字体图标
下载
网站:https://icomoon.io/
第一步

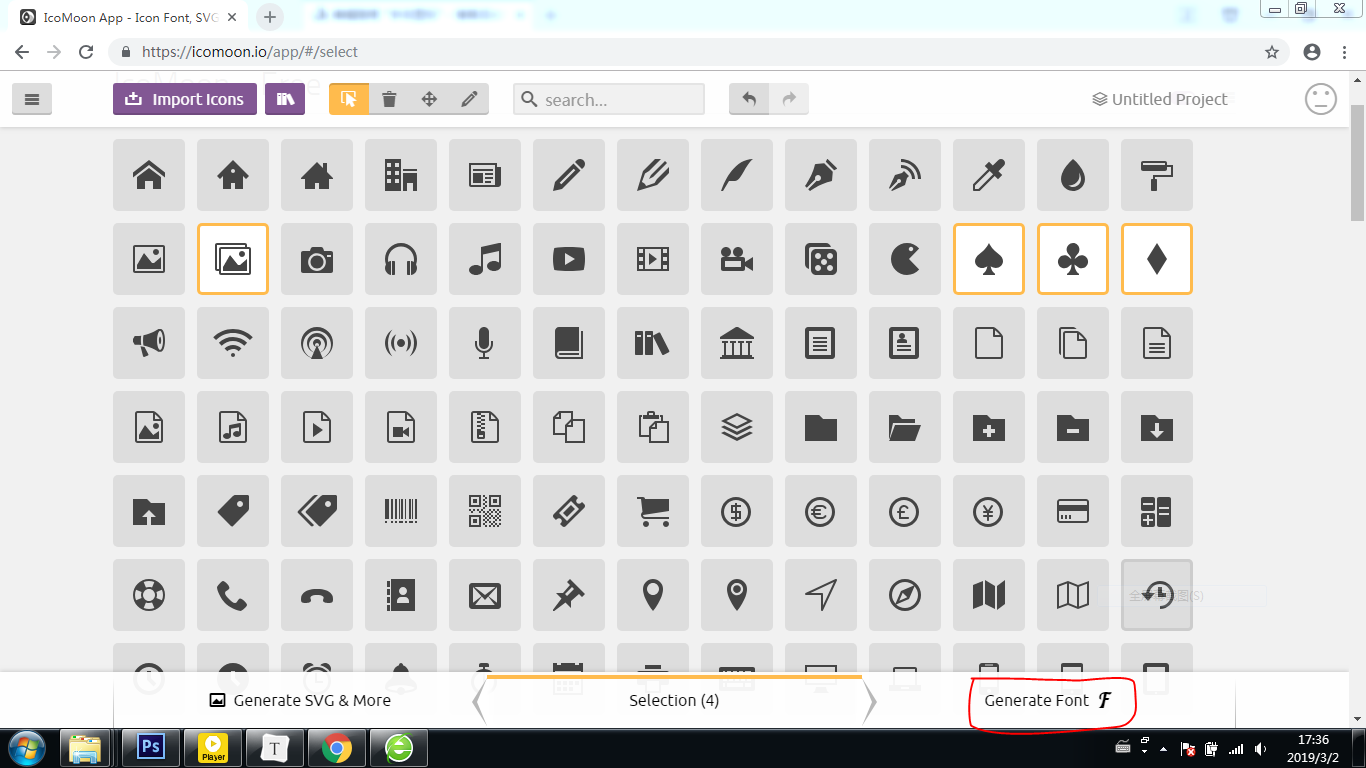
第二步

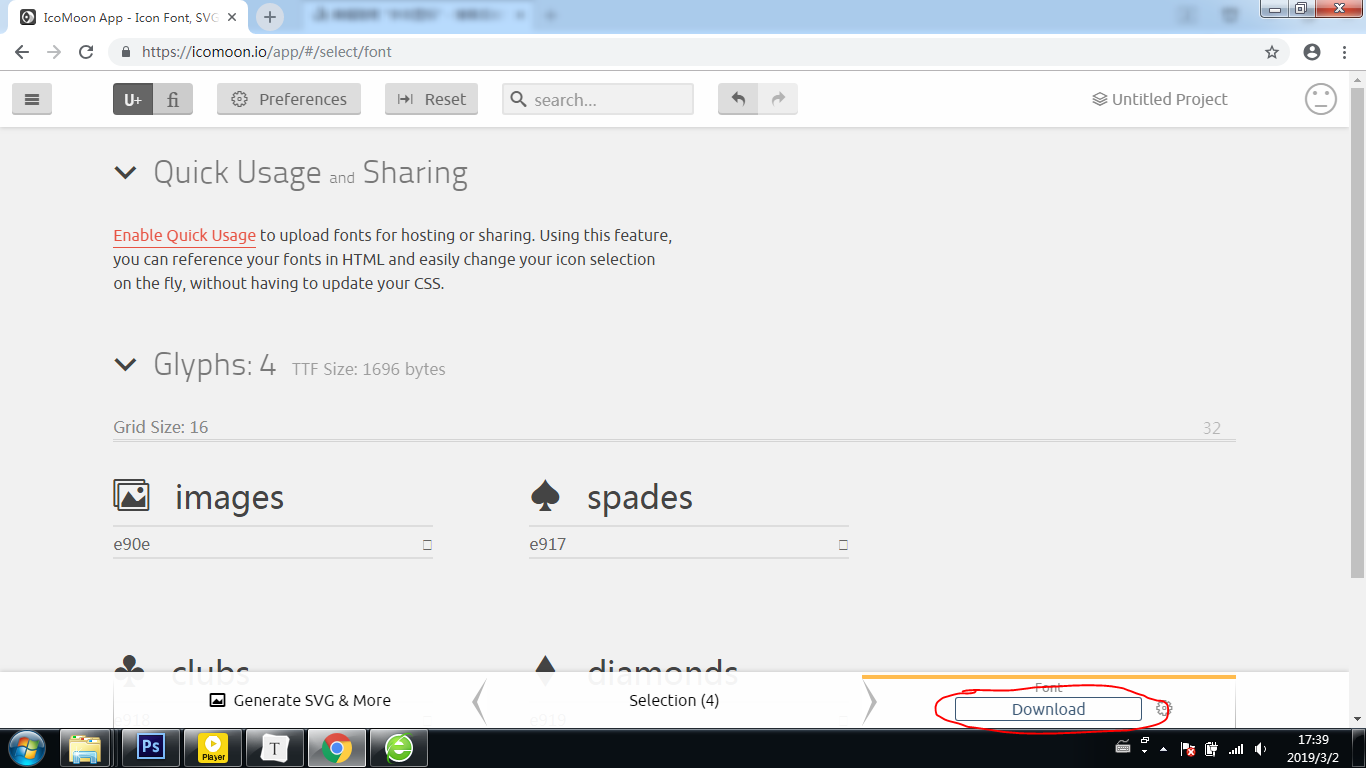
第三步

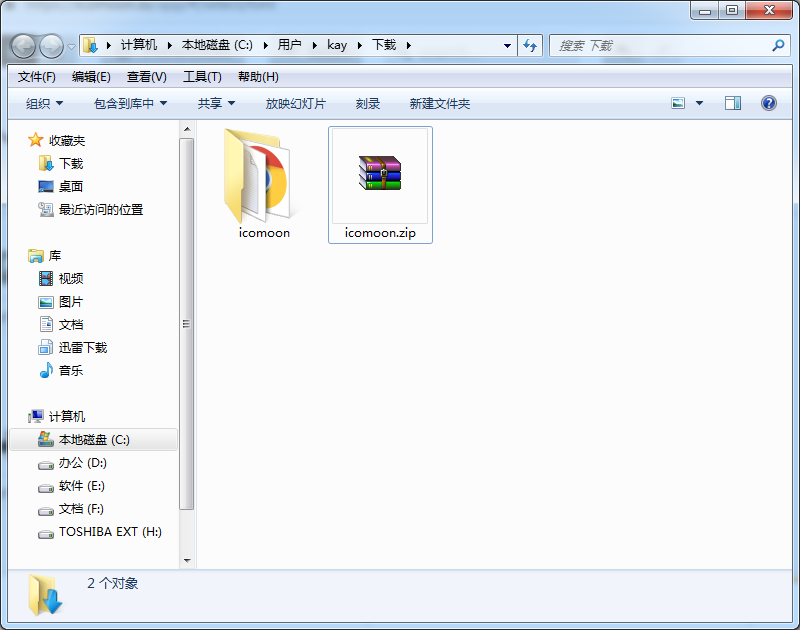
字体图标的位置
第一步 解压刚刚下载的字体图标

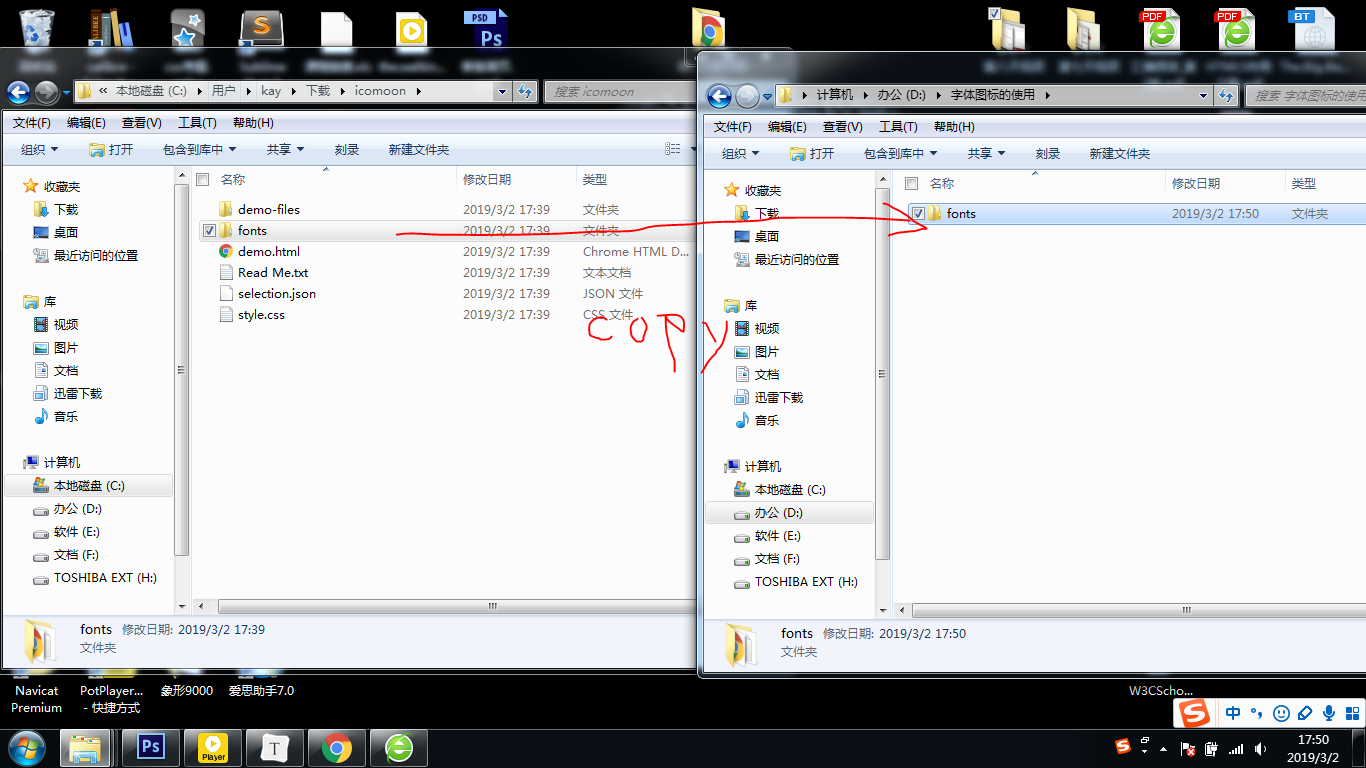
第二步 把里面fonts复制一份

复制完之后,文件先不要删,等下还有用!
字体图标引入到html中
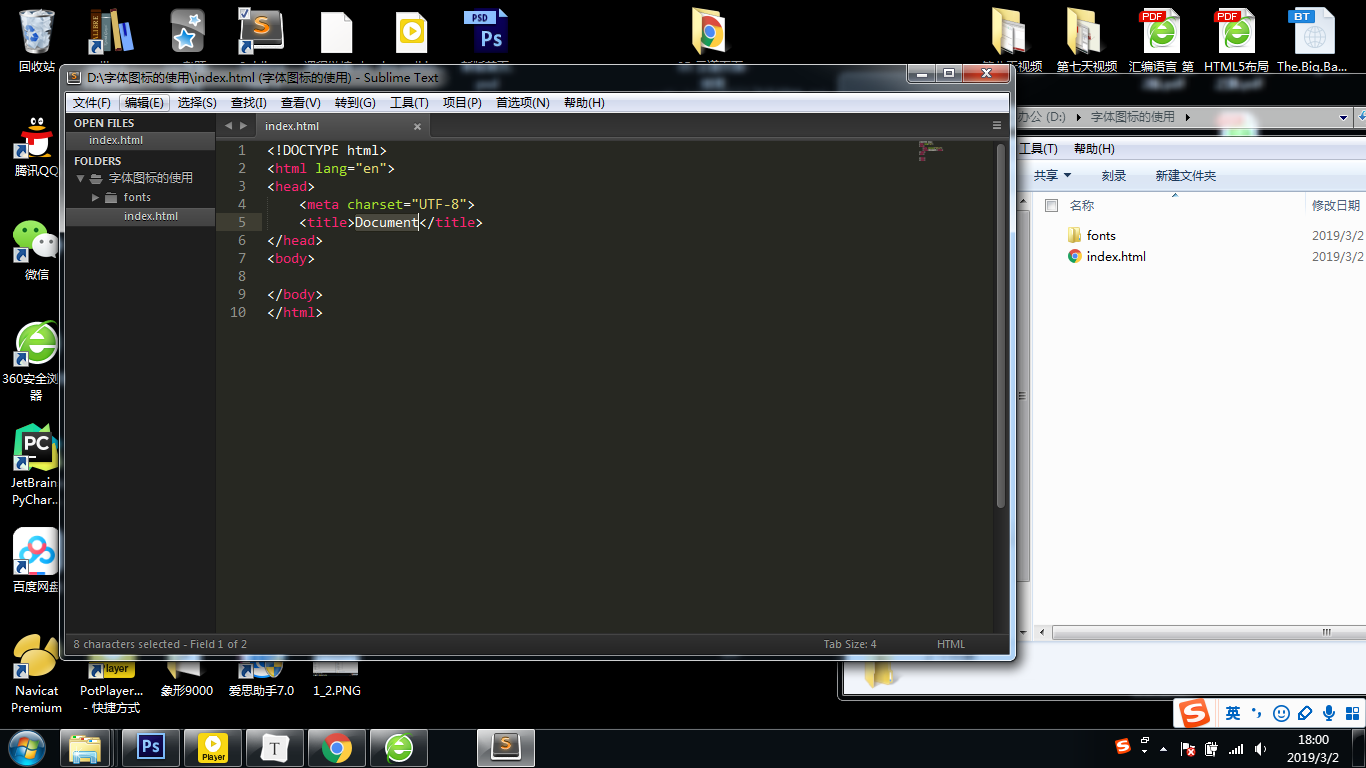
创建html文件

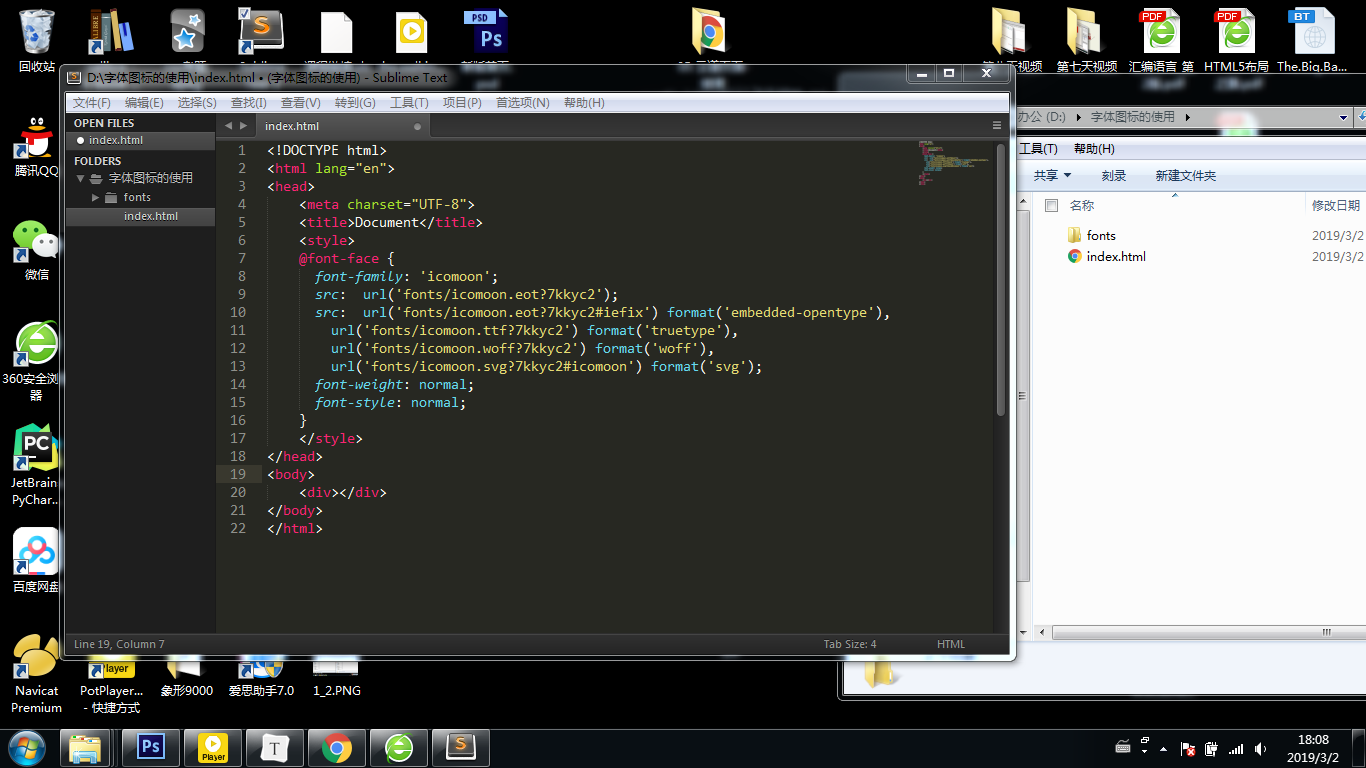
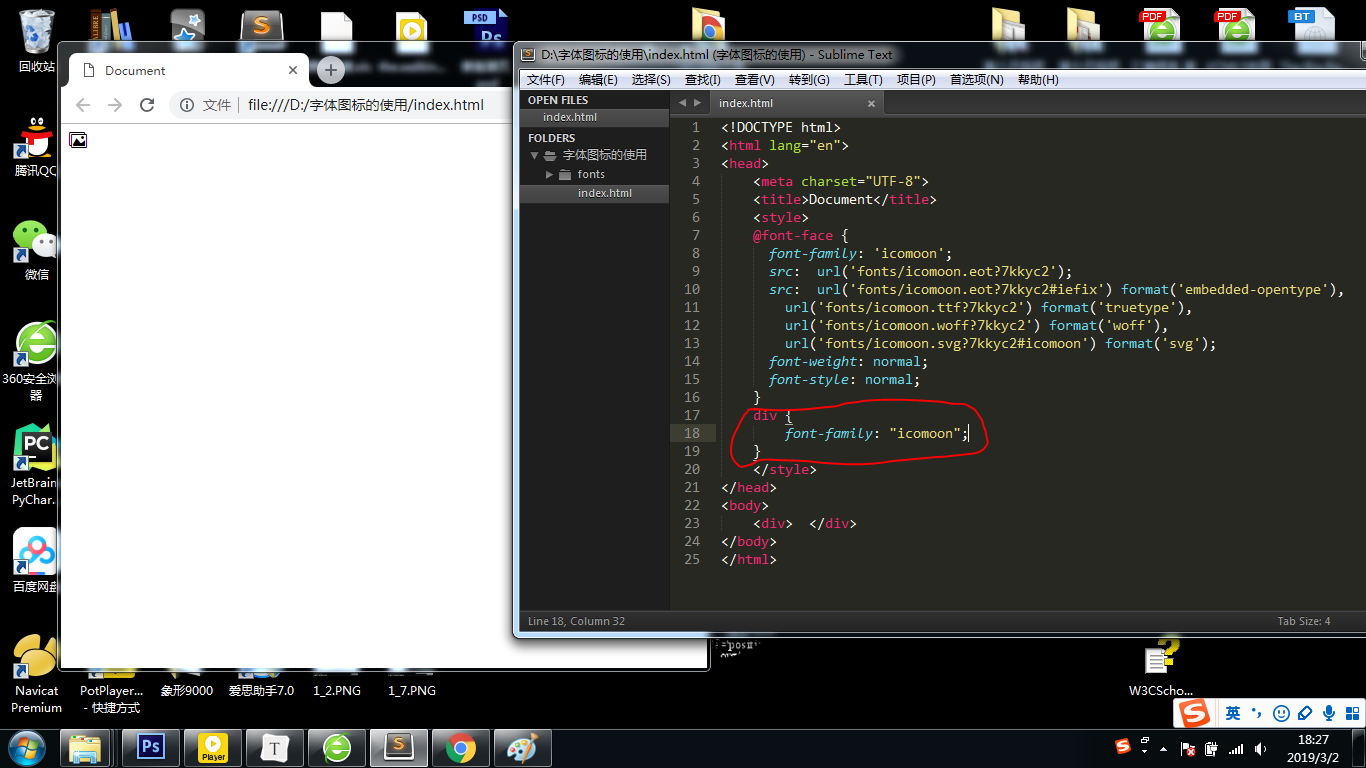
第一步 声明字体
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}

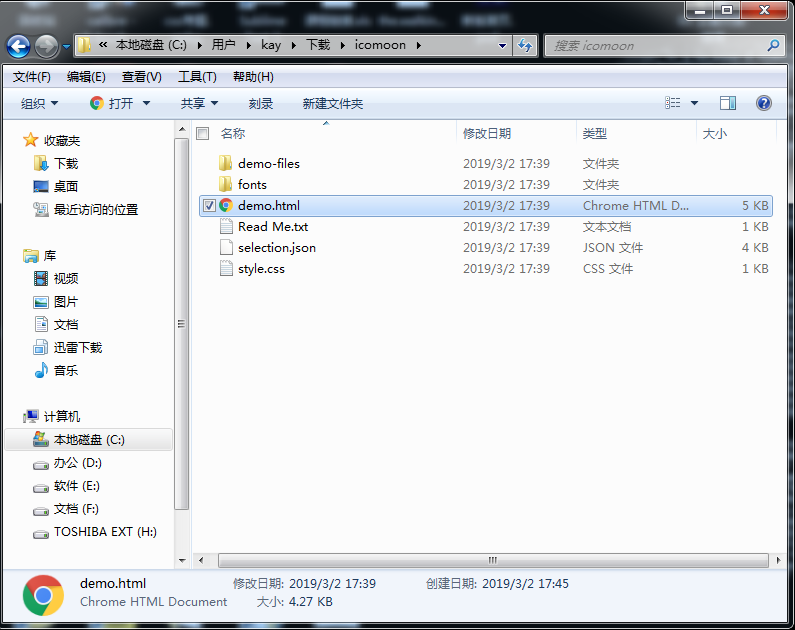
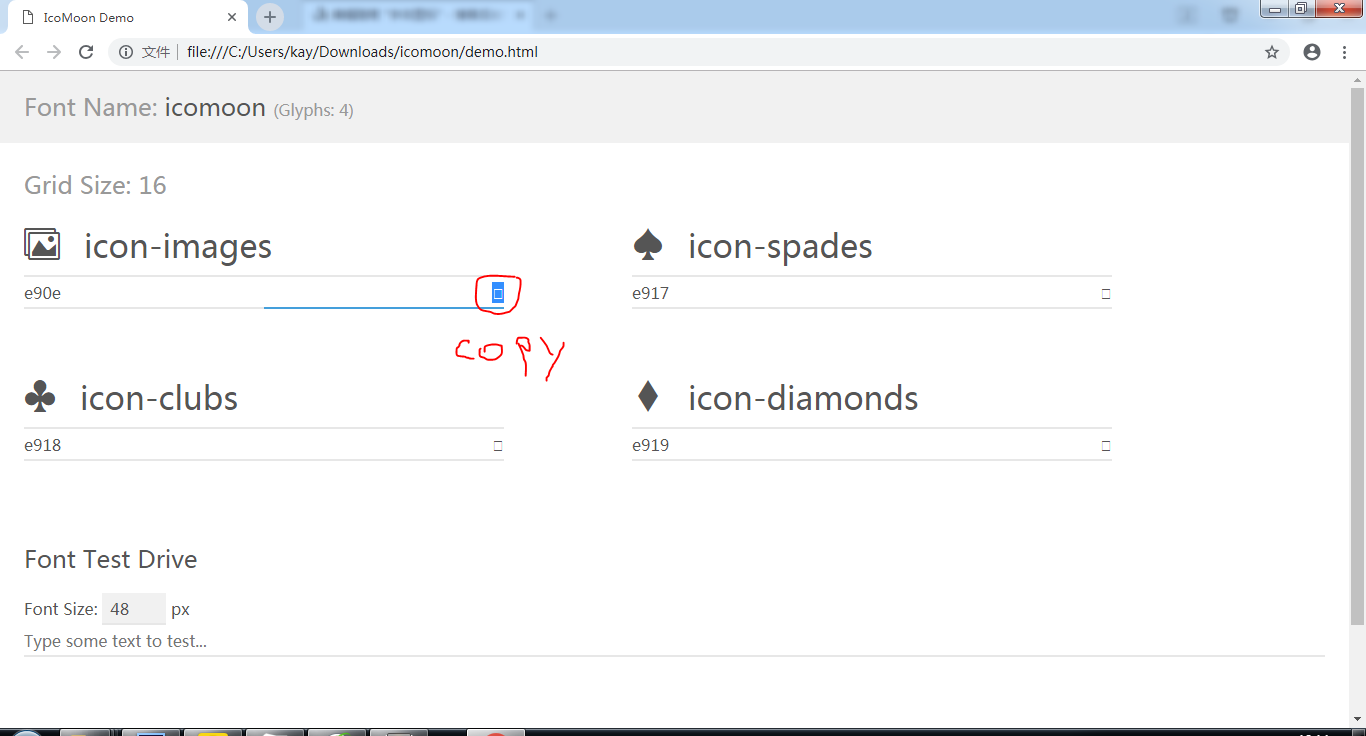
回到刚刚解压的文件>>打开demo.html

第二步 复制 粘贴


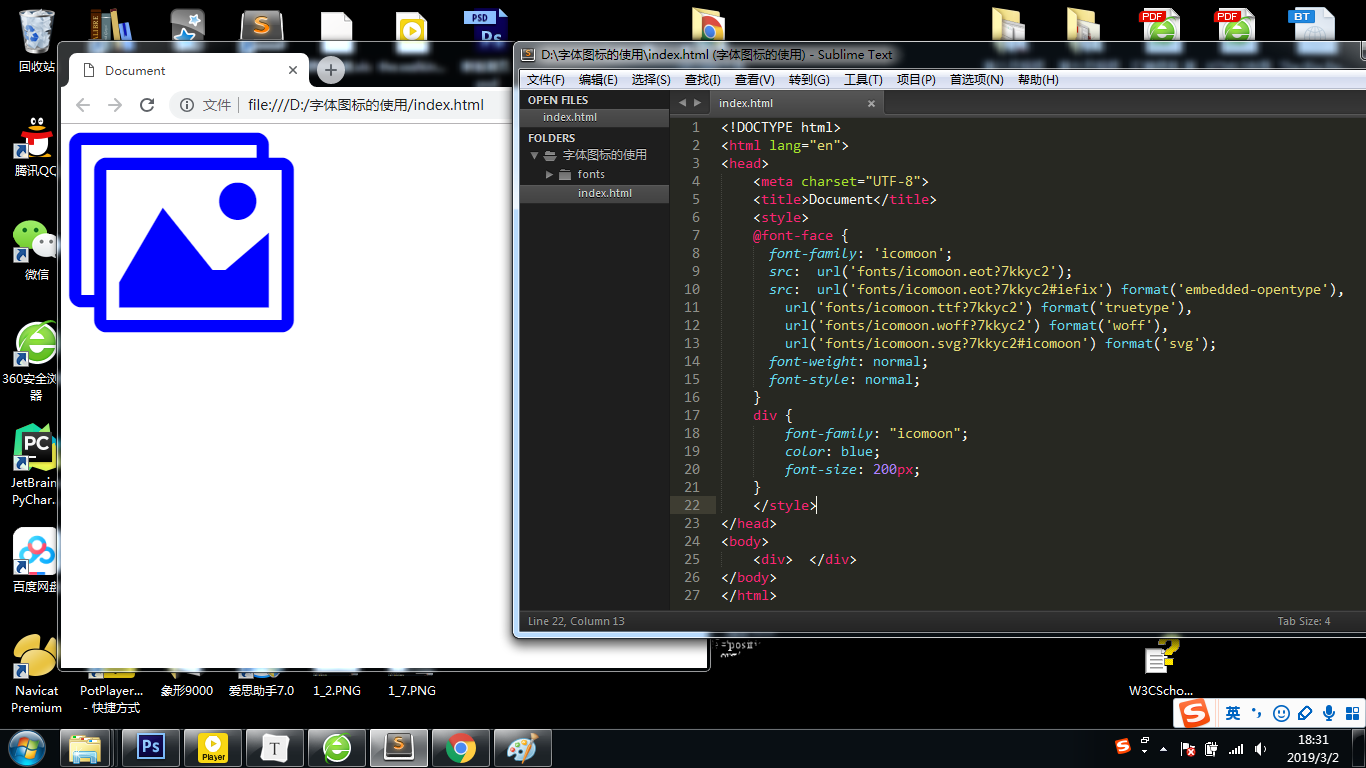
第三步 最后一步


end



