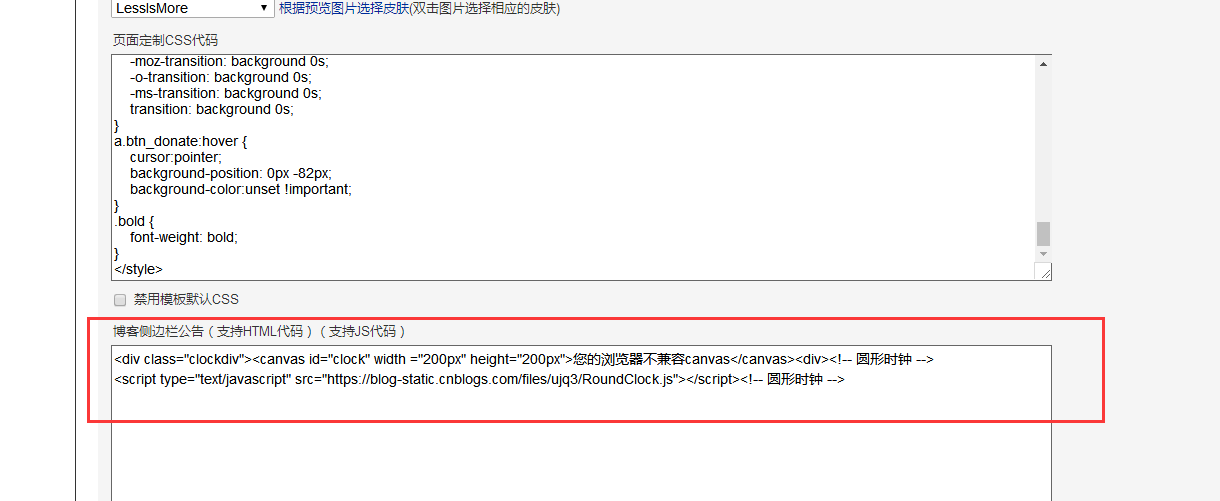
1 // 博客侧边栏公告(支持HTML代码)(支持JS代码) 引入
2 // <script type="text/javascript" src="https://blog-static.cnblogs.com/files/ujq3/RoundClock.js"></script><!-- 圆形时钟 -->
3 var dom = document.getElementById('clock');
4 var ctx = dom.getContext('2d');
5 var width = ctx.canvas.width;
6 var height = ctx.canvas.height;
7 var r = width / 2;
8 //定义钟盘
9 function drawBackground(){
10 ctx.save();
11 ctx.translate(r, r);
12 ctx.beginPath();
13 ctx.lineWidth = 10;
14 ctx.font ='18px Arial';
15 ctx.textAlign = 'center'
16 ctx.textBaseline = 'middle'
17 ctx.arc(0, 0, r-5, 0, 2 * Math.PI, false);
18 ctx.stroke();
19 var hourNumbers = [3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 1, 2];
20 //遍历获取坐标
21 hourNumbers.forEach(function(number, i){
22 var rad = 2 * Math.PI / 12 * i;
23 var x = Math.cos(rad) * (r - 30);
24 var y = Math.sin(rad) * (r - 30);
25 ctx.fillText(number, x ,y);
26 })
27
28 //定义刻度
29 for(var i=0;i<60;i++){
30 var rad = 2 * Math.PI / 60 * i;
31 var x = Math.cos(rad) * (r - 18);
32 var y = Math.sin(rad) * (r - 18);
33 ctx.beginPath();
34 if(i % 5 == 0){
35 ctx.arc(x, y, 2, 0, 2 * Math.PI, false);
36 ctx.fillStyle = '#000';
37 }else{
38 ctx.arc(x, y, 2, 0, 2 * Math.PI, false);
39 ctx.fillStyle = '#ccc';
40 }
41 ctx.fill();
42 }
43
44 }
45
46 //定义时钟
47 function drawHour(hour,minute){
48 ctx.save();
49 ctx.beginPath();
50 var rad = 2 * Math.PI / 12 * hour;
51 var mrad = 2 * Math.PI / 12 / 60 * minute;
52 ctx.rotate(rad + mrad);
53 ctx.lineWidth = 6;
54 ctx.lineCap= 'round';
55 ctx.moveTo(0 ,10);
56 ctx.lineTo(0 ,-r / 2);
57 ctx.stroke();
58 ctx.restore();
59 }
60 //定义分钟
61 function drawMinute(minute,second){
62 ctx.save();
63 ctx.beginPath();
64 var rad = 2 * Math.PI / 60 * minute;
65 var srad = 2 * Math.PI / 60 /60 * second;
66 ctx.rotate(rad + srad);
67 ctx.lineWidth = 3;
68 ctx.lineCap= 'round';
69 ctx.moveTo(0 ,10);
70 ctx.lineTo(0 ,-r + 18);
71 ctx.stroke();
72 ctx.restore();
73 }
74 //定义秒钟
75 function drawSecond(second){
76 ctx.save();
77 ctx.beginPath();
78 var rad = 2 * Math.PI / 60 * second;
79 ctx.rotate(rad);
80 ctx.lineWidth = 3;
81 ctx.lineCap= 'round';
82 ctx.moveTo(-2 ,20);
83 ctx.lineTo( 2, 20);
84 ctx.lineTo( 1, -r + 18);
85 ctx.lineTo( -1, -r + 18);
86 ctx.fillStyle = '#c14543';
87 ctx.fill();
88 ctx.restore();
89 }
90 //定义钟盘圆点样式
91 function drawDot(){
92 ctx.beginPath();
93 ctx.fillStyle = '#fff';
94 ctx.arc(0, 0, 3, 0, 2 * Math.PI, false);
95 ctx.fill();
96 }
97
98 //时间函数
99 function draw(){
100 ctx.clearRect(0, 0, width, height);
101 var now = new Date();
102 var hour = now.getHours();
103 var minute = now.getMinutes();
104 var second = now.getSeconds();
105 drawBackground();
106 drawHour(hour,minute);
107 drawMinute(minute,second);
108 drawSecond(second);
109 drawDot();
110 ctx.restore();
111 }
112 setInterval(draw, 1000);