Chrome/Edge 前端调试
1.日志查看
查看console打印的日志:
浏览器界面,键盘上按 ‘F12’ 按钮,并选择Consle栏:

2、页面调试:
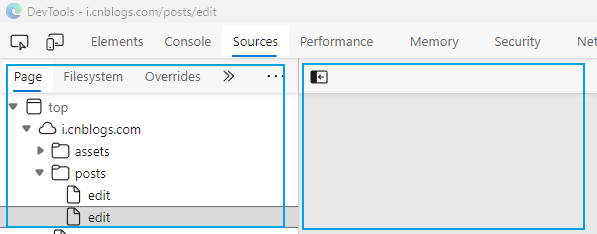
上面页面中选择Source栏:

左侧树状栏:页面静态树状图
右侧内容区:显示相关左侧选择从内容。
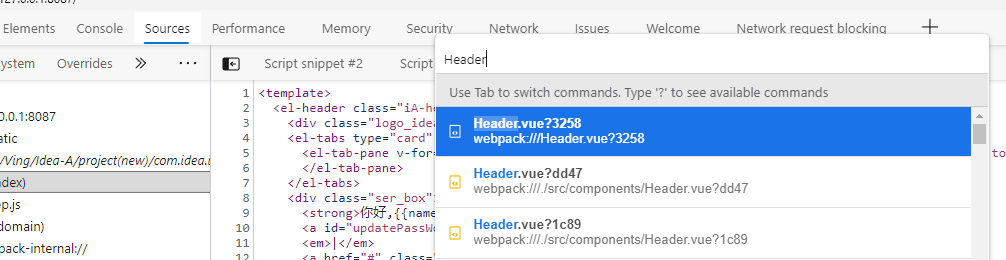
如果需要显示动态页面,则需要在该区域按快捷键(Ctl + O)调出对话框,录入你需要访问的页面名称, 并在下栏列表中选择即可:

3. JS调试
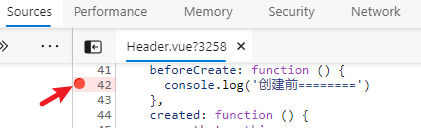
3.1 快速打断点:
在上一步中,页面内容下,对应的script 标签是可以打断点的,在行号坐标点击左键即可添加或移除断点。

3.2 其它方式
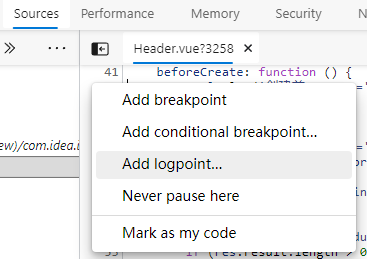
除了快速打断点的方式,开发者可以在行号中右键,执行更多的调试动作:
- Add breakpoint: 添加断点
- Add conditional breakpoint: 添加附加条件的断点,在代码执行到该行的时候,会判断你填入的命令是否为True,如果为True则断点生效
- Add logpoint...: 添加日志点,有时候,你会想仅在调试这一刻需要用到日志,你可以在这里添加你要输出的日志信息,以便更针对bug的一些调试
- Never pause here: 从不在此处暂停,主要解决无限debugger问题。