Ubuntu16.04下使用sublime text3搭建Python IDE
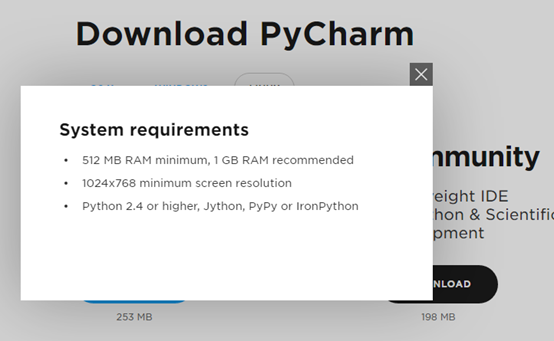
本来是想用pycharm,但你看它的内存要求,我的虚拟机一共也就1G

Vim太别扭了,就算有代码颜色,不能自动对齐,不能规范格式,跳转到函数定义,显示文档,要配置起来太费劲,所以就尝试着用sublime text3 来搭建Python IDE
安装sublime text3
目前最简单的方法是通过ppa安装,打开终端,输入以下命令:
sudo add-apt-repository ppa:webupd8team/sublime-text-3
sudo apt-get update
sudo apt-get install sublime-text-installer
卸载 sublime text 命令:
sudo apt-get remove sublime-text-installer
启动时按下subl(不是1是L)

还可以用subl test.py 打开指定文件
或者用 subl 目录 打开一整个目录(这个很炫)

如果路径中含有空格,你必须使用双引号将路径括起来:
$ subl "~/Documents/test/my test file.txt"
装完了以后可以激活它,在Help里输入license key
—– BEGIN LICENSE —–
Michael Barnes
Single User License
EA7E-821385
8A353C41 872A0D5C DF9B2950 AFF6F667
C458EA6D 8EA3C286 98D1D650 131A97AB
AA919AEC EF20E143 B361B1E7 4C8B7F04
B085E65E 2F5F5360 8489D422 FB8FC1AA
93F6323C FD7F7544 3F39C318 D95E6480
FCCC7561 8A4A1741 68FA4223 ADCEDE07
200C25BE DBBC4855 C4CFB774 C5EC138C
0FEC1CEF D9DCECEC D3A5DAD1 01316C36
—— END LICENSE ——
Key来自 https://fatesinger.com/77763
安装package control
为了使用众多的 插件 来扩展 Sublime 的功能,你需要安装一个叫做 Package Control 的插件管理器——这个东西你必须要手动安装。但是一旦你安装好了以后,你就可以使用 Package Control 来安装,移除或者升级所有的 ST3 插件了。
按Ctrl + ~ (Esc下面那个) 打开控制台
到 https://packagecontrol.io/installation#st3
获取安装代码

输完以后enter就可以执行了
现在你可以通过快捷键 cmd+shift+P 打开 Package Control 来安装其他的插件了。输入 install 然后你就能看见屏幕上出现了 Package Control: Install Package,点击回车然后搜索你想要的插件。想装什么直接点击。
注意看下面的status bar是显示进度的地方

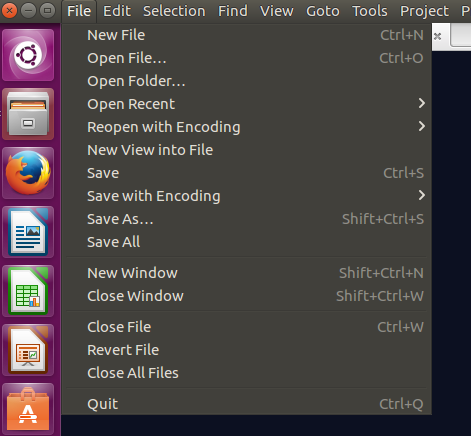
菜单栏menu bar
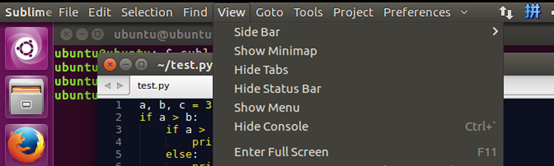
关于linux下 sublime的菜单栏,它其实在上面,不像windows那样,在sublime的里面,如果没有的话可以点一下上面的栏

如果上面依旧没有菜单栏,那么它其实是ubuntu 16.04的bug
有时候,就是忽然又点不出来了,那么可以
首先 shift+ctrl+P 写上view:toggle menu
或者用sudo subl重启sublime
或者用如下命令
initctl restart unity-panel-service
重启一下
详见如下网址解决
http://askubuntu.com/questions/768562/some-menubars-are-missing-on-ubuntu-16
可以隐藏右边的minimap
用ctrl+shift+P 搜索 View:toggle minimap

或者直接在菜单里选view-> show minimap


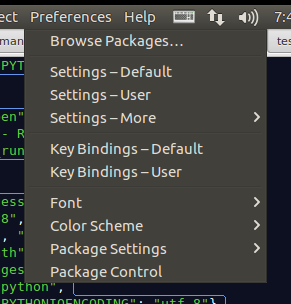
Preference->Browse Packages直接就可以跳到包所在的文件
安装 Anaconda (蟒蛇)python插件
Anaconda 是一个终极 Python 插件。它为 ST3 增添了多项 IDE 类似的功能,例如:
-
Autocompletion 自动完成,该选项默认开启,同时提供多种配置选项。

-
Code linting 使用支持 pep8 标准的 PyLint 或者 PyFlakes。因为我个人使用的是另外的 linting 工具,所以我会在 Anaconda 的配置文件 Anaconda.sublime-settings中将 linting 完全禁用。操作如下: Sublime > Preferences > Package Settings > Anaconda > Settings – User: {"anaconda_linting": false}
这个linting 是指标出不符合规范的可疑的代码

下面的状态栏有不符合的提示,但是这个规范过于苛刻,没有必要,可以关掉
-
McCabe code complexity checker 让你可以在特定的文件中使用 McCabe complexity checker. 如果你对软件复杂度检查工具不太熟悉的话,请务必先浏览上边的链接。
-
Goto Definitions 能够在你的整个工程中查找并且显示任意一个变量,函数,或者类的定义。
-
Find Usage 能够快速的查找某个变量,函数或者类在某个特定文件中的什么地方被使用了。
-
Show Documentation: 能够显示一个函数或者类的说明性字符串(当然,是在定义了字符串的情况下)
当你打一个函数时,就有文档提示

配置Anaconda
首选项,插件设置,Anaconda,Settings – User

{
"anaconda_linting": false,
//保存文件后自动pep8格式化
"auto_formatting": true,
}
换主题
更换一个叫soda light的主题
https://github.com/buymeasoda/soda-theme
Using Sublime Package Control
If you are using Will Bond's excellent Sublime Package Control, you can easily install Soda Theme via the Package Control: Install Package menu item. The Soda Theme package is listed as Theme - Soda in the packages list.
Activating the theme
Sublime Text 3
Open your User Settings Preferences file Sublime Text -> Preferences -> Settings - User
Add (or update) your theme entry to be "theme": "Soda Light 3.sublime-theme" or "theme": "Soda Dark 3.sublime-theme"
Example Sublime Text 3 User Settings
{
"theme": "Soda Light 3.sublime-theme"
}

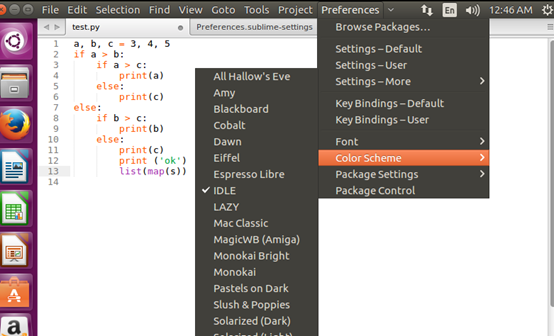
但是配置好之后代码区还是黑色的,要改成白色的就改下color theme
注意color theme和theme是两回事,theme是控制侧边的栏的,而color theme是控制代码区的

Blackboard是比较好看的配色
解决中文输入法的问题
sublime很好用,但是ubuntu下不能输入中文,这是一个很大的问题。不知道为什么开发着一直也不解决,好在还是有高手在,总能找到方法。
解决这个方法必须抛弃原来的IBus输入框架,有人说装个inputHelp扩展包,但是它相当于是在别的地方写再粘上去,太费劲
不如换成Fcitx输入法
首先安装fcitx
-
一,安装fcitx,这么好的软件,ubuntu软件中心肯定是找得到的,但还是命令来得快一些吧。
sudo apt-get install fcitx-table-pinyin
然后相关的依赖库和框架都会自动安装上。
-
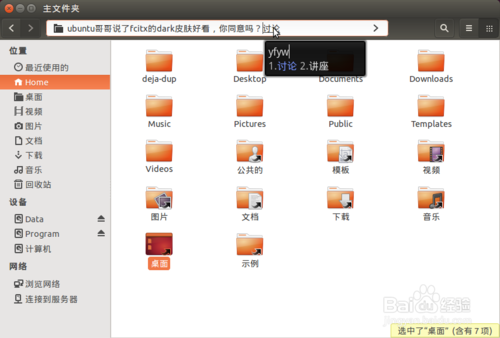
二,配置fcitx,默认是非常难用的iBus,前面我们说过了,安装完fcixt后你尽可以如意地在 键盘输入方式系统 处把它替换为fcitx.如下图:
-
三,重启电脑。
这个是必须的,如果不是请告诉我更快捷的方法。
-
四,选择你需要的输入法,作为五笔输入的本人就一个五笔拼音就够了,如果还需要拼音之类的话也可以留着。
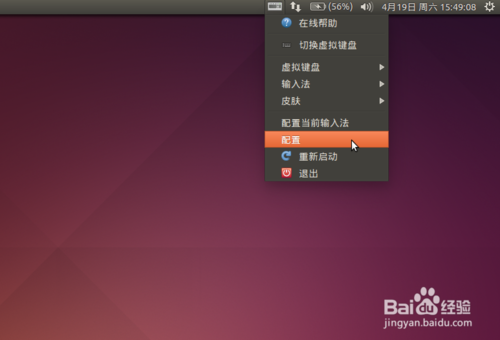
可以从ubuntu右上角顶栏的小键盘图标中打开,配置,如下图:
-
五,默认皮肤,实在让人没什么想象力,来个舒服一点的吧!
打开菜单,皮肤,dark系列大大的好,,如果你不喜欢那你就接着换吧!
-
6
记得切换输入法的快捷键还是windows中习惯的Ctrl+Shift和Ctrl+Space(空格).
打上补丁
见 https://github.com/lyfeyaj/sublime-text-imfix
此解决办法来自 http://www.jianshu.com/p/bf05fb3a4709
然后就可以顺利输出中文了

设置运行Python3.5
运行一下就知道sublime默认的是python2.7如果我想让他运行3.5,怎么办呢,首先使用
which python3.5找到它的路径,

从这张图可以看出3.5和3是两个版本,同时运行,ubuntu16.04真的装了很多版本的python
还有path里不包含python的,它会自己到bin目录下找
ubuntu的which、whereis、locate和find命令
which
只能寻找执行文件 ,并在PATH变量里面寻找。
whereis
从linux文件数据库(/var/lib/slocate/slocate.db)寻找,所以有可能找到刚刚删除,或者没有发现新建的文件。
locate
同上,不过文件名是部分匹配。
find
是直接在硬盘上搜寻,功能强大,但耗硬盘,一般不要用。
如果你需要在linux中的sublime text 3中使用python3,就需要使用自定义环境,选择下面的New Build System,会弹出一个后缀为sublime-build的文件。
写入以下配置:
|
{ "cmd": ["/usr/bin/python3", "-u", "$file"], "file_regex": "^[ ]*File \"(...*?)\", line ([0-9]*)", "selector": "source.python"} |
注意:其中python3的运行路径需要和你系统中的路径一致
然后保存文件名为python3.sublime-build,然后选择环境为python3即可,保存的路径就是crtl+S后默认的路径

这样就有python3.5了
然后你选中什么build system就是用什么编译,选python3.5就是3.5,选python就是2.7
要想确切地知道python版本不要再用3/5去实例,可以用
如果是给人读,用 sys.version,
如果是给机器比较,用 sys.version_info,
如果是判断是不是 PyPy 等第三方实现,用 sys.implementation(要 Python 3.3)。
import sys
print(sys.version)

运行一个python脚本

New 一个
can't find '__main__' module in ''

这是因为没保存成py脚本,当然不能执行,保存下
按下ctrl+S,就会弹出文件保存目录

是不是比vim方便好几条大街?
保存成py脚本后,按ctrl+B 自动编译运行
配置缩进
同一层次的语句必须有相同的缩进。每一组这样的语句称为一个块,不能随意地开始新的语句块,
不要混合使用制表符和空格来缩进,因为这在跨越不同的平台的时候,无法正常工作。我 强烈建议 你在每个缩进层次使用 单个制表符 或 两个或四个空格 。
选择这三种缩进风格之一。更加重要的是,选择一种风格,然后一贯地使用它,即 只 使用这一种风格。
不仅仅是python,对于编程来说用space替代tab不管对于哪种语言都是一个好的选择,因为代码文件可能会在不同的环境、用不同的编辑器打开,而对于space的处理几乎所有的编辑器、所有的OS环境都是一样的,而对于tab的处理却不尽相同,有的会直接展开成空格,有的不会,而且展开为空格的话,有的是4个有的是8个,这样会造成代码的格式看起来不一致。对于python来说这个问题更加重要,因为缩进对于python来说是语法的一部分,所以将tab弄成space会减少很多麻烦。
所以我们选择四个空格缩进法

如果已经写了很长的一段代码,突然发现最开始的地方少了个if,之前写的所有代码都要在if之内,原来用c的时候直接加两个花括号就行了,现在用python怎么办?
选择你所要缩进一片代码然后按Tab就可以了,所有行一起缩进;如果要取消缩进,Shift-Tab就会一级一级的往左走了。
https://www.python.org/dev/peps/pep-0008/
这里是python规范
为了配合这个四个空格缩进法,可以在sublime里设置一个tab=四个空格,这样打起字来方便很多
// 设置tab的大小为4
"tab_size":4,
// 使用空格代替tab
"translate_tabs_to_spaces": true,
配置sublime使其更好用
首选项,设置-用户

在这里配置
{
"color_scheme": "Packages/Color Scheme - Default/Blackboard.tmTheme",
"ignored_packages":
[
"Vintage"
],
"theme": "Soda Light 3.sublime-theme",
// 设置tab的大小为4
"tab_size":4,
// 使用空格代替tab
"translate_tabs_to_spaces": true,
// 高亮未保存文件
"highlight_modified_tabs": true,
// 窗口失焦立即保存文件
"save_on_focus_lost": true,
// 保存时自动去除行末空白
"trim_trailing_white_space_on_save": true,
// 保存时自动增加文件末尾换行,这样 git 提交时不会生产额外的 diff
"ensure_newline_at_eof_on_save": true,
// 默认编码格式
"default_encoding": "UTF-8",
// 侧边栏文件夹显示加粗,区别于文件
"bold_folder_labels": true,
// 当前行高亮
"highlight_line": true,
// 设置行间距,看起来不那么"挤"
"line_padding_bottom": 1,
"line_padding_top": 1,
}
配置完了以后有修改的文件都会用蓝点表示

而失去焦点后,窗口会自动保存,十分方便
Sublime快捷键
Ctrl+] 向右缩进
Ctrl+[ 向左缩进
Ctrl+Z 撤销。
Ctrl+Y 恢复撤销。
Ctrl+F 打开底部搜索框,查找关键字。
Ctrl+A 选中全文
Ctrl+B 运行python
Ctrl+Shift+P 调出命令窗
Ctrl+shift+R 格式化
Ctrl+shift+V 格式化粘贴 这个很有用,可以把网上的代码按照我的格式粘到我的文档里
Ctrl+//注释 这个比较厉害,如果是python,就是加#号的,想取消再弄一次就好了
Sublime Text不能input问题
还有一个致命的问题,input函数不好使

按ctrl+B以后,根本不好使,网上说的倒是他们会说输入有异常,但我的这个是毫无反应
用package control 安装sublimeREPL 装完了以后在

Tools Python run-current-file 里能运行输入了

但是这个python是2.7 你想要运行的是python3.5,就要如下配置
SublimeREPL配置Python3开发
首先什么是REPL?
A Read-Eval-Print-Loop (REPL) is available both as a standalone program and easily includable in other programs. REPL provides a way to interactively run JavaScript and see the results. It can be used for debugging, testing, or just trying things out.
交互式解释器(REPL)既可以作为一个独立的程序运行,也可以很容易地包含在其他程序中作为整体程序的一部分使用。REPL为运行JavaScript脚本与查看运行结果提供了一种交互方式,通常REPL交互方式可以用于调试、测试以及试验某种想法。
可以理解执行的交互式命令行界面,相当于一个DOS界面的Shell.
Python是支持REPL的语言
配置运行Python3.5
https://sublimerepl.readthedocs.io/en/latest/#installation
以上是SublimeREPL配置Lua语言的文档
模仿这个可以配置Python3.5
首先Packages:Browse Package 找到 SublimeREPL的文件夹,再进入config文件夹,可以看到许多语言的配置文件,Python也在里面

在这里新建一个Python3.5的文件夹,在里面新建Default.sublime-commands和Menu.sublime-menu两个文件(模仿Python文件夹)我们Python3.5目前只要能打开shell运行,和运行这个脚本,两个功能,因此就只要包含Python3.5 和 Python3.5 – Run current file两项就好了
Default.sublime-commands配置如下:
[
{
"caption": "SublimeREPL: Python3.5",
"command": "run_existing_window_command", "args":
{
"id": "repl_python3.5",
"file": "config/Python3.5/Main.sublime-menu"
}
},
{
"caption": "SublimeREPL: Python3.5 - RUN current file",
"command": "run_existing_window_command", "args":
{
"id": "repl_python3.5_run",
"file": "config/Python3.5/Main.sublime-menu"
}
}
]
Menu.sublime-menu配置如下:
[
{
"id": "tools",
"children":
[{
"caption": "SublimeREPL",
"mnemonic": "R",
"id": "SublimeREPL",
"children":
[
{"caption": "Python3.5",
"id": "Python3.5",
"children":[
{"command": "repl_open",
"caption": "Python3.5",
"id": "repl_python3.5",
"mnemonic": "P",
"args": {
"type": "subprocess",
"encoding": "utf8",
"cmd": ["python3.5", "-i", "-u"],
"cwd": "$file_path",
"syntax": "Packages/Python/Python.tmLanguage",
"external_id": "python3.5",
"extend_env": {"PYTHONIOENCODING": "utf-8"}
}
},
// run files
{"command": "repl_open",
"caption": "Python3.5 - RUN current file",
"id": "repl_python3.5_run",
"mnemonic": "R",
"args": {
"type": "subprocess",
"encoding": "utf8",
"cmd": ["python3.5", "-u", "$file_basename"],
"cwd": "$file_path",
"syntax": "Packages/Python/Python.tmLanguage",
"external_id": "python3.5",
"extend_env": {"PYTHONIOENCODING": "utf-8"}
}
}
]}
]
}]
}
]
注意Default.sublime-commands文件里的id 和Menu.sublime-menu文件里的id要一致,Menu.sublime-menu里的caption就是菜单栏的层级内容,cmd里的内容python3.5,就是你直接在ubuntu terminal里打的命令,而Default.sublime-commands文件里的file指向了Menu.sublime-menu文件,通过id和文件名,就可以找到相应命令的配置
保存文件后可以从菜单栏,Tools->SublimeREPL->Python3.5运行命令

为了和ctrl+B运行保持一致,可以使用

分成上下两栏,上面写代码,下面运行结果,十分方便

设置key binding
每次这样到菜单栏里去找,太慢,能不能像ctrl+B一样直接运行呢?
可以的,只要设置快捷键就好了,在Preference->key Bindings-User里

写上如下配置:
[
{"keys":["f4"],
"caption": "SublimeREPL: Python - RUN current file",
"command": "run_existing_window_command", "args":
{
"id": "repl_python_run",
"file": "config/Python/Main.sublime-menu"
}
},
{"keys":["f5"],
"caption": "SublimeREPL: Python3.5 - RUN current file",
"command": "run_existing_window_command", "args":
{
"id": "repl_python3.5_run",
"file": "config/Python3.5/Main.sublime-menu"
}
}
]
注意id还是要和Menu.sublime-menu文件里的id要一致,F4运行2.7 repl F5 运行3.5 repl
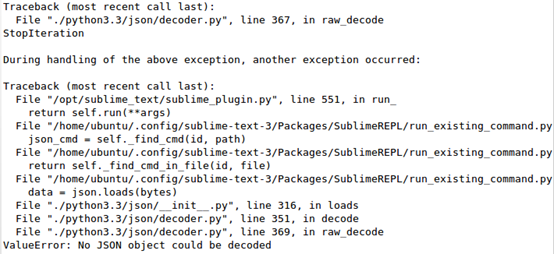
F4正常工作,但是F5确抛出了异常,当没有响应或者出错了的时候可以看看控制台
ValueError:No JSON Object could be decoded

这说明我们的python3.5 Menu.sublime-menu文件有问题,
使用了Json在线语法检查器
它说是Menu.sublime-menu 里的注释 // run files 不合法,去掉注释后,F5也能正常运行了
多次运行的时候会出现如下的问题
can't open file '$file_basename': [Errno 2] No such file or directory

这个只要再次用鼠标点击一下test.py就好了,就可以获取运行的文件了
JSON语法与注释
事实上,JSON文件只是记录数据的格式,不适合像XML一样作为配置文件,
Comments were removed from JSON by design.
I removed comments from JSON because I saw people were using them to hold parsing directives, a practice which would have destroyed interoperability. I know that the lack of comments makes some people sad, but it shouldn't.
Suppose you are using JSON to keep configuration files, which you would like to annotate. Go ahead and insert all the comments you like. Then pipe it through JSMin before handing it to your JSON parser.
Source: Public statement by Douglas Crockford on G+
之所以Sublime能支持带注释的json,可能是它在提交前解析过了,但是我们的异常来自Python3.3 说明python3.3里不支持解析这种带注释的json,因此以后还是不要加带注释的json了
JSON(JavaScript Object Notation)一种简单的数据格式,比xml更轻巧。JSON它是一种轻量级的数据交换格式,非常适合于服务器与 JavaScript 的交互。JSON是JavaScript原生格式,这意味着在JavaScript中处理JSON数据不需要任何特殊的API或工具包。它易于人阅读和编写,同时也易于机器解析和生成。它基于JavaScript(Standard ECMA-262 3rd Edition - December 1999)的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。这些特性使JSON成为理想的数据交换语言。
二、JSON的编写规则
JSON的规则很简单:对象是一个无序的"'名称/值'对"集合。一个对象以"{"(左括号)开始,"}"(右括号)结束。每个"名称"后跟一个":"(冒号);"'名称/值'对"之间使用","(逗号)分隔。
规则如下:
1、映射用冒号(":)表示。名称:值
2、并列的数据之间用逗号(",")分隔。名称1:值1,名称2:值2
3、映射的集合(对象)用大括号("{}")表示。
{
名称1:值1,
名称2:值2
}
4、并列数据的集合(数组)用方括号("[]")表示。
[
{名称1:值,名称2:值2},
{名称1:值,名称2:值2}
]
如图就创建Object对象:总是以{开始以}结束,对象的每个属性名与属性值之间用英文的默冒号(:)分隔,多个属性之间用英文的(,)隔开:语法格式如下:
student = {
name:"kouxiaolin",
age:22,
sex:"女"
}
备注:使用JSON语法创建对象时,属性不仅可是普通的字符,而且可以是任何基本数据类型,还可以是函数,数组,甚至是另外一个用JSON语法创建的对象.
teacher = {
name:"xiaoqian",
Student:{
Name:"kouxiaolin",
Sex:"女"
},
//使用JSON为teacher对象分配一个方法
toString:function(){
alert("方法的测试…….");
}
}
JSON创建数组以英文的中括号[开始,然后以中括号]结束.其中放入数组的元素.元素之间用英文的逗号,分开最后的不需要英文逗号。
例如:
Arr = [value1,value2,value3,………]
JSON 使用 JavaScript 语法
因为 JSON 使用 JavaScript 语法,所以无需额外的软件就能处理 JavaScript 中的 JSON。
通过 JavaScript,您可以创建一个对象数组,并像这样进行赋值:
例子
var employees = [
{ "firstName":"Bill" , "lastName":"Gates" },
{ "firstName":"George" , "lastName":"Bush" },
{ "firstName":"Thomas" , "lastName": "Carter" }
];
可以像这样访问 JavaScript 对象数组中的第一项:
employees[0].lastName;
返回的内容是:
Gates
可以像这样修改数据:
employees[0].lastName = "Jobs";
cities =[
province1:{
name:"北京",
city[
"大兴","昌平","朝阳","海淀","东城","西城"
]
},
province2: {
name:"河南",
city[
"郑州","安阳","平顶山","开封","商丘","洛阳"
]
}
]
一个叫cities的数组 里有两个对象,province1 province2:
province1有名字和城市两个属性,其中城市属性是个数组,里面有"大兴","昌平","朝阳","海淀","东城","西城 这些值
括号配对与代码包围效果BracketHighlighter
就这么看json等配置文件,太难了,我们需要括号匹配插件BracketHighlighter,但是装完以后只有下划线提示不明显,需要配置

Bracket Settings-Default 文件不能修改,只能修改Bracket Settings-User,复制以下设置:
"bracket_styles": {
// "default" and "unmatched" styles are special
// styles. If they are not defined here,
// they will be generated internally with
// internal defaults.
// "default" style defines attributes that
// will be used for any style that does not
// explicitly define that attribute. So if
// a style does not define a color, it will
// use the color from the "default" style.
"default": {
"icon": "dot",
// BH1's original default color for reference
//"color": "entity.name.class",
"color": "brackethighlighter.default",
"style": "highlight"
},
// This particular style is used to highlight
// unmatched bracket pairs. It is a special
// style.
"unmatched": {
"icon": "question",
"color": "brackethighlighter.unmatched",
"style": "highlight"
},
"curly": {
"icon": "curly_bracket",
"color": "brackethighlighter.curly",
"style": "highlight"
},
"round": {
"icon": "round_bracket",
"color": "brackethighlighter.round",
"style": "highlight"
},
"square": {
"icon": "square_bracket",
"color": "brackethighlighter.square",
"style": "highlight"
},
"angle": {
"icon": "angle_bracket",
"color": "brackethighlighter.angle",
"style": "highlight"
},
"tag": {
"icon": "tag",
"color": "brackethighlighter.tag",
"style": "highlight"
},
"c_define": {
"icon": "hash",
"color": "brackethighlighter.c_define",
"style": "highlight"
},
"single_quote": {
"icon": "single_quote",
"color": "brackethighlighter.quote",
"style": "highlight"
},
"double_quote": {
"icon": "double_quote",
"color": "brackethighlighter.quote",
"style": "highlight"
},
"regex": {
"icon": "regex",
"color": "brackethighlighter.quote",
"style": "highlight"
}
}
设置好了以后,就是白色的高亮提示,并不好看,并不直观,我要设置的是代码包围效果

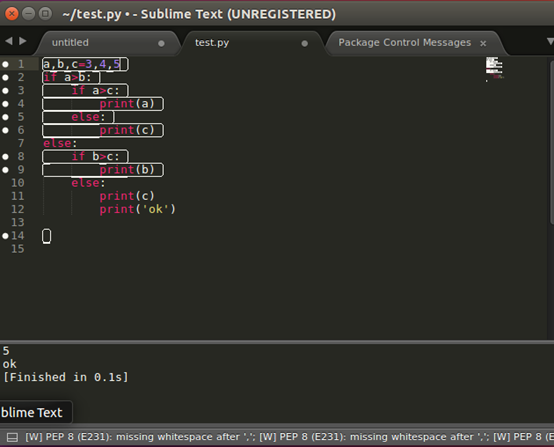
就像这样的效果
设置
"high_visibility_enabled_by_default": true,
"high_visibility_style": "outline"
但是这样的框框是白色的不是蓝色的,要设置成蓝色的,看官方文档
https://facelessuser.github.io/BracketHighlighter/customize/#configuring-highlight-style
high_visibility_color
Modifies the high visibility color. There are three types of settings you can use:
-
__default__ is a special reserved value which will use the color set in bracket_styles. SeeConfiguring Highlight Style for more info.
-
__bracket__ is a special reserved value which will inherit the defined color of the highlighted bracket.
-
Any valid scope found in your color scheme.
// Color for high visibility mode
"high_visibility_color": "__bracket__",
There are two special style definitions whose names are reserved: default and unmatched, but you can configure them.
Add this to your color scheme:
<dict>
<key>name</key>
<string>Bracket Curly</string>
<key>scope</key>
<string>brackethighlighter.curly</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#CC99CC</string>
</dict>
</dict>
And then use the scope:
"curly": {
"icon": "curly_bracket"
"color": "brackethighlighter.curly",
// "style": "underline"
},
所以如果把"high_visibility_color": "__default__",设为default ,它就会用
我在color scheme里brackethighlighter.default定义的值
<dict>
<key>name</key>
<string>Bracket Default</string>
<key>scope</key>
<string>brackethighlighter.default</string>
用这个值
但是我怎么能打开传说中的color scheme . tmTheme 文件?搜索也搜不到只有.tmTheme.cache文件,ST3里的文件都被压缩了起来,可以直接从压缩包运行,想要看可以安装 PackageResourceViewer 插件
网页 https://github.com/skuroda/PackageResourceViewer
装好以后,open-resource


找到color Scheme-Default

找到自己的Theme
在</ array >上面加上
<dict>
<key>name</key>
<string>Bracket Default</string>
<key>scope</key>
<string>brackethighlighter.default</string>
<key>settings</key>
<dict>
<key>foreground</key>
<string>#6495ED</string>
</dict>
</dict>
就有了蓝色代码包围效果
更多颜色设置见
http://www.tuicool.com/articles/EV3eEzA
效果如下:

解决问题五大法宝
-
谷歌
-
百度
-
官方文档
-
官方论坛
-
stackOverflow