关于layui使用弹出层模版后对应上传组件不工作的问题记录
util.on('lay-on', {
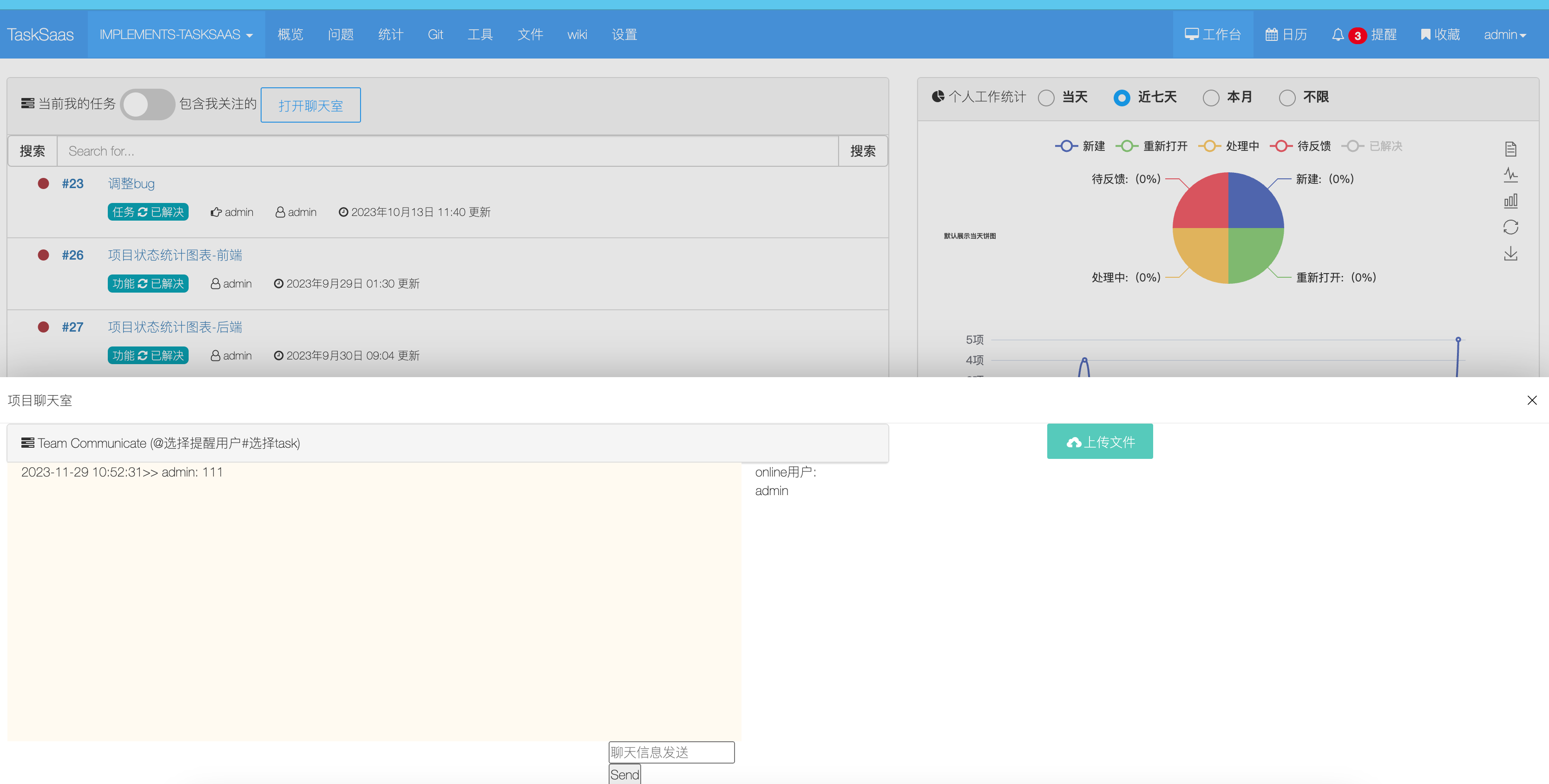
'open-chat-room': function () {
layer.open({
title: '项目聊天室',
type: 1,
offset: 'b',
anim: 'slideUp', // 从下往上
area: ['100%', '460px'],
shade: 0.1,
shadeClose: true,
id: 'ID-demo-layer-direction-b',
content: '<div class="col-md-7" style="float: left">' +
'<div class="panel panel-default"><div class="panel-heading">' +
'<i class="fa fa-tasks" aria-hidden="true"></i> Team Communicate (@选择提醒用户#选择task)</div><div><div id="chat-log" class="col-md-10" contenteditable="false" style="resize:none;height: 300px;background-color: floralwhite;align:top;overflow: auto;">' +
'</div>' +
'<div class="col-md-2" style="float: right">online用户: <div>' +
'<ul id="chatMembers"></ul></div></div></div>' +
'<div class="col-md-4" style="float: right;padding-top: 0%">' +
'<div id="atMembers" style="position: absolute" class="elementList" hidden="hidden">' +
'<ul id="atMembersUl" class="elementList2"></ul></div>' +
'<div id="atTasks" style="position: absolute" class="col-xs-4 elementListTask" hidden="hidden"><ul id="atTasksUl" class="elementList2Task"></ul></div>' +
'<input id="chat-message-input" oninput="msginputOnchange(event,this)" type="text" placeholder="聊天信息发送" onblur="closeInputChooseElements()"/><br/>' +
'<input id="chat-message-submit" type="button" value="Send"/></div></div></div>' +
'<div class="col-md-4" style="float: right">' +
'<button type="button" class="layui-btn demo-class-accept" lay-options="{accept:"file"}">' +
'<i class="layui-icon layui-icon-upload"></i>上传文件</button></div>'
});
chatRoomSetup()
},
'test-offset-l': function () {
layer.open({
type: 1,
offset: 'l',
anim: 'slideRight', // 从左往右
area: ['320px', '100%'],
shade: 0.1,
shadeClose: true,
id: 'ID-demo-layer-direction-l',
content: '<div style="padding: 16px;">任意 HTML 内容</div>'
});
}
});
可以看到对应聊天室的代码在content之后,也就是弹出层里,但聊天室的功能正常,比如检测websocket,输入和@人,但是加入的上传模块却不起效(已经在外层html加入试过是可以的)。
对应layui官方文档中的这个上传还有一段js代码,我附在了上面代码之外最后,但是页面打开弹出层之后,点击上传文件没有反应,也没有任何报错等,
作者:ukyo--碳水化合物
出处:https://www.cnblogs.com/ukzq/p/17867086.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2021-11-30 关于重构同事祖传旧代码一事小记2