单页 SEO-转
所谓的单页(Single Page Application)的应用[简称SPA],是一种新兴的页面展示方式,这种方式通常采用HTML5等语言做出来的,像百度的siteapp就是一个非常典型的例子。
<html data-ng-app=”app”>是其标志性的标注。
对于这种页面来说,很多都是采用js等搜索引擎无法识别的技术来做的,所以百度是无法识别的,那么这类型的网页要怎么做SEO呢?An7给我们介绍了一种非常好的方法,但是这种方法适用于大型网站,小型网站慎用。
最佳方案:用更高效的方式完成两套页面
简单的架构图,SPA这种架构,渲染是在客户端(浏览器)完成的,大致流程如下

SPA简单流程
蜘蛛无法执行JS,相应的页面内容无从抓取,弊端还是那个弊端
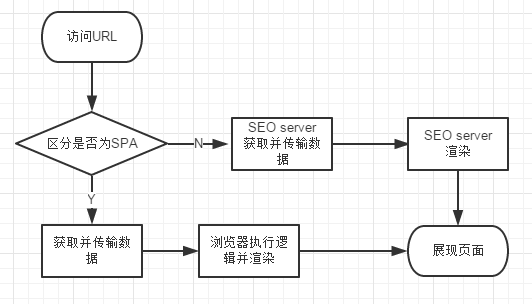
但我们知道,传统的服务端生成页面,response里已经是服务器渲染组装好的HTML代码,浏览器只负责正确地展现,蜘蛛负责正确的解析,所以,我们需要给蜘蛛渲染完成的HTML,那么你的框架需要兼容如下流程的功能。

双渲染的流程
我们看到,当访问为SEO所需页面的时候,数据传输到了SEO 服务器完成渲染和组装然后吐给浏览器和蜘蛛,那么蜘蛛拿到的即是完全可见且融合了SPA的页面——landing页都是蜘蛛可见的,接下去用户的点击都是SPA的页面。
需要注意的是,如果你是用URL来区分SPA架构与否,那么内链及入口要全部使用SEO URL,只为用户暴露SPA的链接,JS在这里阴差阳错地成为了优势,那些SPA的链接将比较难被抓取的。
其实可以不使用URL来区分,延伸想想。
这样一个流程,也无多少高精尖元素,其实只是“依照条件”增加了一个服务端自动渲染的步骤,在架构方案上再细细夯实,可以实现一套代码两处运行、SEO页面可单独自定义功能、、同一张landing人和蜘蛛没有跳转,没有区别对待、全栈工程师的大量使用、SEO页面永远保持最新版等等省时省力的需求功能。
总之,如果你和我一样,有文章前面部分的抱怨,SPA架构势在必行,两套页面改版不能同步,单独多做一套可抓取页面没有太多资源投入,与此同时还是想以比较保守的方式给蜘蛛展现网站的内容,那么这个思路可以考虑,然后为自己量身定做。
关于单页应用的网站优化,在实践中我所经历过的这些吧
优化不是按部就班,作为从业人员要审时度势地采取不同方案,以结果为导向,上不了线,再好的优化也是个方案。
(转载)



