移动端去除横向滚动条
移动端横向商品浏览、横向滑动广告位(CSS实现)
在手机上逛一些电商网站或者其他相同类型的网站时,会遇到横向滑动的商品。如京东、淘宝等电商网站下。我们知道,这一般情况下为某个元素设置overflow: auto做到,表示横向或者竖向依据内容的多少自动出现滚动条。但是,在页面中间出现横向滚动条是十分不好看的..

在不使用任何插件的情况下,可以使用原生CSS的方法来解决这个问题。
-webkit-scrollbar
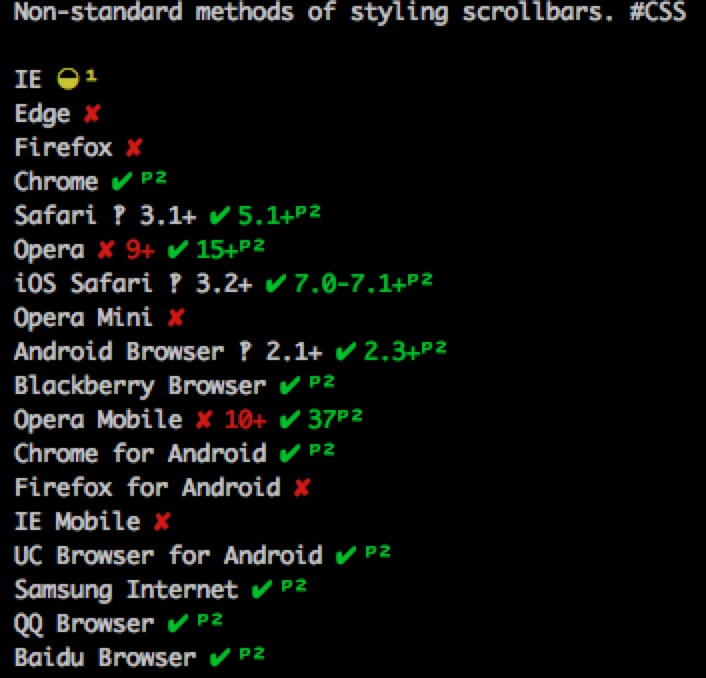
移动端webkit内核的浏览器可以使用自定义滚动条的伪对象选择器::-webkit-scrllbar。这同::after, ::before差不多。但是-webkit-scrollbar存在浏览器兼容性问题。

有兴趣的可以看看以下两篇文章,看看对其的介绍
使用方法: .selector::-webkit-scrollbar { display: none }
overflow-x
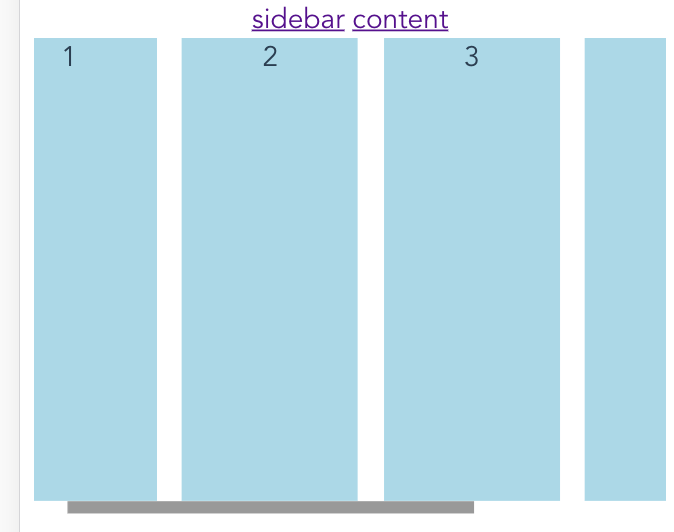
当然,同样使用overflow方法来解决,但是需要一点小技巧。思路如下。
- 父元素设置
overflow:hidden属性,可以设置高度,也可以不设置高度,具体还是要看具体实现的场景。这里需要明白的一点是,在没有overflow: hidden属性下,当子元素的高度超过父元素的高度时,父元素的高度会被子元素撑高;在设置了overflow: hidden属性的情况下,当子元素的高度超过父元素的高度时,超过的部分会被剪裁掉。如果有不理解的,就再多读几次..因为此方法就是利用这个原理 - 子元素设置高度,并且高度要大于父元素的高度。同时设置
overflow-x: auto; white-space: nowrap;也就是说,需要设置三个属性:
height: 110% (大于父元素的高度,百分比是基于父元素的高度设置的)
overflow-x: auto (横线滑动的广告)
white-space: nowrap; (不换行)
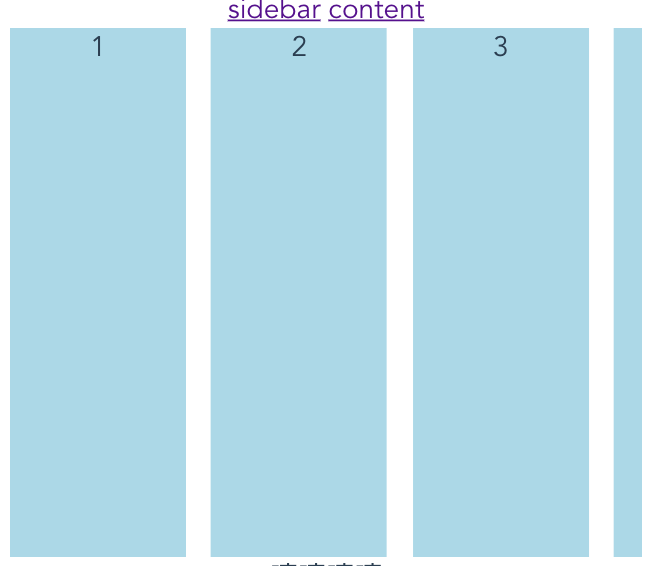
上面我们说到,父元素设置的overflow属性会把超过的部分剪裁掉。而在子元素中,由于实际内容的宽度是大于移动设备的宽度的,因此此时必须产生横向滚动条。由于子元素的高度大于父元素的高度,超过父元素的高度的内容被剪裁。因此,子元素的滚动条就被剪裁掉了。同时也不会影响其他内容的显示。IE9及以上的浏览器都支持。
使用这种原生CSS的方式而不引入插件的好处在于CSS文件大小变小了,用户体验也好了。具体如下。
html
<div class="outer">
<div class="inner">
<div class="content">1</div>
<div class="content">2</div>
<div class="content">3</div>
<div class="content">4</div>
<div class="content">5</div>
</div>
</div>
css
.outer {
height: 300px; // 也可以不设置高度,让高度自适应内容的变化
overflow: hidden;
}
.inner {
height: 110%; // 高度实际为 300 * 110% = 330px
overflow-x: auto;
white-space: nowrap;
.content {
display: inline-block;
width: 100px;
height: 100%;
background-color: lightblue;
margin-right: 10px;
&:last-of-type {
margin-right: 0;
}
}
}