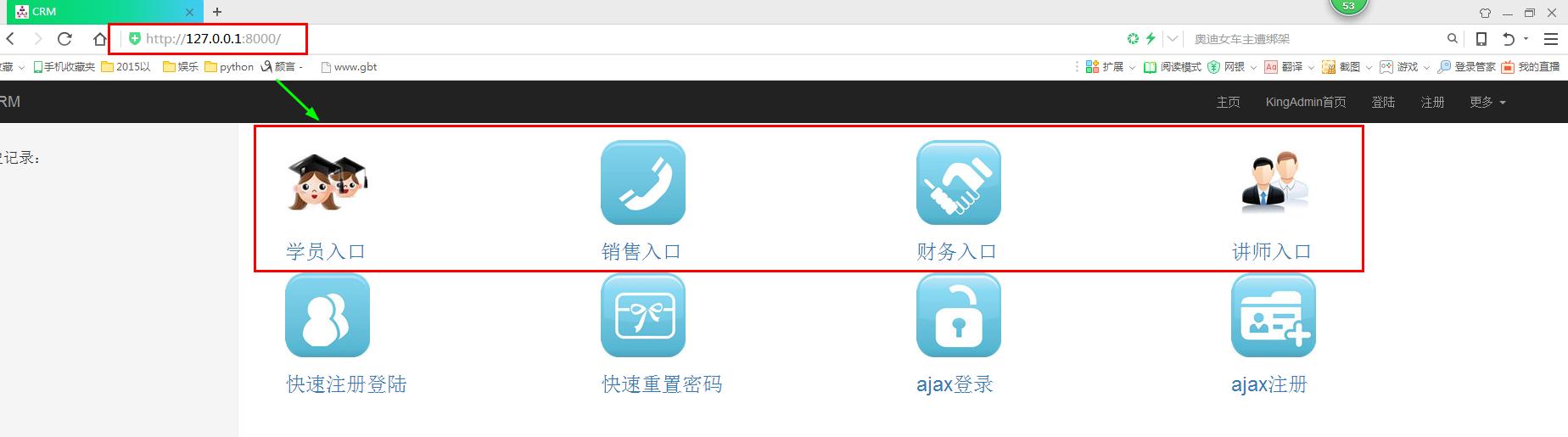
Django项目:CRM(客户关系管理系统)--81--71PerfectCRM实现CRM项目首页





1 {#portal.html#} 2 {## ————————46PerfectCRM实现登陆后页面才能访问————————#} 3 {#{% extends 'king_admin/table_index.html' %}#} 4 {#{% block right-container-content %}#} 5 {#<div class="container col-lg-offset-3">#} 6 {# <h2><a class="form-signin-heading" href="/king_admin/">King_admin主页</a> </h2>#} 7 {# <h2><a class="form-signin-heading" href="/king_admin/crm/">单个具体app页面</a> </h2>#} 8 {# <h2><a class="form-signin-heading" href="/king_admin/crm/userprofile/">详细内容</a> </h2>#} 9 {# <h2><a class="form-signin-heading" href="/king_admin/crm/userprofile/1/change/">修改信息</a> </h2>#} 10 {# <h2><a class="form-signin-heading" href="/king_admin/crm/userprofile/1/password/">修改密码</a> </h2>#} 11 {# <h2><a class="form-signin-heading" href="/king_admin/crm/userprofile/add/">添加信息</a> </h2>#} 12 {# <h2><a class="form-signin-heading" href="/king_admin/crm/userprofile/1/delete/">删除信息</a> </h2>#} 13 {#</div>#} 14 {##} 15 {#{% endblock %}#} 16 17 {## ————————46PerfectCRM实现登陆后页面才能访问————————#} 18 19 {## ————————71PerfectCRM实现CRM项目首页————————#} 20 {% extends "master/sample.html" %} 21 {% block right-container-content %} 22 <div class="col-md-12"> 23 <div class="row"> 24 <div class="portfolio-items isotopeWrapper clearfix"> 25 26 <article class="col-md-3 isotopeItem photography"> 27 <div class="portfolio-item"> 28 <a href="{% url 'student_course' %}"><img src="/static/img/student_icon.jpg"></a> 29 <div class="portfolio-desc align-center"> 30 <div class="folio-info"> 31 <h3><a href="{% url 'student_course' %}">学员入口</a></h3> 32 </div> 33 </div> 34 </div> 35 </article> 36 37 <article class="col-md-3 isotopeItem photography"> 38 <div class="portfolio-item"> 39 <a href="{% url 'not_audit' %}"><img src="/static/img/sales_icon.jpg"></a> 40 <div class="portfolio-desc align-center"> 41 <div class="folio-info"> 42 <h3><a href="{% url 'not_audit' %}">销售入口</a></h3> 43 </div> 44 </div> 45 </div> 46 </article> 47 48 <article class="col-md-3 isotopeItem photography"> 49 <div class="portfolio-item"> 50 <a href="{% url 'not_payment' %}"><img src="/static/img/financial_icon.jpg"></a> 51 <div class="portfolio-desc align-center"> 52 <div class="folio-info"> 53 <h3><a href="{% url 'not_payment' %}">财务入口</a></h3> 54 </div> 55 </div> 56 </div> 57 </article> 58 59 <article class="col-md-3 isotopeItem photography"> 60 <div class="portfolio-item"> 61 <a href="{% url 'teacher_class' %}"><img src="/static/img/teacher_icon.jpg"></a> 62 <div class="portfolio-desc align-center"> 63 <div class="folio-info"> 64 <h3><a href="{% url 'teacher_class' %}">讲师入口</a></h3> 65 </div> 66 </div> 67 </div> 68 </article> 69 70 <article class="col-md-3 isotopeItem photography"> 71 <div class="portfolio-item"> 72 <a href="{% url 'gbacc_fast_login' %}"><img src="/static/img/gbacc_fast_login.jpg"></a> 73 <div class="portfolio-desc align-center"> 74 <div class="folio-info"> 75 <h3><a href="{% url 'gbacc_fast_login' %}">快速注册登陆</a></h3> 76 </div> 77 </div> 78 </div> 79 </article> 80 81 <article class="col-md-3 isotopeItem photography"> 82 <div class="portfolio-item"> 83 <a href="{% url 'gbacc_fast_pwdreset' %}"><img src="/static/img/mail_icon.jpg"></a> 84 <div class="portfolio-desc align-center"> 85 <div class="folio-info"> 86 <h3><a href="{% url 'gbacc_fast_pwdreset' %}">快速重置密码</a></h3> 87 </div> 88 </div> 89 </div> 90 </article> 91 92 <article class="col-md-3 isotopeItem photography"> 93 <div class="portfolio-item"> 94 <a href="{% url 'gbacc_ajax_login' %}"><img src="/static/img/gbacc_ajax_login_icon.jpg"></a> 95 <div class="portfolio-desc align-center"> 96 <div class="folio-info"> 97 <h3><a href="{% url 'gbacc_ajax_login' %}">ajax登录</a></h3> 98 </div> 99 </div> 100 </div> 101 </article> 102 103 <article class="col-md-3 isotopeItem photography"> 104 <div class="portfolio-item"> 105 <a href="{% url 'gbacc_ajax_register' %}"><img src="/static/img/ajax_registered_icon.jpg"></a> 106 <div class="portfolio-desc align-center"> 107 <div class="folio-info"> 108 <h3><a href="{% url 'gbacc_ajax_register' %}">ajax注册</a></h3> 109 </div> 110 </div> 111 </div> 112 </article> 113 </div> 114 </div> 115 </div> 116 {% endblock %} 117 {## ————————71PerfectCRM实现CRM项目首页————————#}


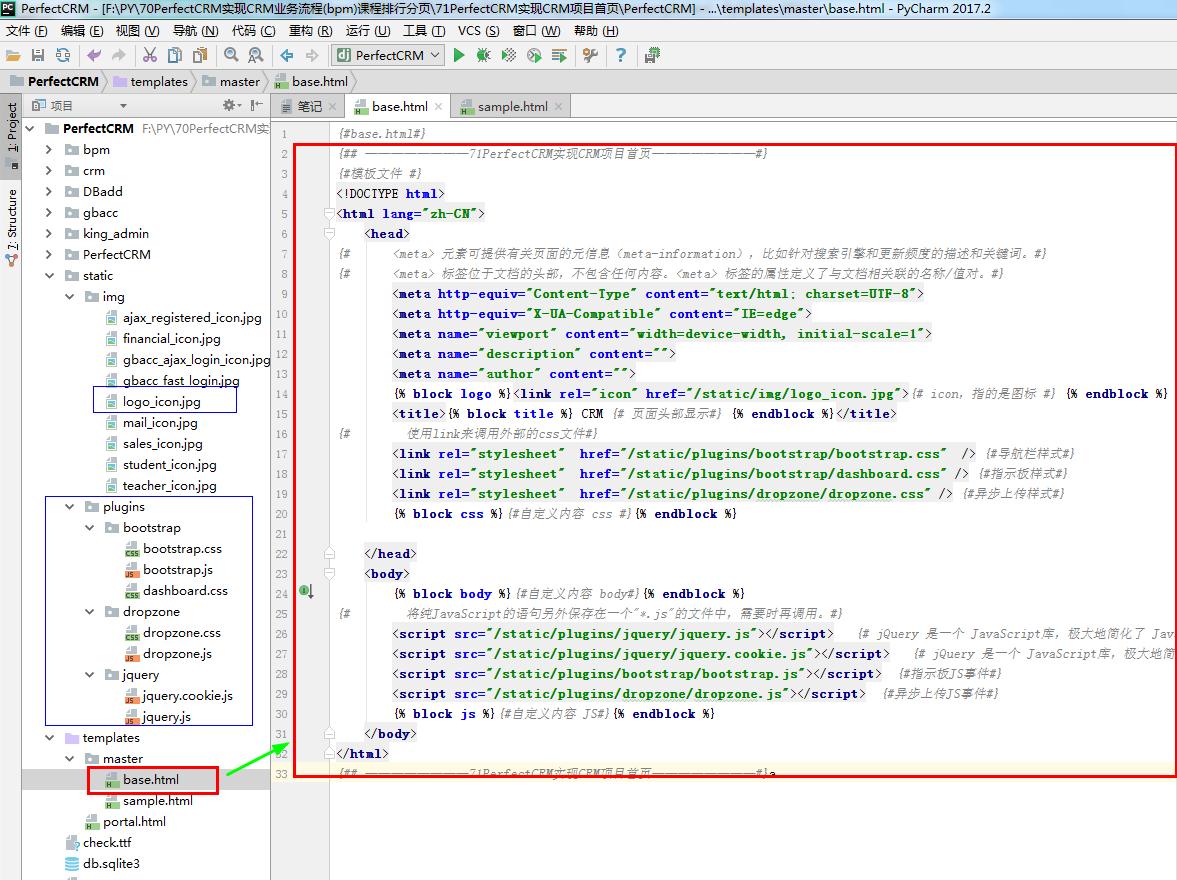
1 {#base.html#} 2 {## ————————71PerfectCRM实现CRM项目首页————————#} 3 {#模板文件 #} 4 <!DOCTYPE html> 5 <html lang="zh-CN"> 6 <head> 7 {# <meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。#} 8 {# <meta> 标签位于文档的头部,不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。#} 9 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 10 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 11 <meta name="viewport" content="width=device-width, initial-scale=1"> 12 <meta name="description" content=""> 13 <meta name="author" content=""> 14 {% block logo %}<link rel="icon" href="/static/img/logo_icon.jpg">{# icon,指的是图标 #} {% endblock %} 15 <title>{% block title %} CRM {# 页面头部显示#} {% endblock %}</title> 16 {# 使用link来调用外部的css文件#} 17 <link rel="stylesheet" href="/static/plugins/bootstrap/bootstrap.css" /> {#导航栏样式#} 18 <link rel="stylesheet" href="/static/plugins/bootstrap/dashboard.css" /> {#指示板样式#} 19 <link rel="stylesheet" href="/static/plugins/dropzone/dropzone.css" /> {#异步上传样式#} 20 {% block css %}{#自定义内容 css #}{% endblock %} 21 22 </head> 23 <body> 24 {% block body %}{#自定义内容 body#}{% endblock %} 25 {# 将纯JavaScript的语句另外保存在一个"*.js"的文件中,需要时再调用。#} 26 <script src="/static/plugins/jquery/jquery.js"></script> {# jQuery 是一个 JavaScript库,极大地简化了 JavaScript 编程。#} 27 <script src="/static/plugins/jquery/jquery.cookie.js"></script> {# jQuery 是一个 JavaScript库,极大地简化了 JavaScript 编程。#} 28 <script src="/static/plugins/bootstrap/bootstrap.js"></script> {#指示板JS事件#} 29 <script src="/static/plugins/dropzone/dropzone.js"></script> {#异步上传JS事件#} 30 {% block js %}{#自定义内容 JS#}{% endblock %} 31 </body> 32 </html> 33 {## ————————71PerfectCRM实现CRM项目首页————————#}a



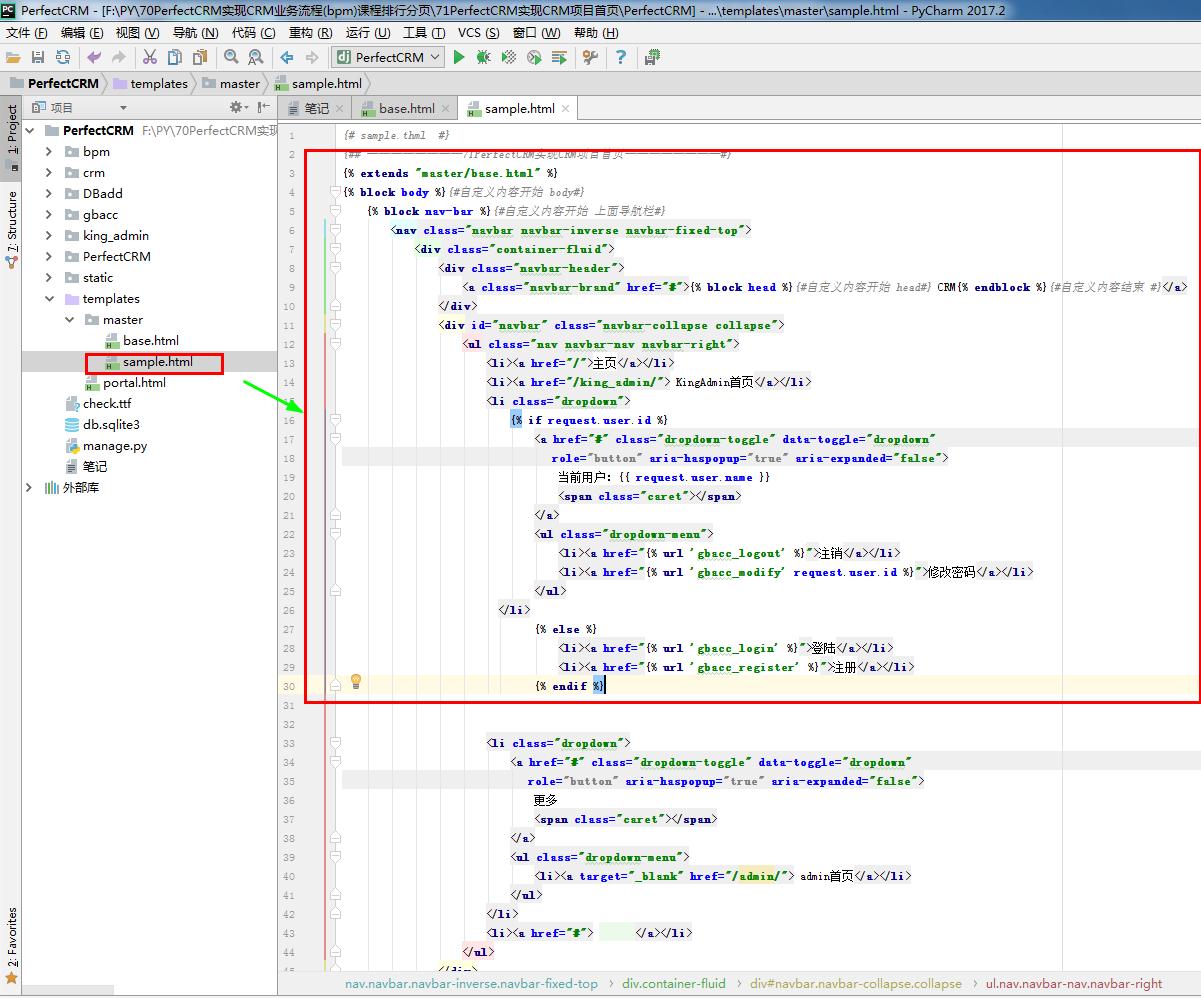
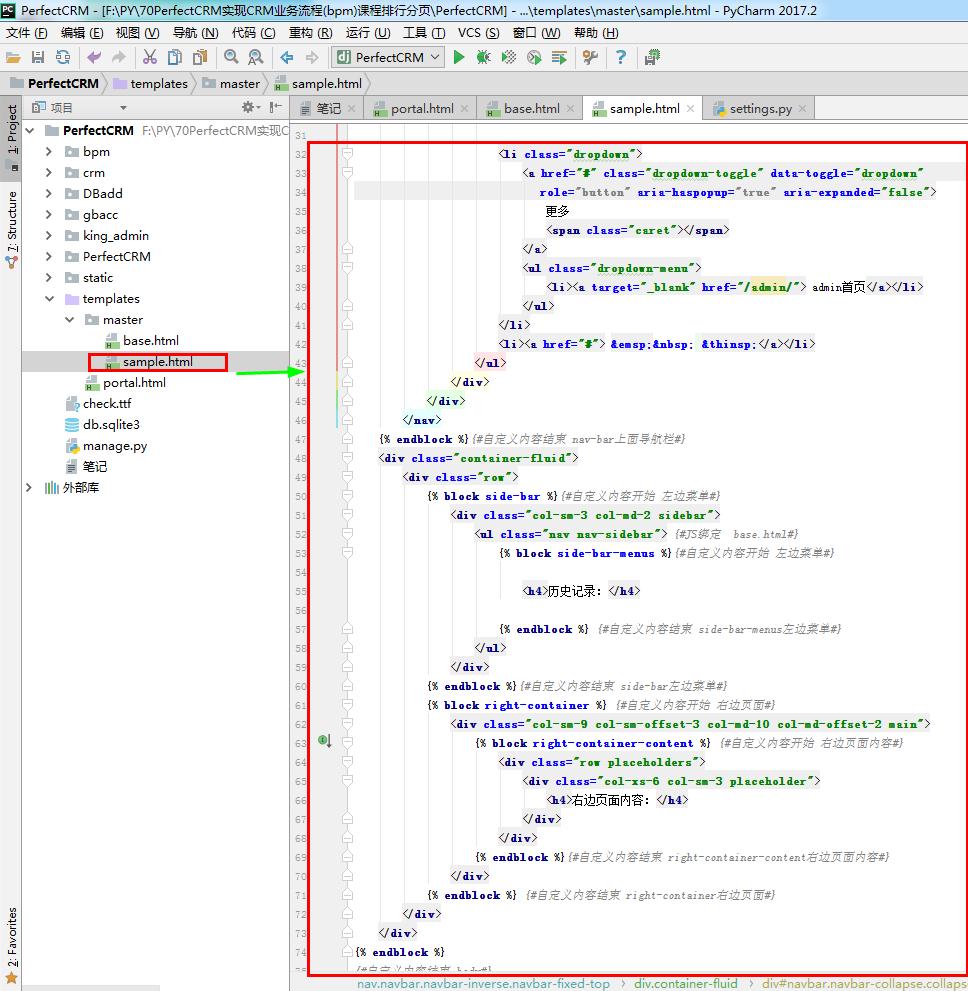
1 {# sample.thml #} 2 {## ————————71PerfectCRM实现CRM项目首页————————#} 3 {% extends "master/base.html" %} 4 {% block body %}{#自定义内容开始 body#} 5 {% block nav-bar %}{#自定义内容开始 上面导航栏#} 6 <nav class="navbar navbar-inverse navbar-fixed-top"> 7 <div class="container-fluid"> 8 <div class="navbar-header"> 9 <a class="navbar-brand" href="#">{% block head %}{#自定义内容开始 head#} CRM{% endblock %}{#自定义内容结束 #}</a> 10 </div> 11 <div id="navbar" class="navbar-collapse collapse"> 12 <ul class="nav navbar-nav navbar-right"> 13 <li><a href="/">主页</a></li> 14 <li><a href="/king_admin/"> KingAdmin首页</a></li> 15 <li class="dropdown"> 16 {% if request.user.id %} 17 <a href="#" class="dropdown-toggle" data-toggle="dropdown" 18 role="button" aria-haspopup="true" aria-expanded="false"> 19 当前用户:{{ request.user.name }} 20 <span class="caret"></span> 21 </a> 22 <ul class="dropdown-menu"> 23 <li><a href="{% url 'gbacc_logout' %}">注销</a></li> 24 <li><a href="{% url 'gbacc_modify' request.user.id %}">修改密码</a></li> 25 </ul> 26 {% endif %} 27 </li> 28 <li><a href="{% url 'gbacc_login' %}">登陆</a></li> 29 <li><a href="{% url 'gbacc_register' %}">注册</a></li> 30 31 32 <li class="dropdown"> 33 <a href="#" class="dropdown-toggle" data-toggle="dropdown" 34 role="button" aria-haspopup="true" aria-expanded="false"> 35 更多 36 <span class="caret"></span> 37 </a> 38 <ul class="dropdown-menu"> 39 <li><a target="_blank" href="/admin/"> admin首页</a></li> 40 </ul> 41 </li> 42 <li><a href="#">     </a></li> 43 </ul> 44 </div> 45 </div> 46 </nav> 47 {% endblock %}{#自定义内容结束 nav-bar上面导航栏#} 48 <div class="container-fluid"> 49 <div class="row"> 50 {% block side-bar %}{#自定义内容开始 左边菜单#} 51 <div class="col-sm-3 col-md-2 sidebar"> 52 <ul class="nav nav-sidebar"> {#JS绑定 base.html#} 53 {% block side-bar-menus %}{#自定义内容开始 左边菜单#} 54 55 <h4>历史记录:</h4> 56 57 {% endblock %} {#自定义内容结束 side-bar-menus左边菜单#} 58 </ul> 59 </div> 60 {% endblock %}{#自定义内容结束 side-bar左边菜单#} 61 {% block right-container %} {#自定义内容开始 右边页面#} 62 <div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main"> 63 {% block right-container-content %} {#自定义内容开始 右边页面内容#} 64 <div class="row placeholders"> 65 <div class="col-xs-6 col-sm-3 placeholder"> 66 <h4>右边页面内容:</h4> 67 </div> 68 </div> 69 {% endblock %}{#自定义内容结束 right-container-content右边页面内容#} 70 </div> 71 {% endblock %} {#自定义内容结束 right-container右边页面#} 72 </div> 73 </div> 74 {% endblock %} 75 {#自定义内容结束 body#} 76 {## ————————71PerfectCRM实现CRM项目首页————————#}



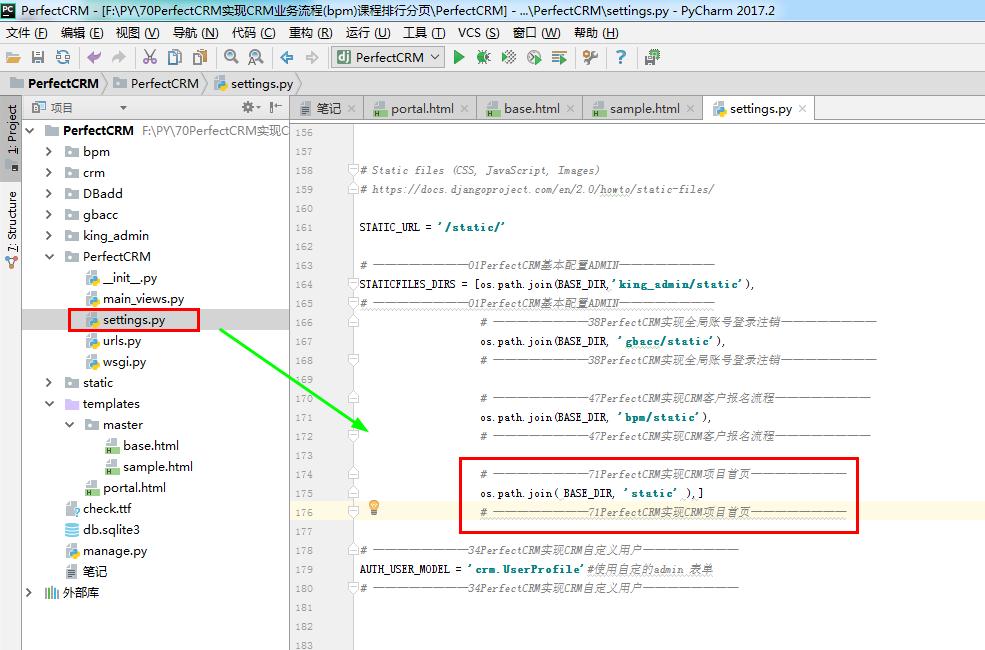
1 # settings.py 2 3 """ 4 Django settings for PerfectCRM project. 5 6 Generated by 'django-admin startproject' using Django 2.0.3. 7 8 For more information on this file, see 9 https://docs.djangoproject.com/en/2.0/topics/settings/ 10 11 For the full list of settings and their values, see 12 https://docs.djangoproject.com/en/2.0/ref/settings/ 13 """ 14 15 import os 16 17 # Build paths inside the project like this: os.path.join(BASE_DIR, ...) 18 BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) 19 20 21 # Quick-start development settings - unsuitable for production 22 # See https://docs.djangoproject.com/en/2.0/howto/deployment/checklist/ 23 24 # SECURITY WARNING: keep the secret key used in production secret! 25 SECRET_KEY = 'atkhzsd7emv4_okn@ynhji)p)qbpuvhq+a7@yx5=chaa0$l_br' 26 27 # SECURITY WARNING: don't run with debug turned on in production! 28 DEBUG = True 29 30 ALLOWED_HOSTS = [] 31 32 33 # Application definition 34 35 INSTALLED_APPS = [ 36 'django.contrib.admin', 37 'django.contrib.auth', 38 'django.contrib.contenttypes', 39 'django.contrib.sessions', 40 'django.contrib.messages', 41 'django.contrib.staticfiles', 42 43 # ————————04PerfectCRM实现King_admin注册功能———————— 44 # 'crm.apps.CrmConfig', 45 'crm', 46 # ————————04PerfectCRM实现King_admin注册功能———————— 47 48 # ————————02PerfectCRM创建ADMIN页面———————— 49 'king_admin', 50 # ————————02PerfectCRM创建ADMIN页面———————— 51 # ————————38PerfectCRM实现全局账号登录注销———————— 52 'gbacc', 53 # ————————38PerfectCRM实现全局账号登录注销———————— 54 55 # ————————48PerfectCRM实现CRM客户报名流程学生合同———————— 56 'bpm', 57 # ————————48PerfectCRM实现CRM客户报名流程学生合同———————— 58 59 ] 60 61 MIDDLEWARE = [ 62 'django.middleware.security.SecurityMiddleware', 63 'django.contrib.sessions.middleware.SessionMiddleware', 64 'django.middleware.common.CommonMiddleware', 65 'django.middleware.csrf.CsrfViewMiddleware', 66 'django.contrib.auth.middleware.AuthenticationMiddleware', 67 'django.contrib.messages.middleware.MessageMiddleware', 68 'django.middleware.clickjacking.XFrameOptionsMiddleware', 69 ] 70 71 ROOT_URLCONF = 'PerfectCRM.urls' 72 73 TEMPLATES = [ 74 { 75 'BACKEND': 'django.template.backends.django.DjangoTemplates', 76 # ————————02PerfectCRM创建ADMIN页面———————— 77 'DIRS': [os.path.join(BASE_DIR, 'templates'), 78 os.path.join(BASE_DIR, 'king_admin/king_templates'), 79 80 # ————————03PerfectCRM创建基本数据———————— 81 os.path.join(BASE_DIR, 'DBadd/DBadd_templates'), 82 # ————————03PerfectCRM创建基本数据———————— 83 # ————————38PerfectCRM实现全局账号登录注销———————— 84 os.path.join(BASE_DIR, 'gbacc/gbacc_templates'), 85 # ————————38PerfectCRM实现全局账号登录注销———————— 86 87 # ————————47PerfectCRM实现CRM客户报名流程———————— 88 os.path.join(BASE_DIR, 'bpm/bpm_templates'), ] 89 # ————————47PerfectCRM实现CRM客户报名流程———————— 90 91 , 92 # ————————02PerfectCRM创建ADMIN页面———————— 93 'APP_DIRS': True, 94 'OPTIONS': { 95 'context_processors': [ 96 'django.template.context_processors.debug', 97 'django.template.context_processors.request', 98 'django.contrib.auth.context_processors.auth', 99 'django.contrib.messages.context_processors.messages', 100 ], 101 }, 102 }, 103 ] 104 105 WSGI_APPLICATION = 'PerfectCRM.wsgi.application' 106 107 108 # Database 109 # https://docs.djangoproject.com/en/2.0/ref/settings/#databases 110 111 DATABASES = { 112 'default': { 113 'ENGINE': 'django.db.backends.sqlite3', 114 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), 115 } 116 } 117 118 119 # Password validation 120 # https://docs.djangoproject.com/en/2.0/ref/settings/#auth-password-validators 121 122 AUTH_PASSWORD_VALIDATORS = [ 123 { 124 'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator', 125 }, 126 { 127 'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator', 128 }, 129 { 130 'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator', 131 }, 132 { 133 'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator', 134 }, 135 ] 136 137 138 # Internationalization 139 # https://docs.djangoproject.com/en/2.0/topics/i18n/ 140 141 # ————————01PerfectCRM基本配置ADMIN———————— 142 #LANGUAGE_CODE = 'en-us' 143 144 #英文转中文方法 145 LANGUAGE_CODE = 'zh-Hans' 146 # ————————01PerfectCRM基本配置ADMIN———————— 147 148 TIME_ZONE = 'UTC' 149 150 USE_I18N = True 151 152 USE_L10N = True 153 154 USE_TZ = True 155 156 157 # Static files (CSS, JavaScript, Images) 158 # https://docs.djangoproject.com/en/2.0/howto/static-files/ 159 160 STATIC_URL = '/static/' 161 162 # ————————01PerfectCRM基本配置ADMIN———————— 163 STATICFILES_DIRS = [os.path.join(BASE_DIR,'king_admin/static'), 164 # ————————01PerfectCRM基本配置ADMIN———————— 165 # ————————38PerfectCRM实现全局账号登录注销———————— 166 os.path.join(BASE_DIR, 'gbacc/static'), 167 # ————————38PerfectCRM实现全局账号登录注销———————— 168 169 # ————————47PerfectCRM实现CRM客户报名流程———————— 170 os.path.join(BASE_DIR, 'bpm/static'), 171 # ————————47PerfectCRM实现CRM客户报名流程———————— 172 173 # ————————71PerfectCRM实现CRM项目首页———————— 174 os.path.join( BASE_DIR, 'static' ),] 175 # ————————71PerfectCRM实现CRM项目首页———————— 176 177 # ————————34PerfectCRM实现CRM自定义用户———————— 178 AUTH_USER_MODEL = 'crm.UserProfile'#使用自定的admin 表单 179 # ————————34PerfectCRM实现CRM自定义用户———————— 180 181 182 183 # ————————44PerfectCRM实现账号快速注册登陆———————— 184 # send e-mail 185 EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend' #email后端 186 EMAIL_USE_TLS = False #是否使用TLS安全传输协议 187 EMAIL_USE_SSL = True #是否使用SSL加密,qq企业邮箱要求使用 188 EMAIL_HOST = 'smtp.sina.cn' #发送邮件的邮箱 的 SMTP服务器 #根据情况重新配置 189 EMAIL_PORT = 465 #发件箱的SMTP服务器端口 #一般不需要修改465 190 EMAIL_HOST_USER = 'perfectcrm@sina.cn' #发送邮件的邮箱账号 #根据情况重新配置 #perfectcrm@sina.cn pydjango@sina.cn 191 EMAIL_HOST_PASSWORD = 'admin123456' #发送邮件的邮箱密码 #根据情况重新配置 192 193 # ————————44PerfectCRM实现账号快速注册登陆———————— 194 195 196 # ————————46PerfectCRM实现登陆后页面才能访问———————— 197 LOGIN_URL = '/gbacc/gbacc_login/'# login_url 配置 #默认 /accounts/login/ #注意: / (绝对路径) 198 # ————————46PerfectCRM实现登陆后页面才能访问———————— 199 200 # ————————51PerfectCRM实现CRM客户报名流程学生合同上传照片———————— 201 ENROLLED_DATA='%s/bpm/static/enrolled_data'%BASE_DIR#证件上传 # 上传路径 202 # ————————51PerfectCRM实现CRM客户报名流程学生合同上传照片———————— 203 204 205 # ————————61PerfectCRM实现CRM学生上传作业———————— 206 HOMEWORK_DATA='%s/bpm/static/homeworks'%BASE_DIR #作业上传 # 上传路径 207 # ————————61PerfectCRM实现CRM学生上传作业————————









ajax_registered_icon financial_icon gbacc_ajax_login_icon gbacc_fast_login logo_icon mail_icon sales_icon student_icon teacher_icon

1 /*! 2 *bootstrap.css 3 * Bootstrap v3.3.7 (http://getbootstrap.com) 4 * Copyright 2011-2016 Twitter, Inc. 5 * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) 6 */ 7 /*! normalize.css v3.0.3 | MIT License | github.com/necolas/normalize.css */ 8 html { 9 font-family: sans-serif; 10 -webkit-text-size-adjust: 100%; 11 -ms-text-size-adjust: 100%; 12 } 13 body { 14 margin: 0; 15 } 16 article, 17 aside, 18 details, 19 figcaption, 20 figure, 21 footer, 22 header, 23 hgroup, 24 main, 25 menu, 26 nav, 27 section, 28 summary { 29 display: block; 30 } 31 audio, 32 canvas, 33 progress, 34 video { 35 display: inline-block; 36 vertical-align: baseline; 37 } 38 audio:not([controls]) { 39 display: none; 40 height: 0; 41 } 42 [hidden], 43 template { 44 display: none; 45 } 46 a { 47 background-color: transparent; 48 } 49 a:active, 50 a:hover { 51 outline: 0; 52 } 53 abbr[title] { 54 border-bottom: 1px dotted; 55 } 56 b, 57 strong { 58 font-weight: bold; 59 } 60 dfn { 61 font-style: italic; 62 } 63 h1 { 64 margin: .67em 0; 65 font-size: 2em; 66 } 67 mark { 68 color: #000; 69 background: #ff0; 70 } 71 small { 72 font-size: 80%; 73 } 74 sub, 75 sup { 76 position: relative; 77 font-size: 75%; 78 line-height: 0; 79 vertical-align: baseline; 80 } 81 sup { 82 top: -.5em; 83 } 84 sub { 85 bottom: -.25em; 86 } 87 img { 88 border: 0; 89 } 90 svg:not(:root) { 91 overflow: hidden; 92 } 93 figure { 94 margin: 1em 40px; 95 } 96 hr { 97 height: 0; 98 -webkit-box-sizing: content-box; 99 -moz-box-sizing: content-box; 100 box-sizing: content-box; 101 } 102 pre { 103 overflow: auto; 104 } 105 code, 106 kbd, 107 pre, 108 samp { 109 font-family: monospace, monospace; 110 font-size: 1em; 111 } 112 button, 113 input, 114 optgroup, 115 select, 116 textarea { 117 margin: 0; 118 font: inherit; 119 color: inherit; 120 } 121 button { 122 overflow: visible; 123 } 124 button, 125 select { 126 text-transform: none; 127 } 128 button, 129 html input[type="button"], 130 input[type="reset"], 131 input[type="submit"] { 132 -webkit-appearance: button; 133 cursor: pointer; 134 } 135 button[disabled], 136 html input[disabled] { 137 cursor: default; 138 } 139 button::-moz-focus-inner, 140 input::-moz-focus-inner { 141 padding: 0; 142 border: 0; 143 } 144 input { 145 line-height: normal; 146 } 147 input[type="checkbox"], 148 input[type="radio"] { 149 -webkit-box-sizing: border-box; 150 -moz-box-sizing: border-box; 151 box-sizing: border-box; 152 padding: 0; 153 } 154 input[type="number"]::-webkit-inner-spin-button, 155 input[type="number"]::-webkit-outer-spin-button { 156 height: auto; 157 } 158 input[type="search"] { 159 -webkit-box-sizing: content-box; 160 -moz-box-sizing: content-box; 161 box-sizing: content-box; 162 -webkit-appearance: textfield; 163 } 164 input[type="search"]::-webkit-search-cancel-button, 165 input[type="search"]::-webkit-search-decoration { 166 -webkit-appearance: none; 167 } 168 fieldset { 169 padding: .35em .625em .75em; 170 margin: 0 2px; 171 border: 1px solid #c0c0c0; 172 } 173 legend { 174 padding: 0; 175 border: 0; 176 } 177 textarea { 178 overflow: auto; 179 } 180 optgroup { 181 font-weight: bold; 182 } 183 table { 184 border-spacing: 0; 185 border-collapse: collapse; 186 } 187 td, 188 th { 189 padding: 0; 190 } 191 /*! Source: https://github.com/h5bp/html5-boilerplate/blob/master/src/css/main.css */ 192 @media print { 193 *, 194 *:before, 195 *:after { 196 color: #000 !important; 197 text-shadow: none !important; 198 background: transparent !important; 199 -webkit-box-shadow: none !important; 200 box-shadow: none !important; 201 } 202 a, 203 a:visited { 204 text-decoration: underline; 205 } 206 a[href]:after { 207 content: " (" attr(href) ")"; 208 } 209 abbr[title]:after { 210 content: " (" attr(title) ")"; 211 } 212 a[href^="#"]:after, 213 a[href^="javascript:"]:after { 214 content: ""; 215 } 216 pre, 217 blockquote { 218 border: 1px solid #999; 219 220 page-break-inside: avoid; 221 } 222 thead { 223 display: table-header-group; 224 } 225 tr, 226 img { 227 page-break-inside: avoid; 228 } 229 img { 230 max-width: 100% !important; 231 } 232 p, 233 h2, 234 h3 { 235 orphans: 3; 236 widows: 3; 237 } 238 h2, 239 h3 { 240 page-break-after: avoid; 241 } 242 .navbar { 243 display: none; 244 } 245 .btn > .caret, 246 .dropup > .btn > .caret { 247 border-top-color: #000 !important; 248 } 249 .label { 250 border: 1px solid #000; 251 } 252 .table { 253 border-collapse: collapse !important; 254 } 255 .table td, 256 .table th { 257 background-color: #fff !important; 258 } 259 .table-bordered th, 260 .table-bordered td { 261 border: 1px solid #ddd !important; 262 } 263 } 264 @font-face { 265 font-family: 'Glyphicons Halflings'; 266 267 src: url('../fonts/glyphicons-halflings-regular.eot'); 268 src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff2') format('woff2'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg'); 269 } 270 .glyphicon { 271 position: relative; 272 top: 1px; 273 display: inline-block; 274 font-family: 'Glyphicons Halflings'; 275 font-style: normal; 276 font-weight: normal; 277 line-height: 1; 278 279 -webkit-font-smoothing: antialiased; 280 -moz-osx-font-smoothing: grayscale; 281 } 282 .glyphicon-asterisk:before { 283 content: "\002a"; 284 } 285 .glyphicon-plus:before { 286 content: "\002b"; 287 } 288 .glyphicon-euro:before, 289 .glyphicon-eur:before { 290 content: "\20ac"; 291 } 292 .glyphicon-minus:before { 293 content: "\2212"; 294 } 295 .glyphicon-cloud:before { 296 content: "\2601"; 297 } 298 .glyphicon-envelope:before { 299 content: "\2709"; 300 } 301 .glyphicon-pencil:before { 302 content: "\270f"; 303 } 304 .glyphicon-glass:before { 305 content: "\e001"; 306 } 307 .glyphicon-music:before { 308 content: "\e002"; 309 } 310 .glyphicon-search:before { 311 content: "\e003"; 312 } 313 .glyphicon-heart:before { 314 content: "\e005"; 315 } 316 .glyphicon-star:before { 317 content: "\e006"; 318 } 319 .glyphicon-star-empty:before { 320 content: "\e007"; 321 } 322 .glyphicon-user:before { 323 content: "\e008"; 324 } 325 .glyphicon-film:before { 326 content: "\e009"; 327 } 328 .glyphicon-th-large:before { 329 content: "\e010"; 330 } 331 .glyphicon-th:before { 332 content: "\e011"; 333 } 334 .glyphicon-th-list:before { 335 content: "\e012"; 336 } 337 .glyphicon-ok:before { 338 content: "\e013"; 339 } 340 .glyphicon-remove:before { 341 content: "\e014"; 342 } 343 .glyphicon-zoom-in:before { 344 content: "\e015"; 345 } 346 .glyphicon-zoom-out:before { 347 content: "\e016"; 348 } 349 .glyphicon-off:before { 350 content: "\e017"; 351 } 352 .glyphicon-signal:before { 353 content: "\e018"; 354 } 355 .glyphicon-cog:before { 356 content: "\e019"; 357 } 358 .glyphicon-trash:before { 359 content: "\e020"; 360 } 361 .glyphicon-home:before { 362 content: "\e021"; 363 } 364 .glyphicon-file:before { 365 content: "\e022"; 366 } 367 .glyphicon-time:before { 368 content: "\e023"; 369 } 370 .glyphicon-road:before { 371 content: "\e024"; 372 } 373 .glyphicon-download-alt:before { 374 content: "\e025"; 375 } 376 .glyphicon-download:before { 377 content: "\e026"; 378 } 379 .glyphicon-upload:before { 380 content: "\e027"; 381 } 382 .glyphicon-inbox:before { 383 content: "\e028"; 384 } 385 .glyphicon-play-circle:before { 386 content: "\e029"; 387 } 388 .glyphicon-repeat:before { 389 content: "\e030"; 390 } 391 .glyphicon-refresh:before { 392 content: "\e031"; 393 } 394 .glyphicon-list-alt:before { 395 content: "\e032"; 396 } 397 .glyphicon-lock:before { 398 content: "\e033"; 399 } 400 .glyphicon-flag:before { 401 content: "\e034"; 402 } 403 .glyphicon-headphones:before { 404 content: "\e035"; 405 } 406 .glyphicon-volume-off:before { 407 content: "\e036"; 408 } 409 .glyphicon-volume-down:before { 410 content: "\e037"; 411 } 412 .glyphicon-volume-up:before { 413 content: "\e038"; 414 } 415 .glyphicon-qrcode:before { 416 content: "\e039"; 417 } 418 .glyphicon-barcode:before { 419 content: "\e040"; 420 } 421 .glyphicon-tag:before { 422 content: "\e041"; 423 } 424 .glyphicon-tags:before { 425 content: "\e042"; 426 } 427 .glyphicon-book:before { 428 content: "\e043"; 429 } 430 .glyphicon-bookmark:before { 431 content: "\e044"; 432 } 433 .glyphicon-print:before { 434 content: "\e045"; 435 } 436 .glyphicon-camera:before { 437 content: "\e046"; 438 } 439 .glyphicon-font:before { 440 content: "\e047"; 441 } 442 .glyphicon-bold:before { 443 content: "\e048"; 444 } 445 .glyphicon-italic:before { 446 content: "\e049"; 447 } 448 .glyphicon-text-height:before { 449 content: "\e050"; 450 } 451 .glyphicon-text-width:before { 452 content: "\e051"; 453 } 454 .glyphicon-align-left:before { 455 content: "\e052"; 456 } 457 .glyphicon-align-center:before { 458 content: "\e053"; 459 } 460 .glyphicon-align-right:before { 461 content: "\e054"; 462 } 463 .glyphicon-align-justify:before { 464 content: "\e055"; 465 } 466 .glyphicon-list:before { 467 content: "\e056"; 468 } 469 .glyphicon-indent-left:before { 470 content: "\e057"; 471 } 472 .glyphicon-indent-right:before { 473 content: "\e058"; 474 } 475 .glyphicon-facetime-video:before { 476 content: "\e059"; 477 } 478 .glyphicon-picture:before { 479 content: "\e060"; 480 } 481 .glyphicon-map-marker:before { 482 content: "\e062"; 483 } 484 .glyphicon-adjust:before { 485 content: "\e063"; 486 } 487 .glyphicon-tint:before { 488 content: "\e064"; 489 } 490 .glyphicon-edit:before { 491 content: "\e065"; 492 } 493 .glyphicon-share:before { 494 content: "\e066"; 495 } 496 .glyphicon-check:before { 497 content: "\e067"; 498 } 499 .glyphicon-move:before { 500 content: "\e068"; 501 } 502 .glyphicon-step-backward:before { 503 content: "\e069"; 504 } 505 .glyphicon-fast-backward:before { 506 content: "\e070"; 507 } 508 .glyphicon-backward:before { 509 content: "\e071"; 510 } 511 .glyphicon-play:before { 512 content: "\e072"; 513 } 514 .glyphicon-pause:before { 515 content: "\e073"; 516 } 517 .glyphicon-stop:before { 518 content: "\e074"; 519 } 520 .glyphicon-forward:before { 521 content: "\e075"; 522 } 523 .glyphicon-fast-forward:before { 524 content: "\e076"; 525 } 526 .glyphicon-step-forward:before { 527 content: "\e077"; 528 } 529 .glyphicon-eject:before { 530 content: "\e078"; 531 } 532 .glyphicon-chevron-left:before { 533 content: "\e079"; 534 } 535 .glyphicon-chevron-right:before { 536 content: "\e080"; 537 } 538 .glyphicon-plus-sign:before { 539 content: "\e081"; 540 } 541 .glyphicon-minus-sign:before { 542 content: "\e082"; 543 } 544 .glyphicon-remove-sign:before { 545 content: "\e083"; 546 } 547 .glyphicon-ok-sign:before { 548 content: "\e084"; 549 } 550 .glyphicon-question-sign:before { 551 content: "\e085"; 552 } 553 .glyphicon-info-sign:before { 554 content: "\e086"; 555 } 556 .glyphicon-screenshot:before { 557 content: "\e087"; 558 } 559 .glyphicon-remove-circle:before { 560 content: "\e088"; 561 } 562 .glyphicon-ok-circle:before { 563 content: "\e089"; 564 } 565 .glyphicon-ban-circle:before { 566 content: "\e090"; 567 } 568 .glyphicon-arrow-left:before { 569 content: "\e091"; 570 } 571 .glyphicon-arrow-right:before { 572 content: "\e092"; 573 } 574 .glyphicon-arrow-up:before { 575 content: "\e093"; 576 } 577 .glyphicon-arrow-down:before { 578 content: "\e094"; 579 } 580 .glyphicon-share-alt:before { 581 content: "\e095"; 582 } 583 .glyphicon-resize-full:before { 584 content: "\e096"; 585 } 586 .glyphicon-resize-small:before { 587 content: "\e097"; 588 } 589 .glyphicon-exclamation-sign:before { 590 content: "\e101"; 591 } 592 .glyphicon-gift:before { 593 content: "\e102"; 594 } 595 .glyphicon-leaf:before { 596 content: "\e103"; 597 } 598 .glyphicon-fire:before { 599 content: "\e104"; 600 } 601 .glyphicon-eye-open:before { 602 content: "\e105"; 603 } 604 .glyphicon-eye-close:before { 605 content: "\e106"; 606 } 607 .glyphicon-warning-sign:before { 608 content: "\e107"; 609 } 610 .glyphicon-plane:before { 611 content: "\e108"; 612 } 613 .glyphicon-calendar:before { 614 content: "\e109"; 615 } 616 .glyphicon-random:before { 617 content: "\e110"; 618 } 619 .glyphicon-comment:before { 620 content: "\e111"; 621 } 622 .glyphicon-magnet:before { 623 content: "\e112"; 624 } 625 .glyphicon-chevron-up:before { 626 content: "\e113"; 627 } 628 .glyphicon-chevron-down:before { 629 content: "\e114"; 630 } 631 .glyphicon-retweet:before { 632 content: "\e115"; 633 } 634 .glyphicon-shopping-cart:before { 635 content: "\e116"; 636 } 637 .glyphicon-folder-close:before { 638 content: "\e117"; 639 } 640 .glyphicon-folder-open:before { 641 content: "\e118"; 642 } 643 .glyphicon-resize-vertical:before { 644 content: "\e119"; 645 } 646 .glyphicon-resize-horizontal:before { 647 content: "\e120"; 648 } 649 .glyphicon-hdd:before { 650 content: "\e121"; 651 } 652 .glyphicon-bullhorn:before { 653 content: "\e122"; 654 } 655 .glyphicon-bell:before { 656 content: "\e123"; 657 } 658 .glyphicon-certificate:before { 659 content: "\e124"; 660 } 661 .glyphicon-thumbs-up:before { 662 content: "\e125"; 663 } 664 .glyphicon-thumbs-down:before { 665 content: "\e126"; 666 } 667 .glyphicon-hand-right:before { 668 content: "\e127"; 669 } 670 .glyphicon-hand-left:before { 671 content: "\e128"; 672 } 673 .glyphicon-hand-up:before { 674 content: "\e129"; 675 } 676 .glyphicon-hand-down:before { 677 content: "\e130"; 678 } 679 .glyphicon-circle-arrow-right:before { 680 content: "\e131"; 681 } 682 .glyphicon-circle-arrow-left:before { 683 content: "\e132"; 684 } 685 .glyphicon-circle-arrow-up:before { 686 content: "\e133"; 687 } 688 .glyphicon-circle-arrow-down:before { 689 content: "\e134"; 690 } 691 .glyphicon-globe:before { 692 content: "\e135"; 693 } 694 .glyphicon-wrench:before { 695 content: "\e136"; 696 } 697 .glyphicon-tasks:before { 698 content: "\e137"; 699 } 700 .glyphicon-filter:before { 701 content: "\e138"; 702 } 703 .glyphicon-briefcase:before { 704 content: "\e139"; 705 } 706 .glyphicon-fullscreen:before { 707 content: "\e140"; 708 } 709 .glyphicon-dashboard:before { 710 content: "\e141"; 711 } 712 .glyphicon-paperclip:before { 713 content: "\e142"; 714 } 715 .glyphicon-heart-empty:before { 716 content: "\e143"; 717 } 718 .glyphicon-link:before { 719 content: "\e144"; 720 } 721 .glyphicon-phone:before { 722 content: "\e145"; 723 } 724 .glyphicon-pushpin:before { 725 content: "\e146"; 726 } 727 .glyphicon-usd:before { 728 content: "\e148"; 729 } 730 .glyphicon-gbp:before { 731 content: "\e149"; 732 } 733 .glyphicon-sort:before { 734 content: "\e150"; 735 } 736 .glyphicon-sort-by-alphabet:before { 737 content: "\e151"; 738 } 739 .glyphicon-sort-by-alphabet-alt:before { 740 content: "\e152"; 741 } 742 .glyphicon-sort-by-order:before { 743 content: "\e153"; 744 } 745 .glyphicon-sort-by-order-alt:before { 746 content: "\e154"; 747 } 748 .glyphicon-sort-by-attributes:before { 749 content: "\e155"; 750 } 751 .glyphicon-sort-by-attributes-alt:before { 752 content: "\e156"; 753 } 754 .glyphicon-unchecked:before { 755 content: "\e157"; 756 } 757 .glyphicon-expand:before { 758 content: "\e158"; 759 } 760 .glyphicon-collapse-down:before { 761 content: "\e159"; 762 } 763 .glyphicon-collapse-up:before { 764 content: "\e160"; 765 } 766 .glyphicon-log-in:before { 767 content: "\e161"; 768 } 769 .glyphicon-flash:before { 770 content: "\e162"; 771 } 772 .glyphicon-log-out:before { 773 content: "\e163"; 774 } 775 .glyphicon-new-window:before { 776 content: "\e164"; 777 } 778 .glyphicon-record:before { 779 content: "\e165"; 780 } 781 .glyphicon-save:before { 782 content: "\e166"; 783 } 784 .glyphicon-open:before { 785 content: "\e167"; 786 } 787 .glyphicon-saved:before { 788 content: "\e168"; 789 } 790 .glyphicon-import:before { 791 content: "\e169"; 792 } 793 .glyphicon-export:before { 794 content: "\e170"; 795 } 796 .glyphicon-send:before { 797 content: "\e171"; 798 } 799 .glyphicon-floppy-disk:before { 800 content: "\e172"; 801 } 802 .glyphicon-floppy-saved:before { 803 content: "\e173"; 804 } 805 .glyphicon-floppy-remove:before { 806 content: "\e174"; 807 } 808 .glyphicon-floppy-save:before { 809 content: "\e175"; 810 } 811 .glyphicon-floppy-open:before { 812 content: "\e176"; 813 } 814 .glyphicon-credit-card:before { 815 content: "\e177"; 816 } 817 .glyphicon-transfer:before { 818 content: "\e178"; 819 } 820 .glyphicon-cutlery:before { 821 content: "\e179"; 822 } 823 .glyphicon-header:before { 824 content: "\e180"; 825 } 826 .glyphicon-compressed:before { 827 content: "\e181"; 828 } 829 .glyphicon-earphone:before { 830 content: "\e182"; 831 } 832 .glyphicon-phone-alt:before { 833 content: "\e183"; 834 } 835 .glyphicon-tower:before { 836 content: "\e184"; 837 } 838 .glyphicon-stats:before { 839 content: "\e185"; 840 } 841 .glyphicon-sd-video:before { 842 content: "\e186"; 843 } 844 .glyphicon-hd-video:before { 845 content: "\e187"; 846 } 847 .glyphicon-subtitles:before { 848 content: "\e188"; 849 } 850 .glyphicon-sound-stereo:before { 851 content: "\e189"; 852 } 853 .glyphicon-sound-dolby:before { 854 content: "\e190"; 855 } 856 .glyphicon-sound-5-1:before { 857 content: "\e191"; 858 } 859 .glyphicon-sound-6-1:before { 860 content: "\e192"; 861 } 862 .glyphicon-sound-7-1:before { 863 content: "\e193"; 864 } 865 .glyphicon-copyright-mark:before { 866 content: "\e194"; 867 } 868 .glyphicon-registration-mark:before { 869 content: "\e195"; 870 } 871 .glyphicon-cloud-download:before { 872 content: "\e197"; 873 } 874 .glyphicon-cloud-upload:before { 875 content: "\e198"; 876 } 877 .glyphicon-tree-conifer:before { 878 content: "\e199"; 879 } 880 .glyphicon-tree-deciduous:before { 881 content: "\e200"; 882 } 883 .glyphicon-cd:before { 884 content: "\e201"; 885 } 886 .glyphicon-save-file:before { 887 content: "\e202"; 888 } 889 .glyphicon-open-file:before { 890 content: "\e203"; 891 } 892 .glyphicon-level-up:before { 893 content: "\e204"; 894 } 895 .glyphicon-copy:before { 896 content: "\e205"; 897 } 898 .glyphicon-paste:before { 899 content: "\e206"; 900 } 901 .glyphicon-alert:before { 902 content: "\e209"; 903 } 904 .glyphicon-equalizer:before { 905 content: "\e210"; 906 } 907 .glyphicon-king:before { 908 content: "\e211"; 909 } 910 .glyphicon-queen:before { 911 content: "\e212"; 912 } 913 .glyphicon-pawn:before { 914 content: "\e213"; 915 } 916 .glyphicon-bishop:before { 917 content: "\e214"; 918 } 919 .glyphicon-knight:before { 920 content: "\e215"; 921 } 922 .glyphicon-baby-formula:before { 923 content: "\e216"; 924 } 925 .glyphicon-tent:before { 926 content: "\26fa"; 927 } 928 .glyphicon-blackboard:before { 929 content: "\e218"; 930 } 931 .glyphicon-bed:before { 932 content: "\e219"; 933 } 934 .glyphicon-apple:before { 935 content: "\f8ff"; 936 } 937 .glyphicon-erase:before { 938 content: "\e221"; 939 } 940 .glyphicon-hourglass:before { 941 content: "\231b"; 942 } 943 .glyphicon-lamp:before { 944 content: "\e223"; 945 } 946 .glyphicon-duplicate:before { 947 content: "\e224"; 948 } 949 .glyphicon-piggy-bank:before { 950 content: "\e225"; 951 } 952 .glyphicon-scissors:before { 953 content: "\e226"; 954 } 955 .glyphicon-bitcoin:before { 956 content: "\e227"; 957 } 958 .glyphicon-btc:before { 959 content: "\e227"; 960 } 961 .glyphicon-xbt:before { 962 content: "\e227"; 963 } 964 .glyphicon-yen:before { 965 content: "\00a5"; 966 } 967 .glyphicon-jpy:before { 968 content: "\00a5"; 969 } 970 .glyphicon-ruble:before { 971 content: "\20bd"; 972 } 973 .glyphicon-rub:before { 974 content: "\20bd"; 975 } 976 .glyphicon-scale:before { 977 content: "\e230"; 978 } 979 .glyphicon-ice-lolly:before { 980 content: "\e231"; 981 } 982 .glyphicon-ice-lolly-tasted:before { 983 content: "\e232"; 984 } 985 .glyphicon-education:before { 986 content: "\e233"; 987 } 988 .glyphicon-option-horizontal:before { 989 content: "\e234"; 990 } 991 .glyphicon-option-vertical:before { 992 content: "\e235"; 993 } 994 .glyphicon-menu-hamburger:before { 995 content: "\e236"; 996 } 997 .glyphicon-modal-window:before { 998 content: "\e237"; 999 } 1000 .glyphicon-oil:before { 1001 content: "\e238"; 1002 } 1003 .glyphicon-grain:before { 1004 content: "\e239"; 1005 } 1006 .glyphicon-sunglasses:before { 1007 content: "\e240"; 1008 } 1009 .glyphicon-text-size:before { 1010 content: "\e241"; 1011 } 1012 .glyphicon-text-color:before { 1013 content: "\e242"; 1014 } 1015 .glyphicon-text-background:before { 1016 content: "\e243"; 1017 } 1018 .glyphicon-object-align-top:before { 1019 content: "\e244"; 1020 } 1021 .glyphicon-object-align-bottom:before { 1022 content: "\e245"; 1023 } 1024 .glyphicon-object-align-horizontal:before { 1025 content: "\e246"; 1026 } 1027 .glyphicon-object-align-left:before { 1028 content: "\e247"; 1029 } 1030 .glyphicon-object-align-vertical:before { 1031 content: "\e248"; 1032 } 1033 .glyphicon-object-align-right:before { 1034 content: "\e249"; 1035 } 1036 .glyphicon-triangle-right:before { 1037 content: "\e250"; 1038 } 1039 .glyphicon-triangle-left:before { 1040 content: "\e251"; 1041 } 1042 .glyphicon-triangle-bottom:before { 1043 content: "\e252"; 1044 } 1045 .glyphicon-triangle-top:before { 1046 content: "\e253"; 1047 } 1048 .glyphicon-console:before { 1049 content: "\e254"; 1050 } 1051 .glyphicon-superscript:before { 1052 content: "\e255"; 1053 } 1054 .glyphicon-subscript:before { 1055 content: "\e256"; 1056 } 1057 .glyphicon-menu-left:before { 1058 content: "\e257"; 1059 } 1060 .glyphicon-menu-right:before { 1061 content: "\e258"; 1062 } 1063 .glyphicon-menu-down:before { 1064 content: "\e259"; 1065 } 1066 .glyphicon-menu-up:before { 1067 content: "\e260"; 1068 } 1069 * { 1070 -webkit-box-sizing: border-box; 1071 -moz-box-sizing: border-box; 1072 box-sizing: border-box; 1073 } 1074 *:before, 1075 *:after { 1076 -webkit-box-sizing: border-box; 1077 -moz-box-sizing: border-box; 1078 box-sizing: border-box; 1079 } 1080 html { 1081 font-size: 10px; 1082 1083 -webkit-tap-highlight-color: rgba(0, 0, 0, 0); 1084 } 1085 body { 1086 font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; 1087 font-size: 14px; 1088 line-height: 1.42857143; 1089 color: #333; 1090 background-color: #fff; 1091 } 1092 input, 1093 button, 1094 select, 1095 textarea { 1096 font-family: inherit; 1097 font-size: inherit; 1098 line-height: inherit; 1099 } 1100 a { 1101 color: #337ab7; 1102 text-decoration: none; 1103 } 1104 a:hover, 1105 a:focus { 1106 color: #23527c; 1107 text-decoration: underline; 1108 } 1109 a:focus { 1110 outline: 5px auto -webkit-focus-ring-color; 1111 outline-offset: -2px; 1112 } 1113 figure { 1114 margin: 0; 1115 } 1116 img { 1117 vertical-align: middle; 1118 } 1119 .img-responsive, 1120 .thumbnail > img, 1121 .thumbnail a > img, 1122 .carousel-inner > .item > img, 1123 .carousel-inner > .item > a > img { 1124 display: block; 1125 max-width: 100%; 1126 height: auto; 1127 } 1128 .img-rounded { 1129 border-radius: 6px; 1130 } 1131 .img-thumbnail { 1132 display: inline-block; 1133 max-width: 100%; 1134 height: auto; 1135 padding: 4px; 1136 line-height: 1.42857143; 1137 background-color: #fff; 1138 border: 1px solid #ddd; 1139 border-radius: 4px; 1140 -webkit-transition: all .2s ease-in-out; 1141 -o-transition: all .2s ease-in-out; 1142 transition: all .2s ease-in-out; 1143 } 1144 .img-circle { 1145 border-radius: 50%; 1146 } 1147 hr { 1148 margin-top: 20px; 1149 margin-bottom: 20px; 1150 border: 0; 1151 border-top: 1px solid #eee; 1152 } 1153 .sr-only { 1154 position: absolute; 1155 width: 1px; 1156 height: 1px; 1157 padding: 0; 1158 margin: -1px; 1159 overflow: hidden; 1160 clip: rect(0, 0, 0, 0); 1161 border: 0; 1162 } 1163 .sr-only-focusable:active, 1164 .sr-only-focusable:focus { 1165 position: static; 1166 width: auto; 1167 height: auto; 1168 margin: 0; 1169 overflow: visible; 1170 clip: auto; 1171 } 1172 [role="button"] { 1173 cursor: pointer; 1174 } 1175 h1, 1176 h2, 1177 h3, 1178 h4, 1179 h5, 1180 h6, 1181 .h1, 1182 .h2, 1183 .h3, 1184 .h4, 1185 .h5, 1186 .h6 { 1187 font-family: inherit; 1188 font-weight: 500; 1189 line-height: 1.1; 1190 color: inherit; 1191 } 1192 h1 small, 1193 h2 small, 1194 h3 small, 1195 h4 small, 1196 h5 small, 1197 h6 small, 1198 .h1 small, 1199 .h2 small, 1200 .h3 small, 1201 .h4 small, 1202 .h5 small, 1203 .h6 small, 1204 h1 .small, 1205 h2 .small, 1206 h3 .small, 1207 h4 .small, 1208 h5 .small, 1209 h6 .small, 1210 .h1 .small, 1211 .h2 .small, 1212 .h3 .small, 1213 .h4 .small, 1214 .h5 .small, 1215 .h6 .small { 1216 font-weight: normal; 1217 line-height: 1; 1218 color: #777; 1219 } 1220 h1, 1221 .h1, 1222 h2, 1223 .h2, 1224 h3, 1225 .h3 { 1226 margin-top: 20px; 1227 margin-bottom: 10px; 1228 } 1229 h1 small, 1230 .h1 small, 1231 h2 small, 1232 .h2 small, 1233 h3 small, 1234 .h3 small, 1235 h1 .small, 1236 .h1 .small, 1237 h2 .small, 1238 .h2 .small, 1239 h3 .small, 1240 .h3 .small { 1241 font-size: 65%; 1242 } 1243 h4, 1244 .h4, 1245 h5, 1246 .h5, 1247 h6, 1248 .h6 { 1249 margin-top: 10px; 1250 margin-bottom: 10px; 1251 } 1252 h4 small, 1253 .h4 small, 1254 h5 small, 1255 .h5 small, 1256 h6 small, 1257 .h6 small, 1258 h4 .small, 1259 .h4 .small, 1260 h5 .small, 1261 .h5 .small, 1262 h6 .small, 1263 .h6 .small { 1264 font-size: 75%; 1265 } 1266 h1, 1267 .h1 { 1268 font-size: 36px; 1269 } 1270 h2, 1271 .h2 { 1272 font-size: 30px; 1273 } 1274 h3, 1275 .h3 { 1276 font-size: 24px; 1277 } 1278 h4, 1279 .h4 { 1280 font-size: 18px; 1281 } 1282 h5, 1283 .h5 { 1284 font-size: 14px; 1285 } 1286 h6, 1287 .h6 { 1288 font-size: 12px; 1289 } 1290 p { 1291 margin: 0 0 10px; 1292 } 1293 .lead { 1294 margin-bottom: 20px; 1295 font-size: 16px; 1296 font-weight: 300; 1297 line-height: 1.4; 1298 } 1299 @media (min-width: 768px) { 1300 .lead { 1301 font-size: 21px; 1302 } 1303 } 1304 small, 1305 .small { 1306 font-size: 85%; 1307 } 1308 mark, 1309 .mark { 1310 padding: .2em; 1311 background-color: #fcf8e3; 1312 } 1313 .text-left { 1314 text-align: left; 1315 } 1316 .text-right { 1317 text-align: right; 1318 } 1319 .text-center { 1320 text-align: center; 1321 } 1322 .text-justify { 1323 text-align: justify; 1324 } 1325 .text-nowrap { 1326 white-space: nowrap; 1327 } 1328 .text-lowercase { 1329 text-transform: lowercase; 1330 } 1331 .text-uppercase { 1332 text-transform: uppercase; 1333 } 1334 .text-capitalize { 1335 text-transform: capitalize; 1336 } 1337 .text-muted { 1338 color: #777; 1339 } 1340 .text-primary { 1341 color: #337ab7; 1342 } 1343 a.text-primary:hover, 1344 a.text-primary:focus { 1345 color: #286090; 1346 } 1347 .text-success { 1348 color: #3c763d; 1349 } 1350 a.text-success:hover, 1351 a.text-success:focus { 1352 color: #2b542c; 1353 } 1354 .text-info { 1355 color: #31708f; 1356 } 1357 a.text-info:hover, 1358 a.text-info:focus { 1359 color: #245269; 1360 } 1361 .text-warning { 1362 color: #8a6d3b; 1363 } 1364 a.text-warning:hover, 1365 a.text-warning:focus { 1366 color: #66512c; 1367 } 1368 .text-danger { 1369 color: #a94442; 1370 } 1371 a.text-danger:hover, 1372 a.text-danger:focus { 1373 color: #843534; 1374 } 1375 .bg-primary { 1376 color: #fff; 1377 background-color: #337ab7; 1378 } 1379 a.bg-primary:hover, 1380 a.bg-primary:focus { 1381 background-color: #286090; 1382 } 1383 .bg-success { 1384 background-color: #dff0d8; 1385 } 1386 a.bg-success:hover, 1387 a.bg-success:focus { 1388 background-color: #c1e2b3; 1389 } 1390 .bg-info { 1391 background-color: #d9edf7; 1392 } 1393 a.bg-info:hover, 1394 a.bg-info:focus { 1395 background-color: #afd9ee; 1396 } 1397 .bg-warning { 1398 background-color: #fcf8e3; 1399 } 1400 a.bg-warning:hover, 1401 a.bg-warning:focus { 1402 background-color: #f7ecb5; 1403 } 1404 .bg-danger { 1405 background-color: #f2dede; 1406 } 1407 a.bg-danger:hover, 1408 a.bg-danger:focus { 1409 background-color: #e4b9b9; 1410 } 1411 .page-header { 1412 padding-bottom: 9px; 1413 margin: 40px 0 20px; 1414 border-bottom: 1px solid #eee; 1415 } 1416 ul, 1417 ol { 1418 margin-top: 0; 1419 margin-bottom: 10px; 1420 } 1421 ul ul, 1422 ol ul, 1423 ul ol, 1424 ol ol { 1425 margin-bottom: 0; 1426 } 1427 .list-unstyled { 1428 padding-left: 0; 1429 list-style: none; 1430 } 1431 .list-inline { 1432 padding-left: 0; 1433 margin-left: -5px; 1434 list-style: none; 1435 } 1436 .list-inline > li { 1437 display: inline-block; 1438 padding-right: 5px; 1439 padding-left: 5px; 1440 } 1441 dl { 1442 margin-top: 0; 1443 margin-bottom: 20px; 1444 } 1445 dt, 1446 dd { 1447 line-height: 1.42857143; 1448 } 1449 dt { 1450 font-weight: bold; 1451 } 1452 dd { 1453 margin-left: 0; 1454 } 1455 @media (min-width: 768px) { 1456 .dl-horizontal dt { 1457 float: left; 1458 width: 160px; 1459 overflow: hidden; 1460 clear: left; 1461 text-align: right; 1462 text-overflow: ellipsis; 1463 white-space: nowrap; 1464 } 1465 .dl-horizontal dd { 1466 margin-left: 180px; 1467 } 1468 } 1469 abbr[title], 1470 abbr[data-original-title] { 1471 cursor: help; 1472 border-bottom: 1px dotted #777; 1473 } 1474 .initialism { 1475 font-size: 90%; 1476 text-transform: uppercase; 1477 } 1478 blockquote { 1479 padding: 10px 20px; 1480 margin: 0 0 20px; 1481 font-size: 17.5px; 1482 border-left: 5px solid #eee; 1483 } 1484 blockquote p:last-child, 1485 blockquote ul:last-child, 1486 blockquote ol:last-child { 1487 margin-bottom: 0; 1488 } 1489 blockquote footer, 1490 blockquote small, 1491 blockquote .small { 1492 display: block; 1493 font-size: 80%; 1494 line-height: 1.42857143; 1495 color: #777; 1496 } 1497 blockquote footer:before, 1498 blockquote small:before, 1499 blockquote .small:before { 1500 content: '\2014 \00A0'; 1501 } 1502 .blockquote-reverse, 1503 blockquote.pull-right { 1504 padding-right: 15px; 1505 padding-left: 0; 1506 text-align: right; 1507 border-right: 5px solid #eee; 1508 border-left: 0; 1509 } 1510 .blockquote-reverse footer:before, 1511 blockquote.pull-right footer:before, 1512 .blockquote-reverse small:before, 1513 blockquote.pull-right small:before, 1514 .blockquote-reverse .small:before, 1515 blockquote.pull-right .small:before { 1516 content: ''; 1517 } 1518 .blockquote-reverse footer:after, 1519 blockquote.pull-right footer:after, 1520 .blockquote-reverse small:after, 1521 blockquote.pull-right small:after, 1522 .blockquote-reverse .small:after, 1523 blockquote.pull-right .small:after { 1524 content: '\00A0 \2014'; 1525 } 1526 address { 1527 margin-bottom: 20px; 1528 font-style: normal; 1529 line-height: 1.42857143; 1530 } 1531 code, 1532 kbd, 1533 pre, 1534 samp { 1535 font-family: Menlo, Monaco, Consolas, "Courier New", monospace; 1536 } 1537 code { 1538 padding: 2px 4px; 1539 font-size: 90%; 1540 color: #c7254e; 1541 background-color: #f9f2f4; 1542 border-radius: 4px; 1543 } 1544 kbd { 1545 padding: 2px 4px; 1546 font-size: 90%; 1547 color: #fff; 1548 background-color: #333; 1549 border-radius: 3px; 1550 -webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .25); 1551 box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .25); 1552 } 1553 kbd kbd { 1554 padding: 0; 1555 font-size: 100%; 1556 font-weight: bold; 1557 -webkit-box-shadow: none; 1558 box-shadow: none; 1559 } 1560 pre { 1561 display: block; 1562 padding: 9.5px; 1563 margin: 0 0 10px; 1564 font-size: 13px; 1565 line-height: 1.42857143; 1566 color: #333; 1567 word-break: break-all; 1568 word-wrap: break-word; 1569 background-color: #f5f5f5; 1570 border: 1px solid #ccc; 1571 border-radius: 4px; 1572 } 1573 pre code { 1574 padding: 0; 1575 font-size: inherit; 1576 color: inherit; 1577 white-space: pre-wrap; 1578 background-color: transparent; 1579 border-radius: 0; 1580 } 1581 .pre-scrollable { 1582 max-height: 340px; 1583 overflow-y: scroll; 1584 } 1585 .container { 1586 padding-right: 15px; 1587 padding-left: 15px; 1588 margin-right: auto; 1589 margin-left: auto; 1590 } 1591 @media (min-width: 768px) { 1592 .container { 1593 width: 750px; 1594 } 1595 } 1596 @media (min-width: 992px) { 1597 .container { 1598 width: 970px; 1599 } 1600 } 1601 @media (min-width: 1200px) { 1602 .container { 1603 width: 1170px; 1604 } 1605 } 1606 .container-fluid { 1607 padding-right: 15px; 1608 padding-left: 15px; 1609 margin-right: auto; 1610 margin-left: auto; 1611 } 1612 .row { 1613 margin-right: -15px; 1614 margin-left: -15px; 1615 } 1616 .col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 { 1617 position: relative; 1618 min-height: 1px; 1619 padding-right: 15px; 1620 padding-left: 15px; 1621 } 1622 .col-xs-1, .col-xs-2, .col-xs-3, .col-xs-4, .col-xs-5, .col-xs-6, .col-xs-7, .col-xs-8, .col-xs-9, .col-xs-10, .col-xs-11, .col-xs-12 { 1623 float: left; 1624 } 1625 .col-xs-12 { 1626 width: 100%; 1627 } 1628 .col-xs-11 { 1629 width: 91.66666667%; 1630 } 1631 .col-xs-10 { 1632 width: 83.33333333%; 1633 } 1634 .col-xs-9 { 1635 width: 75%; 1636 } 1637 .col-xs-8 { 1638 width: 66.66666667%; 1639 } 1640 .col-xs-7 { 1641 width: 58.33333333%; 1642 } 1643 .col-xs-6 { 1644 width: 50%; 1645 } 1646 .col-xs-5 { 1647 width: 41.66666667%; 1648 } 1649 .col-xs-4 { 1650 width: 33.33333333%; 1651 } 1652 .col-xs-3 { 1653 width: 25%; 1654 } 1655 .col-xs-2 { 1656 width: 16.66666667%; 1657 } 1658 .col-xs-1 { 1659 width: 8.33333333%; 1660 } 1661 .col-xs-pull-12 { 1662 right: 100%; 1663 } 1664 .col-xs-pull-11 { 1665 right: 91.66666667%; 1666 } 1667 .col-xs-pull-10 { 1668 right: 83.33333333%; 1669 } 1670 .col-xs-pull-9 { 1671 right: 75%; 1672 } 1673 .col-xs-pull-8 { 1674 right: 66.66666667%; 1675 } 1676 .col-xs-pull-7 { 1677 right: 58.33333333%; 1678 } 1679 .col-xs-pull-6 { 1680 right: 50%; 1681 } 1682 .col-xs-pull-5 { 1683 right: 41.66666667%; 1684 } 1685 .col-xs-pull-4 { 1686 right: 33.33333333%; 1687 } 1688 .col-xs-pull-3 { 1689 right: 25%; 1690 } 1691 .col-xs-pull-2 { 1692 right: 16.66666667%; 1693 } 1694 .col-xs-pull-1 { 1695 right: 8.33333333%; 1696 } 1697 .col-xs-pull-0 { 1698 right: auto; 1699 } 1700 .col-xs-push-12 { 1701 left: 100%; 1702 } 1703 .col-xs-push-11 { 1704 left: 91.66666667%; 1705 } 1706 .col-xs-push-10 { 1707 left: 83.33333333%; 1708 } 1709 .col-xs-push-9 { 1710 left: 75%; 1711 } 1712 .col-xs-push-8 { 1713 left: 66.66666667%; 1714 } 1715 .col-xs-push-7 { 1716 left: 58.33333333%; 1717 } 1718 .col-xs-push-6 { 1719 left: 50%; 1720 } 1721 .col-xs-push-5 { 1722 left: 41.66666667%; 1723 } 1724 .col-xs-push-4 { 1725 left: 33.33333333%; 1726 } 1727 .col-xs-push-3 { 1728 left: 25%; 1729 } 1730 .col-xs-push-2 { 1731 left: 16.66666667%; 1732 } 1733 .col-xs-push-1 { 1734 left: 8.33333333%; 1735 } 1736 .col-xs-push-0 { 1737 left: auto; 1738 } 1739 .col-xs-offset-12 { 1740 margin-left: 100%; 1741 } 1742 .col-xs-offset-11 { 1743 margin-left: 91.66666667%; 1744 } 1745 .col-xs-offset-10 { 1746 margin-left: 83.33333333%; 1747 } 1748 .col-xs-offset-9 { 1749 margin-left: 75%; 1750 } 1751 .col-xs-offset-8 { 1752 margin-left: 66.66666667%; 1753 } 1754 .col-xs-offset-7 { 1755 margin-left: 58.33333333%; 1756 } 1757 .col-xs-offset-6 { 1758 margin-left: 50%; 1759 } 1760 .col-xs-offset-5 { 1761 margin-left: 41.66666667%; 1762 } 1763 .col-xs-offset-4 { 1764 margin-left: 33.33333333%; 1765 } 1766 .col-xs-offset-3 { 1767 margin-left: 25%; 1768 } 1769 .col-xs-offset-2 { 1770 margin-left: 16.66666667%; 1771 } 1772 .col-xs-offset-1 { 1773 margin-left: 8.33333333%; 1774 } 1775 .col-xs-offset-0 { 1776 margin-left: 0; 1777 } 1778 @media (min-width: 768px) { 1779 .col-sm-1, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-10, .col-sm-11, .col-sm-12 { 1780 float: left; 1781 } 1782 .col-sm-12 { 1783 width: 100%; 1784 } 1785 .col-sm-11 { 1786 width: 91.66666667%; 1787 } 1788 .col-sm-10 { 1789 width: 83.33333333%; 1790 } 1791 .col-sm-9 { 1792 width: 75%; 1793 } 1794 .col-sm-8 { 1795 width: 66.66666667%; 1796 } 1797 .col-sm-7 { 1798 width: 58.33333333%; 1799 } 1800 .col-sm-6 { 1801 width: 50%; 1802 } 1803 .col-sm-5 { 1804 width: 41.66666667%; 1805 } 1806 .col-sm-4 { 1807 width: 33.33333333%; 1808 } 1809 .col-sm-3 { 1810 width: 25%; 1811 } 1812 .col-sm-2 { 1813 width: 16.66666667%; 1814 } 1815 .col-sm-1 { 1816 width: 8.33333333%; 1817 } 1818 .col-sm-pull-12 { 1819 right: 100%; 1820 } 1821 .col-sm-pull-11 { 1822 right: 91.66666667%; 1823 } 1824 .col-sm-pull-10 { 1825 right: 83.33333333%; 1826 } 1827 .col-sm-pull-9 { 1828 right: 75%; 1829 } 1830 .col-sm-pull-8 { 1831 right: 66.66666667%; 1832 } 1833 .col-sm-pull-7 { 1834 right: 58.33333333%; 1835 } 1836 .col-sm-pull-6 { 1837 right: 50%; 1838 } 1839 .col-sm-pull-5 { 1840 right: 41.66666667%; 1841 } 1842 .col-sm-pull-4 { 1843 right: 33.33333333%; 1844 } 1845 .col-sm-pull-3 { 1846 right: 25%; 1847 } 1848 .col-sm-pull-2 { 1849 right: 16.66666667%; 1850 } 1851 .col-sm-pull-1 { 1852 right: 8.33333333%; 1853 } 1854 .col-sm-pull-0 { 1855 right: auto; 1856 } 1857 .col-sm-push-12 { 1858 left: 100%; 1859 } 1860 .col-sm-push-11 { 1861 left: 91.66666667%; 1862 } 1863 .col-sm-push-10 { 1864 left: 83.33333333%; 1865 } 1866 .col-sm-push-9 { 1867 left: 75%; 1868 } 1869 .col-sm-push-8 { 1870 left: 66.66666667%; 1871 } 1872 .col-sm-push-7 { 1873 left: 58.33333333%; 1874 } 1875 .col-sm-push-6 { 1876 left: 50%; 1877 } 1878 .col-sm-push-5 { 1879 left: 41.66666667%; 1880 } 1881 .col-sm-push-4 { 1882 left: 33.33333333%; 1883 } 1884 .col-sm-push-3 { 1885 left: 25%; 1886 } 1887 .col-sm-push-2 { 1888 left: 16.66666667%; 1889 } 1890 .col-sm-push-1 { 1891 left: 8.33333333%; 1892 } 1893 .col-sm-push-0 { 1894 left: auto; 1895 } 1896 .col-sm-offset-12 { 1897 margin-left: 100%; 1898 } 1899 .col-sm-offset-11 { 1900 margin-left: 91.66666667%; 1901 } 1902 .col-sm-offset-10 { 1903 margin-left: 83.33333333%; 1904 } 1905 .col-sm-offset-9 { 1906 margin-left: 75%; 1907 } 1908 .col-sm-offset-8 { 1909 margin-left: 66.66666667%; 1910 } 1911 .col-sm-offset-7 { 1912 margin-left: 58.33333333%; 1913 } 1914 .col-sm-offset-6 { 1915 margin-left: 50%; 1916 } 1917 .col-sm-offset-5 { 1918 margin-left: 41.66666667%; 1919 } 1920 .col-sm-offset-4 { 1921 margin-left: 33.33333333%; 1922 } 1923 .col-sm-offset-3 { 1924 margin-left: 25%; 1925 } 1926 .col-sm-offset-2 { 1927 margin-left: 16.66666667%; 1928 } 1929 .col-sm-offset-1 { 1930 margin-left: 8.33333333%; 1931 } 1932 .col-sm-offset-0 { 1933 margin-left: 0; 1934 } 1935 } 1936 @media (min-width: 992px) { 1937 .col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 { 1938 float: left; 1939 } 1940 .col-md-12 { 1941 width: 100%; 1942 } 1943 .col-md-11 { 1944 width: 91.66666667%; 1945 } 1946 .col-md-10 { 1947 width: 83.33333333%; 1948 } 1949 .col-md-9 { 1950 width: 75%; 1951 } 1952 .col-md-8 { 1953 width: 66.66666667%; 1954 } 1955 .col-md-7 { 1956 width: 58.33333333%; 1957 } 1958 .col-md-6 { 1959 width: 50%; 1960 } 1961 .col-md-5 { 1962 width: 41.66666667%; 1963 } 1964 .col-md-4 { 1965 width: 33.33333333%; 1966 } 1967 .col-md-3 { 1968 width: 25%; 1969 } 1970 .col-md-2 { 1971 width: 16.66666667%; 1972 } 1973 .col-md-1 { 1974 width: 8.33333333%; 1975 } 1976 .col-md-pull-12 { 1977 right: 100%; 1978 } 1979 .col-md-pull-11 { 1980 right: 91.66666667%; 1981 } 1982 .col-md-pull-10 { 1983 right: 83.33333333%; 1984 } 1985 .col-md-pull-9 { 1986 right: 75%; 1987 } 1988 .col-md-pull-8 { 1989 right: 66.66666667%; 1990 } 1991 .col-md-pull-7 { 1992 right: 58.33333333%; 1993 } 1994 .col-md-pull-6 { 1995 right: 50%; 1996 } 1997 .col-md-pull-5 { 1998 right: 41.66666667%; 1999 } 2000 .col-md-pull-4 { 2001 right: 33.33333333%; 2002 } 2003 .col-md-pull-3 { 2004 right: 25%; 2005 } 2006 .col-md-pull-2 { 2007 right: 16.66666667%; 2008 } 2009 .col-md-pull-1 { 2010 right: 8.33333333%; 2011 } 2012 .col-md-pull-0 { 2013 right: auto; 2014 } 2015 .col-md-push-12 { 2016 left: 100%; 2017 } 2018 .col-md-push-11 { 2019 left: 91.66666667%; 2020 } 2021 .col-md-push-10 { 2022 left: 83.33333333%; 2023 } 2024 .col-md-push-9 { 2025 left: 75%; 2026 } 2027 .col-md-push-8 { 2028 left: 66.66666667%; 2029 } 2030 .col-md-push-7 { 2031 left: 58.33333333%; 2032 } 2033 .col-md-push-6 { 2034 left: 50%; 2035 } 2036 .col-md-push-5 { 2037 left: 41.66666667%; 2038 } 2039 .col-md-push-4 { 2040 left: 33.33333333%; 2041 } 2042 .col-md-push-3 { 2043 left: 25%; 2044 } 2045 .col-md-push-2 { 2046 left: 16.66666667%; 2047 } 2048 .col-md-push-1 { 2049 left: 8.33333333%; 2050 } 2051 .col-md-push-0 { 2052 left: auto; 2053 } 2054 .col-md-offset-12 { 2055 margin-left: 100%; 2056 } 2057 .col-md-offset-11 { 2058 margin-left: 91.66666667%; 2059 } 2060 .col-md-offset-10 { 2061 margin-left: 83.33333333%; 2062 } 2063 .col-md-offset-9 { 2064 margin-left: 75%; 2065 } 2066 .col-md-offset-8 { 2067 margin-left: 66.66666667%; 2068 } 2069 .col-md-offset-7 { 2070 margin-left: 58.33333333%; 2071 } 2072 .col-md-offset-6 { 2073 margin-left: 50%; 2074 } 2075 .col-md-offset-5 { 2076 margin-left: 41.66666667%; 2077 } 2078 .col-md-offset-4 { 2079 margin-left: 33.33333333%; 2080 } 2081 .col-md-offset-3 { 2082 margin-left: 25%; 2083 } 2084 .col-md-offset-2 { 2085 margin-left: 16.66666667%; 2086 } 2087 .col-md-offset-1 { 2088 margin-left: 8.33333333%; 2089 } 2090 .col-md-offset-0 { 2091 margin-left: 0; 2092 } 2093 } 2094 @media (min-width: 1200px) { 2095 .col-lg-1, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-lg-10, .col-lg-11, .col-lg-12 { 2096 float: left; 2097 } 2098 .col-lg-12 { 2099 width: 100%; 2100 } 2101 .col-lg-11 { 2102 width: 91.66666667%; 2103 } 2104 .col-lg-10 { 2105 width: 83.33333333%; 2106 } 2107 .col-lg-9 { 2108 width: 75%; 2109 } 2110 .col-lg-8 { 2111 width: 66.66666667%; 2112 } 2113 .col-lg-7 { 2114 width: 58.33333333%; 2115 } 2116 .col-lg-6 { 2117 width: 50%; 2118 } 2119 .col-lg-5 { 2120 width: 41.66666667%; 2121 } 2122 .col-lg-4 { 2123 width: 33.33333333%; 2124 } 2125 .col-lg-3 { 2126 width: 25%; 2127 } 2128 .col-lg-2 { 2129 width: 16.66666667%; 2130 } 2131 .col-lg-1 { 2132 width: 8.33333333%; 2133 } 2134 .col-lg-pull-12 { 2135 right: 100%; 2136 } 2137 .col-lg-pull-11 { 2138 right: 91.66666667%; 2139 } 2140 .col-lg-pull-10 { 2141 right: 83.33333333%; 2142 } 2143 .col-lg-pull-9 { 2144 right: 75%; 2145 } 2146 .col-lg-pull-8 { 2147 right: 66.66666667%; 2148 } 2149 .col-lg-pull-7 { 2150 right: 58.33333333%; 2151 } 2152 .col-lg-pull-6 { 2153 right: 50%; 2154 } 2155 .col-lg-pull-5 { 2156 right: 41.66666667%; 2157 } 2158 .col-lg-pull-4 { 2159 right: 33.33333333%; 2160 } 2161 .col-lg-pull-3 { 2162 right: 25%; 2163 } 2164 .col-lg-pull-2 { 2165 right: 16.66666667%; 2166 } 2167 .col-lg-pull-1 { 2168 right: 8.33333333%; 2169 } 2170 .col-lg-pull-0 { 2171 right: auto; 2172 } 2173 .col-lg-push-12 { 2174 left: 100%; 2175 } 2176 .col-lg-push-11 { 2177 left: 91.66666667%; 2178 } 2179 .col-lg-push-10 { 2180 left: 83.33333333%; 2181 } 2182 .col-lg-push-9 { 2183 left: 75%; 2184 } 2185 .col-lg-push-8 { 2186 left: 66.66666667%; 2187 } 2188 .col-lg-push-7 { 2189 left: 58.33333333%; 2190 } 2191 .col-lg-push-6 { 2192 left: 50%; 2193 } 2194 .col-lg-push-5 { 2195 left: 41.66666667%; 2196 } 2197 .col-lg-push-4 { 2198 left: 33.33333333%; 2199 } 2200 .col-lg-push-3 { 2201 left: 25%; 2202 } 2203 .col-lg-push-2 { 2204 left: 16.66666667%; 2205 } 2206 .col-lg-push-1 { 2207 left: 8.33333333%; 2208 } 2209 .col-lg-push-0 { 2210 left: auto; 2211 } 2212 .col-lg-offset-12 { 2213 margin-left: 100%; 2214 } 2215 .col-lg-offset-11 { 2216 margin-left: 91.66666667%; 2217 } 2218 .col-lg-offset-10 { 2219 margin-left: 83.33333333%; 2220 } 2221 .col-lg-offset-9 { 2222 margin-left: 75%; 2223 } 2224 .col-lg-offset-8 { 2225 margin-left: 66.66666667%; 2226 } 2227 .col-lg-offset-7 { 2228 margin-left: 58.33333333%; 2229 } 2230 .col-lg-offset-6 { 2231 margin-left: 50%; 2232 } 2233 .col-lg-offset-5 { 2234 margin-left: 41.66666667%; 2235 } 2236 .col-lg-offset-4 { 2237 margin-left: 33.33333333%; 2238 } 2239 .col-lg-offset-3 { 2240 margin-left: 25%; 2241 } 2242 .col-lg-offset-2 { 2243 margin-left: 16.66666667%; 2244 } 2245 .col-lg-offset-1 { 2246 margin-left: 8.33333333%; 2247 } 2248 .col-lg-offset-0 { 2249 margin-left: 0; 2250 } 2251 } 2252 table { 2253 background-color: transparent; 2254 } 2255 caption { 2256 padding-top: 8px; 2257 padding-bottom: 8px; 2258 color: #777; 2259 text-align: left; 2260 } 2261 th { 2262 text-align: left; 2263 } 2264 .table { 2265 width: 100%; 2266 max-width: 100%; 2267 margin-bottom: 20px; 2268 } 2269 .table > thead > tr > th, 2270 .table > tbody > tr > th, 2271 .table > tfoot > tr > th, 2272 .table > thead > tr > td, 2273 .table > tbody > tr > td, 2274 .table > tfoot > tr > td { 2275 padding: 8px; 2276 line-height: 1.42857143; 2277 vertical-align: top; 2278 border-top: 1px solid #ddd; 2279 } 2280 .table > thead > tr > th { 2281 vertical-align: bottom; 2282 border-bottom: 2px solid #ddd; 2283 } 2284 .table > caption + thead > tr:first-child > th, 2285 .table > colgroup + thead > tr:first-child > th, 2286 .table > thead:first-child > tr:first-child > th, 2287 .table > caption + thead > tr:first-child > td, 2288 .table > colgroup + thead > tr:first-child > td, 2289 .table > thead:first-child > tr:first-child > td { 2290 border-top: 0; 2291 } 2292 .table > tbody + tbody { 2293 border-top: 2px solid #ddd; 2294 } 2295 .table .table { 2296 background-color: #fff; 2297 } 2298 .table-condensed > thead > tr > th, 2299 .table-condensed > tbody > tr > th, 2300 .table-condensed > tfoot > tr > th, 2301 .table-condensed > thead > tr > td, 2302 .table-condensed > tbody > tr > td, 2303 .table-condensed > tfoot > tr > td { 2304 padding: 5px; 2305 } 2306 .table-bordered { 2307 border: 1px solid #ddd; 2308 } 2309 .table-bordered > thead > tr > th, 2310 .table-bordered > tbody > tr > th, 2311 .table-bordered > tfoot > tr > th, 2312 .table-bordered > thead > tr > td, 2313 .table-bordered > tbody > tr > td, 2314 .table-bordered > tfoot > tr > td { 2315 border: 1px solid #ddd; 2316 } 2317 .table-bordered > thead > tr > th, 2318 .table-bordered > thead > tr > td { 2319 border-bottom-width: 2px; 2320 } 2321 .table-striped > tbody > tr:nth-of-type(odd) { 2322 background-color: #f9f9f9; 2323 } 2324 .table-hover > tbody > tr:hover { 2325 background-color: #f5f5f5; 2326 } 2327 table col[class*="col-"] { 2328 position: static; 2329 display: table-column; 2330 float: none; 2331 } 2332 table td[class*="col-"], 2333 table th[class*="col-"] { 2334 position: static; 2335 display: table-cell; 2336 float: none; 2337 } 2338 .table > thead > tr > td.active, 2339 .table > tbody > tr > td.active, 2340 .table > tfoot > tr > td.active, 2341 .table > thead > tr > th.active, 2342 .table > tbody > tr > th.active, 2343 .table > tfoot > tr > th.active, 2344 .table > thead > tr.active > td, 2345 .table > tbody > tr.active > td, 2346 .table > tfoot > tr.active > td, 2347 .table > thead > tr.active > th, 2348 .table > tbody > tr.active > th, 2349 .table > tfoot > tr.active > th { 2350 background-color: #f5f5f5; 2351 } 2352 .table-hover > tbody > tr > td.active:hover, 2353 .table-hover > tbody > tr > th.active:hover, 2354 .table-hover > tbody > tr.active:hover > td, 2355 .table-hover > tbody > tr:hover > .active, 2356 .table-hover > tbody > tr.active:hover > th { 2357 background-color: #e8e8e8; 2358 } 2359 .table > thead > tr > td.success, 2360 .table > tbody > tr > td.success, 2361 .table > tfoot > tr > td.success, 2362 .table > thead > tr > th.success, 2363 .table > tbody > tr > th.success, 2364 .table > tfoot > tr > th.success, 2365 .table > thead > tr.success > td, 2366 .table > tbody > tr.success > td, 2367 .table > tfoot > tr.success > td, 2368 .table > thead > tr.success > th, 2369 .table > tbody > tr.success > th, 2370 .table > tfoot > tr.success > th { 2371 background-color: #dff0d8; 2372 } 2373 .table-hover > tbody > tr > td.success:hover, 2374 .table-hover > tbody > tr > th.success:hover, 2375 .table-hover > tbody > tr.success:hover > td, 2376 .table-hover > tbody > tr:hover > .success, 2377 .table-hover > tbody > tr.success:hover > th { 2378 background-color: #d0e9c6; 2379 } 2380 .table > thead > tr > td.info, 2381 .table > tbody > tr > td.info, 2382 .table > tfoot > tr > td.info, 2383 .table > thead > tr > th.info, 2384 .table > tbody > tr > th.info, 2385 .table > tfoot > tr > th.info, 2386 .table > thead > tr.info > td, 2387 .table > tbody > tr.info > td, 2388 .table > tfoot > tr.info > td, 2389 .table > thead > tr.info > th, 2390 .table > tbody > tr.info > th, 2391 .table > tfoot > tr.info > th { 2392 background-color: #d9edf7; 2393 } 2394 .table-hover > tbody > tr > td.info:hover, 2395 .table-hover > tbody > tr > th.info:hover, 2396 .table-hover > tbody > tr.info:hover > td, 2397 .table-hover > tbody > tr:hover > .info, 2398 .table-hover > tbody > tr.info:hover > th { 2399 background-color: #c4e3f3; 2400 } 2401 .table > thead > tr > td.warning, 2402 .table > tbody > tr > td.warning, 2403 .table > tfoot > tr > td.warning, 2404 .table > thead > tr > th.warning, 2405 .table > tbody > tr > th.warning, 2406 .table > tfoot > tr > th.warning, 2407 .table > thead > tr.warning > td, 2408 .table > tbody > tr.warning > td, 2409 .table > tfoot > tr.warning > td, 2410 .table > thead > tr.warning > th, 2411 .table > tbody > tr.warning > th, 2412 .table > tfoot > tr.warning > th { 2413 background-color: #fcf8e3; 2414 } 2415 .table-hover > tbody > tr > td.warning:hover, 2416 .table-hover > tbody > tr > th.warning:hover, 2417 .table-hover > tbody > tr.warning:hover > td, 2418 .table-hover > tbody > tr:hover > .warning, 2419 .table-hover > tbody > tr.warning:hover > th { 2420 background-color: #faf2cc; 2421 } 2422 .table > thead > tr > td.danger, 2423 .table > tbody > tr > td.danger, 2424 .table > tfoot > tr > td.danger, 2425 .table > thead > tr > th.danger, 2426 .table > tbody > tr > th.danger, 2427 .table > tfoot > tr > th.danger, 2428 .table > thead > tr.danger > td, 2429 .table > tbody > tr.danger > td, 2430 .table > tfoot > tr.danger > td, 2431 .table > thead > tr.danger > th, 2432 .table > tbody > tr.danger > th, 2433 .table > tfoot > tr.danger > th { 2434 background-color: #f2dede; 2435 } 2436 .table-hover > tbody > tr > td.danger:hover, 2437 .table-hover > tbody > tr > th.danger:hover, 2438 .table-hover > tbody > tr.danger:hover > td, 2439 .table-hover > tbody > tr:hover > .danger, 2440 .table-hover > tbody > tr.danger:hover > th { 2441 background-color: #ebcccc; 2442 } 2443 .table-responsive { 2444 min-height: .01%; 2445 overflow-x: auto; 2446 } 2447 @media screen and (max-width: 767px) { 2448 .table-responsive { 2449 width: 100%; 2450 margin-bottom: 15px; 2451 overflow-y: hidden; 2452 -ms-overflow-style: -ms-autohiding-scrollbar; 2453 border: 1px solid #ddd; 2454 } 2455 .table-responsive > .table { 2456 margin-bottom: 0; 2457 } 2458 .table-responsive > .table > thead > tr > th, 2459 .table-responsive > .table > tbody > tr > th, 2460 .table-responsive > .table > tfoot > tr > th, 2461 .table-responsive > .table > thead > tr > td, 2462 .table-responsive > .table > tbody > tr > td, 2463 .table-responsive > .table > tfoot > tr > td { 2464 white-space: nowrap; 2465 } 2466 .table-responsive > .table-bordered { 2467 border: 0; 2468 } 2469 .table-responsive > .table-bordered > thead > tr > th:first-child, 2470 .table-responsive > .table-bordered > tbody > tr > th:first-child, 2471 .table-responsive > .table-bordered > tfoot > tr > th:first-child, 2472 .table-responsive > .table-bordered > thead > tr > td:first-child, 2473 .table-responsive > .table-bordered > tbody > tr > td:first-child, 2474 .table-responsive > .table-bordered > tfoot > tr > td:first-child { 2475 border-left: 0; 2476 } 2477 .table-responsive > .table-bordered > thead > tr > th:last-child, 2478 .table-responsive > .table-bordered > tbody > tr > th:last-child, 2479 .table-responsive > .table-bordered > tfoot > tr > th:last-child, 2480 .table-responsive > .table-bordered > thead > tr > td:last-child, 2481 .table-responsive > .table-bordered > tbody > tr > td:last-child, 2482 .table-responsive > .table-bordered > tfoot > tr > td:last-child { 2483 border-right: 0; 2484 } 2485 .table-responsive > .table-bordered > tbody > tr:last-child > th, 2486 .table-responsive > .table-bordered > tfoot > tr:last-child > th, 2487 .table-responsive > .table-bordered > tbody > tr:last-child > td, 2488 .table-responsive > .table-bordered > tfoot > tr:last-child > td { 2489 border-bottom: 0; 2490 } 2491 } 2492 fieldset { 2493 min-width: 0; 2494 padding: 0; 2495 margin: 0; 2496 border: 0; 2497 } 2498 legend { 2499 display: block; 2500 width: 100%; 2501 padding: 0; 2502 margin-bottom: 20px; 2503 font-size: 21px; 2504 line-height: inherit; 2505 color: #333; 2506 border: 0; 2507 border-bottom: 1px solid #e5e5e5; 2508 } 2509 label { 2510 display: inline-block; 2511 max-width: 100%; 2512 margin-bottom: 5px; 2513 font-weight: bold; 2514 } 2515 input[type="search"] { 2516 -webkit-box-sizing: border-box; 2517 -moz-box-sizing: border-box; 2518 box-sizing: border-box; 2519 } 2520 input[type="radio"], 2521 input[type="checkbox"] { 2522 margin: 4px 0 0; 2523 margin-top: 1px \9; 2524 line-height: normal; 2525 } 2526 input[type="file"] { 2527 display: block; 2528 } 2529 input[type="range"] { 2530 display: block; 2531 width: 100%; 2532 } 2533 select[multiple], 2534 select[size] { 2535 height: auto; 2536 } 2537 input[type="file"]:focus, 2538 input[type="radio"]:focus, 2539 input[type="checkbox"]:focus { 2540 outline: 5px auto -webkit-focus-ring-color; 2541 outline-offset: -2px; 2542 } 2543 output { 2544 display: block; 2545 padding-top: 7px; 2546 font-size: 14px; 2547 line-height: 1.42857143; 2548 color: #555; 2549 } 2550 .form-control { 2551 display: block; 2552 width: 100%; 2553 height: 34px; 2554 padding: 6px 12px; 2555 font-size: 14px; 2556 line-height: 1.42857143; 2557 color: #555; 2558 background-color: #fff; 2559 background-image: none; 2560 border: 1px solid #ccc; 2561 border-radius: 4px; 2562 -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075); 2563 box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075); 2564 -webkit-transition: border-color ease-in-out .15s, -webkit-box-shadow ease-in-out .15s; 2565 -o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; 2566 transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s; 2567 } 2568 .form-control:focus { 2569 border-color: #66afe9; 2570 outline: 0; 2571 -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6); 2572 box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6); 2573 } 2574 .form-control::-moz-placeholder { 2575 color: #999; 2576 opacity: 1; 2577 } 2578 .form-control:-ms-input-placeholder { 2579 color: #999; 2580 } 2581 .form-control::-webkit-input-placeholder { 2582 color: #999; 2583 } 2584 .form-control::-ms-expand { 2585 background-color: transparent; 2586 border: 0; 2587 } 2588 .form-control[disabled], 2589 .form-control[readonly], 2590 fieldset[disabled] .form-control { 2591 background-color: #eee; 2592 opacity: 1; 2593 } 2594 .form-control[disabled], 2595 fieldset[disabled] .form-control { 2596 cursor: not-allowed; 2597 } 2598 textarea.form-control { 2599 height: auto; 2600 } 2601 input[type="search"] { 2602 -webkit-appearance: none; 2603 } 2604 @media screen and (-webkit-min-device-pixel-ratio: 0) { 2605 input[type="date"].form-control, 2606 input[type="time"].form-control, 2607 input[type="datetime-local"].form-control, 2608 input[type="month"].form-control { 2609 line-height: 34px; 2610 } 2611 input[type="date"].input-sm, 2612 input[type="time"].input-sm, 2613 input[type="datetime-local"].input-sm, 2614 input[type="month"].input-sm, 2615 .input-group-sm input[type="date"], 2616 .input-group-sm input[type="time"], 2617 .input-group-sm input[type="datetime-local"], 2618 .input-group-sm input[type="month"] { 2619 line-height: 30px; 2620 } 2621 input[type="date"].input-lg, 2622 input[type="time"].input-lg, 2623 input[type="datetime-local"].input-lg, 2624 input[type="month"].input-lg, 2625 .input-group-lg input[type="date"], 2626 .input-group-lg input[type="time"], 2627 .input-group-lg input[type="datetime-local"], 2628 .input-group-lg input[type="month"] { 2629 line-height: 46px; 2630 } 2631 } 2632 .form-group { 2633 margin-bottom: 15px; 2634 } 2635 .radio, 2636 .checkbox { 2637 position: relative; 2638 display: block; 2639 margin-top: 10px; 2640 margin-bottom: 10px; 2641 } 2642 .radio label, 2643 .checkbox label { 2644 min-height: 20px; 2645 padding-left: 20px; 2646 margin-bottom: 0; 2647 font-weight: normal; 2648 cursor: pointer; 2649 } 2650 .radio input[type="radio"], 2651 .radio-inline input[type="radio"], 2652 .checkbox input[type="checkbox"], 2653 .checkbox-inline input[type="checkbox"] { 2654 position: absolute; 2655 margin-top: 4px \9; 2656 margin-left: -20px; 2657 } 2658 .radio + .radio, 2659 .checkbox + .checkbox { 2660 margin-top: -5px; 2661 } 2662 .radio-inline, 2663 .checkbox-inline { 2664 position: relative; 2665 display: inline-block; 2666 padding-left: 20px; 2667 margin-bottom: 0; 2668 font-weight: normal; 2669 vertical-align: middle; 2670 cursor: pointer; 2671 } 2672 .radio-inline + .radio-inline, 2673 .checkbox-inline + .checkbox-inline { 2674 margin-top: 0; 2675 margin-left: 10px; 2676 } 2677 input[type="radio"][disabled], 2678 input[type="checkbox"][disabled], 2679 input[type="radio"].disabled, 2680 input[type="checkbox"].disabled, 2681 fieldset[disabled] input[type="radio"], 2682 fieldset[disabled] input[type="checkbox"] { 2683 cursor: not-allowed; 2684 } 2685 .radio-inline.disabled, 2686 .checkbox-inline.disabled, 2687 fieldset[disabled] .radio-inline, 2688 fieldset[disabled] .checkbox-inline { 2689 cursor: not-allowed; 2690 } 2691 .radio.disabled label, 2692 .checkbox.disabled label, 2693 fieldset[disabled] .radio label, 2694 fieldset[disabled] .checkbox label { 2695 cursor: not-allowed; 2696 } 2697 .form-control-static { 2698 min-height: 34px; 2699 padding-top: 7px; 2700 padding-bottom: 7px; 2701 margin-bottom: 0; 2702 } 2703 .form-control-static.input-lg, 2704 .form-control-static.input-sm { 2705 padding-right: 0; 2706 padding-left: 0; 2707 } 2708 .input-sm { 2709 height: 30px; 2710 padding: 5px 10px; 2711 font-size: 12px; 2712 line-height: 1.5; 2713 border-radius: 3px; 2714 } 2715 select.input-sm { 2716 height: 30px; 2717 line-height: 30px; 2718 } 2719 textarea.input-sm, 2720 select[multiple].input-sm { 2721 height: auto; 2722 } 2723 .form-group-sm .form-control { 2724 height: 30px; 2725 padding: 5px 10px; 2726 font-size: 12px; 2727 line-height: 1.5; 2728 border-radius: 3px; 2729 } 2730 .form-group-sm select.form-control { 2731 height: 30px; 2732 line-height: 30px; 2733 } 2734 .form-group-sm textarea.form-control, 2735 .form-group-sm select[multiple].form-control { 2736 height: auto; 2737 } 2738 .form-group-sm .form-control-static { 2739 height: 30px; 2740 min-height: 32px; 2741 padding: 6px 10px; 2742 font-size: 12px; 2743 line-height: 1.5; 2744 } 2745 .input-lg { 2746 height: 46px; 2747 padding: 10px 16px; 2748 font-size: 18px; 2749 line-height: 1.3333333; 2750 border-radius: 6px; 2751 } 2752 select.input-lg { 2753 height: 46px; 2754 line-height: 46px; 2755 } 2756 textarea.input-lg, 2757 select[multiple].input-lg { 2758 height: auto; 2759 } 2760 .form-group-lg .form-control { 2761 height: 46px; 2762 padding: 10px 16px; 2763 font-size: 18px; 2764 line-height: 1.3333333; 2765 border-radius: 6px; 2766 } 2767 .form-group-lg select.form-control { 2768 height: 46px; 2769 line-height: 46px; 2770 } 2771 .form-group-lg textarea.form-control, 2772 .form-group-lg select[multiple].form-control { 2773 height: auto; 2774 } 2775 .form-group-lg .form-control-static { 2776 height: 46px; 2777 min-height: 38px; 2778 padding: 11px 16px; 2779 font-size: 18px; 2780 line-height: 1.3333333; 2781 } 2782 .has-feedback { 2783 position: relative; 2784 } 2785 .has-feedback .form-control { 2786 padding-right: 42.5px; 2787 } 2788 .form-control-feedback { 2789 position: absolute; 2790 top: 0; 2791 right: 0; 2792 z-index: 2; 2793 display: block; 2794 width: 34px; 2795 height: 34px; 2796 line-height: 34px; 2797 text-align: center; 2798 pointer-events: none; 2799 } 2800 .input-lg + .form-control-feedback, 2801 .input-group-lg + .form-control-feedback, 2802 .form-group-lg .form-control + .form-control-feedback { 2803 width: 46px; 2804 height: 46px; 2805 line-height: 46px; 2806 } 2807 .input-sm + .form-control-feedback, 2808 .input-group-sm + .form-control-feedback, 2809 .form-group-sm .form-control + .form-control-feedback { 2810 width: 30px; 2811 height: 30px; 2812 line-height: 30px; 2813 } 2814 .has-success .help-block, 2815 .has-success .control-label, 2816 .has-success .radio, 2817 .has-success .checkbox, 2818 .has-success .radio-inline, 2819 .has-success .checkbox-inline, 2820 .has-success.radio label, 2821 .has-success.checkbox label, 2822 .has-success.radio-inline label, 2823 .has-success.checkbox-inline label { 2824 color: #3c763d; 2825 } 2826 .has-success .form-control { 2827 border-color: #3c763d; 2828 -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075); 2829 box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075); 2830 } 2831 .has-success .form-control:focus { 2832 border-color: #2b542c; 2833 -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 6px #67b168; 2834 box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 6px #67b168; 2835 } 2836 .has-success .input-group-addon { 2837 color: #3c763d; 2838 background-color: #dff0d8; 2839 border-color: #3c763d; 2840 } 2841 .has-success .form-control-feedback { 2842 color: #3c763d; 2843 } 2844 .has-warning .help-block, 2845 .has-warning .control-label, 2846 .has-warning .radio, 2847 .has-warning .checkbox, 2848 .has-warning .radio-inline, 2849 .has-warning .checkbox-inline, 2850 .has-warning.radio label, 2851 .has-warning.checkbox label, 2852 .has-warning.radio-inline label, 2853 .has-warning.checkbox-inline label { 2854 color: #8a6d3b; 2855 } 2856 .has-warning .form-control { 2857 border-color: #8a6d3b; 2858 -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075); 2859 box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075); 2860 } 2861 .has-warning .form-control:focus { 2862 border-color: #66512c; 2863 -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 6px #c0a16b; 2864 box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 6px #c0a16b; 2865 } 2866 .has-warning .input-group-addon { 2867 color: #8a6d3b; 2868 background-color: #fcf8e3; 2869 border-color: #8a6d3b; 2870 } 2871 .has-warning .form-control-feedback { 2872 color: #8a6d3b; 2873 } 2874 .has-error .help-block, 2875 .has-error .control-label, 2876 .has-error .radio, 2877 .has-error .checkbox, 2878 .has-error .radio-inline, 2879 .has-error .checkbox-inline, 2880 .has-error.radio label, 2881 .has-error.checkbox label, 2882 .has-error.radio-inline label, 2883 .has-error.checkbox-inline label { 2884 color: #a94442; 2885 } 2886 .has-error .form-control { 2887 border-color: #a94442; 2888 -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075); 2889 box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075); 2890 } 2891 .has-error .form-control:focus { 2892 border-color: #843534; 2893 -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 6px #ce8483; 2894 box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 6px #ce8483; 2895 } 2896 .has-error .input-group-addon { 2897 color: #a94442; 2898 background-color: #f2dede; 2899 border-color: #a94442; 2900 } 2901 .has-error .form-control-feedback { 2902 color: #a94442; 2903 } 2904 .has-feedback label ~ .form-control-feedback { 2905 top: 25px; 2906 } 2907 .has-feedback label.sr-only ~ .form-control-feedback { 2908 top: 0; 2909 } 2910 .help-block { 2911 display: block; 2912 margin-top: 5px; 2913 margin-bottom: 10px; 2914 color: #737373; 2915 } 2916 @media (min-width: 768px) { 2917 .form-inline .form-group { 2918 display: inline-block; 2919 margin-bottom: 0; 2920 vertical-align: middle; 2921 } 2922 .form-inline .form-control { 2923 display: inline-block; 2924 width: auto; 2925 vertical-align: middle; 2926 } 2927 .form-inline .form-control-static { 2928 display: inline-block; 2929 } 2930 .form-inline .input-group { 2931 display: inline-table; 2932 vertical-align: middle; 2933 } 2934 .form-inline .input-group .input-group-addon, 2935 .form-inline .input-group .input-group-btn, 2936 .form-inline .input-group .form-control { 2937 width: auto; 2938 } 2939 .form-inline .input-group > .form-control { 2940 width: 100%; 2941 } 2942 .form-inline .control-label { 2943 margin-bottom: 0; 2944 vertical-align: middle; 2945 } 2946 .form-inline .radio, 2947 .form-inline .checkbox { 2948 display: inline-block; 2949 margin-top: 0; 2950 margin-bottom: 0; 2951 vertical-align: middle; 2952 } 2953 .form-inline .radio label, 2954 .form-inline .checkbox label { 2955 padding-left: 0; 2956 } 2957 .form-inline .radio input[type="radio"], 2958 .form-inline .checkbox input[type="checkbox"] { 2959 position: relative; 2960 margin-left: 0; 2961 } 2962 .form-inline .has-feedback .form-control-feedback { 2963 top: 0; 2964 } 2965 } 2966 .form-horizontal .radio, 2967 .form-horizontal .checkbox, 2968 .form-horizontal .radio-inline, 2969 .form-horizontal .checkbox-inline { 2970 padding-top: 7px; 2971 margin-top: 0; 2972 margin-bottom: 0; 2973 } 2974 .form-horizontal .radio, 2975 .form-horizontal .checkbox { 2976 min-height: 27px; 2977 } 2978 .form-horizontal .form-group { 2979 margin-right: -15px; 2980 margin-left: -15px; 2981 } 2982 @media (min-width: 768px) { 2983 .form-horizontal .control-label { 2984 padding-top: 7px; 2985 margin-bottom: 0; 2986 text-align: right; 2987 } 2988 } 2989 .form-horizontal .has-feedback .form-control-feedback { 2990 right: 15px; 2991 } 2992 @media (min-width: 768px) { 2993 .form-horizontal .form-group-lg .control-label { 2994 padding-top: 11px; 2995 font-size: 18px; 2996 } 2997 } 2998 @media (min-width: 768px) { 2999 .form-horizontal .form-group-sm .control-label { 3000 padding-top: 6px; 3001 font-size: 12px; 3002 } 3003 } 3004 .btn { 3005 display: inline-block; 3006 padding: 6px 12px; 3007 margin-bottom: 0; 3008 font-size: 14px; 3009 font-weight: normal; 3010 line-height: 1.42857143; 3011 text-align: center; 3012 white-space: nowrap; 3013 vertical-align: middle; 3014 -ms-touch-action: manipulation; 3015 touch-action: manipulation; 3016 cursor: pointer; 3017 -webkit-user-select: none; 3018 -moz-user-select: none; 3019 -ms-user-select: none; 3020 user-select: none; 3021 background-image: none; 3022 border: 1px solid transparent; 3023 border-radius: 4px; 3024 } 3025 .btn:focus, 3026 .btn:active:focus, 3027 .btn.active:focus, 3028 .btn.focus, 3029 .btn:active.focus, 3030 .btn.active.focus { 3031 outline: 5px auto -webkit-focus-ring-color; 3032 outline-offset: -2px; 3033 } 3034 .btn:hover, 3035 .btn:focus, 3036 .btn.focus { 3037 color: #333; 3038 text-decoration: none; 3039 } 3040 .btn:active, 3041 .btn.active { 3042 background-image: none; 3043 outline: 0; 3044 -webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125); 3045 box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125); 3046 } 3047 .btn.disabled, 3048 .btn[disabled], 3049 fieldset[disabled] .btn { 3050 cursor: not-allowed; 3051 filter: alpha(opacity=65); 3052 -webkit-box-shadow: none; 3053 box-shadow: none; 3054 opacity: .65; 3055 } 3056 a.btn.disabled, 3057 fieldset[disabled] a.btn { 3058 pointer-events: none; 3059 } 3060 .btn-default { 3061 color: #333; 3062 background-color: #fff; 3063 border-color: #ccc; 3064 } 3065 .btn-default:focus, 3066 .btn-default.focus { 3067 color: #333; 3068 background-color: #e6e6e6; 3069 border-color: #8c8c8c; 3070 } 3071 .btn-default:hover { 3072 color: #333; 3073 background-color: #e6e6e6; 3074 border-color: #adadad; 3075 } 3076 .btn-default:active, 3077 .btn-default.active, 3078 .open > .dropdown-toggle.btn-default { 3079 color: #333; 3080 background-color: #e6e6e6; 3081 border-color: #adadad; 3082 } 3083 .btn-default:active:hover, 3084 .btn-default.active:hover, 3085 .open > .dropdown-toggle.btn-default:hover, 3086 .btn-default:active:focus, 3087 .btn-default.active:focus, 3088 .open > .dropdown-toggle.btn-default:focus, 3089 .btn-default:active.focus, 3090 .btn-default.active.focus, 3091 .open > .dropdown-toggle.btn-default.focus { 3092 color: #333; 3093 background-color: #d4d4d4; 3094 border-color: #8c8c8c; 3095 } 3096 .btn-default:active, 3097 .btn-default.active, 3098 .open > .dropdown-toggle.btn-default { 3099 background-image: none; 3100 } 3101 .btn-default.disabled:hover, 3102 .btn-default[disabled]:hover, 3103 fieldset[disabled] .btn-default:hover, 3104 .btn-default.disabled:focus, 3105 .btn-default[disabled]:focus, 3106 fieldset[disabled] .btn-default:focus, 3107 .btn-default.disabled.focus, 3108 .btn-default[disabled].focus, 3109 fieldset[disabled] .btn-default.focus { 3110 background-color: #fff; 3111 border-color: #ccc; 3112 } 3113 .btn-default .badge { 3114 color: #fff; 3115 background-color: #333; 3116 } 3117 .btn-primary { 3118 color: #fff; 3119 background-color: #337ab7; 3120 border-color: #2e6da4; 3121 } 3122 .btn-primary:focus, 3123 .btn-primary.focus { 3124 color: #fff; 3125 background-color: #286090; 3126 border-color: #122b40; 3127 } 3128 .btn-primary:hover { 3129 color: #fff; 3130 background-color: #286090; 3131 border-color: #204d74; 3132 } 3133 .btn-primary:active, 3134 .btn-primary.active, 3135 .open > .dropdown-toggle.btn-primary { 3136 color: #fff; 3137 background-color: #286090; 3138 border-color: #204d74; 3139 } 3140 .btn-primary:active:hover, 3141 .btn-primary.active:hover, 3142 .open > .dropdown-toggle.btn-primary:hover, 3143 .btn-primary:active:focus, 3144 .btn-primary.active:focus, 3145 .open > .dropdown-toggle.btn-primary:focus, 3146 .btn-primary:active.focus, 3147 .btn-primary.active.focus, 3148 .open > .dropdown-toggle.btn-primary.focus { 3149 color: #fff; 3150 background-color: #204d74; 3151 border-color: #122b40; 3152 } 3153 .btn-primary:active, 3154 .btn-primary.active, 3155 .open > .dropdown-toggle.btn-primary { 3156 background-image: none; 3157 } 3158 .btn-primary.disabled:hover, 3159 .btn-primary[disabled]:hover, 3160 fieldset[disabled] .btn-primary:hover, 3161 .btn-primary.disabled:focus, 3162 .btn-primary[disabled]:focus, 3163 fieldset[disabled] .btn-primary:focus, 3164 .btn-primary.disabled.focus, 3165 .btn-primary[disabled].focus, 3166 fieldset[disabled] .btn-primary.focus { 3167 background-color: #337ab7; 3168 border-color: #2e6da4; 3169 } 3170 .btn-primary .badge { 3171 color: #337ab7; 3172 background-color: #fff; 3173 } 3174 .btn-success { 3175 color: #fff; 3176 background-color: #5cb85c; 3177 border-color: #4cae4c; 3178 } 3179 .btn-success:focus, 3180 .btn-success.focus { 3181 color: #fff; 3182 background-color: #449d44; 3183 border-color: #255625; 3184 } 3185 .btn-success:hover { 3186 color: #fff; 3187 background-color: #449d44; 3188 border-color: #398439; 3189 } 3190 .btn-success:active, 3191 .btn-success.active, 3192 .open > .dropdown-toggle.btn-success { 3193 color: #fff; 3194 background-color: #449d44; 3195 border-color: #398439; 3196 } 3197 .btn-success:active:hover, 3198 .btn-success.active:hover, 3199 .open > .dropdown-toggle.btn-success:hover, 3200 .btn-success:active:focus, 3201 .btn-success.active:focus, 3202 .open > .dropdown-toggle.btn-success:focus, 3203 .btn-success:active.focus, 3204 .btn-success.active.focus, 3205 .open > .dropdown-toggle.btn-success.focus { 3206 color: #fff; 3207 background-color: #398439; 3208 border-color: #255625; 3209 } 3210 .btn-success:active, 3211 .btn-success.active, 3212 .open > .dropdown-toggle.btn-success { 3213 background-image: none; 3214 } 3215 .btn-success.disabled:hover, 3216 .btn-success[disabled]:hover, 3217 fieldset[disabled] .btn-success:hover, 3218 .btn-success.disabled:focus, 3219 .btn-success[disabled]:focus, 3220 fieldset[disabled] .btn-success:focus, 3221 .btn-success.disabled.focus, 3222 .btn-success[disabled].focus, 3223 fieldset[disabled] .btn-success.focus { 3224 background-color: #5cb85c; 3225 border-color: #4cae4c; 3226 } 3227 .btn-success .badge { 3228 color: #5cb85c; 3229 background-color: #fff; 3230 } 3231 .btn-info { 3232 color: #fff; 3233 background-color: #5bc0de; 3234 border-color: #46b8da; 3235 } 3236 .btn-info:focus, 3237 .btn-info.focus { 3238 color: #fff; 3239 background-color: #31b0d5; 3240 border-color: #1b6d85; 3241 } 3242 .btn-info:hover { 3243 color: #fff; 3244 background-color: #31b0d5; 3245 border-color: #269abc; 3246 } 3247 .btn-info:active, 3248 .btn-info.active, 3249 .open > .dropdown-toggle.btn-info { 3250 color: #fff; 3251 background-color: #31b0d5; 3252 border-color: #269abc; 3253 } 3254 .btn-info:active:hover, 3255 .btn-info.active:hover, 3256 .open > .dropdown-toggle.btn-info:hover, 3257 .btn-info:active:focus, 3258 .btn-info.active:focus, 3259 .open > .dropdown-toggle.btn-info:focus, 3260 .btn-info:active.focus, 3261 .btn-info.active.focus, 3262 .open > .dropdown-toggle.btn-info.focus { 3263 color: #fff; 3264 background-color: #269abc; 3265 border-color: #1b6d85; 3266 } 3267 .btn-info:active, 3268 .btn-info.active, 3269 .open > .dropdown-toggle.btn-info { 3270 background-image: none; 3271 } 3272 .btn-info.disabled:hover, 3273 .btn-info[disabled]:hover, 3274 fieldset[disabled] .btn-info:hover, 3275 .btn-info.disabled:focus, 3276 .btn-info[disabled]:focus, 3277 fieldset[disabled] .btn-info:focus, 3278 .btn-info.disabled.focus, 3279 .btn-info[disabled].focus, 3280 fieldset[disabled] .btn-info.focus { 3281 background-color: #5bc0de; 3282 border-color: #46b8da; 3283 } 3284 .btn-info .badge { 3285 color: #5bc0de; 3286 background-color: #fff; 3287 } 3288 .btn-warning { 3289 color: #fff; 3290 background-color: #f0ad4e; 3291 border-color: #eea236; 3292 } 3293 .btn-warning:focus, 3294 .btn-warning.focus { 3295 color: #fff; 3296 background-color: #ec971f; 3297 border-color: #985f0d; 3298 } 3299 .btn-warning:hover { 3300 color: #fff; 3301 background-color: #ec971f; 3302 border-color: #d58512; 3303 } 3304 .btn-warning:active, 3305 .btn-warning.active, 3306 .open > .dropdown-toggle.btn-warning { 3307 color: #fff; 3308 background-color: #ec971f; 3309 border-color: #d58512; 3310 } 3311 .btn-warning:active:hover, 3312 .btn-warning.active:hover, 3313 .open > .dropdown-toggle.btn-warning:hover, 3314 .btn-warning:active:focus, 3315 .btn-warning.active:focus, 3316 .open > .dropdown-toggle.btn-warning:focus, 3317 .btn-warning:active.focus, 3318 .btn-warning.active.focus, 3319 .open > .dropdown-toggle.btn-warning.focus { 3320 color: #fff; 3321 background-color: #d58512; 3322 border-color: #985f0d; 3323 } 3324 .btn-warning:active, 3325 .btn-warning.active, 3326 .open > .dropdown-toggle.btn-warning { 3327 background-image: none; 3328 } 3329 .btn-warning.disabled:hover, 3330 .btn-warning[disabled]:hover, 3331 fieldset[disabled] .btn-warning:hover, 3332 .btn-warning.disabled:focus, 3333 .btn-warning[disabled]:focus, 3334 fieldset[disabled] .btn-warning:focus, 3335 .btn-warning.disabled.focus, 3336 .btn-warning[disabled].focus, 3337 fieldset[disabled] .btn-warning.focus { 3338 background-color: #f0ad4e; 3339 border-color: #eea236; 3340 } 3341 .btn-warning .badge { 3342 color: #f0ad4e; 3343 background-color: #fff; 3344 } 3345 .btn-danger { 3346 color: #fff; 3347 background-color: #d9534f; 3348 border-color: #d43f3a; 3349 } 3350 .btn-danger:focus, 3351 .btn-danger.focus { 3352 color: #fff; 3353 background-color: #c9302c; 3354 border-color: #761c19; 3355 } 3356 .btn-danger:hover { 3357 color: #fff; 3358 background-color: #c9302c; 3359 border-color: #ac2925; 3360 } 3361 .btn-danger:active, 3362 .btn-danger.active, 3363 .open > .dropdown-toggle.btn-danger { 3364 color: #fff; 3365 background-color: #c9302c; 3366 border-color: #ac2925; 3367 } 3368 .btn-danger:active:hover, 3369 .btn-danger.active:hover, 3370 .open > .dropdown-toggle.btn-danger:hover, 3371 .btn-danger:active:focus, 3372 .btn-danger.active:focus, 3373 .open > .dropdown-toggle.btn-danger:focus, 3374 .btn-danger:active.focus, 3375 .btn-danger.active.focus, 3376 .open > .dropdown-toggle.btn-danger.focus { 3377 color: #fff; 3378 background-color: #ac2925; 3379 border-color: #761c19; 3380 } 3381 .btn-danger:active, 3382 .btn-danger.active, 3383 .open > .dropdown-toggle.btn-danger { 3384 background-image: none; 3385 } 3386 .btn-danger.disabled:hover, 3387 .btn-danger[disabled]:hover, 3388 fieldset[disabled] .btn-danger:hover, 3389 .btn-danger.disabled:focus, 3390 .btn-danger[disabled]:focus, 3391 fieldset[disabled] .btn-danger:focus, 3392 .btn-danger.disabled.focus, 3393 .btn-danger[disabled].focus, 3394 fieldset[disabled] .btn-danger.focus { 3395 background-color: #d9534f; 3396 border-color: #d43f3a; 3397 } 3398 .btn-danger .badge { 3399 color: #d9534f; 3400 background-color: #fff; 3401 } 3402 .btn-link { 3403 font-weight: normal; 3404 color: #337ab7; 3405 border-radius: 0; 3406 } 3407 .btn-link, 3408 .btn-link:active, 3409 .btn-link.active, 3410 .btn-link[disabled], 3411 fieldset[disabled] .btn-link { 3412 background-color: transparent; 3413 -webkit-box-shadow: none; 3414 box-shadow: none; 3415 } 3416 .btn-link, 3417 .btn-link:hover, 3418 .btn-link:focus, 3419 .btn-link:active { 3420 border-color: transparent; 3421 } 3422 .btn-link:hover, 3423 .btn-link:focus { 3424 color: #23527c; 3425 text-decoration: underline; 3426 background-color: transparent; 3427 } 3428 .btn-link[disabled]:hover, 3429 fieldset[disabled] .btn-link:hover, 3430 .btn-link[disabled]:focus, 3431 fieldset[disabled] .btn-link:focus { 3432 color: #777; 3433 text-decoration: none; 3434 } 3435 .btn-lg, 3436 .btn-group-lg > .btn { 3437 padding: 10px 16px; 3438 font-size: 18px; 3439 line-height: 1.3333333; 3440 border-radius: 6px; 3441 } 3442 .btn-sm, 3443 .btn-group-sm > .btn { 3444 padding: 5px 10px; 3445 font-size: 12px; 3446 line-height: 1.5; 3447 border-radius: 3px; 3448 } 3449 .btn-xs, 3450 .btn-group-xs > .btn { 3451 padding: 1px 5px; 3452 font-size: 12px; 3453 line-height: 1.5; 3454 border-radius: 3px; 3455 } 3456 .btn-block { 3457 display: block; 3458 width: 100%; 3459 } 3460 .btn-block + .btn-block { 3461 margin-top: 5px; 3462 } 3463 input[type="submit"].btn-block, 3464 input[type="reset"].btn-block, 3465 input[type="button"].btn-block { 3466 width: 100%; 3467 } 3468 .fade { 3469 opacity: 0; 3470 -webkit-transition: opacity .15s linear; 3471 -o-transition: opacity .15s linear; 3472 transition: opacity .15s linear; 3473 } 3474 .fade.in { 3475 opacity: 1; 3476 } 3477 .collapse { 3478 display: none; 3479 } 3480 .collapse.in { 3481 display: block; 3482 } 3483 tr.collapse.in { 3484 display: table-row; 3485 } 3486 tbody.collapse.in { 3487 display: table-row-group; 3488 } 3489 .collapsing { 3490 position: relative; 3491 height: 0; 3492 overflow: hidden; 3493 -webkit-transition-timing-function: ease; 3494 -o-transition-timing-function: ease; 3495 transition-timing-function: ease; 3496 -webkit-transition-duration: .35s; 3497 -o-transition-duration: .35s; 3498 transition-duration: .35s; 3499 -webkit-transition-property: height, visibility; 3500 -o-transition-property: height, visibility; 3501 transition-property: height, visibility; 3502 } 3503 .caret { 3504 display: inline-block; 3505 width: 0; 3506 height: 0; 3507 margin-left: 2px; 3508 vertical-align: middle; 3509 border-top: 4px dashed; 3510 border-top: 4px solid \9; 3511 border-right: 4px solid transparent; 3512 border-left: 4px solid transparent; 3513 } 3514 .dropup, 3515 .dropdown { 3516 position: relative; 3517 } 3518 .dropdown-toggle:focus { 3519 outline: 0; 3520 } 3521 .dropdown-menu { 3522 position: absolute; 3523 top: 100%; 3524 left: 0; 3525 z-index: 1000; 3526 display: none; 3527 float: left; 3528 min-width: 160px; 3529 padding: 5px 0; 3530 margin: 2px 0 0; 3531 font-size: 14px; 3532 text-align: left; 3533 list-style: none; 3534 background-color: #fff; 3535 -webkit-background-clip: padding-box; 3536 background-clip: padding-box; 3537 border: 1px solid #ccc; 3538 border: 1px solid rgba(0, 0, 0, .15); 3539 border-radius: 4px; 3540 -webkit-box-shadow: 0 6px 12px rgba(0, 0, 0, .175); 3541 box-shadow: 0 6px 12px rgba(0, 0, 0, .175); 3542 } 3543 .dropdown-menu.pull-right { 3544 right: 0; 3545 left: auto; 3546 } 3547 .dropdown-menu .divider { 3548 height: 1px; 3549 margin: 9px 0; 3550 overflow: hidden; 3551 background-color: #e5e5e5; 3552 } 3553 .dropdown-menu > li > a { 3554 display: block; 3555 padding: 3px 20px; 3556 clear: both; 3557 font-weight: normal; 3558 line-height: 1.42857143; 3559 color: #333; 3560 white-space: nowrap; 3561 } 3562 .dropdown-menu > li > a:hover, 3563 .dropdown-menu > li > a:focus { 3564 color: #262626; 3565 text-decoration: none; 3566 background-color: #f5f5f5; 3567 } 3568 .dropdown-menu > .active > a, 3569 .dropdown-menu > .active > a:hover, 3570 .dropdown-menu > .active > a:focus { 3571 color: #fff; 3572 text-decoration: none; 3573 background-color: #337ab7; 3574 outline: 0; 3575 } 3576 .dropdown-menu > .disabled > a, 3577 .dropdown-menu > .disabled > a:hover, 3578 .dropdown-menu > .disabled > a:focus { 3579 color: #777; 3580 } 3581 .dropdown-menu > .disabled > a:hover, 3582 .dropdown-menu > .disabled > a:focus { 3583 text-decoration: none; 3584 cursor: not-allowed; 3585 background-color: transparent; 3586 background-image: none; 3587 filter: progid:DXImageTransform.Microsoft.gradient(enabled = false); 3588 } 3589 .open > .dropdown-menu { 3590 display: block; 3591 } 3592 .open > a { 3593 outline: 0; 3594 } 3595 .dropdown-menu-right { 3596 right: 0; 3597 left: auto; 3598 } 3599 .dropdown-menu-left { 3600 right: auto; 3601 left: 0; 3602 } 3603 .dropdown-header { 3604 display: block; 3605 padding: 3px 20px; 3606 font-size: 12px; 3607 line-height: 1.42857143; 3608 color: #777; 3609 white-space: nowrap; 3610 } 3611 .dropdown-backdrop { 3612 position: fixed; 3613 top: 0; 3614 right: 0; 3615 bottom: 0; 3616 left: 0; 3617 z-index: 990; 3618 } 3619 .pull-right > .dropdown-menu { 3620 right: 0; 3621 left: auto; 3622 } 3623 .dropup .caret, 3624 .navbar-fixed-bottom .dropdown .caret { 3625 content: ""; 3626 border-top: 0; 3627 border-bottom: 4px dashed; 3628 border-bottom: 4px solid \9; 3629 } 3630 .dropup .dropdown-menu, 3631 .navbar-fixed-bottom .dropdown .dropdown-menu { 3632 top: auto; 3633 bottom: 100%; 3634 margin-bottom: 2px; 3635 } 3636 @media (min-width: 768px) { 3637 .navbar-right .dropdown-menu { 3638 right: 0; 3639 left: auto; 3640 } 3641 .navbar-right .dropdown-menu-left { 3642 right: auto; 3643 left: 0; 3644 } 3645 } 3646 .btn-group, 3647 .btn-group-vertical { 3648 position: relative; 3649 display: inline-block; 3650 vertical-align: middle; 3651 } 3652 .btn-group > .btn, 3653 .btn-group-vertical > .btn { 3654 position: relative; 3655 float: left; 3656 } 3657 .btn-group > .btn:hover, 3658 .btn-group-vertical > .btn:hover, 3659 .btn-group > .btn:focus, 3660 .btn-group-vertical > .btn:focus, 3661 .btn-group > .btn:active, 3662 .btn-group-vertical > .btn:active, 3663 .btn-group > .btn.active, 3664 .btn-group-vertical > .btn.active { 3665 z-index: 2; 3666 } 3667 .btn-group .btn + .btn, 3668 .btn-group .btn + .btn-group, 3669 .btn-group .btn-group + .btn, 3670 .btn-group .btn-group + .btn-group { 3671 margin-left: -1px; 3672 } 3673 .btn-toolbar { 3674 margin-left: -5px; 3675 } 3676 .btn-toolbar .btn, 3677 .btn-toolbar .btn-group, 3678 .btn-toolbar .input-group { 3679 float: left; 3680 } 3681 .btn-toolbar > .btn, 3682 .btn-toolbar > .btn-group, 3683 .btn-toolbar > .input-group { 3684 margin-left: 5px; 3685 } 3686 .btn-group > .btn:not(:first-child):not(:last-child):not(.dropdown-toggle) { 3687 border-radius: 0; 3688 } 3689 .btn-group > .btn:first-child { 3690 margin-left: 0; 3691 } 3692 .btn-group > .btn:first-child:not(:last-child):not(.dropdown-toggle) { 3693 border-top-right-radius: 0; 3694 border-bottom-right-radius: 0; 3695 } 3696 .btn-group > .btn:last-child:not(:first-child), 3697 .btn-group > .dropdown-toggle:not(:first-child) { 3698 border-top-left-radius: 0; 3699 border-bottom-left-radius: 0; 3700 } 3701 .btn-group > .btn-group { 3702 float: left; 3703 } 3704 .btn-group > .btn-group:not(:first-child):not(:last-child) > .btn { 3705 border-radius: 0; 3706 } 3707 .btn-group > .btn-group:first-child:not(:last-child) > .btn:last-child, 3708 .btn-group > .btn-group:first-child:not(:last-child) > .dropdown-toggle { 3709 border-top-right-radius: 0; 3710 border-bottom-right-radius: 0; 3711 } 3712 .btn-group > .btn-group:last-child:not(:first-child) > .btn:first-child { 3713 border-top-left-radius: 0; 3714 border-bottom-left-radius: 0; 3715 } 3716 .btn-group .dropdown-toggle:active, 3717 .btn-group.open .dropdown-toggle { 3718 outline: 0; 3719 } 3720 .btn-group > .btn + .dropdown-toggle { 3721 padding-right: 8px; 3722 padding-left: 8px; 3723 } 3724 .btn-group > .btn-lg + .dropdown-toggle { 3725 padding-right: 12px; 3726 padding-left: 12px; 3727 } 3728 .btn-group.open .dropdown-toggle { 3729 -webkit-box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125); 3730 box-shadow: inset 0 3px 5px rgba(0, 0, 0, .125); 3731 } 3732 .btn-group.open .dropdown-toggle.btn-link { 3733 -webkit-box-shadow: none; 3734 box-shadow: none; 3735 } 3736 .btn .caret { 3737 margin-left: 0; 3738 } 3739 .btn-lg .caret { 3740 border-width: 5px 5px 0; 3741 border-bottom-width: 0; 3742 } 3743 .dropup .btn-lg .caret { 3744 border-width: 0 5px 5px; 3745 } 3746 .btn-group-vertical > .btn, 3747 .btn-group-vertical > .btn-group, 3748 .btn-group-vertical > .btn-group > .btn { 3749 display: block; 3750 float: none; 3751 width: 100%; 3752 max-width: 100%; 3753 } 3754 .btn-group-vertical > .btn-group > .btn { 3755 float: none; 3756 } 3757 .btn-group-vertical > .btn + .btn, 3758 .btn-group-vertical > .btn + .btn-group, 3759 .btn-group-vertical > .btn-group + .btn, 3760 .btn-group-vertical > .btn-group + .btn-group { 3761 margin-top: -1px; 3762 margin-left: 0; 3763 } 3764 .btn-group-vertical > .btn:not(:first-child):not(:last-child) { 3765 border-radius: 0; 3766 } 3767 .btn-group-vertical > .btn:first-child:not(:last-child) { 3768 border-top-left-radius: 4px; 3769 border-top-right-radius: 4px; 3770 border-bottom-right-radius: 0; 3771 border-bottom-left-radius: 0; 3772 } 3773 .btn-group-vertical > .btn:last-child:not(:first-child) { 3774 border-top-left-radius: 0; 3775 border-top-right-radius: 0; 3776 border-bottom-right-radius: 4px; 3777 border-bottom-left-radius: 4px; 3778 } 3779 .btn-group-vertical > .btn-group:not(:first-child):not(:last-child) > .btn { 3780 border-radius: 0; 3781 } 3782 .btn-group-vertical > .btn-group:first-child:not(:last-child) > .btn:last-child, 3783 .btn-group-vertical > .btn-group:first-child:not(:last-child) > .dropdown-toggle { 3784 border-bottom-right-radius: 0; 3785 border-bottom-left-radius: 0; 3786 } 3787 .btn-group-vertical > .btn-group:last-child:not(:first-child) > .btn:first-child { 3788 border-top-left-radius: 0; 3789 border-top-right-radius: 0; 3790 } 3791 .btn-group-justified { 3792 display: table; 3793 width: 100%; 3794 table-layout: fixed; 3795 border-collapse: separate; 3796 } 3797 .btn-group-justified > .btn, 3798 .btn-group-justified > .btn-group { 3799 display: table-cell; 3800 float: none; 3801 width: 1%; 3802 } 3803 .btn-group-justified > .btn-group .btn { 3804 width: 100%; 3805 } 3806 .btn-group-justified > .btn-group .dropdown-menu { 3807 left: auto; 3808 } 3809 [data-toggle="buttons"] > .btn input[type="radio"], 3810 [data-toggle="buttons"] > .btn-group > .btn input[type="radio"], 3811 [data-toggle="buttons"] > .btn input[type="checkbox"], 3812 [data-toggle="buttons"] > .btn-group > .btn input[type="checkbox"] { 3813 position: absolute; 3814 clip: rect(0, 0, 0, 0); 3815 pointer-events: none; 3816 } 3817 .input-group { 3818 position: relative; 3819 display: table; 3820 border-collapse: separate; 3821 } 3822 .input-group[class*="col-"] { 3823 float: none; 3824 padding-right: 0; 3825 padding-left: 0; 3826 } 3827 .input-group .form-control { 3828 position: relative; 3829 z-index: 2; 3830 float: left; 3831 width: 100%; 3832 margin-bottom: 0; 3833 } 3834 .input-group .form-control:focus { 3835 z-index: 3; 3836 } 3837 .input-group-lg > .form-control, 3838 .input-group-lg > .input-group-addon, 3839 .input-group-lg > .input-group-btn > .btn { 3840 height: 46px; 3841 padding: 10px 16px; 3842 font-size: 18px; 3843 line-height: 1.3333333; 3844 border-radius: 6px; 3845 } 3846 select.input-group-lg > .form-control, 3847 select.input-group-lg > .input-group-addon, 3848 select.input-group-lg > .input-group-btn > .btn { 3849 height: 46px; 3850 line-height: 46px; 3851 } 3852 textarea.input-group-lg > .form-control, 3853 textarea.input-group-lg > .input-group-addon, 3854 textarea.input-group-lg > .input-group-btn > .btn, 3855 select[multiple].input-group-lg > .form-control, 3856 select[multiple].input-group-lg > .input-group-addon, 3857 select[multiple].input-group-lg > .input-group-btn > .btn { 3858 height: auto; 3859 } 3860 .input-group-sm > .form-control, 3861 .input-group-sm > .input-group-addon, 3862 .input-group-sm > .input-group-btn > .btn { 3863 height: 30px; 3864 padding: 5px 10px; 3865 font-size: 12px; 3866 line-height: 1.5; 3867 border-radius: 3px; 3868 } 3869 select.input-group-sm > .form-control, 3870 select.input-group-sm > .input-group-addon, 3871 select.input-group-sm > .input-group-btn > .btn { 3872 height: 30px; 3873 line-height: 30px; 3874 } 3875 textarea.input-group-sm > .form-control, 3876 textarea.input-group-sm > .input-group-addon, 3877 textarea.input-group-sm > .input-group-btn > .btn, 3878 select[multiple].input-group-sm > .form-control, 3879 select[multiple].input-group-sm > .input-group-addon, 3880 select[multiple].input-group-sm > .input-group-btn > .btn { 3881 height: auto; 3882 } 3883 .input-group-addon, 3884 .input-group-btn, 3885 .input-group .form-control { 3886 display: table-cell; 3887 } 3888 .input-group-addon:not(:first-child):not(:last-child), 3889 .input-group-btn:not(:first-child):not(:last-child), 3890 .input-group .form-control:not(:first-child):not(:last-child) { 3891 border-radius: 0; 3892 } 3893 .input-group-addon, 3894 .input-group-btn { 3895 width: 1%; 3896 white-space: nowrap; 3897 vertical-align: middle; 3898 } 3899 .input-group-addon { 3900 padding: 6px 12px; 3901 font-size: 14px; 3902 font-weight: normal; 3903 line-height: 1; 3904 color: #555; 3905 text-align: center; 3906 background-color: #eee; 3907 border: 1px solid #ccc; 3908 border-radius: 4px; 3909 } 3910 .input-group-addon.input-sm { 3911 padding: 5px 10px; 3912 font-size: 12px; 3913 border-radius: 3px; 3914 } 3915 .input-group-addon.input-lg { 3916 padding: 10px 16px; 3917 font-size: 18px; 3918 border-radius: 6px; 3919 } 3920 .input-group-addon input[type="radio"], 3921 .input-group-addon input[type="checkbox"] { 3922 margin-top: 0; 3923 } 3924 .input-group .form-control:first-child, 3925 .input-group-addon:first-child, 3926 .input-group-btn:first-child > .btn, 3927 .input-group-btn:first-child > .btn-group > .btn, 3928 .input-group-btn:first-child > .dropdown-toggle, 3929 .input-group-btn:last-child > .btn:not(:last-child):not(.dropdown-toggle), 3930 .input-group-btn:last-child > .btn-group:not(:last-child) > .btn { 3931 border-top-right-radius: 0; 3932 border-bottom-right-radius: 0; 3933 } 3934 .input-group-addon:first-child { 3935 border-right: 0; 3936 } 3937 .input-group .form-control:last-child, 3938 .input-group-addon:last-child, 3939 .input-group-btn:last-child > .btn, 3940 .input-group-btn:last-child > .btn-group > .btn, 3941 .input-group-btn:last-child > .dropdown-toggle, 3942 .input-group-btn:first-child > .btn:not(:first-child), 3943 .input-group-btn:first-child > .btn-group:not(:first-child) > .btn { 3944 border-top-left-radius: 0; 3945 border-bottom-left-radius: 0; 3946 } 3947 .input-group-addon:last-child { 3948 border-left: 0; 3949 } 3950 .input-group-btn { 3951 position: relative; 3952 font-size: 0; 3953 white-space: nowrap; 3954 } 3955 .input-group-btn > .btn { 3956 position: relative; 3957 } 3958 .input-group-btn > .btn + .btn { 3959 margin-left: -1px; 3960 } 3961 .input-group-btn > .btn:hover, 3962 .input-group-btn > .btn:focus, 3963 .input-group-btn > .btn:active { 3964 z-index: 2; 3965 } 3966 .input-group-btn:first-child > .btn, 3967 .input-group-btn:first-child > .btn-group { 3968 margin-right: -1px; 3969 } 3970 .input-group-btn:last-child > .btn, 3971 .input-group-btn:last-child > .btn-group { 3972 z-index: 2; 3973 margin-left: -1px; 3974 } 3975 .nav { 3976 padding-left: 0; 3977 margin-bottom: 0; 3978 list-style: none; 3979 } 3980 .nav > li { 3981 position: relative; 3982 display: block; 3983 } 3984 .nav > li > a { 3985 position: relative; 3986 display: block; 3987 padding: 10px 15px; 3988 } 3989 .nav > li > a:hover, 3990 .nav > li > a:focus { 3991 text-decoration: none; 3992 background-color: #eee; 3993 } 3994 .nav > li.disabled > a { 3995 color: #777; 3996 } 3997 .nav > li.disabled > a:hover, 3998 .nav > li.disabled > a:focus { 3999 color: #777; 4000 text-decoration: none; 4001 cursor: not-allowed; 4002 background-color: transparent; 4003 } 4004 .nav .open > a, 4005 .nav .open > a:hover, 4006 .nav .open > a:focus { 4007 background-color: #eee; 4008 border-color: #337ab7; 4009 } 4010 .nav .nav-divider { 4011 height: 1px; 4012 margin: 9px 0; 4013 overflow: hidden; 4014 background-color: #e5e5e5; 4015 } 4016 .nav > li > a > img { 4017 max-width: none; 4018 } 4019 .nav-tabs { 4020 border-bottom: 1px solid #ddd; 4021 } 4022 .nav-tabs > li { 4023 float: left; 4024 margin-bottom: -1px; 4025 } 4026 .nav-tabs > li > a { 4027 margin-right: 2px; 4028 line-height: 1.42857143; 4029 border: 1px solid transparent; 4030 border-radius: 4px 4px 0 0; 4031 } 4032 .nav-tabs > li > a:hover { 4033 border-color: #eee #eee #ddd; 4034 } 4035 .nav-tabs > li.active > a, 4036 .nav-tabs > li.active > a:hover, 4037 .nav-tabs > li.active > a:focus { 4038 color: #555; 4039 cursor: default; 4040 background-color: #fff; 4041 border: 1px solid #ddd; 4042 border-bottom-color: transparent; 4043 } 4044 .nav-tabs.nav-justified { 4045 width: 100%; 4046 border-bottom: 0; 4047 } 4048 .nav-tabs.nav-justified > li { 4049 float: none; 4050 } 4051 .nav-tabs.nav-justified > li > a { 4052 margin-bottom: 5px; 4053 text-align: center; 4054 } 4055 .nav-tabs.nav-justified > .dropdown .dropdown-menu { 4056 top: auto; 4057 left: auto; 4058 } 4059 @media (min-width: 768px) { 4060 .nav-tabs.nav-justified > li { 4061 display: table-cell; 4062 width: 1%; 4063 } 4064 .nav-tabs.nav-justified > li > a { 4065 margin-bottom: 0; 4066 } 4067 } 4068 .nav-tabs.nav-justified > li > a { 4069 margin-right: 0; 4070 border-radius: 4px; 4071 } 4072 .nav-tabs.nav-justified > .active > a, 4073 .nav-tabs.nav-justified > .active > a:hover, 4074 .nav-tabs.nav-justified > .active > a:focus { 4075 border: 1px solid #ddd; 4076 } 4077 @media (min-width: 768px) { 4078 .nav-tabs.nav-justified > li > a { 4079 border-bottom: 1px solid #ddd; 4080 border-radius: 4px 4px 0 0; 4081 } 4082 .nav-tabs.nav-justified > .active > a, 4083 .nav-tabs.nav-justified > .active > a:hover, 4084 .nav-tabs.nav-justified > .active > a:focus { 4085 border-bottom-color: #fff; 4086 } 4087 } 4088 .nav-pills > li { 4089 float: left; 4090 } 4091 .nav-pills > li > a { 4092 border-radius: 4px; 4093 } 4094 .nav-pills > li + li { 4095 margin-left: 2px; 4096 } 4097 .nav-pills > li.active > a, 4098 .nav-pills > li.active > a:hover, 4099 .nav-pills > li.active > a:focus { 4100 color: #fff; 4101 background-color: #337ab7; 4102 } 4103 .nav-stacked > li { 4104 float: none; 4105 } 4106 .nav-stacked > li + li { 4107 margin-top: 2px; 4108 margin-left: 0; 4109 } 4110 .nav-justified { 4111 width: 100%; 4112 } 4113 .nav-justified > li { 4114 float: none; 4115 } 4116 .nav-justified > li > a { 4117 margin-bottom: 5px; 4118 text-align: center; 4119 } 4120 .nav-justified > .dropdown .dropdown-menu { 4121 top: auto; 4122 left: auto; 4123 } 4124 @media (min-width: 768px) { 4125 .nav-justified > li { 4126 display: table-cell; 4127 width: 1%; 4128 } 4129 .nav-justified > li > a { 4130 margin-bottom: 0; 4131 } 4132 } 4133 .nav-tabs-justified { 4134 border-bottom: 0; 4135 } 4136 .nav-tabs-justified > li > a { 4137 margin-right: 0; 4138 border-radius: 4px; 4139 } 4140 .nav-tabs-justified > .active > a, 4141 .nav-tabs-justified > .active > a:hover, 4142 .nav-tabs-justified > .active > a:focus { 4143 border: 1px solid #ddd; 4144 } 4145 @media (min-width: 768px) { 4146 .nav-tabs-justified > li > a { 4147 border-bottom: 1px solid #ddd; 4148 border-radius: 4px 4px 0 0; 4149 } 4150 .nav-tabs-justified > .active > a, 4151 .nav-tabs-justified > .active > a:hover, 4152 .nav-tabs-justified > .active > a:focus { 4153 border-bottom-color: #fff; 4154 } 4155 } 4156 .tab-content > .tab-pane { 4157 display: none; 4158 } 4159 .tab-content > .active { 4160 display: block; 4161 } 4162 .nav-tabs .dropdown-menu { 4163 margin-top: -1px; 4164 border-top-left-radius: 0; 4165 border-top-right-radius: 0; 4166 } 4167 .navbar { 4168 position: relative; 4169 min-height: 50px; 4170 margin-bottom: 20px; 4171 border: 1px solid transparent; 4172 } 4173 @media (min-width: 768px) { 4174 .navbar { 4175 border-radius: 4px; 4176 } 4177 } 4178 @media (min-width: 768px) { 4179 .navbar-header { 4180 float: left; 4181 } 4182 } 4183 .navbar-collapse { 4184 padding-right: 15px; 4185 padding-left: 15px; 4186 overflow-x: visible; 4187 -webkit-overflow-scrolling: touch; 4188 border-top: 1px solid transparent; 4189 -webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, .1); 4190 box-shadow: inset 0 1px 0 rgba(255, 255, 255, .1); 4191 } 4192 .navbar-collapse.in { 4193 overflow-y: auto; 4194 } 4195 @media (min-width: 768px) { 4196 .navbar-collapse { 4197 width: auto; 4198 border-top: 0; 4199 -webkit-box-shadow: none; 4200 box-shadow: none; 4201 } 4202 .navbar-collapse.collapse { 4203 display: block !important; 4204 height: auto !important; 4205 padding-bottom: 0; 4206 overflow: visible !important; 4207 } 4208 .navbar-collapse.in { 4209 overflow-y: visible; 4210 } 4211 .navbar-fixed-top .navbar-collapse, 4212 .navbar-static-top .navbar-collapse, 4213 .navbar-fixed-bottom .navbar-collapse { 4214 padding-right: 0; 4215 padding-left: 0; 4216 } 4217 } 4218 .navbar-fixed-top .navbar-collapse, 4219 .navbar-fixed-bottom .navbar-collapse { 4220 max-height: 340px; 4221 } 4222 @media (max-device-width: 480px) and (orientation: landscape) { 4223 .navbar-fixed-top .navbar-collapse, 4224 .navbar-fixed-bottom .navbar-collapse { 4225 max-height: 200px; 4226 } 4227 } 4228 .container > .navbar-header, 4229 .container-fluid > .navbar-header, 4230 .container > .navbar-collapse, 4231 .container-fluid > .navbar-collapse { 4232 margin-right: -15px; 4233 margin-left: -15px; 4234 } 4235 @media (min-width: 768px) { 4236 .container > .navbar-header, 4237 .container-fluid > .navbar-header, 4238 .container > .navbar-collapse, 4239 .container-fluid > .navbar-collapse { 4240 margin-right: 0; 4241 margin-left: 0; 4242 } 4243 } 4244 .navbar-static-top { 4245 z-index: 1000; 4246 border-width: 0 0 1px; 4247 } 4248 @media (min-width: 768px) { 4249 .navbar-static-top { 4250 border-radius: 0; 4251 } 4252 } 4253 .navbar-fixed-top, 4254 .navbar-fixed-bottom { 4255 position: fixed; 4256 right: 0; 4257 left: 0; 4258 z-index: 1030; 4259 } 4260 @media (min-width: 768px) { 4261 .navbar-fixed-top, 4262 .navbar-fixed-bottom { 4263 border-radius: 0; 4264 } 4265 } 4266 .navbar-fixed-top { 4267 top: 0; 4268 border-width: 0 0 1px; 4269 } 4270 .navbar-fixed-bottom { 4271 bottom: 0; 4272 margin-bottom: 0; 4273 border-width: 1px 0 0; 4274 } 4275 .navbar-brand { 4276 float: left; 4277 height: 50px; 4278 padding: 15px 15px; 4279 font-size: 18px; 4280 line-height: 20px; 4281 } 4282 .navbar-brand:hover, 4283 .navbar-brand:focus { 4284 text-decoration: none; 4285 } 4286 .navbar-brand > img { 4287 display: block; 4288 } 4289 @media (min-width: 768px) { 4290 .navbar > .container .navbar-brand, 4291 .navbar > .container-fluid .navbar-brand { 4292 margin-left: -15px; 4293 } 4294 } 4295 .navbar-toggle { 4296 position: relative; 4297 float: right; 4298 padding: 9px 10px; 4299 margin-top: 8px; 4300 margin-right: 15px; 4301 margin-bottom: 8px; 4302 background-color: transparent; 4303 background-image: none; 4304 border: 1px solid transparent; 4305 border-radius: 4px; 4306 } 4307 .navbar-toggle:focus { 4308 outline: 0; 4309 } 4310 .navbar-toggle .icon-bar { 4311 display: block; 4312 width: 22px; 4313 height: 2px; 4314 border-radius: 1px; 4315 } 4316 .navbar-toggle .icon-bar + .icon-bar { 4317 margin-top: 4px; 4318 } 4319 @media (min-width: 768px) { 4320 .navbar-toggle { 4321 display: none; 4322 } 4323 } 4324 .navbar-nav { 4325 margin: 7.5px -15px; 4326 } 4327 .navbar-nav > li > a { 4328 padding-top: 10px; 4329 padding-bottom: 10px; 4330 line-height: 20px; 4331 } 4332 @media (max-width: 767px) { 4333 .navbar-nav .open .dropdown-menu { 4334 position: static; 4335 float: none; 4336 width: auto; 4337 margin-top: 0; 4338 background-color: transparent; 4339 border: 0; 4340 -webkit-box-shadow: none; 4341 box-shadow: none; 4342 } 4343 .navbar-nav .open .dropdown-menu > li > a, 4344 .navbar-nav .open .dropdown-menu .dropdown-header { 4345 padding: 5px 15px 5px 25px; 4346 } 4347 .navbar-nav .open .dropdown-menu > li > a { 4348 line-height: 20px; 4349 } 4350 .navbar-nav .open .dropdown-menu > li > a:hover, 4351 .navbar-nav .open .dropdown-menu > li > a:focus { 4352 background-image: none; 4353 } 4354 } 4355 @media (min-width: 768px) { 4356 .navbar-nav { 4357 float: left; 4358 margin: 0; 4359 } 4360 .navbar-nav > li { 4361 float: left; 4362 } 4363 .navbar-nav > li > a { 4364 padding-top: 15px; 4365 padding-bottom: 15px; 4366 } 4367 } 4368 .navbar-form { 4369 padding: 10px 15px; 4370 margin-top: 8px; 4371 margin-right: -15px; 4372 margin-bottom: 8px; 4373 margin-left: -15px; 4374 border-top: 1px solid transparent; 4375 border-bottom: 1px solid transparent; 4376 -webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, .1), 0 1px 0 rgba(255, 255, 255, .1); 4377 box-shadow: inset 0 1px 0 rgba(255, 255, 255, .1), 0 1px 0 rgba(255, 255, 255, .1); 4378 } 4379 @media (min-width: 768px) { 4380 .navbar-form .form-group { 4381 display: inline-block; 4382 margin-bottom: 0; 4383 vertical-align: middle; 4384 } 4385 .navbar-form .form-control { 4386 display: inline-block; 4387 width: auto; 4388 vertical-align: middle; 4389 } 4390 .navbar-form .form-control-static { 4391 display: inline-block; 4392 } 4393 .navbar-form .input-group { 4394 display: inline-table; 4395 vertical-align: middle; 4396 } 4397 .navbar-form .input-group .input-group-addon, 4398 .navbar-form .input-group .input-group-btn, 4399 .navbar-form .input-group .form-control { 4400 width: auto; 4401 } 4402 .navbar-form .input-group > .form-control { 4403 width: 100%; 4404 } 4405 .navbar-form .control-label { 4406 margin-bottom: 0; 4407 vertical-align: middle; 4408 } 4409 .navbar-form .radio, 4410 .navbar-form .checkbox { 4411 display: inline-block; 4412 margin-top: 0; 4413 margin-bottom: 0; 4414 vertical-align: middle; 4415 } 4416 .navbar-form .radio label, 4417 .navbar-form .checkbox label { 4418 padding-left: 0; 4419 } 4420 .navbar-form .radio input[type="radio"], 4421 .navbar-form .checkbox input[type="checkbox"] { 4422 position: relative; 4423 margin-left: 0; 4424 } 4425 .navbar-form .has-feedback .form-control-feedback { 4426 top: 0; 4427 } 4428 } 4429 @media (max-width: 767px) { 4430 .navbar-form .form-group { 4431 margin-bottom: 5px; 4432 } 4433 .navbar-form .form-group:last-child { 4434 margin-bottom: 0; 4435 } 4436 } 4437 @media (min-width: 768px) { 4438 .navbar-form { 4439 width: auto; 4440 padding-top: 0; 4441 padding-bottom: 0; 4442 margin-right: 0; 4443 margin-left: 0; 4444 border: 0; 4445 -webkit-box-shadow: none; 4446 box-shadow: none; 4447 } 4448 } 4449 .navbar-nav > li > .dropdown-menu { 4450 margin-top: 0; 4451 border-top-left-radius: 0; 4452 border-top-right-radius: 0; 4453 } 4454 .navbar-fixed-bottom .navbar-nav > li > .dropdown-menu { 4455 margin-bottom: 0; 4456 border-top-left-radius: 4px; 4457 border-top-right-radius: 4px; 4458 border-bottom-right-radius: 0; 4459 border-bottom-left-radius: 0; 4460 } 4461 .navbar-btn { 4462 margin-top: 8px; 4463 margin-bottom: 8px; 4464 } 4465 .navbar-btn.btn-sm { 4466 margin-top: 10px; 4467 margin-bottom: 10px; 4468 } 4469 .navbar-btn.btn-xs { 4470 margin-top: 14px; 4471 margin-bottom: 14px; 4472 } 4473 .navbar-text { 4474 margin-top: 15px; 4475 margin-bottom: 15px; 4476 } 4477 @media (min-width: 768px) { 4478 .navbar-text { 4479 float: left; 4480 margin-right: 15px; 4481 margin-left: 15px; 4482 } 4483 } 4484 @media (min-width: 768px) { 4485 .navbar-left { 4486 float: left !important; 4487 } 4488 .navbar-right { 4489 float: right !important; 4490 margin-right: -15px; 4491 } 4492 .navbar-right ~ .navbar-right { 4493 margin-right: 0; 4494 } 4495 } 4496 .navbar-default { 4497 background-color: #f8f8f8; 4498 border-color: #e7e7e7; 4499 } 4500 .navbar-default .navbar-brand { 4501 color: #777; 4502 } 4503 .navbar-default .navbar-brand:hover, 4504 .navbar-default .navbar-brand:focus { 4505 color: #5e5e5e; 4506 background-color: transparent; 4507 } 4508 .navbar-default .navbar-text { 4509 color: #777; 4510 } 4511 .navbar-default .navbar-nav > li > a { 4512 color: #777; 4513 } 4514 .navbar-default .navbar-nav > li > a:hover, 4515 .navbar-default .navbar-nav > li > a:focus { 4516 color: #333; 4517 background-color: transparent; 4518 } 4519 .navbar-default .navbar-nav > .active > a, 4520 .navbar-default .navbar-nav > .active > a:hover, 4521 .navbar-default .navbar-nav > .active > a:focus { 4522 color: #555; 4523 background-color: #e7e7e7; 4524 } 4525 .navbar-default .navbar-nav > .disabled > a, 4526 .navbar-default .navbar-nav > .disabled > a:hover, 4527 .navbar-default .navbar-nav > .disabled > a:focus { 4528 color: #ccc; 4529 background-color: transparent; 4530 } 4531 .navbar-default .navbar-toggle { 4532 border-color: #ddd; 4533 } 4534 .navbar-default .navbar-toggle:hover, 4535 .navbar-default .navbar-toggle:focus { 4536 background-color: #ddd; 4537 } 4538 .navbar-default .navbar-toggle .icon-bar { 4539 background-color: #888; 4540 } 4541 .navbar-default .navbar-collapse, 4542 .navbar-default .navbar-form { 4543 border-color: #e7e7e7; 4544 } 4545 .navbar-default .navbar-nav > .open > a, 4546 .navbar-default .navbar-nav > .open > a:hover, 4547 .navbar-default .navbar-nav > .open > a:focus { 4548 color: #555; 4549 background-color: #e7e7e7; 4550 } 4551 @media (max-width: 767px) { 4552 .navbar-default .navbar-nav .open .dropdown-menu > li > a { 4553 color: #777; 4554 } 4555 .navbar-default .navbar-nav .open .dropdown-menu > li > a:hover, 4556 .navbar-default .navbar-nav .open .dropdown-menu > li > a:focus { 4557 color: #333; 4558 background-color: transparent; 4559 } 4560 .navbar-default .navbar-nav .open .dropdown-menu > .active > a, 4561 .navbar-default .navbar-nav .open .dropdown-menu > .active > a:hover, 4562 .navbar-default .navbar-nav .open .dropdown-menu > .active > a:focus { 4563 color: #555; 4564 background-color: #e7e7e7; 4565 } 4566 .navbar-default .navbar-nav .open .dropdown-menu > .disabled > a, 4567 .navbar-default .navbar-nav .open .dropdown-menu > .disabled > a:hover, 4568 .navbar-default .navbar-nav .open .dropdown-menu > .disabled > a:focus { 4569 color: #ccc; 4570 background-color: transparent; 4571 } 4572 } 4573 .navbar-default .navbar-link { 4574 color: #777; 4575 } 4576 .navbar-default .navbar-link:hover { 4577 color: #333; 4578 } 4579 .navbar-default .btn-link { 4580 color: #777; 4581 } 4582 .navbar-default .btn-link:hover, 4583 .navbar-default .btn-link:focus { 4584 color: #333; 4585 } 4586 .navbar-default .btn-link[disabled]:hover, 4587 fieldset[disabled] .navbar-default .btn-link:hover, 4588 .navbar-default .btn-link[disabled]:focus, 4589 fieldset[disabled] .navbar-default .btn-link:focus { 4590 color: #ccc; 4591 } 4592 .navbar-inverse { 4593 background-color: #222; 4594 border-color: #080808; 4595 } 4596 .navbar-inverse .navbar-brand { 4597 color: #9d9d9d; 4598 } 4599 .navbar-inverse .navbar-brand:hover, 4600 .navbar-inverse .navbar-brand:focus { 4601 color: #fff; 4602 background-color: transparent; 4603 } 4604 .navbar-inverse .navbar-text { 4605 color: #9d9d9d; 4606 } 4607 .navbar-inverse .navbar-nav > li > a { 4608 color: #9d9d9d; 4609 } 4610 .navbar-inverse .navbar-nav > li > a:hover, 4611 .navbar-inverse .navbar-nav > li > a:focus { 4612 color: #fff; 4613 background-color: transparent; 4614 } 4615 .navbar-inverse .navbar-nav > .active > a, 4616 .navbar-inverse .navbar-nav > .active > a:hover, 4617 .navbar-inverse .navbar-nav > .active > a:focus { 4618 color: #fff; 4619 background-color: #080808; 4620 } 4621 .navbar-inverse .navbar-nav > .disabled > a, 4622 .navbar-inverse .navbar-nav > .disabled > a:hover, 4623 .navbar-inverse .navbar-nav > .disabled > a:focus { 4624 color: #444; 4625 background-color: transparent; 4626 } 4627 .navbar-inverse .navbar-toggle { 4628 border-color: #333; 4629 } 4630 .navbar-inverse .navbar-toggle:hover, 4631 .navbar-inverse .navbar-toggle:focus { 4632 background-color: #333; 4633 } 4634 .navbar-inverse .navbar-toggle .icon-bar { 4635 background-color: #fff; 4636 } 4637 .navbar-inverse .navbar-collapse, 4638 .navbar-inverse .navbar-form { 4639 border-color: #101010; 4640 } 4641 .navbar-inverse .navbar-nav > .open > a, 4642 .navbar-inverse .navbar-nav > .open > a:hover, 4643 .navbar-inverse .navbar-nav > .open > a:focus { 4644 color: #fff; 4645 background-color: #080808; 4646 } 4647 @media (max-width: 767px) { 4648 .navbar-inverse .navbar-nav .open .dropdown-menu > .dropdown-header { 4649 border-color: #080808; 4650 } 4651 .navbar-inverse .navbar-nav .open .dropdown-menu .divider { 4652 background-color: #080808; 4653 } 4654 .navbar-inverse .navbar-nav .open .dropdown-menu > li > a { 4655 color: #9d9d9d; 4656 } 4657 .navbar-inverse .navbar-nav .open .dropdown-menu > li > a:hover, 4658 .navbar-inverse .navbar-nav .open .dropdown-menu > li > a:focus { 4659 color: #fff; 4660 background-color: transparent; 4661 } 4662 .navbar-inverse .navbar-nav .open .dropdown-menu > .active > a, 4663 .navbar-inverse .navbar-nav .open .dropdown-menu > .active > a:hover, 4664 .navbar-inverse .navbar-nav .open .dropdown-menu > .active > a:focus { 4665 color: #fff; 4666 background-color: #080808; 4667 } 4668 .navbar-inverse .navbar-nav .open .dropdown-menu > .disabled > a, 4669 .navbar-inverse .navbar-nav .open .dropdown-menu > .disabled > a:hover, 4670 .navbar-inverse .navbar-nav .open .dropdown-menu > .disabled > a:focus { 4671 color: #444; 4672 background-color: transparent; 4673 } 4674 } 4675 .navbar-inverse .navbar-link { 4676 color: #9d9d9d; 4677 } 4678 .navbar-inverse .navbar-link:hover { 4679 color: #fff; 4680 } 4681 .navbar-inverse .btn-link { 4682 color: #9d9d9d; 4683 } 4684 .navbar-inverse .btn-link:hover, 4685 .navbar-inverse .btn-link:focus { 4686 color: #fff; 4687 } 4688 .navbar-inverse .btn-link[disabled]:hover, 4689 fieldset[disabled] .navbar-inverse .btn-link:hover, 4690 .navbar-inverse .btn-link[disabled]:focus, 4691 fieldset[disabled] .navbar-inverse .btn-link:focus { 4692 color: #444; 4693 } 4694 .breadcrumb { 4695 padding: 8px 15px; 4696 margin-bottom: 20px; 4697 list-style: none; 4698 background-color: #f5f5f5; 4699 border-radius: 4px; 4700 } 4701 .breadcrumb > li { 4702 display: inline-block; 4703 } 4704 .breadcrumb > li + li:before { 4705 padding: 0 5px; 4706 color: #ccc; 4707 content: "/\00a0"; 4708 } 4709 .breadcrumb > .active { 4710 color: #777; 4711 } 4712 .pagination { 4713 display: inline-block; 4714 padding-left: 0; 4715 margin: 20px 0; 4716 border-radius: 4px; 4717 } 4718 .pagination > li { 4719 display: inline; 4720 } 4721 .pagination > li > a, 4722 .pagination > li > span { 4723 position: relative; 4724 float: left; 4725 padding: 6px 12px; 4726 margin-left: -1px; 4727 line-height: 1.42857143; 4728 color: #337ab7; 4729 text-decoration: none; 4730 background-color: #fff; 4731 border: 1px solid #ddd; 4732 } 4733 .pagination > li:first-child > a, 4734 .pagination > li:first-child > span { 4735 margin-left: 0; 4736 border-top-left-radius: 4px; 4737 border-bottom-left-radius: 4px; 4738 } 4739 .pagination > li:last-child > a, 4740 .pagination > li:last-child > span { 4741 border-top-right-radius: 4px; 4742 border-bottom-right-radius: 4px; 4743 } 4744 .pagination > li > a:hover, 4745 .pagination > li > span:hover, 4746 .pagination > li > a:focus, 4747 .pagination > li > span:focus { 4748 z-index: 2; 4749 color: #23527c; 4750 background-color: #eee; 4751 border-color: #ddd; 4752 } 4753 .pagination > .active > a, 4754 .pagination > .active > span, 4755 .pagination > .active > a:hover, 4756 .pagination > .active > span:hover, 4757 .pagination > .active > a:focus, 4758 .pagination > .active > span:focus { 4759 z-index: 3; 4760 color: #fff; 4761 cursor: default; 4762 background-color: #337ab7; 4763 border-color: #337ab7; 4764 } 4765 .pagination > .disabled > span, 4766 .pagination > .disabled > span:hover, 4767 .pagination > .disabled > span:focus, 4768 .pagination > .disabled > a, 4769 .pagination > .disabled > a:hover, 4770 .pagination > .disabled > a:focus { 4771 color: #777; 4772 cursor: not-allowed; 4773 background-color: #fff; 4774 border-color: #ddd; 4775 } 4776 .pagination-lg > li > a, 4777 .pagination-lg > li > span { 4778 padding: 10px 16px; 4779 font-size: 18px; 4780 line-height: 1.3333333; 4781 } 4782 .pagination-lg > li:first-child > a, 4783 .pagination-lg > li:first-child > span { 4784 border-top-left-radius: 6px; 4785 border-bottom-left-radius: 6px; 4786 } 4787 .pagination-lg > li:last-child > a, 4788 .pagination-lg > li:last-child > span { 4789 border-top-right-radius: 6px; 4790 border-bottom-right-radius: 6px; 4791 } 4792 .pagination-sm > li > a, 4793 .pagination-sm > li > span { 4794 padding: 5px 10px; 4795 font-size: 12px; 4796 line-height: 1.5; 4797 } 4798 .pagination-sm > li:first-child > a, 4799 .pagination-sm > li:first-child > span { 4800 border-top-left-radius: 3px; 4801 border-bottom-left-radius: 3px; 4802 } 4803 .pagination-sm > li:last-child > a, 4804 .pagination-sm > li:last-child > span { 4805 border-top-right-radius: 3px; 4806 border-bottom-right-radius: 3px; 4807 } 4808 .pager { 4809 padding-left: 0; 4810 margin: 20px 0; 4811 text-align: center; 4812 list-style: none; 4813 } 4814 .pager li { 4815 display: inline; 4816 } 4817 .pager li > a, 4818 .pager li > span { 4819 display: inline-block; 4820 padding: 5px 14px; 4821 background-color: #fff; 4822 border: 1px solid #ddd; 4823 border-radius: 15px; 4824 } 4825 .pager li > a:hover, 4826 .pager li > a:focus { 4827 text-decoration: none; 4828 background-color: #eee; 4829 } 4830 .pager .next > a, 4831 .pager .next > span { 4832 float: right; 4833 } 4834 .pager .previous > a, 4835 .pager .previous > span { 4836 float: left; 4837 } 4838 .pager .disabled > a, 4839 .pager .disabled > a:hover, 4840 .pager .disabled > a:focus, 4841 .pager .disabled > span { 4842 color: #777; 4843 cursor: not-allowed; 4844 background-color: #fff; 4845 } 4846 .label { 4847 display: inline; 4848 padding: .2em .6em .3em; 4849 font-size: 75%; 4850 font-weight: bold; 4851 line-height: 1; 4852 color: #fff; 4853 text-align: center; 4854 white-space: nowrap; 4855 vertical-align: baseline; 4856 border-radius: .25em; 4857 } 4858 a.label:hover, 4859 a.label:focus { 4860 color: #fff; 4861 text-decoration: none; 4862 cursor: pointer; 4863 } 4864 .label:empty { 4865 display: none; 4866 } 4867 .btn .label { 4868 position: relative; 4869 top: -1px; 4870 } 4871 .label-default { 4872 background-color: #777; 4873 } 4874 .label-default[href]:hover, 4875 .label-default[href]:focus { 4876 background-color: #5e5e5e; 4877 } 4878 .label-primary { 4879 background-color: #337ab7; 4880 } 4881 .label-primary[href]:hover, 4882 .label-primary[href]:focus { 4883 background-color: #286090; 4884 } 4885 .label-success { 4886 background-color: #5cb85c; 4887 } 4888 .label-success[href]:hover, 4889 .label-success[href]:focus { 4890 background-color: #449d44; 4891 } 4892 .label-info { 4893 background-color: #5bc0de; 4894 } 4895 .label-info[href]:hover, 4896 .label-info[href]:focus { 4897 background-color: #31b0d5; 4898 } 4899 .label-warning { 4900 background-color: #f0ad4e; 4901 } 4902 .label-warning[href]:hover, 4903 .label-warning[href]:focus { 4904 background-color: #ec971f; 4905 } 4906 .label-danger { 4907 background-color: #d9534f; 4908 } 4909 .label-danger[href]:hover, 4910 .label-danger[href]:focus { 4911 background-color: #c9302c; 4912 } 4913 .badge { 4914 display: inline-block; 4915 min-width: 10px; 4916 padding: 3px 7px; 4917 font-size: 12px; 4918 font-weight: bold; 4919 line-height: 1; 4920 color: #fff; 4921 text-align: center; 4922 white-space: nowrap; 4923 vertical-align: middle; 4924 background-color: #777; 4925 border-radius: 10px; 4926 } 4927 .badge:empty { 4928 display: none; 4929 } 4930 .btn .badge { 4931 position: relative; 4932 top: -1px; 4933 } 4934 .btn-xs .badge, 4935 .btn-group-xs > .btn .badge { 4936 top: 0; 4937 padding: 1px 5px; 4938 } 4939 a.badge:hover, 4940 a.badge:focus { 4941 color: #fff; 4942 text-decoration: none; 4943 cursor: pointer; 4944 } 4945 .list-group-item.active > .badge, 4946 .nav-pills > .active > a > .badge { 4947 color: #337ab7; 4948 background-color: #fff; 4949 } 4950 .list-group-item > .badge { 4951 float: right; 4952 } 4953 .list-group-item > .badge + .badge { 4954 margin-right: 5px; 4955 } 4956 .nav-pills > li > a > .badge { 4957 margin-left: 3px; 4958 } 4959 .jumbotron { 4960 padding-top: 30px; 4961 padding-bottom: 30px; 4962 margin-bottom: 30px; 4963 color: inherit; 4964 background-color: #eee; 4965 } 4966 .jumbotron h1, 4967 .jumbotron .h1 { 4968 color: inherit; 4969 } 4970 .jumbotron p { 4971 margin-bottom: 15px; 4972 font-size: 21px; 4973 font-weight: 200; 4974 } 4975 .jumbotron > hr { 4976 border-top-color: #d5d5d5; 4977 } 4978 .container .jumbotron, 4979 .container-fluid .jumbotron { 4980 padding-right: 15px; 4981 padding-left: 15px; 4982 border-radius: 6px; 4983 } 4984 .jumbotron .container { 4985 max-width: 100%; 4986 } 4987 @media screen and (min-width: 768px) { 4988 .jumbotron { 4989 padding-top: 48px; 4990 padding-bottom: 48px; 4991 } 4992 .container .jumbotron, 4993 .container-fluid .jumbotron { 4994 padding-right: 60px; 4995 padding-left: 60px; 4996 } 4997 .jumbotron h1, 4998 .jumbotron .h1 { 4999 font-size: 63px; 5000 } 5001 } 5002 .thumbnail { 5003 display: block; 5004 padding: 4px; 5005 margin-bottom: 20px; 5006 line-height: 1.42857143; 5007 background-color: #fff; 5008 border: 1px solid #ddd; 5009 border-radius: 4px; 5010 -webkit-transition: border .2s ease-in-out; 5011 -o-transition: border .2s ease-in-out; 5012 transition: border .2s ease-in-out; 5013 } 5014 .thumbnail > img, 5015 .thumbnail a > img { 5016 margin-right: auto; 5017 margin-left: auto; 5018 } 5019 a.thumbnail:hover, 5020 a.thumbnail:focus, 5021 a.thumbnail.active { 5022 border-color: #337ab7; 5023 } 5024 .thumbnail .caption { 5025 padding: 9px; 5026 color: #333; 5027 } 5028 .alert { 5029 padding: 15px; 5030 margin-bottom: 20px; 5031 border: 1px solid transparent; 5032 border-radius: 4px; 5033 } 5034 .alert h4 { 5035 margin-top: 0; 5036 color: inherit; 5037 } 5038 .alert .alert-link { 5039 font-weight: bold; 5040 } 5041 .alert > p, 5042 .alert > ul { 5043 margin-bottom: 0; 5044 } 5045 .alert > p + p { 5046 margin-top: 5px; 5047 } 5048 .alert-dismissable, 5049 .alert-dismissible { 5050 padding-right: 35px; 5051 } 5052 .alert-dismissable .close, 5053 .alert-dismissible .close { 5054 position: relative; 5055 top: -2px; 5056 right: -21px; 5057 color: inherit; 5058 } 5059 .alert-success { 5060 color: #3c763d; 5061 background-color: #dff0d8; 5062 border-color: #d6e9c6; 5063 } 5064 .alert-success hr { 5065 border-top-color: #c9e2b3; 5066 } 5067 .alert-success .alert-link { 5068 color: #2b542c; 5069 } 5070 .alert-info { 5071 color: #31708f; 5072 background-color: #d9edf7; 5073 border-color: #bce8f1; 5074 } 5075 .alert-info hr { 5076 border-top-color: #a6e1ec; 5077 } 5078 .alert-info .alert-link { 5079 color: #245269; 5080 } 5081 .alert-warning { 5082 color: #8a6d3b; 5083 background-color: #fcf8e3; 5084 border-color: #faebcc; 5085 } 5086 .alert-warning hr { 5087 border-top-color: #f7e1b5; 5088 } 5089 .alert-warning .alert-link { 5090 color: #66512c; 5091 } 5092 .alert-danger { 5093 color: #a94442; 5094 background-color: #f2dede; 5095 border-color: #ebccd1; 5096 } 5097 .alert-danger hr { 5098 border-top-color: #e4b9c0; 5099 } 5100 .alert-danger .alert-link { 5101 color: #843534; 5102 } 5103 @-webkit-keyframes progress-bar-stripes { 5104 from { 5105 background-position: 40px 0; 5106 } 5107 to { 5108 background-position: 0 0; 5109 } 5110 } 5111 @-o-keyframes progress-bar-stripes { 5112 from { 5113 background-position: 40px 0; 5114 } 5115 to { 5116 background-position: 0 0; 5117 } 5118 } 5119 @keyframes progress-bar-stripes { 5120 from { 5121 background-position: 40px 0; 5122 } 5123 to { 5124 background-position: 0 0; 5125 } 5126 } 5127 .progress { 5128 height: 20px; 5129 margin-bottom: 20px; 5130 overflow: hidden; 5131 background-color: #f5f5f5; 5132 border-radius: 4px; 5133 -webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1); 5134 box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1); 5135 } 5136 .progress-bar { 5137 float: left; 5138 width: 0; 5139 height: 100%; 5140 font-size: 12px; 5141 line-height: 20px; 5142 color: #fff; 5143 text-align: center; 5144 background-color: #337ab7; 5145 -webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15); 5146 box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15); 5147 -webkit-transition: width .6s ease; 5148 -o-transition: width .6s ease; 5149 transition: width .6s ease; 5150 } 5151 .progress-striped .progress-bar, 5152 .progress-bar-striped { 5153 background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); 5154 background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); 5155 background-image: linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); 5156 -webkit-background-size: 40px 40px; 5157 background-size: 40px 40px; 5158 } 5159 .progress.active .progress-bar, 5160 .progress-bar.active { 5161 -webkit-animation: progress-bar-stripes 2s linear infinite; 5162 -o-animation: progress-bar-stripes 2s linear infinite; 5163 animation: progress-bar-stripes 2s linear infinite; 5164 } 5165 .progress-bar-success { 5166 background-color: #5cb85c; 5167 } 5168 .progress-striped .progress-bar-success { 5169 background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); 5170 background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); 5171 background-image: linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); 5172 } 5173 .progress-bar-info { 5174 background-color: #5bc0de; 5175 } 5176 .progress-striped .progress-bar-info { 5177 background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); 5178 background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); 5179 background-image: linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); 5180 } 5181 .progress-bar-warning { 5182 background-color: #f0ad4e; 5183 } 5184 .progress-striped .progress-bar-warning { 5185 background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); 5186 background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); 5187 background-image: linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); 5188 } 5189 .progress-bar-danger { 5190 background-color: #d9534f; 5191 } 5192 .progress-striped .progress-bar-danger { 5193 background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); 5194 background-image: -o-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); 5195 background-image: linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); 5196 } 5197 .media { 5198 margin-top: 15px; 5199 } 5200 .media:first-child { 5201 margin-top: 0; 5202 } 5203 .media, 5204 .media-body { 5205 overflow: hidden; 5206 zoom: 1; 5207 } 5208 .media-body { 5209 width: 10000px; 5210 } 5211 .media-object { 5212 display: block; 5213 } 5214 .media-object.img-thumbnail { 5215 max-width: none; 5216 } 5217 .media-right, 5218 .media > .pull-right { 5219 padding-left: 10px; 5220 } 5221 .media-left, 5222 .media > .pull-left { 5223 padding-right: 10px; 5224 } 5225 .media-left, 5226 .media-right, 5227 .media-body { 5228 display: table-cell; 5229 vertical-align: top; 5230 } 5231 .media-middle { 5232 vertical-align: middle; 5233 } 5234 .media-bottom { 5235 vertical-align: bottom; 5236 } 5237 .media-heading { 5238 margin-top: 0; 5239 margin-bottom: 5px; 5240 } 5241 .media-list { 5242 padding-left: 0; 5243 list-style: none; 5244 } 5245 .list-group { 5246 padding-left: 0; 5247 margin-bottom: 20px; 5248 } 5249 .list-group-item { 5250 position: relative; 5251 display: block; 5252 padding: 10px 15px; 5253 margin-bottom: -1px; 5254 background-color: #fff; 5255 border: 1px solid #ddd; 5256 } 5257 .list-group-item:first-child { 5258 border-top-left-radius: 4px; 5259 border-top-right-radius: 4px; 5260 } 5261 .list-group-item:last-child { 5262 margin-bottom: 0; 5263 border-bottom-right-radius: 4px; 5264 border-bottom-left-radius: 4px; 5265 } 5266 a.list-group-item, 5267 button.list-group-item { 5268 color: #555; 5269 } 5270 a.list-group-item .list-group-item-heading, 5271 button.list-group-item .list-group-item-heading { 5272 color: #333; 5273 } 5274 a.list-group-item:hover, 5275 button.list-group-item:hover, 5276 a.list-group-item:focus, 5277 button.list-group-item:focus { 5278 color: #555; 5279 text-decoration: none; 5280 background-color: #f5f5f5; 5281 } 5282 button.list-group-item { 5283 width: 100%; 5284 text-align: left; 5285 } 5286 .list-group-item.disabled, 5287 .list-group-item.disabled:hover, 5288 .list-group-item.disabled:focus { 5289 color: #777; 5290 cursor: not-allowed; 5291 background-color: #eee; 5292 } 5293 .list-group-item.disabled .list-group-item-heading, 5294 .list-group-item.disabled:hover .list-group-item-heading, 5295 .list-group-item.disabled:focus .list-group-item-heading { 5296 color: inherit; 5297 } 5298 .list-group-item.disabled .list-group-item-text, 5299 .list-group-item.disabled:hover .list-group-item-text, 5300 .list-group-item.disabled:focus .list-group-item-text { 5301 color: #777; 5302 } 5303 .list-group-item.active, 5304 .list-group-item.active:hover, 5305 .list-group-item.active:focus { 5306 z-index: 2; 5307 color: #fff; 5308 background-color: #337ab7; 5309 border-color: #337ab7; 5310 } 5311 .list-group-item.active .list-group-item-heading, 5312 .list-group-item.active:hover .list-group-item-heading, 5313 .list-group-item.active:focus .list-group-item-heading, 5314 .list-group-item.active .list-group-item-heading > small, 5315 .list-group-item.active:hover .list-group-item-heading > small, 5316 .list-group-item.active:focus .list-group-item-heading > small, 5317 .list-group-item.active .list-group-item-heading > .small, 5318 .list-group-item.active:hover .list-group-item-heading > .small, 5319 .list-group-item.active:focus .list-group-item-heading > .small { 5320 color: inherit; 5321 } 5322 .list-group-item.active .list-group-item-text, 5323 .list-group-item.active:hover .list-group-item-text, 5324 .list-group-item.active:focus .list-group-item-text { 5325 color: #c7ddef; 5326 } 5327 .list-group-item-success { 5328 color: #3c763d; 5329 background-color: #dff0d8; 5330 } 5331 a.list-group-item-success, 5332 button.list-group-item-success { 5333 color: #3c763d; 5334 } 5335 a.list-group-item-success .list-group-item-heading, 5336 button.list-group-item-success .list-group-item-heading { 5337 color: inherit; 5338 } 5339 a.list-group-item-success:hover, 5340 button.list-group-item-success:hover, 5341 a.list-group-item-success:focus, 5342 button.list-group-item-success:focus { 5343 color: #3c763d; 5344 background-color: #d0e9c6; 5345 } 5346 a.list-group-item-success.active, 5347 button.list-group-item-success.active, 5348 a.list-group-item-success.active:hover, 5349 button.list-group-item-success.active:hover, 5350 a.list-group-item-success.active:focus, 5351 button.list-group-item-success.active:focus { 5352 color: #fff; 5353 background-color: #3c763d; 5354 border-color: #3c763d; 5355 } 5356 .list-group-item-info { 5357 color: #31708f; 5358 background-color: #d9edf7; 5359 } 5360 a.list-group-item-info, 5361 button.list-group-item-info { 5362 color: #31708f; 5363 } 5364 a.list-group-item-info .list-group-item-heading, 5365 button.list-group-item-info .list-group-item-heading { 5366 color: inherit; 5367 } 5368 a.list-group-item-info:hover, 5369 button.list-group-item-info:hover, 5370 a.list-group-item-info:focus, 5371 button.list-group-item-info:focus { 5372 color: #31708f; 5373 background-color: #c4e3f3; 5374 } 5375 a.list-group-item-info.active, 5376 button.list-group-item-info.active, 5377 a.list-group-item-info.active:hover, 5378 button.list-group-item-info.active:hover, 5379 a.list-group-item-info.active:focus, 5380 button.list-group-item-info.active:focus { 5381 color: #fff; 5382 background-color: #31708f; 5383 border-color: #31708f; 5384 } 5385 .list-group-item-warning { 5386 color: #8a6d3b; 5387 background-color: #fcf8e3; 5388 } 5389 a.list-group-item-warning, 5390 button.list-group-item-warning { 5391 color: #8a6d3b; 5392 } 5393 a.list-group-item-warning .list-group-item-heading, 5394 button.list-group-item-warning .list-group-item-heading { 5395 color: inherit; 5396 } 5397 a.list-group-item-warning:hover, 5398 button.list-group-item-warning:hover, 5399 a.list-group-item-warning:focus, 5400 button.list-group-item-warning:focus { 5401 color: #8a6d3b; 5402 background-color: #faf2cc; 5403 } 5404 a.list-group-item-warning.active, 5405 button.list-group-item-warning.active, 5406 a.list-group-item-warning.active:hover, 5407 button.list-group-item-warning.active:hover, 5408 a.list-group-item-warning.active:focus, 5409 button.list-group-item-warning.active:focus { 5410 color: #fff; 5411 background-color: #8a6d3b; 5412 border-color: #8a6d3b; 5413 } 5414 .list-group-item-danger { 5415 color: #a94442; 5416 background-color: #f2dede; 5417 } 5418 a.list-group-item-danger, 5419 button.list-group-item-danger { 5420 color: #a94442; 5421 } 5422 a.list-group-item-danger .list-group-item-heading, 5423 button.list-group-item-danger .list-group-item-heading { 5424 color: inherit; 5425 } 5426 a.list-group-item-danger:hover, 5427 button.list-group-item-danger:hover, 5428 a.list-group-item-danger:focus, 5429 button.list-group-item-danger:focus { 5430 color: #a94442; 5431 background-color: #ebcccc; 5432 } 5433 a.list-group-item-danger.active, 5434 button.list-group-item-danger.active, 5435 a.list-group-item-danger.active:hover, 5436 button.list-group-item-danger.active:hover, 5437 a.list-group-item-danger.active:focus, 5438 button.list-group-item-danger.active:focus { 5439 color: #fff; 5440 background-color: #a94442; 5441 border-color: #a94442; 5442 } 5443 .list-group-item-heading { 5444 margin-top: 0; 5445 margin-bottom: 5px; 5446 } 5447 .list-group-item-text { 5448 margin-bottom: 0; 5449 line-height: 1.3; 5450 } 5451 .panel { 5452 margin-bottom: 20px; 5453 background-color: #fff; 5454 border: 1px solid transparent; 5455 border-radius: 4px; 5456 -webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, .05); 5457 box-shadow: 0 1px 1px rgba(0, 0, 0, .05); 5458 } 5459 .panel-body { 5460 padding: 15px; 5461 } 5462 .panel-heading { 5463 padding: 10px 15px; 5464 border-bottom: 1px solid transparent; 5465 border-top-left-radius: 3px; 5466 border-top-right-radius: 3px; 5467 } 5468 .panel-heading > .dropdown .dropdown-toggle { 5469 color: inherit; 5470 } 5471 .panel-title { 5472 margin-top: 0; 5473 margin-bottom: 0; 5474 font-size: 16px; 5475 color: inherit; 5476 } 5477 .panel-title > a, 5478 .panel-title > small, 5479 .panel-title > .small, 5480 .panel-title > small > a, 5481 .panel-title > .small > a { 5482 color: inherit; 5483 } 5484 .panel-footer { 5485 padding: 10px 15px; 5486 background-color: #f5f5f5; 5487 border-top: 1px solid #ddd; 5488 border-bottom-right-radius: 3px; 5489 border-bottom-left-radius: 3px; 5490 } 5491 .panel > .list-group, 5492 .panel > .panel-collapse > .list-group { 5493 margin-bottom: 0; 5494 } 5495 .panel > .list-group .list-group-item, 5496 .panel > .panel-collapse > .list-group .list-group-item { 5497 border-width: 1px 0; 5498 border-radius: 0; 5499 } 5500 .panel > .list-group:first-child .list-group-item:first-child, 5501 .panel > .panel-collapse > .list-group:first-child .list-group-item:first-child { 5502 border-top: 0; 5503 border-top-left-radius: 3px; 5504 border-top-right-radius: 3px; 5505 } 5506 .panel > .list-group:last-child .list-group-item:last-child, 5507 .panel > .panel-collapse > .list-group:last-child .list-group-item:last-child { 5508 border-bottom: 0; 5509 border-bottom-right-radius: 3px; 5510 border-bottom-left-radius: 3px; 5511 } 5512 .panel > .panel-heading + .panel-collapse > .list-group .list-group-item:first-child { 5513 border-top-left-radius: 0; 5514 border-top-right-radius: 0; 5515 } 5516 .panel-heading + .list-group .list-group-item:first-child { 5517 border-top-width: 0; 5518 } 5519 .list-group + .panel-footer { 5520 border-top-width: 0; 5521 } 5522 .panel > .table, 5523 .panel > .table-responsive > .table, 5524 .panel > .panel-collapse > .table { 5525 margin-bottom: 0; 5526 } 5527 .panel > .table caption, 5528 .panel > .table-responsive > .table caption, 5529 .panel > .panel-collapse > .table caption { 5530 padding-right: 15px; 5531 padding-left: 15px; 5532 } 5533 .panel > .table:first-child, 5534 .panel > .table-responsive:first-child > .table:first-child { 5535 border-top-left-radius: 3px; 5536 border-top-right-radius: 3px; 5537 } 5538 .panel > .table:first-child > thead:first-child > tr:first-child, 5539 .panel > .table-responsive:first-child > .table:first-child > thead:first-child > tr:first-child, 5540 .panel > .table:first-child > tbody:first-child > tr:first-child, 5541 .panel > .table-responsive:first-child > .table:first-child > tbody:first-child > tr:first-child { 5542 border-top-left-radius: 3px; 5543 border-top-right-radius: 3px; 5544 } 5545 .panel > .table:first-child > thead:first-child > tr:first-child td:first-child, 5546 .panel > .table-responsive:first-child > .table:first-child > thead:first-child > tr:first-child td:first-child, 5547 .panel > .table:first-child > tbody:first-child > tr:first-child td:first-child, 5548 .panel > .table-responsive:first-child > .table:first-child > tbody:first-child > tr:first-child td:first-child, 5549 .panel > .table:first-child > thead:first-child > tr:first-child th:first-child, 5550 .panel > .table-responsive:first-child > .table:first-child > thead:first-child > tr:first-child th:first-child, 5551 .panel > .table:first-child > tbody:first-child > tr:first-child th:first-child, 5552 .panel > .table-responsive:first-child > .table:first-child > tbody:first-child > tr:first-child th:first-child { 5553 border-top-left-radius: 3px; 5554 } 5555 .panel > .table:first-child > thead:first-child > tr:first-child td:last-child, 5556 .panel > .table-responsive:first-child > .table:first-child > thead:first-child > tr:first-child td:last-child, 5557 .panel > .table:first-child > tbody:first-child > tr:first-child td:last-child, 5558 .panel > .table-responsive:first-child > .table:first-child > tbody:first-child > tr:first-child td:last-child, 5559 .panel > .table:first-child > thead:first-child > tr:first-child th:last-child, 5560 .panel > .table-responsive:first-child > .table:first-child > thead:first-child > tr:first-child th:last-child, 5561 .panel > .table:first-child > tbody:first-child > tr:first-child th:last-child, 5562 .panel > .table-responsive:first-child > .table:first-child > tbody:first-child > tr:first-child th:last-child { 5563 border-top-right-radius: 3px; 5564 } 5565 .panel > .table:last-child, 5566 .panel > .table-responsive:last-child > .table:last-child { 5567 border-bottom-right-radius: 3px; 5568 border-bottom-left-radius: 3px; 5569 } 5570 .panel > .table:last-child > tbody:last-child > tr:last-child, 5571 .panel > .table-responsive:last-child > .table:last-child > tbody:last-child > tr:last-child, 5572 .panel > .table:last-child > tfoot:last-child > tr:last-child, 5573 .panel > .table-responsive:last-child > .table:last-child > tfoot:last-child > tr:last-child { 5574 border-bottom-right-radius: 3px; 5575 border-bottom-left-radius: 3px; 5576 } 5577 .panel > .table:last-child > tbody:last-child > tr:last-child td:first-child, 5578 .panel > .table-responsive:last-child > .table:last-child > tbody:last-child > tr:last-child td:first-child, 5579 .panel > .table:last-child > tfoot:last-child > tr:last-child td:first-child, 5580 .panel > .table-responsive:last-child > .table:last-child > tfoot:last-child > tr:last-child td:first-child, 5581 .panel > .table:last-child > tbody:last-child > tr:last-child th:first-child, 5582 .panel > .table-responsive:last-child > .table:last-child > tbody:last-child > tr:last-child th:first-child, 5583 .panel > .table:last-child > tfoot:last-child > tr:last-child th:first-child, 5584 .panel > .table-responsive:last-child > .table:last-child > tfoot:last-child > tr:last-child th:first-child { 5585 border-bottom-left-radius: 3px; 5586 } 5587 .panel > .table:last-child > tbody:last-child > tr:last-child td:last-child, 5588 .panel > .table-responsive:last-child > .table:last-child > tbody:last-child > tr:last-child td:last-child, 5589 .panel > .table:last-child > tfoot:last-child > tr:last-child td:last-child, 5590 .panel > .table-responsive:last-child > .table:last-child > tfoot:last-child > tr:last-child td:last-child, 5591 .panel > .table:last-child > tbody:last-child > tr:last-child th:last-child, 5592 .panel > .table-responsive:last-child > .table:last-child > tbody:last-child > tr:last-child th:last-child, 5593 .panel > .table:last-child > tfoot:last-child > tr:last-child th:last-child, 5594 .panel > .table-responsive:last-child > .table:last-child > tfoot:last-child > tr:last-child th:last-child { 5595 border-bottom-right-radius: 3px; 5596 } 5597 .panel > .panel-body + .table, 5598 .panel > .panel-body + .table-responsive, 5599 .panel > .table + .panel-body, 5600 .panel > .table-responsive + .panel-body { 5601 border-top: 1px solid #ddd; 5602 } 5603 .panel > .table > tbody:first-child > tr:first-child th, 5604 .panel > .table > tbody:first-child > tr:first-child td { 5605 border-top: 0; 5606 } 5607 .panel > .table-bordered, 5608 .panel > .table-responsive > .table-bordered { 5609 border: 0; 5610 } 5611 .panel > .table-bordered > thead > tr > th:first-child, 5612 .panel > .table-responsive > .table-bordered > thead > tr > th:first-child, 5613 .panel > .table-bordered > tbody > tr > th:first-child, 5614 .panel > .table-responsive > .table-bordered > tbody > tr > th:first-child, 5615 .panel > .table-bordered > tfoot > tr > th:first-child, 5616 .panel > .table-responsive > .table-bordered > tfoot > tr > th:first-child, 5617 .panel > .table-bordered > thead > tr > td:first-child, 5618 .panel > .table-responsive > .table-bordered > thead > tr > td:first-child, 5619 .panel > .table-bordered > tbody > tr > td:first-child, 5620 .panel > .table-responsive > .table-bordered > tbody > tr > td:first-child, 5621 .panel > .table-bordered > tfoot > tr > td:first-child, 5622 .panel > .table-responsive > .table-bordered > tfoot > tr > td:first-child { 5623 border-left: 0; 5624 } 5625 .panel > .table-bordered > thead > tr > th:last-child, 5626 .panel > .table-responsive > .table-bordered > thead > tr > th:last-child, 5627 .panel > .table-bordered > tbody > tr > th:last-child, 5628 .panel > .table-responsive > .table-bordered > tbody > tr > th:last-child, 5629 .panel > .table-bordered > tfoot > tr > th:last-child, 5630 .panel > .table-responsive > .table-bordered > tfoot > tr > th:last-child, 5631 .panel > .table-bordered > thead > tr > td:last-child, 5632 .panel > .table-responsive > .table-bordered > thead > tr > td:last-child, 5633 .panel > .table-bordered > tbody > tr > td:last-child, 5634 .panel > .table-responsive > .table-bordered > tbody > tr > td:last-child, 5635 .panel > .table-bordered > tfoot > tr > td:last-child, 5636 .panel > .table-responsive > .table-bordered > tfoot > tr > td:last-child { 5637 border-right: 0; 5638 } 5639 .panel > .table-bordered > thead > tr:first-child > td, 5640 .panel > .table-responsive > .table-bordered > thead > tr:first-child > td, 5641 .panel > .table-bordered > tbody > tr:first-child > td, 5642 .panel > .table-responsive > .table-bordered > tbody > tr:first-child > td, 5643 .panel > .table-bordered > thead > tr:first-child > th, 5644 .panel > .table-responsive > .table-bordered > thead > tr:first-child > th, 5645 .panel > .table-bordered > tbody > tr:first-child > th, 5646 .panel > .table-responsive > .table-bordered > tbody > tr:first-child > th { 5647 border-bottom: 0; 5648 } 5649 .panel > .table-bordered > tbody > tr:last-child > td, 5650 .panel > .table-responsive > .table-bordered > tbody > tr:last-child > td, 5651 .panel > .table-bordered > tfoot > tr:last-child > td, 5652 .panel > .table-responsive > .table-bordered > tfoot > tr:last-child > td, 5653 .panel > .table-bordered > tbody > tr:last-child > th, 5654 .panel > .table-responsive > .table-bordered > tbody > tr:last-child > th, 5655 .panel > .table-bordered > tfoot > tr:last-child > th, 5656 .panel > .table-responsive > .table-bordered > tfoot > tr:last-child > th { 5657 border-bottom: 0; 5658 } 5659 .panel > .table-responsive { 5660 margin-bottom: 0; 5661 border: 0; 5662 } 5663 .panel-group { 5664 margin-bottom: 20px; 5665 } 5666 .panel-group .panel { 5667 margin-bottom: 0; 5668 border-radius: 4px; 5669 } 5670 .panel-group .panel + .panel { 5671 margin-top: 5px; 5672 } 5673 .panel-group .panel-heading { 5674 border-bottom: 0; 5675 } 5676 .panel-group .panel-heading + .panel-collapse > .panel-body, 5677 .panel-group .panel-heading + .panel-collapse > .list-group { 5678 border-top: 1px solid #ddd; 5679 } 5680 .panel-group .panel-footer { 5681 border-top: 0; 5682 } 5683 .panel-group .panel-footer + .panel-collapse .panel-body { 5684 border-bottom: 1px solid #ddd; 5685 } 5686 .panel-default { 5687 border-color: #ddd; 5688 } 5689 .panel-default > .panel-heading { 5690 color: #333; 5691 background-color: #f5f5f5; 5692 border-color: #ddd; 5693 } 5694 .panel-default > .panel-heading + .panel-collapse > .panel-body { 5695 border-top-color: #ddd; 5696 } 5697 .panel-default > .panel-heading .badge { 5698 color: #f5f5f5; 5699 background-color: #333; 5700 } 5701 .panel-default > .panel-footer + .panel-collapse > .panel-body { 5702 border-bottom-color: #ddd; 5703 } 5704 .panel-primary { 5705 border-color: #337ab7; 5706 } 5707 .panel-primary > .panel-heading { 5708 color: #fff; 5709 background-color: #337ab7; 5710 border-color: #337ab7; 5711 } 5712 .panel-primary > .panel-heading + .panel-collapse > .panel-body { 5713 border-top-color: #337ab7; 5714 } 5715 .panel-primary > .panel-heading .badge { 5716 color: #337ab7; 5717 background-color: #fff; 5718 } 5719 .panel-primary > .panel-footer + .panel-collapse > .panel-body { 5720 border-bottom-color: #337ab7; 5721 } 5722 .panel-success { 5723 border-color: #d6e9c6; 5724 } 5725 .panel-success > .panel-heading { 5726 color: #3c763d; 5727 background-color: #dff0d8; 5728 border-color: #d6e9c6; 5729 } 5730 .panel-success > .panel-heading + .panel-collapse > .panel-body { 5731 border-top-color: #d6e9c6; 5732 } 5733 .panel-success > .panel-heading .badge { 5734 color: #dff0d8; 5735 background-color: #3c763d; 5736 } 5737 .panel-success > .panel-footer + .panel-collapse > .panel-body { 5738 border-bottom-color: #d6e9c6; 5739 } 5740 .panel-info { 5741 border-color: #bce8f1; 5742 } 5743 .panel-info > .panel-heading { 5744 color: #31708f; 5745 background-color: #d9edf7; 5746 border-color: #bce8f1; 5747 } 5748 .panel-info > .panel-heading + .panel-collapse > .panel-body { 5749 border-top-color: #bce8f1; 5750 } 5751 .panel-info > .panel-heading .badge { 5752 color: #d9edf7; 5753 background-color: #31708f; 5754 } 5755 .panel-info > .panel-footer + .panel-collapse > .panel-body { 5756 border-bottom-color: #bce8f1; 5757 } 5758 .panel-warning { 5759 border-color: #faebcc; 5760 } 5761 .panel-warning > .panel-heading { 5762 color: #8a6d3b; 5763 background-color: #fcf8e3; 5764 border-color: #faebcc; 5765 } 5766 .panel-warning > .panel-heading + .panel-collapse > .panel-body { 5767 border-top-color: #faebcc; 5768 } 5769 .panel-warning > .panel-heading .badge { 5770 color: #fcf8e3; 5771 background-color: #8a6d3b; 5772 } 5773 .panel-warning > .panel-footer + .panel-collapse > .panel-body { 5774 border-bottom-color: #faebcc; 5775 } 5776 .panel-danger { 5777 border-color: #ebccd1; 5778 } 5779 .panel-danger > .panel-heading { 5780 color: #a94442; 5781 background-color: #f2dede; 5782 border-color: #ebccd1; 5783 } 5784 .panel-danger > .panel-heading + .panel-collapse > .panel-body { 5785 border-top-color: #ebccd1; 5786 } 5787 .panel-danger > .panel-heading .badge { 5788 color: #f2dede; 5789 background-color: #a94442; 5790 } 5791 .panel-danger > .panel-footer + .panel-collapse > .panel-body { 5792 border-bottom-color: #ebccd1; 5793 } 5794 .embed-responsive { 5795 position: relative; 5796 display: block; 5797 height: 0; 5798 padding: 0; 5799 overflow: hidden; 5800 } 5801 .embed-responsive .embed-responsive-item, 5802 .embed-responsive iframe, 5803 .embed-responsive embed, 5804 .embed-responsive object, 5805 .embed-responsive video { 5806 position: absolute; 5807 top: 0; 5808 bottom: 0; 5809 left: 0; 5810 width: 100%; 5811 height: 100%; 5812 border: 0; 5813 } 5814 .embed-responsive-16by9 { 5815 padding-bottom: 56.25%; 5816 } 5817 .embed-responsive-4by3 { 5818 padding-bottom: 75%; 5819 } 5820 .well { 5821 min-height: 20px; 5822 padding: 19px; 5823 margin-bottom: 20px; 5824 background-color: #f5f5f5; 5825 border: 1px solid #e3e3e3; 5826 border-radius: 4px; 5827 -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, .05); 5828 box-shadow: inset 0 1px 1px rgba(0, 0, 0, .05); 5829 } 5830 .well blockquote { 5831 border-color: #ddd; 5832 border-color: rgba(0, 0, 0, .15); 5833 } 5834 .well-lg { 5835 padding: 24px; 5836 border-radius: 6px; 5837 } 5838 .well-sm { 5839 padding: 9px; 5840 border-radius: 3px; 5841 } 5842 .close { 5843 float: right; 5844 font-size: 21px; 5845 font-weight: bold; 5846 line-height: 1; 5847 color: #000; 5848 text-shadow: 0 1px 0 #fff; 5849 filter: alpha(opacity=20); 5850 opacity: .2; 5851 } 5852 .close:hover, 5853 .close:focus { 5854 color: #000; 5855 text-decoration: none; 5856 cursor: pointer; 5857 filter: alpha(opacity=50); 5858 opacity: .5; 5859 } 5860 button.close { 5861 -webkit-appearance: none; 5862 padding: 0; 5863 cursor: pointer; 5864 background: transparent; 5865 border: 0; 5866 } 5867 .modal-open { 5868 overflow: hidden; 5869 } 5870 .modal { 5871 position: fixed; 5872 top: 0; 5873 right: 0; 5874 bottom: 0; 5875 left: 0; 5876 z-index: 1050; 5877 display: none; 5878 overflow: hidden; 5879 -webkit-overflow-scrolling: touch; 5880 outline: 0; 5881 } 5882 .modal.fade .modal-dialog { 5883 -webkit-transition: -webkit-transform .3s ease-out; 5884 -o-transition: -o-transform .3s ease-out; 5885 transition: transform .3s ease-out; 5886 -webkit-transform: translate(0, -25%); 5887 -ms-transform: translate(0, -25%); 5888 -o-transform: translate(0, -25%); 5889 transform: translate(0, -25%); 5890 } 5891 .modal.in .modal-dialog { 5892 -webkit-transform: translate(0, 0); 5893 -ms-transform: translate(0, 0); 5894 -o-transform: translate(0, 0); 5895 transform: translate(0, 0); 5896 } 5897 .modal-open .modal { 5898 overflow-x: hidden; 5899 overflow-y: auto; 5900 } 5901 .modal-dialog { 5902 position: relative; 5903 width: auto; 5904 margin: 10px; 5905 } 5906 .modal-content { 5907 position: relative; 5908 background-color: #fff; 5909 -webkit-background-clip: padding-box; 5910 background-clip: padding-box; 5911 border: 1px solid #999; 5912 border: 1px solid rgba(0, 0, 0, .2); 5913 border-radius: 6px; 5914 outline: 0; 5915 -webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, .5); 5916 box-shadow: 0 3px 9px rgba(0, 0, 0, .5); 5917 } 5918 .modal-backdrop { 5919 position: fixed; 5920 top: 0; 5921 right: 0; 5922 bottom: 0; 5923 left: 0; 5924 z-index: 1040; 5925 background-color: #000; 5926 } 5927 .modal-backdrop.fade { 5928 filter: alpha(opacity=0); 5929 opacity: 0; 5930 } 5931 .modal-backdrop.in { 5932 filter: alpha(opacity=50); 5933 opacity: .5; 5934 } 5935 .modal-header { 5936 padding: 15px; 5937 border-bottom: 1px solid #e5e5e5; 5938 } 5939 .modal-header .close { 5940 margin-top: -2px; 5941 } 5942 .modal-title { 5943 margin: 0; 5944 line-height: 1.42857143; 5945 } 5946 .modal-body { 5947 position: relative; 5948 padding: 15px; 5949 } 5950 .modal-footer { 5951 padding: 15px; 5952 text-align: right; 5953 border-top: 1px solid #e5e5e5; 5954 } 5955 .modal-footer .btn + .btn { 5956 margin-bottom: 0; 5957 margin-left: 5px; 5958 } 5959 .modal-footer .btn-group .btn + .btn { 5960 margin-left: -1px; 5961 } 5962 .modal-footer .btn-block + .btn-block { 5963 margin-left: 0; 5964 } 5965 .modal-scrollbar-measure { 5966 position: absolute; 5967 top: -9999px; 5968 width: 50px; 5969 height: 50px; 5970 overflow: scroll; 5971 } 5972 @media (min-width: 768px) { 5973 .modal-dialog { 5974 width: 600px; 5975 margin: 30px auto; 5976 } 5977 .modal-content { 5978 -webkit-box-shadow: 0 5px 15px rgba(0, 0, 0, .5); 5979 box-shadow: 0 5px 15px rgba(0, 0, 0, .5); 5980 } 5981 .modal-sm { 5982 width: 300px; 5983 } 5984 } 5985 @media (min-width: 992px) { 5986 .modal-lg { 5987 width: 900px; 5988 } 5989 } 5990 .tooltip { 5991 position: absolute; 5992 z-index: 1070; 5993 display: block; 5994 font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; 5995 font-size: 12px; 5996 font-style: normal; 5997 font-weight: normal; 5998 line-height: 1.42857143; 5999 text-align: left; 6000 text-align: start; 6001 text-decoration: none; 6002 text-shadow: none; 6003 text-transform: none; 6004 letter-spacing: normal; 6005 word-break: normal; 6006 word-spacing: normal; 6007 word-wrap: normal; 6008 white-space: normal; 6009 filter: alpha(opacity=0); 6010 opacity: 0; 6011 6012 line-break: auto; 6013 } 6014 .tooltip.in { 6015 filter: alpha(opacity=90); 6016 opacity: .9; 6017 } 6018 .tooltip.top { 6019 padding: 5px 0; 6020 margin-top: -3px; 6021 } 6022 .tooltip.right { 6023 padding: 0 5px; 6024 margin-left: 3px; 6025 } 6026 .tooltip.bottom { 6027 padding: 5px 0; 6028 margin-top: 3px; 6029 } 6030 .tooltip.left { 6031 padding: 0 5px; 6032 margin-left: -3px; 6033 } 6034 .tooltip-inner { 6035 max-width: 200px; 6036 padding: 3px 8px; 6037 color: #fff; 6038 text-align: center; 6039 background-color: #000; 6040 border-radius: 4px; 6041 } 6042 .tooltip-arrow { 6043 position: absolute; 6044 width: 0; 6045 height: 0; 6046 border-color: transparent; 6047 border-style: solid; 6048 } 6049 .tooltip.top .tooltip-arrow { 6050 bottom: 0; 6051 left: 50%; 6052 margin-left: -5px; 6053 border-width: 5px 5px 0; 6054 border-top-color: #000; 6055 } 6056 .tooltip.top-left .tooltip-arrow { 6057 right: 5px; 6058 bottom: 0; 6059 margin-bottom: -5px; 6060 border-width: 5px 5px 0; 6061 border-top-color: #000; 6062 } 6063 .tooltip.top-right .tooltip-arrow { 6064 bottom: 0; 6065 left: 5px; 6066 margin-bottom: -5px; 6067 border-width: 5px 5px 0; 6068 border-top-color: #000; 6069 } 6070 .tooltip.right .tooltip-arrow { 6071 top: 50%; 6072 left: 0; 6073 margin-top: -5px; 6074 border-width: 5px 5px 5px 0; 6075 border-right-color: #000; 6076 } 6077 .tooltip.left .tooltip-arrow { 6078 top: 50%; 6079 right: 0; 6080 margin-top: -5px; 6081 border-width: 5px 0 5px 5px; 6082 border-left-color: #000; 6083 } 6084 .tooltip.bottom .tooltip-arrow { 6085 top: 0; 6086 left: 50%; 6087 margin-left: -5px; 6088 border-width: 0 5px 5px; 6089 border-bottom-color: #000; 6090 } 6091 .tooltip.bottom-left .tooltip-arrow { 6092 top: 0; 6093 right: 5px; 6094 margin-top: -5px; 6095 border-width: 0 5px 5px; 6096 border-bottom-color: #000; 6097 } 6098 .tooltip.bottom-right .tooltip-arrow { 6099 top: 0; 6100 left: 5px; 6101 margin-top: -5px; 6102 border-width: 0 5px 5px; 6103 border-bottom-color: #000; 6104 } 6105 .popover { 6106 position: absolute; 6107 top: 0; 6108 left: 0; 6109 z-index: 1060; 6110 display: none; 6111 max-width: 276px; 6112 padding: 1px; 6113 font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; 6114 font-size: 14px; 6115 font-style: normal; 6116 font-weight: normal; 6117 line-height: 1.42857143; 6118 text-align: left; 6119 text-align: start; 6120 text-decoration: none; 6121 text-shadow: none; 6122 text-transform: none; 6123 letter-spacing: normal; 6124 word-break: normal; 6125 word-spacing: normal; 6126 word-wrap: normal; 6127 white-space: normal; 6128 background-color: #fff; 6129 -webkit-background-clip: padding-box; 6130 background-clip: padding-box; 6131 border: 1px solid #ccc; 6132 border: 1px solid rgba(0, 0, 0, .2); 6133 border-radius: 6px; 6134 -webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, .2); 6135 box-shadow: 0 5px 10px rgba(0, 0, 0, .2); 6136 6137 line-break: auto; 6138 } 6139 .popover.top { 6140 margin-top: -10px; 6141 } 6142 .popover.right { 6143 margin-left: 10px; 6144 } 6145 .popover.bottom { 6146 margin-top: 10px; 6147 } 6148 .popover.left { 6149 margin-left: -10px; 6150 } 6151 .popover-title { 6152 padding: 8px 14px; 6153 margin: 0; 6154 font-size: 14px; 6155 background-color: #f7f7f7; 6156 border-bottom: 1px solid #ebebeb; 6157 border-radius: 5px 5px 0 0; 6158 } 6159 .popover-content { 6160 padding: 9px 14px; 6161 } 6162 .popover > .arrow, 6163 .popover > .arrow:after { 6164 position: absolute; 6165 display: block; 6166 width: 0; 6167 height: 0; 6168 border-color: transparent; 6169 border-style: solid; 6170 } 6171 .popover > .arrow { 6172 border-width: 11px; 6173 } 6174 .popover > .arrow:after { 6175 content: ""; 6176 border-width: 10px; 6177 } 6178 .popover.top > .arrow { 6179 bottom: -11px; 6180 left: 50%; 6181 margin-left: -11px; 6182 border-top-color: #999; 6183 border-top-color: rgba(0, 0, 0, .25); 6184 border-bottom-width: 0; 6185 } 6186 .popover.top > .arrow:after { 6187 bottom: 1px; 6188 margin-left: -10px; 6189 content: " "; 6190 border-top-color: #fff; 6191 border-bottom-width: 0; 6192 } 6193 .popover.right > .arrow { 6194 top: 50%; 6195 left: -11px; 6196 margin-top: -11px; 6197 border-right-color: #999; 6198 border-right-color: rgba(0, 0, 0, .25); 6199 border-left-width: 0; 6200 } 6201 .popover.right > .arrow:after { 6202 bottom: -10px; 6203 left: 1px; 6204 content: " "; 6205 border-right-color: #fff; 6206 border-left-width: 0; 6207 } 6208 .popover.bottom > .arrow { 6209 top: -11px; 6210 left: 50%; 6211 margin-left: -11px; 6212 border-top-width: 0; 6213 border-bottom-color: #999; 6214 border-bottom-color: rgba(0, 0, 0, .25); 6215 } 6216 .popover.bottom > .arrow:after { 6217 top: 1px; 6218 margin-left: -10px; 6219 content: " "; 6220 border-top-width: 0; 6221 border-bottom-color: #fff; 6222 } 6223 .popover.left > .arrow { 6224 top: 50%; 6225 right: -11px; 6226 margin-top: -11px; 6227 border-right-width: 0; 6228 border-left-color: #999; 6229 border-left-color: rgba(0, 0, 0, .25); 6230 } 6231 .popover.left > .arrow:after { 6232 right: 1px; 6233 bottom: -10px; 6234 content: " "; 6235 border-right-width: 0; 6236 border-left-color: #fff; 6237 } 6238 .carousel { 6239 position: relative; 6240 } 6241 .carousel-inner { 6242 position: relative; 6243 width: 100%; 6244 overflow: hidden; 6245 } 6246 .carousel-inner > .item { 6247 position: relative; 6248 display: none; 6249 -webkit-transition: .6s ease-in-out left; 6250 -o-transition: .6s ease-in-out left; 6251 transition: .6s ease-in-out left; 6252 } 6253 .carousel-inner > .item > img, 6254 .carousel-inner > .item > a > img { 6255 line-height: 1; 6256 } 6257 @media all and (transform-3d), (-webkit-transform-3d) { 6258 .carousel-inner > .item { 6259 -webkit-transition: -webkit-transform .6s ease-in-out; 6260 -o-transition: -o-transform .6s ease-in-out; 6261 transition: transform .6s ease-in-out; 6262 6263 -webkit-backface-visibility: hidden; 6264 backface-visibility: hidden; 6265 -webkit-perspective: 1000px; 6266 perspective: 1000px; 6267 } 6268 .carousel-inner > .item.next, 6269 .carousel-inner > .item.active.right { 6270 left: 0; 6271 -webkit-transform: translate3d(100%, 0, 0); 6272 transform: translate3d(100%, 0, 0); 6273 } 6274 .carousel-inner > .item.prev, 6275 .carousel-inner > .item.active.left { 6276 left: 0; 6277 -webkit-transform: translate3d(-100%, 0, 0); 6278 transform: translate3d(-100%, 0, 0); 6279 } 6280 .carousel-inner > .item.next.left, 6281 .carousel-inner > .item.prev.right, 6282 .carousel-inner > .item.active { 6283 left: 0; 6284 -webkit-transform: translate3d(0, 0, 0); 6285 transform: translate3d(0, 0, 0); 6286 } 6287 } 6288 .carousel-inner > .active, 6289 .carousel-inner > .next, 6290 .carousel-inner > .prev { 6291 display: block; 6292 } 6293 .carousel-inner > .active { 6294 left: 0; 6295 } 6296 .carousel-inner > .next, 6297 .carousel-inner > .prev { 6298 position: absolute; 6299 top: 0; 6300 width: 100%; 6301 } 6302 .carousel-inner > .next { 6303 left: 100%; 6304 } 6305 .carousel-inner > .prev { 6306 left: -100%; 6307 } 6308 .carousel-inner > .next.left, 6309 .carousel-inner > .prev.right { 6310 left: 0; 6311 } 6312 .carousel-inner > .active.left { 6313 left: -100%; 6314 } 6315 .carousel-inner > .active.right { 6316 left: 100%; 6317 } 6318 .carousel-control { 6319 position: absolute; 6320 top: 0; 6321 bottom: 0; 6322 left: 0; 6323 width: 15%; 6324 font-size: 20px; 6325 color: #fff; 6326 text-align: center; 6327 text-shadow: 0 1px 2px rgba(0, 0, 0, .6); 6328 background-color: rgba(0, 0, 0, 0); 6329 filter: alpha(opacity=50); 6330 opacity: .5; 6331 } 6332 .carousel-control.left { 6333 background-image: -webkit-linear-gradient(left, rgba(0, 0, 0, .5) 0%, rgba(0, 0, 0, .0001) 100%); 6334 background-image: -o-linear-gradient(left, rgba(0, 0, 0, .5) 0%, rgba(0, 0, 0, .0001) 100%); 6335 background-image: -webkit-gradient(linear, left top, right top, from(rgba(0, 0, 0, .5)), to(rgba(0, 0, 0, .0001))); 6336 background-image: linear-gradient(to right, rgba(0, 0, 0, .5) 0%, rgba(0, 0, 0, .0001) 100%); 6337 filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#80000000', endColorstr='#00000000', GradientType=1); 6338 background-repeat: repeat-x; 6339 } 6340 .carousel-control.right { 6341 right: 0; 6342 left: auto; 6343 background-image: -webkit-linear-gradient(left, rgba(0, 0, 0, .0001) 0%, rgba(0, 0, 0, .5) 100%); 6344 background-image: -o-linear-gradient(left, rgba(0, 0, 0, .0001) 0%, rgba(0, 0, 0, .5) 100%); 6345 background-image: -webkit-gradient(linear, left top, right top, from(rgba(0, 0, 0, .0001)), to(rgba(0, 0, 0, .5))); 6346 background-image: linear-gradient(to right, rgba(0, 0, 0, .0001) 0%, rgba(0, 0, 0, .5) 100%); 6347 filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#00000000', endColorstr='#80000000', GradientType=1); 6348 background-repeat: repeat-x; 6349 } 6350 .carousel-control:hover, 6351 .carousel-control:focus { 6352 color: #fff; 6353 text-decoration: none; 6354 filter: alpha(opacity=90); 6355 outline: 0; 6356 opacity: .9; 6357 } 6358 .carousel-control .icon-prev, 6359 .carousel-control .icon-next, 6360 .carousel-control .glyphicon-chevron-left, 6361 .carousel-control .glyphicon-chevron-right { 6362 position: absolute; 6363 top: 50%; 6364 z-index: 5; 6365 display: inline-block; 6366 margin-top: -10px; 6367 } 6368 .carousel-control .icon-prev, 6369 .carousel-control .glyphicon-chevron-left { 6370 left: 50%; 6371 margin-left: -10px; 6372 } 6373 .carousel-control .icon-next, 6374 .carousel-control .glyphicon-chevron-right { 6375 right: 50%; 6376 margin-right: -10px; 6377 } 6378 .carousel-control .icon-prev, 6379 .carousel-control .icon-next { 6380 width: 20px; 6381 height: 20px; 6382 font-family: serif; 6383 line-height: 1; 6384 } 6385 .carousel-control .icon-prev:before { 6386 content: '\2039'; 6387 } 6388 .carousel-control .icon-next:before { 6389 content: '\203a'; 6390 } 6391 .carousel-indicators { 6392 position: absolute; 6393 bottom: 10px; 6394 left: 50%; 6395 z-index: 15; 6396 width: 60%; 6397 padding-left: 0; 6398 margin-left: -30%; 6399 text-align: center; 6400 list-style: none; 6401 } 6402 .carousel-indicators li { 6403 display: inline-block; 6404 width: 10px; 6405 height: 10px; 6406 margin: 1px; 6407 text-indent: -999px; 6408 cursor: pointer; 6409 background-color: #000 \9; 6410 background-color: rgba(0, 0, 0, 0); 6411 border: 1px solid #fff; 6412 border-radius: 10px; 6413 } 6414 .carousel-indicators .active { 6415 width: 12px; 6416 height: 12px; 6417 margin: 0; 6418 background-color: #fff; 6419 } 6420 .carousel-caption { 6421 position: absolute; 6422 right: 15%; 6423 bottom: 20px; 6424 left: 15%; 6425 z-index: 10; 6426 padding-top: 20px; 6427 padding-bottom: 20px; 6428 color: #fff; 6429 text-align: center; 6430 text-shadow: 0 1px 2px rgba(0, 0, 0, .6); 6431 } 6432 .carousel-caption .btn { 6433 text-shadow: none; 6434 } 6435 @media screen and (min-width: 768px) { 6436 .carousel-control .glyphicon-chevron-left, 6437 .carousel-control .glyphicon-chevron-right, 6438 .carousel-control .icon-prev, 6439 .carousel-control .icon-next { 6440 width: 30px; 6441 height: 30px; 6442 margin-top: -10px; 6443 font-size: 30px; 6444 } 6445 .carousel-control .glyphicon-chevron-left, 6446 .carousel-control .icon-prev { 6447 margin-left: -10px; 6448 } 6449 .carousel-control .glyphicon-chevron-right, 6450 .carousel-control .icon-next { 6451 margin-right: -10px; 6452 } 6453 .carousel-caption { 6454 right: 20%; 6455 left: 20%; 6456 padding-bottom: 30px; 6457 } 6458 .carousel-indicators { 6459 bottom: 20px; 6460 } 6461 } 6462 .clearfix:before, 6463 .clearfix:after, 6464 .dl-horizontal dd:before, 6465 .dl-horizontal dd:after, 6466 .container:before, 6467 .container:after, 6468 .container-fluid:before, 6469 .container-fluid:after, 6470 .row:before, 6471 .row:after, 6472 .form-horizontal .form-group:before, 6473 .form-horizontal .form-group:after, 6474 .btn-toolbar:before, 6475 .btn-toolbar:after, 6476 .btn-group-vertical > .btn-group:before, 6477 .btn-group-vertical > .btn-group:after, 6478 .nav:before, 6479 .nav:after, 6480 .navbar:before, 6481 .navbar:after, 6482 .navbar-header:before, 6483 .navbar-header:after, 6484 .navbar-collapse:before, 6485 .navbar-collapse:after, 6486 .pager:before, 6487 .pager:after, 6488 .panel-body:before, 6489 .panel-body:after, 6490 .modal-header:before, 6491 .modal-header:after, 6492 .modal-footer:before, 6493 .modal-footer:after { 6494 display: table; 6495 content: " "; 6496 } 6497 .clearfix:after, 6498 .dl-horizontal dd:after, 6499 .container:after, 6500 .container-fluid:after, 6501 .row:after, 6502 .form-horizontal .form-group:after, 6503 .btn-toolbar:after, 6504 .btn-group-vertical > .btn-group:after, 6505 .nav:after, 6506 .navbar:after, 6507 .navbar-header:after, 6508 .navbar-collapse:after, 6509 .pager:after, 6510 .panel-body:after, 6511 .modal-header:after, 6512 .modal-footer:after { 6513 clear: both; 6514 } 6515 .center-block { 6516 display: block; 6517 margin-right: auto; 6518 margin-left: auto; 6519 } 6520 .pull-right { 6521 float: right !important; 6522 } 6523 .pull-left { 6524 float: left !important; 6525 } 6526 .hide { 6527 display: none !important; 6528 } 6529 .show { 6530 display: block !important; 6531 } 6532 .invisible { 6533 visibility: hidden; 6534 } 6535 .text-hide { 6536 font: 0/0 a; 6537 color: transparent; 6538 text-shadow: none; 6539 background-color: transparent; 6540 border: 0; 6541 } 6542 .hidden { 6543 display: none !important; 6544 } 6545 .affix { 6546 position: fixed; 6547 } 6548 @-ms-viewport { 6549 width: device-width; 6550 } 6551 .visible-xs, 6552 .visible-sm, 6553 .visible-md, 6554 .visible-lg { 6555 display: none !important; 6556 } 6557 .visible-xs-block, 6558 .visible-xs-inline, 6559 .visible-xs-inline-block, 6560 .visible-sm-block, 6561 .visible-sm-inline, 6562 .visible-sm-inline-block, 6563 .visible-md-block, 6564 .visible-md-inline, 6565 .visible-md-inline-block, 6566 .visible-lg-block, 6567 .visible-lg-inline, 6568 .visible-lg-inline-block { 6569 display: none !important; 6570 } 6571 @media (max-width: 767px) { 6572 .visible-xs { 6573 display: block !important; 6574 } 6575 table.visible-xs { 6576 display: table !important; 6577 } 6578 tr.visible-xs { 6579 display: table-row !important; 6580 } 6581 th.visible-xs, 6582 td.visible-xs { 6583 display: table-cell !important; 6584 } 6585 } 6586 @media (max-width: 767px) { 6587 .visible-xs-block { 6588 display: block !important; 6589 } 6590 } 6591 @media (max-width: 767px) { 6592 .visible-xs-inline { 6593 display: inline !important; 6594 } 6595 } 6596 @media (max-width: 767px) { 6597 .visible-xs-inline-block { 6598 display: inline-block !important; 6599 } 6600 } 6601 @media (min-width: 768px) and (max-width: 991px) { 6602 .visible-sm { 6603 display: block !important; 6604 } 6605 table.visible-sm { 6606 display: table !important; 6607 } 6608 tr.visible-sm { 6609 display: table-row !important; 6610 } 6611 th.visible-sm, 6612 td.visible-sm { 6613 display: table-cell !important; 6614 } 6615 } 6616 @media (min-width: 768px) and (max-width: 991px) { 6617 .visible-sm-block { 6618 display: block !important; 6619 } 6620 } 6621 @media (min-width: 768px) and (max-width: 991px) { 6622 .visible-sm-inline { 6623 display: inline !important; 6624 } 6625 } 6626 @media (min-width: 768px) and (max-width: 991px) { 6627 .visible-sm-inline-block { 6628 display: inline-block !important; 6629 } 6630 } 6631 @media (min-width: 992px) and (max-width: 1199px) { 6632 .visible-md { 6633 display: block !important; 6634 } 6635 table.visible-md { 6636 display: table !important; 6637 } 6638 tr.visible-md { 6639 display: table-row !important; 6640 } 6641 th.visible-md, 6642 td.visible-md { 6643 display: table-cell !important; 6644 } 6645 } 6646 @media (min-width: 992px) and (max-width: 1199px) { 6647 .visible-md-block { 6648 display: block !important; 6649 } 6650 } 6651 @media (min-width: 992px) and (max-width: 1199px) { 6652 .visible-md-inline { 6653 display: inline !important; 6654 } 6655 } 6656 @media (min-width: 992px) and (max-width: 1199px) { 6657 .visible-md-inline-block { 6658 display: inline-block !important; 6659 } 6660 } 6661 @media (min-width: 1200px) { 6662 .visible-lg { 6663 display: block !important; 6664 } 6665 table.visible-lg { 6666 display: table !important; 6667 } 6668 tr.visible-lg { 6669 display: table-row !important; 6670 } 6671 th.visible-lg, 6672 td.visible-lg { 6673 display: table-cell !important; 6674 } 6675 } 6676 @media (min-width: 1200px) { 6677 .visible-lg-block { 6678 display: block !important; 6679 } 6680 } 6681 @media (min-width: 1200px) { 6682 .visible-lg-inline { 6683 display: inline !important; 6684 } 6685 } 6686 @media (min-width: 1200px) { 6687 .visible-lg-inline-block { 6688 display: inline-block !important; 6689 } 6690 } 6691 @media (max-width: 767px) { 6692 .hidden-xs { 6693 display: none !important; 6694 } 6695 } 6696 @media (min-width: 768px) and (max-width: 991px) { 6697 .hidden-sm { 6698 display: none !important; 6699 } 6700 } 6701 @media (min-width: 992px) and (max-width: 1199px) { 6702 .hidden-md { 6703 display: none !important; 6704 } 6705 } 6706 @media (min-width: 1200px) { 6707 .hidden-lg { 6708 display: none !important; 6709 } 6710 } 6711 .visible-print { 6712 display: none !important; 6713 } 6714 @media print { 6715 .visible-print { 6716 display: block !important; 6717 } 6718 table.visible-print { 6719 display: table !important; 6720 } 6721 tr.visible-print { 6722 display: table-row !important; 6723 } 6724 th.visible-print, 6725 td.visible-print { 6726 display: table-cell !important; 6727 } 6728 } 6729 .visible-print-block { 6730 display: none !important; 6731 } 6732 @media print { 6733 .visible-print-block { 6734 display: block !important; 6735 } 6736 } 6737 .visible-print-inline { 6738 display: none !important; 6739 } 6740 @media print { 6741 .visible-print-inline { 6742 display: inline !important; 6743 } 6744 } 6745 .visible-print-inline-block { 6746 display: none !important; 6747 } 6748 @media print { 6749 .visible-print-inline-block { 6750 display: inline-block !important; 6751 } 6752 } 6753 @media print { 6754 .hidden-print { 6755 display: none !important; 6756 } 6757 } 6758 /*# sourceMappingURL=bootstrap.css.map */

1 /*! 2 3 *bootstrap.js 4 * 5 * Bootstrap v3.3.7 (http://getbootstrap.com) 6 * Copyright 2011-2016 Twitter, Inc. 7 * Licensed under the MIT license 8 */ 9 10 if (typeof jQuery === 'undefined') { 11 throw new Error('Bootstrap\'s JavaScript requires jQuery') 12 } 13 14 +function ($) { 15 'use strict'; 16 var version = $.fn.jquery.split(' ')[0].split('.') 17 if ((version[0] < 2 && version[1] < 9) || (version[0] == 1 && version[1] == 9 && version[2] < 1) || (version[0] > 3)) { 18 throw new Error('Bootstrap\'s JavaScript requires jQuery version 1.9.1 or higher, but lower than version 4') 19 } 20 }(jQuery); 21 22 /* ======================================================================== 23 * Bootstrap: transition.js v3.3.7 24 * http://getbootstrap.com/javascript/#transitions 25 * ======================================================================== 26 * Copyright 2011-2016 Twitter, Inc. 27 * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) 28 * ======================================================================== */ 29 30 31 +function ($) { 32 'use strict'; 33 34 // CSS TRANSITION SUPPORT (Shoutout: http://www.modernizr.com/) 35 // ============================================================ 36 37 function transitionEnd() { 38 var el = document.createElement('bootstrap') 39 40 var transEndEventNames = { 41 WebkitTransition : 'webkitTransitionEnd', 42 MozTransition : 'transitionend', 43 OTransition : 'oTransitionEnd otransitionend', 44 transition : 'transitionend' 45 } 46 47 for (var name in transEndEventNames) { 48 if (el.style[name] !== undefined) { 49 return { end: transEndEventNames[name] } 50 } 51 } 52 53 return false // explicit for ie8 ( ._.) 54 } 55 56 // http://blog.alexmaccaw.com/css-transitions 57 $.fn.emulateTransitionEnd = function (duration) { 58 var called = false 59 var $el = this 60 $(this).one('bsTransitionEnd', function () { called = true }) 61 var callback = function () { if (!called) $($el).trigger($.support.transition.end) } 62 setTimeout(callback, duration) 63 return this 64 } 65 66 $(function () { 67 $.support.transition = transitionEnd() 68 69 if (!$.support.transition) return 70 71 $.event.special.bsTransitionEnd = { 72 bindType: $.support.transition.end, 73 delegateType: $.support.transition.end, 74 handle: function (e) { 75 if ($(e.target).is(this)) return e.handleObj.handler.apply(this, arguments) 76 } 77 } 78 }) 79 80 }(jQuery); 81 82 /* ======================================================================== 83 * Bootstrap: alert.js v3.3.7 84 * http://getbootstrap.com/javascript/#alerts 85 * ======================================================================== 86 * Copyright 2011-2016 Twitter, Inc. 87 * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) 88 * ======================================================================== */ 89 90 91 +function ($) { 92 'use strict'; 93 94 // ALERT CLASS DEFINITION 95 // ====================== 96 97 var dismiss = '[data-dismiss="alert"]' 98 var Alert = function (el) { 99 $(el).on('click', dismiss, this.close) 100 } 101 102 Alert.VERSION = '3.3.7' 103 104 Alert.TRANSITION_DURATION = 150 105 106 Alert.prototype.close = function (e) { 107 var $this = $(this) 108 var selector = $this.attr('data-target') 109 110 if (!selector) { 111 selector = $this.attr('href') 112 selector = selector && selector.replace(/.*(?=#[^\s]*$)/, '') // strip for ie7 113 } 114 115 var $parent = $(selector === '#' ? [] : selector) 116 117 if (e) e.preventDefault() 118 119 if (!$parent.length) { 120 $parent = $this.closest('.alert') 121 } 122 123 $parent.trigger(e = $.Event('close.bs.alert')) 124 125 if (e.isDefaultPrevented()) return 126 127 $parent.removeClass('in') 128 129 function removeElement() { 130 // detach from parent, fire event then clean up data 131 $parent.detach().trigger('closed.bs.alert').remove() 132 } 133 134 $.support.transition && $parent.hasClass('fade') ? 135 $parent 136 .one('bsTransitionEnd', removeElement) 137 .emulateTransitionEnd(Alert.TRANSITION_DURATION) : 138 removeElement() 139 } 140 141 142 // ALERT PLUGIN DEFINITION 143 // ======================= 144 145 function Plugin(option) { 146 return this.each(function () { 147 var $this = $(this) 148 var data = $this.data('bs.alert') 149 150 if (!data) $this.data('bs.alert', (data = new Alert(this))) 151 if (typeof option == 'string') data[option].call($this) 152 }) 153 } 154 155 var old = $.fn.alert 156 157 $.fn.alert = Plugin 158 $.fn.alert.Constructor = Alert 159 160 161 // ALERT NO CONFLICT 162 // ================= 163 164 $.fn.alert.noConflict = function () { 165 $.fn.alert = old 166 return this 167 } 168 169 170 // ALERT DATA-API 171 // ============== 172 173 $(document).on('click.bs.alert.data-api', dismiss, Alert.prototype.close) 174 175 }(jQuery); 176 177 /* ======================================================================== 178 * Bootstrap: button.js v3.3.7 179 * http://getbootstrap.com/javascript/#buttons 180 * ======================================================================== 181 * Copyright 2011-2016 Twitter, Inc. 182 * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) 183 * ======================================================================== */ 184 185 186 +function ($) { 187 'use strict'; 188 189 // BUTTON PUBLIC CLASS DEFINITION 190 // ============================== 191 192 var Button = function (element, options) { 193 this.$element = $(element) 194 this.options = $.extend({}, Button.DEFAULTS, options) 195 this.isLoading = false 196 } 197 198 Button.VERSION = '3.3.7' 199 200 Button.DEFAULTS = { 201 loadingText: 'loading...' 202 } 203 204 Button.prototype.setState = function (state) { 205 var d = 'disabled' 206 var $el = this.$element 207 var val = $el.is('input') ? 'val' : 'html' 208 var data = $el.data() 209 210 state += 'Text' 211 212 if (data.resetText == null) $el.data('resetText', $el[val]()) 213 214 // push to event loop to allow forms to submit 215 setTimeout($.proxy(function () { 216 $el[val](data[state] == null ? this.options[state] : data[state]) 217 218 if (state == 'loadingText') { 219 this.isLoading = true 220 $el.addClass(d).attr(d, d).prop(d, true) 221 } else if (this.isLoading) { 222 this.isLoading = false 223 $el.removeClass(d).removeAttr(d).prop(d, false) 224 } 225 }, this), 0) 226 } 227 228 Button.prototype.toggle = function () { 229 var changed = true 230 var $parent = this.$element.closest('[data-toggle="buttons"]') 231 232 if ($parent.length) { 233 var $input = this.$element.find('input') 234 if ($input.prop('type') == 'radio') { 235 if ($input.prop('checked')) changed = false 236 $parent.find('.active').removeClass('active') 237 this.$element.addClass('active') 238 } else if ($input.prop('type') == 'checkbox') { 239 if (($input.prop('checked')) !== this.$element.hasClass('active')) changed = false 240 this.$element.toggleClass('active') 241 } 242 $input.prop('checked', this.$element.hasClass('active')) 243 if (changed) $input.trigger('change') 244 } else { 245 this.$element.attr('aria-pressed', !this.$element.hasClass('active')) 246 this.$element.toggleClass('active') 247 } 248 } 249 250 251 // BUTTON PLUGIN DEFINITION 252 // ======================== 253 254 function Plugin(option) { 255 return this.each(function () { 256 var $this = $(this) 257 var data = $this.data('bs.button') 258 var options = typeof option == 'object' && option 259 260 if (!data) $this.data('bs.button', (data = new Button(this, options))) 261 262 if (option == 'toggle') data.toggle() 263 else if (option) data.setState(option) 264 }) 265 } 266 267 var old = $.fn.button 268 269 $.fn.button = Plugin 270 $.fn.button.Constructor = Button 271 272 273 // BUTTON NO CONFLICT 274 // ================== 275 276 $.fn.button.noConflict = function () { 277 $.fn.button = old 278 return this 279 } 280 281 282 // BUTTON DATA-API 283 // =============== 284 285 $(document) 286 .on('click.bs.button.data-api', '[data-toggle^="button"]', function (e) { 287 var $btn = $(e.target).closest('.btn') 288 Plugin.call($btn, 'toggle') 289 if (!($(e.target).is('input[type="radio"], input[type="checkbox"]'))) { 290 // Prevent double click on radios, and the double selections (so cancellation) on checkboxes 291 e.preventDefault() 292 // The target component still receive the focus 293 if ($btn.is('input,button')) $btn.trigger('focus') 294 else $btn.find('input:visible,button:visible').first().trigger('focus') 295 } 296 }) 297 .on('focus.bs.button.data-api blur.bs.button.data-api', '[data-toggle^="button"]', function (e) { 298 $(e.target).closest('.btn').toggleClass('focus', /^focus(in)?$/.test(e.type)) 299 }) 300 301 }(jQuery); 302 303 /* ======================================================================== 304 * Bootstrap: carousel.js v3.3.7 305 * http://getbootstrap.com/javascript/#carousel 306 * ======================================================================== 307 * Copyright 2011-2016 Twitter, Inc. 308 * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) 309 * ======================================================================== */ 310 311 312 +function ($) { 313 'use strict'; 314 315 // CAROUSEL CLASS DEFINITION 316 // ========================= 317 318 var Carousel = function (element, options) { 319 this.$element = $(element) 320 this.$indicators = this.$element.find('.carousel-indicators') 321 this.options = options 322 this.paused = null 323 this.sliding = null 324 this.interval = null 325 this.$active = null 326 this.$items = null 327 328 this.options.keyboard && this.$element.on('keydown.bs.carousel', $.proxy(this.keydown, this)) 329 330 this.options.pause == 'hover' && !('ontouchstart' in document.documentElement) && this.$element 331 .on('mouseenter.bs.carousel', $.proxy(this.pause, this)) 332 .on('mouseleave.bs.carousel', $.proxy(this.cycle, this)) 333 } 334 335 Carousel.VERSION = '3.3.7' 336 337 Carousel.TRANSITION_DURATION = 600 338 339 Carousel.DEFAULTS = { 340 interval: 5000, 341 pause: 'hover', 342 wrap: true, 343 keyboard: true 344 } 345 346 Carousel.prototype.keydown = function (e) { 347 if (/input|textarea/i.test(e.target.tagName)) return 348 switch (e.which) { 349 case 37: this.prev(); break 350 case 39: this.next(); break 351 default: return 352 } 353 354 e.preventDefault() 355 } 356 357 Carousel.prototype.cycle = function (e) { 358 e || (this.paused = false) 359 360 this.interval && clearInterval(this.interval) 361 362 this.options.interval 363 && !this.paused 364 && (this.interval = setInterval($.proxy(this.next, this), this.options.interval)) 365 366 return this 367 } 368 369 Carousel.prototype.getItemIndex = function (item) { 370 this.$items = item.parent().children('.item') 371 return this.$items.index(item || this.$active) 372 } 373 374 Carousel.prototype.getItemForDirection = function (direction, active) { 375 var activeIndex = this.getItemIndex(active) 376 var willWrap = (direction == 'prev' && activeIndex === 0) 377 || (direction == 'next' && activeIndex == (this.$items.length - 1)) 378 if (willWrap && !this.options.wrap) return active 379 var delta = direction == 'prev' ? -1 : 1 380 var itemIndex = (activeIndex + delta) % this.$items.length 381 return this.$items.eq(itemIndex) 382 } 383 384 Carousel.prototype.to = function (pos) { 385 var that = this 386 var activeIndex = this.getItemIndex(this.$active = this.$element.find('.item.active')) 387 388 if (pos > (this.$items.length - 1) || pos < 0) return 389 390 if (this.sliding) return this.$element.one('slid.bs.carousel', function () { that.to(pos) }) // yes, "slid" 391 if (activeIndex == pos) return this.pause().cycle() 392 393 return this.slide(pos > activeIndex ? 'next' : 'prev', this.$items.eq(pos)) 394 } 395 396 Carousel.prototype.pause = function (e) { 397 e || (this.paused = true) 398 399 if (this.$element.find('.next, .prev').length && $.support.transition) { 400 this.$element.trigger($.support.transition.end) 401 this.cycle(true) 402 } 403 404 this.interval = clearInterval(this.interval) 405 406 return this 407 } 408 409 Carousel.prototype.next = function () { 410 if (this.sliding) return 411 return this.slide('next') 412 } 413 414 Carousel.prototype.prev = function () { 415 if (this.sliding) return 416 return this.slide('prev') 417 } 418 419 Carousel.prototype.slide = function (type, next) { 420 var $active = this.$element.find('.item.active') 421 var $next = next || this.getItemForDirection(type, $active) 422 var isCycling = this.interval 423 var direction = type == 'next' ? 'left' : 'right' 424 var that = this 425 426 if ($next.hasClass('active')) return (this.sliding = false) 427 428 var relatedTarget = $next[0] 429 var slideEvent = $.Event('slide.bs.carousel', { 430 relatedTarget: relatedTarget, 431 direction: direction 432 }) 433 this.$element.trigger(slideEvent) 434 if (slideEvent.isDefaultPrevented()) return 435 436 this.sliding = true 437 438 isCycling && this.pause() 439 440 if (this.$indicators.length) { 441 this.$indicators.find('.active').removeClass('active') 442 var $nextIndicator = $(this.$indicators.children()[this.getItemIndex($next)]) 443 $nextIndicator && $nextIndicator.addClass('active') 444 } 445 446 var slidEvent = $.Event('slid.bs.carousel', { relatedTarget: relatedTarget, direction: direction }) // yes, "slid" 447 if ($.support.transition && this.$element.hasClass('slide')) { 448 $next.addClass(type) 449 $next[0].offsetWidth // force reflow 450 $active.addClass(direction) 451 $next.addClass(direction) 452 $active 453 .one('bsTransitionEnd', function () { 454 $next.removeClass([type, direction].join(' ')).addClass('active') 455 $active.removeClass(['active', direction].join(' ')) 456 that.sliding = false 457 setTimeout(function () { 458 that.$element.trigger(slidEvent) 459 }, 0) 460 }) 461 .emulateTransitionEnd(Carousel.TRANSITION_DURATION) 462 } else { 463 $active.removeClass('active') 464 $next.addClass('active') 465 this.sliding = false 466 this.$element.trigger(slidEvent) 467 } 468 469 isCycling && this.cycle() 470 471 return this 472 } 473 474 475 // CAROUSEL PLUGIN DEFINITION 476 // ========================== 477 478 function Plugin(option) { 479 return this.each(function () { 480 var $this = $(this) 481 var data = $this.data('bs.carousel') 482 var options = $.extend({}, Carousel.DEFAULTS, $this.data(), typeof option == 'object' && option) 483 var action = typeof option == 'string' ? option : options.slide 484 485 if (!data) $this.data('bs.carousel', (data = new Carousel(this, options))) 486 if (typeof option == 'number') data.to(option) 487 else if (action) data[action]() 488 else if (options.interval) data.pause().cycle() 489 }) 490 } 491 492 var old = $.fn.carousel 493 494 $.fn.carousel = Plugin 495 $.fn.carousel.Constructor = Carousel 496 497 498 // CAROUSEL NO CONFLICT 499 // ==================== 500 501 $.fn.carousel.noConflict = function () { 502 $.fn.carousel = old 503 return this 504 } 505 506 507 // CAROUSEL DATA-API 508 // ================= 509 510 var clickHandler = function (e) { 511 var href 512 var $this = $(this) 513 var $target = $($this.attr('data-target') || (href = $this.attr('href')) && href.replace(/.*(?=#[^\s]+$)/, '')) // strip for ie7 514 if (!$target.hasClass('carousel')) return 515 var options = $.extend({}, $target.data(), $this.data()) 516 var slideIndex = $this.attr('data-slide-to') 517 if (slideIndex) options.interval = false 518 519 Plugin.call($target, options) 520 521 if (slideIndex) { 522 $target.data('bs.carousel').to(slideIndex) 523 } 524 525 e.preventDefault() 526 } 527 528 $(document) 529 .on('click.bs.carousel.data-api', '[data-slide]', clickHandler) 530 .on('click.bs.carousel.data-api', '[data-slide-to]', clickHandler) 531 532 $(window).on('load', function () { 533 $('[data-ride="carousel"]').each(function () { 534 var $carousel = $(this) 535 Plugin.call($carousel, $carousel.data()) 536 }) 537 }) 538 539 }(jQuery); 540 541 /* ======================================================================== 542 * Bootstrap: collapse.js v3.3.7 543 * http://getbootstrap.com/javascript/#collapse 544 * ======================================================================== 545 * Copyright 2011-2016 Twitter, Inc. 546 * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) 547 * ======================================================================== */ 548 549 /* jshint latedef: false */ 550 551 +function ($) { 552 'use strict'; 553 554 // COLLAPSE PUBLIC CLASS DEFINITION 555 // ================================ 556 557 var Collapse = function (element, options) { 558 this.$element = $(element) 559 this.options = $.extend({}, Collapse.DEFAULTS, options) 560 this.$trigger = $('[data-toggle="collapse"][href="#' + element.id + '"],' + 561 '[data-toggle="collapse"][data-target="#' + element.id + '"]') 562 this.transitioning = null 563 564 if (this.options.parent) { 565 this.$parent = this.getParent() 566 } else { 567 this.addAriaAndCollapsedClass(this.$element, this.$trigger) 568 } 569 570 if (this.options.toggle) this.toggle() 571 } 572 573 Collapse.VERSION = '3.3.7' 574 575 Collapse.TRANSITION_DURATION = 350 576 577 Collapse.DEFAULTS = { 578 toggle: true 579 } 580 581 Collapse.prototype.dimension = function () { 582 var hasWidth = this.$element.hasClass('width') 583 return hasWidth ? 'width' : 'height' 584 } 585 586 Collapse.prototype.show = function () { 587 if (this.transitioning || this.$element.hasClass('in')) return 588 589 var activesData 590 var actives = this.$parent && this.$parent.children('.panel').children('.in, .collapsing') 591 592 if (actives && actives.length) { 593 activesData = actives.data('bs.collapse') 594 if (activesData && activesData.transitioning) return 595 } 596 597 var startEvent = $.Event('show.bs.collapse') 598 this.$element.trigger(startEvent) 599 if (startEvent.isDefaultPrevented()) return 600 601 if (actives && actives.length) { 602 Plugin.call(actives, 'hide') 603 activesData || actives.data('bs.collapse', null) 604 } 605 606 var dimension = this.dimension() 607 608 this.$element 609 .removeClass('collapse') 610 .addClass('collapsing')[dimension](0) 611 .attr('aria-expanded', true) 612 613 this.$trigger 614 .removeClass('collapsed') 615 .attr('aria-expanded', true) 616 617 this.transitioning = 1 618 619 var complete = function () { 620 this.$element 621 .removeClass('collapsing') 622 .addClass('collapse in')[dimension]('') 623 this.transitioning = 0 624 this.$element 625 .trigger('shown.bs.collapse') 626 } 627 628 if (!$.support.transition) return complete.call(this) 629 630 var scrollSize = $.camelCase(['scroll', dimension].join('-')) 631 632 this.$element 633 .one('bsTransitionEnd', $.proxy(complete, this)) 634 .emulateTransitionEnd(Collapse.TRANSITION_DURATION)[dimension](this.$element[0][scrollSize]) 635 } 636 637 Collapse.prototype.hide = function () { 638 if (this.transitioning || !this.$element.hasClass('in')) return 639 640 var startEvent = $.Event('hide.bs.collapse') 641 this.$element.trigger(startEvent) 642 if (startEvent.isDefaultPrevented()) return 643 644 var dimension = this.dimension() 645 646 this.$element[dimension](this.$element[dimension]())[0].offsetHeight 647 648 this.$element 649 .addClass('collapsing') 650 .removeClass('collapse in') 651 .attr('aria-expanded', false) 652 653 this.$trigger 654 .addClass('collapsed') 655 .attr('aria-expanded', false) 656 657 this.transitioning = 1 658 659 var complete = function () { 660 this.transitioning = 0 661 this.$element 662 .removeClass('collapsing') 663 .addClass('collapse') 664 .trigger('hidden.bs.collapse') 665 } 666 667 if (!$.support.transition) return complete.call(this) 668 669 this.$element 670 [dimension](0) 671 .one('bsTransitionEnd', $.proxy(complete, this)) 672 .emulateTransitionEnd(Collapse.TRANSITION_DURATION) 673 } 674 675 Collapse.prototype.toggle = function () { 676 this[this.$element.hasClass('in') ? 'hide' : 'show']() 677 } 678 679 Collapse.prototype.getParent = function () { 680 return $(this.options.parent) 681 .find('[data-toggle="collapse"][data-parent="' + this.options.parent + '"]') 682 .each($.proxy(function (i, element) { 683 var $element = $(element) 684 this.addAriaAndCollapsedClass(getTargetFromTrigger($element), $element) 685 }, this)) 686 .end() 687 } 688 689 Collapse.prototype.addAriaAndCollapsedClass = function ($element, $trigger) { 690 var isOpen = $element.hasClass('in') 691 692 $element.attr('aria-expanded', isOpen) 693 $trigger 694 .toggleClass('collapsed', !isOpen) 695 .attr('aria-expanded', isOpen) 696 } 697 698 function getTargetFromTrigger($trigger) { 699 var href 700 var target = $trigger.attr('data-target') 701 || (href = $trigger.attr('href')) && href.replace(/.*(?=#[^\s]+$)/, '') // strip for ie7 702 703 return $(target) 704 } 705 706 707 // COLLAPSE PLUGIN DEFINITION 708 // ========================== 709 710 function Plugin(option) { 711 return this.each(function () { 712 var $this = $(this) 713 var data = $this.data('bs.collapse') 714 var options = $.extend({}, Collapse.DEFAULTS, $this.data(), typeof option == 'object' && option) 715 716 if (!data && options.toggle && /show|hide/.test(option)) options.toggle = false 717 if (!data) $this.data('bs.collapse', (data = new Collapse(this, options))) 718 if (typeof option == 'string') data[option]() 719 }) 720 } 721 722 var old = $.fn.collapse 723 724 $.fn.collapse = Plugin 725 $.fn.collapse.Constructor = Collapse 726 727 728 // COLLAPSE NO CONFLICT 729 // ==================== 730 731 $.fn.collapse.noConflict = function () { 732 $.fn.collapse = old 733 return this 734 } 735 736 737 // COLLAPSE DATA-API 738 // ================= 739 740 $(document).on('click.bs.collapse.data-api', '[data-toggle="collapse"]', function (e) { 741 var $this = $(this) 742 743 if (!$this.attr('data-target')) e.preventDefault() 744 745 var $target = getTargetFromTrigger($this) 746 var data = $target.data('bs.collapse') 747 var option = data ? 'toggle' : $this.data() 748 749 Plugin.call($target, option) 750 }) 751 752 }(jQuery); 753 754 /* ======================================================================== 755 * Bootstrap: dropdown.js v3.3.7 756 * http://getbootstrap.com/javascript/#dropdowns 757 * ======================================================================== 758 * Copyright 2011-2016 Twitter, Inc. 759 * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) 760 * ======================================================================== */ 761 762 763 +function ($) { 764 'use strict'; 765 766 // DROPDOWN CLASS DEFINITION 767 // ========================= 768 769 var backdrop = '.dropdown-backdrop' 770 var toggle = '[data-toggle="dropdown"]' 771 var Dropdown = function (element) { 772 $(element).on('click.bs.dropdown', this.toggle) 773 } 774 775 Dropdown.VERSION = '3.3.7' 776 777 function getParent($this) { 778 var selector = $this.attr('data-target') 779 780 if (!selector) { 781 selector = $this.attr('href') 782 selector = selector && /#[A-Za-z]/.test(selector) && selector.replace(/.*(?=#[^\s]*$)/, '') // strip for ie7 783 } 784 785 var $parent = selector && $(selector) 786 787 return $parent && $parent.length ? $parent : $this.parent() 788 } 789 790 function clearMenus(e) { 791 if (e && e.which === 3) return 792 $(backdrop).remove() 793 $(toggle).each(function () { 794 var $this = $(this) 795 var $parent = getParent($this) 796 var relatedTarget = { relatedTarget: this } 797 798 if (!$parent.hasClass('open')) return 799 800 if (e && e.type == 'click' && /input|textarea/i.test(e.target.tagName) && $.contains($parent[0], e.target)) return 801 802 $parent.trigger(e = $.Event('hide.bs.dropdown', relatedTarget)) 803 804 if (e.isDefaultPrevented()) return 805 806 $this.attr('aria-expanded', 'false') 807 $parent.removeClass('open').trigger($.Event('hidden.bs.dropdown', relatedTarget)) 808 }) 809 } 810 811 Dropdown.prototype.toggle = function (e) { 812 var $this = $(this) 813 814 if ($this.is('.disabled, :disabled')) return 815 816 var $parent = getParent($this) 817 var isActive = $parent.hasClass('open') 818 819 clearMenus() 820 821 if (!isActive) { 822 if ('ontouchstart' in document.documentElement && !$parent.closest('.navbar-nav').length) { 823 // if mobile we use a backdrop because click events don't delegate 824 $(document.createElement('div')) 825 .addClass('dropdown-backdrop') 826 .insertAfter($(this)) 827 .on('click', clearMenus) 828 } 829 830 var relatedTarget = { relatedTarget: this } 831 $parent.trigger(e = $.Event('show.bs.dropdown', relatedTarget)) 832 833 if (e.isDefaultPrevented()) return 834 835 $this 836 .trigger('focus') 837 .attr('aria-expanded', 'true') 838 839 $parent 840 .toggleClass('open') 841 .trigger($.Event('shown.bs.dropdown', relatedTarget)) 842 } 843 844 return false 845 } 846 847 Dropdown.prototype.keydown = function (e) { 848 if (!/(38|40|27|32)/.test(e.which) || /input|textarea/i.test(e.target.tagName)) return 849 850 var $this = $(this) 851 852 e.preventDefault() 853 e.stopPropagation() 854 855 if ($this.is('.disabled, :disabled')) return 856 857 var $parent = getParent($this) 858 var isActive = $parent.hasClass('open') 859 860 if (!isActive && e.which != 27 || isActive && e.which == 27) { 861 if (e.which == 27) $parent.find(toggle).trigger('focus') 862 return $this.trigger('click') 863 } 864 865 var desc = ' li:not(.disabled):visible a' 866 var $items = $parent.find('.dropdown-menu' + desc) 867 868 if (!$items.length) return 869 870 var index = $items.index(e.target) 871 872 if (e.which == 38 && index > 0) index-- // up 873 if (e.which == 40 && index < $items.length - 1) index++ // down 874 if (!~index) index = 0 875 876 $items.eq(index).trigger('focus') 877 } 878 879 880 // DROPDOWN PLUGIN DEFINITION 881 // ========================== 882 883 function Plugin(option) { 884 return this.each(function () { 885 var $this = $(this) 886 var data = $this.data('bs.dropdown') 887 888 if (!data) $this.data('bs.dropdown', (data = new Dropdown(this))) 889 if (typeof option == 'string') data[option].call($this) 890 }) 891 } 892 893 var old = $.fn.dropdown 894 895 $.fn.dropdown = Plugin 896 $.fn.dropdown.Constructor = Dropdown 897 898 899 // DROPDOWN NO CONFLICT 900 // ==================== 901 902 $.fn.dropdown.noConflict = function () { 903 $.fn.dropdown = old 904 return this 905 } 906 907 908 // APPLY TO STANDARD DROPDOWN ELEMENTS 909 // =================================== 910 911 $(document) 912 .on('click.bs.dropdown.data-api', clearMenus) 913 .on('click.bs.dropdown.data-api', '.dropdown form', function (e) { e.stopPropagation() }) 914 .on('click.bs.dropdown.data-api', toggle, Dropdown.prototype.toggle) 915 .on('keydown.bs.dropdown.data-api', toggle, Dropdown.prototype.keydown) 916 .on('keydown.bs.dropdown.data-api', '.dropdown-menu', Dropdown.prototype.keydown) 917 918 }(jQuery); 919 920 /* ======================================================================== 921 * Bootstrap: modal.js v3.3.7 922 * http://getbootstrap.com/javascript/#modals 923 * ======================================================================== 924 * Copyright 2011-2016 Twitter, Inc. 925 * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) 926 * ======================================================================== */ 927 928 929 +function ($) { 930 'use strict'; 931 932 // MODAL CLASS DEFINITION 933 // ====================== 934 935 var Modal = function (element, options) { 936 this.options = options 937 this.$body = $(document.body) 938 this.$element = $(element) 939 this.$dialog = this.$element.find('.modal-dialog') 940 this.$backdrop = null 941 this.isShown = null 942 this.originalBodyPad = null 943 this.scrollbarWidth = 0 944 this.ignoreBackdropClick = false 945 946 if (this.options.remote) { 947 this.$element 948 .find('.modal-content') 949 .load(this.options.remote, $.proxy(function () { 950 this.$element.trigger('loaded.bs.modal') 951 }, this)) 952 } 953 } 954 955 Modal.VERSION = '3.3.7' 956 957 Modal.TRANSITION_DURATION = 300 958 Modal.BACKDROP_TRANSITION_DURATION = 150 959 960 Modal.DEFAULTS = { 961 backdrop: true, 962 keyboard: true, 963 show: true 964 } 965 966 Modal.prototype.toggle = function (_relatedTarget) { 967 return this.isShown ? this.hide() : this.show(_relatedTarget) 968 } 969 970 Modal.prototype.show = function (_relatedTarget) { 971 var that = this 972 var e = $.Event('show.bs.modal', { relatedTarget: _relatedTarget }) 973 974 this.$element.trigger(e) 975 976 if (this.isShown || e.isDefaultPrevented()) return 977 978 this.isShown = true 979 980 this.checkScrollbar() 981 this.setScrollbar() 982 this.$body.addClass('modal-open') 983 984 this.escape() 985 this.resize() 986 987 this.$element.on('click.dismiss.bs.modal', '[data-dismiss="modal"]', $.proxy(this.hide, this)) 988 989 this.$dialog.on('mousedown.dismiss.bs.modal', function () { 990 that.$element.one('mouseup.dismiss.bs.modal', function (e) { 991 if ($(e.target).is(that.$element)) that.ignoreBackdropClick = true 992 }) 993 }) 994 995 this.backdrop(function () { 996 var transition = $.support.transition && that.$element.hasClass('fade') 997 998 if (!that.$element.parent().length) { 999 that.$element.appendTo(that.$body) // don't move modals dom position 1000 } 1001 1002 that.$element 1003 .show() 1004 .scrollTop(0) 1005 1006 that.adjustDialog() 1007 1008 if (transition) { 1009 that.$element[0].offsetWidth // force reflow 1010 } 1011 1012 that.$element.addClass('in') 1013 1014 that.enforceFocus() 1015 1016 var e = $.Event('shown.bs.modal', { relatedTarget: _relatedTarget }) 1017 1018 transition ? 1019 that.$dialog // wait for modal to slide in 1020 .one('bsTransitionEnd', function () { 1021 that.$element.trigger('focus').trigger(e) 1022 }) 1023 .emulateTransitionEnd(Modal.TRANSITION_DURATION) : 1024 that.$element.trigger('focus').trigger(e) 1025 }) 1026 } 1027 1028 Modal.prototype.hide = function (e) { 1029 if (e) e.preventDefault() 1030 1031 e = $.Event('hide.bs.modal') 1032 1033 this.$element.trigger(e) 1034 1035 if (!this.isShown || e.isDefaultPrevented()) return 1036 1037 this.isShown = false 1038 1039 this.escape() 1040 this.resize() 1041 1042 $(document).off('focusin.bs.modal') 1043 1044 this.$element 1045 .removeClass('in') 1046 .off('click.dismiss.bs.modal') 1047 .off('mouseup.dismiss.bs.modal') 1048 1049 this.$dialog.off('mousedown.dismiss.bs.modal') 1050 1051 $.support.transition && this.$element.hasClass('fade') ? 1052 this.$element 1053 .one('bsTransitionEnd', $.proxy(this.hideModal, this)) 1054 .emulateTransitionEnd(Modal.TRANSITION_DURATION) : 1055 this.hideModal() 1056 } 1057 1058 Modal.prototype.enforceFocus = function () { 1059 $(document) 1060 .off('focusin.bs.modal') // guard against infinite focus loop 1061 .on('focusin.bs.modal', $.proxy(function (e) { 1062 if (document !== e.target && 1063 this.$element[0] !== e.target && 1064 !this.$element.has(e.target).length) { 1065 this.$element.trigger('focus') 1066 } 1067 }, this)) 1068 } 1069 1070 Modal.prototype.escape = function () { 1071 if (this.isShown && this.options.keyboard) { 1072 this.$element.on('keydown.dismiss.bs.modal', $.proxy(function (e) { 1073 e.which == 27 && this.hide() 1074 }, this)) 1075 } else if (!this.isShown) { 1076 this.$element.off('keydown.dismiss.bs.modal') 1077 } 1078 } 1079 1080 Modal.prototype.resize = function () { 1081 if (this.isShown) { 1082 $(window).on('resize.bs.modal', $.proxy(this.handleUpdate, this)) 1083 } else { 1084 $(window).off('resize.bs.modal') 1085 } 1086 } 1087 1088 Modal.prototype.hideModal = function () { 1089 var that = this 1090 this.$element.hide() 1091 this.backdrop(function () { 1092 that.$body.removeClass('modal-open') 1093 that.resetAdjustments() 1094 that.resetScrollbar() 1095 that.$element.trigger('hidden.bs.modal') 1096 }) 1097 } 1098 1099 Modal.prototype.removeBackdrop = function () { 1100 this.$backdrop && this.$backdrop.remove() 1101 this.$backdrop = null 1102 } 1103 1104 Modal.prototype.backdrop = function (callback) { 1105 var that = this 1106 var animate = this.$element.hasClass('fade') ? 'fade' : '' 1107 1108 if (this.isShown && this.options.backdrop) { 1109 var doAnimate = $.support.transition && animate 1110 1111 this.$backdrop = $(document.createElement('div')) 1112 .addClass('modal-backdrop ' + animate) 1113 .appendTo(this.$body) 1114 1115 this.$element.on('click.dismiss.bs.modal', $.proxy(function (e) { 1116 if (this.ignoreBackdropClick) { 1117 this.ignoreBackdropClick = false 1118 return 1119 } 1120 if (e.target !== e.currentTarget) return 1121 this.options.backdrop == 'static' 1122 ? this.$element[0].focus() 1123 : this.hide() 1124 }, this)) 1125 1126 if (doAnimate) this.$backdrop[0].offsetWidth // force reflow 1127 1128 this.$backdrop.addClass('in') 1129 1130 if (!callback) return 1131 1132 doAnimate ? 1133 this.$backdrop 1134 .one('bsTransitionEnd', callback) 1135 .emulateTransitionEnd(Modal.BACKDROP_TRANSITION_DURATION) : 1136 callback() 1137 1138 } else if (!this.isShown && this.$backdrop) { 1139 this.$backdrop.removeClass('in') 1140 1141 var callbackRemove = function () { 1142 that.removeBackdrop() 1143 callback && callback() 1144 } 1145 $.support.transition && this.$element.hasClass('fade') ? 1146 this.$backdrop 1147 .one('bsTransitionEnd', callbackRemove) 1148 .emulateTransitionEnd(Modal.BACKDROP_TRANSITION_DURATION) : 1149 callbackRemove() 1150 1151 } else if (callback) { 1152 callback() 1153 } 1154 } 1155 1156 // these following methods are used to handle overflowing modals 1157 1158 Modal.prototype.handleUpdate = function () { 1159 this.adjustDialog() 1160 } 1161 1162 Modal.prototype.adjustDialog = function () { 1163 var modalIsOverflowing = this.$element[0].scrollHeight > document.documentElement.clientHeight 1164 1165 this.$element.css({ 1166 paddingLeft: !this.bodyIsOverflowing && modalIsOverflowing ? this.scrollbarWidth : '', 1167 paddingRight: this.bodyIsOverflowing && !modalIsOverflowing ? this.scrollbarWidth : '' 1168 }) 1169 } 1170 1171 Modal.prototype.resetAdjustments = function () { 1172 this.$element.css({ 1173 paddingLeft: '', 1174 paddingRight: '' 1175 }) 1176 } 1177 1178 Modal.prototype.checkScrollbar = function () { 1179 var fullWindowWidth = window.innerWidth 1180 if (!fullWindowWidth) { // workaround for missing window.innerWidth in IE8 1181 var documentElementRect = document.documentElement.getBoundingClientRect() 1182 fullWindowWidth = documentElementRect.right - Math.abs(documentElementRect.left) 1183 } 1184 this.bodyIsOverflowing = document.body.clientWidth < fullWindowWidth 1185 this.scrollbarWidth = this.measureScrollbar() 1186 } 1187 1188 Modal.prototype.setScrollbar = function () { 1189 var bodyPad = parseInt((this.$body.css('padding-right') || 0), 10) 1190 this.originalBodyPad = document.body.style.paddingRight || '' 1191 if (this.bodyIsOverflowing) this.$body.css('padding-right', bodyPad + this.scrollbarWidth) 1192 } 1193 1194 Modal.prototype.resetScrollbar = function () { 1195 this.$body.css('padding-right', this.originalBodyPad) 1196 } 1197 1198 Modal.prototype.measureScrollbar = function () { // thx walsh 1199 var scrollDiv = document.createElement('div') 1200 scrollDiv.className = 'modal-scrollbar-measure' 1201 this.$body.append(scrollDiv) 1202 var scrollbarWidth = scrollDiv.offsetWidth - scrollDiv.clientWidth 1203 this.$body[0].removeChild(scrollDiv) 1204 return scrollbarWidth 1205 } 1206 1207 1208 // MODAL PLUGIN DEFINITION 1209 // ======================= 1210 1211 function Plugin(option, _relatedTarget) { 1212 return this.each(function () { 1213 var $this = $(this) 1214 var data = $this.data('bs.modal') 1215 var options = $.extend({}, Modal.DEFAULTS, $this.data(), typeof option == 'object' && option) 1216 1217 if (!data) $this.data('bs.modal', (data = new Modal(this, options))) 1218 if (typeof option == 'string') data[option](_relatedTarget) 1219 else if (options.show) data.show(_relatedTarget) 1220 }) 1221 } 1222 1223 var old = $.fn.modal 1224 1225 $.fn.modal = Plugin 1226 $.fn.modal.Constructor = Modal 1227 1228 1229 // MODAL NO CONFLICT 1230 // ================= 1231 1232 $.fn.modal.noConflict = function () { 1233 $.fn.modal = old 1234 return this 1235 } 1236 1237 1238 // MODAL DATA-API 1239 // ============== 1240 1241 $(document).on('click.bs.modal.data-api', '[data-toggle="modal"]', function (e) { 1242 var $this = $(this) 1243 var href = $this.attr('href') 1244 var $target = $($this.attr('data-target') || (href && href.replace(/.*(?=#[^\s]+$)/, ''))) // strip for ie7 1245 var option = $target.data('bs.modal') ? 'toggle' : $.extend({ remote: !/#/.test(href) && href }, $target.data(), $this.data()) 1246 1247 if ($this.is('a')) e.preventDefault() 1248 1249 $target.one('show.bs.modal', function (showEvent) { 1250 if (showEvent.isDefaultPrevented()) return // only register focus restorer if modal will actually get shown 1251 $target.one('hidden.bs.modal', function () { 1252 $this.is(':visible') && $this.trigger('focus') 1253 }) 1254 }) 1255 Plugin.call($target, option, this) 1256 }) 1257 1258 }(jQuery); 1259 1260 /* ======================================================================== 1261 * Bootstrap: tooltip.js v3.3.7 1262 * http://getbootstrap.com/javascript/#tooltip 1263 * Inspired by the original jQuery.tipsy by Jason Frame 1264 * ======================================================================== 1265 * Copyright 2011-2016 Twitter, Inc. 1266 * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) 1267 * ======================================================================== */ 1268 1269 1270 +function ($) { 1271 'use strict'; 1272 1273 // TOOLTIP PUBLIC CLASS DEFINITION 1274 // =============================== 1275 1276 var Tooltip = function (element, options) { 1277 this.type = null 1278 this.options = null 1279 this.enabled = null 1280 this.timeout = null 1281 this.hoverState = null 1282 this.$element = null 1283 this.inState = null 1284 1285 this.init('tooltip', element, options) 1286 } 1287 1288 Tooltip.VERSION = '3.3.7' 1289 1290 Tooltip.TRANSITION_DURATION = 150 1291 1292 Tooltip.DEFAULTS = { 1293 animation: true, 1294 placement: 'top', 1295 selector: false, 1296 template: '<div class="tooltip" role="tooltip"><div class="tooltip-arrow"></div><div class="tooltip-inner"></div></div>', 1297 trigger: 'hover focus', 1298 title: '', 1299 delay: 0, 1300 html: false, 1301 container: false, 1302 viewport: { 1303 selector: 'body', 1304 padding: 0 1305 } 1306 } 1307 1308 Tooltip.prototype.init = function (type, element, options) { 1309 this.enabled = true 1310 this.type = type 1311 this.$element = $(element) 1312 this.options = this.getOptions(options) 1313 this.$viewport = this.options.viewport && $($.isFunction(this.options.viewport) ? this.options.viewport.call(this, this.$element) : (this.options.viewport.selector || this.options.viewport)) 1314 this.inState = { click: false, hover: false, focus: false } 1315 1316 if (this.$element[0] instanceof document.constructor && !this.options.selector) { 1317 throw new Error('`selector` option must be specified when initializing ' + this.type + ' on the window.document object!') 1318 } 1319 1320 var triggers = this.options.trigger.split(' ') 1321 1322 for (var i = triggers.length; i--;) { 1323 var trigger = triggers[i] 1324 1325 if (trigger == 'click') { 1326 this.$element.on('click.' + this.type, this.options.selector, $.proxy(this.toggle, this)) 1327 } else if (trigger != 'manual') { 1328 var eventIn = trigger == 'hover' ? 'mouseenter' : 'focusin' 1329 var eventOut = trigger == 'hover' ? 'mouseleave' : 'focusout' 1330 1331 this.$element.on(eventIn + '.' + this.type, this.options.selector, $.proxy(this.enter, this)) 1332 this.$element.on(eventOut + '.' + this.type, this.options.selector, $.proxy(this.leave, this)) 1333 } 1334 } 1335 1336 this.options.selector ? 1337 (this._options = $.extend({}, this.options, { trigger: 'manual', selector: '' })) : 1338 this.fixTitle() 1339 } 1340 1341 Tooltip.prototype.getDefaults = function () { 1342 return Tooltip.DEFAULTS 1343 } 1344 1345 Tooltip.prototype.getOptions = function (options) { 1346 options = $.extend({}, this.getDefaults(), this.$element.data(), options) 1347 1348 if (options.delay && typeof options.delay == 'number') { 1349 options.delay = { 1350 show: options.delay, 1351 hide: options.delay 1352 } 1353 } 1354 1355 return options 1356 } 1357 1358 Tooltip.prototype.getDelegateOptions = function () { 1359 var options = {} 1360 var defaults = this.getDefaults() 1361 1362 this._options && $.each(this._options, function (key, value) { 1363 if (defaults[key] != value) options[key] = value 1364 }) 1365 1366 return options 1367 } 1368 1369 Tooltip.prototype.enter = function (obj) { 1370 var self = obj instanceof this.constructor ? 1371 obj : $(obj.currentTarget).data('bs.' + this.type) 1372 1373 if (!self) { 1374 self = new this.constructor(obj.currentTarget, this.getDelegateOptions()) 1375 $(obj.currentTarget).data('bs.' + this.type, self) 1376 } 1377 1378 if (obj instanceof $.Event) { 1379 self.inState[obj.type == 'focusin' ? 'focus' : 'hover'] = true 1380 } 1381 1382 if (self.tip().hasClass('in') || self.hoverState == 'in') { 1383 self.hoverState = 'in' 1384 return 1385 } 1386 1387 clearTimeout(self.timeout) 1388 1389 self.hoverState = 'in' 1390 1391 if (!self.options.delay || !self.options.delay.show) return self.show() 1392 1393 self.timeout = setTimeout(function () { 1394 if (self.hoverState == 'in') self.show() 1395 }, self.options.delay.show) 1396 } 1397 1398 Tooltip.prototype.isInStateTrue = function () { 1399 for (var key in this.inState) { 1400 if (this.inState[key]) return true 1401 } 1402 1403 return false 1404 } 1405 1406 Tooltip.prototype.leave = function (obj) { 1407 var self = obj instanceof this.constructor ? 1408 obj : $(obj.currentTarget).data('bs.' + this.type) 1409 1410 if (!self) { 1411 self = new this.constructor(obj.currentTarget, this.getDelegateOptions()) 1412 $(obj.currentTarget).data('bs.' + this.type, self) 1413 } 1414 1415 if (obj instanceof $.Event) { 1416 self.inState[obj.type == 'focusout' ? 'focus' : 'hover'] = false 1417 } 1418 1419 if (self.isInStateTrue()) return 1420 1421 clearTimeout(self.timeout) 1422 1423 self.hoverState = 'out' 1424 1425 if (!self.options.delay || !self.options.delay.hide) return self.hide() 1426 1427 self.timeout = setTimeout(function () { 1428 if (self.hoverState == 'out') self.hide() 1429 }, self.options.delay.hide) 1430 } 1431 1432 Tooltip.prototype.show = function () { 1433 var e = $.Event('show.bs.' + this.type) 1434 1435 if (this.hasContent() && this.enabled) { 1436 this.$element.trigger(e) 1437 1438 var inDom = $.contains(this.$element[0].ownerDocument.documentElement, this.$element[0]) 1439 if (e.isDefaultPrevented() || !inDom) return 1440 var that = this 1441 1442 var $tip = this.tip() 1443 1444 var tipId = this.getUID(this.type) 1445 1446 this.setContent() 1447 $tip.attr('id', tipId) 1448 this.$element.attr('aria-describedby', tipId) 1449 1450 if (this.options.animation) $tip.addClass('fade') 1451 1452 var placement = typeof this.options.placement == 'function' ? 1453 this.options.placement.call(this, $tip[0], this.$element[0]) : 1454 this.options.placement 1455 1456 var autoToken = /\s?auto?\s?/i 1457 var autoPlace = autoToken.test(placement) 1458 if (autoPlace) placement = placement.replace(autoToken, '') || 'top' 1459 1460 $tip 1461 .detach() 1462 .css({ top: 0, left: 0, display: 'block' }) 1463 .addClass(placement) 1464 .data('bs.' + this.type, this) 1465 1466 this.options.container ? $tip.appendTo(this.options.container) : $tip.insertAfter(this.$element) 1467 this.$element.trigger('inserted.bs.' + this.type) 1468 1469 var pos = this.getPosition() 1470 var actualWidth = $tip[0].offsetWidth 1471 var actualHeight = $tip[0].offsetHeight 1472 1473 if (autoPlace) { 1474 var orgPlacement = placement 1475 var viewportDim = this.getPosition(this.$viewport) 1476 1477 placement = placement == 'bottom' && pos.bottom + actualHeight > viewportDim.bottom ? 'top' : 1478 placement == 'top' && pos.top - actualHeight < viewportDim.top ? 'bottom' : 1479 placement == 'right' && pos.right + actualWidth > viewportDim.width ? 'left' : 1480 placement == 'left' && pos.left - actualWidth < viewportDim.left ? 'right' : 1481 placement 1482 1483 $tip 1484 .removeClass(orgPlacement) 1485 .addClass(placement) 1486 } 1487 1488 var calculatedOffset = this.getCalculatedOffset(placement, pos, actualWidth, actualHeight) 1489 1490 this.applyPlacement(calculatedOffset, placement) 1491 1492 var complete = function () { 1493 var prevHoverState = that.hoverState 1494 that.$element.trigger('shown.bs.' + that.type) 1495 that.hoverState = null 1496 1497 if (prevHoverState == 'out') that.leave(that) 1498 } 1499 1500 $.support.transition && this.$tip.hasClass('fade') ? 1501 $tip 1502 .one('bsTransitionEnd', complete) 1503 .emulateTransitionEnd(Tooltip.TRANSITION_DURATION) : 1504 complete() 1505 } 1506 } 1507 1508 Tooltip.prototype.applyPlacement = function (offset, placement) { 1509 var $tip = this.tip() 1510 var width = $tip[0].offsetWidth 1511 var height = $tip[0].offsetHeight 1512 1513 // manually read margins because getBoundingClientRect includes difference 1514 var marginTop = parseInt($tip.css('margin-top'), 10) 1515 var marginLeft = parseInt($tip.css('margin-left'), 10) 1516 1517 // we must check for NaN for ie 8/9 1518 if (isNaN(marginTop)) marginTop = 0 1519 if (isNaN(marginLeft)) marginLeft = 0 1520 1521 offset.top += marginTop 1522 offset.left += marginLeft 1523 1524 // $.fn.offset doesn't round pixel values 1525 // so we use setOffset directly with our own function B-0 1526 $.offset.setOffset($tip[0], $.extend({ 1527 using: function (props) { 1528 $tip.css({ 1529 top: Math.round(props.top), 1530 left: Math.round(props.left) 1531 }) 1532 } 1533 }, offset), 0) 1534 1535 $tip.addClass('in') 1536 1537 // check to see if placing tip in new offset caused the tip to resize itself 1538 var actualWidth = $tip[0].offsetWidth 1539 var actualHeight = $tip[0].offsetHeight 1540 1541 if (placement == 'top' && actualHeight != height) { 1542 offset.top = offset.top + height - actualHeight 1543 } 1544 1545 var delta = this.getViewportAdjustedDelta(placement, offset, actualWidth, actualHeight) 1546 1547 if (delta.left) offset.left += delta.left 1548 else offset.top += delta.top 1549 1550 var isVertical = /top|bottom/.test(placement) 1551 var arrowDelta = isVertical ? delta.left * 2 - width + actualWidth : delta.top * 2 - height + actualHeight 1552 var arrowOffsetPosition = isVertical ? 'offsetWidth' : 'offsetHeight' 1553 1554 $tip.offset(offset) 1555 this.replaceArrow(arrowDelta, $tip[0][arrowOffsetPosition], isVertical) 1556 } 1557 1558 Tooltip.prototype.replaceArrow = function (delta, dimension, isVertical) { 1559 this.arrow() 1560 .css(isVertical ? 'left' : 'top', 50 * (1 - delta / dimension) + '%') 1561 .css(isVertical ? 'top' : 'left', '') 1562 } 1563 1564 Tooltip.prototype.setContent = function () { 1565 var $tip = this.tip() 1566 var title = this.getTitle() 1567 1568 $tip.find('.tooltip-inner')[this.options.html ? 'html' : 'text'](title) 1569 $tip.removeClass('fade in top bottom left right') 1570 } 1571 1572 Tooltip.prototype.hide = function (callback) { 1573 var that = this 1574 var $tip = $(this.$tip) 1575 var e = $.Event('hide.bs.' + this.type) 1576 1577 function complete() { 1578 if (that.hoverState != 'in') $tip.detach() 1579 if (that.$element) { // TODO: Check whether guarding this code with this `if` is really necessary. 1580 that.$element 1581 .removeAttr('aria-describedby') 1582 .trigger('hidden.bs.' + that.type) 1583 } 1584 callback && callback() 1585 } 1586 1587 this.$element.trigger(e) 1588 1589 if (e.isDefaultPrevented()) return 1590 1591 $tip.removeClass('in') 1592 1593 $.support.transition && $tip.hasClass('fade') ? 1594 $tip 1595 .one('bsTransitionEnd', complete) 1596 .emulateTransitionEnd(Tooltip.TRANSITION_DURATION) : 1597 complete() 1598 1599 this.hoverState = null 1600 1601 return this 1602 } 1603 1604 Tooltip.prototype.fixTitle = function () { 1605 var $e = this.$element 1606 if ($e.attr('title') || typeof $e.attr('data-original-title') != 'string') { 1607 $e.attr('data-original-title', $e.attr('title') || '').attr('title', '') 1608 } 1609 } 1610 1611 Tooltip.prototype.hasContent = function () { 1612 return this.getTitle() 1613 } 1614 1615 Tooltip.prototype.getPosition = function ($element) { 1616 $element = $element || this.$element 1617 1618 var el = $element[0] 1619 var isBody = el.tagName == 'BODY' 1620 1621 var elRect = el.getBoundingClientRect() 1622 if (elRect.width == null) { 1623 // width and height are missing in IE8, so compute them manually; see https://github.com/twbs/bootstrap/issues/14093 1624 elRect = $.extend({}, elRect, { width: elRect.right - elRect.left, height: elRect.bottom - elRect.top }) 1625 } 1626 var isSvg = window.SVGElement && el instanceof window.SVGElement 1627 // Avoid using $.offset() on SVGs since it gives incorrect results in jQuery 3. 1628 // See https://github.com/twbs/bootstrap/issues/20280 1629 var elOffset = isBody ? { top: 0, left: 0 } : (isSvg ? null : $element.offset()) 1630 var scroll = { scroll: isBody ? document.documentElement.scrollTop || document.body.scrollTop : $element.scrollTop() } 1631 var outerDims = isBody ? { width: $(window).width(), height: $(window).height() } : null 1632 1633 return $.extend({}, elRect, scroll, outerDims, elOffset) 1634 } 1635 1636 Tooltip.prototype.getCalculatedOffset = function (placement, pos, actualWidth, actualHeight) { 1637 return placement == 'bottom' ? { top: pos.top + pos.height, left: pos.left + pos.width / 2 - actualWidth / 2 } : 1638 placement == 'top' ? { top: pos.top - actualHeight, left: pos.left + pos.width / 2 - actualWidth / 2 } : 1639 placement == 'left' ? { top: pos.top + pos.height / 2 - actualHeight / 2, left: pos.left - actualWidth } : 1640 /* placement == 'right' */ { top: pos.top + pos.height / 2 - actualHeight / 2, left: pos.left + pos.width } 1641 1642 } 1643 1644 Tooltip.prototype.getViewportAdjustedDelta = function (placement, pos, actualWidth, actualHeight) { 1645 var delta = { top: 0, left: 0 } 1646 if (!this.$viewport) return delta 1647 1648 var viewportPadding = this.options.viewport && this.options.viewport.padding || 0 1649 var viewportDimensions = this.getPosition(this.$viewport) 1650 1651 if (/right|left/.test(placement)) { 1652 var topEdgeOffset = pos.top - viewportPadding - viewportDimensions.scroll 1653 var bottomEdgeOffset = pos.top + viewportPadding - viewportDimensions.scroll + actualHeight 1654 if (topEdgeOffset < viewportDimensions.top) { // top overflow 1655 delta.top = viewportDimensions.top - topEdgeOffset 1656 } else if (bottomEdgeOffset > viewportDimensions.top + viewportDimensions.height) { // bottom overflow 1657 delta.top = viewportDimensions.top + viewportDimensions.height - bottomEdgeOffset 1658 } 1659 } else { 1660 var leftEdgeOffset = pos.left - viewportPadding 1661 var rightEdgeOffset = pos.left + viewportPadding + actualWidth 1662 if (leftEdgeOffset < viewportDimensions.left) { // left overflow 1663 delta.left = viewportDimensions.left - leftEdgeOffset 1664 } else if (rightEdgeOffset > viewportDimensions.right) { // right overflow 1665 delta.left = viewportDimensions.left + viewportDimensions.width - rightEdgeOffset 1666 } 1667 } 1668 1669 return delta 1670 } 1671 1672 Tooltip.prototype.getTitle = function () { 1673 var title 1674 var $e = this.$element 1675 var o = this.options 1676 1677 title = $e.attr('data-original-title') 1678 || (typeof o.title == 'function' ? o.title.call($e[0]) : o.title) 1679 1680 return title 1681 } 1682 1683 Tooltip.prototype.getUID = function (prefix) { 1684 do prefix += ~~(Math.random() * 1000000) 1685 while (document.getElementById(prefix)) 1686 return prefix 1687 } 1688 1689 Tooltip.prototype.tip = function () { 1690 if (!this.$tip) { 1691 this.$tip = $(this.options.template) 1692 if (this.$tip.length != 1) { 1693 throw new Error(this.type + ' `template` option must consist of exactly 1 top-level element!') 1694 } 1695 } 1696 return this.$tip 1697 } 1698 1699 Tooltip.prototype.arrow = function () { 1700 return (this.$arrow = this.$arrow || this.tip().find('.tooltip-arrow')) 1701 } 1702 1703 Tooltip.prototype.enable = function () { 1704 this.enabled = true 1705 } 1706 1707 Tooltip.prototype.disable = function () { 1708 this.enabled = false 1709 } 1710 1711 Tooltip.prototype.toggleEnabled = function () { 1712 this.enabled = !this.enabled 1713 } 1714 1715 Tooltip.prototype.toggle = function (e) { 1716 var self = this 1717 if (e) { 1718 self = $(e.currentTarget).data('bs.' + this.type) 1719 if (!self) { 1720 self = new this.constructor(e.currentTarget, this.getDelegateOptions()) 1721 $(e.currentTarget).data('bs.' + this.type, self) 1722 } 1723 } 1724 1725 if (e) { 1726 self.inState.click = !self.inState.click 1727 if (self.isInStateTrue()) self.enter(self) 1728 else self.leave(self) 1729 } else { 1730 self.tip().hasClass('in') ? self.leave(self) : self.enter(self) 1731 } 1732 } 1733 1734 Tooltip.prototype.destroy = function () { 1735 var that = this 1736 clearTimeout(this.timeout) 1737 this.hide(function () { 1738 that.$element.off('.' + that.type).removeData('bs.' + that.type) 1739 if (that.$tip) { 1740 that.$tip.detach() 1741 } 1742 that.$tip = null 1743 that.$arrow = null 1744 that.$viewport = null 1745 that.$element = null 1746 }) 1747 } 1748 1749 1750 // TOOLTIP PLUGIN DEFINITION 1751 // ========================= 1752 1753 function Plugin(option) { 1754 return this.each(function () { 1755 var $this = $(this) 1756 var data = $this.data('bs.tooltip') 1757 var options = typeof option == 'object' && option 1758 1759 if (!data && /destroy|hide/.test(option)) return 1760 if (!data) $this.data('bs.tooltip', (data = new Tooltip(this, options))) 1761 if (typeof option == 'string') data[option]() 1762 }) 1763 } 1764 1765 var old = $.fn.tooltip 1766 1767 $.fn.tooltip = Plugin 1768 $.fn.tooltip.Constructor = Tooltip 1769 1770 1771 // TOOLTIP NO CONFLICT 1772 // =================== 1773 1774 $.fn.tooltip.noConflict = function () { 1775 $.fn.tooltip = old 1776 return this 1777 } 1778 1779 }(jQuery); 1780 1781 /* ======================================================================== 1782 * Bootstrap: popover.js v3.3.7 1783 * http://getbootstrap.com/javascript/#popovers 1784 * ======================================================================== 1785 * Copyright 2011-2016 Twitter, Inc. 1786 * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) 1787 * ======================================================================== */ 1788 1789 1790 +function ($) { 1791 'use strict'; 1792 1793 // POPOVER PUBLIC CLASS DEFINITION 1794 // =============================== 1795 1796 var Popover = function (element, options) { 1797 this.init('popover', element, options) 1798 } 1799 1800 if (!$.fn.tooltip) throw new Error('Popover requires tooltip.js') 1801 1802 Popover.VERSION = '3.3.7' 1803 1804 Popover.DEFAULTS = $.extend({}, $.fn.tooltip.Constructor.DEFAULTS, { 1805 placement: 'right', 1806 trigger: 'click', 1807 content: '', 1808 template: '<div class="popover" role="tooltip"><div class="arrow"></div><h3 class="popover-title"></h3><div class="popover-content"></div></div>' 1809 }) 1810 1811 1812 // NOTE: POPOVER EXTENDS tooltip.js 1813 // ================================ 1814 1815 Popover.prototype = $.extend({}, $.fn.tooltip.Constructor.prototype) 1816 1817 Popover.prototype.constructor = Popover 1818 1819 Popover.prototype.getDefaults = function () { 1820 return Popover.DEFAULTS 1821 } 1822 1823 Popover.prototype.setContent = function () { 1824 var $tip = this.tip() 1825 var title = this.getTitle() 1826 var content = this.getContent() 1827 1828 $tip.find('.popover-title')[this.options.html ? 'html' : 'text'](title) 1829 $tip.find('.popover-content').children().detach().end()[ // we use append for html objects to maintain js events 1830 this.options.html ? (typeof content == 'string' ? 'html' : 'append') : 'text' 1831 ](content) 1832 1833 $tip.removeClass('fade top bottom left right in') 1834 1835 // IE8 doesn't accept hiding via the `:empty` pseudo selector, we have to do 1836 // this manually by checking the contents. 1837 if (!$tip.find('.popover-title').html()) $tip.find('.popover-title').hide() 1838 } 1839 1840 Popover.prototype.hasContent = function () { 1841 return this.getTitle() || this.getContent() 1842 } 1843 1844 Popover.prototype.getContent = function () { 1845 var $e = this.$element 1846 var o = this.options 1847 1848 return $e.attr('data-content') 1849 || (typeof o.content == 'function' ? 1850 o.content.call($e[0]) : 1851 o.content) 1852 } 1853 1854 Popover.prototype.arrow = function () { 1855 return (this.$arrow = this.$arrow || this.tip().find('.arrow')) 1856 } 1857 1858 1859 // POPOVER PLUGIN DEFINITION 1860 // ========================= 1861 1862 function Plugin(option) { 1863 return this.each(function () { 1864 var $this = $(this) 1865 var data = $this.data('bs.popover') 1866 var options = typeof option == 'object' && option 1867 1868 if (!data && /destroy|hide/.test(option)) return 1869 if (!data) $this.data('bs.popover', (data = new Popover(this, options))) 1870 if (typeof option == 'string') data[option]() 1871 }) 1872 } 1873 1874 var old = $.fn.popover 1875 1876 $.fn.popover = Plugin 1877 $.fn.popover.Constructor = Popover 1878 1879 1880 // POPOVER NO CONFLICT 1881 // =================== 1882 1883 $.fn.popover.noConflict = function () { 1884 $.fn.popover = old 1885 return this 1886 } 1887 1888 }(jQuery); 1889 1890 /* ======================================================================== 1891 * Bootstrap: scrollspy.js v3.3.7 1892 * http://getbootstrap.com/javascript/#scrollspy 1893 * ======================================================================== 1894 * Copyright 2011-2016 Twitter, Inc. 1895 * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) 1896 * ======================================================================== */ 1897 1898 1899 +function ($) { 1900 'use strict'; 1901 1902 // SCROLLSPY CLASS DEFINITION 1903 // ========================== 1904 1905 function ScrollSpy(element, options) { 1906 this.$body = $(document.body) 1907 this.$scrollElement = $(element).is(document.body) ? $(window) : $(element) 1908 this.options = $.extend({}, ScrollSpy.DEFAULTS, options) 1909 this.selector = (this.options.target || '') + ' .nav li > a' 1910 this.offsets = [] 1911 this.targets = [] 1912 this.activeTarget = null 1913 this.scrollHeight = 0 1914 1915 this.$scrollElement.on('scroll.bs.scrollspy', $.proxy(this.process, this)) 1916 this.refresh() 1917 this.process() 1918 } 1919 1920 ScrollSpy.VERSION = '3.3.7' 1921 1922 ScrollSpy.DEFAULTS = { 1923 offset: 10 1924 } 1925 1926 ScrollSpy.prototype.getScrollHeight = function () { 1927 return this.$scrollElement[0].scrollHeight || Math.max(this.$body[0].scrollHeight, document.documentElement.scrollHeight) 1928 } 1929 1930 ScrollSpy.prototype.refresh = function () { 1931 var that = this 1932 var offsetMethod = 'offset' 1933 var offsetBase = 0 1934 1935 this.offsets = [] 1936 this.targets = [] 1937 this.scrollHeight = this.getScrollHeight() 1938 1939 if (!$.isWindow(this.$scrollElement[0])) { 1940 offsetMethod = 'position' 1941 offsetBase = this.$scrollElement.scrollTop() 1942 } 1943 1944 this.$body 1945 .find(this.selector) 1946 .map(function () { 1947 var $el = $(this) 1948 var href = $el.data('target') || $el.attr('href') 1949 var $href = /^#./.test(href) && $(href) 1950 1951 return ($href 1952 && $href.length 1953 && $href.is(':visible') 1954 && [[$href[offsetMethod]().top + offsetBase, href]]) || null 1955 }) 1956 .sort(function (a, b) { return a[0] - b[0] }) 1957 .each(function () { 1958 that.offsets.push(this[0]) 1959 that.targets.push(this[1]) 1960 }) 1961 } 1962 1963 ScrollSpy.prototype.process = function () { 1964 var scrollTop = this.$scrollElement.scrollTop() + this.options.offset 1965 var scrollHeight = this.getScrollHeight() 1966 var maxScroll = this.options.offset + scrollHeight - this.$scrollElement.height() 1967 var offsets = this.offsets 1968 var targets = this.targets 1969 var activeTarget = this.activeTarget 1970 var i 1971 1972 if (this.scrollHeight != scrollHeight) { 1973 this.refresh() 1974 } 1975 1976 if (scrollTop >= maxScroll) { 1977 return activeTarget != (i = targets[targets.length - 1]) && this.activate(i) 1978 } 1979 1980 if (activeTarget && scrollTop < offsets[0]) { 1981 this.activeTarget = null 1982 return this.clear() 1983 } 1984 1985 for (i = offsets.length; i--;) { 1986 activeTarget != targets[i] 1987 && scrollTop >= offsets[i] 1988 && (offsets[i + 1] === undefined || scrollTop < offsets[i + 1]) 1989 && this.activate(targets[i]) 1990 } 1991 } 1992 1993 ScrollSpy.prototype.activate = function (target) { 1994 this.activeTarget = target 1995 1996 this.clear() 1997 1998 var selector = this.selector + 1999 '[data-target="' + target + '"],' + 2000 this.selector + '[href="' + target + '"]' 2001 2002 var active = $(selector) 2003 .parents('li') 2004 .addClass('active') 2005 2006 if (active.parent('.dropdown-menu').length) { 2007 active = active 2008 .closest('li.dropdown') 2009 .addClass('active') 2010 } 2011 2012 active.trigger('activate.bs.scrollspy') 2013 } 2014 2015 ScrollSpy.prototype.clear = function () { 2016 $(this.selector) 2017 .parentsUntil(this.options.target, '.active') 2018 .removeClass('active') 2019 } 2020 2021 2022 // SCROLLSPY PLUGIN DEFINITION 2023 // =========================== 2024 2025 function Plugin(option) { 2026 return this.each(function () { 2027 var $this = $(this) 2028 var data = $this.data('bs.scrollspy') 2029 var options = typeof option == 'object' && option 2030 2031 if (!data) $this.data('bs.scrollspy', (data = new ScrollSpy(this, options))) 2032 if (typeof option == 'string') data[option]() 2033 }) 2034 } 2035 2036 var old = $.fn.scrollspy 2037 2038 $.fn.scrollspy = Plugin 2039 $.fn.scrollspy.Constructor = ScrollSpy 2040 2041 2042 // SCROLLSPY NO CONFLICT 2043 // ===================== 2044 2045 $.fn.scrollspy.noConflict = function () { 2046 $.fn.scrollspy = old 2047 return this 2048 } 2049 2050 2051 // SCROLLSPY DATA-API 2052 // ================== 2053 2054 $(window).on('load.bs.scrollspy.data-api', function () { 2055 $('[data-spy="scroll"]').each(function () { 2056 var $spy = $(this) 2057 Plugin.call($spy, $spy.data()) 2058 }) 2059 }) 2060 2061 }(jQuery); 2062 2063 /* ======================================================================== 2064 * Bootstrap: tab.js v3.3.7 2065 * http://getbootstrap.com/javascript/#tabs 2066 * ======================================================================== 2067 * Copyright 2011-2016 Twitter, Inc. 2068 * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) 2069 * ======================================================================== */ 2070 2071 2072 +function ($) { 2073 'use strict'; 2074 2075 // TAB CLASS DEFINITION 2076 // ==================== 2077 2078 var Tab = function (element) { 2079 // jscs:disable requireDollarBeforejQueryAssignment 2080 this.element = $(element) 2081 // jscs:enable requireDollarBeforejQueryAssignment 2082 } 2083 2084 Tab.VERSION = '3.3.7' 2085 2086 Tab.TRANSITION_DURATION = 150 2087 2088 Tab.prototype.show = function () { 2089 var $this = this.element 2090 var $ul = $this.closest('ul:not(.dropdown-menu)') 2091 var selector = $this.data('target') 2092 2093 if (!selector) { 2094 selector = $this.attr('href') 2095 selector = selector && selector.replace(/.*(?=#[^\s]*$)/, '') // strip for ie7 2096 } 2097 2098 if ($this.parent('li').hasClass('active')) return 2099 2100 var $previous = $ul.find('.active:last a') 2101 var hideEvent = $.Event('hide.bs.tab', { 2102 relatedTarget: $this[0] 2103 }) 2104 var showEvent = $.Event('show.bs.tab', { 2105 relatedTarget: $previous[0] 2106 }) 2107 2108 $previous.trigger(hideEvent) 2109 $this.trigger(showEvent) 2110 2111 if (showEvent.isDefaultPrevented() || hideEvent.isDefaultPrevented()) return 2112 2113 var $target = $(selector) 2114 2115 this.activate($this.closest('li'), $ul) 2116 this.activate($target, $target.parent(), function () { 2117 $previous.trigger({ 2118 type: 'hidden.bs.tab', 2119 relatedTarget: $this[0] 2120 }) 2121 $this.trigger({ 2122 type: 'shown.bs.tab', 2123 relatedTarget: $previous[0] 2124 }) 2125 }) 2126 } 2127 2128 Tab.prototype.activate = function (element, container, callback) { 2129 var $active = container.find('> .active') 2130 var transition = callback 2131 && $.support.transition 2132 && ($active.length && $active.hasClass('fade') || !!container.find('> .fade').length) 2133 2134 function next() { 2135 $active 2136 .removeClass('active') 2137 .find('> .dropdown-menu > .active') 2138 .removeClass('active') 2139 .end() 2140 .find('[data-toggle="tab"]') 2141 .attr('aria-expanded', false) 2142 2143 element 2144 .addClass('active') 2145 .find('[data-toggle="tab"]') 2146 .attr('aria-expanded', true) 2147 2148 if (transition) { 2149 element[0].offsetWidth // reflow for transition 2150 element.addClass('in') 2151 } else { 2152 element.removeClass('fade') 2153 } 2154 2155 if (element.parent('.dropdown-menu').length) { 2156 element 2157 .closest('li.dropdown') 2158 .addClass('active') 2159 .end() 2160 .find('[data-toggle="tab"]') 2161 .attr('aria-expanded', true) 2162 } 2163 2164 callback && callback() 2165 } 2166 2167 $active.length && transition ? 2168 $active 2169 .one('bsTransitionEnd', next) 2170 .emulateTransitionEnd(Tab.TRANSITION_DURATION) : 2171 next() 2172 2173 $active.removeClass('in') 2174 } 2175 2176 2177 // TAB PLUGIN DEFINITION 2178 // ===================== 2179 2180 function Plugin(option) { 2181 return this.each(function () { 2182 var $this = $(this) 2183 var data = $this.data('bs.tab') 2184 2185 if (!data) $this.data('bs.tab', (data = new Tab(this))) 2186 if (typeof option == 'string') data[option]() 2187 }) 2188 } 2189 2190 var old = $.fn.tab 2191 2192 $.fn.tab = Plugin 2193 $.fn.tab.Constructor = Tab 2194 2195 2196 // TAB NO CONFLICT 2197 // =============== 2198 2199 $.fn.tab.noConflict = function () { 2200 $.fn.tab = old 2201 return this 2202 } 2203 2204 2205 // TAB DATA-API 2206 // ============ 2207 2208 var clickHandler = function (e) { 2209 e.preventDefault() 2210 Plugin.call($(this), 'show') 2211 } 2212 2213 $(document) 2214 .on('click.bs.tab.data-api', '[data-toggle="tab"]', clickHandler) 2215 .on('click.bs.tab.data-api', '[data-toggle="pill"]', clickHandler) 2216 2217 }(jQuery); 2218 2219 /* ======================================================================== 2220 * Bootstrap: affix.js v3.3.7 2221 * http://getbootstrap.com/javascript/#affix 2222 * ======================================================================== 2223 * Copyright 2011-2016 Twitter, Inc. 2224 * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE) 2225 * ======================================================================== */ 2226 2227 2228 +function ($) { 2229 'use strict'; 2230 2231 // AFFIX CLASS DEFINITION 2232 // ====================== 2233 2234 var Affix = function (element, options) { 2235 this.options = $.extend({}, Affix.DEFAULTS, options) 2236 2237 this.$target = $(this.options.target) 2238 .on('scroll.bs.affix.data-api', $.proxy(this.checkPosition, this)) 2239 .on('click.bs.affix.data-api', $.proxy(this.checkPositionWithEventLoop, this)) 2240 2241 this.$element = $(element) 2242 this.affixed = null 2243 this.unpin = null 2244 this.pinnedOffset = null 2245 2246 this.checkPosition() 2247 } 2248 2249 Affix.VERSION = '3.3.7' 2250 2251 Affix.RESET = 'affix affix-top affix-bottom' 2252 2253 Affix.DEFAULTS = { 2254 offset: 0, 2255 target: window 2256 } 2257 2258 Affix.prototype.getState = function (scrollHeight, height, offsetTop, offsetBottom) { 2259 var scrollTop = this.$target.scrollTop() 2260 var position = this.$element.offset() 2261 var targetHeight = this.$target.height() 2262 2263 if (offsetTop != null && this.affixed == 'top') return scrollTop < offsetTop ? 'top' : false 2264 2265 if (this.affixed == 'bottom') { 2266 if (offsetTop != null) return (scrollTop + this.unpin <= position.top) ? false : 'bottom' 2267 return (scrollTop + targetHeight <= scrollHeight - offsetBottom) ? false : 'bottom' 2268 } 2269 2270 var initializing = this.affixed == null 2271 var colliderTop = initializing ? scrollTop : position.top 2272 var colliderHeight = initializing ? targetHeight : height 2273 2274 if (offsetTop != null && scrollTop <= offsetTop) return 'top' 2275 if (offsetBottom != null && (colliderTop + colliderHeight >= scrollHeight - offsetBottom)) return 'bottom' 2276 2277 return false 2278 } 2279 2280 Affix.prototype.getPinnedOffset = function () { 2281 if (this.pinnedOffset) return this.pinnedOffset 2282 this.$element.removeClass(Affix.RESET).addClass('affix') 2283 var scrollTop = this.$target.scrollTop() 2284 var position = this.$element.offset() 2285 return (this.pinnedOffset = position.top - scrollTop) 2286 } 2287 2288 Affix.prototype.checkPositionWithEventLoop = function () { 2289 setTimeout($.proxy(this.checkPosition, this), 1) 2290 } 2291 2292 Affix.prototype.checkPosition = function () { 2293 if (!this.$element.is(':visible')) return 2294 2295 var height = this.$element.height() 2296 var offset = this.options.offset 2297 var offsetTop = offset.top 2298 var offsetBottom = offset.bottom 2299 var scrollHeight = Math.max($(document).height(), $(document.body).height()) 2300 2301 if (typeof offset != 'object') offsetBottom = offsetTop = offset 2302 if (typeof offsetTop == 'function') offsetTop = offset.top(this.$element) 2303 if (typeof offsetBottom == 'function') offsetBottom = offset.bottom(this.$element) 2304 2305 var affix = this.getState(scrollHeight, height, offsetTop, offsetBottom) 2306 2307 if (this.affixed != affix) { 2308 if (this.unpin != null) this.$element.css('top', '') 2309 2310 var affixType = 'affix' + (affix ? '-' + affix : '') 2311 var e = $.Event(affixType + '.bs.affix') 2312 2313 this.$element.trigger(e) 2314 2315 if (e.isDefaultPrevented()) return 2316 2317 this.affixed = affix 2318 this.unpin = affix == 'bottom' ? this.getPinnedOffset() : null 2319 2320 this.$element 2321 .removeClass(Affix.RESET) 2322 .addClass(affixType) 2323 .trigger(affixType.replace('affix', 'affixed') + '.bs.affix') 2324 } 2325 2326 if (affix == 'bottom') { 2327 this.$element.offset({ 2328 top: scrollHeight - height - offsetBottom 2329 }) 2330 } 2331 } 2332 2333 2334 // AFFIX PLUGIN DEFINITION 2335 // ======================= 2336 2337 function Plugin(option) { 2338 return this.each(function () { 2339 var $this = $(this) 2340 var data = $this.data('bs.affix') 2341 var options = typeof option == 'object' && option 2342 2343 if (!data) $this.data('bs.affix', (data = new Affix(this, options))) 2344 if (typeof option == 'string') data[option]() 2345 }) 2346 } 2347 2348 var old = $.fn.affix 2349 2350 $.fn.affix = Plugin 2351 $.fn.affix.Constructor = Affix 2352 2353 2354 // AFFIX NO CONFLICT 2355 // ================= 2356 2357 $.fn.affix.noConflict = function () { 2358 $.fn.affix = old 2359 return this 2360 } 2361 2362 2363 // AFFIX DATA-API 2364 // ============== 2365 2366 $(window).on('load', function () { 2367 $('[data-spy="affix"]').each(function () { 2368 var $spy = $(this) 2369 var data = $spy.data() 2370 2371 data.offset = data.offset || {} 2372 2373 if (data.offsetBottom != null) data.offset.bottom = data.offsetBottom 2374 if (data.offsetTop != null) data.offset.top = data.offsetTop 2375 2376 Plugin.call($spy, data) 2377 }) 2378 }) 2379 2380 }(jQuery);

1 /* 2 3 *dashboard.css 4 * Base structure 5 */ 6 7 /* Move down content because we have a fixed navbar that is 50px tall */ 8 body { 9 padding-top: 50px; 10 } 11 12 13 /* 14 * Global add-ons 15 */ 16 17 .sub-header { 18 padding-bottom: 10px; 19 border-bottom: 1px solid #eee; 20 } 21 22 /* 23 * Top navigation 24 * Hide default border to remove 1px line. 25 */ 26 .navbar-fixed-top { 27 border: 0; 28 } 29 30 /* 31 * Sidebar 32 */ 33 34 /* Hide for mobile, show later */ 35 .sidebar { 36 display: none; 37 } 38 @media (min-width: 768px) { 39 .sidebar { 40 position: fixed; 41 top: 51px; 42 bottom: 0; 43 left: 0; 44 z-index: 1000; 45 display: block; 46 padding: 20px; 47 overflow-x: hidden; 48 overflow-y: auto; /* Scrollable contents if viewport is shorter than content. */ 49 background-color: #f5f5f5; 50 border-right: 1px solid #eee; 51 } 52 } 53 54 /* Sidebar navigation */ 55 .nav-sidebar { 56 margin-right: -21px; /* 20px padding + 1px border */ 57 margin-bottom: 20px; 58 margin-left: -20px; 59 } 60 .nav-sidebar > li > a { 61 padding-right: 20px; 62 padding-left: 20px; 63 } 64 .nav-sidebar > .active > a, 65 .nav-sidebar > .active > a:hover, 66 .nav-sidebar > .active > a:focus { 67 color: #fff; 68 background-color: #428bca; 69 } 70 71 72 /* 73 * Main content 74 */ 75 76 .main { 77 padding: 20px; 78 } 79 @media (min-width: 768px) { 80 .main { 81 padding-right: 40px; 82 padding-left: 40px; 83 } 84 } 85 .main .page-header { 86 margin-top: 0; 87 } 88 89 90 /* 91 * Placeholder dashboard ideas 92 */ 93 94 .placeholders { 95 margin-bottom: 30px; 96 text-align: center; 97 } 98 .placeholders h4 { 99 margin-bottom: 0; 100 } 101 .placeholder { 102 margin-bottom: 20px; 103 } 104 .placeholder img { 105 display: inline-block; 106 border-radius: 50%; 107 }

1 /*dropzone.css*/ 2 @-webkit-keyframes passing-through { 3 0% { 4 opacity: 0; 5 -webkit-transform: translateY(40px); 6 -moz-transform: translateY(40px); 7 -ms-transform: translateY(40px); 8 -o-transform: translateY(40px); 9 transform: translateY(40px); } 10 30%, 70% { 11 opacity: 1; 12 -webkit-transform: translateY(0px); 13 -moz-transform: translateY(0px); 14 -ms-transform: translateY(0px); 15 -o-transform: translateY(0px); 16 transform: translateY(0px); } 17 100% { 18 opacity: 0; 19 -webkit-transform: translateY(-40px); 20 -moz-transform: translateY(-40px); 21 -ms-transform: translateY(-40px); 22 -o-transform: translateY(-40px); 23 transform: translateY(-40px); } } 24 @-moz-keyframes passing-through { 25 0% { 26 opacity: 0; 27 -webkit-transform: translateY(40px); 28 -moz-transform: translateY(40px); 29 -ms-transform: translateY(40px); 30 -o-transform: translateY(40px); 31 transform: translateY(40px); } 32 30%, 70% { 33 opacity: 1; 34 -webkit-transform: translateY(0px); 35 -moz-transform: translateY(0px); 36 -ms-transform: translateY(0px); 37 -o-transform: translateY(0px); 38 transform: translateY(0px); } 39 100% { 40 opacity: 0; 41 -webkit-transform: translateY(-40px); 42 -moz-transform: translateY(-40px); 43 -ms-transform: translateY(-40px); 44 -o-transform: translateY(-40px); 45 transform: translateY(-40px); } } 46 @keyframes passing-through { 47 0% { 48 opacity: 0; 49 -webkit-transform: translateY(40px); 50 -moz-transform: translateY(40px); 51 -ms-transform: translateY(40px); 52 -o-transform: translateY(40px); 53 transform: translateY(40px); } 54 30%, 70% { 55 opacity: 1; 56 -webkit-transform: translateY(0px); 57 -moz-transform: translateY(0px); 58 -ms-transform: translateY(0px); 59 -o-transform: translateY(0px); 60 transform: translateY(0px); } 61 100% { 62 opacity: 0; 63 -webkit-transform: translateY(-40px); 64 -moz-transform: translateY(-40px); 65 -ms-transform: translateY(-40px); 66 -o-transform: translateY(-40px); 67 transform: translateY(-40px); } } 68 @-webkit-keyframes slide-in { 69 0% { 70 opacity: 0; 71 -webkit-transform: translateY(40px); 72 -moz-transform: translateY(40px); 73 -ms-transform: translateY(40px); 74 -o-transform: translateY(40px); 75 transform: translateY(40px); } 76 30% { 77 opacity: 1; 78 -webkit-transform: translateY(0px); 79 -moz-transform: translateY(0px); 80 -ms-transform: translateY(0px); 81 -o-transform: translateY(0px); 82 transform: translateY(0px); } } 83 @-moz-keyframes slide-in { 84 0% { 85 opacity: 0; 86 -webkit-transform: translateY(40px); 87 -moz-transform: translateY(40px); 88 -ms-transform: translateY(40px); 89 -o-transform: translateY(40px); 90 transform: translateY(40px); } 91 30% { 92 opacity: 1; 93 -webkit-transform: translateY(0px); 94 -moz-transform: translateY(0px); 95 -ms-transform: translateY(0px); 96 -o-transform: translateY(0px); 97 transform: translateY(0px); } } 98 @keyframes slide-in { 99 0% { 100 opacity: 0; 101 -webkit-transform: translateY(40px); 102 -moz-transform: translateY(40px); 103 -ms-transform: translateY(40px); 104 -o-transform: translateY(40px); 105 transform: translateY(40px); } 106 30% { 107 opacity: 1; 108 -webkit-transform: translateY(0px); 109 -moz-transform: translateY(0px); 110 -ms-transform: translateY(0px); 111 -o-transform: translateY(0px); 112 transform: translateY(0px); } } 113 @-webkit-keyframes pulse { 114 0% { 115 -webkit-transform: scale(1); 116 -moz-transform: scale(1); 117 -ms-transform: scale(1); 118 -o-transform: scale(1); 119 transform: scale(1); } 120 10% { 121 -webkit-transform: scale(1.1); 122 -moz-transform: scale(1.1); 123 -ms-transform: scale(1.1); 124 -o-transform: scale(1.1); 125 transform: scale(1.1); } 126 20% { 127 -webkit-transform: scale(1); 128 -moz-transform: scale(1); 129 -ms-transform: scale(1); 130 -o-transform: scale(1); 131 transform: scale(1); } } 132 @-moz-keyframes pulse { 133 0% { 134 -webkit-transform: scale(1); 135 -moz-transform: scale(1); 136 -ms-transform: scale(1); 137 -o-transform: scale(1); 138 transform: scale(1); } 139 10% { 140 -webkit-transform: scale(1.1); 141 -moz-transform: scale(1.1); 142 -ms-transform: scale(1.1); 143 -o-transform: scale(1.1); 144 transform: scale(1.1); } 145 20% { 146 -webkit-transform: scale(1); 147 -moz-transform: scale(1); 148 -ms-transform: scale(1); 149 -o-transform: scale(1); 150 transform: scale(1); } } 151 @keyframes pulse { 152 0% { 153 -webkit-transform: scale(1); 154 -moz-transform: scale(1); 155 -ms-transform: scale(1); 156 -o-transform: scale(1); 157 transform: scale(1); } 158 10% { 159 -webkit-transform: scale(1.1); 160 -moz-transform: scale(1.1); 161 -ms-transform: scale(1.1); 162 -o-transform: scale(1.1); 163 transform: scale(1.1); } 164 20% { 165 -webkit-transform: scale(1); 166 -moz-transform: scale(1); 167 -ms-transform: scale(1); 168 -o-transform: scale(1); 169 transform: scale(1); } } 170 .dropzone, .dropzone * { 171 box-sizing: border-box; } 172 173 .dropzone { 174 min-height: 150px; 175 border: 2px solid rgba(0, 0, 0, 0.3); 176 background: white; 177 padding: 54px 54px; } 178 .dropzone.dz-clickable { 179 cursor: pointer; } 180 .dropzone.dz-clickable * { 181 cursor: default; } 182 .dropzone.dz-clickable .dz-message, .dropzone.dz-clickable .dz-message * { 183 cursor: pointer; } 184 .dropzone.dz-started .dz-message { 185 display: none; } 186 .dropzone.dz-drag-hover { 187 border-style: solid; } 188 .dropzone.dz-drag-hover .dz-message { 189 opacity: 0.5; } 190 .dropzone .dz-message { 191 text-align: center; 192 margin: 2em 0; } 193 .dropzone .dz-preview { 194 position: relative; 195 display: inline-block; 196 vertical-align: top; 197 margin: 16px; 198 min-height: 100px; } 199 .dropzone .dz-preview:hover { 200 z-index: 1000; } 201 .dropzone .dz-preview:hover .dz-details { 202 opacity: 1; } 203 .dropzone .dz-preview.dz-file-preview .dz-image { 204 border-radius: 20px; 205 background: #999; 206 background: linear-gradient(to bottom, #eee, #ddd); } 207 .dropzone .dz-preview.dz-file-preview .dz-details { 208 opacity: 1; } 209 .dropzone .dz-preview.dz-image-preview { 210 background: white; } 211 .dropzone .dz-preview.dz-image-preview .dz-details { 212 -webkit-transition: opacity 0.2s linear; 213 -moz-transition: opacity 0.2s linear; 214 -ms-transition: opacity 0.2s linear; 215 -o-transition: opacity 0.2s linear; 216 transition: opacity 0.2s linear; } 217 .dropzone .dz-preview .dz-remove { 218 font-size: 14px; 219 text-align: center; 220 display: block; 221 cursor: pointer; 222 border: none; } 223 .dropzone .dz-preview .dz-remove:hover { 224 text-decoration: underline; } 225 .dropzone .dz-preview:hover .dz-details { 226 opacity: 1; } 227 .dropzone .dz-preview .dz-details { 228 z-index: 20; 229 position: absolute; 230 top: 0; 231 left: 0; 232 opacity: 0; 233 font-size: 13px; 234 min-width: 100%; 235 max-width: 100%; 236 padding: 2em 1em; 237 text-align: center; 238 color: rgba(0, 0, 0, 0.9); 239 line-height: 150%; } 240 .dropzone .dz-preview .dz-details .dz-size { 241 margin-bottom: 1em; 242 font-size: 16px; } 243 .dropzone .dz-preview .dz-details .dz-filename { 244 white-space: nowrap; } 245 .dropzone .dz-preview .dz-details .dz-filename:hover span { 246 border: 1px solid rgba(200, 200, 200, 0.8); 247 background-color: rgba(255, 255, 255, 0.8); } 248 .dropzone .dz-preview .dz-details .dz-filename:not(:hover) { 249 overflow: hidden; 250 text-overflow: ellipsis; } 251 .dropzone .dz-preview .dz-details .dz-filename:not(:hover) span { 252 border: 1px solid transparent; } 253 .dropzone .dz-preview .dz-details .dz-filename span, .dropzone .dz-preview .dz-details .dz-size span { 254 background-color: rgba(255, 255, 255, 0.4); 255 padding: 0 0.4em; 256 border-radius: 3px; } 257 .dropzone .dz-preview:hover .dz-image img { 258 -webkit-transform: scale(1.05, 1.05); 259 -moz-transform: scale(1.05, 1.05); 260 -ms-transform: scale(1.05, 1.05); 261 -o-transform: scale(1.05, 1.05); 262 transform: scale(1.05, 1.05); 263 -webkit-filter: blur(8px); 264 filter: blur(8px); } 265 .dropzone .dz-preview .dz-image { 266 border-radius: 20px; 267 overflow: hidden; 268 width: 120px; 269 height: 120px; 270 position: relative; 271 display: block; 272 z-index: 10; } 273 .dropzone .dz-preview .dz-image img { 274 display: block; } 275 .dropzone .dz-preview.dz-success .dz-success-mark { 276 -webkit-animation: passing-through 3s cubic-bezier(0.77, 0, 0.175, 1); 277 -moz-animation: passing-through 3s cubic-bezier(0.77, 0, 0.175, 1); 278 -ms-animation: passing-through 3s cubic-bezier(0.77, 0, 0.175, 1); 279 -o-animation: passing-through 3s cubic-bezier(0.77, 0, 0.175, 1); 280 animation: passing-through 3s cubic-bezier(0.77, 0, 0.175, 1); } 281 .dropzone .dz-preview.dz-error .dz-error-mark { 282 opacity: 1; 283 -webkit-animation: slide-in 3s cubic-bezier(0.77, 0, 0.175, 1); 284 -moz-animation: slide-in 3s cubic-bezier(0.77, 0, 0.175, 1); 285 -ms-animation: slide-in 3s cubic-bezier(0.77, 0, 0.175, 1); 286 -o-animation: slide-in 3s cubic-bezier(0.77, 0, 0.175, 1); 287 animation: slide-in 3s cubic-bezier(0.77, 0, 0.175, 1); } 288 .dropzone .dz-preview .dz-success-mark, .dropzone .dz-preview .dz-error-mark { 289 pointer-events: none; 290 opacity: 0; 291 z-index: 500; 292 position: absolute; 293 display: block; 294 top: 50%; 295 left: 50%; 296 margin-left: -27px; 297 margin-top: -27px; } 298 .dropzone .dz-preview .dz-success-mark svg, .dropzone .dz-preview .dz-error-mark svg { 299 display: block; 300 width: 54px; 301 height: 54px; } 302 .dropzone .dz-preview.dz-processing .dz-progress { 303 opacity: 1; 304 -webkit-transition: all 0.2s linear; 305 -moz-transition: all 0.2s linear; 306 -ms-transition: all 0.2s linear; 307 -o-transition: all 0.2s linear; 308 transition: all 0.2s linear; } 309 .dropzone .dz-preview.dz-complete .dz-progress { 310 opacity: 0; 311 -webkit-transition: opacity 0.4s ease-in; 312 -moz-transition: opacity 0.4s ease-in; 313 -ms-transition: opacity 0.4s ease-in; 314 -o-transition: opacity 0.4s ease-in; 315 transition: opacity 0.4s ease-in; } 316 .dropzone .dz-preview:not(.dz-processing) .dz-progress { 317 -webkit-animation: pulse 6s ease infinite; 318 -moz-animation: pulse 6s ease infinite; 319 -ms-animation: pulse 6s ease infinite; 320 -o-animation: pulse 6s ease infinite; 321 animation: pulse 6s ease infinite; } 322 .dropzone .dz-preview .dz-progress { 323 opacity: 1; 324 z-index: 1000; 325 pointer-events: none; 326 position: absolute; 327 height: 16px; 328 left: 50%; 329 top: 50%; 330 margin-top: -8px; 331 width: 80px; 332 margin-left: -40px; 333 background: rgba(255, 255, 255, 0.9); 334 -webkit-transform: scale(1); 335 border-radius: 8px; 336 overflow: hidden; } 337 .dropzone .dz-preview .dz-progress .dz-upload { 338 background: #333; 339 background: linear-gradient(to bottom, #666, #444); 340 position: absolute; 341 top: 0; 342 left: 0; 343 bottom: 0; 344 width: 0; 345 -webkit-transition: width 300ms ease-in-out; 346 -moz-transition: width 300ms ease-in-out; 347 -ms-transition: width 300ms ease-in-out; 348 -o-transition: width 300ms ease-in-out; 349 transition: width 300ms ease-in-out; } 350 .dropzone .dz-preview.dz-error .dz-error-message { 351 display: block; } 352 .dropzone .dz-preview.dz-error:hover .dz-error-message { 353 opacity: 1; 354 pointer-events: auto; } 355 .dropzone .dz-preview .dz-error-message { 356 pointer-events: none; 357 z-index: 1000; 358 position: absolute; 359 display: block; 360 display: none; 361 opacity: 0; 362 -webkit-transition: opacity 0.3s ease; 363 -moz-transition: opacity 0.3s ease; 364 -ms-transition: opacity 0.3s ease; 365 -o-transition: opacity 0.3s ease; 366 transition: opacity 0.3s ease; 367 border-radius: 8px; 368 font-size: 13px; 369 top: 130px; 370 left: -10px; 371 width: 140px; 372 background: #be2626; 373 background: linear-gradient(to bottom, #be2626, #a92222); 374 padding: 0.5em 1.2em; 375 color: white; } 376 .dropzone .dz-preview .dz-error-message:after { 377 content: ''; 378 position: absolute; 379 top: -6px; 380 left: 64px; 381 width: 0; 382 height: 0; 383 border-left: 6px solid transparent; 384 border-right: 6px solid transparent; 385 border-bottom: 6px solid #be2626; }

1 /*dropzone.js 2 * 3 * More info at [www.dropzonejs.com](http://www.dropzonejs.com) 4 * 5 * Copyright (c) 2012, Matias Meno 6 * 7 * Permission is hereby granted, free of charge, to any person obtaining a copy 8 * of this software and associated documentation files (the "Software"), to deal 9 * in the Software without restriction, including without limitation the rights 10 * to use, copy, modify, merge, publish, distribute, sublicense, and/or sell 11 * copies of the Software, and to permit persons to whom the Software is 12 * furnished to do so, subject to the following conditions: 13 * 14 * The above copyright notice and this permission notice shall be included in 15 * all copies or substantial portions of the Software. 16 * 17 * THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR 18 * IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, 19 * FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE 20 * AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER 21 * LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, 22 * OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN 23 * THE SOFTWARE. 24 * 25 * *特此授予许可,免费的,任何的人获得一份 26 *这个软件和相关文档的文件(“软件”),交易 27 *在软件没有限制,包括但不限于权利 28 *使用、复制、修改、合并、出版、发行、有偿和/或出售 29 *软件的副本,并允许他们的软件 30 *提供,应当具备下列条件: 31 * 32 *上述版权声明和本许可声明应当包含在 33 *所有副本或实质性部分的软件。 34 * 35 *提供的软件是“是”,没有任何类型的保证,明示或 36 *暗示的保证,包括但不限于适销性的保证, 37 *健身为特定目的和无侵犯。在任何事件应当的 38 *作者或版权所有者承担任何索赔、损害或其他 39 *责任,无论是在一个动作的合同,侵权或否则,因, 40 *在连接或WI 41 42 */ 43 44 (function() { 45 var Dropzone, Emitter, ExifRestore, camelize, contentLoaded, detectVerticalSquash, drawImageIOSFix, noop, without, 46 slice = [].slice, 47 extend1 = function(child, parent) { for (var key in parent) { if (hasProp.call(parent, key)) child[key] = parent[key]; } function ctor() { this.constructor = child; } ctor.prototype = parent.prototype; child.prototype = new ctor(); child.__super__ = parent.prototype; return child; }, 48 hasProp = {}.hasOwnProperty; 49 50 noop = function() {}; 51 52 Emitter = (function() { 53 function Emitter() {} 54 55 Emitter.prototype.addEventListener = Emitter.prototype.on; 56 57 Emitter.prototype.on = function(event, fn) { 58 this._callbacks = this._callbacks || {}; 59 if (!this._callbacks[event]) { 60 this._callbacks[event] = []; 61 } 62 this._callbacks[event].push(fn); 63 return this; 64 }; 65 66 Emitter.prototype.emit = function() { 67 var args, callback, callbacks, event, j, len; 68 event = arguments[0], args = 2 <= arguments.length ? slice.call(arguments, 1) : []; 69 this._callbacks = this._callbacks || {}; 70 callbacks = this._callbacks[event]; 71 if (callbacks) { 72 for (j = 0, len = callbacks.length; j < len; j++) { 73 callback = callbacks[j]; 74 callback.apply(this, args); 75 } 76 } 77 return this; 78 }; 79 80 Emitter.prototype.removeListener = Emitter.prototype.off; 81 82 Emitter.prototype.removeAllListeners = Emitter.prototype.off; 83 84 Emitter.prototype.removeEventListener = Emitter.prototype.off; 85 86 Emitter.prototype.off = function(event, fn) { 87 var callback, callbacks, i, j, len; 88 if (!this._callbacks || arguments.length === 0) { 89 this._callbacks = {}; 90 return this; 91 } 92 callbacks = this._callbacks[event]; 93 if (!callbacks) { 94 return this; 95 } 96 if (arguments.length === 1) { 97 delete this._callbacks[event]; 98 return this; 99 } 100 for (i = j = 0, len = callbacks.length; j < len; i = ++j) { 101 callback = callbacks[i]; 102 if (callback === fn) { 103 callbacks.splice(i, 1); 104 break; 105 } 106 } 107 return this; 108 }; 109 110 return Emitter; 111 112 })(); 113 114 Dropzone = (function(superClass) { 115 var extend, resolveOption; 116 117 extend1(Dropzone, superClass); 118 119 Dropzone.prototype.Emitter = Emitter; 120 121 122 /* 123 This is a list of all available events you can register on a dropzone object. 124 125 You can register an event handler like this: 126 127 dropzone.on("dragEnter", function() { }); 128 */ 129 130 Dropzone.prototype.events = ["drop", "dragstart", "dragend", "dragenter", "dragover", "dragleave", "addedfile", "addedfiles", "removedfile", "thumbnail", "error", "errormultiple", "processing", "processingmultiple", "uploadprogress", "totaluploadprogress", "sending", "sendingmultiple", "success", "successmultiple", "canceled", "canceledmultiple", "complete", "completemultiple", "reset", "maxfilesexceeded", "maxfilesreached", "queuecomplete"]; 131 132 Dropzone.prototype.defaultOptions = { 133 url: null, 134 method: "post", 135 withCredentials: false, 136 timeout: 30000, 137 parallelUploads: 2, 138 uploadMultiple: false, 139 maxFilesize: 256, 140 paramName: "file", 141 createImageThumbnails: true, 142 maxThumbnailFilesize: 10, 143 thumbnailWidth: 120, 144 thumbnailHeight: 120, 145 thumbnailMethod: 'crop', 146 resizeWidth: null, 147 resizeHeight: null, 148 resizeMimeType: null, 149 resizeQuality: 0.8, 150 resizeMethod: 'contain', 151 filesizeBase: 1000, 152 maxFiles: null, 153 params: {}, 154 headers: null, 155 clickable: true, 156 ignoreHiddenFiles: true, 157 acceptedFiles: null, 158 acceptedMimeTypes: null, 159 autoProcessQueue: true, 160 autoQueue: true, 161 addRemoveLinks: false, 162 previewsContainer: null, 163 hiddenInputContainer: "body", 164 capture: null, 165 renameFilename: null, 166 renameFile: null, 167 forceFallback: false, 168 dictDefaultMessage: "Drop files here to upload", 169 dictFallbackMessage: "Your browser does not support drag'n'drop file uploads.", 170 dictFallbackText: "Please use the fallback form below to upload your files like in the olden days.", 171 dictFileTooBig: "File is too big ({{filesize}}MiB). Max filesize: {{maxFilesize}}MiB.", 172 dictInvalidFileType: "You can't upload files of this type.", 173 dictResponseError: "Server responded with {{statusCode}} code.", 174 dictCancelUpload: "Cancel upload", 175 dictCancelUploadConfirmation: "Are you sure you want to cancel this upload?", 176 dictRemoveFile: "Remove file", 177 dictRemoveFileConfirmation: null, 178 dictMaxFilesExceeded: "You can not upload any more files.", 179 dictFileSizeUnits: { 180 tb: "TB", 181 gb: "GB", 182 mb: "MB", 183 kb: "KB", 184 b: "b" 185 }, 186 init: function() { 187 return noop; 188 }, 189 accept: function(file, done) { 190 return done(); 191 }, 192 fallback: function() { 193 var child, j, len, messageElement, ref, span; 194 this.element.className = this.element.className + " dz-browser-not-supported"; 195 ref = this.element.getElementsByTagName("div"); 196 for (j = 0, len = ref.length; j < len; j++) { 197 child = ref[j]; 198 if (/(^| )dz-message($| )/.test(child.className)) { 199 messageElement = child; 200 child.className = "dz-message"; 201 continue; 202 } 203 } 204 if (!messageElement) { 205 messageElement = Dropzone.createElement("<div class=\"dz-message\"><span></span></div>"); 206 this.element.appendChild(messageElement); 207 } 208 span = messageElement.getElementsByTagName("span")[0]; 209 if (span) { 210 if (span.textContent != null) { 211 span.textContent = this.options.dictFallbackMessage; 212 } else if (span.innerText != null) { 213 span.innerText = this.options.dictFallbackMessage; 214 } 215 } 216 return this.element.appendChild(this.getFallbackForm()); 217 }, 218 resize: function(file, width, height, resizeMethod) { 219 var info, srcRatio, trgRatio; 220 info = { 221 srcX: 0, 222 srcY: 0, 223 srcWidth: file.width, 224 srcHeight: file.height 225 }; 226 srcRatio = file.width / file.height; 227 if ((width == null) && (height == null)) { 228 width = info.srcWidth; 229 height = info.srcHeight; 230 } else if (width == null) { 231 width = height * srcRatio; 232 } else if (height == null) { 233 height = width / srcRatio; 234 } 235 width = Math.min(width, info.srcWidth); 236 height = Math.min(height, info.srcHeight); 237 trgRatio = width / height; 238 if (info.srcWidth > width || info.srcHeight > height) { 239 if (resizeMethod === 'crop') { 240 if (srcRatio > trgRatio) { 241 info.srcHeight = file.height; 242 info.srcWidth = info.srcHeight * trgRatio; 243 } else { 244 info.srcWidth = file.width; 245 info.srcHeight = info.srcWidth / trgRatio; 246 } 247 } else if (resizeMethod === 'contain') { 248 if (srcRatio > trgRatio) { 249 height = width / srcRatio; 250 } else { 251 width = height * srcRatio; 252 } 253 } else { 254 throw new Error("Unknown resizeMethod '" + resizeMethod + "'"); 255 } 256 } 257 info.srcX = (file.width - info.srcWidth) / 2; 258 info.srcY = (file.height - info.srcHeight) / 2; 259 info.trgWidth = width; 260 info.trgHeight = height; 261 return info; 262 }, 263 transformFile: function(file, done) { 264 if ((this.options.resizeWidth || this.options.resizeHeight) && file.type.match(/image.*/)) { 265 return this.resizeImage(file, this.options.resizeWidth, this.options.resizeHeight, this.options.resizeMethod, done); 266 } else { 267 return done(file); 268 } 269 }, 270 previewTemplate: "<div class=\"dz-preview dz-file-preview\">\n <div class=\"dz-image\"><img data-dz-thumbnail /></div>\n <div class=\"dz-details\">\n <div class=\"dz-size\"><span data-dz-size></span></div>\n <div class=\"dz-filename\"><span data-dz-name></span></div>\n </div>\n <div class=\"dz-progress\"><span class=\"dz-upload\" data-dz-uploadprogress></span></div>\n <div class=\"dz-error-message\"><span data-dz-errormessage></span></div>\n <div class=\"dz-success-mark\">\n <svg width=\"54px\" height=\"54px\" viewBox=\"0 0 54 54\" version=\"1.1\" xmlns=\"http://www.w3.org/2000/svg\" xmlns:xlink=\"http://www.w3.org/1999/xlink\" xmlns:sketch=\"http://www.bohemiancoding.com/sketch/ns\">\n <title>Check</title>\n <defs></defs>\n <g id=\"Page-1\" stroke=\"none\" stroke-width=\"1\" fill=\"none\" fill-rule=\"evenodd\" sketch:type=\"MSPage\">\n <path d=\"M23.5,31.8431458 L17.5852419,25.9283877 C16.0248253,24.3679711 13.4910294,24.366835 11.9289322,25.9289322 C10.3700136,27.4878508 10.3665912,30.0234455 11.9283877,31.5852419 L20.4147581,40.0716123 C20.5133999,40.1702541 20.6159315,40.2626649 20.7218615,40.3488435 C22.2835669,41.8725651 24.794234,41.8626202 26.3461564,40.3106978 L43.3106978,23.3461564 C44.8771021,21.7797521 44.8758057,19.2483887 43.3137085,17.6862915 C41.7547899,16.1273729 39.2176035,16.1255422 37.6538436,17.6893022 L23.5,31.8431458 Z M27,53 C41.3594035,53 53,41.3594035 53,27 C53,12.6405965 41.3594035,1 27,1 C12.6405965,1 1,12.6405965 1,27 C1,41.3594035 12.6405965,53 27,53 Z\" id=\"Oval-2\" stroke-opacity=\"0.198794158\" stroke=\"#747474\" fill-opacity=\"0.816519475\" fill=\"#FFFFFF\" sketch:type=\"MSShapeGroup\"></path>\n </g>\n </svg>\n </div>\n <div class=\"dz-error-mark\">\n <svg width=\"54px\" height=\"54px\" viewBox=\"0 0 54 54\" version=\"1.1\" xmlns=\"http://www.w3.org/2000/svg\" xmlns:xlink=\"http://www.w3.org/1999/xlink\" xmlns:sketch=\"http://www.bohemiancoding.com/sketch/ns\">\n <title>Error</title>\n <defs></defs>\n <g id=\"Page-1\" stroke=\"none\" stroke-width=\"1\" fill=\"none\" fill-rule=\"evenodd\" sketch:type=\"MSPage\">\n <g id=\"Check-+-Oval-2\" sketch:type=\"MSLayerGroup\" stroke=\"#747474\" stroke-opacity=\"0.198794158\" fill=\"#FFFFFF\" fill-opacity=\"0.816519475\">\n <path d=\"M32.6568542,29 L38.3106978,23.3461564 C39.8771021,21.7797521 39.8758057,19.2483887 38.3137085,17.6862915 C36.7547899,16.1273729 34.2176035,16.1255422 32.6538436,17.6893022 L27,23.3431458 L21.3461564,17.6893022 C19.7823965,16.1255422 17.2452101,16.1273729 15.6862915,17.6862915 C14.1241943,19.2483887 14.1228979,21.7797521 15.6893022,23.3461564 L21.3431458,29 L15.6893022,34.6538436 C14.1228979,36.2202479 14.1241943,38.7516113 15.6862915,40.3137085 C17.2452101,41.8726271 19.7823965,41.8744578 21.3461564,40.3106978 L27,34.6568542 L32.6538436,40.3106978 C34.2176035,41.8744578 36.7547899,41.8726271 38.3137085,40.3137085 C39.8758057,38.7516113 39.8771021,36.2202479 38.3106978,34.6538436 L32.6568542,29 Z M27,53 C41.3594035,53 53,41.3594035 53,27 C53,12.6405965 41.3594035,1 27,1 C12.6405965,1 1,12.6405965 1,27 C1,41.3594035 12.6405965,53 27,53 Z\" id=\"Oval-2\" sketch:type=\"MSShapeGroup\"></path>\n </g>\n </g>\n </svg>\n </div>\n</div>", 271 272 /* 273 Those functions register themselves to the events on init and handle all 274 the user interface specific stuff. Overwriting them won't break the upload 275 but can break the way it's displayed. 276 You can overwrite them if you don't like the default behavior. If you just 277 want to add an additional event handler, register it on the dropzone object 278 and don't overwrite those options. 279 */ 280 drop: function(e) { 281 return this.element.classList.remove("dz-drag-hover"); 282 }, 283 dragstart: noop, 284 dragend: function(e) { 285 return this.element.classList.remove("dz-drag-hover"); 286 }, 287 dragenter: function(e) { 288 return this.element.classList.add("dz-drag-hover"); 289 }, 290 dragover: function(e) { 291 return this.element.classList.add("dz-drag-hover"); 292 }, 293 dragleave: function(e) { 294 return this.element.classList.remove("dz-drag-hover"); 295 }, 296 paste: noop, 297 reset: function() { 298 return this.element.classList.remove("dz-started"); 299 }, 300 addedfile: function(file) { 301 var j, k, l, len, len1, len2, node, ref, ref1, ref2, removeFileEvent, removeLink, results; 302 if (this.element === this.previewsContainer) { 303 this.element.classList.add("dz-started"); 304 } 305 if (this.previewsContainer) { 306 file.previewElement = Dropzone.createElement(this.options.previewTemplate.trim()); 307 file.previewTemplate = file.previewElement; 308 this.previewsContainer.appendChild(file.previewElement); 309 ref = file.previewElement.querySelectorAll("[data-dz-name]"); 310 for (j = 0, len = ref.length; j < len; j++) { 311 node = ref[j]; 312 node.textContent = file.name; 313 } 314 ref1 = file.previewElement.querySelectorAll("[data-dz-size]"); 315 for (k = 0, len1 = ref1.length; k < len1; k++) { 316 node = ref1[k]; 317 node.innerHTML = this.filesize(file.size); 318 } 319 if (this.options.addRemoveLinks) { 320 file._removeLink = Dropzone.createElement("<a class=\"dz-remove\" href=\"javascript:undefined;\" data-dz-remove>" + this.options.dictRemoveFile + "</a>"); 321 file.previewElement.appendChild(file._removeLink); 322 } 323 removeFileEvent = (function(_this) { 324 return function(e) { 325 e.preventDefault(); 326 e.stopPropagation(); 327 if (file.status === Dropzone.UPLOADING) { 328 return Dropzone.confirm(_this.options.dictCancelUploadConfirmation, function() { 329 return _this.removeFile(file); 330 }); 331 } else { 332 if (_this.options.dictRemoveFileConfirmation) { 333 return Dropzone.confirm(_this.options.dictRemoveFileConfirmation, function() { 334 return _this.removeFile(file); 335 }); 336 } else { 337 return _this.removeFile(file); 338 } 339 } 340 }; 341 })(this); 342 ref2 = file.previewElement.querySelectorAll("[data-dz-remove]"); 343 results = []; 344 for (l = 0, len2 = ref2.length; l < len2; l++) { 345 removeLink = ref2[l]; 346 results.push(removeLink.addEventListener("click", removeFileEvent)); 347 } 348 return results; 349 } 350 }, 351 removedfile: function(file) { 352 var ref; 353 if (file.previewElement) { 354 if ((ref = file.previewElement) != null) { 355 ref.parentNode.removeChild(file.previewElement); 356 } 357 } 358 return this._updateMaxFilesReachedClass(); 359 }, 360 thumbnail: function(file, dataUrl) { 361 var j, len, ref, thumbnailElement; 362 if (file.previewElement) { 363 file.previewElement.classList.remove("dz-file-preview"); 364 ref = file.previewElement.querySelectorAll("[data-dz-thumbnail]"); 365 for (j = 0, len = ref.length; j < len; j++) { 366 thumbnailElement = ref[j]; 367 thumbnailElement.alt = file.name; 368 thumbnailElement.src = dataUrl; 369 } 370 return setTimeout(((function(_this) { 371 return function() { 372 return file.previewElement.classList.add("dz-image-preview"); 373 }; 374 })(this)), 1); 375 } 376 }, 377 error: function(file, message) { 378 var j, len, node, ref, results; 379 if (file.previewElement) { 380 file.previewElement.classList.add("dz-error"); 381 if (typeof message !== "String" && message.error) { 382 message = message.error; 383 } 384 ref = file.previewElement.querySelectorAll("[data-dz-errormessage]"); 385 results = []; 386 for (j = 0, len = ref.length; j < len; j++) { 387 node = ref[j]; 388 results.push(node.textContent = message); 389 } 390 return results; 391 } 392 }, 393 errormultiple: noop, 394 processing: function(file) { 395 if (file.previewElement) { 396 file.previewElement.classList.add("dz-processing"); 397 if (file._removeLink) { 398 return file._removeLink.textContent = this.options.dictCancelUpload; 399 } 400 } 401 }, 402 processingmultiple: noop, 403 uploadprogress: function(file, progress, bytesSent) { 404 var j, len, node, ref, results; 405 if (file.previewElement) { 406 ref = file.previewElement.querySelectorAll("[data-dz-uploadprogress]"); 407 results = []; 408 for (j = 0, len = ref.length; j < len; j++) { 409 node = ref[j]; 410 if (node.nodeName === 'PROGRESS') { 411 results.push(node.value = progress); 412 } else { 413 results.push(node.style.width = progress + "%"); 414 } 415 } 416 return results; 417 } 418 }, 419 totaluploadprogress: noop, 420 sending: noop, 421 sendingmultiple: noop, 422 success: function(file) { 423 if (file.previewElement) { 424 return file.previewElement.classList.add("dz-success"); 425 } 426 }, 427 successmultiple: noop, 428 canceled: function(file) { 429 return this.emit("error", file, "Upload canceled."); 430 }, 431 canceledmultiple: noop, 432 complete: function(file) { 433 if (file._removeLink) { 434 file._removeLink.textContent = this.options.dictRemoveFile; 435 } 436 if (file.previewElement) { 437 return file.previewElement.classList.add("dz-complete"); 438 } 439 }, 440 completemultiple: noop, 441 maxfilesexceeded: noop, 442 maxfilesreached: noop, 443 queuecomplete: noop, 444 addedfiles: noop 445 }; 446 447 extend = function() { 448 var j, key, len, object, objects, target, val; 449 target = arguments[0], objects = 2 <= arguments.length ? slice.call(arguments, 1) : []; 450 for (j = 0, len = objects.length; j < len; j++) { 451 object = objects[j]; 452 for (key in object) { 453 val = object[key]; 454 target[key] = val; 455 } 456 } 457 return target; 458 }; 459 460 function Dropzone(element1, options) { 461 var elementOptions, fallback, ref; 462 this.element = element1; 463 this.version = Dropzone.version; 464 this.defaultOptions.previewTemplate = this.defaultOptions.previewTemplate.replace(/\n*/g, ""); 465 this.clickableElements = []; 466 this.listeners = []; 467 this.files = []; 468 if (typeof this.element === "string") { 469 this.element = document.querySelector(this.element); 470 } 471 if (!(this.element && (this.element.nodeType != null))) { 472 throw new Error("Invalid dropzone element."); 473 } 474 if (this.element.dropzone) { 475 throw new Error("Dropzone already attached."); 476 } 477 Dropzone.instances.push(this); 478 this.element.dropzone = this; 479 elementOptions = (ref = Dropzone.optionsForElement(this.element)) != null ? ref : {}; 480 this.options = extend({}, this.defaultOptions, elementOptions, options != null ? options : {}); 481 if (this.options.forceFallback || !Dropzone.isBrowserSupported()) { 482 return this.options.fallback.call(this); 483 } 484 if (this.options.url == null) { 485 this.options.url = this.element.getAttribute("action"); 486 } 487 if (!this.options.url) { 488 throw new Error("No URL provided."); 489 } 490 if (this.options.acceptedFiles && this.options.acceptedMimeTypes) { 491 throw new Error("You can't provide both 'acceptedFiles' and 'acceptedMimeTypes'. 'acceptedMimeTypes' is deprecated."); 492 } 493 if (this.options.acceptedMimeTypes) { 494 this.options.acceptedFiles = this.options.acceptedMimeTypes; 495 delete this.options.acceptedMimeTypes; 496 } 497 if (this.options.renameFilename != null) { 498 this.options.renameFile = (function(_this) { 499 return function(file) { 500 return _this.options.renameFilename.call(_this, file.name, file); 501 }; 502 })(this); 503 } 504 this.options.method = this.options.method.toUpperCase(); 505 if ((fallback = this.getExistingFallback()) && fallback.parentNode) { 506 fallback.parentNode.removeChild(fallback); 507 } 508 if (this.options.previewsContainer !== false) { 509 if (this.options.previewsContainer) { 510 this.previewsContainer = Dropzone.getElement(this.options.previewsContainer, "previewsContainer"); 511 } else { 512 this.previewsContainer = this.element; 513 } 514 } 515 if (this.options.clickable) { 516 if (this.options.clickable === true) { 517 this.clickableElements = [this.element]; 518 } else { 519 this.clickableElements = Dropzone.getElements(this.options.clickable, "clickable"); 520 } 521 } 522 this.init(); 523 } 524 525 Dropzone.prototype.getAcceptedFiles = function() { 526 var file, j, len, ref, results; 527 ref = this.files; 528 results = []; 529 for (j = 0, len = ref.length; j < len; j++) { 530 file = ref[j]; 531 if (file.accepted) { 532 results.push(file); 533 } 534 } 535 return results; 536 }; 537 538 Dropzone.prototype.getRejectedFiles = function() { 539 var file, j, len, ref, results; 540 ref = this.files; 541 results = []; 542 for (j = 0, len = ref.length; j < len; j++) { 543 file = ref[j]; 544 if (!file.accepted) { 545 results.push(file); 546 } 547 } 548 return results; 549 }; 550 551 Dropzone.prototype.getFilesWithStatus = function(status) { 552 var file, j, len, ref, results; 553 ref = this.files; 554 results = []; 555 for (j = 0, len = ref.length; j < len; j++) { 556 file = ref[j]; 557 if (file.status === status) { 558 results.push(file); 559 } 560 } 561 return results; 562 }; 563 564 Dropzone.prototype.getQueuedFiles = function() { 565 return this.getFilesWithStatus(Dropzone.QUEUED); 566 }; 567 568 Dropzone.prototype.getUploadingFiles = function() { 569 return this.getFilesWithStatus(Dropzone.UPLOADING); 570 }; 571 572 Dropzone.prototype.getAddedFiles = function() { 573 return this.getFilesWithStatus(Dropzone.ADDED); 574 }; 575 576 Dropzone.prototype.getActiveFiles = function() { 577 var file, j, len, ref, results; 578 ref = this.files; 579 results = []; 580 for (j = 0, len = ref.length; j < len; j++) { 581 file = ref[j]; 582 if (file.status === Dropzone.UPLOADING || file.status === Dropzone.QUEUED) { 583 results.push(file); 584 } 585 } 586 return results; 587 }; 588 589 Dropzone.prototype.init = function() { 590 var eventName, j, len, noPropagation, ref, ref1, setupHiddenFileInput; 591 if (this.element.tagName === "form") { 592 this.element.setAttribute("enctype", "multipart/form-data"); 593 } 594 if (this.element.classList.contains("dropzone") && !this.element.querySelector(".dz-message")) { 595 this.element.appendChild(Dropzone.createElement("<div class=\"dz-default dz-message\"><span>" + this.options.dictDefaultMessage + "</span></div>")); 596 } 597 if (this.clickableElements.length) { 598 setupHiddenFileInput = (function(_this) { 599 return function() { 600 if (_this.hiddenFileInput) { 601 _this.hiddenFileInput.parentNode.removeChild(_this.hiddenFileInput); 602 } 603 _this.hiddenFileInput = document.createElement("input"); 604 _this.hiddenFileInput.setAttribute("type", "file"); 605 if ((_this.options.maxFiles == null) || _this.options.maxFiles > 1) { 606 _this.hiddenFileInput.setAttribute("multiple", "multiple"); 607 } 608 _this.hiddenFileInput.className = "dz-hidden-input"; 609 if (_this.options.acceptedFiles != null) { 610 _this.hiddenFileInput.setAttribute("accept", _this.options.acceptedFiles); 611 } 612 if (_this.options.capture != null) { 613 _this.hiddenFileInput.setAttribute("capture", _this.options.capture); 614 } 615 _this.hiddenFileInput.style.visibility = "hidden"; 616 _this.hiddenFileInput.style.position = "absolute"; 617 _this.hiddenFileInput.style.top = "0"; 618 _this.hiddenFileInput.style.left = "0"; 619 _this.hiddenFileInput.style.height = "0"; 620 _this.hiddenFileInput.style.width = "0"; 621 document.querySelector(_this.options.hiddenInputContainer).appendChild(_this.hiddenFileInput); 622 return _this.hiddenFileInput.addEventListener("change", function() { 623 var file, files, j, len; 624 files = _this.hiddenFileInput.files; 625 if (files.length) { 626 for (j = 0, len = files.length; j < len; j++) { 627 file = files[j]; 628 _this.addFile(file); 629 } 630 } 631 _this.emit("addedfiles", files); 632 return setupHiddenFileInput(); 633 }); 634 }; 635 })(this); 636 setupHiddenFileInput(); 637 } 638 this.URL = (ref = window.URL) != null ? ref : window.webkitURL; 639 ref1 = this.events; 640 for (j = 0, len = ref1.length; j < len; j++) { 641 eventName = ref1[j]; 642 this.on(eventName, this.options[eventName]); 643 } 644 this.on("uploadprogress", (function(_this) { 645 return function() { 646 return _this.updateTotalUploadProgress(); 647 }; 648 })(this)); 649 this.on("removedfile", (function(_this) { 650 return function() { 651 return _this.updateTotalUploadProgress(); 652 }; 653 })(this)); 654 this.on("canceled", (function(_this) { 655 return function(file) { 656 return _this.emit("complete", file); 657 }; 658 })(this)); 659 this.on("complete", (function(_this) { 660 return function(file) { 661 if (_this.getAddedFiles().length === 0 && _this.getUploadingFiles().length === 0 && _this.getQueuedFiles().length === 0) { 662 return setTimeout((function() { 663 return _this.emit("queuecomplete"); 664 }), 0); 665 } 666 }; 667 })(this)); 668 noPropagation = function(e) { 669 e.stopPropagation(); 670 if (e.preventDefault) { 671 return e.preventDefault(); 672 } else { 673 return e.returnValue = false; 674 } 675 }; 676 this.listeners = [ 677 { 678 element: this.element, 679 events: { 680 "dragstart": (function(_this) { 681 return function(e) { 682 return _this.emit("dragstart", e); 683 }; 684 })(this), 685 "dragenter": (function(_this) { 686 return function(e) { 687 noPropagation(e); 688 return _this.emit("dragenter", e); 689 }; 690 })(this), 691 "dragover": (function(_this) { 692 return function(e) { 693 var efct; 694 try { 695 efct = e.dataTransfer.effectAllowed; 696 } catch (undefined) {} 697 e.dataTransfer.dropEffect = 'move' === efct || 'linkMove' === efct ? 'move' : 'copy'; 698 noPropagation(e); 699 return _this.emit("dragover", e); 700 }; 701 })(this), 702 "dragleave": (function(_this) { 703 return function(e) { 704 return _this.emit("dragleave", e); 705 }; 706 })(this), 707 "drop": (function(_this) { 708 return function(e) { 709 noPropagation(e); 710 return _this.drop(e); 711 }; 712 })(this), 713 "dragend": (function(_this) { 714 return function(e) { 715 return _this.emit("dragend", e); 716 }; 717 })(this) 718 } 719 } 720 ]; 721 this.clickableElements.forEach((function(_this) { 722 return function(clickableElement) { 723 return _this.listeners.push({ 724 element: clickableElement, 725 events: { 726 "click": function(evt) { 727 if ((clickableElement !== _this.element) || (evt.target === _this.element || Dropzone.elementInside(evt.target, _this.element.querySelector(".dz-message")))) { 728 _this.hiddenFileInput.click(); 729 } 730 return true; 731 } 732 } 733 }); 734 }; 735 })(this)); 736 this.enable(); 737 return this.options.init.call(this); 738 }; 739 740 Dropzone.prototype.destroy = function() { 741 var ref; 742 this.disable(); 743 this.removeAllFiles(true); 744 if ((ref = this.hiddenFileInput) != null ? ref.parentNode : void 0) { 745 this.hiddenFileInput.parentNode.removeChild(this.hiddenFileInput); 746 this.hiddenFileInput = null; 747 } 748 delete this.element.dropzone; 749 return Dropzone.instances.splice(Dropzone.instances.indexOf(this), 1); 750 }; 751 752 Dropzone.prototype.updateTotalUploadProgress = function() { 753 var activeFiles, file, j, len, ref, totalBytes, totalBytesSent, totalUploadProgress; 754 totalBytesSent = 0; 755 totalBytes = 0; 756 activeFiles = this.getActiveFiles(); 757 if (activeFiles.length) { 758 ref = this.getActiveFiles(); 759 for (j = 0, len = ref.length; j < len; j++) { 760 file = ref[j]; 761 totalBytesSent += file.upload.bytesSent; 762 totalBytes += file.upload.total; 763 } 764 totalUploadProgress = 100 * totalBytesSent / totalBytes; 765 } else { 766 totalUploadProgress = 100; 767 } 768 return this.emit("totaluploadprogress", totalUploadProgress, totalBytes, totalBytesSent); 769 }; 770 771 Dropzone.prototype._getParamName = function(n) { 772 if (typeof this.options.paramName === "function") { 773 return this.options.paramName(n); 774 } else { 775 return "" + this.options.paramName + (this.options.uploadMultiple ? "[" + n + "]" : ""); 776 } 777 }; 778 779 Dropzone.prototype._renameFile = function(file) { 780 if (typeof this.options.renameFile !== "function") { 781 return file.name; 782 } 783 return this.options.renameFile(file); 784 }; 785 786 Dropzone.prototype.getFallbackForm = function() { 787 var existingFallback, fields, fieldsString, form; 788 if (existingFallback = this.getExistingFallback()) { 789 return existingFallback; 790 } 791 fieldsString = "<div class=\"dz-fallback\">"; 792 if (this.options.dictFallbackText) { 793 fieldsString += "<p>" + this.options.dictFallbackText + "</p>"; 794 } 795 fieldsString += "<input type=\"file\" name=\"" + (this._getParamName(0)) + "\" " + (this.options.uploadMultiple ? 'multiple="multiple"' : void 0) + " /><input type=\"submit\" value=\"Upload!\"></div>"; 796 fields = Dropzone.createElement(fieldsString); 797 if (this.element.tagName !== "FORM") { 798 form = Dropzone.createElement("<form action=\"" + this.options.url + "\" enctype=\"multipart/form-data\" method=\"" + this.options.method + "\"></form>"); 799 form.appendChild(fields); 800 } else { 801 this.element.setAttribute("enctype", "multipart/form-data"); 802 this.element.setAttribute("method", this.options.method); 803 } 804 return form != null ? form : fields; 805 }; 806 807 Dropzone.prototype.getExistingFallback = function() { 808 var fallback, getFallback, j, len, ref, tagName; 809 getFallback = function(elements) { 810 var el, j, len; 811 for (j = 0, len = elements.length; j < len; j++) { 812 el = elements[j]; 813 if (/(^| )fallback($| )/.test(el.className)) { 814 return el; 815 } 816 } 817 }; 818 ref = ["div", "form"]; 819 for (j = 0, len = ref.length; j < len; j++) { 820 tagName = ref[j]; 821 if (fallback = getFallback(this.element.getElementsByTagName(tagName))) { 822 return fallback; 823 } 824 } 825 }; 826 827 Dropzone.prototype.setupEventListeners = function() { 828 var elementListeners, event, j, len, listener, ref, results; 829 ref = this.listeners; 830 results = []; 831 for (j = 0, len = ref.length; j < len; j++) { 832 elementListeners = ref[j]; 833 results.push((function() { 834 var ref1, results1; 835 ref1 = elementListeners.events; 836 results1 = []; 837 for (event in ref1) { 838 listener = ref1[event]; 839 results1.push(elementListeners.element.addEventListener(event, listener, false)); 840 } 841 return results1; 842 })()); 843 } 844 return results; 845 }; 846 847 Dropzone.prototype.removeEventListeners = function() { 848 var elementListeners, event, j, len, listener, ref, results; 849 ref = this.listeners; 850 results = []; 851 for (j = 0, len = ref.length; j < len; j++) { 852 elementListeners = ref[j]; 853 results.push((function() { 854 var ref1, results1; 855 ref1 = elementListeners.events; 856 results1 = []; 857 for (event in ref1) { 858 listener = ref1[event]; 859 results1.push(elementListeners.element.removeEventListener(event, listener, false)); 860 } 861 return results1; 862 })()); 863 } 864 return results; 865 }; 866 867 Dropzone.prototype.disable = function() { 868 var file, j, len, ref, results; 869 this.clickableElements.forEach(function(element) { 870 return element.classList.remove("dz-clickable"); 871 }); 872 this.removeEventListeners(); 873 ref = this.files; 874 results = []; 875 for (j = 0, len = ref.length; j < len; j++) { 876 file = ref[j]; 877 results.push(this.cancelUpload(file)); 878 } 879 return results; 880 }; 881 882 Dropzone.prototype.enable = function() { 883 this.clickableElements.forEach(function(element) { 884 return element.classList.add("dz-clickable"); 885 }); 886 return this.setupEventListeners(); 887 }; 888 889 Dropzone.prototype.filesize = function(size) { 890 var cutoff, i, j, len, selectedSize, selectedUnit, unit, units; 891 selectedSize = 0; 892 selectedUnit = "b"; 893 if (size > 0) { 894 units = ['tb', 'gb', 'mb', 'kb', 'b']; 895 for (i = j = 0, len = units.length; j < len; i = ++j) { 896 unit = units[i]; 897 cutoff = Math.pow(this.options.filesizeBase, 4 - i) / 10; 898 if (size >= cutoff) { 899 selectedSize = size / Math.pow(this.options.filesizeBase, 4 - i); 900 selectedUnit = unit; 901 break; 902 } 903 } 904 selectedSize = Math.round(10 * selectedSize) / 10; 905 } 906 return "<strong>" + selectedSize + "</strong> " + this.options.dictFileSizeUnits[selectedUnit]; 907 }; 908 909 Dropzone.prototype._updateMaxFilesReachedClass = function() { 910 if ((this.options.maxFiles != null) && this.getAcceptedFiles().length >= this.options.maxFiles) { 911 if (this.getAcceptedFiles().length === this.options.maxFiles) { 912 this.emit('maxfilesreached', this.files); 913 } 914 return this.element.classList.add("dz-max-files-reached"); 915 } else { 916 return this.element.classList.remove("dz-max-files-reached"); 917 } 918 }; 919 920 Dropzone.prototype.drop = function(e) { 921 var files, items; 922 if (!e.dataTransfer) { 923 return; 924 } 925 this.emit("drop", e); 926 files = e.dataTransfer.files; 927 this.emit("addedfiles", files); 928 if (files.length) { 929 items = e.dataTransfer.items; 930 if (items && items.length && (items[0].webkitGetAsEntry != null)) { 931 this._addFilesFromItems(items); 932 } else { 933 this.handleFiles(files); 934 } 935 } 936 }; 937 938 Dropzone.prototype.paste = function(e) { 939 var items, ref; 940 if ((e != null ? (ref = e.clipboardData) != null ? ref.items : void 0 : void 0) == null) { 941 return; 942 } 943 this.emit("paste", e); 944 items = e.clipboardData.items; 945 if (items.length) { 946 return this._addFilesFromItems(items); 947 } 948 }; 949 950 Dropzone.prototype.handleFiles = function(files) { 951 var file, j, len, results; 952 results = []; 953 for (j = 0, len = files.length; j < len; j++) { 954 file = files[j]; 955 results.push(this.addFile(file)); 956 } 957 return results; 958 }; 959 960 Dropzone.prototype._addFilesFromItems = function(items) { 961 var entry, item, j, len, results; 962 results = []; 963 for (j = 0, len = items.length; j < len; j++) { 964 item = items[j]; 965 if ((item.webkitGetAsEntry != null) && (entry = item.webkitGetAsEntry())) { 966 if (entry.isFile) { 967 results.push(this.addFile(item.getAsFile())); 968 } else if (entry.isDirectory) { 969 results.push(this._addFilesFromDirectory(entry, entry.name)); 970 } else { 971 results.push(void 0); 972 } 973 } else if (item.getAsFile != null) { 974 if ((item.kind == null) || item.kind === "file") { 975 results.push(this.addFile(item.getAsFile())); 976 } else { 977 results.push(void 0); 978 } 979 } else { 980 results.push(void 0); 981 } 982 } 983 return results; 984 }; 985 986 Dropzone.prototype._addFilesFromDirectory = function(directory, path) { 987 var dirReader, errorHandler, readEntries; 988 dirReader = directory.createReader(); 989 errorHandler = function(error) { 990 return typeof console !== "undefined" && console !== null ? typeof console.log === "function" ? console.log(error) : void 0 : void 0; 991 }; 992 readEntries = (function(_this) { 993 return function() { 994 return dirReader.readEntries(function(entries) { 995 var entry, j, len; 996 if (entries.length > 0) { 997 for (j = 0, len = entries.length; j < len; j++) { 998 entry = entries[j]; 999 if (entry.isFile) { 1000 entry.file(function(file) { 1001 if (_this.options.ignoreHiddenFiles && file.name.substring(0, 1) === '.') { 1002 return; 1003 } 1004 file.fullPath = path + "/" + file.name; 1005 return _this.addFile(file); 1006 }); 1007 } else if (entry.isDirectory) { 1008 _this._addFilesFromDirectory(entry, path + "/" + entry.name); 1009 } 1010 } 1011 readEntries(); 1012 } 1013 return null; 1014 }, errorHandler); 1015 }; 1016 })(this); 1017 return readEntries(); 1018 }; 1019 1020 Dropzone.prototype.accept = function(file, done) { 1021 if (file.size > this.options.maxFilesize * 1024 * 1024) { 1022 return done(this.options.dictFileTooBig.replace("{{filesize}}", Math.round(file.size / 1024 / 10.24) / 100).replace("{{maxFilesize}}", this.options.maxFilesize)); 1023 } else if (!Dropzone.isValidFile(file, this.options.acceptedFiles)) { 1024 return done(this.options.dictInvalidFileType); 1025 } else if ((this.options.maxFiles != null) && this.getAcceptedFiles().length >= this.options.maxFiles) { 1026 done(this.options.dictMaxFilesExceeded.replace("{{maxFiles}}", this.options.maxFiles)); 1027 return this.emit("maxfilesexceeded", file); 1028 } else { 1029 return this.options.accept.call(this, file, done); 1030 } 1031 }; 1032 1033 Dropzone.prototype.addFile = function(file) { 1034 file.upload = { 1035 progress: 0, 1036 total: file.size, 1037 bytesSent: 0, 1038 filename: this._renameFile(file) 1039 }; 1040 this.files.push(file); 1041 file.status = Dropzone.ADDED; 1042 this.emit("addedfile", file); 1043 this._enqueueThumbnail(file); 1044 return this.accept(file, (function(_this) { 1045 return function(error) { 1046 if (error) { 1047 file.accepted = false; 1048 _this._errorProcessing([file], error); 1049 } else { 1050 file.accepted = true; 1051 if (_this.options.autoQueue) { 1052 _this.enqueueFile(file); 1053 } 1054 } 1055 return _this._updateMaxFilesReachedClass(); 1056 }; 1057 })(this)); 1058 }; 1059 1060 Dropzone.prototype.enqueueFiles = function(files) { 1061 var file, j, len; 1062 for (j = 0, len = files.length; j < len; j++) { 1063 file = files[j]; 1064 this.enqueueFile(file); 1065 } 1066 return null; 1067 }; 1068 1069 Dropzone.prototype.enqueueFile = function(file) { 1070 if (file.status === Dropzone.ADDED && file.accepted === true) { 1071 file.status = Dropzone.QUEUED; 1072 if (this.options.autoProcessQueue) { 1073 return setTimeout(((function(_this) { 1074 return function() { 1075 return _this.processQueue(); 1076 }; 1077 })(this)), 0); 1078 } 1079 } else { 1080 throw new Error("This file can't be queued because it has already been processed or was rejected."); 1081 } 1082 }; 1083 1084 Dropzone.prototype._thumbnailQueue = []; 1085 1086 Dropzone.prototype._processingThumbnail = false; 1087 1088 Dropzone.prototype._enqueueThumbnail = function(file) { 1089 if (this.options.createImageThumbnails && file.type.match(/image.*/) && file.size <= this.options.maxThumbnailFilesize * 1024 * 1024) { 1090 this._thumbnailQueue.push(file); 1091 return setTimeout(((function(_this) { 1092 return function() { 1093 return _this._processThumbnailQueue(); 1094 }; 1095 })(this)), 0); 1096 } 1097 }; 1098 1099 Dropzone.prototype._processThumbnailQueue = function() { 1100 var file; 1101 if (this._processingThumbnail || this._thumbnailQueue.length === 0) { 1102 return; 1103 } 1104 this._processingThumbnail = true; 1105 file = this._thumbnailQueue.shift(); 1106 return this.createThumbnail(file, this.options.thumbnailWidth, this.options.thumbnailHeight, this.options.thumbnailMethod, true, (function(_this) { 1107 return function(dataUrl) { 1108 _this.emit("thumbnail", file, dataUrl); 1109 _this._processingThumbnail = false; 1110 return _this._processThumbnailQueue(); 1111 }; 1112 })(this)); 1113 }; 1114 1115 Dropzone.prototype.removeFile = function(file) { 1116 if (file.status === Dropzone.UPLOADING) { 1117 this.cancelUpload(file); 1118 } 1119 this.files = without(this.files, file); 1120 this.emit("removedfile", file); 1121 if (this.files.length === 0) { 1122 return this.emit("reset"); 1123 } 1124 }; 1125 1126 Dropzone.prototype.removeAllFiles = function(cancelIfNecessary) { 1127 var file, j, len, ref; 1128 if (cancelIfNecessary == null) { 1129 cancelIfNecessary = false; 1130 } 1131 ref = this.files.slice(); 1132 for (j = 0, len = ref.length; j < len; j++) { 1133 file = ref[j]; 1134 if (file.status !== Dropzone.UPLOADING || cancelIfNecessary) { 1135 this.removeFile(file); 1136 } 1137 } 1138 return null; 1139 }; 1140 1141 Dropzone.prototype.resizeImage = function(file, width, height, resizeMethod, callback) { 1142 return this.createThumbnail(file, width, height, resizeMethod, false, (function(_this) { 1143 return function(dataUrl, canvas) { 1144 var resizeMimeType, resizedDataURL; 1145 if (canvas === null) { 1146 return callback(file); 1147 } else { 1148 resizeMimeType = _this.options.resizeMimeType; 1149 if (resizeMimeType == null) { 1150 resizeMimeType = file.type; 1151 } 1152 resizedDataURL = canvas.toDataURL(resizeMimeType, _this.options.resizeQuality); 1153 if (resizeMimeType === 'image/jpeg' || resizeMimeType === 'image/jpg') { 1154 resizedDataURL = ExifRestore.restore(file.dataURL, resizedDataURL); 1155 } 1156 return callback(Dropzone.dataURItoBlob(resizedDataURL)); 1157 } 1158 }; 1159 })(this)); 1160 }; 1161 1162 Dropzone.prototype.createThumbnail = function(file, width, height, resizeMethod, fixOrientation, callback) { 1163 var fileReader; 1164 fileReader = new FileReader; 1165 fileReader.onload = (function(_this) { 1166 return function() { 1167 file.dataURL = fileReader.result; 1168 if (file.type === "image/svg+xml") { 1169 if (callback != null) { 1170 callback(fileReader.result); 1171 } 1172 return; 1173 } 1174 return _this.createThumbnailFromUrl(file, width, height, resizeMethod, fixOrientation, callback); 1175 }; 1176 })(this); 1177 return fileReader.readAsDataURL(file); 1178 }; 1179 1180 Dropzone.prototype.createThumbnailFromUrl = function(file, width, height, resizeMethod, fixOrientation, callback, crossOrigin) { 1181 var img; 1182 img = document.createElement("img"); 1183 if (crossOrigin) { 1184 img.crossOrigin = crossOrigin; 1185 } 1186 img.onload = (function(_this) { 1187 return function() { 1188 var loadExif; 1189 loadExif = function(callback) { 1190 return callback(1); 1191 }; 1192 if ((typeof EXIF !== "undefined" && EXIF !== null) && fixOrientation) { 1193 loadExif = function(callback) { 1194 return EXIF.getData(img, function() { 1195 return callback(EXIF.getTag(this, 'Orientation')); 1196 }); 1197 }; 1198 } 1199 return loadExif(function(orientation) { 1200 var canvas, ctx, ref, ref1, ref2, ref3, resizeInfo, thumbnail; 1201 file.width = img.width; 1202 file.height = img.height; 1203 resizeInfo = _this.options.resize.call(_this, file, width, height, resizeMethod); 1204 canvas = document.createElement("canvas"); 1205 ctx = canvas.getContext("2d"); 1206 canvas.width = resizeInfo.trgWidth; 1207 canvas.height = resizeInfo.trgHeight; 1208 if (orientation > 4) { 1209 canvas.width = resizeInfo.trgHeight; 1210 canvas.height = resizeInfo.trgWidth; 1211 } 1212 switch (orientation) { 1213 case 2: 1214 ctx.translate(canvas.width, 0); 1215 ctx.scale(-1, 1); 1216 break; 1217 case 3: 1218 ctx.translate(canvas.width, canvas.height); 1219 ctx.rotate(Math.PI); 1220 break; 1221 case 4: 1222 ctx.translate(0, canvas.height); 1223 ctx.scale(1, -1); 1224 break; 1225 case 5: 1226 ctx.rotate(0.5 * Math.PI); 1227 ctx.scale(1, -1); 1228 break; 1229 case 6: 1230 ctx.rotate(0.5 * Math.PI); 1231 ctx.translate(0, -canvas.height); 1232 break; 1233 case 7: 1234 ctx.rotate(0.5 * Math.PI); 1235 ctx.translate(canvas.width, -canvas.height); 1236 ctx.scale(-1, 1); 1237 break; 1238 case 8: 1239 ctx.rotate(-0.5 * Math.PI); 1240 ctx.translate(-canvas.width, 0); 1241 } 1242 drawImageIOSFix(ctx, img, (ref = resizeInfo.srcX) != null ? ref : 0, (ref1 = resizeInfo.srcY) != null ? ref1 : 0, resizeInfo.srcWidth, resizeInfo.srcHeight, (ref2 = resizeInfo.trgX) != null ? ref2 : 0, (ref3 = resizeInfo.trgY) != null ? ref3 : 0, resizeInfo.trgWidth, resizeInfo.trgHeight); 1243 thumbnail = canvas.toDataURL("image/png"); 1244 if (callback != null) { 1245 return callback(thumbnail, canvas); 1246 } 1247 }); 1248 }; 1249 })(this); 1250 if (callback != null) { 1251 img.onerror = callback; 1252 } 1253 return img.src = file.dataURL; 1254 }; 1255 1256 Dropzone.prototype.processQueue = function() { 1257 var i, parallelUploads, processingLength, queuedFiles; 1258 parallelUploads = this.options.parallelUploads; 1259 processingLength = this.getUploadingFiles().length; 1260 i = processingLength; 1261 if (processingLength >= parallelUploads) { 1262 return; 1263 } 1264 queuedFiles = this.getQueuedFiles(); 1265 if (!(queuedFiles.length > 0)) { 1266 return; 1267 } 1268 if (this.options.uploadMultiple) { 1269 return this.processFiles(queuedFiles.slice(0, parallelUploads - processingLength)); 1270 } else { 1271 while (i < parallelUploads) { 1272 if (!queuedFiles.length) { 1273 return; 1274 } 1275 this.processFile(queuedFiles.shift()); 1276 i++; 1277 } 1278 } 1279 }; 1280 1281 Dropzone.prototype.processFile = function(file) { 1282 return this.processFiles([file]); 1283 }; 1284 1285 Dropzone.prototype.processFiles = function(files) { 1286 var file, j, len; 1287 for (j = 0, len = files.length; j < len; j++) { 1288 file = files[j]; 1289 file.processing = true; 1290 file.status = Dropzone.UPLOADING; 1291 this.emit("processing", file); 1292 } 1293 if (this.options.uploadMultiple) { 1294 this.emit("processingmultiple", files); 1295 } 1296 return this.uploadFiles(files); 1297 }; 1298 1299 Dropzone.prototype._getFilesWithXhr = function(xhr) { 1300 var file, files; 1301 return files = (function() { 1302 var j, len, ref, results; 1303 ref = this.files; 1304 results = []; 1305 for (j = 0, len = ref.length; j < len; j++) { 1306 file = ref[j]; 1307 if (file.xhr === xhr) { 1308 results.push(file); 1309 } 1310 } 1311 return results; 1312 }).call(this); 1313 }; 1314 1315 Dropzone.prototype.cancelUpload = function(file) { 1316 var groupedFile, groupedFiles, j, k, len, len1, ref; 1317 if (file.status === Dropzone.UPLOADING) { 1318 groupedFiles = this._getFilesWithXhr(file.xhr); 1319 for (j = 0, len = groupedFiles.length; j < len; j++) { 1320 groupedFile = groupedFiles[j]; 1321 groupedFile.status = Dropzone.CANCELED; 1322 } 1323 file.xhr.abort(); 1324 for (k = 0, len1 = groupedFiles.length; k < len1; k++) { 1325 groupedFile = groupedFiles[k]; 1326 this.emit("canceled", groupedFile); 1327 } 1328 if (this.options.uploadMultiple) { 1329 this.emit("canceledmultiple", groupedFiles); 1330 } 1331 } else if ((ref = file.status) === Dropzone.ADDED || ref === Dropzone.QUEUED) { 1332 file.status = Dropzone.CANCELED; 1333 this.emit("canceled", file); 1334 if (this.options.uploadMultiple) { 1335 this.emit("canceledmultiple", [file]); 1336 } 1337 } 1338 if (this.options.autoProcessQueue) { 1339 return this.processQueue(); 1340 } 1341 }; 1342 1343 resolveOption = function() { 1344 var args, option; 1345 option = arguments[0], args = 2 <= arguments.length ? slice.call(arguments, 1) : []; 1346 if (typeof option === 'function') { 1347 return option.apply(this, args); 1348 } 1349 return option; 1350 }; 1351 1352 Dropzone.prototype.uploadFile = function(file) { 1353 return this.uploadFiles([file]); 1354 }; 1355 1356 Dropzone.prototype.uploadFiles = function(files) { 1357 var doneCounter, doneFunction, file, formData, handleError, headerName, headerValue, headers, i, input, inputName, inputType, j, k, key, l, len, len1, len2, len3, m, method, o, option, progressObj, ref, ref1, ref2, ref3, ref4, ref5, response, results, updateProgress, url, value, xhr; 1358 xhr = new XMLHttpRequest(); 1359 for (j = 0, len = files.length; j < len; j++) { 1360 file = files[j]; 1361 file.xhr = xhr; 1362 } 1363 method = resolveOption(this.options.method, files); 1364 url = resolveOption(this.options.url, files); 1365 xhr.open(method, url, true); 1366 xhr.timeout = resolveOption(this.options.timeout, files); 1367 xhr.withCredentials = !!this.options.withCredentials; 1368 response = null; 1369 handleError = (function(_this) { 1370 return function() { 1371 var k, len1, results; 1372 results = []; 1373 for (k = 0, len1 = files.length; k < len1; k++) { 1374 file = files[k]; 1375 results.push(_this._errorProcessing(files, response || _this.options.dictResponseError.replace("{{statusCode}}", xhr.status), xhr)); 1376 } 1377 return results; 1378 }; 1379 })(this); 1380 updateProgress = (function(_this) { 1381 return function(e) { 1382 var allFilesFinished, k, l, len1, len2, len3, m, progress, results; 1383 if (e != null) { 1384 progress = 100 * e.loaded / e.total; 1385 for (k = 0, len1 = files.length; k < len1; k++) { 1386 file = files[k]; 1387 file.upload.progress = progress; 1388 file.upload.total = e.total; 1389 file.upload.bytesSent = e.loaded; 1390 } 1391 } else { 1392 allFilesFinished = true; 1393 progress = 100; 1394 for (l = 0, len2 = files.length; l < len2; l++) { 1395 file = files[l]; 1396 if (!(file.upload.progress === 100 && file.upload.bytesSent === file.upload.total)) { 1397 allFilesFinished = false; 1398 } 1399 file.upload.progress = progress; 1400 file.upload.bytesSent = file.upload.total; 1401 } 1402 if (allFilesFinished) { 1403 return; 1404 } 1405 } 1406 results = []; 1407 for (m = 0, len3 = files.length; m < len3; m++) { 1408 file = files[m]; 1409 results.push(_this.emit("uploadprogress", file, progress, file.upload.bytesSent)); 1410 } 1411 return results; 1412 }; 1413 })(this); 1414 xhr.onload = (function(_this) { 1415 return function(e) { 1416 var error1, ref; 1417 if (files[0].status === Dropzone.CANCELED) { 1418 return; 1419 } 1420 if (xhr.readyState !== 4) { 1421 return; 1422 } 1423 if (xhr.responseType !== 'arraybuffer' && xhr.responseType !== 'blob') { 1424 response = xhr.responseText; 1425 if (xhr.getResponseHeader("content-type") && ~xhr.getResponseHeader("content-type").indexOf("application/json")) { 1426 try { 1427 response = JSON.parse(response); 1428 } catch (error1) { 1429 e = error1; 1430 response = "Invalid JSON response from server."; 1431 } 1432 } 1433 } 1434 updateProgress(); 1435 if (!((200 <= (ref = xhr.status) && ref < 300))) { 1436 return handleError(); 1437 } else { 1438 return _this._finished(files, response, e); 1439 } 1440 }; 1441 })(this); 1442 xhr.onerror = (function(_this) { 1443 return function() { 1444 if (files[0].status === Dropzone.CANCELED) { 1445 return; 1446 } 1447 return handleError(); 1448 }; 1449 })(this); 1450 progressObj = (ref = xhr.upload) != null ? ref : xhr; 1451 progressObj.onprogress = updateProgress; 1452 headers = { 1453 "Accept": "application/json", 1454 "Cache-Control": "no-cache", 1455 "X-Requested-With": "XMLHttpRequest" 1456 }; 1457 if (this.options.headers) { 1458 extend(headers, this.options.headers); 1459 } 1460 for (headerName in headers) { 1461 headerValue = headers[headerName]; 1462 if (headerValue) { 1463 xhr.setRequestHeader(headerName, headerValue); 1464 } 1465 } 1466 formData = new FormData(); 1467 if (this.options.params) { 1468 ref1 = this.options.params; 1469 for (key in ref1) { 1470 value = ref1[key]; 1471 formData.append(key, value); 1472 } 1473 } 1474 for (k = 0, len1 = files.length; k < len1; k++) { 1475 file = files[k]; 1476 this.emit("sending", file, xhr, formData); 1477 } 1478 if (this.options.uploadMultiple) { 1479 this.emit("sendingmultiple", files, xhr, formData); 1480 } 1481 if (this.element.tagName === "FORM") { 1482 ref2 = this.element.querySelectorAll("input, textarea, select, button"); 1483 for (l = 0, len2 = ref2.length; l < len2; l++) { 1484 input = ref2[l]; 1485 inputName = input.getAttribute("name"); 1486 inputType = input.getAttribute("type"); 1487 if (input.tagName === "SELECT" && input.hasAttribute("multiple")) { 1488 ref3 = input.options; 1489 for (m = 0, len3 = ref3.length; m < len3; m++) { 1490 option = ref3[m]; 1491 if (option.selected) { 1492 formData.append(inputName, option.value); 1493 } 1494 } 1495 } else if (!inputType || ((ref4 = inputType.toLowerCase()) !== "checkbox" && ref4 !== "radio") || input.checked) { 1496 formData.append(inputName, input.value); 1497 } 1498 } 1499 } 1500 doneCounter = 0; 1501 results = []; 1502 for (i = o = 0, ref5 = files.length - 1; 0 <= ref5 ? o <= ref5 : o >= ref5; i = 0 <= ref5 ? ++o : --o) { 1503 doneFunction = (function(_this) { 1504 return function(file, paramName, fileName) { 1505 return function(transformedFile) { 1506 formData.append(paramName, transformedFile, fileName); 1507 if (++doneCounter === files.length) { 1508 return _this.submitRequest(xhr, formData, files); 1509 } 1510 }; 1511 }; 1512 })(this); 1513 results.push(this.options.transformFile.call(this, files[i], doneFunction(files[i], this._getParamName(i), files[i].upload.filename))); 1514 } 1515 return results; 1516 }; 1517 1518 Dropzone.prototype.submitRequest = function(xhr, formData, files) { 1519 return xhr.send(formData); 1520 }; 1521 1522 Dropzone.prototype._finished = function(files, responseText, e) { 1523 var file, j, len; 1524 for (j = 0, len = files.length; j < len; j++) { 1525 file = files[j]; 1526 file.status = Dropzone.SUCCESS; 1527 this.emit("success", file, responseText, e); 1528 this.emit("complete", file); 1529 } 1530 if (this.options.uploadMultiple) { 1531 this.emit("successmultiple", files, responseText, e); 1532 this.emit("completemultiple", files); 1533 } 1534 if (this.options.autoProcessQueue) { 1535 return this.processQueue(); 1536 } 1537 }; 1538 1539 Dropzone.prototype._errorProcessing = function(files, message, xhr) { 1540 var file, j, len; 1541 for (j = 0, len = files.length; j < len; j++) { 1542 file = files[j]; 1543 file.status = Dropzone.ERROR; 1544 this.emit("error", file, message, xhr); 1545 this.emit("complete", file); 1546 } 1547 if (this.options.uploadMultiple) { 1548 this.emit("errormultiple", files, message, xhr); 1549 this.emit("completemultiple", files); 1550 } 1551 if (this.options.autoProcessQueue) { 1552 return this.processQueue(); 1553 } 1554 }; 1555 1556 return Dropzone; 1557 1558 })(Emitter); 1559 1560 Dropzone.version = "5.1.1"; 1561 1562 Dropzone.options = {}; 1563 1564 Dropzone.optionsForElement = function(element) { 1565 if (element.getAttribute("id")) { 1566 return Dropzone.options[camelize(element.getAttribute("id"))]; 1567 } else { 1568 return void 0; 1569 } 1570 }; 1571 1572 Dropzone.instances = []; 1573 1574 Dropzone.forElement = function(element) { 1575 if (typeof element === "string") { 1576 element = document.querySelector(element); 1577 } 1578 if ((element != null ? element.dropzone : void 0) == null) { 1579 throw new Error("No Dropzone found for given element. This is probably because you're trying to access it before Dropzone had the time to initialize. Use the `init` option to setup any additional observers on your Dropzone."); 1580 } 1581 return element.dropzone; 1582 }; 1583 1584 Dropzone.autoDiscover = true; 1585 1586 Dropzone.discover = function() { 1587 var checkElements, dropzone, dropzones, j, len, results; 1588 if (document.querySelectorAll) { 1589 dropzones = document.querySelectorAll(".dropzone"); 1590 } else { 1591 dropzones = []; 1592 checkElements = function(elements) { 1593 var el, j, len, results; 1594 results = []; 1595 for (j = 0, len = elements.length; j < len; j++) { 1596 el = elements[j]; 1597 if (/(^| )dropzone($| )/.test(el.className)) { 1598 results.push(dropzones.push(el)); 1599 } else { 1600 results.push(void 0); 1601 } 1602 } 1603 return results; 1604 }; 1605 checkElements(document.getElementsByTagName("div")); 1606 checkElements(document.getElementsByTagName("form")); 1607 } 1608 results = []; 1609 for (j = 0, len = dropzones.length; j < len; j++) { 1610 dropzone = dropzones[j]; 1611 if (Dropzone.optionsForElement(dropzone) !== false) { 1612 results.push(new Dropzone(dropzone)); 1613 } else { 1614 results.push(void 0); 1615 } 1616 } 1617 return results; 1618 }; 1619 1620 Dropzone.blacklistedBrowsers = [/opera.*Macintosh.*version\/12/i]; 1621 1622 Dropzone.isBrowserSupported = function() { 1623 var capableBrowser, j, len, ref, regex; 1624 capableBrowser = true; 1625 if (window.File && window.FileReader && window.FileList && window.Blob && window.FormData && document.querySelector) { 1626 if (!("classList" in document.createElement("a"))) { 1627 capableBrowser = false; 1628 } else { 1629 ref = Dropzone.blacklistedBrowsers; 1630 for (j = 0, len = ref.length; j < len; j++) { 1631 regex = ref[j]; 1632 if (regex.test(navigator.userAgent)) { 1633 capableBrowser = false; 1634 continue; 1635 } 1636 } 1637 } 1638 } else { 1639 capableBrowser = false; 1640 } 1641 return capableBrowser; 1642 }; 1643 1644 Dropzone.dataURItoBlob = function(dataURI) { 1645 var ab, byteString, i, ia, j, mimeString, ref; 1646 byteString = atob(dataURI.split(',')[1]); 1647 mimeString = dataURI.split(',')[0].split(':')[1].split(';')[0]; 1648 ab = new ArrayBuffer(byteString.length); 1649 ia = new Uint8Array(ab); 1650 for (i = j = 0, ref = byteString.length; 0 <= ref ? j <= ref : j >= ref; i = 0 <= ref ? ++j : --j) { 1651 ia[i] = byteString.charCodeAt(i); 1652 } 1653 return new Blob([ab], { 1654 type: mimeString 1655 }); 1656 }; 1657 1658 without = function(list, rejectedItem) { 1659 var item, j, len, results; 1660 results = []; 1661 for (j = 0, len = list.length; j < len; j++) { 1662 item = list[j]; 1663 if (item !== rejectedItem) { 1664 results.push(item); 1665 } 1666 } 1667 return results; 1668 }; 1669 1670 camelize = function(str) { 1671 return str.replace(/[\-_](\w)/g, function(match) { 1672 return match.charAt(1).toUpperCase(); 1673 }); 1674 }; 1675 1676 Dropzone.createElement = function(string) { 1677 var div; 1678 div = document.createElement("div"); 1679 div.innerHTML = string; 1680 return div.childNodes[0]; 1681 }; 1682 1683 Dropzone.elementInside = function(element, container) { 1684 if (element === container) { 1685 return true; 1686 } 1687 while (element = element.parentNode) { 1688 if (element === container) { 1689 return true; 1690 } 1691 } 1692 return false; 1693 }; 1694 1695 Dropzone.getElement = function(el, name) { 1696 var element; 1697 if (typeof el === "string") { 1698 element = document.querySelector(el); 1699 } else if (el.nodeType != null) { 1700 element = el; 1701 } 1702 if (element == null) { 1703 throw new Error("Invalid `" + name + "` option provided. Please provide a CSS selector or a plain HTML element."); 1704 } 1705 return element; 1706 }; 1707 1708 Dropzone.getElements = function(els, name) { 1709 var e, el, elements, error1, j, k, len, len1, ref; 1710 if (els instanceof Array) { 1711 elements = []; 1712 try { 1713 for (j = 0, len = els.length; j < len; j++) { 1714 el = els[j]; 1715 elements.push(this.getElement(el, name)); 1716 } 1717 } catch (error1) { 1718 e = error1; 1719 elements = null; 1720 } 1721 } else if (typeof els === "string") { 1722 elements = []; 1723 ref = document.querySelectorAll(els); 1724 for (k = 0, len1 = ref.length; k < len1; k++) { 1725 el = ref[k]; 1726 elements.push(el); 1727 } 1728 } else if (els.nodeType != null) { 1729 elements = [els]; 1730 } 1731 if (!((elements != null) && elements.length)) { 1732 throw new Error("Invalid `" + name + "` option provided. Please provide a CSS selector, a plain HTML element or a list of those."); 1733 } 1734 return elements; 1735 }; 1736 1737 Dropzone.confirm = function(question, accepted, rejected) { 1738 if (window.confirm(question)) { 1739 return accepted(); 1740 } else if (rejected != null) { 1741 return rejected(); 1742 } 1743 }; 1744 1745 Dropzone.isValidFile = function(file, acceptedFiles) { 1746 var baseMimeType, j, len, mimeType, validType; 1747 if (!acceptedFiles) { 1748 return true; 1749 } 1750 acceptedFiles = acceptedFiles.split(","); 1751 mimeType = file.type; 1752 baseMimeType = mimeType.replace(/\/.*$/, ""); 1753 for (j = 0, len = acceptedFiles.length; j < len; j++) { 1754 validType = acceptedFiles[j]; 1755 validType = validType.trim(); 1756 if (validType.charAt(0) === ".") { 1757 if (file.name.toLowerCase().indexOf(validType.toLowerCase(), file.name.length - validType.length) !== -1) { 1758 return true; 1759 } 1760 } else if (/\/\*$/.test(validType)) { 1761 if (baseMimeType === validType.replace(/\/.*$/, "")) { 1762 return true; 1763 } 1764 } else { 1765 if (mimeType === validType) { 1766 return true; 1767 } 1768 } 1769 } 1770 return false; 1771 }; 1772 1773 if (typeof jQuery !== "undefined" && jQuery !== null) { 1774 jQuery.fn.dropzone = function(options) { 1775 return this.each(function() { 1776 return new Dropzone(this, options); 1777 }); 1778 }; 1779 } 1780 1781 if (typeof module !== "undefined" && module !== null) { 1782 module.exports = Dropzone; 1783 } else { 1784 window.Dropzone = Dropzone; 1785 } 1786 1787 Dropzone.ADDED = "added"; 1788 1789 Dropzone.QUEUED = "queued"; 1790 1791 Dropzone.ACCEPTED = Dropzone.QUEUED; 1792 1793 Dropzone.UPLOADING = "uploading"; 1794 1795 Dropzone.PROCESSING = Dropzone.UPLOADING; 1796 1797 Dropzone.CANCELED = "canceled"; 1798 1799 Dropzone.ERROR = "error"; 1800 1801 Dropzone.SUCCESS = "success"; 1802 1803 1804 /* 1805 1806 Bugfix for iOS 6 and 7 1807 Source: http://stackoverflow.com/questions/11929099/html5-canvas-drawimage-ratio-bug-ios 1808 based on the work of https://github.com/stomita/ios-imagefile-megapixel 1809 */ 1810 1811 detectVerticalSquash = function(img) { 1812 var alpha, canvas, ctx, data, ey, ih, iw, py, ratio, sy; 1813 iw = img.naturalWidth; 1814 ih = img.naturalHeight; 1815 canvas = document.createElement("canvas"); 1816 canvas.width = 1; 1817 canvas.height = ih; 1818 ctx = canvas.getContext("2d"); 1819 ctx.drawImage(img, 0, 0); 1820 data = ctx.getImageData(1, 0, 1, ih).data; 1821 sy = 0; 1822 ey = ih; 1823 py = ih; 1824 while (py > sy) { 1825 alpha = data[(py - 1) * 4 + 3]; 1826 if (alpha === 0) { 1827 ey = py; 1828 } else { 1829 sy = py; 1830 } 1831 py = (ey + sy) >> 1; 1832 } 1833 ratio = py / ih; 1834 if (ratio === 0) { 1835 return 1; 1836 } else { 1837 return ratio; 1838 } 1839 }; 1840 1841 drawImageIOSFix = function(ctx, img, sx, sy, sw, sh, dx, dy, dw, dh) { 1842 var vertSquashRatio; 1843 vertSquashRatio = detectVerticalSquash(img); 1844 return ctx.drawImage(img, sx, sy, sw, sh, dx, dy, dw, dh / vertSquashRatio); 1845 }; 1846 1847 ExifRestore = (function() { 1848 function ExifRestore() {} 1849 1850 ExifRestore.KEY_STR = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/='; 1851 1852 ExifRestore.encode64 = function(input) { 1853 var chr1, chr2, chr3, enc1, enc2, enc3, enc4, i, output; 1854 output = ''; 1855 chr1 = void 0; 1856 chr2 = void 0; 1857 chr3 = ''; 1858 enc1 = void 0; 1859 enc2 = void 0; 1860 enc3 = void 0; 1861 enc4 = ''; 1862 i = 0; 1863 while (true) { 1864 chr1 = input[i++]; 1865 chr2 = input[i++]; 1866 chr3 = input[i++]; 1867 enc1 = chr1 >> 2; 1868 enc2 = (chr1 & 3) << 4 | chr2 >> 4; 1869 enc3 = (chr2 & 15) << 2 | chr3 >> 6; 1870 enc4 = chr3 & 63; 1871 if (isNaN(chr2)) { 1872 enc3 = enc4 = 64; 1873 } else if (isNaN(chr3)) { 1874 enc4 = 64; 1875 } 1876 output = output + this.KEY_STR.charAt(enc1) + this.KEY_STR.charAt(enc2) + this.KEY_STR.charAt(enc3) + this.KEY_STR.charAt(enc4); 1877 chr1 = chr2 = chr3 = ''; 1878 enc1 = enc2 = enc3 = enc4 = ''; 1879 if (!(i < input.length)) { 1880 break; 1881 } 1882 } 1883 return output; 1884 }; 1885 1886 ExifRestore.restore = function(origFileBase64, resizedFileBase64) { 1887 var image, rawImage, segments; 1888 if (!origFileBase64.match('data:image/jpeg;base64,')) { 1889 return resizedFileBase64; 1890 } 1891 rawImage = this.decode64(origFileBase64.replace('data:image/jpeg;base64,', '')); 1892 segments = this.slice2Segments(rawImage); 1893 image = this.exifManipulation(resizedFileBase64, segments); 1894 return 'data:image/jpeg;base64,' + this.encode64(image); 1895 }; 1896 1897 ExifRestore.exifManipulation = function(resizedFileBase64, segments) { 1898 var aBuffer, exifArray, newImageArray; 1899 exifArray = this.getExifArray(segments); 1900 newImageArray = this.insertExif(resizedFileBase64, exifArray); 1901 aBuffer = new Uint8Array(newImageArray); 1902 return aBuffer; 1903 }; 1904 1905 ExifRestore.getExifArray = function(segments) { 1906 var seg, x; 1907 seg = void 0; 1908 x = 0; 1909 while (x < segments.length) { 1910 seg = segments[x]; 1911 if (seg[0] === 255 & seg[1] === 225) { 1912 return seg; 1913 } 1914 x++; 1915 } 1916 return []; 1917 }; 1918 1919 ExifRestore.insertExif = function(resizedFileBase64, exifArray) { 1920 var array, ato, buf, imageData, mae, separatePoint; 1921 imageData = resizedFileBase64.replace('data:image/jpeg;base64,', ''); 1922 buf = this.decode64(imageData); 1923 separatePoint = buf.indexOf(255, 3); 1924 mae = buf.slice(0, separatePoint); 1925 ato = buf.slice(separatePoint); 1926 array = mae; 1927 array = array.concat(exifArray); 1928 array = array.concat(ato); 1929 return array; 1930 }; 1931 1932 ExifRestore.slice2Segments = function(rawImageArray) { 1933 var endPoint, head, length, seg, segments; 1934 head = 0; 1935 segments = []; 1936 while (true) { 1937 if (rawImageArray[head] === 255 & rawImageArray[head + 1] === 218) { 1938 break; 1939 } 1940 if (rawImageArray[head] === 255 & rawImageArray[head + 1] === 216) { 1941 head += 2; 1942 } else { 1943 length = rawImageArray[head + 2] * 256 + rawImageArray[head + 3]; 1944 endPoint = head + length + 2; 1945 seg = rawImageArray.slice(head, endPoint); 1946 segments.push(seg); 1947 head = endPoint; 1948 } 1949 if (head > rawImageArray.length) { 1950 break; 1951 } 1952 } 1953 return segments; 1954 }; 1955 1956 ExifRestore.decode64 = function(input) { 1957 var base64test, buf, chr1, chr2, chr3, enc1, enc2, enc3, enc4, i, output; 1958 output = ''; 1959 chr1 = void 0; 1960 chr2 = void 0; 1961 chr3 = ''; 1962 enc1 = void 0; 1963 enc2 = void 0; 1964 enc3 = void 0; 1965 enc4 = ''; 1966 i = 0; 1967 buf = []; 1968 base64test = /[^A-Za-z0-9\+\/\=]/g; 1969 if (base64test.exec(input)) { 1970 console.warning('There were invalid base64 characters in the input text.\n' + 'Valid base64 characters are A-Z, a-z, 0-9, \'+\', \'/\',and \'=\'\n' + 'Expect errors in decoding.'); 1971 } 1972 input = input.replace(/[^A-Za-z0-9\+\/\=]/g, ''); 1973 while (true) { 1974 enc1 = this.KEY_STR.indexOf(input.charAt(i++)); 1975 enc2 = this.KEY_STR.indexOf(input.charAt(i++)); 1976 enc3 = this.KEY_STR.indexOf(input.charAt(i++)); 1977 enc4 = this.KEY_STR.indexOf(input.charAt(i++)); 1978 chr1 = enc1 << 2 | enc2 >> 4; 1979 chr2 = (enc2 & 15) << 4 | enc3 >> 2; 1980 chr3 = (enc3 & 3) << 6 | enc4; 1981 buf.push(chr1); 1982 if (enc3 !== 64) { 1983 buf.push(chr2); 1984 } 1985 if (enc4 !== 64) { 1986 buf.push(chr3); 1987 } 1988 chr1 = chr2 = chr3 = ''; 1989 enc1 = enc2 = enc3 = enc4 = ''; 1990 if (!(i < input.length)) { 1991 break; 1992 } 1993 } 1994 return buf; 1995 }; 1996 1997 return ExifRestore; 1998 1999 })(); 2000 2001 2002 /* 2003 * contentloaded.js 2004 * 2005 * Author: Diego Perini (diego.perini at gmail.com) 2006 * Summary: cross-browser wrapper for DOMContentLoaded 2007 * Updated: 20101020 2008 * License: MIT 2009 * Version: 1.2 2010 * 2011 * URL: 2012 * http://javascript.nwbox.com/ContentLoaded/ 2013 * http://javascript.nwbox.com/ContentLoaded/MIT-LICENSE 2014 */ 2015 2016 contentLoaded = function(win, fn) { 2017 var add, doc, done, init, poll, pre, rem, root, top; 2018 done = false; 2019 top = true; 2020 doc = win.document; 2021 root = doc.documentElement; 2022 add = (doc.addEventListener ? "addEventListener" : "attachEvent"); 2023 rem = (doc.addEventListener ? "removeEventListener" : "detachEvent"); 2024 pre = (doc.addEventListener ? "" : "on"); 2025 init = function(e) { 2026 if (e.type === "readystatechange" && doc.readyState !== "complete") { 2027 return; 2028 } 2029 (e.type === "load" ? win : doc)[rem](pre + e.type, init, false); 2030 if (!done && (done = true)) { 2031 return fn.call(win, e.type || e); 2032 } 2033 }; 2034 poll = function() { 2035 var e, error1; 2036 try { 2037 root.doScroll("left"); 2038 } catch (error1) { 2039 e = error1; 2040 setTimeout(poll, 50); 2041 return; 2042 } 2043 return init("poll"); 2044 }; 2045 if (doc.readyState !== "complete") { 2046 if (doc.createEventObject && root.doScroll) { 2047 try { 2048 top = !win.frameElement; 2049 } catch (undefined) {} 2050 if (top) { 2051 poll(); 2052 } 2053 } 2054 doc[add](pre + "DOMContentLoaded", init, false); 2055 doc[add](pre + "readystatechange", init, false); 2056 return win[add](pre + "load", init, false); 2057 } 2058 }; 2059 2060 Dropzone._autoDiscoverFunction = function() { 2061 if (Dropzone.autoDiscover) { 2062 return Dropzone.discover(); 2063 } 2064 }; 2065 2066 contentLoaded(window, Dropzone._autoDiscoverFunction); 2067 2068 }).call(this);

1 /*! jquery.cookie.js 2 * jQuery Cookie Plugin v1.4.1 3 * https://github.com/carhartl/jquery-cookie 4 * 5 * Copyright 2013 Klaus Hartl 6 * Released under the MIT license 7 */ 8 (function (factory) { 9 if (typeof define === 'function' && define.amd) { 10 // AMD 11 define(['jquery'], factory); 12 } else if (typeof exports === 'object') { 13 // CommonJS 14 factory(require('jquery')); 15 } else { 16 // Browser globals 17 factory(jQuery); 18 } 19 }(function ($) { 20 21 var pluses = /\+/g; 22 23 function encode(s) { 24 return config.raw ? s : encodeURIComponent(s); 25 } 26 27 function decode(s) { 28 return config.raw ? s : decodeURIComponent(s); 29 } 30 31 function stringifyCookieValue(value) { 32 return encode(config.json ? JSON.stringify(value) : String(value)); 33 } 34 35 function parseCookieValue(s) { 36 if (s.indexOf('"') === 0) { 37 // This is a quoted cookie as according to RFC2068, unescape... 38 s = s.slice(1, -1).replace(/\\"/g, '"').replace(/\\\\/g, '\\'); 39 } 40 41 try { 42 // Replace server-side written pluses with spaces. 43 // If we can't decode the cookie, ignore it, it's unusable. 44 // If we can't parse the cookie, ignore it, it's unusable. 45 s = decodeURIComponent(s.replace(pluses, ' ')); 46 return config.json ? JSON.parse(s) : s; 47 } catch(e) {} 48 } 49 50 function read(s, converter) { 51 var value = config.raw ? s : parseCookieValue(s); 52 return $.isFunction(converter) ? converter(value) : value; 53 } 54 55 var config = $.cookie = function (key, value, options) { 56 57 // Write 58 59 if (value !== undefined && !$.isFunction(value)) { 60 options = $.extend({}, config.defaults, options); 61 62 if (typeof options.expires === 'number') { 63 var days = options.expires, t = options.expires = new Date(); 64 t.setTime(+t + days * 864e+5); 65 } 66 67 return (document.cookie = [ 68 encode(key), '=', stringifyCookieValue(value), 69 options.expires ? '; expires=' + options.expires.toUTCString() : '', // use expires attribute, max-age is not supported by IE 70 options.path ? '; path=' + options.path : '', 71 options.domain ? '; domain=' + options.domain : '', 72 options.secure ? '; secure' : '' 73 ].join('')); 74 } 75 76 // Read 77 78 var result = key ? undefined : {}; 79 80 // To prevent the for loop in the first place assign an empty array 81 // in case there are no cookies at all. Also prevents odd result when 82 // calling $.cookie(). 83 var cookies = document.cookie ? document.cookie.split('; ') : []; 84 85 for (var i = 0, l = cookies.length; i < l; i++) { 86 var parts = cookies[i].split('='); 87 var name = decode(parts.shift()); 88 var cookie = parts.join('='); 89 90 if (key && key === name) { 91 // If second argument (value) is a function it's a converter... 92 result = read(cookie, value); 93 break; 94 } 95 96 // Prevent storing a cookie that we couldn't decode. 97 if (!key && (cookie = read(cookie)) !== undefined) { 98 result[name] = cookie; 99 } 100 } 101 102 return result; 103 }; 104 105 config.defaults = {}; 106 107 $.removeCookie = function (key, options) { 108 if ($.cookie(key) === undefined) { 109 return false; 110 } 111 112 // Must not alter options, thus extending a fresh object... 113 $.cookie(key, '', $.extend({}, options, { expires: -1 })); 114 return !$.cookie(key); 115 }; 116 117 }));

1 /*! jQuery v3.3.1 | (c) JS Foundation and other contributors | jquery.org/license */ 2 !function(e,t){"use strict";"object"==typeof module&&"object"==typeof module.exports?module.exports=e.document?t(e,!0):function(e){if(!e.document)throw new Error("jQuery requires a window with a document");return t(e)}:t(e)}("undefined"!=typeof window?window:this,function(e,t){"use strict";var n=[],r=e.document,i=Object.getPrototypeOf,o=n.slice,a=n.concat,s=n.push,u=n.indexOf,l={},c=l.toString,f=l.hasOwnProperty,p=f.toString,d=p.call(Object),h={},g=function e(t){return"function"==typeof t&&"number"!=typeof t.nodeType},y=function e(t){return null!=t&&t===t.window},v={type:!0,src:!0,noModule:!0};function m(e,t,n){var i,o=(t=t||r).createElement("script");if(o.text=e,n)for(i in v)n[i]&&(o[i]=n[i]);t.head.appendChild(o).parentNode.removeChild(o)}function x(e){return null==e?e+"":"object"==typeof e||"function"==typeof e?l[c.call(e)]||"object":typeof e}var b="3.3.1",w=function(e,t){return new w.fn.init(e,t)},T=/^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g;w.fn=w.prototype={jquery:"3.3.1",constructor:w,length:0,toArray:function(){return o.call(this)},get:function(e){return null==e?o.call(this):e<0?this[e+this.length]:this[e]},pushStack:function(e){var t=w.merge(this.constructor(),e);return t.prevObject=this,t},each:function(e){return w.each(this,e)},map:function(e){return this.pushStack(w.map(this,function(t,n){return e.call(t,n,t)}))},slice:function(){return this.pushStack(o.apply(this,arguments))},first:function(){return this.eq(0)},last:function(){return this.eq(-1)},eq:function(e){var t=this.length,n=+e+(e<0?t:0);return this.pushStack(n>=0&&n<t?[this[n]]:[])},end:function(){return this.prevObject||this.constructor()},push:s,sort:n.sort,splice:n.splice},w.extend=w.fn.extend=function(){var e,t,n,r,i,o,a=arguments[0]||{},s=1,u=arguments.length,l=!1;for("boolean"==typeof a&&(l=a,a=arguments[s]||{},s++),"object"==typeof a||g(a)||(a={}),s===u&&(a=this,s--);s<u;s++)if(null!=(e=arguments[s]))for(t in e)n=a[t],a!==(r=e[t])&&(l&&r&&(w.isPlainObject(r)||(i=Array.isArray(r)))?(i?(i=!1,o=n&&Array.isArray(n)?n:[]):o=n&&w.isPlainObject(n)?n:{},a[t]=w.extend(l,o,r)):void 0!==r&&(a[t]=r));return a},w.extend({expando:"jQuery"+("3.3.1"+Math.random()).replace(/\D/g,""),isReady:!0,error:function(e){throw new Error(e)},noop:function(){},isPlainObject:function(e){var t,n;return!(!e||"[object Object]"!==c.call(e))&&(!(t=i(e))||"function"==typeof(n=f.call(t,"constructor")&&t.constructor)&&p.call(n)===d)},isEmptyObject:function(e){var t;for(t in e)return!1;return!0},globalEval:function(e){m(e)},each:function(e,t){var n,r=0;if(C(e)){for(n=e.length;r<n;r++)if(!1===t.call(e[r],r,e[r]))break}else for(r in e)if(!1===t.call(e[r],r,e[r]))break;return e},trim:function(e){return null==e?"":(e+"").replace(T,"")},makeArray:function(e,t){var n=t||[];return null!=e&&(C(Object(e))?w.merge(n,"string"==typeof e?[e]:e):s.call(n,e)),n},inArray:function(e,t,n){return null==t?-1:u.call(t,e,n)},merge:function(e,t){for(var n=+t.length,r=0,i=e.length;r<n;r++)e[i++]=t[r];return e.length=i,e},grep:function(e,t,n){for(var r,i=[],o=0,a=e.length,s=!n;o<a;o++)(r=!t(e[o],o))!==s&&i.push(e[o]);return i},map:function(e,t,n){var r,i,o=0,s=[];if(C(e))for(r=e.length;o<r;o++)null!=(i=t(e[o],o,n))&&s.push(i);else for(o in e)null!=(i=t(e[o],o,n))&&s.push(i);return a.apply([],s)},guid:1,support:h}),"function"==typeof Symbol&&(w.fn[Symbol.iterator]=n[Symbol.iterator]),w.each("Boolean Number String Function Array Date RegExp Object Error Symbol".split(" "),function(e,t){l["[object "+t+"]"]=t.toLowerCase()});function C(e){var t=!!e&&"length"in e&&e.length,n=x(e);return!g(e)&&!y(e)&&("array"===n||0===t||"number"==typeof t&&t>0&&t-1 in e)}var E=function(e){var t,n,r,i,o,a,s,u,l,c,f,p,d,h,g,y,v,m,x,b="sizzle"+1*new Date,w=e.document,T=0,C=0,E=ae(),k=ae(),S=ae(),D=function(e,t){return e===t&&(f=!0),0},N={}.hasOwnProperty,A=[],j=A.pop,q=A.push,L=A.push,H=A.slice,O=function(e,t){for(var n=0,r=e.length;n<r;n++)if(e[n]===t)return n;return-1},P="checked|selected|async|autofocus|autoplay|controls|defer|disabled|hidden|ismap|loop|multiple|open|readonly|required|scoped",M="[\\x20\\t\\r\\n\\f]",R="(?:\\\\.|[\\w-]|[^\0-\\xa0])+",I="\\["+M+"*("+R+")(?:"+M+"*([*^$|!~]?=)"+M+"*(?:'((?:\\\\.|[^\\\\'])*)'|\"((?:\\\\.|[^\\\\\"])*)\"|("+R+"))|)"+M+"*\\]",W=":("+R+")(?:\\((('((?:\\\\.|[^\\\\'])*)'|\"((?:\\\\.|[^\\\\\"])*)\")|((?:\\\\.|[^\\\\()[\\]]|"+I+")*)|.*)\\)|)",$=new RegExp(M+"+","g"),B=new RegExp("^"+M+"+|((?:^|[^\\\\])(?:\\\\.)*)"+M+"+$","g"),F=new RegExp("^"+M+"*,"+M+"*"),_=new RegExp("^"+M+"*([>+~]|"+M+")"+M+"*"),z=new RegExp("="+M+"*([^\\]'\"]*?)"+M+"*\\]","g"),X=new RegExp(W),U=new RegExp("^"+R+"$"),V={ID:new RegExp("^#("+R+")"),CLASS:new RegExp("^\\.("+R+")"),TAG:new RegExp("^("+R+"|[*])"),ATTR:new RegExp("^"+I),PSEUDO:new RegExp("^"+W),CHILD:new RegExp("^:(only|first|last|nth|nth-last)-(child|of-type)(?:\\("+M+"*(even|odd|(([+-]|)(\\d*)n|)"+M+"*(?:([+-]|)"+M+"*(\\d+)|))"+M+"*\\)|)","i"),bool:new RegExp("^(?:"+P+")$","i"),needsContext:new RegExp("^"+M+"*[>+~]|:(even|odd|eq|gt|lt|nth|first|last)(?:\\("+M+"*((?:-\\d)?\\d*)"+M+"*\\)|)(?=[^-]|$)","i")},G=/^(?:input|select|textarea|button)$/i,Y=/^h\d$/i,Q=/^[^{]+\{\s*\[native \w/,J=/^(?:#([\w-]+)|(\w+)|\.([\w-]+))$/,K=/[+~]/,Z=new RegExp("\\\\([\\da-f]{1,6}"+M+"?|("+M+")|.)","ig"),ee=function(e,t,n){var r="0x"+t-65536;return r!==r||n?t:r<0?String.fromCharCode(r+65536):String.fromCharCode(r>>10|55296,1023&r|56320)},te=/([\0-\x1f\x7f]|^-?\d)|^-$|[^\0-\x1f\x7f-\uFFFF\w-]/g,ne=function(e,t){return t?"\0"===e?"\ufffd":e.slice(0,-1)+"\\"+e.charCodeAt(e.length-1).toString(16)+" ":"\\"+e},re=function(){p()},ie=me(function(e){return!0===e.disabled&&("form"in e||"label"in e)},{dir:"parentNode",next:"legend"});try{L.apply(A=H.call(w.childNodes),w.childNodes),A[w.childNodes.length].nodeType}catch(e){L={apply:A.length?function(e,t){q.apply(e,H.call(t))}:function(e,t){var n=e.length,r=0;while(e[n++]=t[r++]);e.length=n-1}}}function oe(e,t,r,i){var o,s,l,c,f,h,v,m=t&&t.ownerDocument,T=t?t.nodeType:9;if(r=r||[],"string"!=typeof e||!e||1!==T&&9!==T&&11!==T)return r;if(!i&&((t?t.ownerDocument||t:w)!==d&&p(t),t=t||d,g)){if(11!==T&&(f=J.exec(e)))if(o=f[1]){if(9===T){if(!(l=t.getElementById(o)))return r;if(l.id===o)return r.push(l),r}else if(m&&(l=m.getElementById(o))&&x(t,l)&&l.id===o)return r.push(l),r}else{if(f[2])return L.apply(r,t.getElementsByTagName(e)),r;if((o=f[3])&&n.getElementsByClassName&&t.getElementsByClassName)return L.apply(r,t.getElementsByClassName(o)),r}if(n.qsa&&!S[e+" "]&&(!y||!y.test(e))){if(1!==T)m=t,v=e;else if("object"!==t.nodeName.toLowerCase()){(c=t.getAttribute("id"))?c=c.replace(te,ne):t.setAttribute("id",c=b),s=(h=a(e)).length;while(s--)h[s]="#"+c+" "+ve(h[s]);v=h.join(","),m=K.test(e)&&ge(t.parentNode)||t}if(v)try{return L.apply(r,m.querySelectorAll(v)),r}catch(e){}finally{c===b&&t.removeAttribute("id")}}}return u(e.replace(B,"$1"),t,r,i)}function ae(){var e=[];function t(n,i){return e.push(n+" ")>r.cacheLength&&delete t[e.shift()],t[n+" "]=i}return t}function se(e){return e[b]=!0,e}function ue(e){var t=d.createElement("fieldset");try{return!!e(t)}catch(e){return!1}finally{t.parentNode&&t.parentNode.removeChild(t),t=null}}function le(e,t){var n=e.split("|"),i=n.length;while(i--)r.attrHandle[n[i]]=t}function ce(e,t){var n=t&&e,r=n&&1===e.nodeType&&1===t.nodeType&&e.sourceIndex-t.sourceIndex;if(r)return r;if(n)while(n=n.nextSibling)if(n===t)return-1;return e?1:-1}function fe(e){return function(t){return"input"===t.nodeName.toLowerCase()&&t.type===e}}function pe(e){return function(t){var n=t.nodeName.toLowerCase();return("input"===n||"button"===n)&&t.type===e}}function de(e){return function(t){return"form"in t?t.parentNode&&!1===t.disabled?"label"in t?"label"in t.parentNode?t.parentNode.disabled===e:t.disabled===e:t.isDisabled===e||t.isDisabled!==!e&&ie(t)===e:t.disabled===e:"label"in t&&t.disabled===e}}function he(e){return se(function(t){return t=+t,se(function(n,r){var i,o=e([],n.length,t),a=o.length;while(a--)n[i=o[a]]&&(n[i]=!(r[i]=n[i]))})})}function ge(e){return e&&"undefined"!=typeof e.getElementsByTagName&&e}n=oe.support={},o=oe.isXML=function(e){var t=e&&(e.ownerDocument||e).documentElement;return!!t&&"HTML"!==t.nodeName},p=oe.setDocument=function(e){var t,i,a=e?e.ownerDocument||e:w;return a!==d&&9===a.nodeType&&a.documentElement?(d=a,h=d.documentElement,g=!o(d),w!==d&&(i=d.defaultView)&&i.top!==i&&(i.addEventListener?i.addEventListener("unload",re,!1):i.attachEvent&&i.attachEvent("onunload",re)),n.attributes=ue(function(e){return e.className="i",!e.getAttribute("className")}),n.getElementsByTagName=ue(function(e){return e.appendChild(d.createComment("")),!e.getElementsByTagName("*").length}),n.getElementsByClassName=Q.test(d.getElementsByClassName),n.getById=ue(function(e){return h.appendChild(e).id=b,!d.getElementsByName||!d.getElementsByName(b).length}),n.getById?(r.filter.ID=function(e){var t=e.replace(Z,ee);return function(e){return e.getAttribute("id")===t}},r.find.ID=function(e,t){if("undefined"!=typeof t.getElementById&&g){var n=t.getElementById(e);return n?[n]:[]}}):(r.filter.ID=function(e){var t=e.replace(Z,ee);return function(e){var n="undefined"!=typeof e.getAttributeNode&&e.getAttributeNode("id");return n&&n.value===t}},r.find.ID=function(e,t){if("undefined"!=typeof t.getElementById&&g){var n,r,i,o=t.getElementById(e);if(o){if((n=o.getAttributeNode("id"))&&n.value===e)return[o];i=t.getElementsByName(e),r=0;while(o=i[r++])if((n=o.getAttributeNode("id"))&&n.value===e)return[o]}return[]}}),r.find.TAG=n.getElementsByTagName?function(e,t){return"undefined"!=typeof t.getElementsByTagName?t.getElementsByTagName(e):n.qsa?t.querySelectorAll(e):void 0}:function(e,t){var n,r=[],i=0,o=t.getElementsByTagName(e);if("*"===e){while(n=o[i++])1===n.nodeType&&r.push(n);return r}return o},r.find.CLASS=n.getElementsByClassName&&function(e,t){if("undefined"!=typeof t.getElementsByClassName&&g)return t.getElementsByClassName(e)},v=[],y=[],(n.qsa=Q.test(d.querySelectorAll))&&(ue(function(e){h.appendChild(e).innerHTML="<a id='"+b+"'></a><select id='"+b+"-\r\\' msallowcapture=''><option selected=''></option></select>",e.querySelectorAll("[msallowcapture^='']").length&&y.push("[*^$]="+M+"*(?:''|\"\")"),e.querySelectorAll("[selected]").length||y.push("\\["+M+"*(?:value|"+P+")"),e.querySelectorAll("[id~="+b+"-]").length||y.push("~="),e.querySelectorAll(":checked").length||y.push(":checked"),e.querySelectorAll("a#"+b+"+*").length||y.push(".#.+[+~]")}),ue(function(e){e.innerHTML="<a href='' disabled='disabled'></a><select disabled='disabled'><option/></select>";var t=d.createElement("input");t.setAttribute("type","hidden"),e.appendChild(t).setAttribute("name","D"),e.querySelectorAll("[name=d]").length&&y.push("name"+M+"*[*^$|!~]?="),2!==e.querySelectorAll(":enabled").length&&y.push(":enabled",":disabled"),h.appendChild(e).disabled=!0,2!==e.querySelectorAll(":disabled").length&&y.push(":enabled",":disabled"),e.querySelectorAll("*,:x"),y.push(",.*:")})),(n.matchesSelector=Q.test(m=h.matches||h.webkitMatchesSelector||h.mozMatchesSelector||h.oMatchesSelector||h.msMatchesSelector))&&ue(function(e){n.disconnectedMatch=m.call(e,"*"),m.call(e,"[s!='']:x"),v.push("!=",W)}),y=y.length&&new RegExp(y.join("|")),v=v.length&&new RegExp(v.join("|")),t=Q.test(h.compareDocumentPosition),x=t||Q.test(h.contains)?function(e,t){var n=9===e.nodeType?e.documentElement:e,r=t&&t.parentNode;return e===r||!(!r||1!==r.nodeType||!(n.contains?n.contains(r):e.compareDocumentPosition&&16&e.compareDocumentPosition(r)))}:function(e,t){if(t)while(t=t.parentNode)if(t===e)return!0;return!1},D=t?function(e,t){if(e===t)return f=!0,0;var r=!e.compareDocumentPosition-!t.compareDocumentPosition;return r||(1&(r=(e.ownerDocument||e)===(t.ownerDocument||t)?e.compareDocumentPosition(t):1)||!n.sortDetached&&t.compareDocumentPosition(e)===r?e===d||e.ownerDocument===w&&x(w,e)?-1:t===d||t.ownerDocument===w&&x(w,t)?1:c?O(c,e)-O(c,t):0:4&r?-1:1)}:function(e,t){if(e===t)return f=!0,0;var n,r=0,i=e.parentNode,o=t.parentNode,a=[e],s=[t];if(!i||!o)return e===d?-1:t===d?1:i?-1:o?1:c?O(c,e)-O(c,t):0;if(i===o)return ce(e,t);n=e;while(n=n.parentNode)a.unshift(n);n=t;while(n=n.parentNode)s.unshift(n);while(a[r]===s[r])r++;return r?ce(a[r],s[r]):a[r]===w?-1:s[r]===w?1:0},d):d},oe.matches=function(e,t){return oe(e,null,null,t)},oe.matchesSelector=function(e,t){if((e.ownerDocument||e)!==d&&p(e),t=t.replace(z,"='$1']"),n.matchesSelector&&g&&!S[t+" "]&&(!v||!v.test(t))&&(!y||!y.test(t)))try{var r=m.call(e,t);if(r||n.disconnectedMatch||e.document&&11!==e.document.nodeType)return r}catch(e){}return oe(t,d,null,[e]).length>0},oe.contains=function(e,t){return(e.ownerDocument||e)!==d&&p(e),x(e,t)},oe.attr=function(e,t){(e.ownerDocument||e)!==d&&p(e);var i=r.attrHandle[t.toLowerCase()],o=i&&N.call(r.attrHandle,t.toLowerCase())?i(e,t,!g):void 0;return void 0!==o?o:n.attributes||!g?e.getAttribute(t):(o=e.getAttributeNode(t))&&o.specified?o.value:null},oe.escape=function(e){return(e+"").replace(te,ne)},oe.error=function(e){throw new Error("Syntax error, unrecognized expression: "+e)},oe.uniqueSort=function(e){var t,r=[],i=0,o=0;if(f=!n.detectDuplicates,c=!n.sortStable&&e.slice(0),e.sort(D),f){while(t=e[o++])t===e[o]&&(i=r.push(o));while(i--)e.splice(r[i],1)}return c=null,e},i=oe.getText=function(e){var t,n="",r=0,o=e.nodeType;if(o){if(1===o||9===o||11===o){if("string"==typeof e.textContent)return e.textContent;for(e=e.firstChild;e;e=e.nextSibling)n+=i(e)}else if(3===o||4===o)return e.nodeValue}else while(t=e[r++])n+=i(t);return n},(r=oe.selectors={cacheLength:50,createPseudo:se,match:V,attrHandle:{},find:{},relative:{">":{dir:"parentNode",first:!0}," ":{dir:"parentNode"},"+":{dir:"previousSibling",first:!0},"~":{dir:"previousSibling"}},preFilter:{ATTR:function(e){return e[1]=e[1].replace(Z,ee),e[3]=(e[3]||e[4]||e[5]||"").replace(Z,ee),"~="===e[2]&&(e[3]=" "+e[3]+" "),e.slice(0,4)},CHILD:function(e){return e[1]=e[1].toLowerCase(),"nth"===e[1].slice(0,3)?(e[3]||oe.error(e[0]),e[4]=+(e[4]?e[5]+(e[6]||1):2*("even"===e[3]||"odd"===e[3])),e[5]=+(e[7]+e[8]||"odd"===e[3])):e[3]&&oe.error(e[0]),e},PSEUDO:function(e){var t,n=!e[6]&&e[2];return V.CHILD.test(e[0])?null:(e[3]?e[2]=e[4]||e[5]||"":n&&X.test(n)&&(t=a(n,!0))&&(t=n.indexOf(")",n.length-t)-n.length)&&(e[0]=e[0].slice(0,t),e[2]=n.slice(0,t)),e.slice(0,3))}},filter:{TAG:function(e){var t=e.replace(Z,ee).toLowerCase();return"*"===e?function(){return!0}:function(e){return e.nodeName&&e.nodeName.toLowerCase()===t}},CLASS:function(e){var t=E[e+" "];return t||(t=new RegExp("(^|"+M+")"+e+"("+M+"|$)"))&&E(e,function(e){return t.test("string"==typeof e.className&&e.className||"undefined"!=typeof e.getAttribute&&e.getAttribute("class")||"")})},ATTR:function(e,t,n){return function(r){var i=oe.attr(r,e);return null==i?"!="===t:!t||(i+="","="===t?i===n:"!="===t?i!==n:"^="===t?n&&0===i.indexOf(n):"*="===t?n&&i.indexOf(n)>-1:"$="===t?n&&i.slice(-n.length)===n:"~="===t?(" "+i.replace($," ")+" ").indexOf(n)>-1:"|="===t&&(i===n||i.slice(0,n.length+1)===n+"-"))}},CHILD:function(e,t,n,r,i){var o="nth"!==e.slice(0,3),a="last"!==e.slice(-4),s="of-type"===t;return 1===r&&0===i?function(e){return!!e.parentNode}:function(t,n,u){var l,c,f,p,d,h,g=o!==a?"nextSibling":"previousSibling",y=t.parentNode,v=s&&t.nodeName.toLowerCase(),m=!u&&!s,x=!1;if(y){if(o){while(g){p=t;while(p=p[g])if(s?p.nodeName.toLowerCase()===v:1===p.nodeType)return!1;h=g="only"===e&&!h&&"nextSibling"}return!0}if(h=[a?y.firstChild:y.lastChild],a&&m){x=(d=(l=(c=(f=(p=y)[b]||(p[b]={}))[p.uniqueID]||(f[p.uniqueID]={}))[e]||[])[0]===T&&l[1])&&l[2],p=d&&y.childNodes[d];while(p=++d&&p&&p[g]||(x=d=0)||h.pop())if(1===p.nodeType&&++x&&p===t){c[e]=[T,d,x];break}}else if(m&&(x=d=(l=(c=(f=(p=t)[b]||(p[b]={}))[p.uniqueID]||(f[p.uniqueID]={}))[e]||[])[0]===T&&l[1]),!1===x)while(p=++d&&p&&p[g]||(x=d=0)||h.pop())if((s?p.nodeName.toLowerCase()===v:1===p.nodeType)&&++x&&(m&&((c=(f=p[b]||(p[b]={}))[p.uniqueID]||(f[p.uniqueID]={}))[e]=[T,x]),p===t))break;return(x-=i)===r||x%r==0&&x/r>=0}}},PSEUDO:function(e,t){var n,i=r.pseudos[e]||r.setFilters[e.toLowerCase()]||oe.error("unsupported pseudo: "+e);return i[b]?i(t):i.length>1?(n=[e,e,"",t],r.setFilters.hasOwnProperty(e.toLowerCase())?se(function(e,n){var r,o=i(e,t),a=o.length;while(a--)e[r=O(e,o[a])]=!(n[r]=o[a])}):function(e){return i(e,0,n)}):i}},pseudos:{not:se(function(e){var t=[],n=[],r=s(e.replace(B,"$1"));return r[b]?se(function(e,t,n,i){var o,a=r(e,null,i,[]),s=e.length;while(s--)(o=a[s])&&(e[s]=!(t[s]=o))}):function(e,i,o){return t[0]=e,r(t,null,o,n),t[0]=null,!n.pop()}}),has:se(function(e){return function(t){return oe(e,t).length>0}}),contains:se(function(e){return e=e.replace(Z,ee),function(t){return(t.textContent||t.innerText||i(t)).indexOf(e)>-1}}),lang:se(function(e){return U.test(e||"")||oe.error("unsupported lang: "+e),e=e.replace(Z,ee).toLowerCase(),function(t){var n;do{if(n=g?t.lang:t.getAttribute("xml:lang")||t.getAttribute("lang"))return(n=n.toLowerCase())===e||0===n.indexOf(e+"-")}while((t=t.parentNode)&&1===t.nodeType);return!1}}),target:function(t){var n=e.location&&e.location.hash;return n&&n.slice(1)===t.id},root:function(e){return e===h},focus:function(e){return e===d.activeElement&&(!d.hasFocus||d.hasFocus())&&!!(e.type||e.href||~e.tabIndex)},enabled:de(!1),disabled:de(!0),checked:function(e){var t=e.nodeName.toLowerCase();return"input"===t&&!!e.checked||"option"===t&&!!e.selected},selected:function(e){return e.parentNode&&e.parentNode.selectedIndex,!0===e.selected},empty:function(e){for(e=e.firstChild;e;e=e.nextSibling)if(e.nodeType<6)return!1;return!0},parent:function(e){return!r.pseudos.empty(e)},header:function(e){return Y.test(e.nodeName)},input:function(e){return G.test(e.nodeName)},button:function(e){var t=e.nodeName.toLowerCase();return"input"===t&&"button"===e.type||"button"===t},text:function(e){var t;return"input"===e.nodeName.toLowerCase()&&"text"===e.type&&(null==(t=e.getAttribute("type"))||"text"===t.toLowerCase())},first:he(function(){return[0]}),last:he(function(e,t){return[t-1]}),eq:he(function(e,t,n){return[n<0?n+t:n]}),even:he(function(e,t){for(var n=0;n<t;n+=2)e.push(n);return e}),odd:he(function(e,t){for(var n=1;n<t;n+=2)e.push(n);return e}),lt:he(function(e,t,n){for(var r=n<0?n+t:n;--r>=0;)e.push(r);return e}),gt:he(function(e,t,n){for(var r=n<0?n+t:n;++r<t;)e.push(r);return e})}}).pseudos.nth=r.pseudos.eq;for(t in{radio:!0,checkbox:!0,file:!0,password:!0,image:!0})r.pseudos[t]=fe(t);for(t in{submit:!0,reset:!0})r.pseudos[t]=pe(t);function ye(){}ye.prototype=r.filters=r.pseudos,r.setFilters=new ye,a=oe.tokenize=function(e,t){var n,i,o,a,s,u,l,c=k[e+" "];if(c)return t?0:c.slice(0);s=e,u=[],l=r.preFilter;while(s){n&&!(i=F.exec(s))||(i&&(s=s.slice(i[0].length)||s),u.push(o=[])),n=!1,(i=_.exec(s))&&(n=i.shift(),o.push({value:n,type:i[0].replace(B," ")}),s=s.slice(n.length));for(a in r.filter)!(i=V[a].exec(s))||l[a]&&!(i=l[a](i))||(n=i.shift(),o.push({value:n,type:a,matches:i}),s=s.slice(n.length));if(!n)break}return t?s.length:s?oe.error(e):k(e,u).slice(0)};function ve(e){for(var t=0,n=e.length,r="";t<n;t++)r+=e[t].value;return r}function me(e,t,n){var r=t.dir,i=t.next,o=i||r,a=n&&"parentNode"===o,s=C++;return t.first?function(t,n,i){while(t=t[r])if(1===t.nodeType||a)return e(t,n,i);return!1}:function(t,n,u){var l,c,f,p=[T,s];if(u){while(t=t[r])if((1===t.nodeType||a)&&e(t,n,u))return!0}else while(t=t[r])if(1===t.nodeType||a)if(f=t[b]||(t[b]={}),c=f[t.uniqueID]||(f[t.uniqueID]={}),i&&i===t.nodeName.toLowerCase())t=t[r]||t;else{if((l=c[o])&&l[0]===T&&l[1]===s)return p[2]=l[2];if(c[o]=p,p[2]=e(t,n,u))return!0}return!1}}function xe(e){return e.length>1?function(t,n,r){var i=e.length;while(i--)if(!e[i](t,n,r))return!1;return!0}:e[0]}function be(e,t,n){for(var r=0,i=t.length;r<i;r++)oe(e,t[r],n);return n}function we(e,t,n,r,i){for(var o,a=[],s=0,u=e.length,l=null!=t;s<u;s++)(o=e[s])&&(n&&!n(o,r,i)||(a.push(o),l&&t.push(s)));return a}function Te(e,t,n,r,i,o){return r&&!r[b]&&(r=Te(r)),i&&!i[b]&&(i=Te(i,o)),se(function(o,a,s,u){var l,c,f,p=[],d=[],h=a.length,g=o||be(t||"*",s.nodeType?[s]:s,[]),y=!e||!o&&t?g:we(g,p,e,s,u),v=n?i||(o?e:h||r)?[]:a:y;if(n&&n(y,v,s,u),r){l=we(v,d),r(l,[],s,u),c=l.length;while(c--)(f=l[c])&&(v[d[c]]=!(y[d[c]]=f))}if(o){if(i||e){if(i){l=[],c=v.length;while(c--)(f=v[c])&&l.push(y[c]=f);i(null,v=[],l,u)}c=v.length;while(c--)(f=v[c])&&(l=i?O(o,f):p[c])>-1&&(o[l]=!(a[l]=f))}}else v=we(v===a?v.splice(h,v.length):v),i?i(null,a,v,u):L.apply(a,v)})}function Ce(e){for(var t,n,i,o=e.length,a=r.relative[e[0].type],s=a||r.relative[" "],u=a?1:0,c=me(function(e){return e===t},s,!0),f=me(function(e){return O(t,e)>-1},s,!0),p=[function(e,n,r){var i=!a&&(r||n!==l)||((t=n).nodeType?c(e,n,r):f(e,n,r));return t=null,i}];u<o;u++)if(n=r.relative[e[u].type])p=[me(xe(p),n)];else{if((n=r.filter[e[u].type].apply(null,e[u].matches))[b]){for(i=++u;i<o;i++)if(r.relative[e[i].type])break;return Te(u>1&&xe(p),u>1&&ve(e.slice(0,u-1).concat({value:" "===e[u-2].type?"*":""})).replace(B,"$1"),n,u<i&&Ce(e.slice(u,i)),i<o&&Ce(e=e.slice(i)),i<o&&ve(e))}p.push(n)}return xe(p)}function Ee(e,t){var n=t.length>0,i=e.length>0,o=function(o,a,s,u,c){var f,h,y,v=0,m="0",x=o&&[],b=[],w=l,C=o||i&&r.find.TAG("*",c),E=T+=null==w?1:Math.random()||.1,k=C.length;for(c&&(l=a===d||a||c);m!==k&&null!=(f=C[m]);m++){if(i&&f){h=0,a||f.ownerDocument===d||(p(f),s=!g);while(y=e[h++])if(y(f,a||d,s)){u.push(f);break}c&&(T=E)}n&&((f=!y&&f)&&v--,o&&x.push(f))}if(v+=m,n&&m!==v){h=0;while(y=t[h++])y(x,b,a,s);if(o){if(v>0)while(m--)x[m]||b[m]||(b[m]=j.call(u));b=we(b)}L.apply(u,b),c&&!o&&b.length>0&&v+t.length>1&&oe.uniqueSort(u)}return c&&(T=E,l=w),x};return n?se(o):o}return s=oe.compile=function(e,t){var n,r=[],i=[],o=S[e+" "];if(!o){t||(t=a(e)),n=t.length;while(n--)(o=Ce(t[n]))[b]?r.push(o):i.push(o);(o=S(e,Ee(i,r))).selector=e}return o},u=oe.select=function(e,t,n,i){var o,u,l,c,f,p="function"==typeof e&&e,d=!i&&a(e=p.selector||e);if(n=n||[],1===d.length){if((u=d[0]=d[0].slice(0)).length>2&&"ID"===(l=u[0]).type&&9===t.nodeType&&g&&r.relative[u[1].type]){if(!(t=(r.find.ID(l.matches[0].replace(Z,ee),t)||[])[0]))return n;p&&(t=t.parentNode),e=e.slice(u.shift().value.length)}o=V.needsContext.test(e)?0:u.length;while(o--){if(l=u[o],r.relative[c=l.type])break;if((f=r.find[c])&&(i=f(l.matches[0].replace(Z,ee),K.test(u[0].type)&&ge(t.parentNode)||t))){if(u.splice(o,1),!(e=i.length&&ve(u)))return L.apply(n,i),n;break}}}return(p||s(e,d))(i,t,!g,n,!t||K.test(e)&&ge(t.parentNode)||t),n},n.sortStable=b.split("").sort(D).join("")===b,n.detectDuplicates=!!f,p(),n.sortDetached=ue(function(e){return 1&e.compareDocumentPosition(d.createElement("fieldset"))}),ue(function(e){return e.innerHTML="<a href='#'></a>","#"===e.firstChild.getAttribute("href")})||le("type|href|height|width",function(e,t,n){if(!n)return e.getAttribute(t,"type"===t.toLowerCase()?1:2)}),n.attributes&&ue(function(e){return e.innerHTML="<input/>",e.firstChild.setAttribute("value",""),""===e.firstChild.getAttribute("value")})||le("value",function(e,t,n){if(!n&&"input"===e.nodeName.toLowerCase())return e.defaultValue}),ue(function(e){return null==e.getAttribute("disabled")})||le(P,function(e,t,n){var r;if(!n)return!0===e[t]?t.toLowerCase():(r=e.getAttributeNode(t))&&r.specified?r.value:null}),oe}(e);w.find=E,w.expr=E.selectors,w.expr[":"]=w.expr.pseudos,w.uniqueSort=w.unique=E.uniqueSort,w.text=E.getText,w.isXMLDoc=E.isXML,w.contains=E.contains,w.escapeSelector=E.escape;var k=function(e,t,n){var r=[],i=void 0!==n;while((e=e[t])&&9!==e.nodeType)if(1===e.nodeType){if(i&&w(e).is(n))break;r.push(e)}return r},S=function(e,t){for(var n=[];e;e=e.nextSibling)1===e.nodeType&&e!==t&&n.push(e);return n},D=w.expr.match.needsContext;function N(e,t){return e.nodeName&&e.nodeName.toLowerCase()===t.toLowerCase()}var A=/^<([a-z][^\/\0>:\x20\t\r\n\f]*)[\x20\t\r\n\f]*\/?>(?:<\/\1>|)$/i;function j(e,t,n){return g(t)?w.grep(e,function(e,r){return!!t.call(e,r,e)!==n}):t.nodeType?w.grep(e,function(e){return e===t!==n}):"string"!=typeof t?w.grep(e,function(e){return u.call(t,e)>-1!==n}):w.filter(t,e,n)}w.filter=function(e,t,n){var r=t[0];return n&&(e=":not("+e+")"),1===t.length&&1===r.nodeType?w.find.matchesSelector(r,e)?[r]:[]:w.find.matches(e,w.grep(t,function(e){return 1===e.nodeType}))},w.fn.extend({find:function(e){var t,n,r=this.length,i=this;if("string"!=typeof e)return this.pushStack(w(e).filter(function(){for(t=0;t<r;t++)if(w.contains(i[t],this))return!0}));for(n=this.pushStack([]),t=0;t<r;t++)w.find(e,i[t],n);return r>1?w.uniqueSort(n):n},filter:function(e){return this.pushStack(j(this,e||[],!1))},not:function(e){return this.pushStack(j(this,e||[],!0))},is:function(e){return!!j(this,"string"==typeof e&&D.test(e)?w(e):e||[],!1).length}});var q,L=/^(?:\s*(<[\w\W]+>)[^>]*|#([\w-]+))$/;(w.fn.init=function(e,t,n){var i,o;if(!e)return this;if(n=n||q,"string"==typeof e){if(!(i="<"===e[0]&&">"===e[e.length-1]&&e.length>=3?[null,e,null]:L.exec(e))||!i[1]&&t)return!t||t.jquery?(t||n).find(e):this.constructor(t).find(e);if(i[1]){if(t=t instanceof w?t[0]:t,w.merge(this,w.parseHTML(i[1],t&&t.nodeType?t.ownerDocument||t:r,!0)),A.test(i[1])&&w.isPlainObject(t))for(i in t)g(this[i])?this[i](t[i]):this.attr(i,t[i]);return this}return(o=r.getElementById(i[2]))&&(this[0]=o,this.length=1),this}return e.nodeType?(this[0]=e,this.length=1,this):g(e)?void 0!==n.ready?n.ready(e):e(w):w.makeArray(e,this)}).prototype=w.fn,q=w(r);var H=/^(?:parents|prev(?:Until|All))/,O={children:!0,contents:!0,next:!0,prev:!0};w.fn.extend({has:function(e){var t=w(e,this),n=t.length;return this.filter(function(){for(var e=0;e<n;e++)if(w.contains(this,t[e]))return!0})},closest:function(e,t){var n,r=0,i=this.length,o=[],a="string"!=typeof e&&w(e);if(!D.test(e))for(;r<i;r++)for(n=this[r];n&&n!==t;n=n.parentNode)if(n.nodeType<11&&(a?a.index(n)>-1:1===n.nodeType&&w.find.matchesSelector(n,e))){o.push(n);break}return this.pushStack(o.length>1?w.uniqueSort(o):o)},index:function(e){return e?"string"==typeof e?u.call(w(e),this[0]):u.call(this,e.jquery?e[0]:e):this[0]&&this[0].parentNode?this.first().prevAll().length:-1},add:function(e,t){return this.pushStack(w.uniqueSort(w.merge(this.get(),w(e,t))))},addBack:function(e){return this.add(null==e?this.prevObject:this.prevObject.filter(e))}});function P(e,t){while((e=e[t])&&1!==e.nodeType);return e}w.each({parent:function(e){var t=e.parentNode;return t&&11!==t.nodeType?t:null},parents:function(e){return k(e,"parentNode")},parentsUntil:function(e,t,n){return k(e,"parentNode",n)},next:function(e){return P(e,"nextSibling")},prev:function(e){return P(e,"previousSibling")},nextAll:function(e){return k(e,"nextSibling")},prevAll:function(e){return k(e,"previousSibling")},nextUntil:function(e,t,n){return k(e,"nextSibling",n)},prevUntil:function(e,t,n){return k(e,"previousSibling",n)},siblings:function(e){return S((e.parentNode||{}).firstChild,e)},children:function(e){return S(e.firstChild)},contents:function(e){return N(e,"iframe")?e.contentDocument:(N(e,"template")&&(e=e.content||e),w.merge([],e.childNodes))}},function(e,t){w.fn[e]=function(n,r){var i=w.map(this,t,n);return"Until"!==e.slice(-5)&&(r=n),r&&"string"==typeof r&&(i=w.filter(r,i)),this.length>1&&(O[e]||w.uniqueSort(i),H.test(e)&&i.reverse()),this.pushStack(i)}});var M=/[^\x20\t\r\n\f]+/g;function R(e){var t={};return w.each(e.match(M)||[],function(e,n){t[n]=!0}),t}w.Callbacks=function(e){e="string"==typeof e?R(e):w.extend({},e);var t,n,r,i,o=[],a=[],s=-1,u=function(){for(i=i||e.once,r=t=!0;a.length;s=-1){n=a.shift();while(++s<o.length)!1===o[s].apply(n[0],n[1])&&e.stopOnFalse&&(s=o.length,n=!1)}e.memory||(n=!1),t=!1,i&&(o=n?[]:"")},l={add:function(){return o&&(n&&!t&&(s=o.length-1,a.push(n)),function t(n){w.each(n,function(n,r){g(r)?e.unique&&l.has(r)||o.push(r):r&&r.length&&"string"!==x(r)&&t(r)})}(arguments),n&&!t&&u()),this},remove:function(){return w.each(arguments,function(e,t){var n;while((n=w.inArray(t,o,n))>-1)o.splice(n,1),n<=s&&s--}),this},has:function(e){return e?w.inArray(e,o)>-1:o.length>0},empty:function(){return o&&(o=[]),this},disable:function(){return i=a=[],o=n="",this},disabled:function(){return!o},lock:function(){return i=a=[],n||t||(o=n=""),this},locked:function(){return!!i},fireWith:function(e,n){return i||(n=[e,(n=n||[]).slice?n.slice():n],a.push(n),t||u()),this},fire:function(){return l.fireWith(this,arguments),this},fired:function(){return!!r}};return l};function I(e){return e}function W(e){throw e}function $(e,t,n,r){var i;try{e&&g(i=e.promise)?i.call(e).done(t).fail(n):e&&g(i=e.then)?i.call(e,t,n):t.apply(void 0,[e].slice(r))}catch(e){n.apply(void 0,[e])}}w.extend({Deferred:function(t){var n=[["notify","progress",w.Callbacks("memory"),w.Callbacks("memory"),2],["resolve","done",w.Callbacks("once memory"),w.Callbacks("once memory"),0,"resolved"],["reject","fail",w.Callbacks("once memory"),w.Callbacks("once memory"),1,"rejected"]],r="pending",i={state:function(){return r},always:function(){return o.done(arguments).fail(arguments),this},"catch":function(e){return i.then(null,e)},pipe:function(){var e=arguments;return w.Deferred(function(t){w.each(n,function(n,r){var i=g(e[r[4]])&&e[r[4]];o[r[1]](function(){var e=i&&i.apply(this,arguments);e&&g(e.promise)?e.promise().progress(t.notify).done(t.resolve).fail(t.reject):t[r[0]+"With"](this,i?[e]:arguments)})}),e=null}).promise()},then:function(t,r,i){var o=0;function a(t,n,r,i){return function(){var s=this,u=arguments,l=function(){var e,l;if(!(t<o)){if((e=r.apply(s,u))===n.promise())throw new TypeError("Thenable self-resolution");l=e&&("object"==typeof e||"function"==typeof e)&&e.then,g(l)?i?l.call(e,a(o,n,I,i),a(o,n,W,i)):(o++,l.call(e,a(o,n,I,i),a(o,n,W,i),a(o,n,I,n.notifyWith))):(r!==I&&(s=void 0,u=[e]),(i||n.resolveWith)(s,u))}},c=i?l:function(){try{l()}catch(e){w.Deferred.exceptionHook&&w.Deferred.exceptionHook(e,c.stackTrace),t+1>=o&&(r!==W&&(s=void 0,u=[e]),n.rejectWith(s,u))}};t?c():(w.Deferred.getStackHook&&(c.stackTrace=w.Deferred.getStackHook()),e.setTimeout(c))}}return w.Deferred(function(e){n[0][3].add(a(0,e,g(i)?i:I,e.notifyWith)),n[1][3].add(a(0,e,g(t)?t:I)),n[2][3].add(a(0,e,g(r)?r:W))}).promise()},promise:function(e){return null!=e?w.extend(e,i):i}},o={};return w.each(n,function(e,t){var a=t[2],s=t[5];i[t[1]]=a.add,s&&a.add(function(){r=s},n[3-e][2].disable,n[3-e][3].disable,n[0][2].lock,n[0][3].lock),a.add(t[3].fire),o[t[0]]=function(){return o[t[0]+"With"](this===o?void 0:this,arguments),this},o[t[0]+"With"]=a.fireWith}),i.promise(o),t&&t.call(o,o),o},when:function(e){var t=arguments.length,n=t,r=Array(n),i=o.call(arguments),a=w.Deferred(),s=function(e){return function(n){r[e]=this,i[e]=arguments.length>1?o.call(arguments):n,--t||a.resolveWith(r,i)}};if(t<=1&&($(e,a.done(s(n)).resolve,a.reject,!t),"pending"===a.state()||g(i[n]&&i[n].then)))return a.then();while(n--)$(i[n],s(n),a.reject);return a.promise()}});var B=/^(Eval|Internal|Range|Reference|Syntax|Type|URI)Error$/;w.Deferred.exceptionHook=function(t,n){e.console&&e.console.warn&&t&&B.test(t.name)&&e.console.warn("jQuery.Deferred exception: "+t.message,t.stack,n)},w.readyException=function(t){e.setTimeout(function(){throw t})};var F=w.Deferred();w.fn.ready=function(e){return F.then(e)["catch"](function(e){w.readyException(e)}),this},w.extend({isReady:!1,readyWait:1,ready:function(e){(!0===e?--w.readyWait:w.isReady)||(w.isReady=!0,!0!==e&&--w.readyWait>0||F.resolveWith(r,[w]))}}),w.ready.then=F.then;function _(){r.removeEventListener("DOMContentLoaded",_),e.removeEventListener("load",_),w.ready()}"complete"===r.readyState||"loading"!==r.readyState&&!r.documentElement.doScroll?e.setTimeout(w.ready):(r.addEventListener("DOMContentLoaded",_),e.addEventListener("load",_));var z=function(e,t,n,r,i,o,a){var s=0,u=e.length,l=null==n;if("object"===x(n)){i=!0;for(s in n)z(e,t,s,n[s],!0,o,a)}else if(void 0!==r&&(i=!0,g(r)||(a=!0),l&&(a?(t.call(e,r),t=null):(l=t,t=function(e,t,n){return l.call(w(e),n)})),t))for(;s<u;s++)t(e[s],n,a?r:r.call(e[s],s,t(e[s],n)));return i?e:l?t.call(e):u?t(e[0],n):o},X=/^-ms-/,U=/-([a-z])/g;function V(e,t){return t.toUpperCase()}function G(e){return e.replace(X,"ms-").replace(U,V)}var Y=function(e){return 1===e.nodeType||9===e.nodeType||!+e.nodeType};function Q(){this.expando=w.expando+Q.uid++}Q.uid=1,Q.prototype={cache:function(e){var t=e[this.expando];return t||(t={},Y(e)&&(e.nodeType?e[this.expando]=t:Object.defineProperty(e,this.expando,{value:t,configurable:!0}))),t},set:function(e,t,n){var r,i=this.cache(e);if("string"==typeof t)i[G(t)]=n;else for(r in t)i[G(r)]=t[r];return i},get:function(e,t){return void 0===t?this.cache(e):e[this.expando]&&e[this.expando][G(t)]},access:function(e,t,n){return void 0===t||t&&"string"==typeof t&&void 0===n?this.get(e,t):(this.set(e,t,n),void 0!==n?n:t)},remove:function(e,t){var n,r=e[this.expando];if(void 0!==r){if(void 0!==t){n=(t=Array.isArray(t)?t.map(G):(t=G(t))in r?[t]:t.match(M)||[]).length;while(n--)delete r[t[n]]}(void 0===t||w.isEmptyObject(r))&&(e.nodeType?e[this.expando]=void 0:delete e[this.expando])}},hasData:function(e){var t=e[this.expando];return void 0!==t&&!w.isEmptyObject(t)}};var J=new Q,K=new Q,Z=/^(?:\{[\w\W]*\}|\[[\w\W]*\])$/,ee=/[A-Z]/g;function te(e){return"true"===e||"false"!==e&&("null"===e?null:e===+e+""?+e:Z.test(e)?JSON.parse(e):e)}function ne(e,t,n){var r;if(void 0===n&&1===e.nodeType)if(r="data-"+t.replace(ee,"-$&").toLowerCase(),"string"==typeof(n=e.getAttribute(r))){try{n=te(n)}catch(e){}K.set(e,t,n)}else n=void 0;return n}w.extend({hasData:function(e){return K.hasData(e)||J.hasData(e)},data:function(e,t,n){return K.access(e,t,n)},removeData:function(e,t){K.remove(e,t)},_data:function(e,t,n){return J.access(e,t,n)},_removeData:function(e,t){J.remove(e,t)}}),w.fn.extend({data:function(e,t){var n,r,i,o=this[0],a=o&&o.attributes;if(void 0===e){if(this.length&&(i=K.get(o),1===o.nodeType&&!J.get(o,"hasDataAttrs"))){n=a.length;while(n--)a[n]&&0===(r=a[n].name).indexOf("data-")&&(r=G(r.slice(5)),ne(o,r,i[r]));J.set(o,"hasDataAttrs",!0)}return i}return"object"==typeof e?this.each(function(){K.set(this,e)}):z(this,function(t){var n;if(o&&void 0===t){if(void 0!==(n=K.get(o,e)))return n;if(void 0!==(n=ne(o,e)))return n}else this.each(function(){K.set(this,e,t)})},null,t,arguments.length>1,null,!0)},removeData:function(e){return this.each(function(){K.remove(this,e)})}}),w.extend({queue:function(e,t,n){var r;if(e)return t=(t||"fx")+"queue",r=J.get(e,t),n&&(!r||Array.isArray(n)?r=J.access(e,t,w.makeArray(n)):r.push(n)),r||[]},dequeue:function(e,t){t=t||"fx";var n=w.queue(e,t),r=n.length,i=n.shift(),o=w._queueHooks(e,t),a=function(){w.dequeue(e,t)};"inprogress"===i&&(i=n.shift(),r--),i&&("fx"===t&&n.unshift("inprogress"),delete o.stop,i.call(e,a,o)),!r&&o&&o.empty.fire()},_queueHooks:function(e,t){var n=t+"queueHooks";return J.get(e,n)||J.access(e,n,{empty:w.Callbacks("once memory").add(function(){J.remove(e,[t+"queue",n])})})}}),w.fn.extend({queue:function(e,t){var n=2;return"string"!=typeof e&&(t=e,e="fx",n--),arguments.length<n?w.queue(this[0],e):void 0===t?this:this.each(function(){var n=w.queue(this,e,t);w._queueHooks(this,e),"fx"===e&&"inprogress"!==n[0]&&w.dequeue(this,e)})},dequeue:function(e){return this.each(function(){w.dequeue(this,e)})},clearQueue:function(e){return this.queue(e||"fx",[])},promise:function(e,t){var n,r=1,i=w.Deferred(),o=this,a=this.length,s=function(){--r||i.resolveWith(o,[o])};"string"!=typeof e&&(t=e,e=void 0),e=e||"fx";while(a--)(n=J.get(o[a],e+"queueHooks"))&&n.empty&&(r++,n.empty.add(s));return s(),i.promise(t)}});var re=/[+-]?(?:\d*\.|)\d+(?:[eE][+-]?\d+|)/.source,ie=new RegExp("^(?:([+-])=|)("+re+")([a-z%]*)$","i"),oe=["Top","Right","Bottom","Left"],ae=function(e,t){return"none"===(e=t||e).style.display||""===e.style.display&&w.contains(e.ownerDocument,e)&&"none"===w.css(e,"display")},se=function(e,t,n,r){var i,o,a={};for(o in t)a[o]=e.style[o],e.style[o]=t[o];i=n.apply(e,r||[]);for(o in t)e.style[o]=a[o];return i};function ue(e,t,n,r){var i,o,a=20,s=r?function(){return r.cur()}:function(){return w.css(e,t,"")},u=s(),l=n&&n[3]||(w.cssNumber[t]?"":"px"),c=(w.cssNumber[t]||"px"!==l&&+u)&&ie.exec(w.css(e,t));if(c&&c[3]!==l){u/=2,l=l||c[3],c=+u||1;while(a--)w.style(e,t,c+l),(1-o)*(1-(o=s()/u||.5))<=0&&(a=0),c/=o;c*=2,w.style(e,t,c+l),n=n||[]}return n&&(c=+c||+u||0,i=n[1]?c+(n[1]+1)*n[2]:+n[2],r&&(r.unit=l,r.start=c,r.end=i)),i}var le={};function ce(e){var t,n=e.ownerDocument,r=e.nodeName,i=le[r];return i||(t=n.body.appendChild(n.createElement(r)),i=w.css(t,"display"),t.parentNode.removeChild(t),"none"===i&&(i="block"),le[r]=i,i)}function fe(e,t){for(var n,r,i=[],o=0,a=e.length;o<a;o++)(r=e[o]).style&&(n=r.style.display,t?("none"===n&&(i[o]=J.get(r,"display")||null,i[o]||(r.style.display="")),""===r.style.display&&ae(r)&&(i[o]=ce(r))):"none"!==n&&(i[o]="none",J.set(r,"display",n)));for(o=0;o<a;o++)null!=i[o]&&(e[o].style.display=i[o]);return e}w.fn.extend({show:function(){return fe(this,!0)},hide:function(){return fe(this)},toggle:function(e){return"boolean"==typeof e?e?this.show():this.hide():this.each(function(){ae(this)?w(this).show():w(this).hide()})}});var pe=/^(?:checkbox|radio)$/i,de=/<([a-z][^\/\0>\x20\t\r\n\f]+)/i,he=/^$|^module$|\/(?:java|ecma)script/i,ge={option:[1,"<select multiple='multiple'>","</select>"],thead:[1,"<table>","</table>"],col:[2,"<table><colgroup>","</colgroup></table>"],tr:[2,"<table><tbody>","</tbody></table>"],td:[3,"<table><tbody><tr>","</tr></tbody></table>"],_default:[0,"",""]};ge.optgroup=ge.option,ge.tbody=ge.tfoot=ge.colgroup=ge.caption=ge.thead,ge.th=ge.td;function ye(e,t){var n;return n="undefined"!=typeof e.getElementsByTagName?e.getElementsByTagName(t||"*"):"undefined"!=typeof e.querySelectorAll?e.querySelectorAll(t||"*"):[],void 0===t||t&&N(e,t)?w.merge([e],n):n}function ve(e,t){for(var n=0,r=e.length;n<r;n++)J.set(e[n],"globalEval",!t||J.get(t[n],"globalEval"))}var me=/<|&#?\w+;/;function xe(e,t,n,r,i){for(var o,a,s,u,l,c,f=t.createDocumentFragment(),p=[],d=0,h=e.length;d<h;d++)if((o=e[d])||0===o)if("object"===x(o))w.merge(p,o.nodeType?[o]:o);else if(me.test(o)){a=a||f.appendChild(t.createElement("div")),s=(de.exec(o)||["",""])[1].toLowerCase(),u=ge[s]||ge._default,a.innerHTML=u[1]+w.htmlPrefilter(o)+u[2],c=u[0];while(c--)a=a.lastChild;w.merge(p,a.childNodes),(a=f.firstChild).textContent=""}else p.push(t.createTextNode(o));f.textContent="",d=0;while(o=p[d++])if(r&&w.inArray(o,r)>-1)i&&i.push(o);else if(l=w.contains(o.ownerDocument,o),a=ye(f.appendChild(o),"script"),l&&ve(a),n){c=0;while(o=a[c++])he.test(o.type||"")&&n.push(o)}return f}!function(){var e=r.createDocumentFragment().appendChild(r.createElement("div")),t=r.createElement("input");t.setAttribute("type","radio"),t.setAttribute("checked","checked"),t.setAttribute("name","t"),e.appendChild(t),h.checkClone=e.cloneNode(!0).cloneNode(!0).lastChild.checked,e.innerHTML="<textarea>x</textarea>",h.noCloneChecked=!!e.cloneNode(!0).lastChild.defaultValue}();var be=r.documentElement,we=/^key/,Te=/^(?:mouse|pointer|contextmenu|drag|drop)|click/,Ce=/^([^.]*)(?:\.(.+)|)/;function Ee(){return!0}function ke(){return!1}function Se(){try{return r.activeElement}catch(e){}}function De(e,t,n,r,i,o){var a,s;if("object"==typeof t){"string"!=typeof n&&(r=r||n,n=void 0);for(s in t)De(e,s,n,r,t[s],o);return e}if(null==r&&null==i?(i=n,r=n=void 0):null==i&&("string"==typeof n?(i=r,r=void 0):(i=r,r=n,n=void 0)),!1===i)i=ke;else if(!i)return e;return 1===o&&(a=i,(i=function(e){return w().off(e),a.apply(this,arguments)}).guid=a.guid||(a.guid=w.guid++)),e.each(function(){w.event.add(this,t,i,r,n)})}w.event={global:{},add:function(e,t,n,r,i){var o,a,s,u,l,c,f,p,d,h,g,y=J.get(e);if(y){n.handler&&(n=(o=n).handler,i=o.selector),i&&w.find.matchesSelector(be,i),n.guid||(n.guid=w.guid++),(u=y.events)||(u=y.events={}),(a=y.handle)||(a=y.handle=function(t){return"undefined"!=typeof w&&w.event.triggered!==t.type?w.event.dispatch.apply(e,arguments):void 0}),l=(t=(t||"").match(M)||[""]).length;while(l--)d=g=(s=Ce.exec(t[l])||[])[1],h=(s[2]||"").split(".").sort(),d&&(f=w.event.special[d]||{},d=(i?f.delegateType:f.bindType)||d,f=w.event.special[d]||{},c=w.extend({type:d,origType:g,data:r,handler:n,guid:n.guid,selector:i,needsContext:i&&w.expr.match.needsContext.test(i),namespace:h.join(".")},o),(p=u[d])||((p=u[d]=[]).delegateCount=0,f.setup&&!1!==f.setup.call(e,r,h,a)||e.addEventListener&&e.addEventListener(d,a)),f.add&&(f.add.call(e,c),c.handler.guid||(c.handler.guid=n.guid)),i?p.splice(p.delegateCount++,0,c):p.push(c),w.event.global[d]=!0)}},remove:function(e,t,n,r,i){var o,a,s,u,l,c,f,p,d,h,g,y=J.hasData(e)&&J.get(e);if(y&&(u=y.events)){l=(t=(t||"").match(M)||[""]).length;while(l--)if(s=Ce.exec(t[l])||[],d=g=s[1],h=(s[2]||"").split(".").sort(),d){f=w.event.special[d]||{},p=u[d=(r?f.delegateType:f.bindType)||d]||[],s=s[2]&&new RegExp("(^|\\.)"+h.join("\\.(?:.*\\.|)")+"(\\.|$)"),a=o=p.length;while(o--)c=p[o],!i&&g!==c.origType||n&&n.guid!==c.guid||s&&!s.test(c.namespace)||r&&r!==c.selector&&("**"!==r||!c.selector)||(p.splice(o,1),c.selector&&p.delegateCount--,f.remove&&f.remove.call(e,c));a&&!p.length&&(f.teardown&&!1!==f.teardown.call(e,h,y.handle)||w.removeEvent(e,d,y.handle),delete u[d])}else for(d in u)w.event.remove(e,d+t[l],n,r,!0);w.isEmptyObject(u)&&J.remove(e,"handle events")}},dispatch:function(e){var t=w.event.fix(e),n,r,i,o,a,s,u=new Array(arguments.length),l=(J.get(this,"events")||{})[t.type]||[],c=w.event.special[t.type]||{};for(u[0]=t,n=1;n<arguments.length;n++)u[n]=arguments[n];if(t.delegateTarget=this,!c.preDispatch||!1!==c.preDispatch.call(this,t)){s=w.event.handlers.call(this,t,l),n=0;while((o=s[n++])&&!t.isPropagationStopped()){t.currentTarget=o.elem,r=0;while((a=o.handlers[r++])&&!t.isImmediatePropagationStopped())t.rnamespace&&!t.rnamespace.test(a.namespace)||(t.handleObj=a,t.data=a.data,void 0!==(i=((w.event.special[a.origType]||{}).handle||a.handler).apply(o.elem,u))&&!1===(t.result=i)&&(t.preventDefault(),t.stopPropagation()))}return c.postDispatch&&c.postDispatch.call(this,t),t.result}},handlers:function(e,t){var n,r,i,o,a,s=[],u=t.delegateCount,l=e.target;if(u&&l.nodeType&&!("click"===e.type&&e.button>=1))for(;l!==this;l=l.parentNode||this)if(1===l.nodeType&&("click"!==e.type||!0!==l.disabled)){for(o=[],a={},n=0;n<u;n++)void 0===a[i=(r=t[n]).selector+" "]&&(a[i]=r.needsContext?w(i,this).index(l)>-1:w.find(i,this,null,[l]).length),a[i]&&o.push(r);o.length&&s.push({elem:l,handlers:o})}return l=this,u<t.length&&s.push({elem:l,handlers:t.slice(u)}),s},addProp:function(e,t){Object.defineProperty(w.Event.prototype,e,{enumerable:!0,configurable:!0,get:g(t)?function(){if(this.originalEvent)return t(this.originalEvent)}:function(){if(this.originalEvent)return this.originalEvent[e]},set:function(t){Object.defineProperty(this,e,{enumerable:!0,configurable:!0,writable:!0,value:t})}})},fix:function(e){return e[w.expando]?e:new w.Event(e)},special:{load:{noBubble:!0},focus:{trigger:function(){if(this!==Se()&&this.focus)return this.focus(),!1},delegateType:"focusin"},blur:{trigger:function(){if(this===Se()&&this.blur)return this.blur(),!1},delegateType:"focusout"},click:{trigger:function(){if("checkbox"===this.type&&this.click&&N(this,"input"))return this.click(),!1},_default:function(e){return N(e.target,"a")}},beforeunload:{postDispatch:function(e){void 0!==e.result&&e.originalEvent&&(e.originalEvent.returnValue=e.result)}}}},w.removeEvent=function(e,t,n){e.removeEventListener&&e.removeEventListener(t,n)},w.Event=function(e,t){if(!(this instanceof w.Event))return new w.Event(e,t);e&&e.type?(this.originalEvent=e,this.type=e.type,this.isDefaultPrevented=e.defaultPrevented||void 0===e.defaultPrevented&&!1===e.returnValue?Ee:ke,this.target=e.target&&3===e.target.nodeType?e.target.parentNode:e.target,this.currentTarget=e.currentTarget,this.relatedTarget=e.relatedTarget):this.type=e,t&&w.extend(this,t),this.timeStamp=e&&e.timeStamp||Date.now(),this[w.expando]=!0},w.Event.prototype={constructor:w.Event,isDefaultPrevented:ke,isPropagationStopped:ke,isImmediatePropagationStopped:ke,isSimulated:!1,preventDefault:function(){var e=this.originalEvent;this.isDefaultPrevented=Ee,e&&!this.isSimulated&&e.preventDefault()},stopPropagation:function(){var e=this.originalEvent;this.isPropagationStopped=Ee,e&&!this.isSimulated&&e.stopPropagation()},stopImmediatePropagation:function(){var e=this.originalEvent;this.isImmediatePropagationStopped=Ee,e&&!this.isSimulated&&e.stopImmediatePropagation(),this.stopPropagation()}},w.each({altKey:!0,bubbles:!0,cancelable:!0,changedTouches:!0,ctrlKey:!0,detail:!0,eventPhase:!0,metaKey:!0,pageX:!0,pageY:!0,shiftKey:!0,view:!0,"char":!0,charCode:!0,key:!0,keyCode:!0,button:!0,buttons:!0,clientX:!0,clientY:!0,offsetX:!0,offsetY:!0,pointerId:!0,pointerType:!0,screenX:!0,screenY:!0,targetTouches:!0,toElement:!0,touches:!0,which:function(e){var t=e.button;return null==e.which&&we.test(e.type)?null!=e.charCode?e.charCode:e.keyCode:!e.which&&void 0!==t&&Te.test(e.type)?1&t?1:2&t?3:4&t?2:0:e.which}},w.event.addProp),w.each({mouseenter:"mouseover",mouseleave:"mouseout",pointerenter:"pointerover",pointerleave:"pointerout"},function(e,t){w.event.special[e]={delegateType:t,bindType:t,handle:function(e){var n,r=this,i=e.relatedTarget,o=e.handleObj;return i&&(i===r||w.contains(r,i))||(e.type=o.origType,n=o.handler.apply(this,arguments),e.type=t),n}}}),w.fn.extend({on:function(e,t,n,r){return De(this,e,t,n,r)},one:function(e,t,n,r){return De(this,e,t,n,r,1)},off:function(e,t,n){var r,i;if(e&&e.preventDefault&&e.handleObj)return r=e.handleObj,w(e.delegateTarget).off(r.namespace?r.origType+"."+r.namespace:r.origType,r.selector,r.handler),this;if("object"==typeof e){for(i in e)this.off(i,t,e[i]);return this}return!1!==t&&"function"!=typeof t||(n=t,t=void 0),!1===n&&(n=ke),this.each(function(){w.event.remove(this,e,n,t)})}});var Ne=/<(?!area|br|col|embed|hr|img|input|link|meta|param)(([a-z][^\/\0>\x20\t\r\n\f]*)[^>]*)\/>/gi,Ae=/<script|<style|<link/i,je=/checked\s*(?:[^=]|=\s*.checked.)/i,qe=/^\s*<!(?:\[CDATA\[|--)|(?:\]\]|--)>\s*$/g;function Le(e,t){return N(e,"table")&&N(11!==t.nodeType?t:t.firstChild,"tr")?w(e).children("tbody")[0]||e:e}function He(e){return e.type=(null!==e.getAttribute("type"))+"/"+e.type,e}function Oe(e){return"true/"===(e.type||"").slice(0,5)?e.type=e.type.slice(5):e.removeAttribute("type"),e}function Pe(e,t){var n,r,i,o,a,s,u,l;if(1===t.nodeType){if(J.hasData(e)&&(o=J.access(e),a=J.set(t,o),l=o.events)){delete a.handle,a.events={};for(i in l)for(n=0,r=l[i].length;n<r;n++)w.event.add(t,i,l[i][n])}K.hasData(e)&&(s=K.access(e),u=w.extend({},s),K.set(t,u))}}function Me(e,t){var n=t.nodeName.toLowerCase();"input"===n&&pe.test(e.type)?t.checked=e.checked:"input"!==n&&"textarea"!==n||(t.defaultValue=e.defaultValue)}function Re(e,t,n,r){t=a.apply([],t);var i,o,s,u,l,c,f=0,p=e.length,d=p-1,y=t[0],v=g(y);if(v||p>1&&"string"==typeof y&&!h.checkClone&&je.test(y))return e.each(function(i){var o=e.eq(i);v&&(t[0]=y.call(this,i,o.html())),Re(o,t,n,r)});if(p&&(i=xe(t,e[0].ownerDocument,!1,e,r),o=i.firstChild,1===i.childNodes.length&&(i=o),o||r)){for(u=(s=w.map(ye(i,"script"),He)).length;f<p;f++)l=i,f!==d&&(l=w.clone(l,!0,!0),u&&w.merge(s,ye(l,"script"))),n.call(e[f],l,f);if(u)for(c=s[s.length-1].ownerDocument,w.map(s,Oe),f=0;f<u;f++)l=s[f],he.test(l.type||"")&&!J.access(l,"globalEval")&&w.contains(c,l)&&(l.src&&"module"!==(l.type||"").toLowerCase()?w._evalUrl&&w._evalUrl(l.src):m(l.textContent.replace(qe,""),c,l))}return e}function Ie(e,t,n){for(var r,i=t?w.filter(t,e):e,o=0;null!=(r=i[o]);o++)n||1!==r.nodeType||w.cleanData(ye(r)),r.parentNode&&(n&&w.contains(r.ownerDocument,r)&&ve(ye(r,"script")),r.parentNode.removeChild(r));return e}w.extend({htmlPrefilter:function(e){return e.replace(Ne,"<$1></$2>")},clone:function(e,t,n){var r,i,o,a,s=e.cloneNode(!0),u=w.contains(e.ownerDocument,e);if(!(h.noCloneChecked||1!==e.nodeType&&11!==e.nodeType||w.isXMLDoc(e)))for(a=ye(s),r=0,i=(o=ye(e)).length;r<i;r++)Me(o[r],a[r]);if(t)if(n)for(o=o||ye(e),a=a||ye(s),r=0,i=o.length;r<i;r++)Pe(o[r],a[r]);else Pe(e,s);return(a=ye(s,"script")).length>0&&ve(a,!u&&ye(e,"script")),s},cleanData:function(e){for(var t,n,r,i=w.event.special,o=0;void 0!==(n=e[o]);o++)if(Y(n)){if(t=n[J.expando]){if(t.events)for(r in t.events)i[r]?w.event.remove(n,r):w.removeEvent(n,r,t.handle);n[J.expando]=void 0}n[K.expando]&&(n[K.expando]=void 0)}}}),w.fn.extend({detach:function(e){return Ie(this,e,!0)},remove:function(e){return Ie(this,e)},text:function(e){return z(this,function(e){return void 0===e?w.text(this):this.empty().each(function(){1!==this.nodeType&&11!==this.nodeType&&9!==this.nodeType||(this.textContent=e)})},null,e,arguments.length)},append:function(){return Re(this,arguments,function(e){1!==this.nodeType&&11!==this.nodeType&&9!==this.nodeType||Le(this,e).appendChild(e)})},prepend:function(){return Re(this,arguments,function(e){if(1===this.nodeType||11===this.nodeType||9===this.nodeType){var t=Le(this,e);t.insertBefore(e,t.firstChild)}})},before:function(){return Re(this,arguments,function(e){this.parentNode&&this.parentNode.insertBefore(e,this)})},after:function(){return Re(this,arguments,function(e){this.parentNode&&this.parentNode.insertBefore(e,this.nextSibling)})},empty:function(){for(var e,t=0;null!=(e=this[t]);t++)1===e.nodeType&&(w.cleanData(ye(e,!1)),e.textContent="");return this},clone:function(e,t){return e=null!=e&&e,t=null==t?e:t,this.map(function(){return w.clone(this,e,t)})},html:function(e){return z(this,function(e){var t=this[0]||{},n=0,r=this.length;if(void 0===e&&1===t.nodeType)return t.innerHTML;if("string"==typeof e&&!Ae.test(e)&&!ge[(de.exec(e)||["",""])[1].toLowerCase()]){e=w.htmlPrefilter(e);try{for(;n<r;n++)1===(t=this[n]||{}).nodeType&&(w.cleanData(ye(t,!1)),t.innerHTML=e);t=0}catch(e){}}t&&this.empty().append(e)},null,e,arguments.length)},replaceWith:function(){var e=[];return Re(this,arguments,function(t){var n=this.parentNode;w.inArray(this,e)<0&&(w.cleanData(ye(this)),n&&n.replaceChild(t,this))},e)}}),w.each({appendTo:"append",prependTo:"prepend",insertBefore:"before",insertAfter:"after",replaceAll:"replaceWith"},function(e,t){w.fn[e]=function(e){for(var n,r=[],i=w(e),o=i.length-1,a=0;a<=o;a++)n=a===o?this:this.clone(!0),w(i[a])[t](n),s.apply(r,n.get());return this.pushStack(r)}});var We=new RegExp("^("+re+")(?!px)[a-z%]+$","i"),$e=function(t){var n=t.ownerDocument.defaultView;return n&&n.opener||(n=e),n.getComputedStyle(t)},Be=new RegExp(oe.join("|"),"i");!function(){function t(){if(c){l.style.cssText="position:absolute;left:-11111px;width:60px;margin-top:1px;padding:0;border:0",c.style.cssText="position:relative;display:block;box-sizing:border-box;overflow:scroll;margin:auto;border:1px;padding:1px;width:60%;top:1%",be.appendChild(l).appendChild(c);var t=e.getComputedStyle(c);i="1%"!==t.top,u=12===n(t.marginLeft),c.style.right="60%",s=36===n(t.right),o=36===n(t.width),c.style.position="absolute",a=36===c.offsetWidth||"absolute",be.removeChild(l),c=null}}function n(e){return Math.round(parseFloat(e))}var i,o,a,s,u,l=r.createElement("div"),c=r.createElement("div");c.style&&(c.style.backgroundClip="content-box",c.cloneNode(!0).style.backgroundClip="",h.clearCloneStyle="content-box"===c.style.backgroundClip,w.extend(h,{boxSizingReliable:function(){return t(),o},pixelBoxStyles:function(){return t(),s},pixelPosition:function(){return t(),i},reliableMarginLeft:function(){return t(),u},scrollboxSize:function(){return t(),a}}))}();function Fe(e,t,n){var r,i,o,a,s=e.style;return(n=n||$e(e))&&(""!==(a=n.getPropertyValue(t)||n[t])||w.contains(e.ownerDocument,e)||(a=w.style(e,t)),!h.pixelBoxStyles()&&We.test(a)&&Be.test(t)&&(r=s.width,i=s.minWidth,o=s.maxWidth,s.minWidth=s.maxWidth=s.width=a,a=n.width,s.width=r,s.minWidth=i,s.maxWidth=o)),void 0!==a?a+"":a}function _e(e,t){return{get:function(){if(!e())return(this.get=t).apply(this,arguments);delete this.get}}}var ze=/^(none|table(?!-c[ea]).+)/,Xe=/^--/,Ue={position:"absolute",visibility:"hidden",display:"block"},Ve={letterSpacing:"0",fontWeight:"400"},Ge=["Webkit","Moz","ms"],Ye=r.createElement("div").style;function Qe(e){if(e in Ye)return e;var t=e[0].toUpperCase()+e.slice(1),n=Ge.length;while(n--)if((e=Ge[n]+t)in Ye)return e}function Je(e){var t=w.cssProps[e];return t||(t=w.cssProps[e]=Qe(e)||e),t}function Ke(e,t,n){var r=ie.exec(t);return r?Math.max(0,r[2]-(n||0))+(r[3]||"px"):t}function Ze(e,t,n,r,i,o){var a="width"===t?1:0,s=0,u=0;if(n===(r?"border":"content"))return 0;for(;a<4;a+=2)"margin"===n&&(u+=w.css(e,n+oe[a],!0,i)),r?("content"===n&&(u-=w.css(e,"padding"+oe[a],!0,i)),"margin"!==n&&(u-=w.css(e,"border"+oe[a]+"Width",!0,i))):(u+=w.css(e,"padding"+oe[a],!0,i),"padding"!==n?u+=w.css(e,"border"+oe[a]+"Width",!0,i):s+=w.css(e,"border"+oe[a]+"Width",!0,i));return!r&&o>=0&&(u+=Math.max(0,Math.ceil(e["offset"+t[0].toUpperCase()+t.slice(1)]-o-u-s-.5))),u}function et(e,t,n){var r=$e(e),i=Fe(e,t,r),o="border-box"===w.css(e,"boxSizing",!1,r),a=o;if(We.test(i)){if(!n)return i;i="auto"}return a=a&&(h.boxSizingReliable()||i===e.style[t]),("auto"===i||!parseFloat(i)&&"inline"===w.css(e,"display",!1,r))&&(i=e["offset"+t[0].toUpperCase()+t.slice(1)],a=!0),(i=parseFloat(i)||0)+Ze(e,t,n||(o?"border":"content"),a,r,i)+"px"}w.extend({cssHooks:{opacity:{get:function(e,t){if(t){var n=Fe(e,"opacity");return""===n?"1":n}}}},cssNumber:{animationIterationCount:!0,columnCount:!0,fillOpacity:!0,flexGrow:!0,flexShrink:!0,fontWeight:!0,lineHeight:!0,opacity:!0,order:!0,orphans:!0,widows:!0,zIndex:!0,zoom:!0},cssProps:{},style:function(e,t,n,r){if(e&&3!==e.nodeType&&8!==e.nodeType&&e.style){var i,o,a,s=G(t),u=Xe.test(t),l=e.style;if(u||(t=Je(s)),a=w.cssHooks[t]||w.cssHooks[s],void 0===n)return a&&"get"in a&&void 0!==(i=a.get(e,!1,r))?i:l[t];"string"==(o=typeof n)&&(i=ie.exec(n))&&i[1]&&(n=ue(e,t,i),o="number"),null!=n&&n===n&&("number"===o&&(n+=i&&i[3]||(w.cssNumber[s]?"":"px")),h.clearCloneStyle||""!==n||0!==t.indexOf("background")||(l[t]="inherit"),a&&"set"in a&&void 0===(n=a.set(e,n,r))||(u?l.setProperty(t,n):l[t]=n))}},css:function(e,t,n,r){var i,o,a,s=G(t);return Xe.test(t)||(t=Je(s)),(a=w.cssHooks[t]||w.cssHooks[s])&&"get"in a&&(i=a.get(e,!0,n)),void 0===i&&(i=Fe(e,t,r)),"normal"===i&&t in Ve&&(i=Ve[t]),""===n||n?(o=parseFloat(i),!0===n||isFinite(o)?o||0:i):i}}),w.each(["height","width"],function(e,t){w.cssHooks[t]={get:function(e,n,r){if(n)return!ze.test(w.css(e,"display"))||e.getClientRects().length&&e.getBoundingClientRect().width?et(e,t,r):se(e,Ue,function(){return et(e,t,r)})},set:function(e,n,r){var i,o=$e(e),a="border-box"===w.css(e,"boxSizing",!1,o),s=r&&Ze(e,t,r,a,o);return a&&h.scrollboxSize()===o.position&&(s-=Math.ceil(e["offset"+t[0].toUpperCase()+t.slice(1)]-parseFloat(o[t])-Ze(e,t,"border",!1,o)-.5)),s&&(i=ie.exec(n))&&"px"!==(i[3]||"px")&&(e.style[t]=n,n=w.css(e,t)),Ke(e,n,s)}}}),w.cssHooks.marginLeft=_e(h.reliableMarginLeft,function(e,t){if(t)return(parseFloat(Fe(e,"marginLeft"))||e.getBoundingClientRect().left-se(e,{marginLeft:0},function(){return e.getBoundingClientRect().left}))+"px"}),w.each({margin:"",padding:"",border:"Width"},function(e,t){w.cssHooks[e+t]={expand:function(n){for(var r=0,i={},o="string"==typeof n?n.split(" "):[n];r<4;r++)i[e+oe[r]+t]=o[r]||o[r-2]||o[0];return i}},"margin"!==e&&(w.cssHooks[e+t].set=Ke)}),w.fn.extend({css:function(e,t){return z(this,function(e,t,n){var r,i,o={},a=0;if(Array.isArray(t)){for(r=$e(e),i=t.length;a<i;a++)o[t[a]]=w.css(e,t[a],!1,r);return o}return void 0!==n?w.style(e,t,n):w.css(e,t)},e,t,arguments.length>1)}});function tt(e,t,n,r,i){return new tt.prototype.init(e,t,n,r,i)}w.Tween=tt,tt.prototype={constructor:tt,init:function(e,t,n,r,i,o){this.elem=e,this.prop=n,this.easing=i||w.easing._default,this.options=t,this.start=this.now=this.cur(),this.end=r,this.unit=o||(w.cssNumber[n]?"":"px")},cur:function(){var e=tt.propHooks[this.prop];return e&&e.get?e.get(this):tt.propHooks._default.get(this)},run:function(e){var t,n=tt.propHooks[this.prop];return this.options.duration?this.pos=t=w.easing[this.easing](e,this.options.duration*e,0,1,this.options.duration):this.pos=t=e,this.now=(this.end-this.start)*t+this.start,this.options.step&&this.options.step.call(this.elem,this.now,this),n&&n.set?n.set(this):tt.propHooks._default.set(this),this}},tt.prototype.init.prototype=tt.prototype,tt.propHooks={_default:{get:function(e){var t;return 1!==e.elem.nodeType||null!=e.elem[e.prop]&&null==e.elem.style[e.prop]?e.elem[e.prop]:(t=w.css(e.elem,e.prop,""))&&"auto"!==t?t:0},set:function(e){w.fx.step[e.prop]?w.fx.step[e.prop](e):1!==e.elem.nodeType||null==e.elem.style[w.cssProps[e.prop]]&&!w.cssHooks[e.prop]?e.elem[e.prop]=e.now:w.style(e.elem,e.prop,e.now+e.unit)}}},tt.propHooks.scrollTop=tt.propHooks.scrollLeft={set:function(e){e.elem.nodeType&&e.elem.parentNode&&(e.elem[e.prop]=e.now)}},w.easing={linear:function(e){return e},swing:function(e){return.5-Math.cos(e*Math.PI)/2},_default:"swing"},w.fx=tt.prototype.init,w.fx.step={};var nt,rt,it=/^(?:toggle|show|hide)$/,ot=/queueHooks$/;function at(){rt&&(!1===r.hidden&&e.requestAnimationFrame?e.requestAnimationFrame(at):e.setTimeout(at,w.fx.interval),w.fx.tick())}function st(){return e.setTimeout(function(){nt=void 0}),nt=Date.now()}function ut(e,t){var n,r=0,i={height:e};for(t=t?1:0;r<4;r+=2-t)i["margin"+(n=oe[r])]=i["padding"+n]=e;return t&&(i.opacity=i.width=e),i}function lt(e,t,n){for(var r,i=(pt.tweeners[t]||[]).concat(pt.tweeners["*"]),o=0,a=i.length;o<a;o++)if(r=i[o].call(n,t,e))return r}function ct(e,t,n){var r,i,o,a,s,u,l,c,f="width"in t||"height"in t,p=this,d={},h=e.style,g=e.nodeType&&ae(e),y=J.get(e,"fxshow");n.queue||(null==(a=w._queueHooks(e,"fx")).unqueued&&(a.unqueued=0,s=a.empty.fire,a.empty.fire=function(){a.unqueued||s()}),a.unqueued++,p.always(function(){p.always(function(){a.unqueued--,w.queue(e,"fx").length||a.empty.fire()})}));for(r in t)if(i=t[r],it.test(i)){if(delete t[r],o=o||"toggle"===i,i===(g?"hide":"show")){if("show"!==i||!y||void 0===y[r])continue;g=!0}d[r]=y&&y[r]||w.style(e,r)}if((u=!w.isEmptyObject(t))||!w.isEmptyObject(d)){f&&1===e.nodeType&&(n.overflow=[h.overflow,h.overflowX,h.overflowY],null==(l=y&&y.display)&&(l=J.get(e,"display")),"none"===(c=w.css(e,"display"))&&(l?c=l:(fe([e],!0),l=e.style.display||l,c=w.css(e,"display"),fe([e]))),("inline"===c||"inline-block"===c&&null!=l)&&"none"===w.css(e,"float")&&(u||(p.done(function(){h.display=l}),null==l&&(c=h.display,l="none"===c?"":c)),h.display="inline-block")),n.overflow&&(h.overflow="hidden",p.always(function(){h.overflow=n.overflow[0],h.overflowX=n.overflow[1],h.overflowY=n.overflow[2]})),u=!1;for(r in d)u||(y?"hidden"in y&&(g=y.hidden):y=J.access(e,"fxshow",{display:l}),o&&(y.hidden=!g),g&&fe([e],!0),p.done(function(){g||fe([e]),J.remove(e,"fxshow");for(r in d)w.style(e,r,d[r])})),u=lt(g?y[r]:0,r,p),r in y||(y[r]=u.start,g&&(u.end=u.start,u.start=0))}}function ft(e,t){var n,r,i,o,a;for(n in e)if(r=G(n),i=t[r],o=e[n],Array.isArray(o)&&(i=o[1],o=e[n]=o[0]),n!==r&&(e[r]=o,delete e[n]),(a=w.cssHooks[r])&&"expand"in a){o=a.expand(o),delete e[r];for(n in o)n in e||(e[n]=o[n],t[n]=i)}else t[r]=i}function pt(e,t,n){var r,i,o=0,a=pt.prefilters.length,s=w.Deferred().always(function(){delete u.elem}),u=function(){if(i)return!1;for(var t=nt||st(),n=Math.max(0,l.startTime+l.duration-t),r=1-(n/l.duration||0),o=0,a=l.tweens.length;o<a;o++)l.tweens[o].run(r);return s.notifyWith(e,[l,r,n]),r<1&&a?n:(a||s.notifyWith(e,[l,1,0]),s.resolveWith(e,[l]),!1)},l=s.promise({elem:e,props:w.extend({},t),opts:w.extend(!0,{specialEasing:{},easing:w.easing._default},n),originalProperties:t,originalOptions:n,startTime:nt||st(),duration:n.duration,tweens:[],createTween:function(t,n){var r=w.Tween(e,l.opts,t,n,l.opts.specialEasing[t]||l.opts.easing);return l.tweens.push(r),r},stop:function(t){var n=0,r=t?l.tweens.length:0;if(i)return this;for(i=!0;n<r;n++)l.tweens[n].run(1);return t?(s.notifyWith(e,[l,1,0]),s.resolveWith(e,[l,t])):s.rejectWith(e,[l,t]),this}}),c=l.props;for(ft(c,l.opts.specialEasing);o<a;o++)if(r=pt.prefilters[o].call(l,e,c,l.opts))return g(r.stop)&&(w._queueHooks(l.elem,l.opts.queue).stop=r.stop.bind(r)),r;return w.map(c,lt,l),g(l.opts.start)&&l.opts.start.call(e,l),l.progress(l.opts.progress).done(l.opts.done,l.opts.complete).fail(l.opts.fail).always(l.opts.always),w.fx.timer(w.extend(u,{elem:e,anim:l,queue:l.opts.queue})),l}w.Animation=w.extend(pt,{tweeners:{"*":[function(e,t){var n=this.createTween(e,t);return ue(n.elem,e,ie.exec(t),n),n}]},tweener:function(e,t){g(e)?(t=e,e=["*"]):e=e.match(M);for(var n,r=0,i=e.length;r<i;r++)n=e[r],pt.tweeners[n]=pt.tweeners[n]||[],pt.tweeners[n].unshift(t)},prefilters:[ct],prefilter:function(e,t){t?pt.prefilters.unshift(e):pt.prefilters.push(e)}}),w.speed=function(e,t,n){var r=e&&"object"==typeof e?w.extend({},e):{complete:n||!n&&t||g(e)&&e,duration:e,easing:n&&t||t&&!g(t)&&t};return w.fx.off?r.duration=0:"number"!=typeof r.duration&&(r.duration in w.fx.speeds?r.duration=w.fx.speeds[r.duration]:r.duration=w.fx.speeds._default),null!=r.queue&&!0!==r.queue||(r.queue="fx"),r.old=r.complete,r.complete=function(){g(r.old)&&r.old.call(this),r.queue&&w.dequeue(this,r.queue)},r},w.fn.extend({fadeTo:function(e,t,n,r){return this.filter(ae).css("opacity",0).show().end().animate({opacity:t},e,n,r)},animate:function(e,t,n,r){var i=w.isEmptyObject(e),o=w.speed(t,n,r),a=function(){var t=pt(this,w.extend({},e),o);(i||J.get(this,"finish"))&&t.stop(!0)};return a.finish=a,i||!1===o.queue?this.each(a):this.queue(o.queue,a)},stop:function(e,t,n){var r=function(e){var t=e.stop;delete e.stop,t(n)};return"string"!=typeof e&&(n=t,t=e,e=void 0),t&&!1!==e&&this.queue(e||"fx",[]),this.each(function(){var t=!0,i=null!=e&&e+"queueHooks",o=w.timers,a=J.get(this);if(i)a[i]&&a[i].stop&&r(a[i]);else for(i in a)a[i]&&a[i].stop&&ot.test(i)&&r(a[i]);for(i=o.length;i--;)o[i].elem!==this||null!=e&&o[i].queue!==e||(o[i].anim.stop(n),t=!1,o.splice(i,1));!t&&n||w.dequeue(this,e)})},finish:function(e){return!1!==e&&(e=e||"fx"),this.each(function(){var t,n=J.get(this),r=n[e+"queue"],i=n[e+"queueHooks"],o=w.timers,a=r?r.length:0;for(n.finish=!0,w.queue(this,e,[]),i&&i.stop&&i.stop.call(this,!0),t=o.length;t--;)o[t].elem===this&&o[t].queue===e&&(o[t].anim.stop(!0),o.splice(t,1));for(t=0;t<a;t++)r[t]&&r[t].finish&&r[t].finish.call(this);delete n.finish})}}),w.each(["toggle","show","hide"],function(e,t){var n=w.fn[t];w.fn[t]=function(e,r,i){return null==e||"boolean"==typeof e?n.apply(this,arguments):this.animate(ut(t,!0),e,r,i)}}),w.each({slideDown:ut("show"),slideUp:ut("hide"),slideToggle:ut("toggle"),fadeIn:{opacity:"show"},fadeOut:{opacity:"hide"},fadeToggle:{opacity:"toggle"}},function(e,t){w.fn[e]=function(e,n,r){return this.animate(t,e,n,r)}}),w.timers=[],w.fx.tick=function(){var e,t=0,n=w.timers;for(nt=Date.now();t<n.length;t++)(e=n[t])()||n[t]!==e||n.splice(t--,1);n.length||w.fx.stop(),nt=void 0},w.fx.timer=function(e){w.timers.push(e),w.fx.start()},w.fx.interval=13,w.fx.start=function(){rt||(rt=!0,at())},w.fx.stop=function(){rt=null},w.fx.speeds={slow:600,fast:200,_default:400},w.fn.delay=function(t,n){return t=w.fx?w.fx.speeds[t]||t:t,n=n||"fx",this.queue(n,function(n,r){var i=e.setTimeout(n,t);r.stop=function(){e.clearTimeout(i)}})},function(){var e=r.createElement("input"),t=r.createElement("select").appendChild(r.createElement("option"));e.type="checkbox",h.checkOn=""!==e.value,h.optSelected=t.selected,(e=r.createElement("input")).value="t",e.type="radio",h.radioValue="t"===e.value}();var dt,ht=w.expr.attrHandle;w.fn.extend({attr:function(e,t){return z(this,w.attr,e,t,arguments.length>1)},removeAttr:function(e){return this.each(function(){w.removeAttr(this,e)})}}),w.extend({attr:function(e,t,n){var r,i,o=e.nodeType;if(3!==o&&8!==o&&2!==o)return"undefined"==typeof e.getAttribute?w.prop(e,t,n):(1===o&&w.isXMLDoc(e)||(i=w.attrHooks[t.toLowerCase()]||(w.expr.match.bool.test(t)?dt:void 0)),void 0!==n?null===n?void w.removeAttr(e,t):i&&"set"in i&&void 0!==(r=i.set(e,n,t))?r:(e.setAttribute(t,n+""),n):i&&"get"in i&&null!==(r=i.get(e,t))?r:null==(r=w.find.attr(e,t))?void 0:r)},attrHooks:{type:{set:function(e,t){if(!h.radioValue&&"radio"===t&&N(e,"input")){var n=e.value;return e.setAttribute("type",t),n&&(e.value=n),t}}}},removeAttr:function(e,t){var n,r=0,i=t&&t.match(M);if(i&&1===e.nodeType)while(n=i[r++])e.removeAttribute(n)}}),dt={set:function(e,t,n){return!1===t?w.removeAttr(e,n):e.setAttribute(n,n),n}},w.each(w.expr.match.bool.source.match(/\w+/g),function(e,t){var n=ht[t]||w.find.attr;ht[t]=function(e,t,r){var i,o,a=t.toLowerCase();return r||(o=ht[a],ht[a]=i,i=null!=n(e,t,r)?a:null,ht[a]=o),i}});var gt=/^(?:input|select|textarea|button)$/i,yt=/^(?:a|area)$/i;w.fn.extend({prop:function(e,t){return z(this,w.prop,e,t,arguments.length>1)},removeProp:function(e){return this.each(function(){delete this[w.propFix[e]||e]})}}),w.extend({prop:function(e,t,n){var r,i,o=e.nodeType;if(3!==o&&8!==o&&2!==o)return 1===o&&w.isXMLDoc(e)||(t=w.propFix[t]||t,i=w.propHooks[t]),void 0!==n?i&&"set"in i&&void 0!==(r=i.set(e,n,t))?r:e[t]=n:i&&"get"in i&&null!==(r=i.get(e,t))?r:e[t]},propHooks:{tabIndex:{get:function(e){var t=w.find.attr(e,"tabindex");return t?parseInt(t,10):gt.test(e.nodeName)||yt.test(e.nodeName)&&e.href?0:-1}}},propFix:{"for":"htmlFor","class":"className"}}),h.optSelected||(w.propHooks.selected={get:function(e){var t=e.parentNode;return t&&t.parentNode&&t.parentNode.selectedIndex,null},set:function(e){var t=e.parentNode;t&&(t.selectedIndex,t.parentNode&&t.parentNode.selectedIndex)}}),w.each(["tabIndex","readOnly","maxLength","cellSpacing","cellPadding","rowSpan","colSpan","useMap","frameBorder","contentEditable"],function(){w.propFix[this.toLowerCase()]=this});function vt(e){return(e.match(M)||[]).join(" ")}function mt(e){return e.getAttribute&&e.getAttribute("class")||""}function xt(e){return Array.isArray(e)?e:"string"==typeof e?e.match(M)||[]:[]}w.fn.extend({addClass:function(e){var t,n,r,i,o,a,s,u=0;if(g(e))return this.each(function(t){w(this).addClass(e.call(this,t,mt(this)))});if((t=xt(e)).length)while(n=this[u++])if(i=mt(n),r=1===n.nodeType&&" "+vt(i)+" "){a=0;while(o=t[a++])r.indexOf(" "+o+" ")<0&&(r+=o+" ");i!==(s=vt(r))&&n.setAttribute("class",s)}return this},removeClass:function(e){var t,n,r,i,o,a,s,u=0;if(g(e))return this.each(function(t){w(this).removeClass(e.call(this,t,mt(this)))});if(!arguments.length)return this.attr("class","");if((t=xt(e)).length)while(n=this[u++])if(i=mt(n),r=1===n.nodeType&&" "+vt(i)+" "){a=0;while(o=t[a++])while(r.indexOf(" "+o+" ")>-1)r=r.replace(" "+o+" "," ");i!==(s=vt(r))&&n.setAttribute("class",s)}return this},toggleClass:function(e,t){var n=typeof e,r="string"===n||Array.isArray(e);return"boolean"==typeof t&&r?t?this.addClass(e):this.removeClass(e):g(e)?this.each(function(n){w(this).toggleClass(e.call(this,n,mt(this),t),t)}):this.each(function(){var t,i,o,a;if(r){i=0,o=w(this),a=xt(e);while(t=a[i++])o.hasClass(t)?o.removeClass(t):o.addClass(t)}else void 0!==e&&"boolean"!==n||((t=mt(this))&&J.set(this,"__className__",t),this.setAttribute&&this.setAttribute("class",t||!1===e?"":J.get(this,"__className__")||""))})},hasClass:function(e){var t,n,r=0;t=" "+e+" ";while(n=this[r++])if(1===n.nodeType&&(" "+vt(mt(n))+" ").indexOf(t)>-1)return!0;return!1}});var bt=/\r/g;w.fn.extend({val:function(e){var t,n,r,i=this[0];{if(arguments.length)return r=g(e),this.each(function(n){var i;1===this.nodeType&&(null==(i=r?e.call(this,n,w(this).val()):e)?i="":"number"==typeof i?i+="":Array.isArray(i)&&(i=w.map(i,function(e){return null==e?"":e+""})),(t=w.valHooks[this.type]||w.valHooks[this.nodeName.toLowerCase()])&&"set"in t&&void 0!==t.set(this,i,"value")||(this.value=i))});if(i)return(t=w.valHooks[i.type]||w.valHooks[i.nodeName.toLowerCase()])&&"get"in t&&void 0!==(n=t.get(i,"value"))?n:"string"==typeof(n=i.value)?n.replace(bt,""):null==n?"":n}}}),w.extend({valHooks:{option:{get:function(e){var t=w.find.attr(e,"value");return null!=t?t:vt(w.text(e))}},select:{get:function(e){var t,n,r,i=e.options,o=e.selectedIndex,a="select-one"===e.type,s=a?null:[],u=a?o+1:i.length;for(r=o<0?u:a?o:0;r<u;r++)if(((n=i[r]).selected||r===o)&&!n.disabled&&(!n.parentNode.disabled||!N(n.parentNode,"optgroup"))){if(t=w(n).val(),a)return t;s.push(t)}return s},set:function(e,t){var n,r,i=e.options,o=w.makeArray(t),a=i.length;while(a--)((r=i[a]).selected=w.inArray(w.valHooks.option.get(r),o)>-1)&&(n=!0);return n||(e.selectedIndex=-1),o}}}}),w.each(["radio","checkbox"],function(){w.valHooks[this]={set:function(e,t){if(Array.isArray(t))return e.checked=w.inArray(w(e).val(),t)>-1}},h.checkOn||(w.valHooks[this].get=function(e){return null===e.getAttribute("value")?"on":e.value})}),h.focusin="onfocusin"in e;var wt=/^(?:focusinfocus|focusoutblur)$/,Tt=function(e){e.stopPropagation()};w.extend(w.event,{trigger:function(t,n,i,o){var a,s,u,l,c,p,d,h,v=[i||r],m=f.call(t,"type")?t.type:t,x=f.call(t,"namespace")?t.namespace.split("."):[];if(s=h=u=i=i||r,3!==i.nodeType&&8!==i.nodeType&&!wt.test(m+w.event.triggered)&&(m.indexOf(".")>-1&&(m=(x=m.split(".")).shift(),x.sort()),c=m.indexOf(":")<0&&"on"+m,t=t[w.expando]?t:new w.Event(m,"object"==typeof t&&t),t.isTrigger=o?2:3,t.namespace=x.join("."),t.rnamespace=t.namespace?new RegExp("(^|\\.)"+x.join("\\.(?:.*\\.|)")+"(\\.|$)"):null,t.result=void 0,t.target||(t.target=i),n=null==n?[t]:w.makeArray(n,[t]),d=w.event.special[m]||{},o||!d.trigger||!1!==d.trigger.apply(i,n))){if(!o&&!d.noBubble&&!y(i)){for(l=d.delegateType||m,wt.test(l+m)||(s=s.parentNode);s;s=s.parentNode)v.push(s),u=s;u===(i.ownerDocument||r)&&v.push(u.defaultView||u.parentWindow||e)}a=0;while((s=v[a++])&&!t.isPropagationStopped())h=s,t.type=a>1?l:d.bindType||m,(p=(J.get(s,"events")||{})[t.type]&&J.get(s,"handle"))&&p.apply(s,n),(p=c&&s[c])&&p.apply&&Y(s)&&(t.result=p.apply(s,n),!1===t.result&&t.preventDefault());return t.type=m,o||t.isDefaultPrevented()||d._default&&!1!==d._default.apply(v.pop(),n)||!Y(i)||c&&g(i[m])&&!y(i)&&((u=i[c])&&(i[c]=null),w.event.triggered=m,t.isPropagationStopped()&&h.addEventListener(m,Tt),i[m](),t.isPropagationStopped()&&h.removeEventListener(m,Tt),w.event.triggered=void 0,u&&(i[c]=u)),t.result}},simulate:function(e,t,n){var r=w.extend(new w.Event,n,{type:e,isSimulated:!0});w.event.trigger(r,null,t)}}),w.fn.extend({trigger:function(e,t){return this.each(function(){w.event.trigger(e,t,this)})},triggerHandler:function(e,t){var n=this[0];if(n)return w.event.trigger(e,t,n,!0)}}),h.focusin||w.each({focus:"focusin",blur:"focusout"},function(e,t){var n=function(e){w.event.simulate(t,e.target,w.event.fix(e))};w.event.special[t]={setup:function(){var r=this.ownerDocument||this,i=J.access(r,t);i||r.addEventListener(e,n,!0),J.access(r,t,(i||0)+1)},teardown:function(){var r=this.ownerDocument||this,i=J.access(r,t)-1;i?J.access(r,t,i):(r.removeEventListener(e,n,!0),J.remove(r,t))}}});var Ct=e.location,Et=Date.now(),kt=/\?/;w.parseXML=function(t){var n;if(!t||"string"!=typeof t)return null;try{n=(new e.DOMParser).parseFromString(t,"text/xml")}catch(e){n=void 0}return n&&!n.getElementsByTagName("parsererror").length||w.error("Invalid XML: "+t),n};var St=/\[\]$/,Dt=/\r?\n/g,Nt=/^(?:submit|button|image|reset|file)$/i,At=/^(?:input|select|textarea|keygen)/i;function jt(e,t,n,r){var i;if(Array.isArray(t))w.each(t,function(t,i){n||St.test(e)?r(e,i):jt(e+"["+("object"==typeof i&&null!=i?t:"")+"]",i,n,r)});else if(n||"object"!==x(t))r(e,t);else for(i in t)jt(e+"["+i+"]",t[i],n,r)}w.param=function(e,t){var n,r=[],i=function(e,t){var n=g(t)?t():t;r[r.length]=encodeURIComponent(e)+"="+encodeURIComponent(null==n?"":n)};if(Array.isArray(e)||e.jquery&&!w.isPlainObject(e))w.each(e,function(){i(this.name,this.value)});else for(n in e)jt(n,e[n],t,i);return r.join("&")},w.fn.extend({serialize:function(){return w.param(this.serializeArray())},serializeArray:function(){return this.map(function(){var e=w.prop(this,"elements");return e?w.makeArray(e):this}).filter(function(){var e=this.type;return this.name&&!w(this).is(":disabled")&&At.test(this.nodeName)&&!Nt.test(e)&&(this.checked||!pe.test(e))}).map(function(e,t){var n=w(this).val();return null==n?null:Array.isArray(n)?w.map(n,function(e){return{name:t.name,value:e.replace(Dt,"\r\n")}}):{name:t.name,value:n.replace(Dt,"\r\n")}}).get()}});var qt=/%20/g,Lt=/#.*$/,Ht=/([?&])_=[^&]*/,Ot=/^(.*?):[ \t]*([^\r\n]*)$/gm,Pt=/^(?:about|app|app-storage|.+-extension|file|res|widget):$/,Mt=/^(?:GET|HEAD)$/,Rt=/^\/\//,It={},Wt={},$t="*/".concat("*"),Bt=r.createElement("a");Bt.href=Ct.href;function Ft(e){return function(t,n){"string"!=typeof t&&(n=t,t="*");var r,i=0,o=t.toLowerCase().match(M)||[];if(g(n))while(r=o[i++])"+"===r[0]?(r=r.slice(1)||"*",(e[r]=e[r]||[]).unshift(n)):(e[r]=e[r]||[]).push(n)}}function _t(e,t,n,r){var i={},o=e===Wt;function a(s){var u;return i[s]=!0,w.each(e[s]||[],function(e,s){var l=s(t,n,r);return"string"!=typeof l||o||i[l]?o?!(u=l):void 0:(t.dataTypes.unshift(l),a(l),!1)}),u}return a(t.dataTypes[0])||!i["*"]&&a("*")}function zt(e,t){var n,r,i=w.ajaxSettings.flatOptions||{};for(n in t)void 0!==t[n]&&((i[n]?e:r||(r={}))[n]=t[n]);return r&&w.extend(!0,e,r),e}function Xt(e,t,n){var r,i,o,a,s=e.contents,u=e.dataTypes;while("*"===u[0])u.shift(),void 0===r&&(r=e.mimeType||t.getResponseHeader("Content-Type"));if(r)for(i in s)if(s[i]&&s[i].test(r)){u.unshift(i);break}if(u[0]in n)o=u[0];else{for(i in n){if(!u[0]||e.converters[i+" "+u[0]]){o=i;break}a||(a=i)}o=o||a}if(o)return o!==u[0]&&u.unshift(o),n[o]}function Ut(e,t,n,r){var i,o,a,s,u,l={},c=e.dataTypes.slice();if(c[1])for(a in e.converters)l[a.toLowerCase()]=e.converters[a];o=c.shift();while(o)if(e.responseFields[o]&&(n[e.responseFields[o]]=t),!u&&r&&e.dataFilter&&(t=e.dataFilter(t,e.dataType)),u=o,o=c.shift())if("*"===o)o=u;else if("*"!==u&&u!==o){if(!(a=l[u+" "+o]||l["* "+o]))for(i in l)if((s=i.split(" "))[1]===o&&(a=l[u+" "+s[0]]||l["* "+s[0]])){!0===a?a=l[i]:!0!==l[i]&&(o=s[0],c.unshift(s[1]));break}if(!0!==a)if(a&&e["throws"])t=a(t);else try{t=a(t)}catch(e){return{state:"parsererror",error:a?e:"No conversion from "+u+" to "+o}}}return{state:"success",data:t}}w.extend({active:0,lastModified:{},etag:{},ajaxSettings:{url:Ct.href,type:"GET",isLocal:Pt.test(Ct.protocol),global:!0,processData:!0,async:!0,contentType:"application/x-www-form-urlencoded; charset=UTF-8",accepts:{"*":$t,text:"text/plain",html:"text/html",xml:"application/xml, text/xml",json:"application/json, text/javascript"},contents:{xml:/\bxml\b/,html:/\bhtml/,json:/\bjson\b/},responseFields:{xml:"responseXML",text:"responseText",json:"responseJSON"},converters:{"* text":String,"text html":!0,"text json":JSON.parse,"text xml":w.parseXML},flatOptions:{url:!0,context:!0}},ajaxSetup:function(e,t){return t?zt(zt(e,w.ajaxSettings),t):zt(w.ajaxSettings,e)},ajaxPrefilter:Ft(It),ajaxTransport:Ft(Wt),ajax:function(t,n){"object"==typeof t&&(n=t,t=void 0),n=n||{};var i,o,a,s,u,l,c,f,p,d,h=w.ajaxSetup({},n),g=h.context||h,y=h.context&&(g.nodeType||g.jquery)?w(g):w.event,v=w.Deferred(),m=w.Callbacks("once memory"),x=h.statusCode||{},b={},T={},C="canceled",E={readyState:0,getResponseHeader:function(e){var t;if(c){if(!s){s={};while(t=Ot.exec(a))s[t[1].toLowerCase()]=t[2]}t=s[e.toLowerCase()]}return null==t?null:t},getAllResponseHeaders:function(){return c?a:null},setRequestHeader:function(e,t){return null==c&&(e=T[e.toLowerCase()]=T[e.toLowerCase()]||e,b[e]=t),this},overrideMimeType:function(e){return null==c&&(h.mimeType=e),this},statusCode:function(e){var t;if(e)if(c)E.always(e[E.status]);else for(t in e)x[t]=[x[t],e[t]];return this},abort:function(e){var t=e||C;return i&&i.abort(t),k(0,t),this}};if(v.promise(E),h.url=((t||h.url||Ct.href)+"").replace(Rt,Ct.protocol+"//"),h.type=n.method||n.type||h.method||h.type,h.dataTypes=(h.dataType||"*").toLowerCase().match(M)||[""],null==h.crossDomain){l=r.createElement("a");try{l.href=h.url,l.href=l.href,h.crossDomain=Bt.protocol+"//"+Bt.host!=l.protocol+"//"+l.host}catch(e){h.crossDomain=!0}}if(h.data&&h.processData&&"string"!=typeof h.data&&(h.data=w.param(h.data,h.traditional)),_t(It,h,n,E),c)return E;(f=w.event&&h.global)&&0==w.active++&&w.event.trigger("ajaxStart"),h.type=h.type.toUpperCase(),h.hasContent=!Mt.test(h.type),o=h.url.replace(Lt,""),h.hasContent?h.data&&h.processData&&0===(h.contentType||"").indexOf("application/x-www-form-urlencoded")&&(h.data=h.data.replace(qt,"+")):(d=h.url.slice(o.length),h.data&&(h.processData||"string"==typeof h.data)&&(o+=(kt.test(o)?"&":"?")+h.data,delete h.data),!1===h.cache&&(o=o.replace(Ht,"$1"),d=(kt.test(o)?"&":"?")+"_="+Et+++d),h.url=o+d),h.ifModified&&(w.lastModified[o]&&E.setRequestHeader("If-Modified-Since",w.lastModified[o]),w.etag[o]&&E.setRequestHeader("If-None-Match",w.etag[o])),(h.data&&h.hasContent&&!1!==h.contentType||n.contentType)&&E.setRequestHeader("Content-Type",h.contentType),E.setRequestHeader("Accept",h.dataTypes[0]&&h.accepts[h.dataTypes[0]]?h.accepts[h.dataTypes[0]]+("*"!==h.dataTypes[0]?", "+$t+"; q=0.01":""):h.accepts["*"]);for(p in h.headers)E.setRequestHeader(p,h.headers[p]);if(h.beforeSend&&(!1===h.beforeSend.call(g,E,h)||c))return E.abort();if(C="abort",m.add(h.complete),E.done(h.success),E.fail(h.error),i=_t(Wt,h,n,E)){if(E.readyState=1,f&&y.trigger("ajaxSend",[E,h]),c)return E;h.async&&h.timeout>0&&(u=e.setTimeout(function(){E.abort("timeout")},h.timeout));try{c=!1,i.send(b,k)}catch(e){if(c)throw e;k(-1,e)}}else k(-1,"No Transport");function k(t,n,r,s){var l,p,d,b,T,C=n;c||(c=!0,u&&e.clearTimeout(u),i=void 0,a=s||"",E.readyState=t>0?4:0,l=t>=200&&t<300||304===t,r&&(b=Xt(h,E,r)),b=Ut(h,b,E,l),l?(h.ifModified&&((T=E.getResponseHeader("Last-Modified"))&&(w.lastModified[o]=T),(T=E.getResponseHeader("etag"))&&(w.etag[o]=T)),204===t||"HEAD"===h.type?C="nocontent":304===t?C="notmodified":(C=b.state,p=b.data,l=!(d=b.error))):(d=C,!t&&C||(C="error",t<0&&(t=0))),E.status=t,E.statusText=(n||C)+"",l?v.resolveWith(g,[p,C,E]):v.rejectWith(g,[E,C,d]),E.statusCode(x),x=void 0,f&&y.trigger(l?"ajaxSuccess":"ajaxError",[E,h,l?p:d]),m.fireWith(g,[E,C]),f&&(y.trigger("ajaxComplete",[E,h]),--w.active||w.event.trigger("ajaxStop")))}return E},getJSON:function(e,t,n){return w.get(e,t,n,"json")},getScript:function(e,t){return w.get(e,void 0,t,"script")}}),w.each(["get","post"],function(e,t){w[t]=function(e,n,r,i){return g(n)&&(i=i||r,r=n,n=void 0),w.ajax(w.extend({url:e,type:t,dataType:i,data:n,success:r},w.isPlainObject(e)&&e))}}),w._evalUrl=function(e){return w.ajax({url:e,type:"GET",dataType:"script",cache:!0,async:!1,global:!1,"throws":!0})},w.fn.extend({wrapAll:function(e){var t;return this[0]&&(g(e)&&(e=e.call(this[0])),t=w(e,this[0].ownerDocument).eq(0).clone(!0),this[0].parentNode&&t.insertBefore(this[0]),t.map(function(){var e=this;while(e.firstElementChild)e=e.firstElementChild;return e}).append(this)),this},wrapInner:function(e){return g(e)?this.each(function(t){w(this).wrapInner(e.call(this,t))}):this.each(function(){var t=w(this),n=t.contents();n.length?n.wrapAll(e):t.append(e)})},wrap:function(e){var t=g(e);return this.each(function(n){w(this).wrapAll(t?e.call(this,n):e)})},unwrap:function(e){return this.parent(e).not("body").each(function(){w(this).replaceWith(this.childNodes)}),this}}),w.expr.pseudos.hidden=function(e){return!w.expr.pseudos.visible(e)},w.expr.pseudos.visible=function(e){return!!(e.offsetWidth||e.offsetHeight||e.getClientRects().length)},w.ajaxSettings.xhr=function(){try{return new e.XMLHttpRequest}catch(e){}};var Vt={0:200,1223:204},Gt=w.ajaxSettings.xhr();h.cors=!!Gt&&"withCredentials"in Gt,h.ajax=Gt=!!Gt,w.ajaxTransport(function(t){var n,r;if(h.cors||Gt&&!t.crossDomain)return{send:function(i,o){var a,s=t.xhr();if(s.open(t.type,t.url,t.async,t.username,t.password),t.xhrFields)for(a in t.xhrFields)s[a]=t.xhrFields[a];t.mimeType&&s.overrideMimeType&&s.overrideMimeType(t.mimeType),t.crossDomain||i["X-Requested-With"]||(i["X-Requested-With"]="XMLHttpRequest");for(a in i)s.setRequestHeader(a,i[a]);n=function(e){return function(){n&&(n=r=s.onload=s.onerror=s.onabort=s.ontimeout=s.onreadystatechange=null,"abort"===e?s.abort():"error"===e?"number"!=typeof s.status?o(0,"error"):o(s.status,s.statusText):o(Vt[s.status]||s.status,s.statusText,"text"!==(s.responseType||"text")||"string"!=typeof s.responseText?{binary:s.response}:{text:s.responseText},s.getAllResponseHeaders()))}},s.onload=n(),r=s.onerror=s.ontimeout=n("error"),void 0!==s.onabort?s.onabort=r:s.onreadystatechange=function(){4===s.readyState&&e.setTimeout(function(){n&&r()})},n=n("abort");try{s.send(t.hasContent&&t.data||null)}catch(e){if(n)throw e}},abort:function(){n&&n()}}}),w.ajaxPrefilter(function(e){e.crossDomain&&(e.contents.script=!1)}),w.ajaxSetup({accepts:{script:"text/javascript, application/javascript, application/ecmascript, application/x-ecmascript"},contents:{script:/\b(?:java|ecma)script\b/},converters:{"text script":function(e){return w.globalEval(e),e}}}),w.ajaxPrefilter("script",function(e){void 0===e.cache&&(e.cache=!1),e.crossDomain&&(e.type="GET")}),w.ajaxTransport("script",function(e){if(e.crossDomain){var t,n;return{send:function(i,o){t=w("<script>").prop({charset:e.scriptCharset,src:e.url}).on("load error",n=function(e){t.remove(),n=null,e&&o("error"===e.type?404:200,e.type)}),r.head.appendChild(t[0])},abort:function(){n&&n()}}}});var Yt=[],Qt=/(=)\?(?=&|$)|\?\?/;w.ajaxSetup({jsonp:"callback",jsonpCallback:function(){var e=Yt.pop()||w.expando+"_"+Et++;return this[e]=!0,e}}),w.ajaxPrefilter("json jsonp",function(t,n,r){var i,o,a,s=!1!==t.jsonp&&(Qt.test(t.url)?"url":"string"==typeof t.data&&0===(t.contentType||"").indexOf("application/x-www-form-urlencoded")&&Qt.test(t.data)&&"data");if(s||"jsonp"===t.dataTypes[0])return i=t.jsonpCallback=g(t.jsonpCallback)?t.jsonpCallback():t.jsonpCallback,s?t[s]=t[s].replace(Qt,"$1"+i):!1!==t.jsonp&&(t.url+=(kt.test(t.url)?"&":"?")+t.jsonp+"="+i),t.converters["script json"]=function(){return a||w.error(i+" was not called"),a[0]},t.dataTypes[0]="json",o=e[i],e[i]=function(){a=arguments},r.always(function(){void 0===o?w(e).removeProp(i):e[i]=o,t[i]&&(t.jsonpCallback=n.jsonpCallback,Yt.push(i)),a&&g(o)&&o(a[0]),a=o=void 0}),"script"}),h.createHTMLDocument=function(){var e=r.implementation.createHTMLDocument("").body;return e.innerHTML="<form></form><form></form>",2===e.childNodes.length}(),w.parseHTML=function(e,t,n){if("string"!=typeof e)return[];"boolean"==typeof t&&(n=t,t=!1);var i,o,a;return t||(h.createHTMLDocument?((i=(t=r.implementation.createHTMLDocument("")).createElement("base")).href=r.location.href,t.head.appendChild(i)):t=r),o=A.exec(e),a=!n&&[],o?[t.createElement(o[1])]:(o=xe([e],t,a),a&&a.length&&w(a).remove(),w.merge([],o.childNodes))},w.fn.load=function(e,t,n){var r,i,o,a=this,s=e.indexOf(" ");return s>-1&&(r=vt(e.slice(s)),e=e.slice(0,s)),g(t)?(n=t,t=void 0):t&&"object"==typeof t&&(i="POST"),a.length>0&&w.ajax({url:e,type:i||"GET",dataType:"html",data:t}).done(function(e){o=arguments,a.html(r?w("<div>").append(w.parseHTML(e)).find(r):e)}).always(n&&function(e,t){a.each(function(){n.apply(this,o||[e.responseText,t,e])})}),this},w.each(["ajaxStart","ajaxStop","ajaxComplete","ajaxError","ajaxSuccess","ajaxSend"],function(e,t){w.fn[t]=function(e){return this.on(t,e)}}),w.expr.pseudos.animated=function(e){return w.grep(w.timers,function(t){return e===t.elem}).length},w.offset={setOffset:function(e,t,n){var r,i,o,a,s,u,l,c=w.css(e,"position"),f=w(e),p={};"static"===c&&(e.style.position="relative"),s=f.offset(),o=w.css(e,"top"),u=w.css(e,"left"),(l=("absolute"===c||"fixed"===c)&&(o+u).indexOf("auto")>-1)?(a=(r=f.position()).top,i=r.left):(a=parseFloat(o)||0,i=parseFloat(u)||0),g(t)&&(t=t.call(e,n,w.extend({},s))),null!=t.top&&(p.top=t.top-s.top+a),null!=t.left&&(p.left=t.left-s.left+i),"using"in t?t.using.call(e,p):f.css(p)}},w.fn.extend({offset:function(e){if(arguments.length)return void 0===e?this:this.each(function(t){w.offset.setOffset(this,e,t)});var t,n,r=this[0];if(r)return r.getClientRects().length?(t=r.getBoundingClientRect(),n=r.ownerDocument.defaultView,{top:t.top+n.pageYOffset,left:t.left+n.pageXOffset}):{top:0,left:0}},position:function(){if(this[0]){var e,t,n,r=this[0],i={top:0,left:0};if("fixed"===w.css(r,"position"))t=r.getBoundingClientRect();else{t=this.offset(),n=r.ownerDocument,e=r.offsetParent||n.documentElement;while(e&&(e===n.body||e===n.documentElement)&&"static"===w.css(e,"position"))e=e.parentNode;e&&e!==r&&1===e.nodeType&&((i=w(e).offset()).top+=w.css(e,"borderTopWidth",!0),i.left+=w.css(e,"borderLeftWidth",!0))}return{top:t.top-i.top-w.css(r,"marginTop",!0),left:t.left-i.left-w.css(r,"marginLeft",!0)}}},offsetParent:function(){return this.map(function(){var e=this.offsetParent;while(e&&"static"===w.css(e,"position"))e=e.offsetParent;return e||be})}}),w.each({scrollLeft:"pageXOffset",scrollTop:"pageYOffset"},function(e,t){var n="pageYOffset"===t;w.fn[e]=function(r){return z(this,function(e,r,i){var o;if(y(e)?o=e:9===e.nodeType&&(o=e.defaultView),void 0===i)return o?o[t]:e[r];o?o.scrollTo(n?o.pageXOffset:i,n?i:o.pageYOffset):e[r]=i},e,r,arguments.length)}}),w.each(["top","left"],function(e,t){w.cssHooks[t]=_e(h.pixelPosition,function(e,n){if(n)return n=Fe(e,t),We.test(n)?w(e).position()[t]+"px":n})}),w.each({Height:"height",Width:"width"},function(e,t){w.each({padding:"inner"+e,content:t,"":"outer"+e},function(n,r){w.fn[r]=function(i,o){var a=arguments.length&&(n||"boolean"!=typeof i),s=n||(!0===i||!0===o?"margin":"border");return z(this,function(t,n,i){var o;return y(t)?0===r.indexOf("outer")?t["inner"+e]:t.document.documentElement["client"+e]:9===t.nodeType?(o=t.documentElement,Math.max(t.body["scroll"+e],o["scroll"+e],t.body["offset"+e],o["offset"+e],o["client"+e])):void 0===i?w.css(t,n,s):w.style(t,n,i,s)},t,a?i:void 0,a)}})}),w.each("blur focus focusin focusout resize scroll click dblclick mousedown mouseup mousemove mouseover mouseout mouseenter mouseleave change select submit keydown keypress keyup contextmenu".split(" "),function(e,t){w.fn[t]=function(e,n){return arguments.length>0?this.on(t,null,e,n):this.trigger(t)}}),w.fn.extend({hover:function(e,t){return this.mouseenter(e).mouseleave(t||e)}}),w.fn.extend({bind:function(e,t,n){return this.on(e,null,t,n)},unbind:function(e,t){return this.off(e,null,t)},delegate:function(e,t,n,r){return this.on(t,e,n,r)},undelegate:function(e,t,n){return 1===arguments.length?this.off(e,"**"):this.off(t,e||"**",n)}}),w.proxy=function(e,t){var n,r,i;if("string"==typeof t&&(n=e[t],t=e,e=n),g(e))return r=o.call(arguments,2),i=function(){return e.apply(t||this,r.concat(o.call(arguments)))},i.guid=e.guid=e.guid||w.guid++,i},w.holdReady=function(e){e?w.readyWait++:w.ready(!0)},w.isArray=Array.isArray,w.parseJSON=JSON.parse,w.nodeName=N,w.isFunction=g,w.isWindow=y,w.camelCase=G,w.type=x,w.now=Date.now,w.isNumeric=function(e){var t=w.type(e);return("number"===t||"string"===t)&&!isNaN(e-parseFloat(e))},"function"==typeof define&&define.amd&&define("jquery",[],function(){return w});var Jt=e.jQuery,Kt=e.$;return w.noConflict=function(t){return e.$===w&&(e.$=Kt),t&&e.jQuery===w&&(e.jQuery=Jt),w},t||(e.jQuery=e.$=w),w}); 3 4 jquery-3.3.1.min
上面 jquery 压缩码语言可以使用。 名字修改为 jquery.js
由于 jquery 原码太大 博客上传不了,需要原码 到下面网址下载
https://jquery.com/download/