前端校招知识体系之HTML5
啥是HTML5?官方说HTML5 是下一代的 HTML...
本文主要介绍HTML5三个方面的知识,继续往下看看吧。
- 语义化标签
- canvas&svg
- 响应式meta
一、语义化标签
语义化标签的优点:
- 比<div>标签有更加丰富的含义,方便开发与维护
- 方便搜索引擎能识别页面结构,有利于SEO
- 方便其他设备解析(如盲人阅读器等)
HTML5新增的语义化标签主要有:
<header>、<nav>、<footer>、<aside>、<section>、<article>等
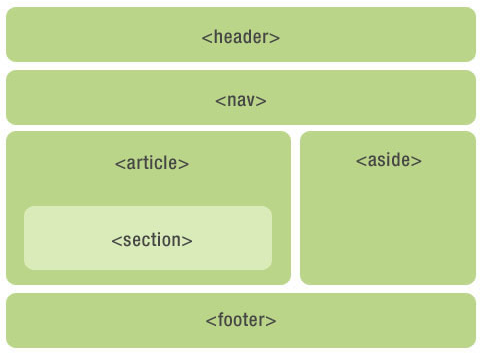
接下来我们通过一张图来更深刻的记住这几个主要标签

<nav>:navigation,表示页面的导航,也可以在<header>中使用,还可以显示在侧边栏中,一个页面中可以有多个<nav>标签
<div>、<section>、<article>三者比较:
<div>:应用广泛,任意一个区域,非语义标签
<section>:包含的内容是一个明确的主题,通常有标题区域
<article>:应该使用在相对比较独立、完整的的内容区块,所以我们可以在一篇博客、一个论坛帖子、一篇新闻报道或者一个用户评论中使用<article>元素。article可以互相嵌套。
注意:
- 尽可能少使用div和span这类无语义标签
- 不要使用纯样式标签,如b、font、u等,改用css设置
- 需要强调的文本,可以包含在strong或者em标签中
- 每个input标签对应的说明文本都需要使用label标签,并且通过为input设置id属性
- 表单域要用fieldset标签包起来,并用legend标签说明表单的用途
- 使用表格时,标题要用caption,表头用thead,主体部分用tbody包围
二、canvas和svg
- canvas
HTML5 <canvas> 标签用于绘制图像(通过脚本,通常是 JavaScript),拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
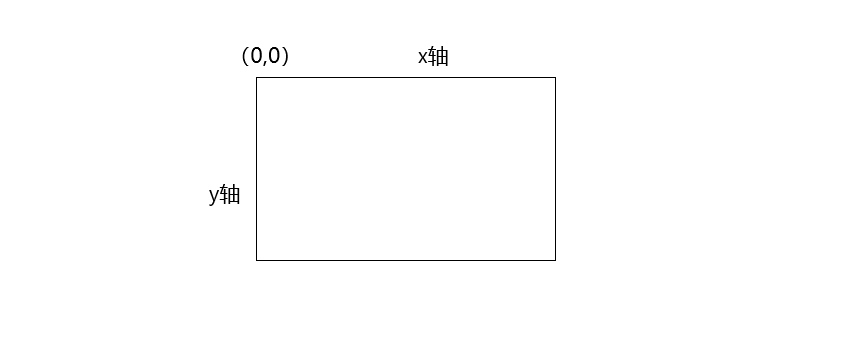
首先我们要了解HTML5的坐标,如下图

1.创建canvas元素
向页面添加canvas元素,规定元素的id、width和height
<canvas id="myCanvas" width="200" height="100"></canvas>
2.通过JavaScript来绘制
<script type="text/javascript"> var c=document.getElementById("myCanvas");//通过id来寻找canvas元素 var cxt=c.getContext("2d");//创建context对象
//绘制一个红色的矩形 cxt.fillStyle="#FF0000";//设置或返回用于填充绘画的颜色、渐变或模式 cxt.fillRect(0,0,150,75);//绘制被填充的矩形 </script>
更多方法属性见https://www.w3school.com.cn/tags/html_ref_canvas.asp
- Canvas和SVG
Canvas 和 SVG 都允许您在浏览器中创建图形,但是它们在根本上是不同的。
1.SVG
SVG 是一种使用 XML 描述 2D 图形的语言。
SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加 JavaScript 事件处理器。
在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
2.Canvas
Canvas 通过 JavaScript 来绘制 2D 图形。
Canvas 是逐像素进行渲染的。
在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
3.两者之间的一些不同之处
Canvas
- 依赖分辨率
- 不支持事件处理器
- 弱的文本渲染能力
- 能够以 .png 或 .jpg 格式保存结果图像
- 最适合图像密集型的游戏,其中的许多对象会被频繁重绘
SVG
- 不依赖分辨率
- 支持事件处理器
- 最适合带有大型渲染区域的应用程序(比如谷歌地图)
- 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)
- 不适合游戏应用
三、响应式meta
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
- name="viewport":屏幕设定
- maximum-scale=1.0,minimum-scale=1.0,initial-scale=1.0:最大最小缩放比例为1,其实就是不允许点击缩放
- user-scalable=0,width=device-width:设定内容和设备的屏幕等宽,等高
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
- http-equiv="X-UA-Compatible"这个是IE8的专用标记,是用来指定Internet Explorer 8 浏览器模拟某个特定版本IE浏览器的渲染方式,以此来解决IE浏览器的兼容问题。
- content="IE=edge,chrome=1"表示如果安装了GCF,则使用GCF(Chrome内核 :Google Chrome Frame)来渲染页面,如果没有安装GCF,则使用最高版本的IE内核进行渲染。




