JavaScript事件
JavaScript与HTML之间的交互是通过事件实现的。事件就是问达能或浏览器窗口中发送的一些特定的交互瞬间
事件流
- 事件冒泡:由下至上
- 事件捕获:由上至下
事件处理程序
事件就是用户或浏览器自身执行的某种操作如click,而响应某个事件的函数就是事件处理程序,以on开头
- HTML事件处理程序:内置
- DOM0级事件处理程序:xx.onclick=function()
- DOM1级事件处理程序:
- 接收三个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值,最后这个布尔值如果为true则表示在捕获阶段
- addEventListener()、removeEventListener()
- IE:attachEvent()、detachEvent()
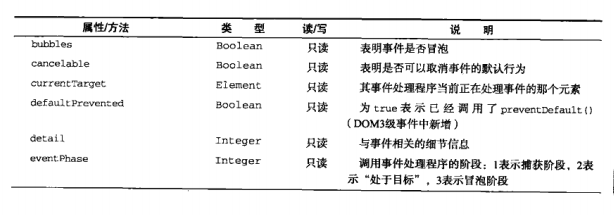
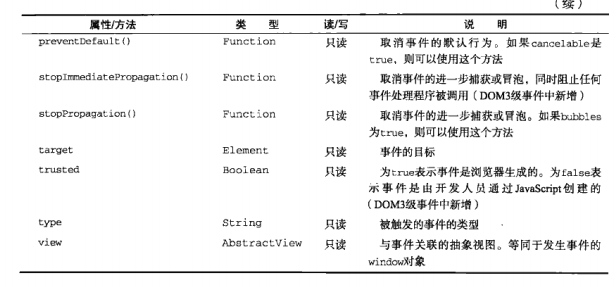
事件对象
在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含着所有与事件有关的信息


事件类型
- UI事件:load、abort等
- 焦点事件:blur、focus等
- 鼠标事件:
- click
- mousedown:用户按下任意鼠标按钮触发
- mouseup:用户释放鼠标
- mouseenter、mouseleave(不冒泡):移入移除
- mousemove:在元素内部移动时重复触发
- mouseout:从一个移到另一个
- mouseover:移入元素触发
-
- 客户区坐标位置:clientX、clientY(事件发生时鼠标指针在视口中的水平和垂直坐标
- 页面坐标位置:pageX、pageY(表示事件是在页面中的什么位置发生的)
- 屏幕坐标位置:screenX、screenY(事件发生时鼠标指针在屏幕中的水平和垂直坐标
- offsetX、offsetY光标相对于目标元素边界的坐标
- 修改键:shiftKey、ctrlKey、altKey、metaKey
- 滚轮事件mousewheel
- 文本键盘事件keydown、keypress、keyup、textInput
- 触摸与手势事件
- touchstart、touchmove、touchend、touchcancel
- 属性:touches、targetTouches、changeTouches
- gesturestart:当一个手指已经按在屏幕上而另一个手指又触摸屏幕时触发
- gesturechange:当触摸屏幕的任何一个手指的位置发生变化时触发
- gestureend:当任何一个手指从屏幕上移开时触发
内存和性能
-
事件委托:只指定一个事件处理程序管理某一类型的所有事件






