SublimeREPL配置Python3开发
首先什么是REPL?
A Read-Eval-Print-Loop (REPL) is available both as a standalone program and easily includable in other programs. REPL provides a way to interactively run JavaScript and see the results. It can be used for debugging, testing, or just trying things out.
交互式解释器(REPL)既可以作为一个独立的程序运行,也可以很容易地包含在其他程序中作为整体程序的一部分使用。REPL为运行JavaScript脚本与查看运行结果提供了一种交互方式,通常REPL交互方式可以用于调试、测试以及试验某种想法。
可以理解执行的交互式命令行界面,相当于一个DOS界面的Shell.
Python是支持REPL的语言
配置运行Python3.5
https://sublimerepl.readthedocs.io/en/latest/#installation
以上是SublimeREPL配置Lua语言的文档
模仿这个可以配置Python3.5
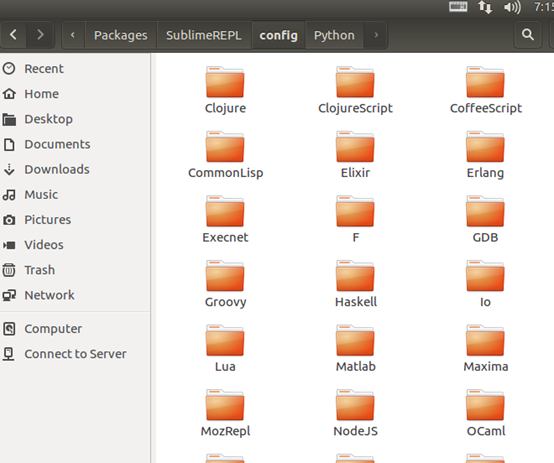
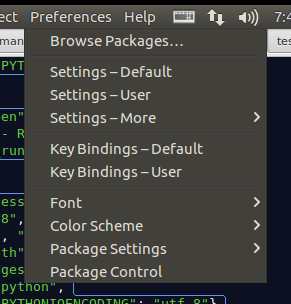
首先Packages:Browse Package 找到 SublimeREPL的文件夹,再进入config文件夹,可以看到许多语言的配置文件,Python也在里面

在这里新建一个Python3.5的文件夹,在里面新建Default.sublime-commands和Menu.sublime-menu两个文件(模仿Python文件夹)我们Python3.5目前只要能打开shell运行,和运行这个脚本,两个功能,因此就只要包含Python3.5 和 Python3.5 – Run current file两项就好了
Default.sublime-commands配置如下:
[
{
"caption": "SublimeREPL: Python3.5",
"command": "run_existing_window_command", "args":
{
"id": "repl_python3.5",
"file": "config/Python3.5/Main.sublime-menu"
}
},
{
"caption": "SublimeREPL: Python3.5 - RUN current file",
"command": "run_existing_window_command", "args":
{
"id": "repl_python3.5_run",
"file": "config/Python3.5/Main.sublime-menu"
}
}
]
Menu.sublime-menu配置如下:
[
{
"id": "tools",
"children":
[{
"caption": "SublimeREPL",
"mnemonic": "R",
"id": "SublimeREPL",
"children":
[
{"caption": "Python3.5",
"id": "Python3.5",
"children":[
{"command": "repl_open",
"caption": "Python3.5",
"id": "repl_python3.5",
"mnemonic": "P",
"args": {
"type": "subprocess",
"encoding": "utf8",
"cmd": ["python3.5", "-i", "-u"],
"cwd": "$file_path",
"syntax": "Packages/Python/Python.tmLanguage",
"external_id": "python3.5",
"extend_env": {"PYTHONIOENCODING": "utf-8"}
}
},
// run files
{"command": "repl_open",
"caption": "Python3.5 - RUN current file",
"id": "repl_python3.5_run",
"mnemonic": "R",
"args": {
"type": "subprocess",
"encoding": "utf8",
"cmd": ["python3.5", "-u", "$file_basename"],
"cwd": "$file_path",
"syntax": "Packages/Python/Python.tmLanguage",
"external_id": "python3.5",
"extend_env": {"PYTHONIOENCODING": "utf-8"}
}
}
]}
]
}]
}
]
注意Default.sublime-commands文件里的id 和Menu.sublime-menu文件里的id要一致,Menu.sublime-menu里的caption就是菜单栏的层级内容,cmd里的内容python3.5,就是你直接在ubuntu terminal里打的命令,而Default.sublime-commands文件里的file指向了Menu.sublime-menu文件,通过id和文件名,就可以找到相应命令的配置
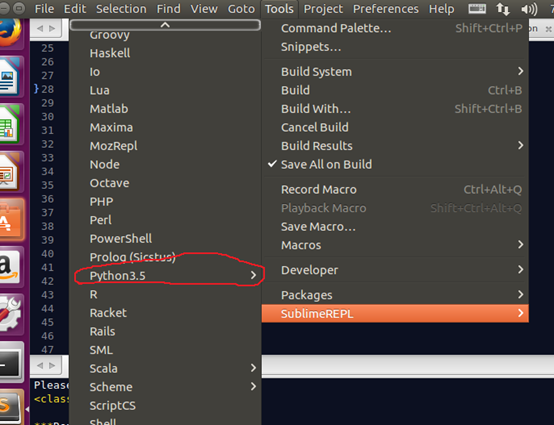
保存文件后可以从菜单栏,Tools->SublimeREPL->Python3.5运行命令

为了和ctrl+B运行保持一致,可以使用

分成上下两栏,上面写代码,下面运行结果,十分方便

设置key binding
每次这样到菜单栏里去找,太慢,能不能像ctrl+B一样直接运行呢?
可以的,只要设置快捷键就好了,在Preference->key Bindings-User里

写上如下配置:
[
{"keys":["f4"],
"caption": "SublimeREPL: Python - RUN current file",
"command": "run_existing_window_command", "args":
{
"id": "repl_python_run",
"file": "config/Python/Main.sublime-menu"
}
},
{"keys":["f5"],
"caption": "SublimeREPL: Python3.5 - RUN current file",
"command": "run_existing_window_command", "args":
{
"id": "repl_python3.5_run",
"file": "config/Python3.5/Main.sublime-menu"
}
}
]
注意id还是要和Menu.sublime-menu文件里的id要一致,F4运行2.7 repl F5 运行3.5 repl
F4正常工作,但是F5确抛出了异常,当没有响应或者出错了的时候可以看看控制台
ValueError:No JSON Object could be decoded

这说明我们的python3.5 Menu.sublime-menu文件有问题,
使用了Json在线语法检查器
它说是Menu.sublime-menu 里的注释 // run files 不合法,去掉注释后,F5也能正常运行了
多次运行的时候会出现如下的问题
can't open file '$file_basename': [Errno 2] No such file or directory

这个只要再次用鼠标点击一下test.py就好了,就可以获取运行的文件了
JSON语法与注释
事实上,JSON文件只是记录数据的格式,不适合像XML一样作为配置文件,
Comments were removed from JSON by design.
I removed comments from JSON because I saw people were using them to hold parsing directives, a practice which would have destroyed interoperability. I know that the lack of comments makes some people sad, but it shouldn't.
Suppose you are using JSON to keep configuration files, which you would like to annotate. Go ahead and insert all the comments you like. Then pipe it through JSMin before handing it to your JSON parser.
Source: Public statement by Douglas Crockford on G+
之所以Sublime能支持带注释的json,可能是它在提交前解析过了,但是我们的异常来自Python3.3 说明python3.3里不支持解析这种带注释的json,因此以后还是不要加带注释的json了
JSON(JavaScript Object Notation)一种简单的数据格式,比xml更轻巧。JSON它是一种轻量级的数据交换格式,非常适合于服务器与 JavaScript 的交互。JSON是JavaScript原生格式,这意味着在JavaScript中处理JSON数据不需要任何特殊的API或工具包。它易于人阅读和编写,同时也易于机器解析和生成。它基于JavaScript(Standard ECMA-262 3rd Edition - December 1999)的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。这些特性使JSON成为理想的数据交换语言。
二、JSON的编写规则
JSON的规则很简单:对象是一个无序的"'名称/值'对"集合。一个对象以"{"(左括号)开始,"}"(右括号)结束。每个"名称"后跟一个":"(冒号);"'名称/值'对"之间使用","(逗号)分隔。
规则如下:
1、映射用冒号(":)表示。名称:值
2、并列的数据之间用逗号(",")分隔。名称1:值1,名称2:值2
3、映射的集合(对象)用大括号("{}")表示。
{
名称1:值1,
名称2:值2
}
4、并列数据的集合(数组)用方括号("[]")表示。
[
{名称1:值,名称2:值2},
{名称1:值,名称2:值2}
]
如图就创建Object对象:总是以{开始以}结束,对象的每个属性名与属性值之间用英文的默冒号(:)分隔,多个属性之间用英文的(,)隔开:语法格式如下:
student = {
name:"kouxiaolin",
age:22,
sex:"女"
}
备注:使用JSON语法创建对象时,属性不仅可是普通的字符,而且可以是任何基本数据类型,还可以是函数,数组,甚至是另外一个用JSON语法创建的对象.
teacher = {
name:"xiaoqian",
Student:{
Name:"kouxiaolin",
Sex:"女"
},
//使用JSON为teacher对象分配一个方法
toString:function(){
alert("方法的测试…….");
}
}
JSON创建数组以英文的中括号[开始,然后以中括号]结束.其中放入数组的元素.元素之间用英文的逗号,分开最后的不需要英文逗号。
例如:
Arr = [value1,value2,value3,………]
JSON 使用 JavaScript 语法
因为 JSON 使用 JavaScript 语法,所以无需额外的软件就能处理 JavaScript 中的 JSON。
通过 JavaScript,您可以创建一个对象数组,并像这样进行赋值:
例子
var employees = [
{ "firstName":"Bill" , "lastName":"Gates" },
{ "firstName":"George" , "lastName":"Bush" },
{ "firstName":"Thomas" , "lastName": "Carter" }
];
可以像这样访问 JavaScript 对象数组中的第一项:
employees[0].lastName;
返回的内容是:
Gates
可以像这样修改数据:
employees[0].lastName = "Jobs";
cities =[
province1:{
name:"北京",
city[
"大兴","昌平","朝阳","海淀","东城","西城"
]
},
province2: {
name:"河南",
city[
"郑州","安阳","平顶山","开封","商丘","洛阳"
]
}
]
一个叫cities的数组 里有两个对象,province1 province2:
province1有名字和城市两个属性,其中城市属性是个数组,里面有"大兴","昌平","朝阳","海淀","东城","西城 这些值



