leetcode算法题(JavaScript实现)
题外话
刷了一段时间的codewars的JavaScript题目之后,它给我最大的感受就是,会帮助你迅速的提升你希望练*的语言的API的熟悉程度,Array对象、String对象等原生方法,构造函数、一些算法题等。每次submit之后,看看自己的代码,再看看别人写的代码。发现自己写的代码和实现实现思路简直弱爆了。于是,每次都会在submi完之后,会看看Top five的答案,理解大牛们的解题思路(大多数情况下,代码会使用ES6的语法,非常简洁),然后train again。按照这种方法,练*了将*20来天的时间。这是我在codewars上的成果,5kyu,刷了93题,有一些题目实在想不到,就unlock solutions了。因此Honor Completed Kata并不是100%。

最*开始玩leetcode了,换个plaform主要是因为leetcode上的题目大多都是各大互联网公司的面试题目,而且大多偏向算法。恰巧我最*迫切的想要提高这方面的能力。于是转移了plaform,虽然我有些不舍:"( 。但是我还是会持续玩codewars的/
1-20 leetcode个人解题思路

实现思路:创建一个空数组,写两层循环。第二层循环的变量初始化是基于第一次循环的。接着做判断,如果nums[i] + nums[j] === target,就退出循环。
//旧思路,由于网友的提出,该算法的时间复杂度为O(n^2)
var twoSum = function(nums, target) {
let index = [];
for (let i = 0; i < nums.length; i++) {
for (let j = i + 1; j < nums.length; j++) {
if (nums[i] + nums[j] === target) {
index.push(i);
index.push(j);
break;
}
}
}
return index;
};
//新思路:
var twoSum = function(nums, target) {
let arr = [],
obj = {},
len = nums.length;
for (let i = 0; i < len; i++) {
if (obj[target - nums[i]] !== undefined) {
arr[0] = obj[target - nums[i]];
arr[1] = i;
return arr;
}
obj[nums[i]] = i;
}
};
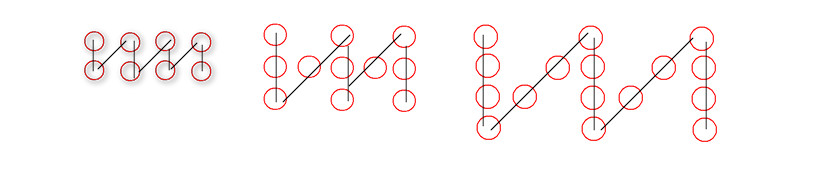
ZigZag Conversion(Difficulty: Easy; Tags: String)

首先,要想完成这道题目,需要明白的是。ZigZag pattern与给定的行数有什么关系。
很简单,只有2行、3行、4行时zigzag的形状分别如下

这个题目主要的思路是明白给定的行数与每行中需要提取的字母位置之间的关系。
- 当只有一行时,直接返回原字符串
- 当大于一行时,第一行和最后一行的规律相同,即(假定指定行数是n,此时n>1)每个圆圈(代码一个值)都是每隔[ n - (n - 2) ] * (n - 1)个位置出现一次
- 除了第一行和最后一行,中间行数圆圈的分布也有规律:画蓝色箭头的后一个值与前一个值相差 2 * (n - 1)个位置,画绿色箭头的两个值也遵循这个规律。因此,实现代码如下

var convert = function(s, numRows) {
if (numRows === 1) return s;
let str = '';
let num = (numRows - (numRows - 2)) * (numRows - 1); //2
for (let i = 1; i <= numRows; i++) {
for (let j = i - 1; j < s.length; j += num) {
if (i === 1 || i === numRows) {
str += s.slice(j, j + 1);
} else {
str += s.slice(j, j + 1);
str += s.slice(j + num - (2 * (i - 1)), j + num - (2 * (i - 1)) + 1);
}
}
}
return str;
};
console.log(convert("123456789", 2)); //135792468
console.log(convert("123456789", 3)); //159246837
console.log(convert("123456789", 4)); //172683594
console.log(convert("1234567891234567891234", 5)); //1982817937261463524543

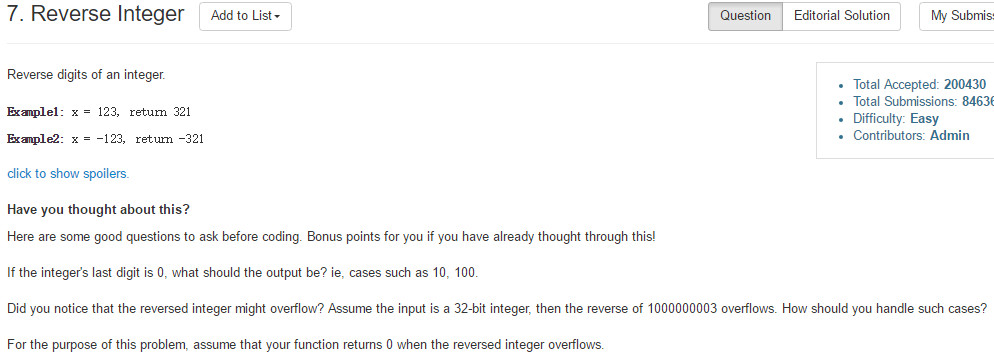
这道题目挺有意思,题目很直接,让我们将input的指reverse。但是有要求,就是当reverse的值如果超过32bit,就要返回0。
思路是使用JS的或运算|,即位运算符,将reverse的值转换成32位,然后再与原值作比较。
Math.pow(2, 32)|0 返回0 (Math.pow(2, 32) + 1)|0 返回1。因此解题逻辑为
var reverse = function(x) {
let str1 = x.toString().match(/[0-9]/g).reverse().join('');
let str2 = x.toString().match(/[^0-9]/g) === null ? '' : x.toString().match( /[^0-9]/g).join('');
let num1 = Number(str2 + str1)|0; //reverse and transform to 32bit
let num2 = Number(str2 + str1);
return num1 === num2 ? num2 : 0;
};

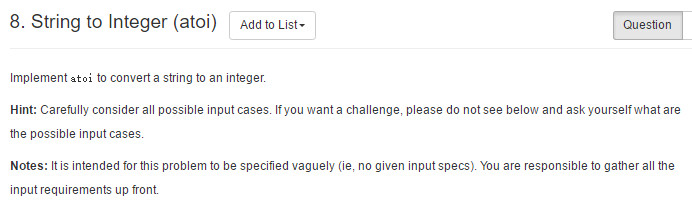
这个题目,主要考察对数据类型NaN的理解和对方法isNaN()的理解,同时考察对Number、parseInt、parseFloat方法的区别。这里简单的声明一下。
NaN
NaN,即非数值(Not a Number)是一个特殊的数值,这个数值用于表示一个本来要返回数值的操作数
未返回数值的情况(这样就不会抛出错误了)。任何数值除以0会返回NaN。
NaN与任何值都不相等,包括NaN本身。因此console.log(NaN === NaN) // false
isNaN是用来判断参数是否“不是数值”。
parseInt
parseInt和parseFloat用于将字符串转换为数值类型,而Number用于转换任何数据类型,这里主要介绍一下parseInt。
parseInt会忽略字符串前面的空格,直至找到一个非空格字符。如果第一个字符不是数字字符或者负号或者正号,parseInt会返回NaN。也就是说,用parseInt()转换空字符串会返回NaN(Number()对空字符返回0)如果第一个字符是数字字符,parseInt()会继续解析第二个字符,直到解析完所有后续字符或者遇到了一个非数字字符。例如,"1234blue"会被转换为1234,因为"blue"会被完全忽略。类似地,"22.5"会被转换为22,因为小数点并不是有效的数字字符;'-123'会被转换为-123,因为第一个字符是负号,而后面的字符都是数字;'-+123'会返回NaN,因为第一个字符是-,而第二个字符却是+,不符合正常的数值模式。
因此,此题的解题思路如下:
var myAtoi = function(str) {
let symbol = '';
str = str.replace(/^\s+|\s+$/g, '');//去除两端空格
str = isNaN(parseInt(str)) ? 0 : parseInt(str);
if (str > Math.pow(2, 31) - 1) {
return Math.pow(2, 31) - 1;
} else if (str < - Math.pow(2, 31)) {
return - Math.pow(2, 31);
} else {
return str;
}
};
持续更新中...



