结对编程1-模块化
合作成员:
卢锦锦(201421122013)https://coding.net/u/x51525354565/p/TeamWork/git
王家富(201421122016)
需求分析
- 选择语言功能
- 在生成题目后开始计时,并在提交题目后停止计时并统计正误数量
程序设计
算法设计

代码说明
HTML代码
1 <!DOCTYPE html><html><head> <meta charset="utf-8"> <title>四则运算</title> 2 3 <link rel="stylesheet" type="text/css" href="./4mul.css"> 4 5 <script type="text/javascript" src="./jquery-1.11.min.js"></script> 6 7 </head> 8 <body> 9 10 <div id="divMax"> 11 <span>已用</span> 12 <input type="text" id="min"> 13 <span>m</span> 14 <input type="text" id="second"> 15 <span>s</span> 16 <input type="button" value="停止!" id="end" onClick="stopCount()"> 17 <input type="button" value="清零!" id="ss" onClick="cs()"> 18 <div id="title"> 19 <input type="text" id="input" placeholder="请输入您想要的题数"> 20 <button id="click" onClick="timeOut()">确定</button> 21 22 </div> 23 24 <div id="showResult"></div> 25 26 27 <div id="context"> 28 29 <div id="titleDiv"> 30 31 32 33 </div> 34 35 <div id="text2" style="display: none"></div> 36 37 38 39 </div> 40 41 <div id="footer"> 42 <button class="reset">重置</button> 43 <button class="commit">提交</button> 44 </div> 45 46 </div> 47 48 </body> 49 50 <script type="text/javascript" src="./4mul.js"></script> 51 52 </html>
JS代码
- 计时器对象
var c=0;var m=0;var s=0;function timeOut(){document.getElementById('second').value=s;document.getElementById('min').value=m; c=c+1; m=parseInt(c/60); s=c%60; var t=setTimeout("timeOut()",1000); } function stopCount() { clearTimeout(c); } function cs() { var c=0 ; document.getElementById('second').value=0; document.getElementById('min').value=0; }
- 生成题目方法
////////////////////////////生成题目/////////////////////////////////function CreateTitle(titleNum){ play_all(titleNum); // 重置 reset(titleNum); } ////////////////////////////四则运算函数///////////////////////////////// function GetRandomNum(Min,Max) { var Range = Max - Min; var Rand = Math.random(); return(Min + Math.round(Rand * Range)); } function max_num(x,y) { var t; while (y) { t = x%y; x = y; y = t; } return x; } function fenshu(a,b,p) { if (p==1) { if (a>b) { return a+"/"+b; }else if(a<b){ return a+"/"+b; }else { return 1; } }else { var x=a/p; var y=b/p; if(y==1){ return x; }else{ return x+"/"+y; } } } function f_count(a,b,c,d) { var Arr = ["+","-","*","/"]; var n = GetRandomNum(0,3); switch(Arr[n]){ case "+":{ var sum_x=(a*d)+(b*c); var sum_y=b*d; max_x=max_num(sum_x,sum_y); max_y=max_num(sum_x,sum_y); var N=fenshu(sum_x,sum_y,max_x); return a+"/"+b+"+"+c+"/"+d+"="+N; break; } case "-":{ var sum_x=(a*d)-(b*c); while (sum_x<0) { var a = GetRandomNum(1,30); var b = GetRandomNum(1,30); var c = GetRandomNum(1,30); var d = GetRandomNum(1,30); var sum_x=(a*d)-(b*c); } var sum_y=b*d; max_x=max_num(sum_x,sum_y); max_y=max_num(sum_x,sum_y); var N=fenshu(sum_x,sum_y,max_x); return a+"/"+b+"-"+c+"/"+d+"="+N; break; } case "*":{ var sum_x=a*c; var sum_y=b*d; max_x=max_num(sum_x,sum_y); max_y=max_num(sum_x,sum_y); var N=fenshu(sum_x,sum_y,max_x); return a+"/"+b+"*"+c+"/"+d+"="+N; break; } case "/":{ var sum_x=a*d; var sum_y=b*c; max_x=max_num(sum_x,sum_y); max_y=max_num(sum_x,sum_y); var N=fenshu(sum_x,sum_y,max_x); return a+"/"+b+"÷"+c+"/"+d+"="+N; break; } } } function count(a,b){ var Arr = ["+","-","*","/"]; var n = GetRandomNum(0,3); switch(Arr[n]){ case "+":{ var sum=a+b; return a+"+"+b+"="+sum; break; } case "-":{ var sum=a-b; while(sum<0){ var a = GetRandomNum(1,30); var b = GetRandomNum(1,30); var sum=a-b; } return a+"-"+b+"="+sum; break; } case "*":{ var sum=a*b; return a+"*"+b+"="+sum; break; } case "/":{ var sum=a/b; while(a%b!==0){ var max_x=max_num(a,b); var N=fenshu(a,b,max_x); return a+"÷"+b+"="+N; } return a+"÷"+b+"="+sum; break; } } } function pl_f() { var son_a = GetRandomNum(1,30); var par_b = GetRandomNum(1,30); var son_c = GetRandomNum(1,30); var par_d = GetRandomNum(1,30); var suma=f_count(son_a,par_b,son_c,par_d); return suma; } function pl() { var a = GetRandomNum(1,30); var b = GetRandomNum(1,30); var sumb=count(a,b); return sumb; } function play_all(num) { for (i = 1; i <=num; i++) { var a = GetRandomNum(0,1); document.getElementById("titleDiv").innerHTML+= ("<br>"+"<span class='titleSpan'>"+"第"+i+"题:"+"</span>"); switch (a) { case 0: var A=pl(); var strs = A.split("="); document.getElementById("titleDiv").innerHTML+= ("<li class='titleLi'>"+strs[0]+"="+"</li><input class='Uanswer'></input><div class='imgDiv'><img class='img'></div>"+"<br>"); document.getElementById("text2").innerHTML+=("<br>"+"<div class='answer'>"+strs[1]+"</div>"); break; case 1: var B=pl_f(); var strs = B.split("="); document.getElementById("titleDiv").innerHTML+= ("<li class='titleLi'>"+strs[0]+"="+"</li><input class='Uanswer'></input><div class='imgDiv'><img class='img'></div>"+"<br>"); document.getElementById("text2").innerHTML+=("<br>"+"<div class='answer'>"+strs[1]+"</div>"); break; } } }
- 提交答案函数
//////////////////////////////提交答案/////////////////////////// function commit(){ $('.commit').on("click",function(){ var answerAry = []; for(var i = 0; i < $('.Uanswer').length; i++){ answerAry.push($('.Uanswer').eq(i).val()); } var rate = Accuracy(answerAry); $('#showResult').text("正确率"+rate*100+"%"); }) }
- 正误行为函数
//////////////////////////////计算正确率///////////////////////////
function Accuracy(ary){ var Answer = []; for(var i =0; i < $('.answer').length;i++){ Answer.push($('.answer').eq(i).text()); } var count = 0; // 计算正确题目 for(var i =0; i < ary.length; i++){ if(Answer[i] == ary[i]){ $('.img').eq(i).attr('src',"./img/yes.png"); count+=1; }else{ $('.img').eq(i).attr('src',"./img/no.png"); } } var rate = count/ary.length; rate = rate.toFixed(2); return(rate); }
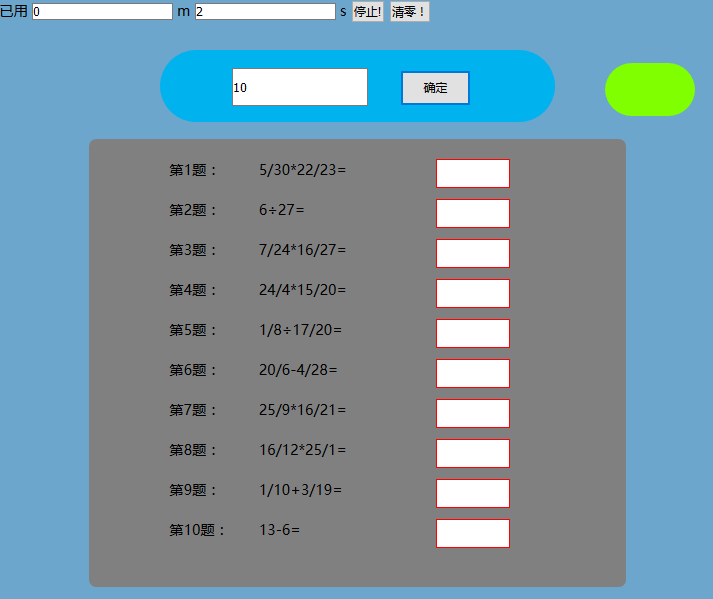
运行测试
-
生成题目

-
提交答案

小结感受
团队的力量总是比一个人来的强大,在这次结对编程中,个人不会的问题,在和队员交流后,都能进步一的理解和深入,很大程度上帮助了我解决问题。虽然这次做的不是很完美,也有许多小BUG,但是也是在规定时间内尽力完成了。
伙伴评价
队员王家富同学,在这次编程作业完成过程中提出了需求分析的主要功能,以及如何实现的设计。在这次合作中,不仅能很好的协助我公共完成功能,对于我提出的问题都有很好的理解,以及他完成计时功能。很高兴这次和他合作。
PSP
|
PSP2.1 |
Personal Software Process Stages |
Time Senior Student |
Time |
|
Planning |
计划 |
20 |
20 |
|
· Estimate |
估计这个任务需要多少时间 |
960 |
1100 |
|
Development |
开发 |
720 |
800 |
|
· Analysis |
需求分析 (包括学习新技术) |
60 |
72 |
|
· Design Spec |
生成设计文档 |
30 |
50 |
|
· Design Review |
设计复审 |
30 |
20 |
|
· Coding Standard |
代码规范 |
20 |
18 |
|
· Design |
具体设计 |
120 |
180 |
|
· Coding |
具体编码 |
540 |
500 |
|
· Code Review |
代码复审 |
30 |
20 |
|
· Test |
测试(自我测试,修改代码,提交修改) |
10 |
10 |
|
Reporting |
报告 |
60 |
70 |
|
· |
测试报告 |
10 |
15 |
|
· |
计算工作量 |
30 |
35 |
|
· |
并提出过程改进计划 |
20 |
25 |



