django admin中增加自定义超链接字段
参考python测试开发django-49.allow_tags和mark_safe - 上海-悠悠 - 博客园 (cnblogs.com)
2.x 版本使用
1 2 3 | from django.utils.safestring import mark_safedef image(self, obj): return mark_safe('<image src="%s" />' % obj.image) |
在models.py和在adminx.py里面都可以使用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | # adminx.pyimport xadminfrom .models import UploadImagefrom django.utils.safestring import mark_safeclass ControlImage(object): # 显示不要用image,而应该用image_img list_display = ['name', 'image_img', 'url', 'add_time', 'image_tag'] def image_tag(self, obj): if obj.image: href = obj.image.url # 点击后显示的放大图片 src = obj.image.thumbnail.url # 页面显示的缩略图 # 插入html代码<a href="/media/path/to/yoyoaaa.jpg" target="_blank" title="传图片" data-gallery="gallery" </a> image_html = '<a href="%s" target="_blank" title="传图片"><img alt="" src="%s" class="field_img"></a>'%(href, src) return mark_safe(image_html) else: return '上传图片' image_tag.short_description = 'Photo' # 显示在页面的内容 # get_image_tag.allow_tags = True # redundant image_tag.admin_order_field = 'name' # 排序xadmin.site.register(UploadImage, ControlImage) |
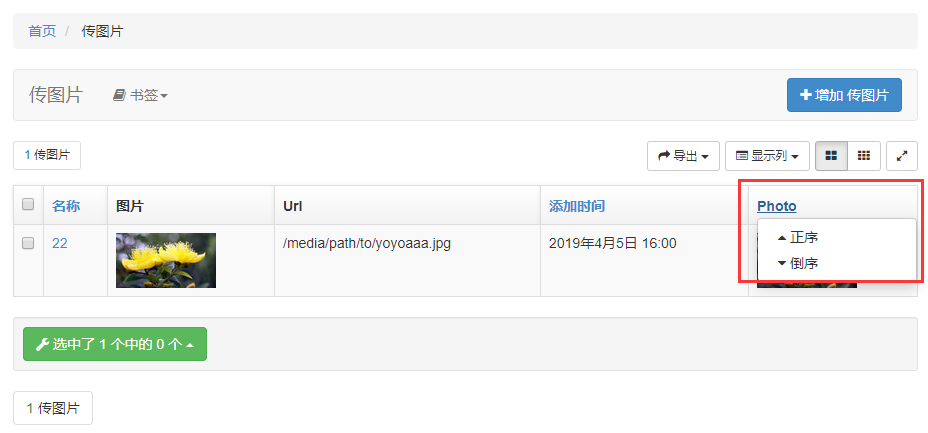
实现的效果如下图所示

admin_order_field是在列表中显示排序功能






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix