博客园公告栏增加每日一言功能
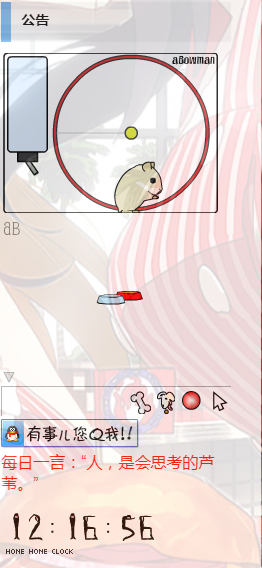
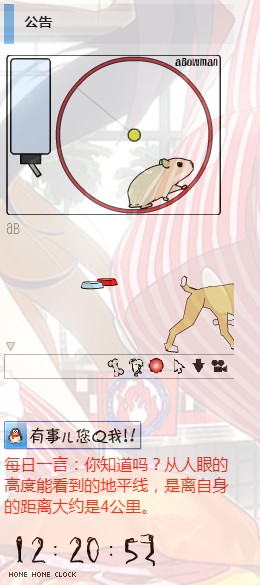
- 先上个效果展示:


功能:访客每次进入博客界面时,通过js自行访问api接口获得一言的json字符串通过脚本解析json数据以达到更新每日一言的目的
- 具体做法:
打开博客设置界面,将下方代码放到博客设置中的博客侧边公告栏的位置,之后按自己喜好调整好位置。完成这步之前请确保获取了js权限,
如无此权限需要先向博客园申请js权限
<!--实现每日一言--> <div id="hitokoto"style="font-size:16px;color:red;">:D 获取中...</div> <script src="https://cdn.jsdelivr.net/npm/bluebird@3/js/browser/bluebird.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/whatwg-fetch@2.0.3/fetch.min.js"></script> <!--End--> <script> fetch('https://v1.hitokoto.cn') .then(function (res){ return res.json(); }) .then(function (data) { var hitokoto = document.getElementById('hitokoto'); hitokoto.innerText = "每日一言:"+data.hitokoto; }) .catch(function (err) { console.error(err); }) </script>
- 参数设置:
可以通过所访问的API接口的参数来进行每日一言的类型设置,共有七种类型可供选择,
七种类型及其对应参数分别为:
动画(a)、漫画(b)、游戏(c)、小说(d)、原创(e)、网络(f)、其他(g)。
请求方式如下:
https://v1.hitokoto.cn/(从7种分类中随机抽取)
https://v1.hitokoto.cn/?c=b (请求获得一个分类是漫画的句子,c代表category,即类型)
https://v1.hitokoto.cn/?c=f&encode=text (请求获得一个来自网络的句子,并以纯文本格式输出)
具体的一些细节和设置请点击传送门:https://hitokoto.cn/api
- js代码剖析:
先通过调用API接口,获得响应后取得json数据,之后解析取得每日一言的内容,通过dom选择器获取
需要填充每日一言的标签,把内容填充进去。
到此为止:保存设置,刷新博客界面,每日一言效果实现,工作宣告完成

