django simpleui 的list_display添加自定义列、显示图片 及alert弹窗的设置方法
参考django simpleui 的list_display添加自定义列、显示图片 及alert弹窗的设置方法-CSDN博客
环境:
python: 3.8.x
Django: 3.2.x
Django-simpleui: 2021.x
先定义下模型
#models.py
class Dog(models.Model): name = models.CharField(max_length=15, verbose_name='小狗名字') age = models.IntegerField(verbose_name='小狗年龄', default=0) # settings已经设置过 MEDIA_ROOT 和 MEDIR_URL icon = models.ImageField(upload_to='icon/', verbose_name='小狗头像') class Meta: db_table = 'tb_dog' verbose_name = '狗狗' verbose_name_plural = verbose_name def __str__(self): return self.name
Admin设置
from django.utils.safestring import mark_safe @admin.register(Dog) class DogAdmin(admin.ModelAdmin): list_display = ('img', 'name', 'age', 'operate') list_display_links = ('name',) # 在list页面显示头像 @admin.display(description='头像', ordering='name') def img(self, obj): div = f"<img src='{obj.icon.url}' width='32px'>" return mark_safe(div) # 定义一些操作示例 @admin.display(description='操作', ordering='name') def operate(self, obj): info_msg = f'这条狗的名字是:{obj.name} 年龄是:{obj.age}' # simpleui 用的elementui ,可以使用el的类修改默认样式 btn1 = f"""<button onclick="self.parent.app.$msgbox('{info_msg}')" class="el-button el-button--warning el-button--small">信息</button>""" # 在新标签中打开修改界面,url可以随意指定。自己可以多做尝试 data = '{"name": "%s", "icon": "fas fa-user-tie", "url": "/admin/app1/dog/%d/change/"}' % (obj.name, obj.pk) btn2 = f"""<button onclick='self.parent.app.openTab({data})' class='el-button el-button--danger el-button--small'>新标签</button>""" return mark_safe(f"<div>{btn1} {btn2}</div>")
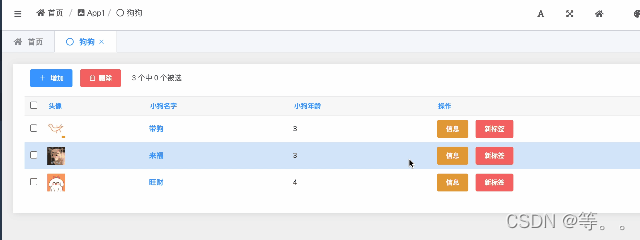
效果:

分类:
python / django






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构