使用Chrome(PC)调试移动设备上的网页
最早开始调试移动端网页时,本人都是采取PC上改几行代码,手机上刷新一下看效果这种笨方法来开发的,效率低而且容易让人抓狂。最近偶然发现原来可以使用PC上的浏览器来调试移动设备,不由得感叹相逢恨晚。
工具:
- Chrome浏览器(PC)
- Chrome Dev浏览器(移动设备)
步骤:
- 在移动设备上安装Chrome Dev浏览器,可以在软件市场找到,安装完成后用该浏览器打开需要调试的网页
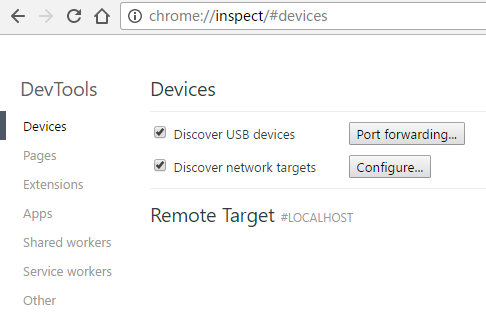
- 在Chrome(PC)上输入
chrome://inspect/
- 将移动设备通过USB与PC连接,期间会出现授权,是否打开USB调试等待操作选项,选择允许/打开USB调试
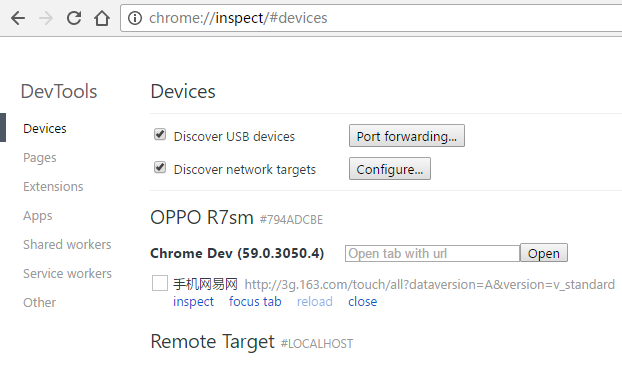
- 等待一小会,device界面会显示连接成功,可以打开新URL,或进行reload,close等操作

- 选择inspect,就能像在PC上调试一样在移动设备上调试网页了


