openGL (point sprite) 点精灵
point sprite这个词一般都是指一个贴了纹理图片的点。OpenGL在描述每个点的时候只用了一个vertex,这就使得点精灵无法像其他图元那样,去指定纹理坐标参与后面的插值过程。为了解决这个限制,OpenGL会帮你去生成 点精力的纹理坐标,你有了这些纹理坐标,你就可以干任何事情了。有了点精灵后,你就可以通过一个3D的点把一个2D纹理图片绘制到屏幕的任何位置。

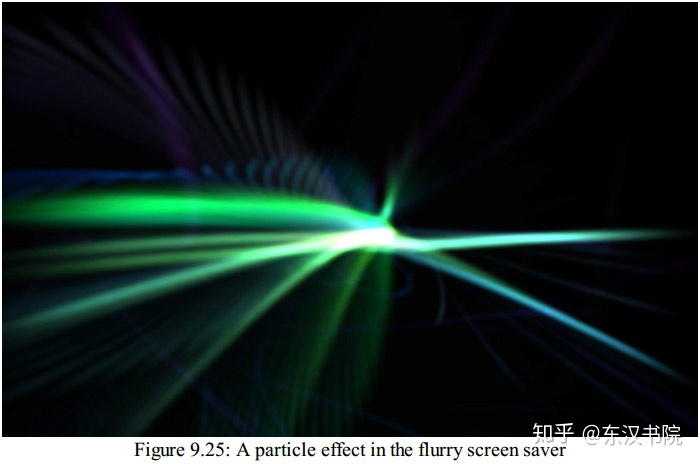
使用点精灵最常见的用法是制作粒子系统。可以用点精灵的方式去描述大量粒子在屏幕上的运动,这样就可以产生很多视觉效果。然而,当大量的小的点通过2D图片的方式绘制出来并叠加在一起的时候,会产生大量的流动的 如丝般顺滑的效果。比如,图9.25就展示了苹果系统上的一个屏幕保护程序的粒子效果。
没有点精灵的话,要实现这个效果的话,就需要绘制大量的贴了纹理的四边形了。为了实现这些效果,你可能要么做大量的旋转,让这些四边形能够面向摄像机,要么在2D正交投影模式下去完成粒子系统。有点精灵的话, 你就可以通过一个3D的点绘制出一个非常完美的与屏幕对齐的2D四边形。点精灵相比传统的四边形,它的数据量只有原来的四分之一,并且不需要为了让3D四边形面向摄像机而进行矩阵操作,这使得点精灵成为了OpenGL一个 非常牛逼和高效的特性。
点精灵使用起来是非常容易的。在应用程序层面,你唯一需要做的就是绑定一个2D纹理,然后在fragment shader里通过gl_PointCoord内置变量从上面采集纹理数据,这个二维向量是基于点进行纹理坐标插值的。 清单9.30展示了渲染点精灵的样本fragment shader。
version 450 core
out vec4 vFragColor;
in vec4 vStarColor;
layout (binding = 0) uniform sampler2D starImage;
void main(void)
{
vFragColor = texture(starImage, gl_PointCoord) * vStarColor;
}
同样的,对于点精灵来说,你不需要通过属性组给GPU发送纹理坐标数据,因为OpenGL会帮你自动算出来并写入gl_PointCoord里。由于一个点仅仅是一个vertex,你无法自己通过任何其他的方法去插值出这个面上的任何数据。 当然,也没有人会阻止你去给GPU传纹理坐标数据或者迫使你倒腾自己的插值算法。
我们核心关注和讨论的领域是引擎的底层技术以及商业化方面的信息,可能并不适合初级入门的同学。官方相关信息主要包括了对市面上的引擎的各种视角的分析以及宏观方面的技术讨论,相关领域感兴趣的同学可以关注东汉书院以及图形之心公众号。
只言片语,无法描绘出整套图形学领域的方方面面,只有成体系的知识结构,才能够充分理解和掌握一门科学,这是艺术。我们已经为你准备好各式各样的内容了,东汉书院,等你来玩。
posted on 2023-09-17 10:03 Ultraman_X 阅读(261) 评论(0) 编辑 收藏 举报


