css-loader导致vue中样式失效
问题描述:
.vue 文件中的样式不起作用(或没被插入到 style 标签中)
环境:
- vue:2.6.12
- css-loader:4.3.0
- vue-loader-style:4.1.0
webpack 配置
{
test: /\.scss$/,
use: ['vue-style-loader', 'css-loader', 'sass-loader']
},
原因
-
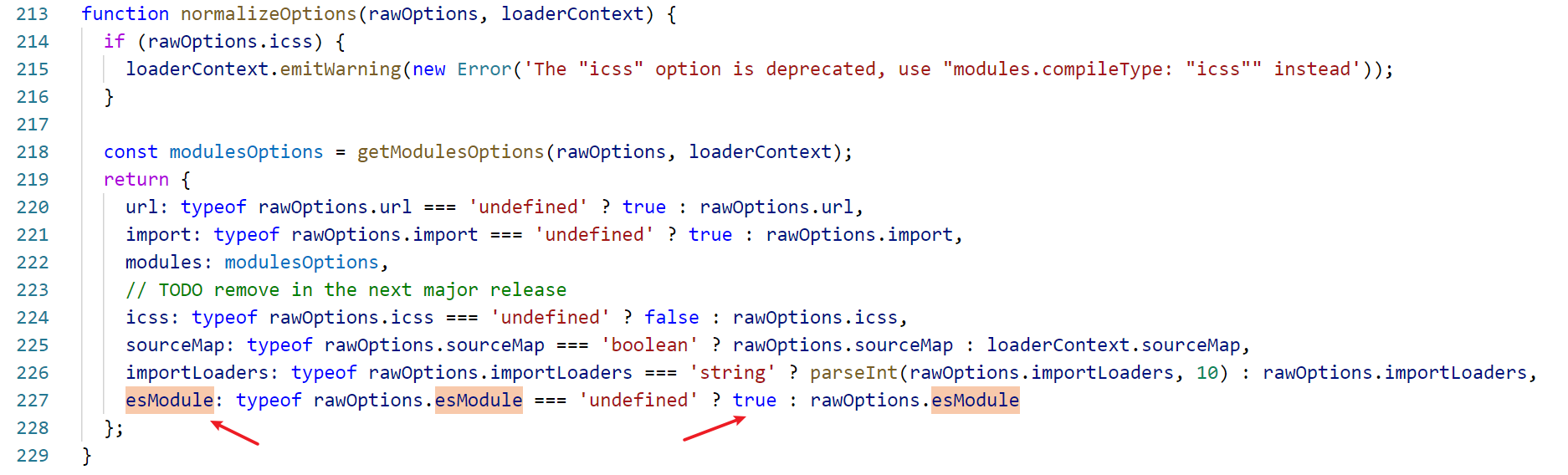
css-loader4.0 后默认对 esModule 的设置为 true
-
vue-loader-style 默认接收的是 CommonJS 的结果,也就是默认接收的是“css-loader中esModule设置的是false的结果”
所以,默认情况下,vue-loader-style 无法接收 css-loader 的结果
方案
{
test: /\.scss$/,
use: [
'vue-style-loader',
{
loader: 'css-loader',
options: {
esModule: false // css-loader4.0后,esModule默认为 true
}
},
'sass-loader'
]
},
附 css-loader 相关源码部分
路径:node_modules/css-loader/dist/utils.js