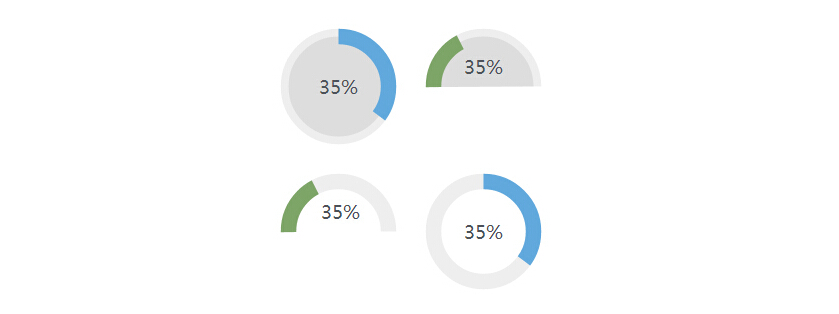
今天我给大家介绍一款圆形统计图circliful,它基于HTML5的画布和jQuery,无需使用图像轻松实现圆形统计图,而且有很多属性设置,使用起来非常方便。
首先我们需要将jquery库文件和jquery.circliful.min.js引入到页面中。
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script> <script src="js/jquery.circliful.min.js"></script>
所需的Jquery文件引入后,现在我们就可以自定义圆形统计图的基本样式了:
<style> .circliful { position: relative; } .circle-text, .circle-info, .circle-text-half, .circle-info-half { width: 100%; position: absolute; text-align: center; display: inline-block; } .circle-info, .circle-info-half { color: #999; } .circliful .fa { margin: -10px 3px 0 3px; position: relative; bottom: 4px; } </style>
样式初步定义好之后,只需要在需要统计图的地方,添加如下样式代码:
<div id="myStat" data-dimension="250" data-text="35%" data-info="New Clients" data-width="30" data-fontsize="38" data-percent="35" data-fgcolor="#61a9dc" data-bgcolor="#eee" data-fill="#ddd"></div>
区域块填写完之后,我们现在需要初始化它了:
<script> $( document ).ready(function() { $('#myStat').circliful(); }); </script>
就这么简单,只需轻松几部就可以完成帅气的统计图了。
下面是插件的基本属性说明:
Circliful提供了丰富的属性选项设置,基于html5的data属性,以下是设置清单。
| 参数 | 描述 | 默认值 |
| data-dimension | 圆形图的宽度和高度px | 250 |
| data-text | 显示在圆圈内侧的文字内容 | empty |
| data-info | 显示在data-text下的说明信息 | empty |
| data-width | 圆圈的厚度px | 15 |
| data-fontsize | 圈内文字大小px | 15 |
| data-percent | 圆圈统计百分比%,1-100 | 50 |
| data-fgcolor | 圆圈的前景色 | #556b2f |
| data-bgcolor | 圆圈的背景色 | #eeeeee |
| data-fill | 圆形的填充背景色 | empty |
| data-type | 圆形统计类型,可以是”half”或”full” | full |
| data-total | 数据总量,和data-part配合使用 | empty |
| data-part | 数据量,与data-total配合使用 | empty |
| data-border | 圆形样式,可以加边框,如inline或outline | empty |
| data-icon | Fontawesome图标样式,详情可参照:Fontawesome Website – Icons | empty |
| data-icon-size | 图标大小 | empty |
| data-icon-color | 图标颜色 | empty |
精通:css教程,css3教程,html5教程,jQuery教程,javascript教程,特效开发,css3特效,css特效,jQuery特效
我的技术群:62329335
帮助别人,提升自己