超长网页如何截图?怎样批量生成网页缩略图?怎么将网页截取成指定大小尺寸的图片?批量链接如何转换成图片jpg/png 全设备 全场景 全自动:批量网页截图的十大出图方式及应用场景—— 优爱酷批量长网页整页截图系统webshot,thumb,longweb
全设备 全场景 全自动:批量网页截图的十大出图方式及应用场景—— 优爱酷批量长网页整页截图系统
超长网页如何截图?
怎样批量生成网页缩略图?
怎么将网页截取成指定大小尺寸的图片?
批量链接如何转换成图片jpg/png/gif/pdf

批量网页截图出图方式及应用场景:
1.【#超长截图#】:自动滚动滚动条逐屏加载实现完整长文章截图、整体设计效果截图、新闻舆情取证截图等
2.【#可视截图#】:滚动到某个位置后截取可视内容为图片,如淘宝客优惠券、会员卡、二维码、条形码的截图等;
3.【#缩略图#】:宝贝主图、分类列表等展示用途使用的指定大小的缩略图;
4.【#超高分段截图#】:适合前端网页加载等;
5.【#手机/Pad截图#】:仿真模拟任何智能设备,看得见截的到;
6.【#裁图切图#】:掐头去尾、定距裁剪;
7.【#浏览器外观截图#】:保留浏览器外观截图,保留原网址出处和网页标题,可作公证证据;
8.【#先点击后截图#】:先模拟人工自动单击或双击再截图,适合需要点击后才能看到的内容的截图;
9:【#科学截图#】:通过代理设置合理访问海外网页;
10:【#指定尺寸截图#】:针对智能响应的网页大小受设备尺寸限制无法截取想要内容的情况
软件免费下载链接地址:
① GitHub仓库下载:
点击下载 IE内核版
点击下载 谷歌内核版
② 百度云盘 :(如提示不存在,请按 F5 刷新页面)
链接:O网页链接 密码:tduk

1.【批量#超长截图#】:
自动滚动滚动条逐屏加载实现完整长文章截图、整体设计效果截图、新闻舆情取证截图等;
TIP :点击主界面顶部菜单【设置】→ 【系统设置】,在打开的【选择与设置】中选勾选【保存可见区域】


2、批量可视截图:
滚动到某个位置后截取可视内容为图片,如淘宝客优惠券、会员卡、二维码、条形码的截图等
TIP:点击主界面顶部菜单【设置】→ 【系统设置】,在打开的【选择与设置】中选勾选【保存可见区域】

3、批量缩略图:
宝贝主图、分类列表等展示用途使用的指定大小的缩略图。
TIP:点击主界面顶部菜单【设置】→ 【系统设置】,在打开的【选择与设置】中【指定截图尺寸】

4、批量超高分段截图:
适合加快前端网页加载等;
TIP:点击主界面顶部菜单【设置】→ 【系统设置】,在打开的【选择与设置】中【指定高度分段】

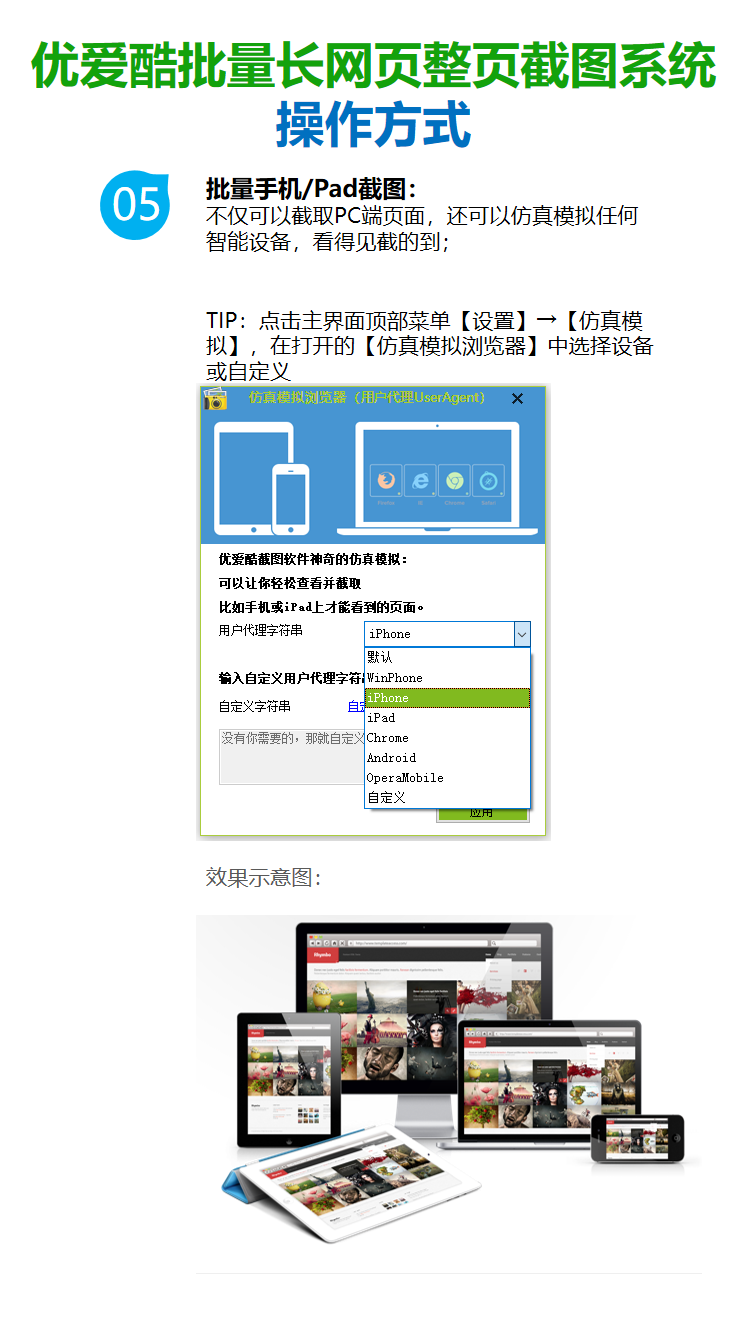
5、批量手机/Pad截图:
不仅可以截取PC端页面,还可以仿真模拟任何智能设备,看得见截的到;
TIP:点击主界面顶部菜单【设置】→【仿真模拟】,在打开的【仿真模拟浏览器】中选择设备或自定义

6、批量裁图切图:
针对相同模版的页面掐头去尾、定距裁剪;
TIP:点击主界面顶部菜单【系统设置】,在打开的【选择与设置】中【指定高度分段】

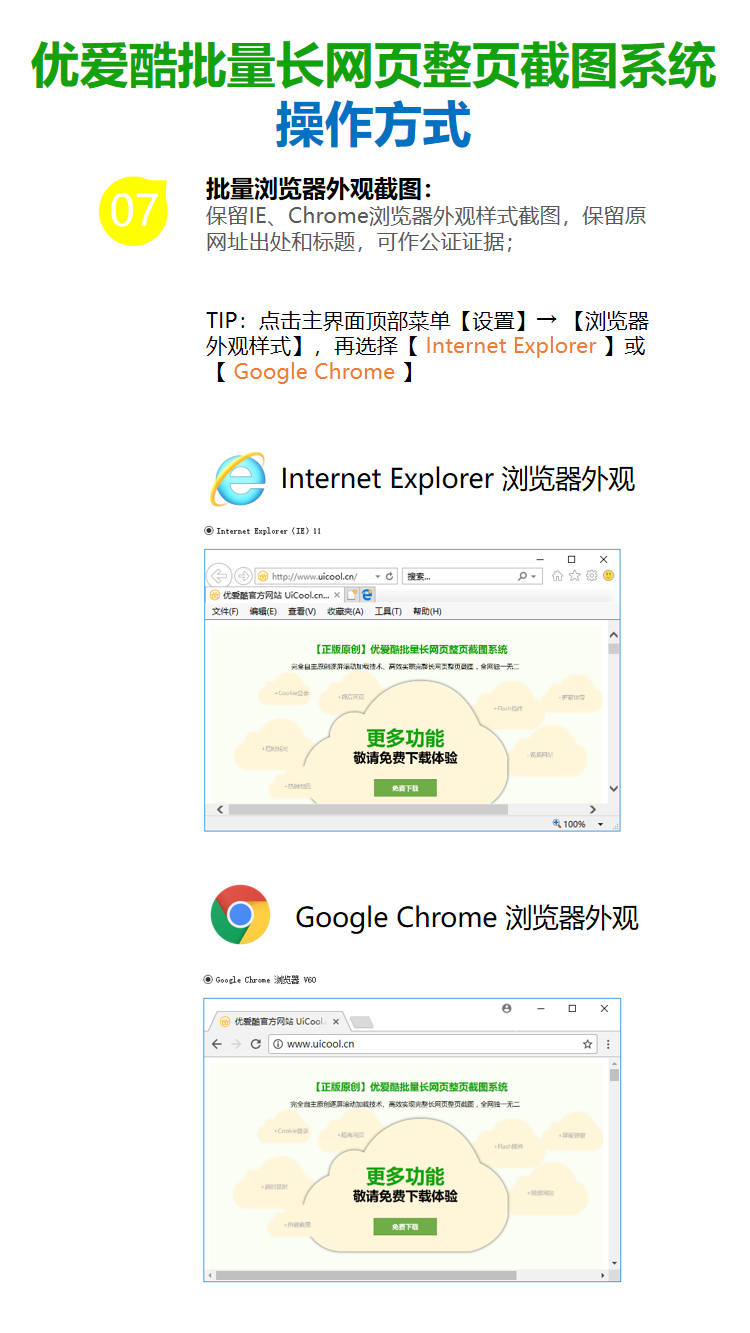
7、批量浏览器外观截图:
保留IE、Chrome浏览器外观样式截图,保留原网址出处和标题,可作公证证据;
TIP:点击主界面顶部菜单【设置】→ 【浏览器外观样式】,再选择【 Internet Explorer 】或【 Google Chrome 】

8、批量先点击后截图:
先模拟人工自动单击或双击再截图,适合需要点击后才能看到的内容的截图;
TIP:点击主界面顶部菜单【设置】→ 【弹窗屏蔽JS】,中【指定高度分段】

9、批量科学截图:
通过代理设置上网访问海外网页截图;
TIP:点击主界面顶部菜单【设置】→ 【代理设置】,中【指定高度分段】

10、批量指定尺寸截图:
针对智能响应的网页大小受设备尺寸限制无法截取想要内容的情况。
TIP:点击主界面顶部菜单【设置】→ 【系统设置】,在【框架滚屏设置】中【指定截图尺寸】

软件免费下载链接地址:
① 官方下载:
http://www.uicool.cn/UiCoolJieTu_rar
下载链接↓↓↓:
http://www.uicool.cn/UiCoolBFWCUD/UiCoolV20.21.0209.zip
② GitHub仓库下载:
主页:https://github.com/uicoolcn/UiCoolBatchFullWebCapturer
下载链接↓↓↓:
谷歌内核版:https://github.com/uicoolcn/UiCoolChromeBatchFullWebCapturer
下载链接↓↓↓:
http://www.uicool.cn/UiCoolBFWCUD/UiCoolVIPV20.21.0208.zip
点击关注不迷路! 优爱酷,更优、更爱、更酷 官网:www.UiCool.cn 免费下载软件: Gitee仓库 | github仓库
————————————————————————————
版权声明:本文为作者「 优爱酷 」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://www.cnblogs.com/uicool/p/12963536.html
欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


 超长网页如何截图?怎样批量生成网页缩略图?怎么将网页截取成指定大小尺寸的图片?批量链接如何转换成图片jpg/png webshot,thumb,longweb
超长网页如何截图?怎样批量生成网页缩略图?怎么将网页截取成指定大小尺寸的图片?批量链接如何转换成图片jpg/png webshot,thumb,longweb

