jQuery响应式网格的窍门——层次化网格
界面控件套包NetAdvantage Ultimate中提供了一个专用于jQuery / HTML5开发的控件集——Ignite UI,其最大特点是针对HTML5的稳定的数据可视化以及迅速的性能。其适用于任何浏览器、任何平台、任何设备的响应式Web设计引起了我们的注意,经过一段时间的测试,慧都打算和大家分享一下,Ignite UI引以为豪的的jQuery响应式网格的一些开发窍门。
层次化网格
层次化网格的响应功能由于有分页的原因,其实非常难实现,因为每一个交互行为都会影响到下一页的层次化布局。在平板上,网格显示很有可能当父布局由于 模式改变个需要重新渲染后,子布局的状态完全丢失。Ignite UI丰富的API同样可以解决这个问题,使用responsiveModeChanged这个轻量级的属性,它在布局变化或网格重新渲染之前就会被触发, 再使用rowsRendered来触发子布局状态的存储控件,代码如下:
var expanded = []; $.ig.loader(function () { $('#grid').igHierarchicalGrid({ //... features: [{ name: 'Responsive', columnSettings: [{ columnKey: 'DepartmentID', classes: "ui-hidden-phone" }, { columnKey: 'ModifiedDate', classes: "ui-hidden-phone" }], responsiveModeChanged: function (evt, ui) { expanded = []; var HGrid = ui.owner.element.data("igHierarchicalGrid"); ui.owner.grid.allRows().each(function (index, row) { if (HGrid.expanded(row)) { expanded.push($(row).data("row-idx")); } }); } }], rowsRendered: function (evt, ui) { if ((len = expanded.length) > 0) { for (i = 0; i < len; i++) { ui.owner.element.data("igHierarchicalGrid").expand(ui.owner.rowAt(expanded.pop())); } } } }); });
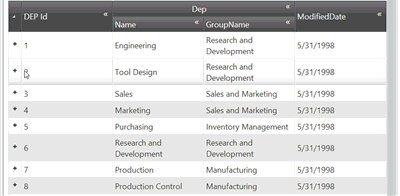
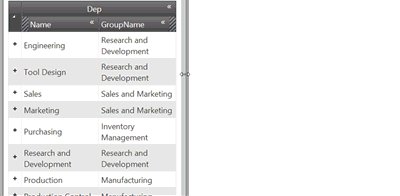
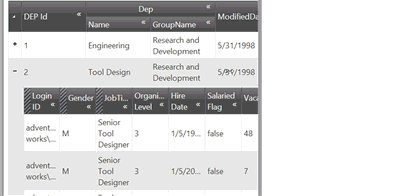
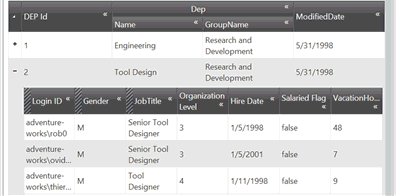
结果如下图所示: