Javascript实现合并单元格
Web上的报表或表格应用,较为复杂的表格操作一般都比较难实现,这里介绍一下用ComponentOne Studio for ASP.NET Wijmo中的SpreadJS,可以实现一些较为复杂的表格操作,个人认为他模仿桌面应用的操作体验非常不错,虽然我并不建议所有Web应用都去照搬桌面应用的交互,照搬桌面交互其实无助于Web应用体验的创新,但是办公应用没办法,谁叫甲方是老大呢。。。
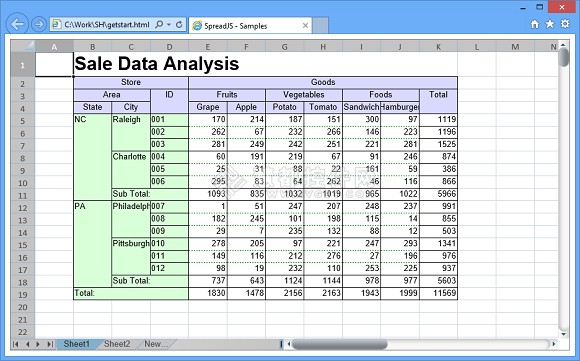
接下来我们要说的单元格合并,即将一系列的单元格合并成一个新的跨几行或几列的单元格,这个功能在Excel中非常常见,在中国式报表中,合并单元格的目的一般是创建行列标题或者进行分类汇总。

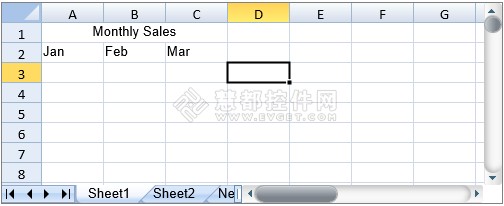
我们就以一个简单的例子来说明操作步骤,要合并A1,B1,C1来创建一个叫“Monthly Sales”的行标题,只需要以下代码:
sheet.addSpan(0, 0, 1, 3);
sheet.getCell(0, 0).hAlign($.wijmo.wijspread.HorizontalAlign.center)
sheet.setValue(0, 0, "Monthly Sales");
sheet.setValue(1, 0, "Jan");
sheet.setValue(1, 1, "Feb");
sheet.setValue(1, 2, "Mar");
然后就是下面合并的结果:

当然,也有可能有另外一种需求,也就是想要合并工作表中的列标题或行标题,如下所示:

这个Wijmo也是可以实现的,需要使用addSpan方法来增加如下SheetArea的参数:
sheet.addSpan(0, 0, 1, 3, $.wijmo.wijspread.SheetArea.colHeader);
删除合并单元格也非常简单,使用removeSpan方法就可以了:
var spans = sheet.getSpans(); for(var i = 0; i < spans.length; i++) { sheet.removeSpan(spans.row,spans.col); }





