前端框架学习1 | Vue
1、Vue 快速入门
1.1 什么是 Vue
Vue 官网:
Vue3:Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org)
Vue 是一套前端框架,其免除了原生 JavaScript 中的 DOM 操作,简化书写。
Vue 主要基于 MVVM (Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。
框架:是一个半成品软件,是一套可重用的、通用的、软件基础代码模型。基于框架进行开发,更加快捷、更加高效。

1.2 Vue 快速使用
三部曲快速使用 Vue(以版本2为例)。
第1步,新建 HTML 页面,引入 Vue.js 文件
<script src="js/vue.js"></script>
第2步,在JS代码区域,创建Vue核心对象,定义数据模型
new Vue({
el: "#app",
data: {
message: "Hello, Vue!"
}
})
第3步,编写视图
<div id="app">
<input type="text" v-model="message">
{{ message }}
</div>
上述代码中的 {{ }}是差值表达式,内容可以是:
- 变量
- 三元运算符
- 函数调用
- 算术运算
2、Vue 常用指令
相关链接:内置指令 | Vue.js (vuejs.org)
指令: HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同含义。例如:``v-if,v-for`
常用指令:
| 指令 | 作用 |
|---|---|
| v-bind | 为 HTML 标签绑定属性值,如设置 href,css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为 HTML 标签绑定事件 |
| v-if | 条件性的渲染某元素,判定为 true 时渲染,否则不渲染 |
| v-else-if | |
| v-else | |
| v-show | 根据条件展示某元素,区别在于切换的是 display 属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象的属性 |
2.1 基础指令
注:为方便测试下面的标签,代码默认在body标签内,然后代码其他部分如下:
<html lang="en">
<head>
<!-- 设置该部分内容字符集为 UTF-8,以便兼容中文 -->
<meta charset="UTF-8">
<!-- 设置浏览器兼容性-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 网站标题 -->
<title>Vue2学习</title>
<!-- 引入 Vue2 -->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.13/vue.js"></script>
</head>
</html>
v-bind 指令
v-bind 作用:为 HTML 标签绑定属性值,如设置 href,css样式等。
例子:使用 v-bind 给超链接绑定url
<body>
<div id="app">
<a v-bind:href="url1">超链接1</a>
<a :href="url2">超链接2</a>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {url1: 'http://www.baidu.com', url2: "http://bilibili.com"},
})
</script>
v-model 指令
v-model 作用: 在表单元素上创建双向数据绑定。
例子:使用 v-model 和 input标签的内容绑定,每次修改输入框,内容会跟着改变
<body>
<div id="app">
<input type="text" v-model="age">
{{ age }}
</div>
</body>
<script>
new Vue({
el: '#app',
data: {age: 0},
})
</script>
v-on 指令
v-on 作用:为 HTML 标签绑定事件,案例,点击按钮弹窗
- 方式1:
<input type="button" value="按钮" v-on:click="handle()"> - 方式2:
<input type="button" value="按钮" @click=handle()">
例子:使用 v-on 绑定按钮点击后的事件
<body>
<div id="app">
<input type="button" value="点击一下" v-on:click="handle()">
</div>
</body>
<script>
new Vue({
el: '#app',
data: {},
methods: {
handle: function(){
alert("点击成功")
}
}
})
</script>
v-if 指令
v-if 是条件性的渲染某元素,判定为 true 时渲染,否则不渲染。
年龄 {{ age }}, 经判定为:
<span v-if="age <= 35" > 年轻人 </span>
<span v-else-if="age > 35 && age < 60">中年人</span>
<span v-else> 老年人 </span>
v-show 指令
与 v-if 功能类似,区别在于若变量值改变,标签会跟着值的 true 或者 false 显示或隐藏
年龄 {{ age }}, 经判定为:
<span v-show="age <= 35">年轻人</span>
v-for 指令
v-for 指令 作用是列表渲染,遍历容器的元素或者对象的属性。
例子:显示指定的几个城市
<body>
<div id="app">
<div v-for="(city, index) in cityList"> {{index+1}} : {{ city }} </div>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {cityList: ['北京', '上海', '广州', '深圳']},
})
</script>
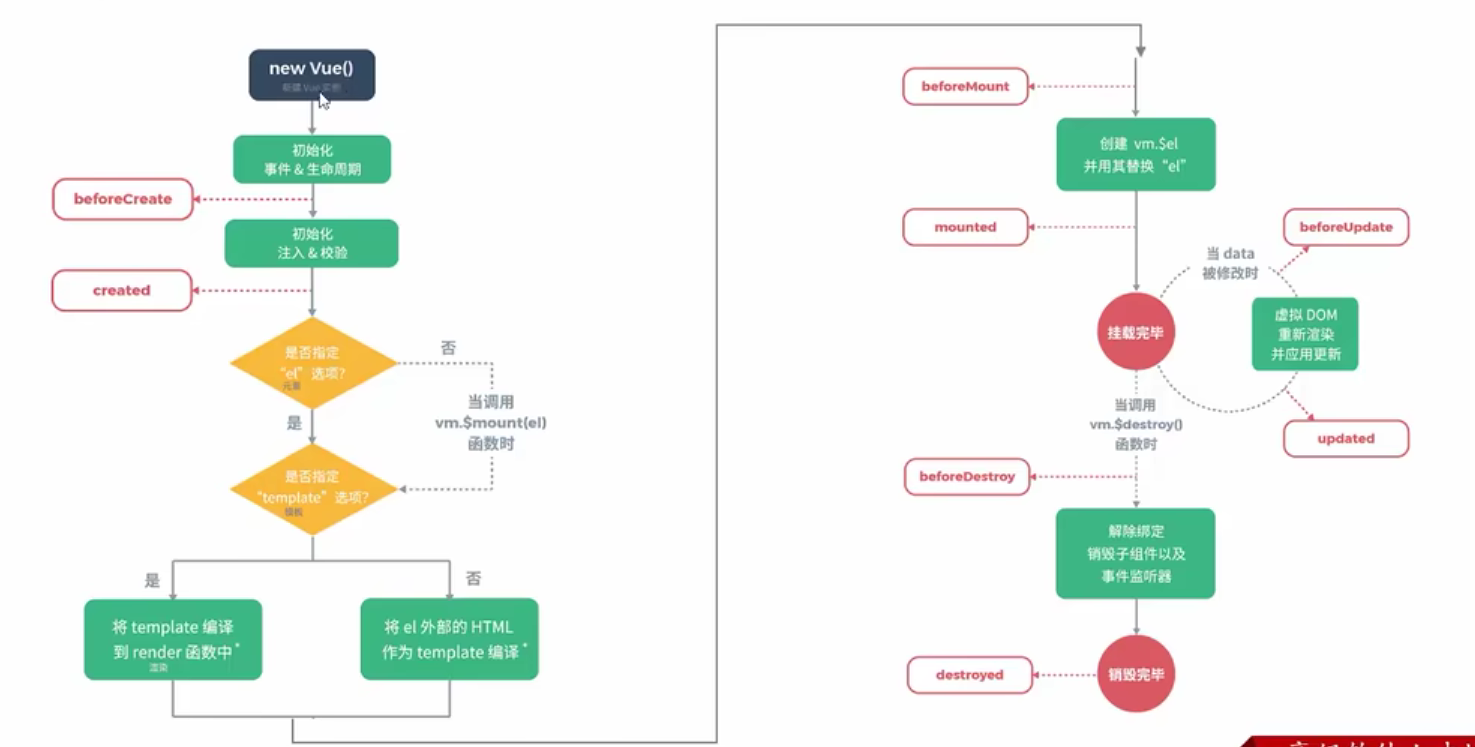
3、Vue2生命周期
生命周期,指一个对象从创建到销毁的整个过程。
Vue2中生命周期共有8个阶段,每触发一个生命周期事件,会自动执行一个生命周期方法(称为钩子方法)。
| 状态 | 阶段周期 |
|---|---|
| beforeCreate | 创建前 |
| created | 创建后 |
| beforeMount | 挂载前 |
| mounted | 挂载完成(最重要) |
| beforeUpdate | 更新前 |
| updated | 更新后 |
| beforeDestroy | 销毁前 |
| destroyed | 销毁后 |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具