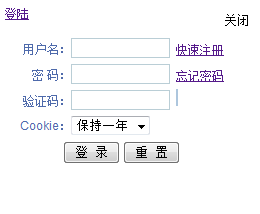
漂亮的点击弹出的登陆框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="www.w3.org/1999/xhtml"> <head> <title>漂亮的点击弹出的登陆框</title> <meta http-equiv="content-Type" content="text/html;charset=gb2312"> <!--把下面代码加到<head>与</head>之间--> <style type="text/css"> .login { z-index: +1; } body{ font-size:12px; font-family:Arial, Helvetica, sans-serif;} .login .inputb { width:97px; height:15px; border:1px solid #baced6; font-size:12px; padding-top:2px; margin-right:6px; display:block; float:left;} .login_header{ cursor:move } .login div.login_header { border: black; border-bottom: 0px; cursor: default; width: 254px; height: 31px; line-height: 19px; vertical-align: middle; background: url('images/headbg.gif') no-repeat; text-decoration: none; } .login div.login_body { border: black; width: 254px; background: url('images/bg.gif') no-repeat left bottom; margin:0; } .login img.login_exit { float: right; margin: 6px 8px 0px 0px; cursor: pointer; } .login table { border-collapse: collapse; margin-bottom:5px; } .login table th , .login table td { padding:3px 0;} .login table th { width:68px; text-align:right; font-weight:normal; color:#4e6aab; } .login .code {} .login .code img { border:1px solid #adc6dd; margin-bottom:-5px;} .login .lsubmit { padding-left:60px;} .login table td .linka { display:block; float:left; padding-top:4px; } </style> <script language="javascript"> var popup_dragging = false; var popup_target; var popup_mouseX; var popup_mouseY; var popup_mouseposX; var popup_mouseposY; var popup_oldfunction; function popup_display(x) { var win = window.open(); for (var i in x) win.document.write(i+' = '+x[i]+'<br>'); } // ----- popup_mousedown ------------------------------------------------------- function popup_mousedown(e) { var ie = navigator.appName == "Microsoft Internet Explorer"; if ( ie && window.event.button != 1) return; if (!ie && e.button != 0) return; popup_dragging = true; popup_target = this['target']; popup_mouseX = ie ? window.event.clientX : e.clientX; popup_mouseY = ie ? window.event.clientY : e.clientY; if (ie) popup_oldfunction = document.onselectstart; else popup_oldfunction = document.onmousedown; if (ie) document.onselectstart = new Function("return false;"); else document.onmousedown = new Function("return false;"); } // ----- popup_mousemove ------------------------------------------------------- function popup_mousemove(e) { if (!popup_dragging) return; var ie = navigator.appName == "Microsoft Internet Explorer"; var element = document.getElementById(popup_target); var mouseX = ie ? window.event.clientX : e.clientX; var mouseY = ie ? window.event.clientY : e.clientY; element.style.left = (element.offsetLeft+mouseX-popup_mouseX)+'px'; element.style.top = (element.offsetTop +mouseY-popup_mouseY)+'px'; popup_mouseX = ie ? window.event.clientX : e.clientX; popup_mouseY = ie ? window.event.clientY : e.clientY; } // ----- popup_mouseup --------------------------------------------------------- function popup_mouseup(e) { if (!popup_dragging) return; popup_dragging = false; var ie = navigator.appName == "Microsoft Internet Explorer"; var element = document.getElementById(popup_target); if (ie) document.onselectstart = popup_oldfunction; else document.onmousedown = popup_oldfunction; } // ----- popup_exit ------------------------------------------------------------ function popup_exit(e) { var ie = navigator.appName == "Microsoft Internet Explorer"; var element = document.getElementById(popup_target); popup_mouseup(e); element.style.visibility = 'hidden'; element.style.display = 'none'; } // ----- popup_show ------------------------------------------------------------ function popup_show() { element = document.getElementById('popup'); drag_element = document.getElementById('popup_drag'); exit_element = document.getElementById('popup_exit'); element.style.position = "absolute"; element.style.visibility = "visible"; element.style.display = "block"; element.style.left = (document.documentElement.scrollLeft+popup_mouseposX-10)+'px'; element.style.top = (document.documentElement.scrollTop +popup_mouseposY-10)+'px'; drag_element['target'] = 'popup'; drag_element.onmousedown = popup_mousedown; exit_element.onclick = popup_exit; } // ----- popup_mousepos -------------------------------------------------------- function popup_mousepos(e) { var ie = navigator.appName == "Microsoft Internet Explorer"; popup_mouseposX = ie ? window.event.clientX : e.clientX; popup_mouseposY = ie ? window.event.clientY : e.clientY; } // ----- Attach Events --------------------------------------------------------- if (navigator.appName == "Microsoft Internet Explorer") document.attachEvent('onmousedown', popup_mousepos); else document.addEventListener('mousedown', popup_mousepos, false); if (navigator.appName == "Microsoft Internet Explorer") document.attachEvent('onmousemove', popup_mousemove); else document.addEventListener('mousemove', popup_mousemove, false); if (navigator.appName == "Microsoft Internet Explorer") document.attachEvent('onmouseup', popup_mouseup); else document.addEventListener('mouseup', popup_mouseup, false); </script> </head> <body> <!--把下面代码加到<body>与</body>之间--> <a href="#" onclick="popup_show()">登陆</a> <div class="login" id="popup" style="visibility: hidden; display: none;"> <div class="login_header" id="popup_drag"> <img class="login_exit" id="popup_exit" src="images/close.gif" alt="关闭" /> </div> <div class="login_body"> <form id="member_login" name="member_login" action="" method="post"> <table> <tr> <th>用户名:</th> <td><input type="text" class="inputb" /> <span class="linka"><a href="#">快速注册</a></span></td> </tr> <tr> <th>密 码:</th> <td><input type="text" class="inputb" /> <span class="linka"><a href="#">忘记密码</a></span></td> </tr> <tr> <th>验证码:</th> <td><input type="text" class="inputb" /> <span class="code"><img src="images/code.gif" /></span></td> </tr> <tr> <th>Cookie:</th> <td><select name="select" id="select"> <option value="1">保持一年</option> </select></td> </tr> <tr> <td colspan="2" class="lsubmit"><input type="submit" value="登 录" /> <input type="submit" value="重 置" /></td> </tr> </table> </form> </div> </div> </div> </body> </html>
积跬步以致千里,积小流以成江海。
2016年5月之前的博文发布于51cto,链接地址:shamrock.blog.51cto.com
2016年5月之后博文发布与cnblogs上。
Github地址 https://github.com/umgsai
Keep moving~!!!
2016年5月之前的博文发布于51cto,链接地址:shamrock.blog.51cto.com
2016年5月之后博文发布与cnblogs上。
Github地址 https://github.com/umgsai
Keep moving~!!!