HTML基础
HTML简介
HTML,全称是超文本标记语言(HyperText Markup Language),超文本就是指页面内可以包含图片、链接等非文字元素,而标记语言指由标记(标签)构成的语言。
HTML代码对缩进的要求并不严格,我们通常使用缩进来让我们的代码结构更清晰。
标签
1. 在HTML中规定标签使用英文的尖括号,即<和>包起来,如<p>、<div>都是标签。
2. HTML中标签通常都是成对出现的,分为开始标签和结束标签,结束标签比开始标签多了一个/,如<p>标签内容</p>。开始标签和结束标签之间的就是标签的内容。
3. 标签之间是可以嵌套的。例如:div标签里面嵌套p标签的话,<div><p></p></div>。
4. HTML标签不区分大小写,<h1>和<H1>是一样的,但是我们通常建议使用小写。
HTML注释
<!--这里是注释的内容-->
HTML注释不支持嵌套,也不能写在HTML标签中。快捷键是ctrl+/
HTML文档结构
<!DOCTYPE HTML>
<html>
<head>头部信息内容</head>
<body>页面主体内容</body>
</html>
解释:
<!DOCTYPE HTML>是文档声明,必须写在HTML文档的第一行,位于<html>标签之前,表明该文档是HTML5文档。 <html></html> 称为根标签,所有的网页标签都在<html></html>中。 <head></head> 标签用于定义文档的头部,它是所有头部元素的容器。常见的头部元素有<title>、<script>、<style>、<link>和<meta>等标签。 在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在<body>标签中的内容最终会在浏览器中显示出来。
HTML效果查看
pycharm / idea 中编写html代码后,鼠标移动到右上角,会显示浏览器图标,点击对应的图标查看效果

或者右击html文件

head标签
title,meta,link,style,script
除了title,在head中其它标签(meta,link,style,script)都看不到
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- title标签 -->
<title>全栈测试笔记</title>
<!--meta标签-->
<!--指定文档的内容类型和编码类型-->
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<!-- 每3秒刷新一次 -->
<meta http-equiv="refresh" content="3">
<!-- 5秒之后重定向到某网站 -->
<meta http-equiv="refresh" content="5;URL=https://www.cnblogs.com/uncleyong/"/>
<!--IE打开时,告诉IE浏览器以最高的兼容模式渲染当前网页 -->
<meta http-equiv="x-ua-compatible" content="IE=edge">
<!-- 关键字检索 -->
<meta name="keywords" content="自动化测试,性能测试,测试开发">
<!--网站描述-->
<meta name="description" content="全栈测试笔记">
<!-- link标签,定义title的图标 -->
<link rel="icon" href="./fav.ico">
<!-- link标签,引入外部样式表 -->
<link rel="stylesheet" type="text/css" href="./index.css">
<!-- style标签,定义内部样式表 -->
<style type="text/css">
#d{color: red;}
</style>
<!-- script标签,定义内容脚本文件 -->
<script type="text/javascript">
</script>
<!-- script标签,引入外部js文件 -->
<script src="./index.js"></script>
</head>
<body>
</body>
</html>
网站图标

body标签
h1-h6,p,em,strong,a,div,ul,ol,dl,dt,dd,img,br,span,hr,特殊符号,文本样式标签,
table[thead、tr、th、tbody、tr、td],
form[input,label,select,option,textarea]
标题标签 h1~h6
<h1> - <h6>,标题标签,自带属性 。<h1>定义最大的标题,<h6>定义最小的标题。没有h7
独占一行,是块级元素,可以设置宽高、加大加粗
示例:
<div class="hx"> <h1>全栈测试笔记</h1><h2>全栈测试笔记</h2> <h3>全栈测试笔记</h3> <h4>全栈测试笔记</h4> <h5>全栈测试笔记</h5> <h6 style="height: 100px">全栈测试笔记</h6> <h7>全栈测试笔记</h7> </div>
效果:

段落标签 p
<p>,paragraph的简写,段落和段落之间有间距
强调 <em>或<strong>标签
如果想在一段文字中特别强调某几个字,这时候就可以用到<em>或<strong>标签。
这两个标签都是表示强调,但是两者在强调的语气上有区别:<em>表示强调,<strong>表示更强烈的强调。
在浏览器中<em>默认会用斜体表示,<strong>会用粗体来表示。推荐使用<strong>表示强调
示例:
<div class="p1">
<p>全栈测试笔记</p>
<p><strong>全栈测试笔记</strong></p>
<p><em>全栈测试笔记</em></p>
</div>
效果:

超链接标签 a
超级链接<a>标记代表一个链接点,是英文anchor(锚点)的简写。它的作用是把当前位置的文本或图片连接到其他的页面、文本或图像
target:_blank 在新的网站打开链接的资源地址 target:_self 在当前网站打开链接的资源地址 title: 表示鼠标悬停时显示的标题
a标签属于行内标签: 在一行内显示,设置宽高不起作用
示例:
<body>
<div class="p1">
<p style="height: 200px">顶部</p>
</div>
<div class="test">
<a href="https://www.cnblogs.com/uncleyong/" target="_blank" title="qzcsbj">全栈测试笔记</a>
<!-- 返回页面顶部的内容,href="#"是返回页面顶部的空链接 -->
<a href="#">跳转到顶部</a>
<!--去掉a标签的下划线,text-decoration: none-->
<a href="#" style="text-decoration: none">跳转到顶部</a>
</div>
</body>

盒子标签 div
<div> 标签可以把文档分割为独立的、不同的部分,可以添加class属性,class的值可以不是唯一的,可以和其它任意标签的class的值一样
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.aaa{
color:red;
}
</style>
</head>
<body>
<div class='aaa'>全栈测试笔记</div>
<div class='a'>
<p class='bbb'>qzcsbj</p>
<p class='aaa'>python</p>
</div>
</body>
</html>

列表标签 ul,ol
<ol>:ordered listsde的缩写,有序列表 ol标签的属性: type:列表标识的类型 1:数字(编号默认为1开始) a:小写字母 A:大写字母 i:小写罗马字符 I:大写罗马字符 <ul>:unordered lists的缩写,无序列表 ul标签的属性: type:列表标识的类型 disc:实心圆(默认值) circle:空心圆 square:实心矩形 none:不显示标识
示例:
<div class="lists">
<ul type="none" >
<li>我的账户 ></li> <!-- >表示> -->
<li>我的订单 ></li>
<li>我的优惠券 ></li>
<li>我的收藏 ></li>
<li>退出 ></li>
</ul>
<ul>
<li>我的账户</li>
<li>我的订单</li>
</ul>
<!-- 去掉前面的标识,type="none" 等价于 style="list-style: none" -->
<ol style="list-style: none">
<li>我的账户></li>
<li>我的订单></li>
<li>我的优惠券></li>
<li>我的收藏></li>
<li>退出></li>
</ol>
<ol>
<li>我的账户</li>
<li>我的订单</li>
</ol>
</div>
效果:

分层列表dl,外层dt、内层dd
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<dl>
<dt>列表标题1</dt>
<dd>列表内容1</dd>
<dd>列表内容1</dd>
</dl>
<dl>
<dt>列表标题2</dt>
<dd>列表内容2</dd>
<dd>列表内容2</dd>
</dl>
</div>
</body>
</html>
效果:

图片标签 <img/>
一个网页除了有文字,还会有图片。我们使用<img/>标签在网页中插入图片。
语法:<img src="图片地址" alt="图片加载失败时显示的内容" title = "提示信息" />
可设宽高,是行内块标签
示例:
<div class="image">
<!-- 图片标签<img/> -->
<img src="./test1.png" alt="图片1" style="width: 200px;height: 200px">
<img src="./test2.png" alt="图片2" style="width: 200px;height: 200px">
</div>
换行标签 <br>
<br>标签用来将内容换行。
文本标签 span
span行内标签,如果只给行中部分内容设置样式,就可以用这个标签
<p>你好,<span style = "color: red;">全栈测试笔记</span></p>
分割线 <hr>
<hr>标签用来在HTML页面中创建水平分隔线,通常用来分隔内容
特殊符号
浏览器在显示的时候会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格,HTML代码中的所有连续的空行(换行)也被显示为一个空格。要用
常用的特殊字符:
空格
> >
< <
& &
¥ ¥
版权 ©
注册 ®
文本样式标签
主要用来对HTML页面中的文本进行修饰,比如加粗、斜体、线条样式等。
1. <b></b>:加粗
2. <i></i>:斜体
3. <u></u>:下划线
4. <s></s>:删除线
5. <sup></sup>:上标
6. <sub></sub>:下标
<b>全</b><i>栈</i><u>测</u><s>试</s><sup>笔</sup><sub>记</sub><em>你</em><strong>好</strong>
效果:
全栈测试笔记你好
表格标签 table
table[thead、tr、th、tbody、tr、td、tfoot、tr、td]
表格由<table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由<td>标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
表格行和列的合并:
rowspan 合并行(竖着合并)
colspan 合并列(横着合并)
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格</title> </head> <body> <!-- 表格 --> <table border="1" cellspacing="0"> <!-- 表格头 --> <thead> <tr> <th></th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> </tr> </thead> <!-- 表格主体 --> <tbody> <!-- 表格主体的每一行 --> <tr> <td rowspan="3">上午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td rowspan="2">下午</td> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> <tr> <td>语文</td> <td>数学</td> <td>英语</td> <td>生物</td> <td>化学</td> </tr> </tbody> <tfoot> <tr> <td colspan="6" style="text-align: center">课程表</td> </tr> </tfoot> </table> </body> </html>
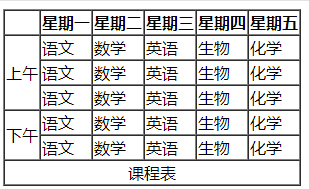
效果:

表单标签 form系列
表单是一个包含表单元素的区域,允许用户在表单中输入内容,比如:文本域(textarea)、输入框(input)、单选框()
表单用于显示、收集信息,并将信息提交给服务器
包含:from、label、input、单选按钮radio、复选框checkbox、textarea、select下拉列表等
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单控件</title>
</head>
<body>
<div class="form">
<!-- form表单标签是一个块级元素,被提交 -->
<form action="https://www.cnblogs.com/uncleyong/" method="get">
<p>
<!-- label标签行内元素 input是行内块元素-->
<label for='user'>用户名:</label>
<input type="text" name="username" id="user" placeholder="请输入用户名">
<input type="text" name="username" id="user2" value="请输入用户名2" placeholder="请输入用户名">
</p>
<p>
<label for="password">密码:</label>
<input type="password" name="password" id="password" placeholder="请输入密码">
</p>
<!-- 单选按钮radio checked会被默认选中 -->
<p>
用户性别:
<input type="radio" name="sex" value="男" checked="">男
<input type="radio" name="sex" value="女">女
</p>
<!-- 复选框checkbox-->
<p>
用户的爱好:
<input type="checkbox" name="checkfav" value="吃" checked="check">吃
<input type="checkbox" name="checkfav" value="喝">喝
<input type="checkbox" name="checkfav" value="玩">玩
<input type="checkbox" name="checkfav" value="乐">乐
</p>
<p>
<!-- 文件上传 -->
<input type="file" name="textFile">
</p>
<p>
<!-- 文本域(多行文本) -->
自我介绍:
<textarea cols="20" rows="5" name="txt" placeholder="请做自我介绍"></textarea>
</p>
<p>
<!-- 下拉列表 -->
<select name="city" size="1">
<option value="深圳" selected>深圳</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="山东">山东</option>
<option value="福建">福建</option>
</select>
</p>
<p>
<!-- 下拉列表,size表示默认展示条数 -->
<select name="city" size="2" multiple="multiple">
<option value="深圳" selected>深圳</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="山东">山东</option>
<option value="福建">福建</option>
</select>
</p>
<p>
<!-- optgroup是分组,label是组的名字 -->
<select name="city" size="5" multiple="multiple">
<optgroup label="广东省">
<option value="1">深圳</option>
<option value="2">东莞</option>
</optgroup>
<optgroup label="山东省">
<option value="3">济南</option>
<option value="4">青岛</option>
</optgroup>
</select>
</p>
<p>
<!-- 普通的按钮 -->
<input type="button" name="btn" value="提交" disabled="disabled">
<!-- 重置按钮 -->
<input type="reset" name="">
<!-- 提交form表单使用 -->
<input type="submit" name="btn" value="submit提交">
</p>
</form>
<!-- button按钮,是普通按钮,和form表单没任何关系 -->
<button type="button">按钮</button>
</div>
</body>
</html>
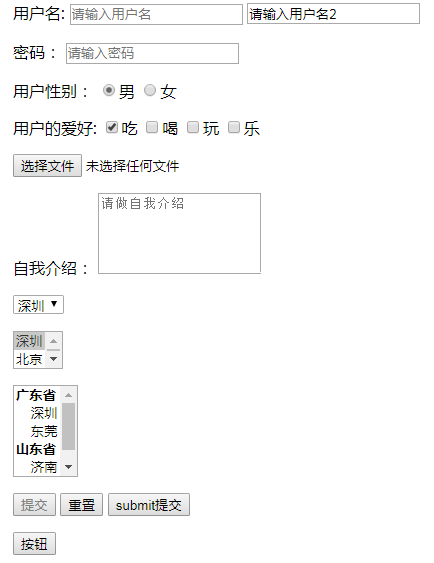
效果:

标签分类
HTML中标签元素分为三种不同类型:块状元素,行内元素,行内块状元素。
常用的块状元素:
<div> <p> <h1>~<h6> <ol> <ul> <table> <form> <li>
常用的行内元素:
<a> <span> <br> <i> <em> <strong> <label>
常用的行内块状元素:
<img> <input>
块级元素特点:display: block;
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。这个块级元素独占一行
2、元素的高度、宽度、行高以及内边距、外边距都可设置。
3、元素宽度在不设置的情况下,是它本身占父容器的100%(和父元素的宽度一致,默认就是浏览器的宽度),除非设定一个宽度(宽度是父盒子的宽度,高度根据内容填充)
行内元素特点:display: inline;
1、和其他元素都在一行上;
2、元素的高度、宽度及纵向的margin不可设置(设置了也不起作用);可以设置padding及横向的margin
3、元素的宽度就是它包含的文字或图片的宽度(它的宽高根据内容去填充),不可改变。
行内块状元素的特点:display: inline-block;
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及内边距、外边距都可设置。
另外:我们可以通过display属性对块级元素、行内元素、行内块元素进行转换。
原文会持续更新,原文地址:https://www.cnblogs.com/uncleyong/p/17045655.html
__EOF__

关于博主:擅长性能、全链路、自动化、企业级自动化持续集成(DevTestOps)、测开等
面试必备:项目实战(性能、自动化)、简历笔试,https://www.cnblogs.com/uncleyong/p/15777706.html
测试提升:从测试小白到高级测试修炼之路,https://www.cnblogs.com/uncleyong/p/10530261.html
欢迎分享:如果您觉得文章对您有帮助,欢迎转载、分享,也可以点击文章右下角【推荐】一下!

