记一次用JavaScript从知乎上找一个妹子的全过程
前言
我承认我太无聊了。不对,我有的是干不完的活,只不过不想干,于是刷刷朋友圈,刚好看到一个妹子晒了一张知乎的截图,还特意把知乎昵称打了码。最最要命的是妹纸居然说就是不想让人知道自己的昵称。于是我心底无限的好奇心被激发得像脱缰的二狗了。。。
方案
其实要找到妹纸不难,思路很简单。找到截图上的问题,然后遍历问题下所有的答案,然后在答案中寻找关键字就可以定位到妹纸了。
-
方案一
当然是万能的python啊。不过我最近懒癌犯了,不想查资料。 -
方案二
JavaScript 这是一门神奇的语言,刚好我会写一点。那就这么干了。
搞事情
经过分析,知乎的网页上没有jQuery,我需要用ajax方法,于是Google之,找到一个封装比较好的ajax方法,如下
参考 https://www.cnblogs.com/Webcom/p/3415295.html
function Ajax(type, url, data, success, failed){
// 创建ajax对象
var xhr = null;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
} else {
xhr = new ActiveXObject('Microsoft.XMLHTTP')
}
var type = type.toUpperCase();
// 用于清除缓存
var random = Math.random();
if(typeof data == 'object'){
var str = '';
for(var key in data){
str += key+'='+data[key]+'&';
}
data = str.replace(/&$/, '');
}
if(type == 'GET'){
if(data){
xhr.open('GET', url + '?' + data, true);
} else {
xhr.open('GET', url + '?t=' + random, true);
}
xhr.send();
} else if(type == 'POST'){
xhr.open('POST', url, true);
// 如果需要像 html 表单那样 POST 数据,请使用 setRequestHeader() 来添加 http 头。
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xhr.send(data);
}
// 处理返回数据
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
success(xhr.responseText);
} else {
if(failed){
failed(xhr.status);
}
}
}
}
}
其实需要做的事情是分析拉取答案的请求,然后构造下一页的请求去拉数据。遍历数据找目标关键字,如果找到了就结束,没找到就继续拉取下一页的数据。
PS:需要先登录知乎,然后在知乎页面的console里搞事情。。。


拉取答案的url如下
var s = "https://www.zhihu.com/api/v4/questions/29998237/answers?sort_by=default&include=data[*].is_normal,admin_closed_comment,reward_info,is_collapsed,annotation_action,annotation_detail,collapse_reason,is_sticky,collapsed_by,suggest_edit,comment_count,can_comment,content,editable_content,voteup_count,reshipment_settings,comment_permission,created_time,updated_time,review_info,relevant_info,question,excerpt,relationship.is_authorized,is_author,voting,is_thanked,is_nothelp,upvoted_followees;data[*].mark_infos[*].url;data[*].author.follower_count,badge[?(type=best_answerer)].topics&limit=20&offset=23"
接下来需要给ajax定义两个回调函数
var e = function(error){
console.log(error);
}
var f = function(data){
data = eval('(' + data + ')');
for(var i = 0; i < data.data.length; i++){
if (data.data[i].content.indexOf("93在思维贫乏的时候") >= 0){
console.log(data.data[i].content);
break;
}
if (i == data.data.length - 1) {
var page = data.paging;
if (!page.is_end){
var next = page.next;console.log(next);
next = "https:" + next.split(":")[1];
console.log("翻页:" + next);
Ajax('get', next, {}, f, e);
}
}
}
}
最后启动函数
Ajax('get', s, {}, f, e);
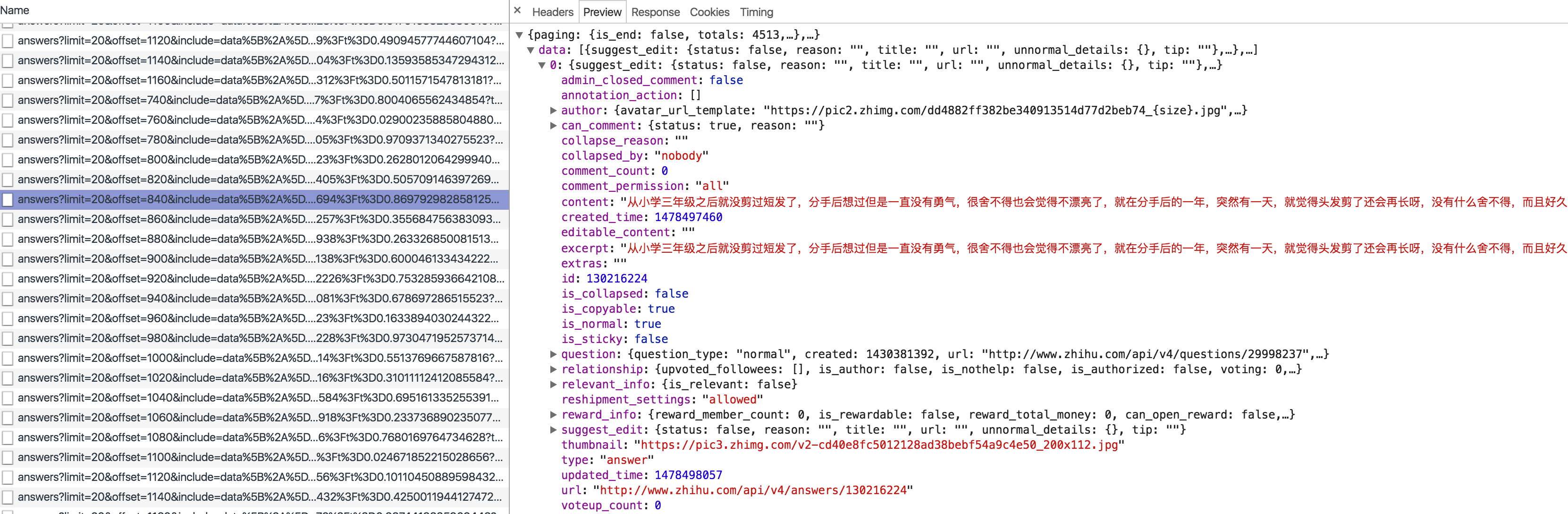
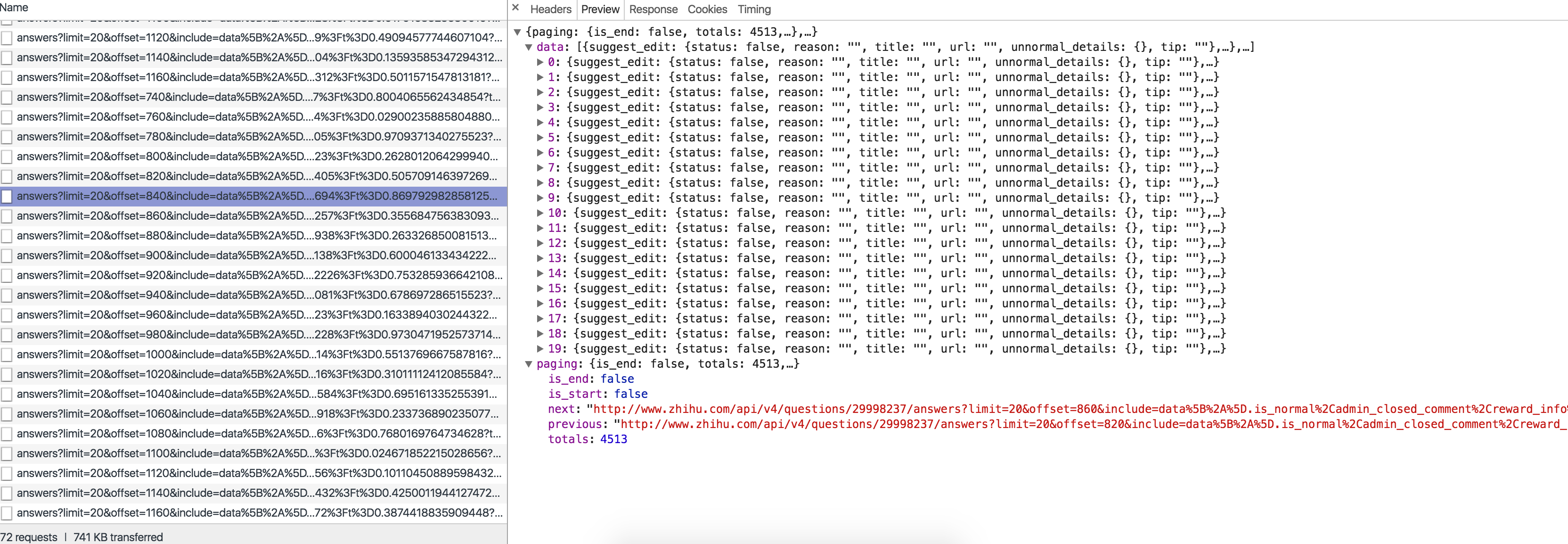
观察控制台,一直在进行ajax请求,在network中也可以看到请求的返回值。不一会儿,在茫茫的答案中找到了妹纸~~~
感叹:Chrome真TM好用。

积跬步以致千里,积小流以成江海。
2016年5月之前的博文发布于51cto,链接地址:shamrock.blog.51cto.com
2016年5月之后博文发布与cnblogs上。
Github地址 https://github.com/umgsai
Keep moving~!!!
2016年5月之前的博文发布于51cto,链接地址:shamrock.blog.51cto.com
2016年5月之后博文发布与cnblogs上。
Github地址 https://github.com/umgsai
Keep moving~!!!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号