SketchUp扩展程序规范
规范插件目录
在上一章节中我们提到了将插件放在Plugins目录下,
我们继续来看看怎么优雅的将自己的代码放在Plugins目录下。
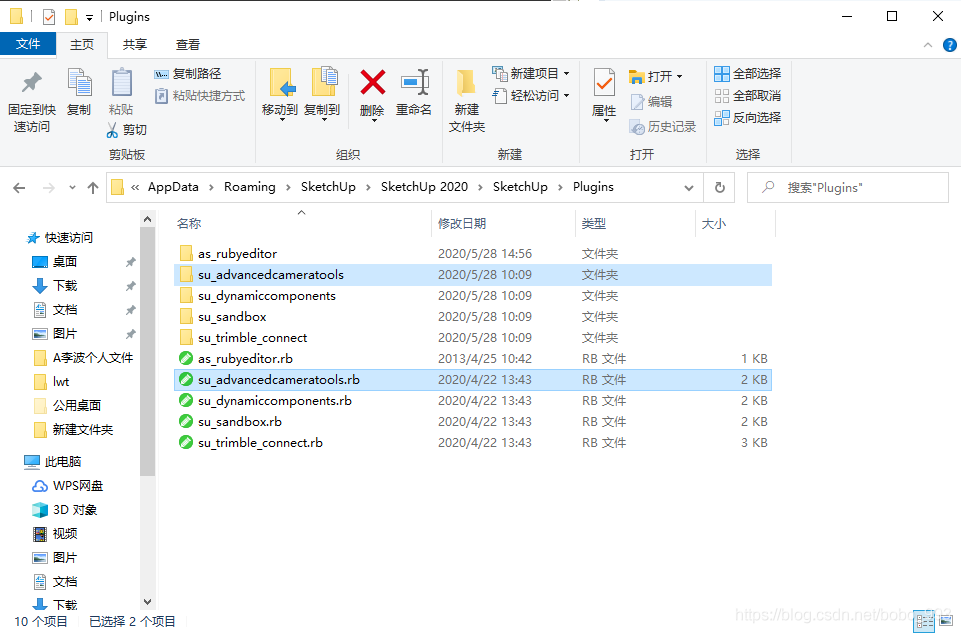
我们打开Plugins目录,看看系统默认的插件格式。

从个上面这个目录可以看出每个插件在目录中的形式是:
一个文件夹和一个.rb的文件
在这个文件夹中存放的是我们插件的文件
而这个.rb文件的功能就是加载文件夹中插件的主文件
插件示例
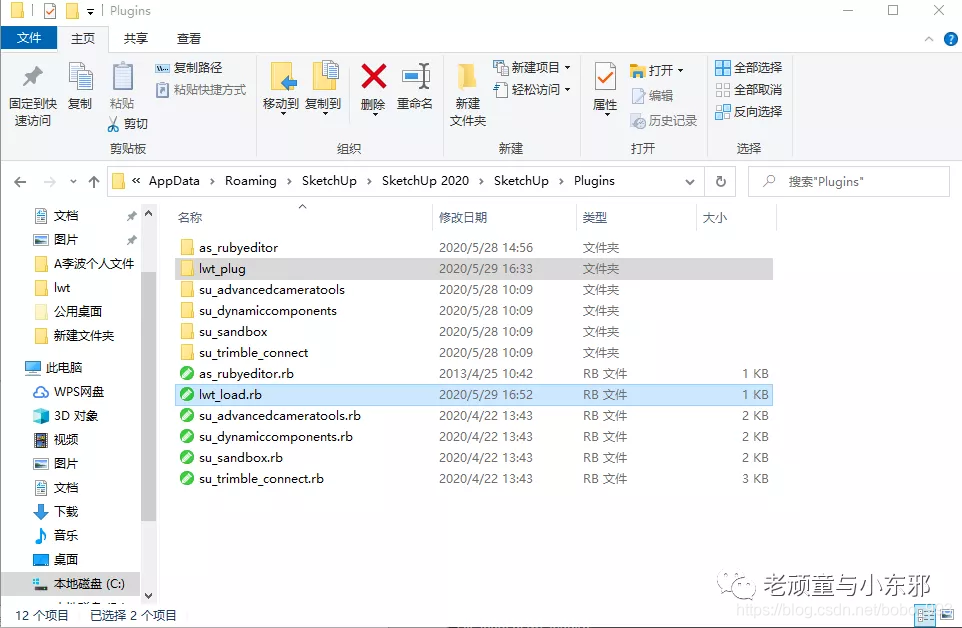
我们来把之前的插件整理一下,跟软件默认保持一致
在Plugins目录下创建了一个lwt_load.rb文件及lwt_plug文件夹。如图1:
插件图标
在上一章节的插件中我们是没有给它添加工具图标的。其代码如下:
cmd.large_icon = cmd.small_icon = "lwt_plug/image/toolSphere.png"
我们可以自己制作一个自己喜欢的图标,由于本人比较懒,所以在这里给大家推荐两个下载图标的连接:
链接一:https://www.easyicon.net/
链接二:https://www.iconfont.cn/
我们将下载好的图标放在image文件夹下,如图:
到这里我们准备工作已经做好了。
lwt_load.rb文件
1、加载shpere.rb文件
把文件路径存放在files数组中,这样写的好处在于后期新增插件时,直接将路径追加到files中即可。
2、创建工具条
menu = UI.menu('Extensions') toolbar = UI::Toolbar.new "老顽童工具条" cmd = UI::Command.new("create_sphere"){ LWT.create_sphere # 调用创建球体插件 } cmd.large_icon = cmd.small_icon = "img/su_attr.png" cmd.tooltip = "创建球体" cmd.status_bar_text = "这是创建球体的插件" toolbar.add_item cmd toolbar.show menu.add_item cmd
在上一章节中为了方便大家理解,我将这部分代码放在了sphere.rb文件中,现在把这部分代码抽离出来是为了后期新增工具时不用再创建工具条,直接追加在这个工具条中。
sphere.rb文件
在这个文件中只存放功能代码,方便阅读及新增功能。
class LWT def self.create_sphere mod = Sketchup.active_model # Open model ent = mod.entities # All entities in model group = ent.add_group circle = group.entities.add_circle(ORIGIN, X_AXIS, 1.m, 48) face = group.entities.add_face(circle) face.reverse! path = group.entities.add_circle(ORIGIN, Z_AXIS, 2.m, 48) face.followme(path) group.entities.erase_entities(path) end end
我们把这个方法封装为一个类,也是为了尽可能规范代码,增加可读性。
工具条效果
带有图标的工具就完成了

————————————————
版权声明:本文为CSDN博主「买辣椒也用积分」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/bobo_993/article/details/106991966






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix