Qt属性表控件的使用
1、解锁QtPropertyBrower
如果安装Qt时选择了安装src的话,那么只需要在pro中加入如下这句话就可以使用QtPropertyBrowser
include($$[QT_INSTALL_PREFIX]/../Src/qttools/src/shared/qtpropertybrowser/qtpropertybrowser.pri)
如果没有安装源码,也可以在github上下载,地址如下:
qt4版本:https://github.com/qtproject/qt-solutions/tree/master/qtpropertybrowser
qt5版本:https://github.com/qt/qttools/tree/dev/src/shared/qtpropertybrowser
或者把qtpropertybrowser文件夹拷贝到当前工程目录中,在pro中加入
1 | include($$PWD/qtpropertybrowser/qtpropertybrowser.pri) |
2、使用QtTreePropertyBrowser
在designer里,放置一个widget,并右键提升为类QtTreePropertyBrowser(注意大小写,曾在这里卡了一下),基类选择Widget(注意基类,第一次用QLabel提升,发现了没有settext的错误,所以基类要选择Widget),编译运行后出现

表示配置成功
或者
1 2 3 | // 把其当做一个普通QWidget插入布局即可显示auto property = new QtTreePropertyBrowser(this);main_layout->addWidget(property); |
3、填充数据
包含以下三个头文件
1 2 3 | #include <qttreepropertybrowser.h>#include <qtvariantproperty.h>#include <qtpropertymanager.h> |
QtTreePropertyBrowser,该控件的主体,本身是基于一个QTreeWidget而来的
QtVariantPropertyManager,用于管理控件的属性,如果有些内容想让编辑,有些内容不想让用户编辑,可以设置两个manager,一个设置Factory另外一个不设置,那么设置了Factory的manager生成的属性就可以编辑,没设置的就不可用编辑了
4、更改列数
有时一个条目不光包括着名字和值,还有单位,比如长度属性,可能还包含单位信息如米,但是现在的PropertyBrowser只含有两列。该控件的本质是一个QTreeWidget,所以为了实现三列的功能,可以在源码中稍作修改,将QTreeWidget的列数改为3。
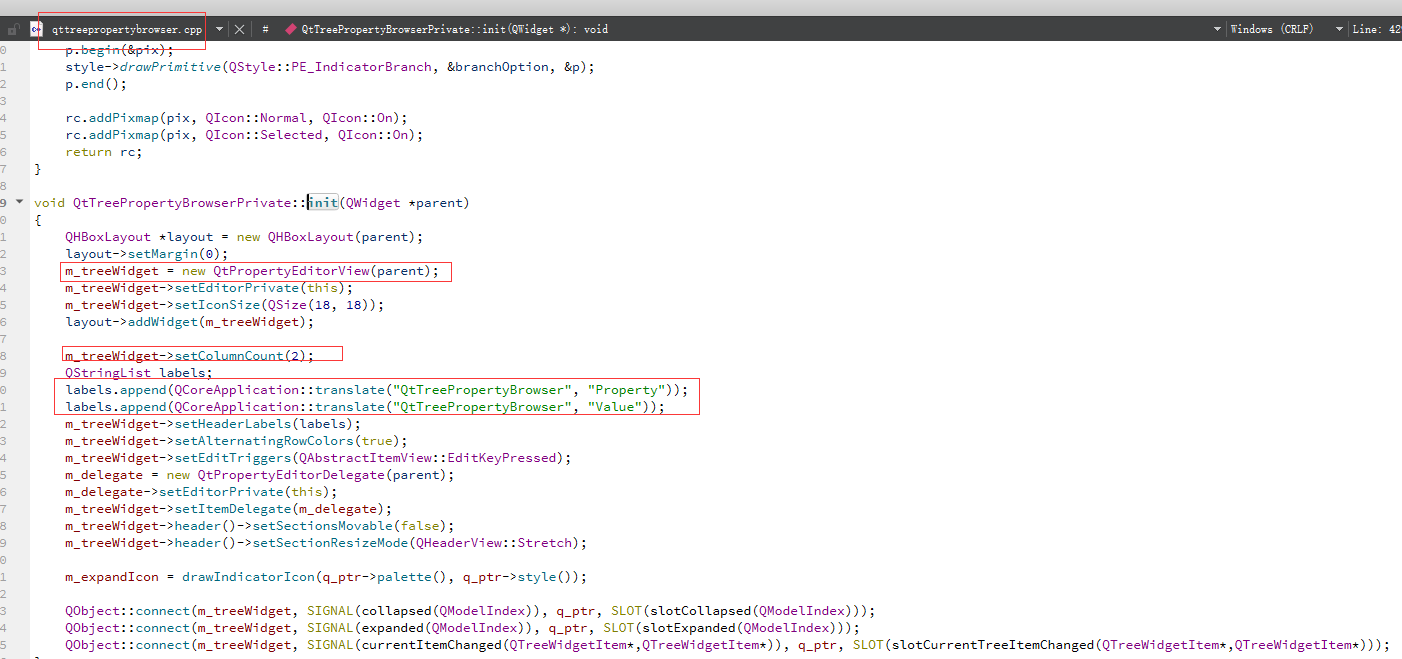
查看QtTreePropertyBrowser的源码如下,在init()函数中可以清晰得看出这个控件的本体是个QTreeWidget,并且它的表头标签也可以在这里修改,比如改成中文的表头
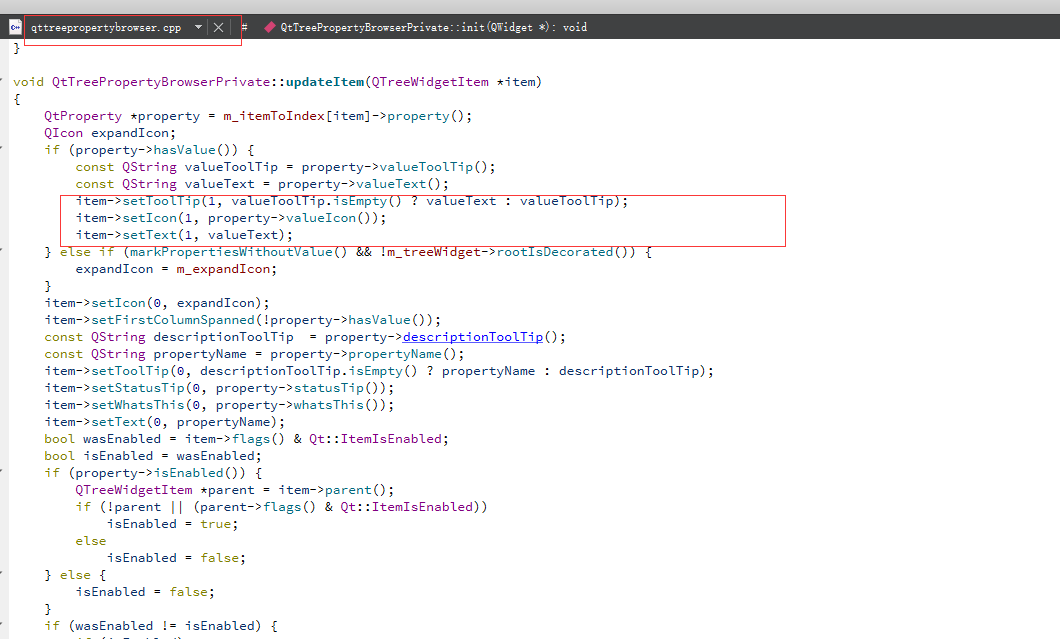
现在是正常出现了第三列的,但是第三列的数据空白,继续往下翻源码,会发现填充数据是在updateItem()函数中实现的,同样在这里稍作修改设置第三列的单位就可以了。

参考:
(175条消息) QT属性控件 QtPropertyBrowser 的使用_stevenkoh的博客-CSDN博客_qtpropertybrowser
(175条消息) Qt学习笔记(十)QtTreePropertyBrowser属性表用法及样式修改_皆成旧梦的博客-CSDN博客_qtpropertybrowser
(175条消息) Qt属性表控件的使用 QtTreePropertyBrowser_尘中远的博客-CSDN博客





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-01-29 1. std::to_string