1 # gbacc_ajax_views.py
2 # ————————42PerfectCRM实现AJAX全局账号注册————————
3 from django.shortcuts import render #页面返回
4 #验证码函数 #处理注册的内容
5 from io import BytesIO #创建内存空间
6 from django.shortcuts import HttpResponse #页面返回
7 from gbacc.gbacc_auxiliary.check_code import create_validate_code #验证图片
8 def check_code(request):
9 stream = BytesIO()#创建内存空间
10 img, code = create_validate_code()#调用验证码图片生成函数 返回图片 和 对应的验证码
11 img.save(stream, 'PNG')#保存为PNG格式
12 request.session['CheckCode'] = code#保存在session中
13 return HttpResponse(stream.getvalue())
14 # json 对错误信息对象进行处理 #处理注册的内容
15 import json # 转为json格式
16 from django.core.exceptions import ValidationError # 错误信息
17 class JsonCustomEncoder(json.JSONEncoder):
18 def default(self, field):
19 if isinstance(field, ValidationError): # 如果是错误信息进行处理
20 return {'code': field.code, 'messages': field.messages}
21 else:
22 return json.JSONEncoder.default(self, field)
23 # AJAX注册
24 from gbacc.gbacc_auxiliary.account import RegisterForm # 注册验证
25 from django.contrib.auth.hashers import make_password # 密码加密
26 from crm import models #数据库
27 def gbacc_ajax_register(request):
28 if request.method=='GET':
29 obj=RegisterForm(request=request, data=request.POST) #注册验证 #PerfectCRM.gbacc_auxiliary.account
30 return render(request, 'gbacc_ajax/gbacc_ajax_register.html',{'obj':obj})
31 elif request.method=='POST':
32 #返回的字符串 字典
33 ret={'status':False,'error':None,'data':None}
34 #进行验证 调用RegisterForm
35 obj=RegisterForm(request=request, data=request.POST)#注册验证 #PerfectCRM.gbacc_auxiliary.account
36 if obj.is_valid():
37 name = obj.cleaned_data.get('name')#获取用户名
38 pwd = obj.cleaned_data.get('password') #获取密码
39 email= obj.cleaned_data.get('email') #获取邮箱账号
40 password=make_password(pwd,)#密码加密
41 #print(username,password,email)
42 #——————数据库添加数据——————
43 models.UserProfile.objects.create(name=name,password=password,email=email,)
44 #——————数据库添加数据——————
45
46 #——————获取用户数据,放进个人主页——————
47 # user_info= models.UserProfile.objects. \
48 # filter(email=email, password=password). \
49 # values('id', 'name', 'email',).first()
50 # #nid=user_info.id
51 # print(user_info,type(user_info),'..........')
52 # admin_obj = base_admin.site.registered_sites['crm']['userprofile']#表类
53 # user_obj=admin_obj.model.objects.get(id=user_info['id'])#类表的对象
54 # user_obj.set_password(password)#加密
55 # user_obj.save()
56 # request.session['user_info'] = user_info # session
57 #print(user_info.id)
58 #——————获取用户数据,放进个人主页——————
59 #——————AJAX if (arg.status) { #状态——————
60 ret['status']=True #状态
61 ret['data']=obj.cleaned_data
62 # print(obj.cleaned_data)
63 # print(ret)
64 #对错误信息对象进行转化处理 前端不用二次序列化
65 ret=json.dumps(ret)#转为json格式
66 #return HttpResponse(ret)
67 #——————AJAX if (arg.status) { #状态——————
68 else:
69 #加入错误信息
70 #print(obj.errors)
71 ret['error']=obj.errors.as_data()
72 #提示为False
73 #ret['status']=False
74 #对错误信息对象进行转化处理 前端不用二次序列化
75 ret=json.dumps(ret,cls=JsonCustomEncoder) #转为json格式
76 #print(ret)
77 return HttpResponse(ret)
78 # ————————42PerfectCRM实现AJAX全局账号注册————————
79
80
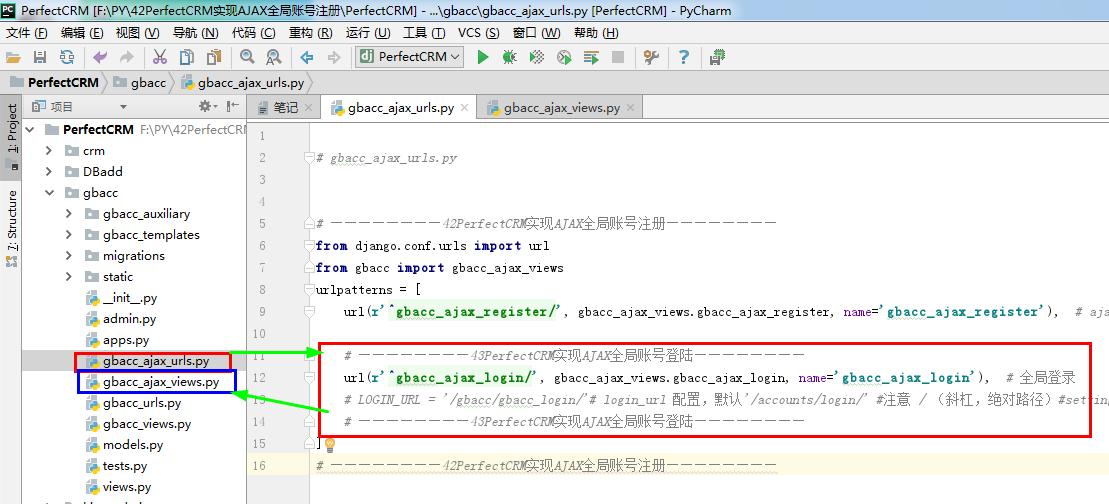
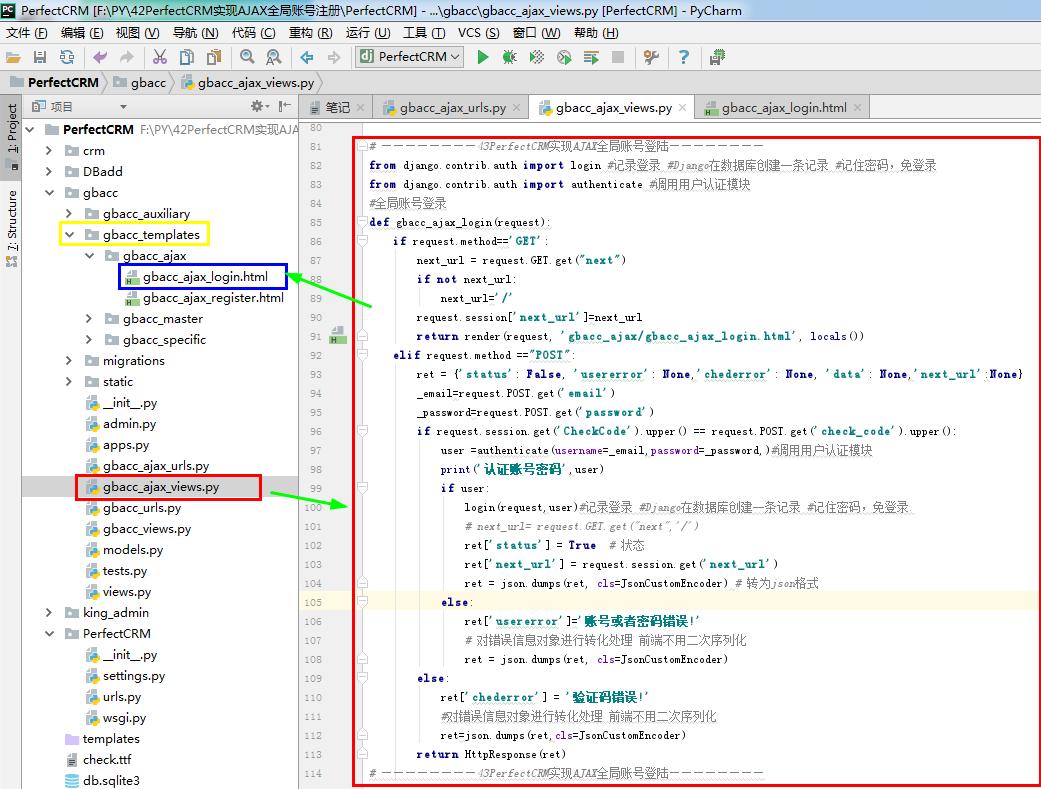
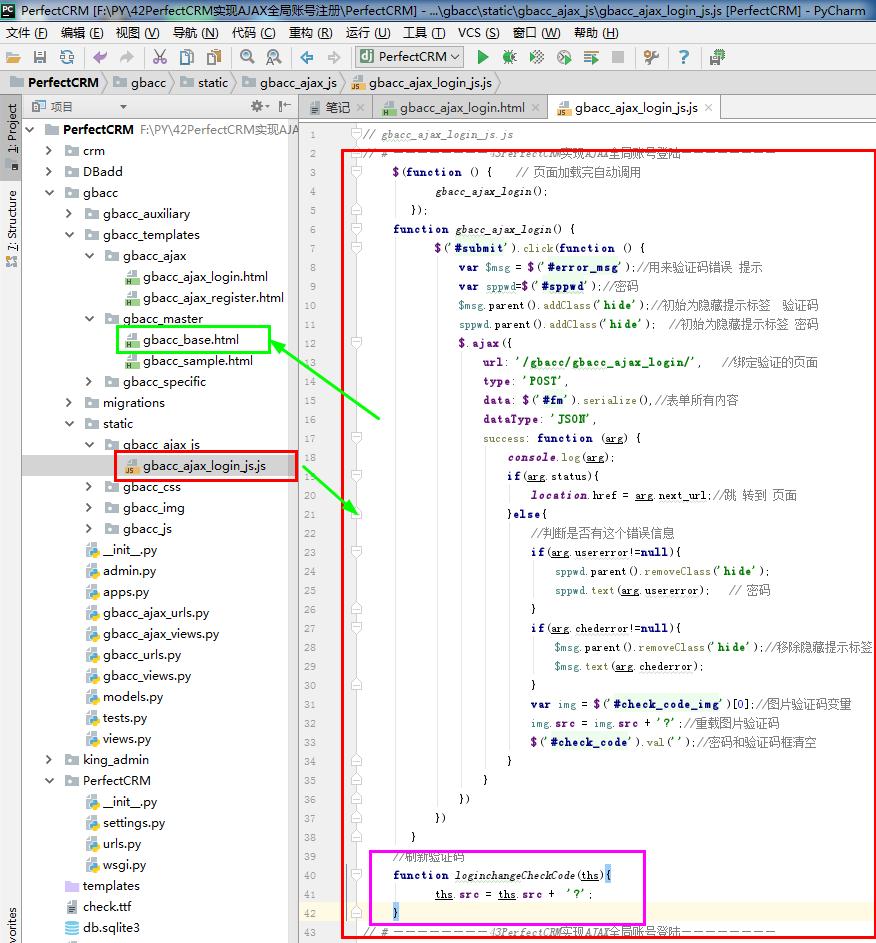
81 # ————————43PerfectCRM实现AJAX全局账号登陆————————
82 from django.contrib.auth import login #记录登录 #Django在数据库创建一条记录 #记住密码,免登录
83 from django.contrib.auth import authenticate #调用用户认证模块
84 #全局账号登录
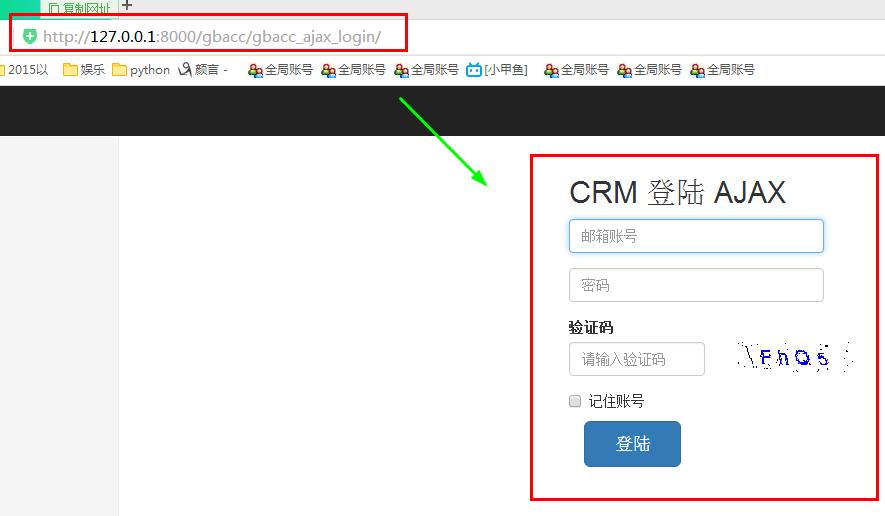
85 def gbacc_ajax_login(request):
86 if request.method=='GET':
87 next_url = request.GET.get("next")
88 if not next_url:
89 next_url='/'
90 request.session['next_url']=next_url
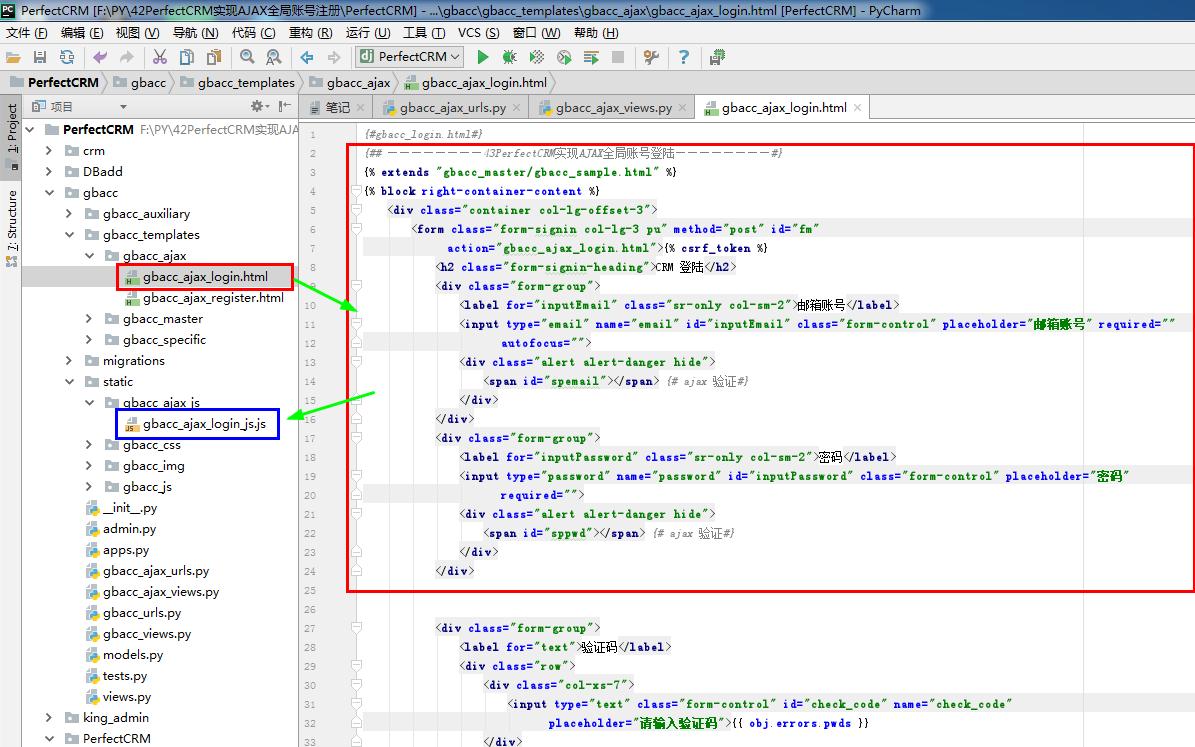
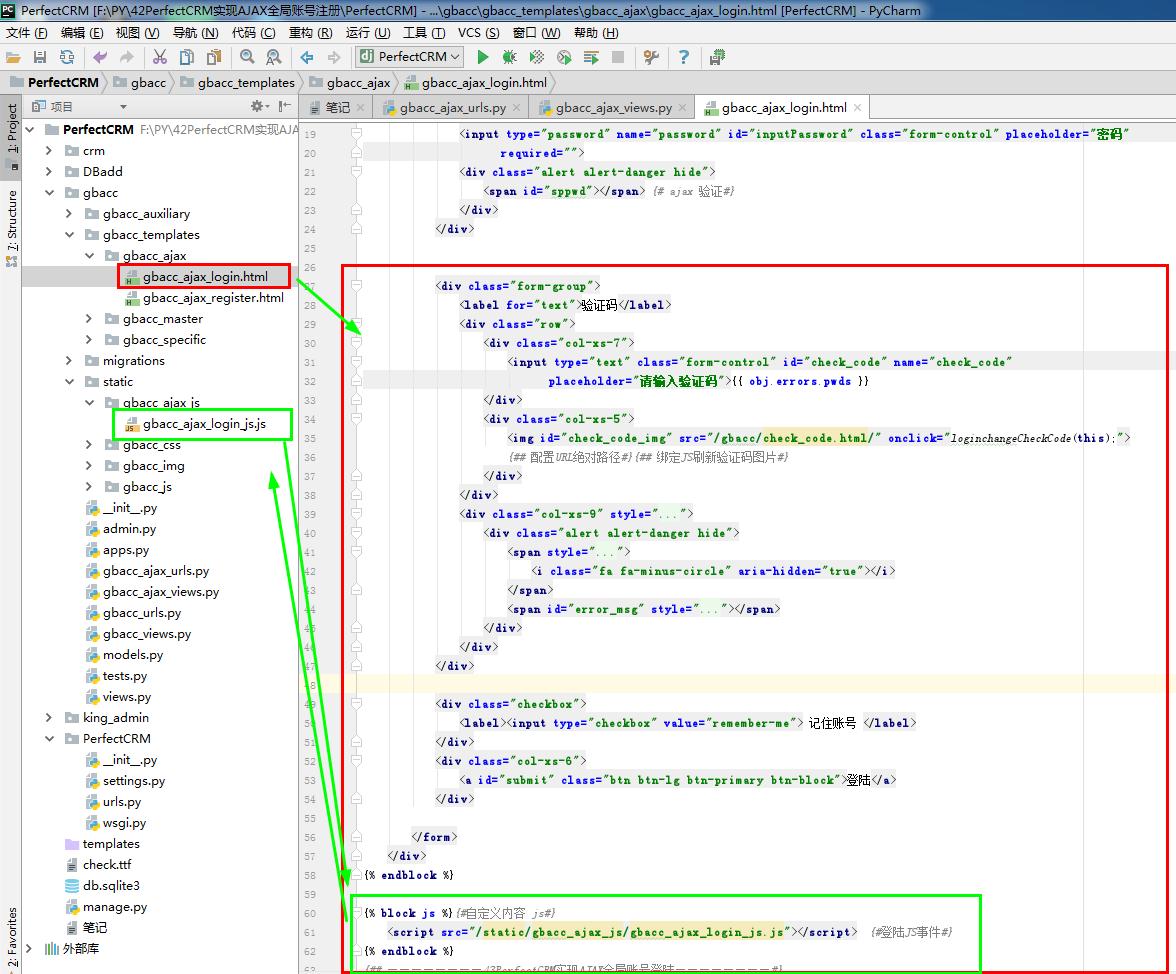
91 return render(request, 'gbacc_ajax/gbacc_ajax_login.html', locals())
92 elif request.method =="POST":
93 ret = {'status': False, 'usererror': None,'chederror': None, 'data': None,'next_url':None}
94 _email=request.POST.get('email')
95 _password=request.POST.get('password')
96 if request.session.get('CheckCode').upper() == request.POST.get('check_code').upper():
97 user =authenticate(username=_email,password=_password,)#调用用户认证模块
98 print('认证账号密码',user)
99 if user:
100 login(request,user)#记录登录 #Django在数据库创建一条记录 #记住密码,免登录.
101 # next_url= request.GET.get("next",'/')
102 ret['status'] = True # 状态
103 ret['next_url'] = request.session.get('next_url')
104 ret = json.dumps(ret, cls=JsonCustomEncoder) # 转为json格式
105 else:
106 ret['usererror']='账号或者密码错误!'
107 # 对错误信息对象进行转化处理 前端不用二次序列化
108 ret = json.dumps(ret, cls=JsonCustomEncoder)
109 else:
110 ret['chederror'] = '验证码错误!'
111 #对错误信息对象进行转化处理 前端不用二次序列化
112 ret=json.dumps(ret,cls=JsonCustomEncoder)
113 return HttpResponse(ret)
114 # ————————43PerfectCRM实现AJAX全局账号登陆————————