vue +element实现点击左侧栏目切换路由
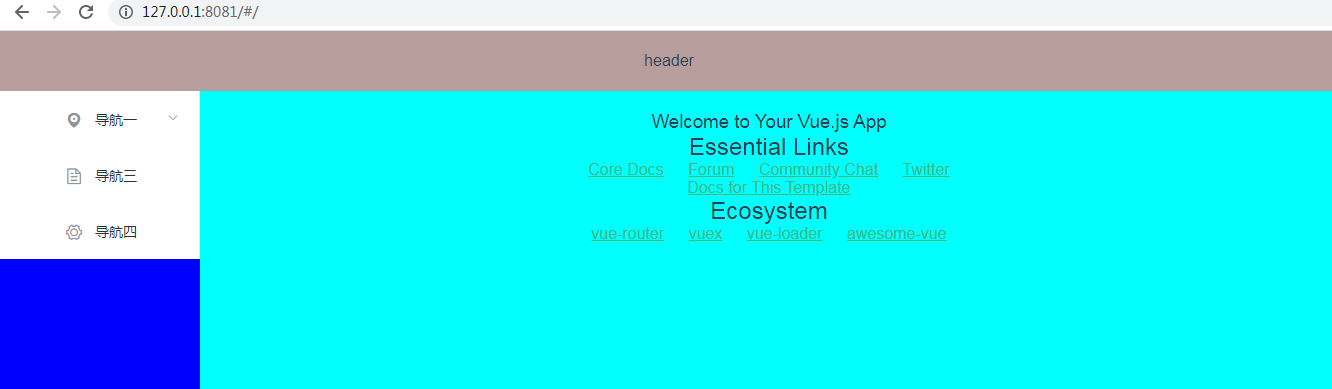
1.安装router我就不贴代码了,先看看咱们需要实现的功能,点击左侧侧边栏实现中间main的变化

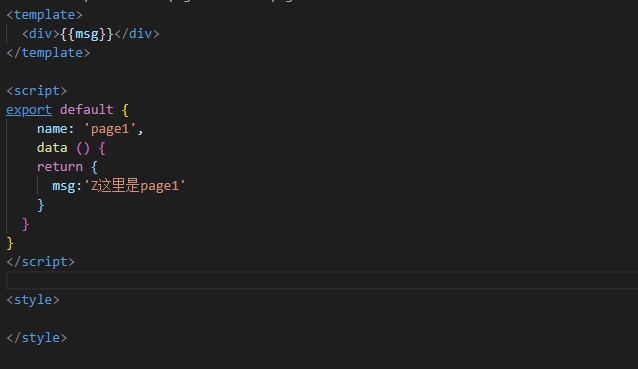
2.在components文件下创建page1 和page2 内容随便写。为了方便,我贴一下代码


3.router目录下的idnex.js 把这两个路由加上

4.app.vue里面使用刚才的路由,为了你们方便,我直接上代码

<el-container>
<el-aside width="200px">
<el-menu default-active="this.$route.path" router>
<el-submenu index="">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item index="">导航1-1</el-menu-item>
</el-submenu>
<el-menu-item index="/page1">
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="/page2">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</el-aside>
<el-main>
<router-view></router-view>
</el-main>
</el-container>
好啦,这些完成之后,你就会发现,可以用了,哈哈



【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步