flex( flexible box:弹性布局盒模型),是2009年w3c提出的一种可以简洁、快速弹性布局的属性。
主要思想是给予容器控制内部元素高度和宽度的能力。目前已得到以下浏览器支持:

使用flex布局的容器(flex container),它内部的元素自动成为flex项目(flex item)。容器拥有两根隐
形的轴,水平的主轴(main axis),和竖直的交叉轴。主轴开始的位置,即主轴与右边框的交点,称为
main start;主轴结束的位置称为main end;交叉轴开始的位置称为cross start;交叉轴结束的位置称
为cross end。item按主轴或交叉轴排列,item在主轴方向上占据的宽度称为main size,在交叉轴方向
上占据的宽度称为cross size。

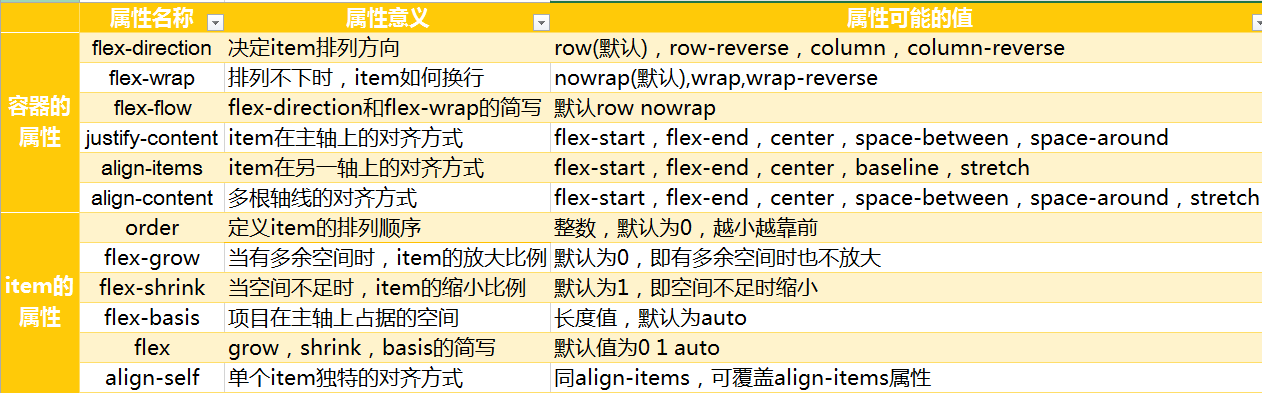
作用于项目的属性
1> order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0 .
2> flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
3> flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。0不缩小
4> flex-basis属性定义项目占据的主轴空间(main size)。
(如果主轴为水平,则设置这个属性,相当于设置项目的宽度,原width失效)
5> flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto 即(1 1 auto) 和 none 即(0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
6> align-self属性允许单个项目有与其他项目不一样的对齐(排列)方式,可覆盖容器的align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。


例如右图要实现左右部分变竖直排列
即左图
前后顺序要发生改变
只需给容器元素设置
flex-warp 和order属性
将左右项目宽度调为100%
作用于容器的相关属性
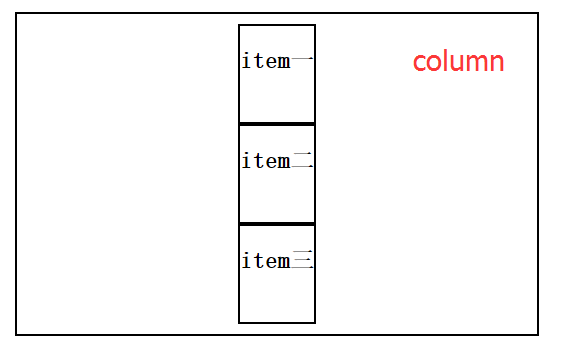
1. flex-direction 决定主轴的方向
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。


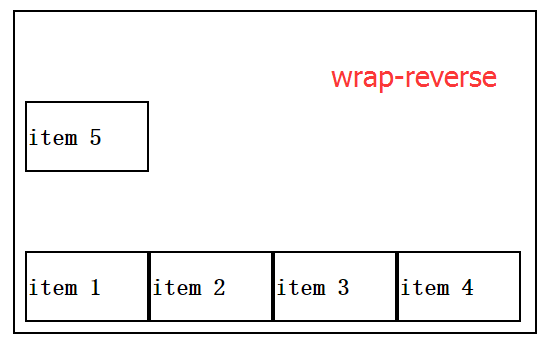
2. flex-wrap 属性定义,如果一条轴线排不下,如何换行。
nowrap(默认):不换行
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。

3 .flex-flow 属性是flex-direction属性和flex-wrap属性的简写形式,
默认值为row nowrap。
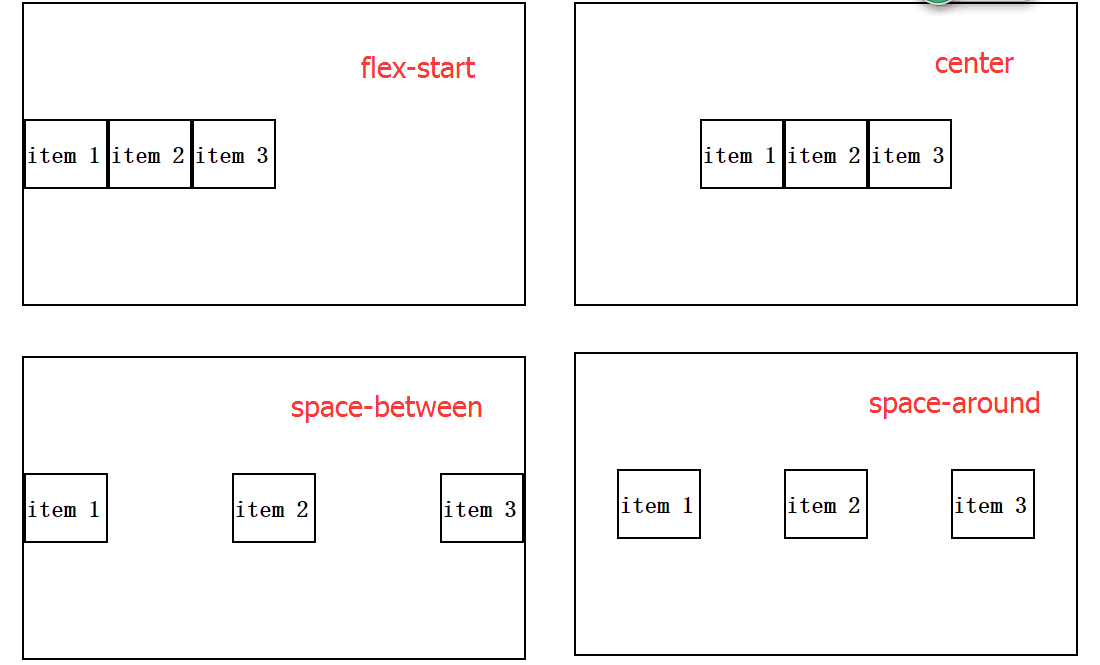
4. !! justify-content属性定义了项目在主轴上的对齐方式。 !!!!!!!!!!!!!
此属性与主轴方向息息相关,主轴方向为 row-起点在左边
row-reverse 起点在右边,
colum起点在上面
colum-reverse 起点在下边
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等
(开头和最后的项目与父容器边缘没有间隔)。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

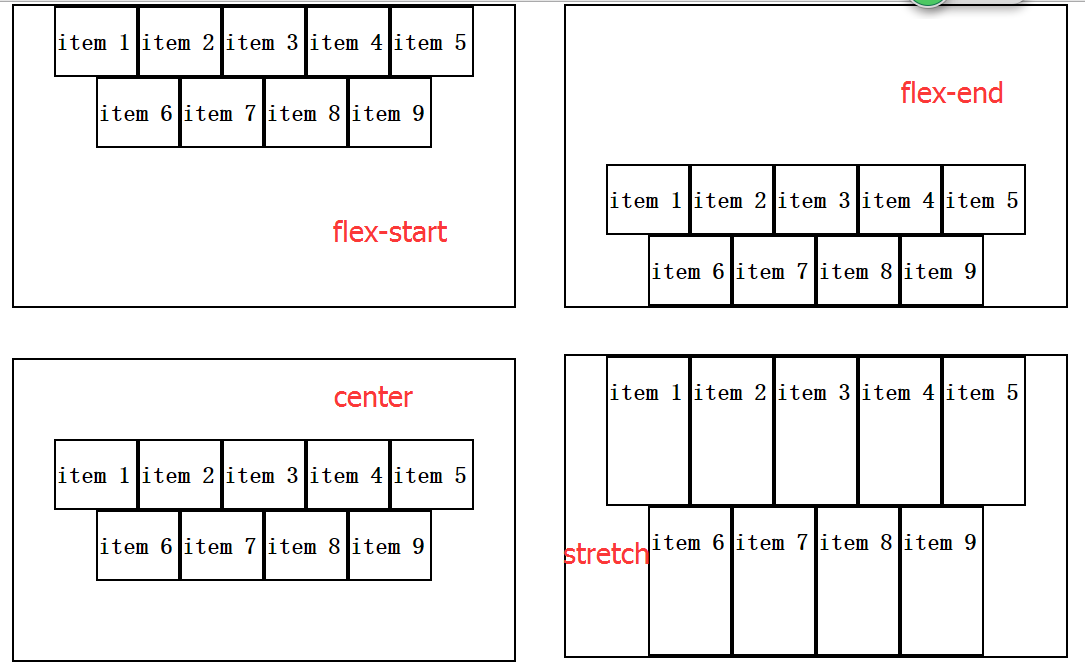
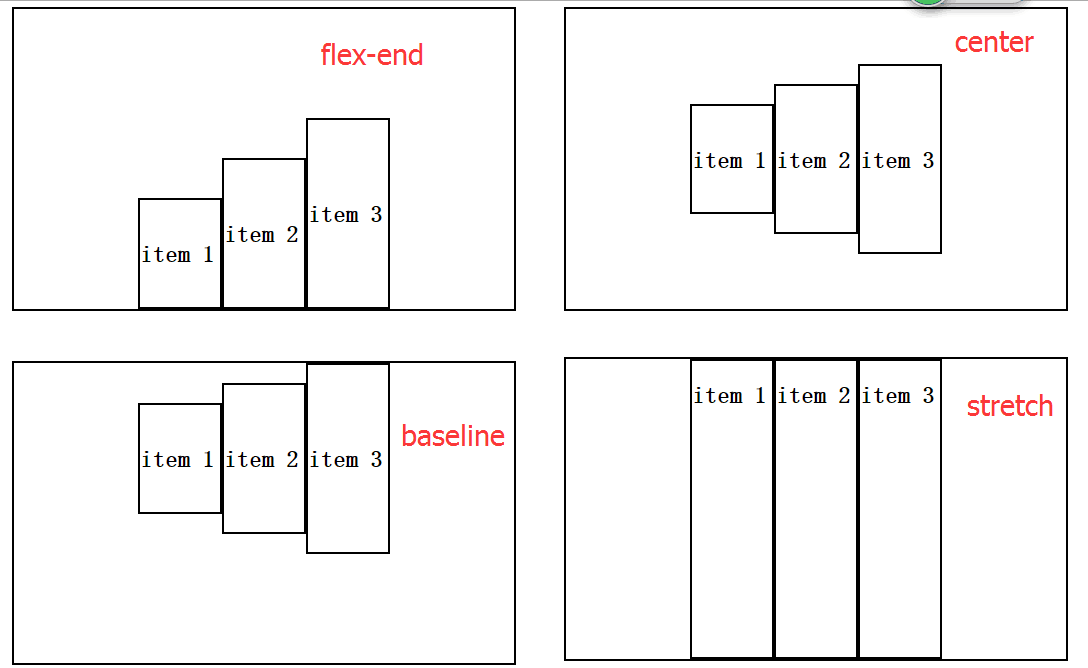
5. align-items属性定义项目在交叉轴上如何对齐。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
(文字的行高和字体大小会影响基线位置)
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

6. align-content 属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
(当项目换为多行时可使用 align-cotent 取代 align-items )
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。