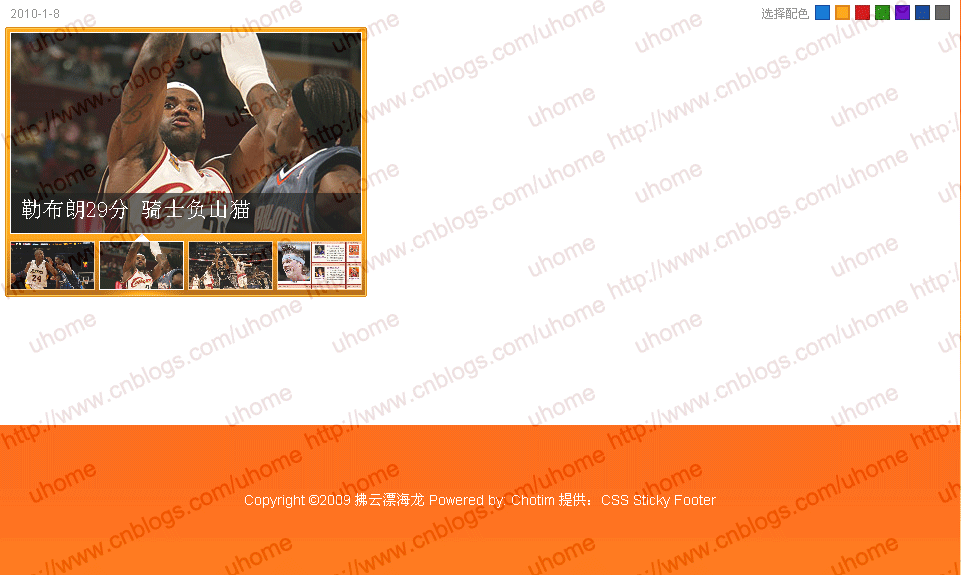
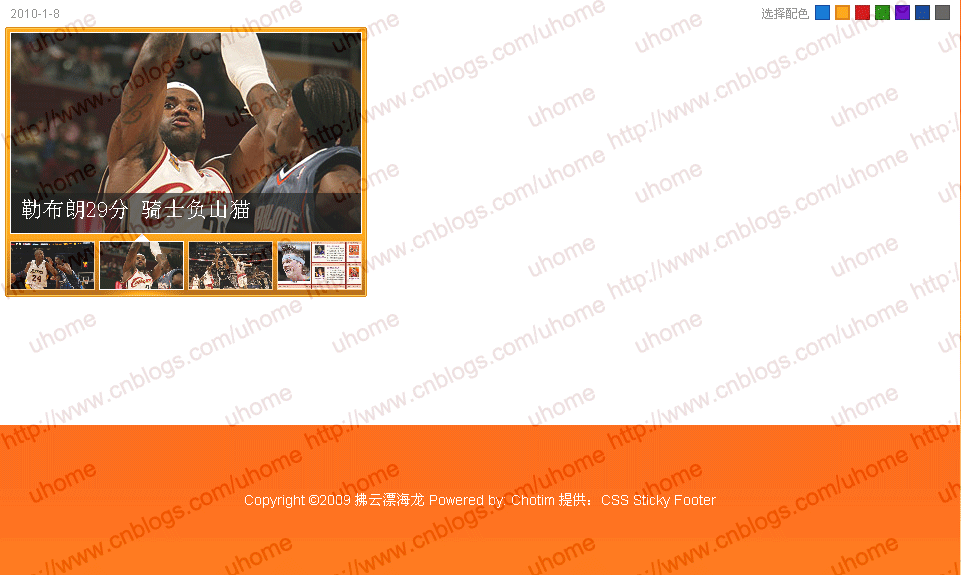
先看看效果图:

几张图片可以自动循环显示,此效果在各大网站应用十分流行,这里用Javascript+CSS完成此效果,具体效果请下载样例查看。
样例下载:点击下载
Body部分:

几张图片可以自动循环显示,此效果在各大网站应用十分流行,这里用Javascript+CSS完成此效果,具体效果请下载样例查看。
样例下载:点击下载
Body部分:
<!--Example Source Code-->
<div id="container" style="width:960px; margin: 0 auto; overflow: hidden; background-color: #FFF;">
<div class="wrap">
<div class="topbar clearfix">
<p>
<script language="LiveScript">
<!-- Hiding
today = new Date()
month=today.getMonth()+1
year=today.getFullYear()
day=today.getDate()
document.write(year,"-",month,"-",day);
// end hiding contents -->
</script>
</p>
</div>
<!-- partA begin -->
<div class="lA">
<div class="focus">
<div class="focusb">
<a href="http://www.cnblogs.com/uhome/" target="_blank"><img src="images/1.jpg" title="科比追平尤因 湖人狂胜" /></a>
<a href="http://www.cnblogs.com/uhome/" target="_blank"><img src="images/2.jpg" title="勒布朗29分 骑士负山猫" /></a>
<a href="http://www.cnblogs.com/uhome/" target="_blank"><img src="images/3.jpg" title="邓肯替补 马刺不敌猛龙" /></a>
<a href="http://www.cnblogs.com/uhome/" target="_blank"><img src="images/4.jpg" title="年终特刊-2009非常完美" /></a>
<div class="titlebg"></div>
<p>
<a href="http://www.cnblogs.com/uhome/" target="_blank">科比追平尤因 湖人狂胜</a>
<a href="http://www.cnblogs.com/uhome/" target="_blank" style="display:none;">勒布朗29分 骑士负山猫</a>
<a href="http://www.cnblogs.com/uhome/" target="_blank" style="display:none;">邓肯替补 马刺不敌猛龙</a>
<a href="http://www.cnblogs.com/uhome/" target="_blank" style="display:none;">年终特刊-2009非常完美</a>
</p>
</div>
<div class="focuss">
<p class='current'><img src="images/1.jpg" title="科比追平尤因 湖人狂胜" /></p>
<p><img src="images/2.jpg" title="勒布朗29分 骑士负山猫" /></p>
<p><img src="images/3.jpg" title="邓肯替补 马刺不敌猛龙" /></p>
<p style='padding-right:0'><img src="images/4.jpg" title="年终特刊-2009非常完美" /></p>
</div>
</div>
</div>
<!-- partA end -->
</div>
</div>
<div class="footer">
<div class="foot">Copyright ©2009 <a href="http://www.cnblogs.com/uhome/">拂云漂海龙</a> Powered by: Chotim 提供:CSS Sticky Footer
</div>
</div>
<div id="container" style="width:960px; margin: 0 auto; overflow: hidden; background-color: #FFF;">
<div class="wrap">
<div class="topbar clearfix">
<p>
<script language="LiveScript">
<!-- Hiding
today = new Date()
month=today.getMonth()+1
year=today.getFullYear()
day=today.getDate()
document.write(year,"-",month,"-",day);
// end hiding contents -->
</script>
</p>
</div>
<!-- partA begin -->
<div class="lA">
<div class="focus">
<div class="focusb">
<a href="http://www.cnblogs.com/uhome/" target="_blank"><img src="images/1.jpg" title="科比追平尤因 湖人狂胜" /></a>
<a href="http://www.cnblogs.com/uhome/" target="_blank"><img src="images/2.jpg" title="勒布朗29分 骑士负山猫" /></a>
<a href="http://www.cnblogs.com/uhome/" target="_blank"><img src="images/3.jpg" title="邓肯替补 马刺不敌猛龙" /></a>
<a href="http://www.cnblogs.com/uhome/" target="_blank"><img src="images/4.jpg" title="年终特刊-2009非常完美" /></a>
<div class="titlebg"></div>
<p>
<a href="http://www.cnblogs.com/uhome/" target="_blank">科比追平尤因 湖人狂胜</a>
<a href="http://www.cnblogs.com/uhome/" target="_blank" style="display:none;">勒布朗29分 骑士负山猫</a>
<a href="http://www.cnblogs.com/uhome/" target="_blank" style="display:none;">邓肯替补 马刺不敌猛龙</a>
<a href="http://www.cnblogs.com/uhome/" target="_blank" style="display:none;">年终特刊-2009非常完美</a>
</p>
</div>
<div class="focuss">
<p class='current'><img src="images/1.jpg" title="科比追平尤因 湖人狂胜" /></p>
<p><img src="images/2.jpg" title="勒布朗29分 骑士负山猫" /></p>
<p><img src="images/3.jpg" title="邓肯替补 马刺不敌猛龙" /></p>
<p style='padding-right:0'><img src="images/4.jpg" title="年终特刊-2009非常完美" /></p>
</div>
</div>
</div>
<!-- partA end -->
</div>
</div>
<div class="footer">
<div class="foot">Copyright ©2009 <a href="http://www.cnblogs.com/uhome/">拂云漂海龙</a> Powered by: Chotim 提供:CSS Sticky Footer
</div>
</div>
CSS部分:
/*Example Source Code*/
html,body,div,p,ul,ol,li,dl,dt,dd{margin:0;padding:0;font-style:normal;font-size:12px;font-weight:normal;color:#002050;}
ul,ol{list-style:none;}
img{border:none;}
body{font-family:"宋体", Arial, Helvetica, sans-serif;background:url(skin/pagebg.jpg) repeat-x; background-color:#c1e7fe;}
.footer{background: url(skin/pagebg.jpg) repeat-x;}
a:link{color:#002050;text-decoration:none;}
a:visited{color:#002050;text-decoration:none}
a:hover{color:#f00!important;text-decoration:underline!important;}
a:active{color:#f00;}
.wrap{width:950px;margin:0 auto;overflow:hidden;}
.clear{zoom:1;}
a img{border:#72b6f2 1px solid;padding:3px;background-color:#fff;}
a:hover img{border-color:#002050;background-color:#003791;}
.lA{width:362px; margin:0 auto; overflow:hidden;}
/*背景图片no-repeat*/
.focus,
.focus .focuss p.current,
.focus .focuss p.mouseon{background:url(skin/bg.png) no-repeat;}
/*CSS for focus*/
.focus{background-position:0 -91px; height:265px;padding:5px 5px 0 5px;}
.focus .focusb{width:352px;height:202px;position:relative;overflow:hidden;}
.focus .focusb img{width:350px;height:200px;padding:0;border:1px solid #fff!important;}
.focus .focusb .titlebg{position:absolute;width:350px;height:40px;top:161px;left:1px;background-color:#000;z-index:5;filter:Alpha(Opacity=65);opacity:0.65;}
.focus .focusb p{position:absolute;top:165px;left:10px;z-index:10;font-size:22px;font-family:"microsoft yahei","微软雅黑","黑体","simsun","宋体";font-weight:normal;}
.focus a:link,.focus a:visited{color:#fff;}
.focus a:hover{color:#ff0!important;text-decoration:none!important;}
.focus .focuss{width:352px;height:63px;overflow:hidden;zoom:1;}
.focus .focuss p{width:85px;height:56px;padding:7px 4px 0 0;float:left;}
.focus .focuss p.mouseon{background-position:0 -870px;}
.focus .focuss p.current{background-position:-245px 0;}
.focus .focuss p.current img{border:1px solid #fff;}
.focus .focuss p img{width:83px;height:47px;padding:0;border:#72b6f2 1px solid;cursor:pointer;}
html,body,div,p,ul,ol,li,dl,dt,dd{margin:0;padding:0;font-style:normal;font-size:12px;font-weight:normal;color:#002050;}
ul,ol{list-style:none;}
img{border:none;}
body{font-family:"宋体", Arial, Helvetica, sans-serif;background:url(skin/pagebg.jpg) repeat-x; background-color:#c1e7fe;}
.footer{background: url(skin/pagebg.jpg) repeat-x;}
a:link{color:#002050;text-decoration:none;}
a:visited{color:#002050;text-decoration:none}
a:hover{color:#f00!important;text-decoration:underline!important;}
a:active{color:#f00;}
.wrap{width:950px;margin:0 auto;overflow:hidden;}
.clear{zoom:1;}
a img{border:#72b6f2 1px solid;padding:3px;background-color:#fff;}
a:hover img{border-color:#002050;background-color:#003791;}
.lA{width:362px; margin:0 auto; overflow:hidden;}
/*背景图片no-repeat*/
.focus,
.focus .focuss p.current,
.focus .focuss p.mouseon{background:url(skin/bg.png) no-repeat;}
/*CSS for focus*/
.focus{background-position:0 -91px; height:265px;padding:5px 5px 0 5px;}
.focus .focusb{width:352px;height:202px;position:relative;overflow:hidden;}
.focus .focusb img{width:350px;height:200px;padding:0;border:1px solid #fff!important;}
.focus .focusb .titlebg{position:absolute;width:350px;height:40px;top:161px;left:1px;background-color:#000;z-index:5;filter:Alpha(Opacity=65);opacity:0.65;}
.focus .focusb p{position:absolute;top:165px;left:10px;z-index:10;font-size:22px;font-family:"microsoft yahei","微软雅黑","黑体","simsun","宋体";font-weight:normal;}
.focus a:link,.focus a:visited{color:#fff;}
.focus a:hover{color:#ff0!important;text-decoration:none!important;}
.focus .focuss{width:352px;height:63px;overflow:hidden;zoom:1;}
.focus .focuss p{width:85px;height:56px;padding:7px 4px 0 0;float:left;}
.focus .focuss p.mouseon{background-position:0 -870px;}
.focus .focuss p.current{background-position:-245px 0;}
.focus .focuss p.current img{border:1px solid #fff;}
.focus .focuss p img{width:83px;height:47px;padding:0;border:#72b6f2 1px solid;cursor:pointer;}
Javascript部分:
//Example Source Code
<script type="text/javascript">
jQuery(function(){
showImg(0)
var index = 1;
jQuery('.focuss>p').click(function(){index=jQuery('.focuss>p').index(this);showImg(index);});
jQuery('.focuss>p>img').hover(
function(){
if(MyTime){clearInterval(MyTime);}
},
function(){
if(index==3){index=0;}else{index++;}
MyTime = setInterval(function(){
showImg(index)
index++;
if(index==4){index=0;}
} , 6000);
});
jQuery('.focusb').hover(
function(){
if(MyTime){clearInterval(MyTime);}
},
function(){
MyTime = setInterval(function(){
showImg(index)
index++;
if(index==4){index=0;}
} , 6000);
});
var MyTime = setInterval(function(){
showImg(index)
index++;
if(index==4){index=0;}
} , 6000);
})
function showImg(i){
jQuery(".focusb>a>img").hide();
jQuery(".focusb>a>img").eq(i).fadeIn(500);
jQuery(".focuss>p").eq(i).addClass("current").siblings().removeClass("current");
jQuery(".focusb>p>a").eq(i).show().siblings().hide();
};
</script>
<script type="text/javascript">
jQuery(function(){
showImg(0)
var index = 1;
jQuery('.focuss>p').click(function(){index=jQuery('.focuss>p').index(this);showImg(index);});
jQuery('.focuss>p>img').hover(
function(){
if(MyTime){clearInterval(MyTime);}
},
function(){
if(index==3){index=0;}else{index++;}
MyTime = setInterval(function(){
showImg(index)
index++;
if(index==4){index=0;}
} , 6000);
});
jQuery('.focusb').hover(
function(){
if(MyTime){clearInterval(MyTime);}
},
function(){
MyTime = setInterval(function(){
showImg(index)
index++;
if(index==4){index=0;}
} , 6000);
});
var MyTime = setInterval(function(){
showImg(index)
index++;
if(index==4){index=0;}
} , 6000);
})
function showImg(i){
jQuery(".focusb>a>img").hide();
jQuery(".focusb>a>img").eq(i).fadeIn(500);
jQuery(".focuss>p").eq(i).addClass("current").siblings().removeClass("current");
jQuery(".focusb>p>a").eq(i).show().siblings().hide();
};
</script>



