浏览器缓存机制
详细地址https://www.jianshu.com/p/54cc04190252
缓存位置
- Service Worker运行在浏览器背后的独立线程
- Memory Cache内存中的缓存
- Disk Cache硬盘中的缓存
- Push Cache以上三种都没有命中时才被使用,只在会话中存在
- 如果以上四种缓存都没有命中的话,就只能发起请求了
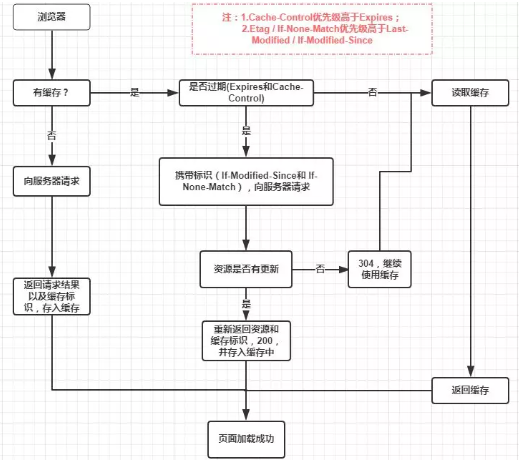
浏览器每次发起请求,都会先在浏览器缓存中查找该请求的结果以及缓存标识(强缓存)
浏览器每次拿到返回的请求结果都会将该结果和缓存标识存入浏览器缓存中(协商缓存)
我们根据是否需要向服务器重新发起HTTP请求将缓存过程分为两个部分:强缓存和协商缓存
并且缓存策略都是通过设置HTTP Header来实现的

强缓存
不会向服务器发送请求,直接从缓存中读取资源。请求返回200,size显示from disk cache或 from memory cache
强缓存判断是否缓存的依据来自于是否超出某个时间或者某个时间段,而不关心服务端文件是否更新,这会导致加载文件不是服务器端最新的内容。
强缓存可以通过设置两种HTTP header实现:Expires和Cache-Control
- Expires
缓存过期时间,用来指定资源到期时间,受限于本地时间
- Cache-Control
用于控制网页缓存,组合使用多种指令。

两者同时存在的话,Cache-Control优先级高于Expires
协商缓存
协商缓存就是强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程,主要由以下两种情况:
-
- 协商缓存生效,返回304(无更新)和not modified
- 协商缓存失效,返回200和请求结果
强缓存可以通过设置两种HTTP header实现:Last-Modified和ETag
Etag是服务器响应请求时,返回当前资源文件的一个唯一标识(由服务器生成),只要资源有变化,Etag就会重新生成。浏览器在下一次加载资源向服务器发送请求时,会将上一次返回的Etag值放到request header里的If-None-Match里,服务器只需要比较客户端传来的If-None-Match跟自己服务器上该资源的ETag是否一致,就能很好地判断资源相对客户端而言是否被修改过了
- 首先在精确度上,Etag要优于Last-Modified。
Last-Modified的时间单位是秒,如果某个文件在1秒内改变了多次,那么他们的Last-Modified其实并没有体现出来修改,但是Etag每次都会改变确保了精度;如果是负载均衡的服务器,各个服务器生成的Last-Modified也有可能不一致。
- 第二在性能上,Etag要逊于Last-Modified,毕竟Last-Modified只需要记录时间,而Etag需要服务器通过算法来计算出一个hash值。
- 第三在优先级上,服务器校验优先考虑Etag





