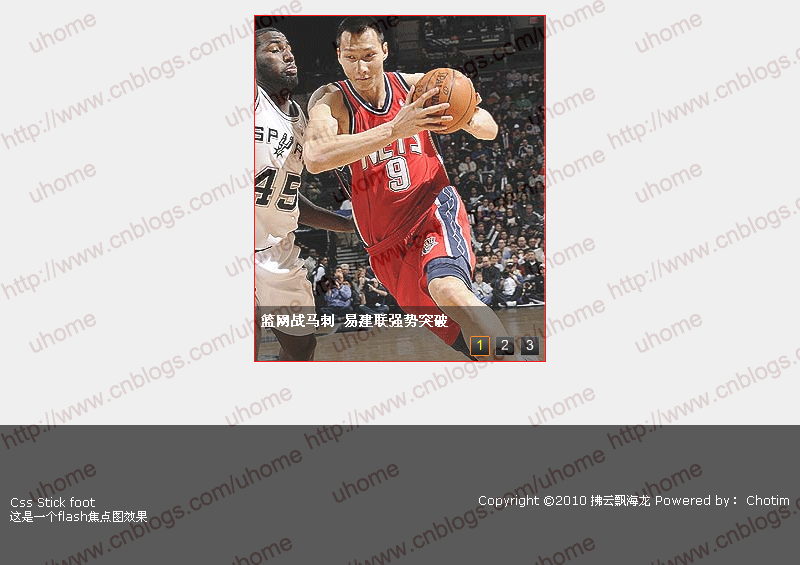
先看看效果图:




这是Flash焦点图效果,具体请看样例效果。
样例下载:点击下载
Body部分:
 代码
代码
<!--Example Source Code-->
<div id="wrap">
<div id="main" class="flash_Focuse clearfix">
<div id="flashboder"><div id="flashfocusimgs"></div></div>
</div>
</div>
<div id="footer">
<div id="foot">
<div id="left">
<p>Css Stick foot</p><p>这是一个flash焦点图效果</p>
</div>
<div id="right">
<p>Copyright ©2010 <a href="http://www.cnblogs.com/uhome/">拂云飘海龙</a> Powered by: Chotim</p>
</div>
</div>
</div>
<div id="wrap">
<div id="main" class="flash_Focuse clearfix">
<div id="flashboder"><div id="flashfocusimgs"></div></div>
</div>
</div>
<div id="footer">
<div id="foot">
<div id="left">
<p>Css Stick foot</p><p>这是一个flash焦点图效果</p>
</div>
<div id="right">
<p>Copyright ©2010 <a href="http://www.cnblogs.com/uhome/">拂云飘海龙</a> Powered by: Chotim</p>
</div>
</div>
</div>
Javascript部分:
 代码
代码
//Example Source Code
<script type="text/javascript">
//停顿时间,单位秒
var speed =5;
//显示图片数目
var picn = 3;
//文字颜色,使用0x表示十六进制
var txtcolor="0xffff00";
//显示图片
var pics='images/1.jpg|images/2.jpg|images/3.jpg|images/4.jpg|images/5.jpg|images/6.jpg|images/7.jpg|images/8.jpg|images/9.jpg|images/10.jpg';
//点击链接
var mylinks='http://www.cnblogs.com/uhome/|http://www.cnblogs.com/uhome/|http://www.cnblogs.com/uhome/|http://www.cnblogs.com/uhome/|http://www.cnblogs.com/uhome/|http://www.cnblogs.com/uhome/|http://www.cnblogs.com/uhome/|http://www.cnblogs.com/uhome/|http://www.cnblogs.com/uhome/|http://www.cnblogs.com/uhome/';
//图片文字说明
var texts='篮网战马刺 易建联强势突破|凯尔特人胜猛龙 朗多怒吼指挥|热火负快船 阿尔斯通被撞飞|NBA趣味组图:邓肯发现小强|火箭战尼克斯 小布飞身上篮|兰德里兄弟相逢 美女狂爱斯科拉|乔丹儿子学父亲泡上老女人|姚明做客搜狐体育|湖人VS小牛 科比霸气十足|美女PK 姚明娇妻邂逅隋菲菲';
var uhomeFlash2 = new uhomeflash('style/focus'+rand(2)+'.swf',"flashfocusimgs","290","345","0","#ffffff");
uhomeFlash2.addParam("quality", "high");
uhomeFlash2.addParam("wmode", "opaque");
uhomeFlash2.addVariable("speed",speed);
uhomeFlash2.addVariable("pics",pics);
uhomeFlash2.addVariable("picn",picn);
uhomeFlash2.addVariable("links",mylinks);
uhomeFlash2.addVariable("piccaptions",texts);
uhomeFlash2.addVariable("txtcolor",txtcolor);
uhomeFlash2.write("flashfocusimgs");
</script>
<script type="text/javascript">
//停顿时间,单位秒
var speed =5;
//显示图片数目
var picn = 3;
//文字颜色,使用0x表示十六进制
var txtcolor="0xffff00";
//显示图片
var pics='images/1.jpg|images/2.jpg|images/3.jpg|images/4.jpg|images/5.jpg|images/6.jpg|images/7.jpg|images/8.jpg|images/9.jpg|images/10.jpg';
//点击链接
var mylinks='http://www.cnblogs.com/uhome/|http://www.cnblogs.com/uhome/|http://www.cnblogs.com/uhome/|http://www.cnblogs.com/uhome/|http://www.cnblogs.com/uhome/|http://www.cnblogs.com/uhome/|http://www.cnblogs.com/uhome/|http://www.cnblogs.com/uhome/|http://www.cnblogs.com/uhome/|http://www.cnblogs.com/uhome/';
//图片文字说明
var texts='篮网战马刺 易建联强势突破|凯尔特人胜猛龙 朗多怒吼指挥|热火负快船 阿尔斯通被撞飞|NBA趣味组图:邓肯发现小强|火箭战尼克斯 小布飞身上篮|兰德里兄弟相逢 美女狂爱斯科拉|乔丹儿子学父亲泡上老女人|姚明做客搜狐体育|湖人VS小牛 科比霸气十足|美女PK 姚明娇妻邂逅隋菲菲';
var uhomeFlash2 = new uhomeflash('style/focus'+rand(2)+'.swf',"flashfocusimgs","290","345","0","#ffffff");
uhomeFlash2.addParam("quality", "high");
uhomeFlash2.addParam("wmode", "opaque");
uhomeFlash2.addVariable("speed",speed);
uhomeFlash2.addVariable("pics",pics);
uhomeFlash2.addVariable("picn",picn);
uhomeFlash2.addVariable("links",mylinks);
uhomeFlash2.addVariable("piccaptions",texts);
uhomeFlash2.addVariable("txtcolor",txtcolor);
uhomeFlash2.write("flashfocusimgs");
</script>
样例下载:点击下载




