更新一波,微信第三方开发平台授权流程
最近一直忙于微信三方开发平台开发,更新一下,做个记录,微信第三方开发平台授权流程示例:
先看授权流程要拿到的结果:

照例先给出微信授权流程官网页面:https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&id=open1453779503&token=&lang=zh_CN
接下来是授权流程:
文档:

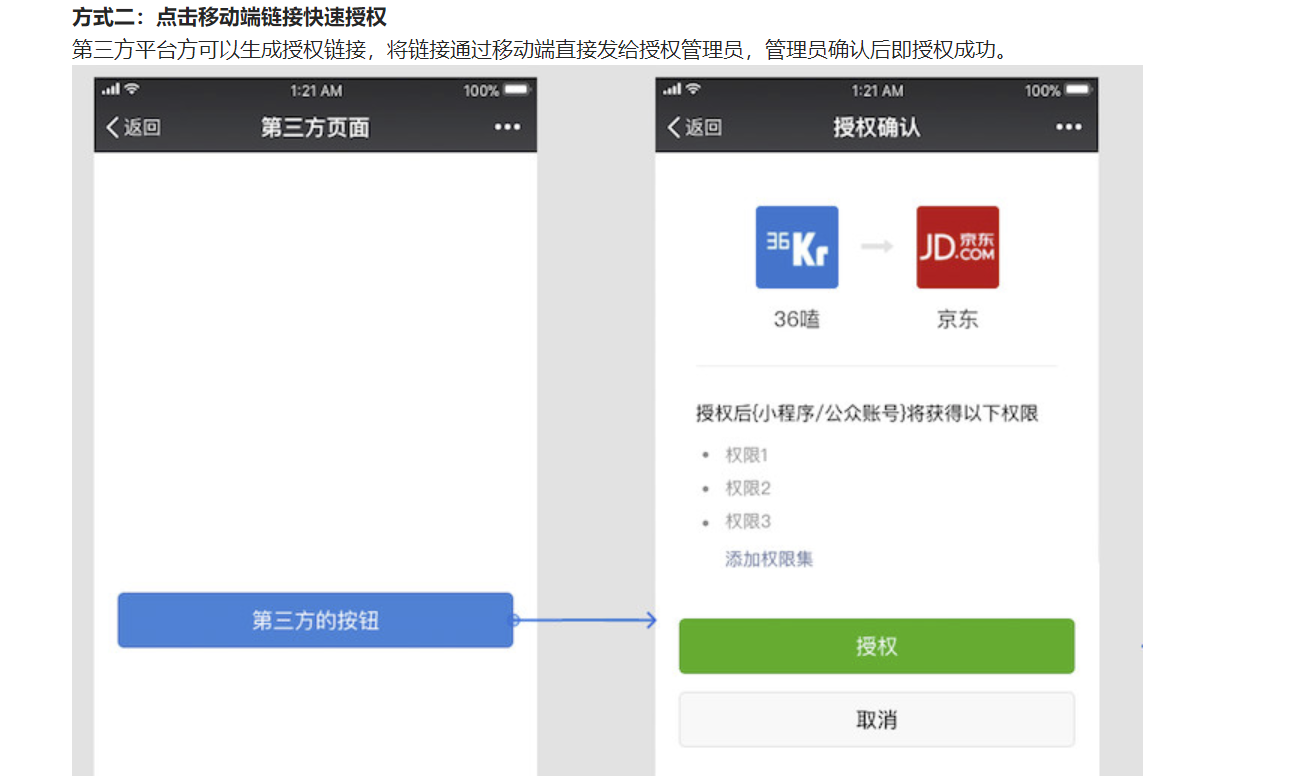
授权的方式分为两种,分别为:


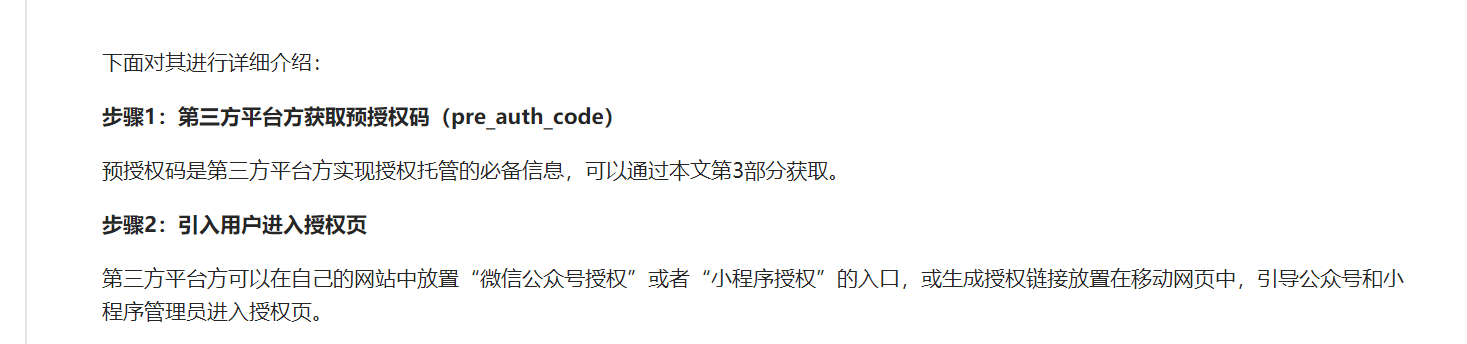
此过程中我这边使用的是第一种方法。以上属于文档中给定的总的授权方法,接下来我们去实现它:
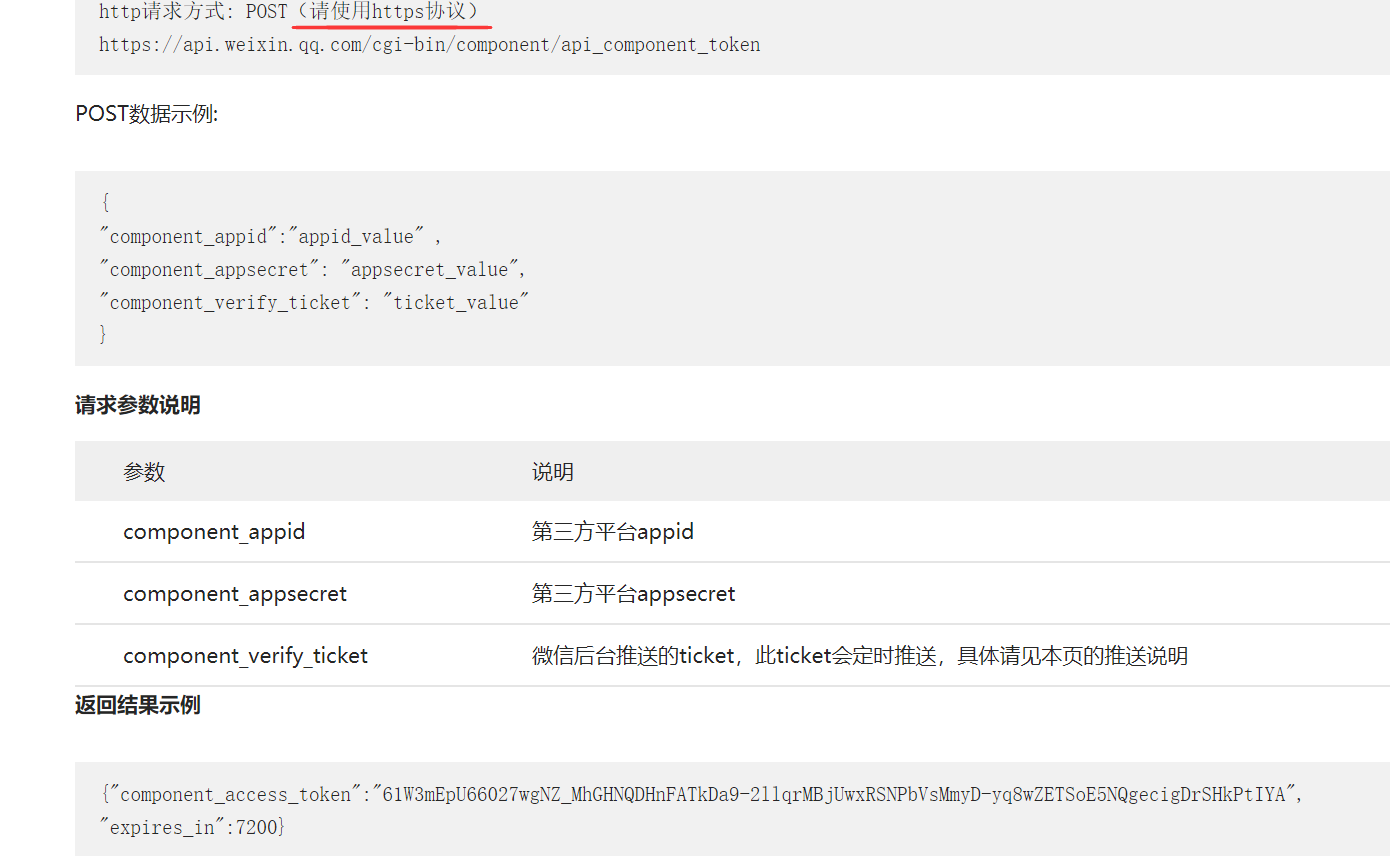
首先看第一步:获取第三方平台componment_access_token:
官方文档:

实现:
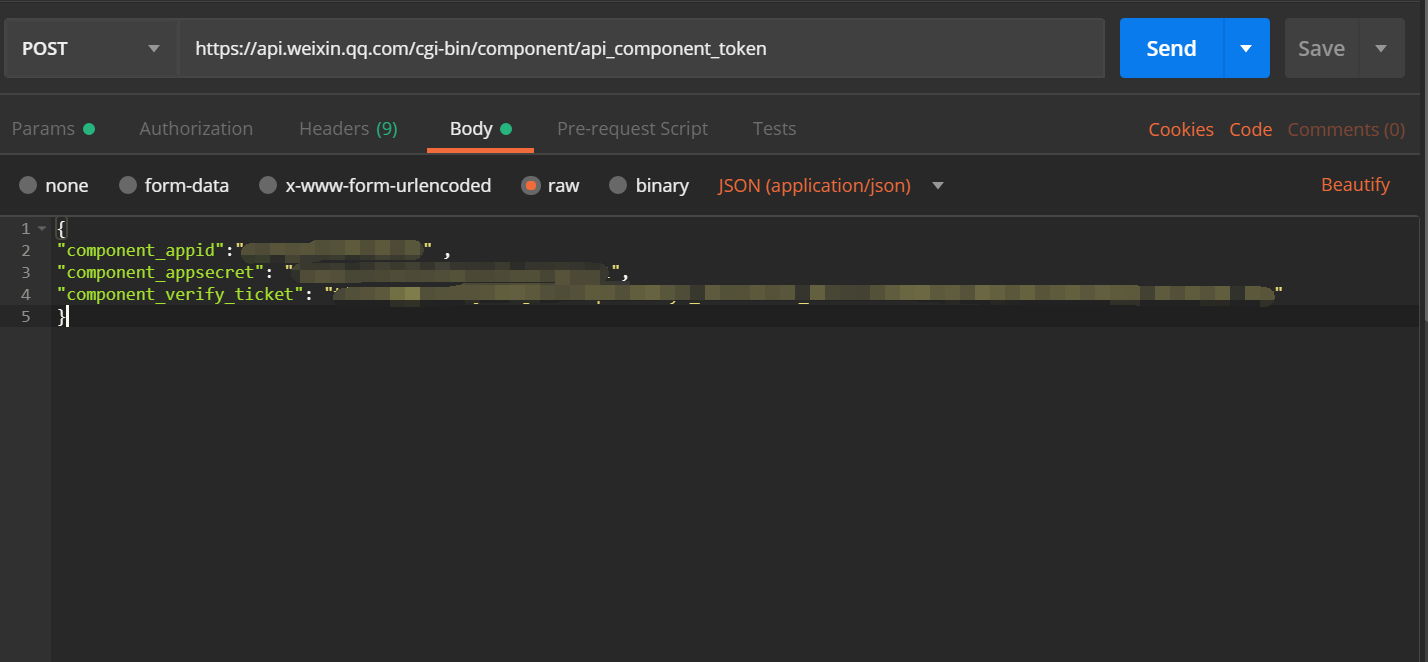
Postman运行示例:

代码示例:
1 /** 2 * 调取第三方平台component_access_token(有效期两个小时)的接口 3 */ 4 public static Pubcache getNewComponentAccessToken(){ 5 Map<String, String> map = new HashMap<>(); 6 map.put("component_appid", WXconfig.COMPONENT_APPID); 7 map.put("component_appsecret", WXconfig.COMPONENT_APPSECRET); 8 map.put("component_verify_ticket", WxCacheUtil.getComponentVerifyTicket()); 9 DebugUtils.savaDebugInfo(null, "从缓存中取出的为component_verify_ticket====================", WxCacheUtil.getComponentVerifyTicket()); 10 String postData = JsonUtils.convert(map); 11 String url = "https://api.weixin.qq.com/cgi-bin/component/api_component_token"; 12 String result = WxUtil.httpsRequest(url, "POST", postData); 13 Map<String, String> cat = CompenmentAuthorize.parseJSONMap(result); 14 //存缓存 15 Pubcache pubcache = new Pubcache(); 16 pubcache.setKeyName("component_access_token"); 17 pubcache.setKeyValue(cat.get("component_access_token")); 18 pubcache.setLastUpdate(new Date()); 19 return pubcache; 20 }
说明:componmentVerifyTicket是微信第三方全网发布之后每隔十分钟推送的ticket,我在接收ticket的时候存入了数据库中,所以此时的WxCacheUtil.getComponentVerifyTicket()方法是从数据库中读取的最新推送的一条数据;WXconfig.COMPONENT_APPID是三方商务平台的appid,
WXconfig.COMPONENT_APPSECRET是三方商务平台的appsecret;
运行结果返回和微信文档中返回一致则正确,此时成功获取到最新的componment_access_token;因为componment_access_token有效期两个小时,建议缓存起来
或者存入数据库,在考虑并发的情况下建议写个定时器在一分五十秒左右去定时刷新componment_access_token,避免componment_access_token失效或者被别处
方法调用而更新掉导致无效。
第二步:获取预授权码pre_auth_code:
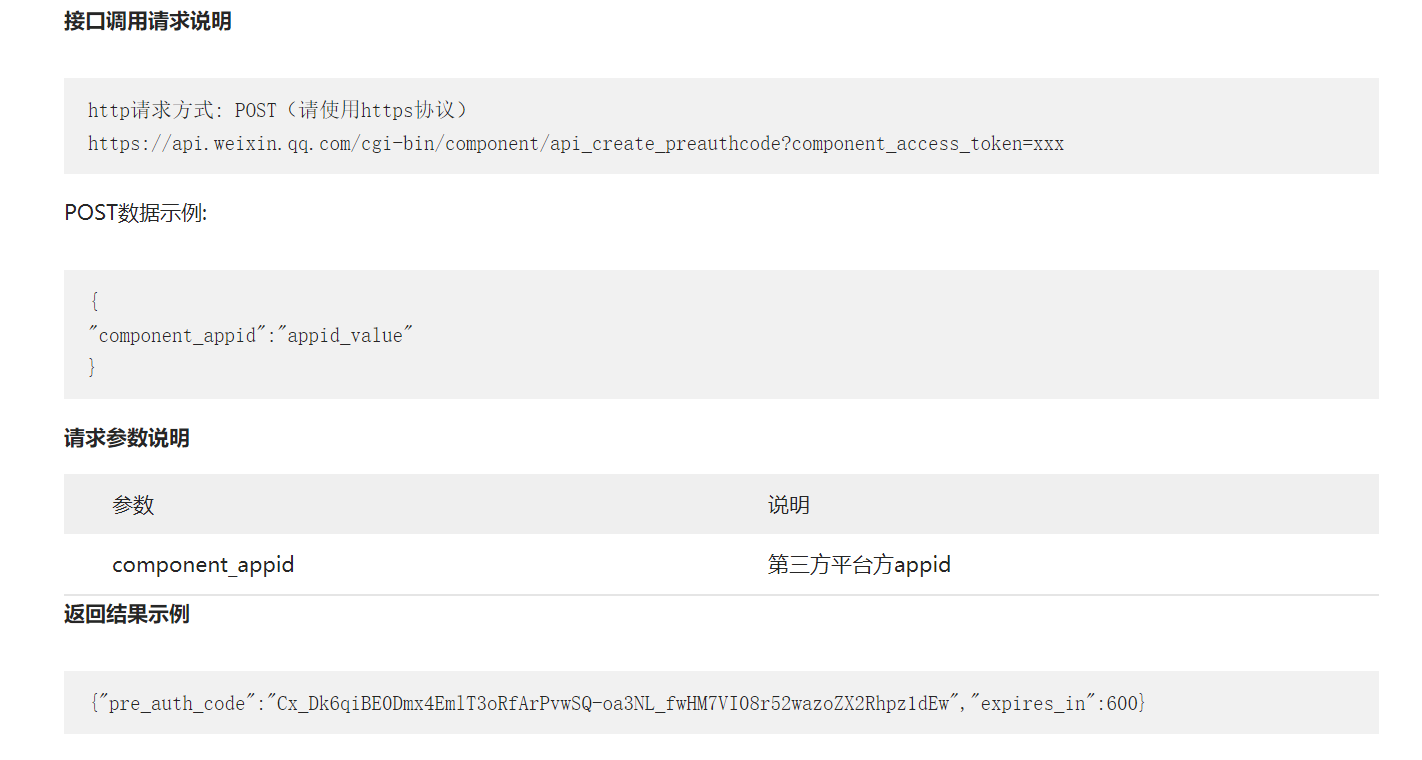
官方文档:

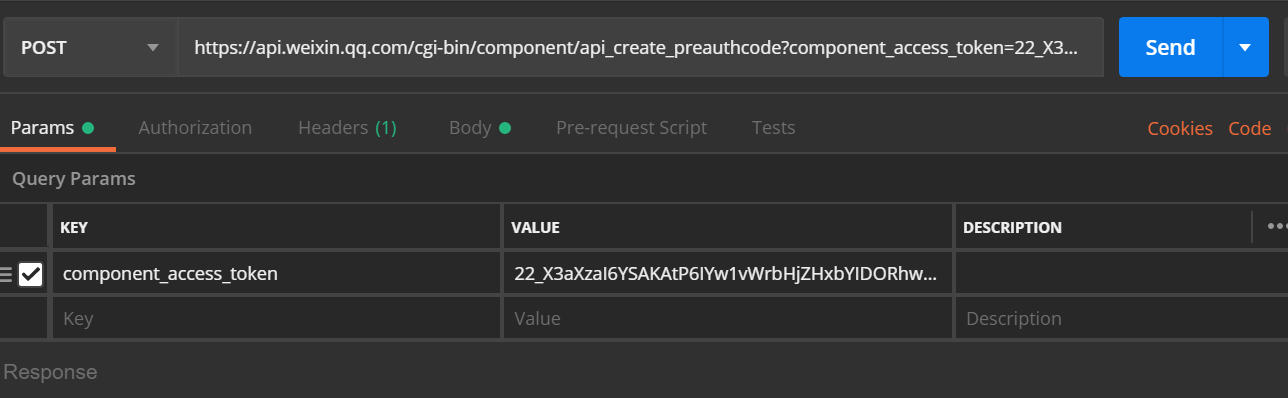
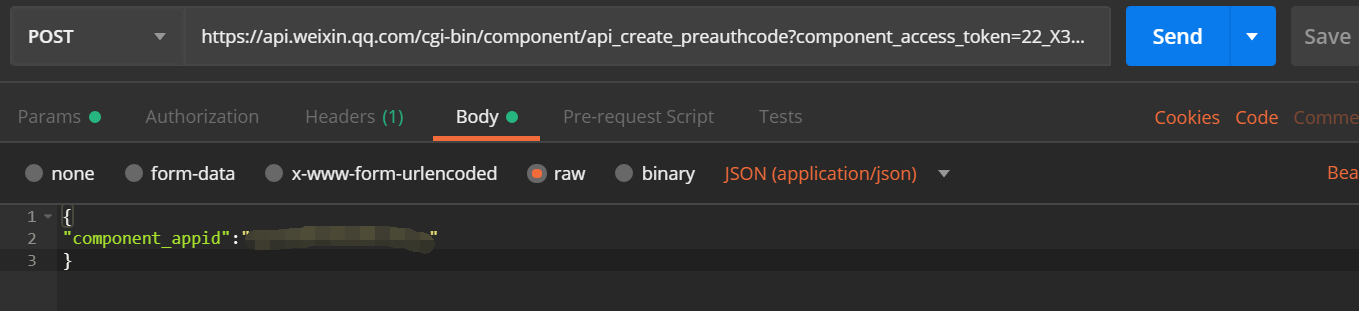
postman运行示例:


参数说明:param里面的componment_access_token就是上一步骤中获取到的componment_access_token,然后post请求中的componment_appid就是三方商务平台
的appid,然后运行postman,结果会返回预授权码以及有效时间。
第三步:使用授权码换取公众号授权信息:
这个时候使用一个写好的页面:
1 <html> 2 <head> 3 <meta charset="utf-8"> 4 5 <meta name="keywords" content=""> 6 <meta name="description" content=""> 7 <title></title> 8 <script src="STYLE/JS/jquery-1.8.3.min.js" type="text/javascript" charset="utf-8"></script> 9 <script type="text/javascript"> 10 //获取链接参数函数 11 function goToAuth(){ 12 var url = "https://mp.weixin.qq.com/cgi-bin/componentloginpage?component_appid=12345678&pre_auth_code=xxxxxxx&redirect_uri=http%3A%2F%2Fxxx.com%2Fxxxx%2Fevent%2xxxxx.do&auth_type=1"; 13 window.location.href = url; 14 }; 15 </script> 16 </head> 17 <body> 18 <div class="main"> 19 <div class="ewm"> 20 <input type="button" value="授权" onclick="goToAuth();"> 21 </div> 22 </div> 23 </body> 24 </html>
说明:把页面js中的componment_appid换成自己这边三方商务平台的componment_appid,把pre_auth_code替换成刚才获取到的预授权码,然后再把回跳地址替换一下,运行此页面会生成一个授权二维码页面,当公众号管理员扫描进行授权之后,回调url会返回授权码authorization_code和过期时间。
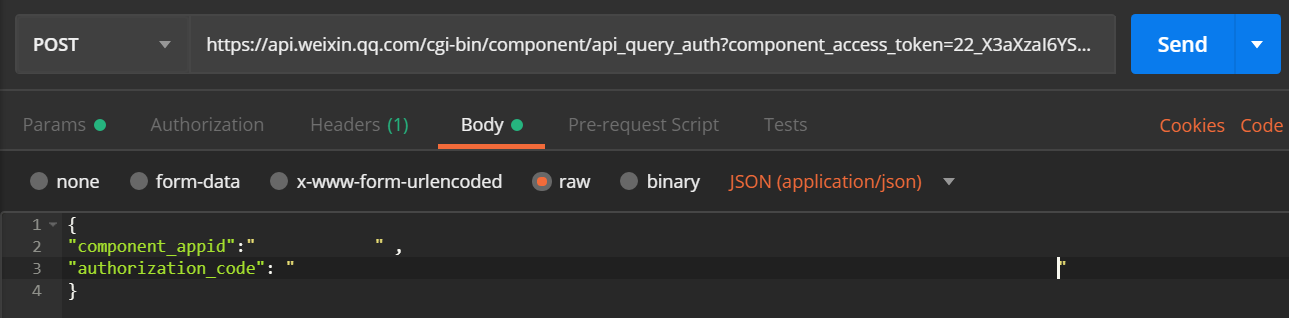
第四步:获取授权信息:
微信文档:

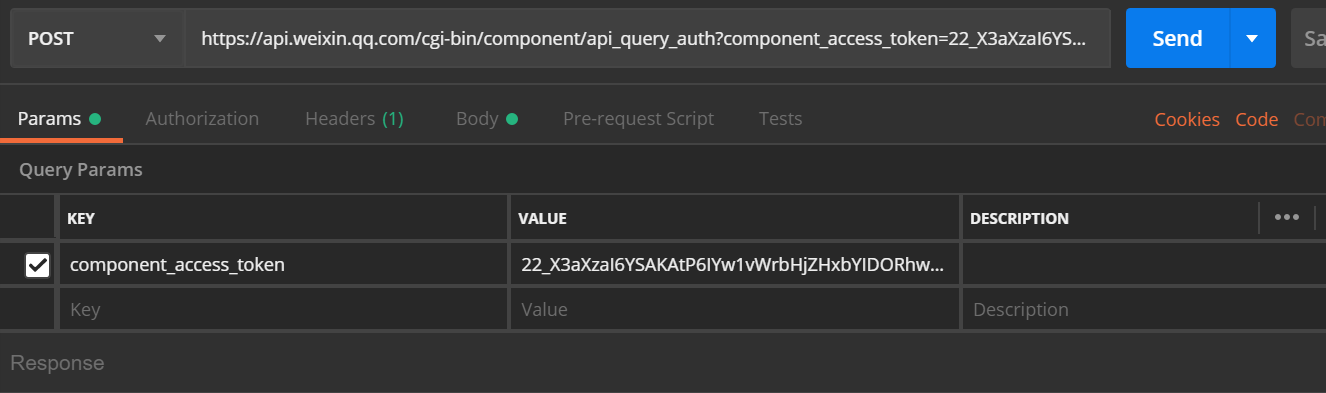
postMan示例:


填入对应的参数,运行postman,获取到授权信息保存即可。




