学习react
搭建环境
npx create-react-app my-app
cd my-app
npm start
注意:my-app是项目名称,不能有大写字母
<script type="text/babel"></script>--可以直接使用react语法

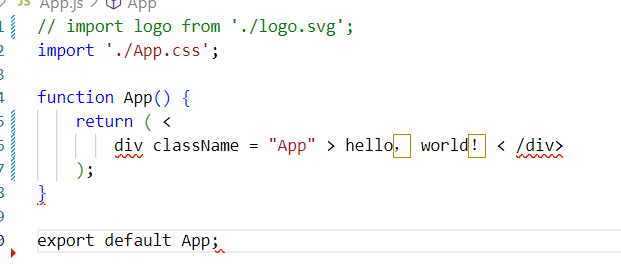
在APP.js里改主页面--输出hello,world
//有个问题:保存后格式不对,看着很难受(但能跑就行);--div后不要空格就可以了
//同时打开两个react项目,端口居然一样--哈哈哈,是把之前那个窗口关了,同一端口只能运行一个项目
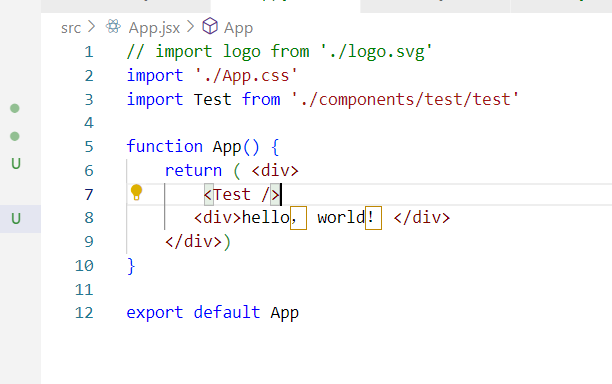
//创建的项目居然一个事js,一个jsx,奇怪--不一定要用jsx,但它编写执行更快,能在编写的时候发现错误
react的元素不能改变???啊,只能创建新的元素吗??

注意:组件首字母必须大写,不然使用不了

这个只能刷新,才能刷新时间吗?
定义组件:函数式声明,es6class声明
state干啥的,没懂?--每个组件都有自己的状态,是私有的
react还有生命周期,懂不了一点--挂载更新卸载三个
数据流--数据自顶端向下流动
通过props??和state实现组件更新和响应式行为
定义元素变量与js一致
定义方法变量Name(){this.setState({})
事件处理格式@click={this.funcrionName}
<WarningBanner />阻止组件渲染
vue的一些知识:
- beforeEach(to, from, next):在路由跳转之前执行,可以用来进行权限验证、登录状态检查等。
- beforeResolve(to, from, next):在导航被确认之前,同时在所有组件内守卫和异步路由组件被解析之后执行。
- afterEach(to, from):在路由跳转之后执行,可以用来记录页面浏览历史等。
- beforeRouteEnter(to, from, next):在路由进入该组件之前调用,此时该组件实例尚未创建,因此无法访问 this。
- beforeRouteUpdate(to, from, next):在当前路由改变,但是该组件被复用时调用。
- beforeRouteLeave(to, from, next):在导航离开该组件的对应路由时调用,可以让用户在离开该路由前进行一些确认操作。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理