前端校招知识体系之盒模型
盒模型
“HEY,麻烦你谈谈对盒模型的理解。” 嗯??想了下,这么简单的知识点我还真讲不出来...
下面咱会从以下几个方面谈谈盒模型:
- 什么是盒模型?
- 盒模型的两种标准
- css如何设置这两种模型
- js如何设置和获取盒模型对应的宽和高
一、什么是盒模型?
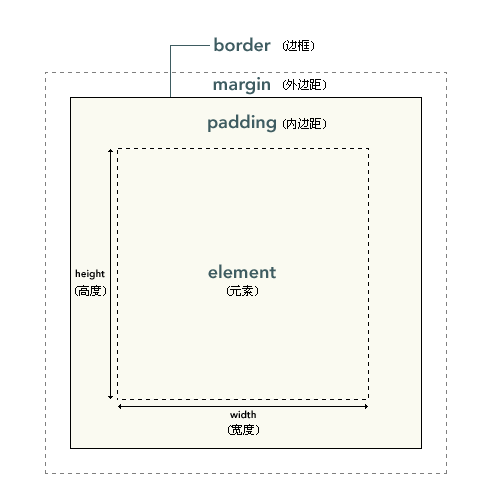
CSS处理网页时,它认为每个元素都包含在一 个不可见的盒子里,这样,我们对网页的布局就相 当于是摆放盒子。
一个盒子我们会分为content、padding、border、margin四个部分,由里至外。

二、盒模型的两种标准
一个是标准模型,一个是IE模型。
在标准模型中,盒模型的宽高只是内容(content)的宽高,
而在IE模型中,盒模型的宽高是内容(content)+填充(padding)+边框(border)的总宽高。
三、css如何设置这两种模型
border-sizing属性:content-box | border-box | inherit
content-box:标准模型
border-box:IE模型
四、js如何设置和获取盒模型对应的宽和高
通过JS获取盒模型对应的宽和高,有以下几种方法:
为了方便书写,以下用dom来表示获取的HTML的节点。
1. dom.style.width/height
这种方式只能取到dom元素内联样式所设置的宽高,也就是说如果该节点的样式是在style标签中或外联的CSS文件中设置的话,通过这种方法是获取不到dom的宽高的。
2. dom.currentStyle.width/height
这种方式获取的是在页面渲染完成后的结果,就是说不管是哪种方式设置的样式,都能获取到。
但这种方式只有IE浏览器支持。
3. window.getComputedStyle(dom).width/height
这种方式的原理和2是一样的,这个可以兼容更多的浏览器,通用性好一些。
4. dom.getBoundingClientRect().width/height
这种方式是根据元素在视窗中的绝对位置来获取宽高的
5.dom.offsetWidth/offsetHeight
这个就没什么好说的了,最常用的,也是兼容最好的。






