企业级持续集成实战系列(10):使用Blue Ocean设计pipeline流水线
本系列汇总,请查看这里:https://www.cnblogs.com/uncleyong/p/16721826.html
Blue Ocean是pipeline的可视化ui,可以通过图形ui设计pipeline流水线;另外,不足之处是不支持中文
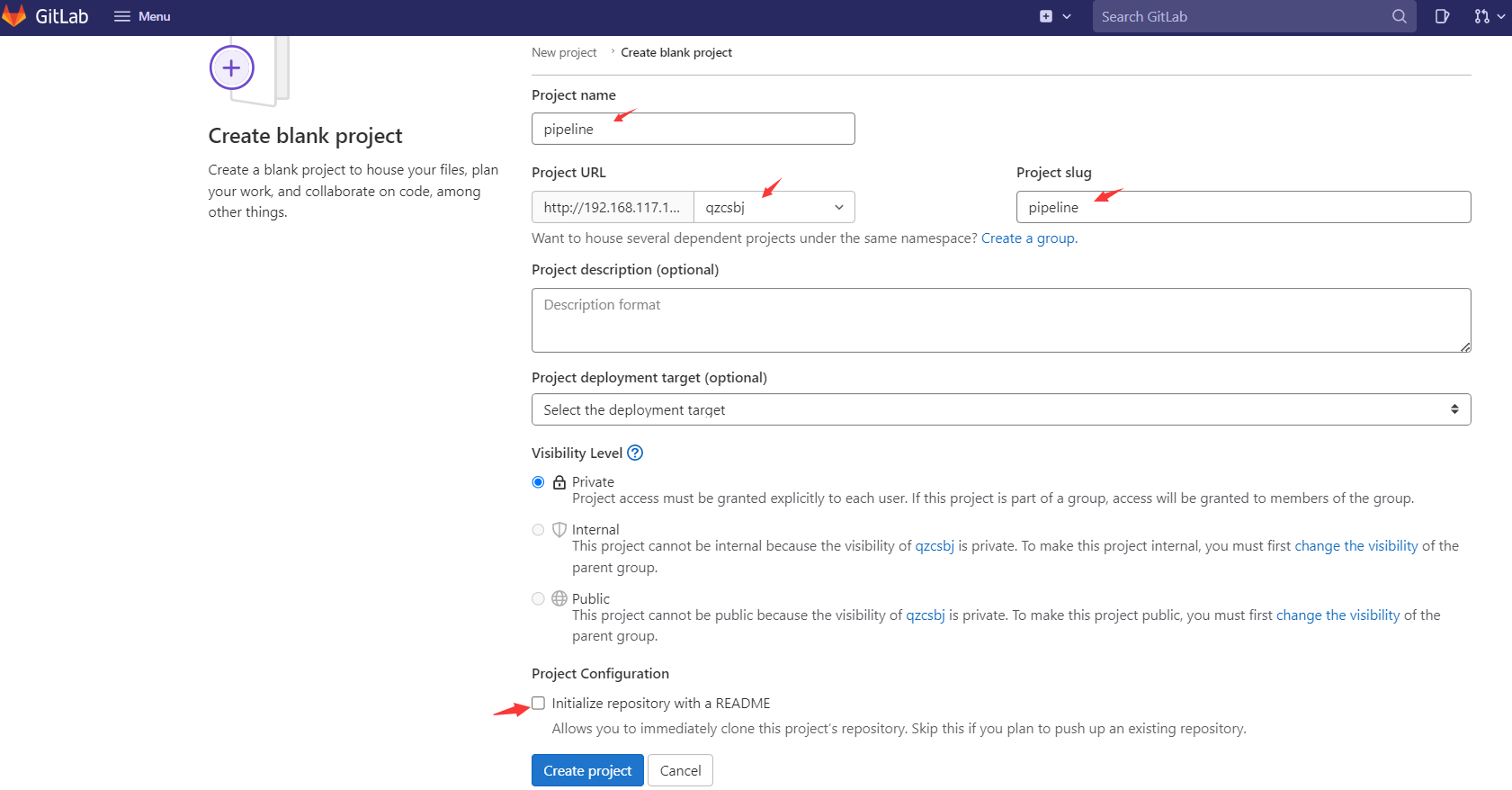
先在gitlab创建一个项目,必须是空项目(连README文件也不能有),项目名称这里命名为pipeline

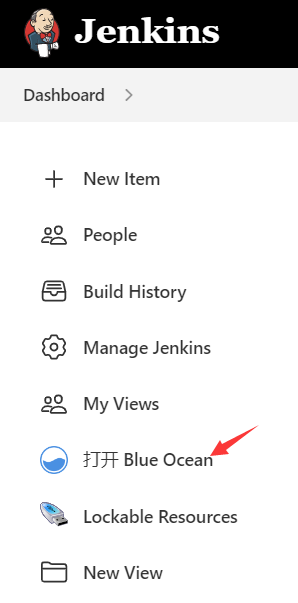
安装插件Blue Ocean后,jenkins首页左侧可以看到Blue Ocean

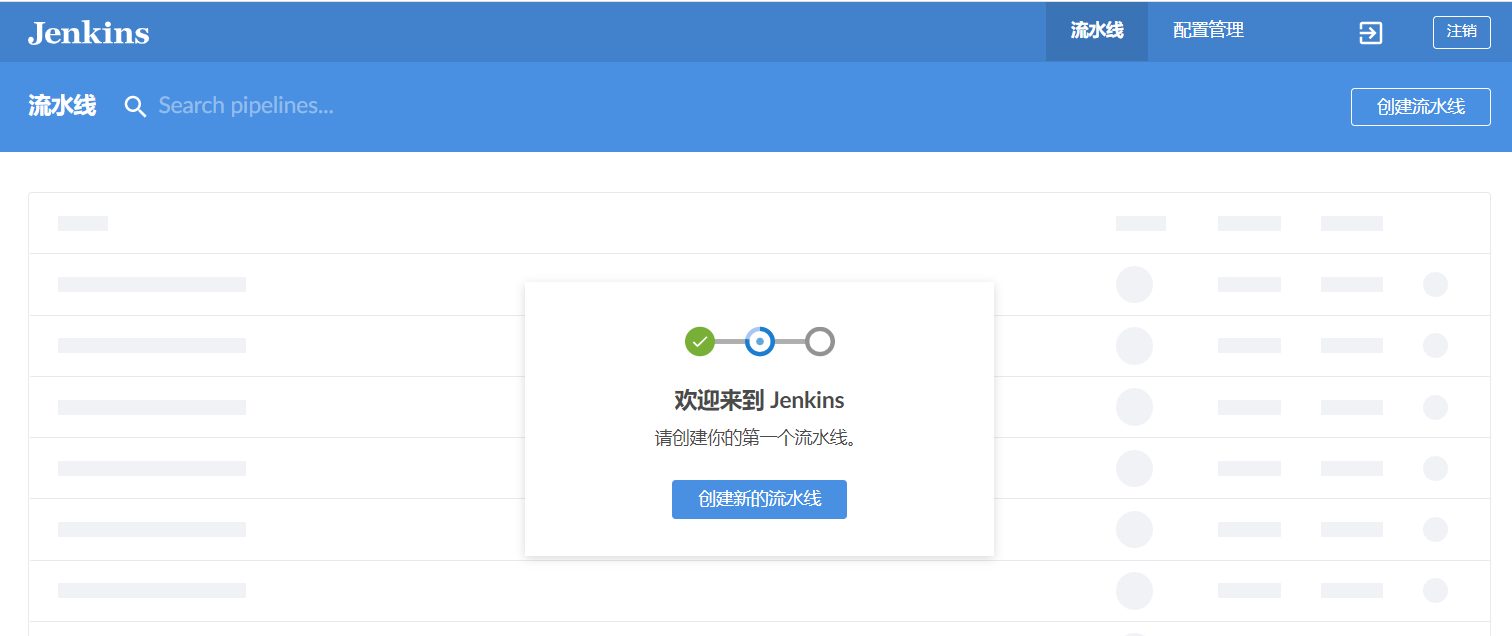
第一次会进入如下界面

或者会进入下图,然后创建流水线

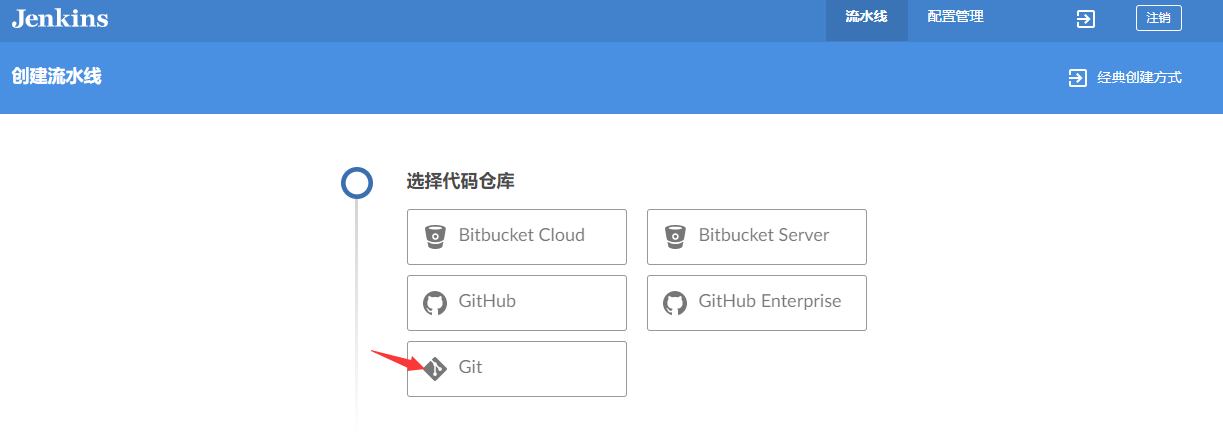
选择“Git”

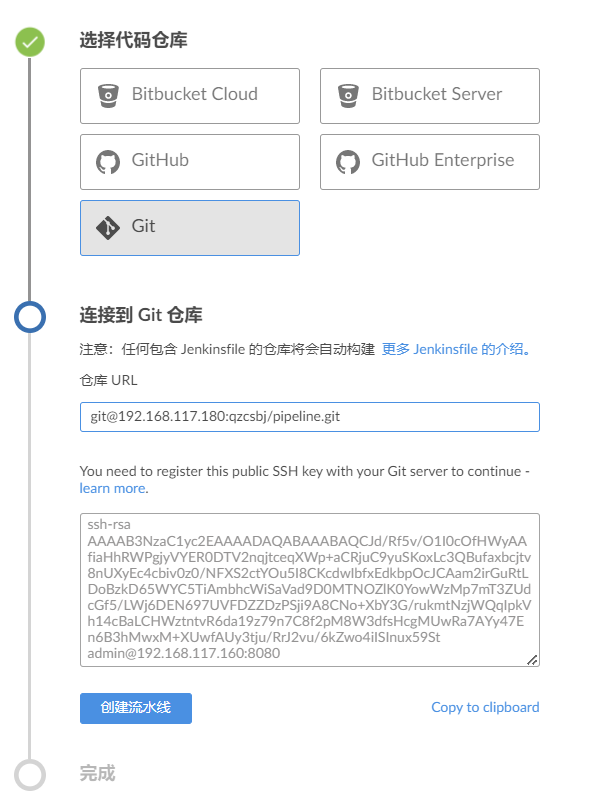
输入刚刚在gitlab创建的项目的地址,然后把SSH key添加到gitlab中,最后点击“创建流水线”

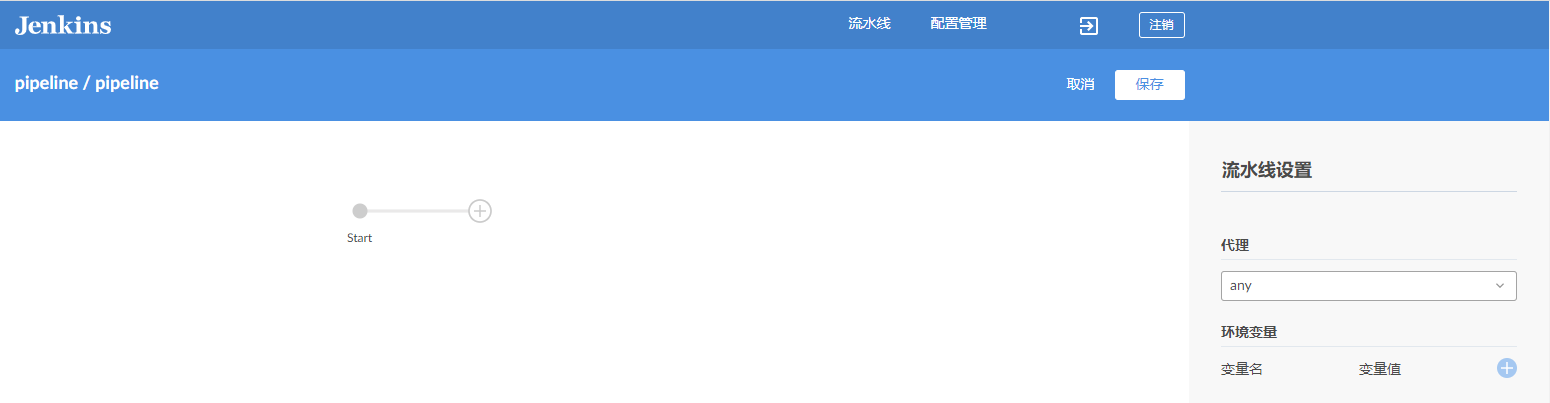
进入如下界面,可以开始设计流水线

一般来说,我们在这里设计好流水线的骨架,然后再在vscode等编辑器中完善丰富pipeline内容;当然,你也可以在Blue Ocean中完善pipeline脚本
说明:由于资源不足,暂未加入sonarqube等

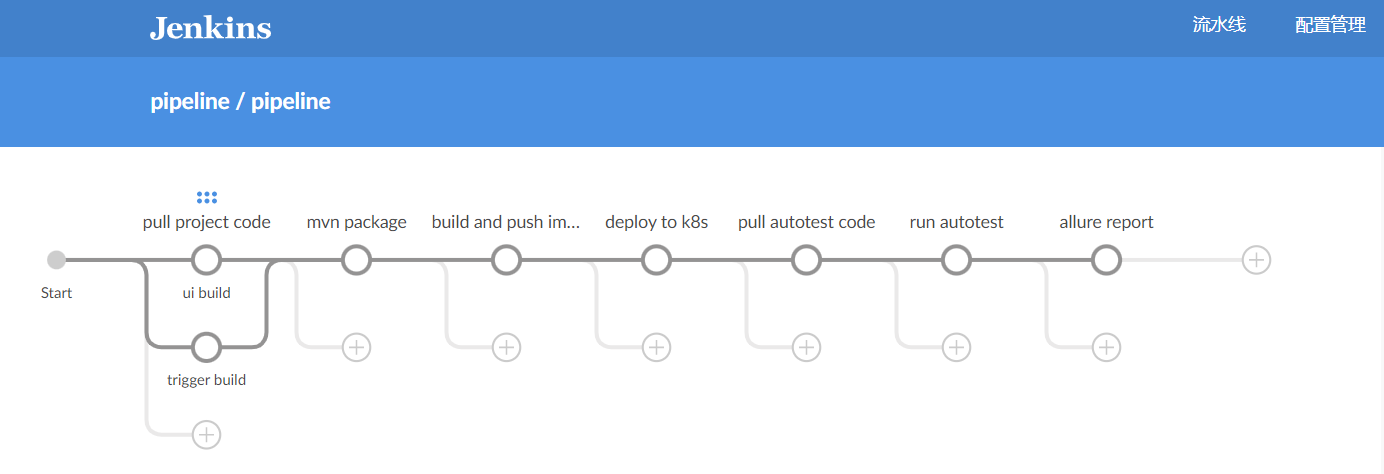
设计完成后,Ctrl + s,生成pipeline脚本

可以复制出来,然后在其它编辑器继续完善
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | pipeline { agent any stages { stage('pull project code') { parallel { stage('ui build') { steps { sh 'echo 1' } } stage('trigger build') { steps { sh 'echo 1' } } } } stage('mvn package') { steps { sh 'echo 1' } } stage('build and push image') { steps { sh 'echo 1' } } stage('deploy to k8s') { steps { sh 'echo 1' } } stage('pull autotest code') { steps { sh 'echo 1' } } stage('run autotest') { steps { sh 'echo 1' } } stage('allure report') { steps { sh 'echo 1' } } }} |
比如,最后一个stage,完善后大概是这样
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | stage("allure report"){ steps{ sh """ echo '=================开始生成测试报告' """ allure( includeProperties: false, jdk: '', results: [[path: 'target/allure-results']] ) } post { success { dingtalk ( robot:'dd01', type:'MARKDOWN', atAll: true, title: "notice: 自动化测试报告已生成,全部通过", text: ["#### '${JOB_NAME}'项目自动化测试报告已生成,全部通过\n - 构建:第'${BUILD_NUMBER}'次\n - 状态:'${currentBuild.result}'\n - [查看本次测试报告](${BUILD_URL}allure)"] ) } unstable { dingtalk ( robot:'dd01', type:'MARKDOWN', atAll: true, title: "notice: 自动化测试报告已生成,有未通过的", text: ["#### '${JOB_NAME}'项目自动化测试报告已生成,有未通过的\n - 构建:第'${BUILD_NUMBER}'次\n - 状态:'${currentBuild.result}'\n - [查看本次测试报告](${BUILD_URL}allure)"] ) } failure { dingtalk ( robot:'dd01', type:'MARKDOWN', atAll: true, title: "notice: 自动化测试报告生成出错", text: ["#### '${JOB_NAME}'项目自动化测试报告生成出错\n - 构建:第'${BUILD_NUMBER}'次\n - 状态:'${currentBuild.result}'\n - [查看本次构建详情](${BUILD_URL})"] ) } }} |
此时,我们也可以保存

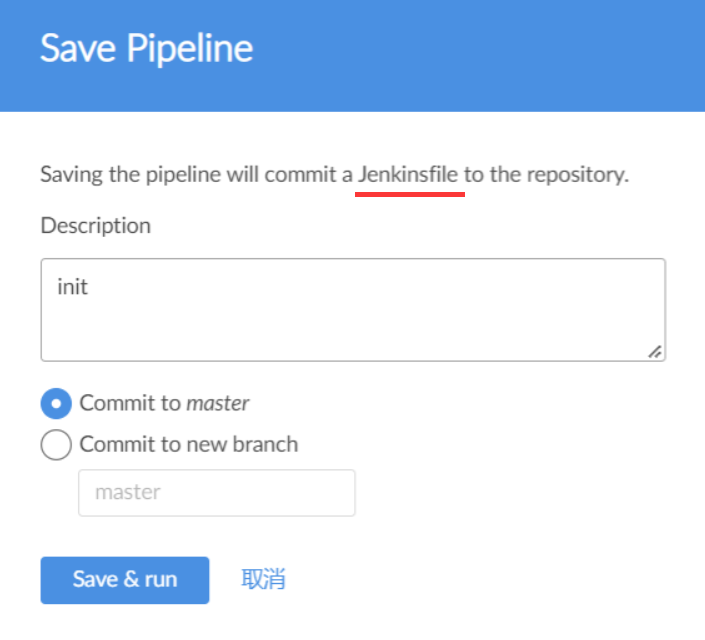
点击“Save & run”

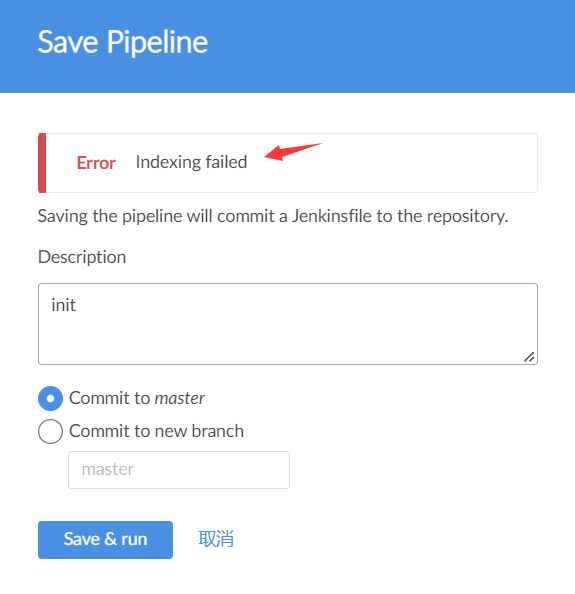
报错

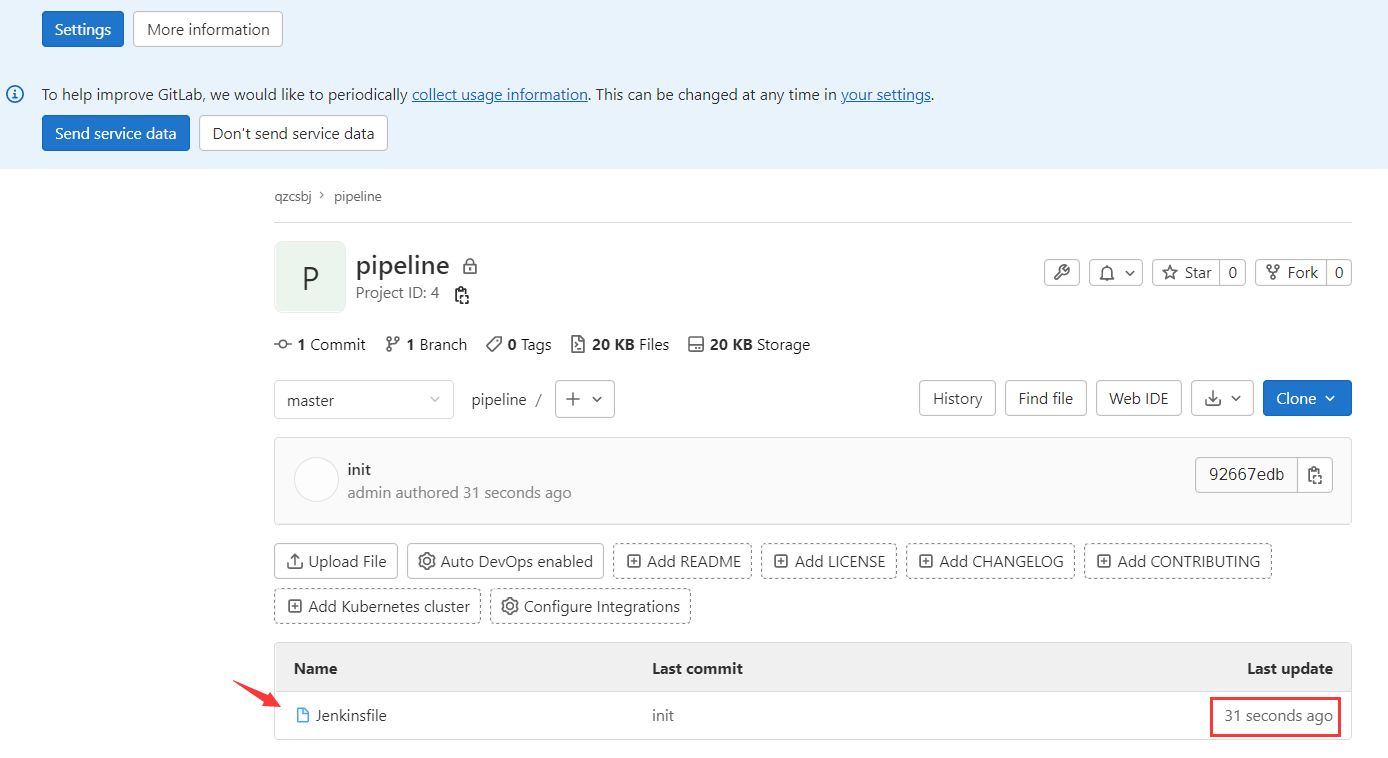
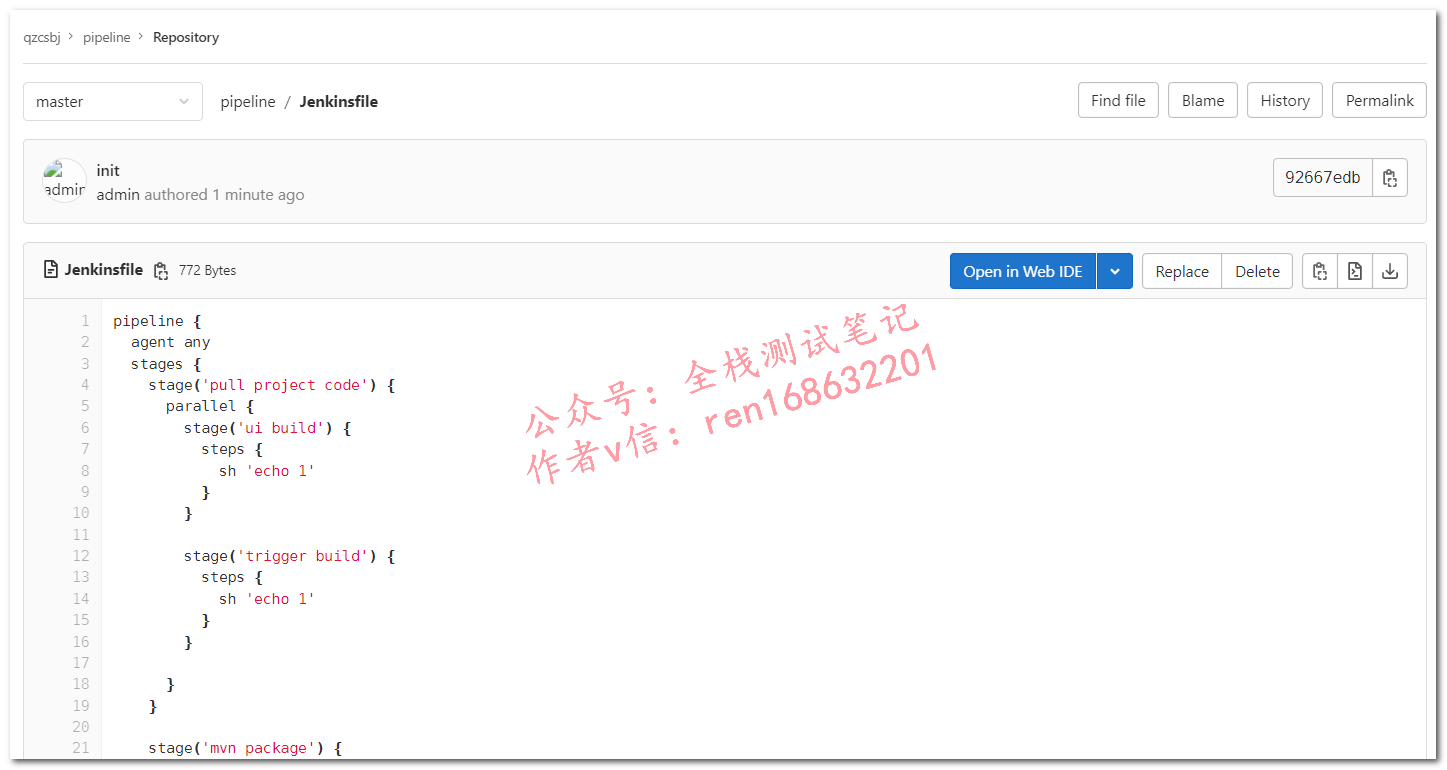
但是,我们的pipeline脚本是成功push到了gitlab的(这大概是Blue Ocean的一个bug),同时可以看到,文件名称是Jenkinsfile

可以点击文件查看内容,就是我们刚刚设计的pipeline骨架

原文会持续更新,原文地址:https://www.cnblogs.com/uncleyong/p/16727971.html
__EOF__

关于博主:擅长性能、全链路、自动化、企业级自动化持续集成(DevTestOps)、测开等
面试必备:项目实战(性能、自动化)、简历笔试,https://www.cnblogs.com/uncleyong/p/15777706.html
测试提升:从测试小白到高级测试修炼之路,https://www.cnblogs.com/uncleyong/p/10530261.html
欢迎分享:如果您觉得文章对您有帮助,欢迎转载、分享,也可以点击文章右下角【推荐】一下!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类