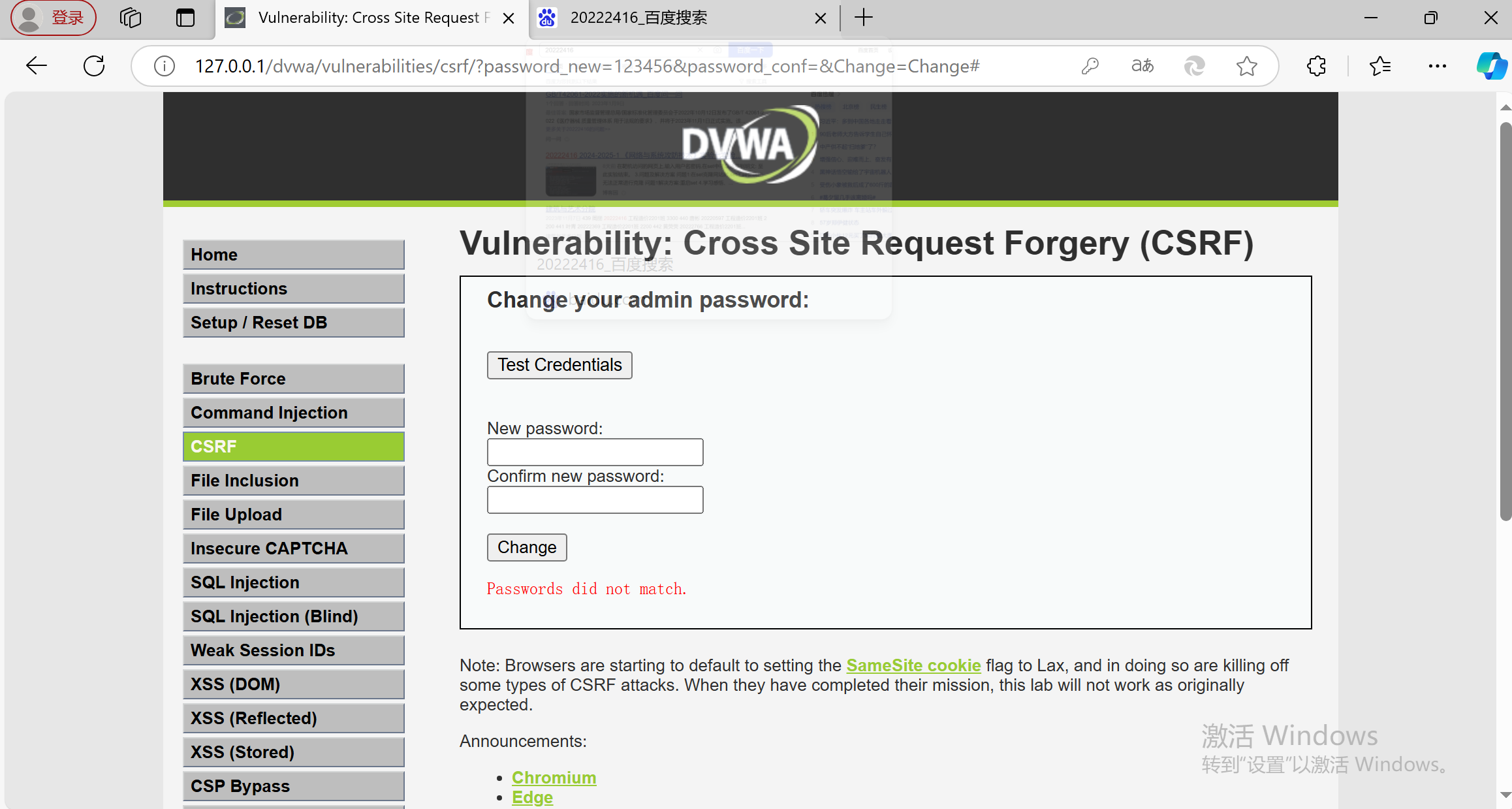
更改url的参数:
http://127.0.0.1/dvwa/vulnerabilities/csrf/?password_new=123456&password_conf=123456&Change=Change#
只需要在原来的url基础上修改新密码和确认密码的参数即可
原来的页面是密码不匹配状态

修改后,页面跳转到了dvwa的更改密码界面,攻击成功

网站的本意是在网站内更改密码,通过控制url的传参就能使我能在网站之外执行更改密码的操作,那么当知道一个网站有csrf漏洞后也可以通过构造url的方式让别人点击执行他意想之外的行为。
3.问题及解决方案
- 问题1:在使用mysql_secure时,提示找不到命令,提示输入y安装后没有反应
- 问题1解决方案:使用提示的apt install 进行安装,即可安装成功。
4.学习感悟、思考等
本次实验是网络攻防的最后一次实验。我了解了kali上的Apache2启动方式以及如何查看状态,知道了script注入、SQL注入和xss攻击的方式,熟悉了php的编写方式。在实验前我已经尝试过了常见的靶场使用方式,因此这一次实验使用dvwa靶场攻击对我而言算是一次回顾。这次实验为我将理论与实践相结合,巩固了我上课所学的攻击知识,加深了我对各类漏洞类型的理解。将来我会继续提升自己的网络攻防水平,以更好地应对网络安全挑战。




