Android开源框架ViewPageIndicator实现Tab导航
使用Android开源框架ViewPageIndicator实现Tab导航
第一步:需要添加依赖
有两种方式:
1 直接在build.gradle下的dependencies标签下添加如下:
compile 'com.inkapplications.viewpageindicator:library:2.4.3'
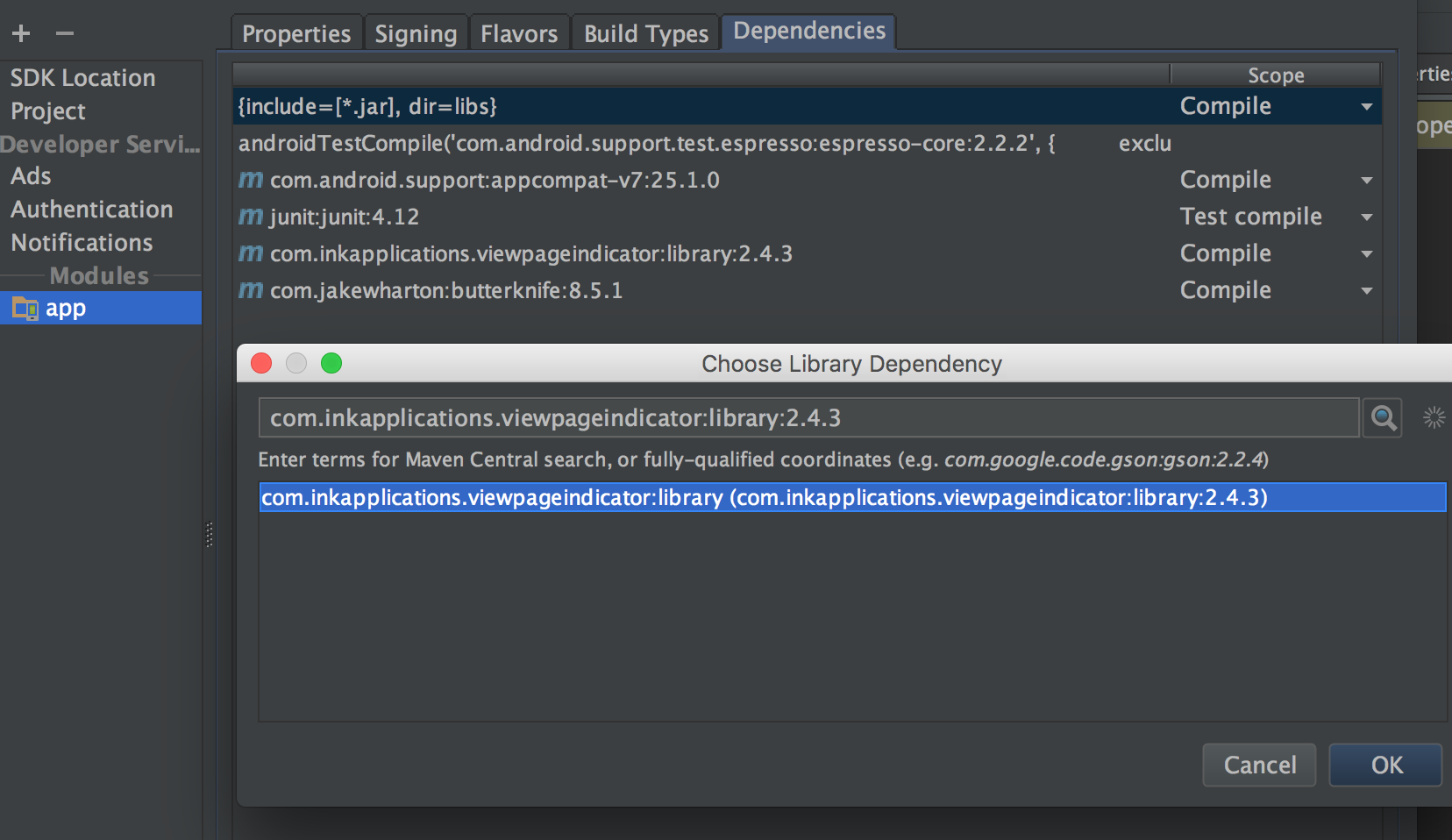
2 在File->Project Structure->app->Dependencies->+–>LibraryDependency下面直接搜索这个库,然后添加确认就可以如下:

第二种方式比较简单,其他库添加也可以同样方式添加。
第二步:布局文件,主要是一个TabPageIndicator和一个ViewPager两个标签,代码如下:
<com.viewpagerindicator.TabPageIndicator
android:id="@+id/indicator"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
/>
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_weight="1"
android:layout_height="0dp"
android:layout_width="fill_parent"/>
第三步:创建Activity继承自FragmentActivity,这里主要分成几个部分
1 创建ViewPager的Adapter,然后实例化TabPageIndicator后,与ViewPager关联,代码如下:
FragmentPagerAdapter adapter
= new TabPageIndicatorAdapter(getSupportFragmentManager());
pager.setAdapter(adapter);
indicator.setViewPager(pager);
(这里面的pager和indicator都是用了BufferKnife框架注解的)
2设置indicator的监听,代码如下;
indicator.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
Toast.makeText(getApplicationContext(),TITLE[position],Toast.LENGTH_SHORT).show();
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
3构造VIewPager的适配器TabPageIndicatorAdapter,代码如下:
class TabPageIndicatorAdapter extends FragmentPagerAdapter{
public TabPageIndicatorAdapter(FragmentManager fm){
super(fm);
}
@Override
public Fragment getItem(int position){
Fragment fragment = new ItemFragment();
Bundle args = new Bundle();
args.putString("arg",TITLE[position]);
fragment.setArguments(args);
return fragment;
}
@Override
public CharSequence getPageTitle(int position){
return TITLE[position % TITLE.length];
}
@Override
public int getCount(){
return TITLE.length;
}
}
第四步:构造继承自Fragment的ItemFragment,代码如下;
public class ItemFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState){
View contentView = inflater.inflate(R.layout.fragment_item,container,false);
TextView mTextView = (TextView)contentView.findViewById(R.id.textview);
Bundle mBundle = getArguments();
String title = mBundle.getString("arg");
mTextView.setText(title);
return contentView;
}
@Override
public void onActivityCreated(Bundle savedInstanceState){
super.onActivityCreated(savedInstanceState);
}
}
第五步,就是构造ItemFragment布局文件,这个就比较简单了,代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:textSize="18sp"
android:gravity="center" />
</LinearLayout>
好了,以上五步做完,利用ViewPageIndicator实现Tab导航就完成了。



