tiles学习笔记
1.什么是tiles?
从apache tiles的官网我们可以看到这样一段话:
Tiles允许作者定义页面片段,这些片段可以在运行时组装成完整的页面。这些片段或图块可以用作简单复用,以便减少公共页面元素的重复或嵌入在其他图块中以开发一系列可重复使用的模板。这些模板简化了整个应用程序的一致外观的开发。
从tiles3.0官方文档中,对自己的定义是:
Apache Tiles是一个模板组合框架。Tiles最初是为简化Web应用程序用户界面的开发而构建的,但它不再局限于JavaEE Web环境。
Tiles允许作者定义页面片段,这些片段可以在运行时组合成一个完整的页面。这些片段或图块可以用作简单复用,以便减少公共页面元素的重复或嵌入在其他图块中以开发一系列可重复使用的模板。这些模板简化了整个应用程序的一致外观的开发。
就我自己的理解就是对于jsp,我们是一个jsp一个页面。就像我们之前最初学习时,一个class类一个main方法,到后来我们分层,开始使用框架。对于jsp页面也是如此,我们认为一个jsp一个页面太耦合,当代码量很大时,代码的重复部分就很不必要,于是就出现了tiles框架,他的设计模式就是分层的模式,在tiles的设计理念中Tiles 是一种JSP布局框架,主要目的是为了将复杂的jsp页面分层,分类。最后我们将各种部分合在一起变成一个页面。于是出现了tiles模板,它的作用就是解耦,利于代码的维护和复用。
2.tiles框架的学习
复合视图模式
所有网站都有一些共同点:它们由共享相似结构的页面组成。页面共享相同的布局,而每个页面由不同的独立部分组成,但始终位于所有站点的相同位置。
该复合视图模式正式确定这个典型的使用,允许创建具有相似的结构,其中页面的每个部分在不同情况有所不同的页面。
模式如何工作

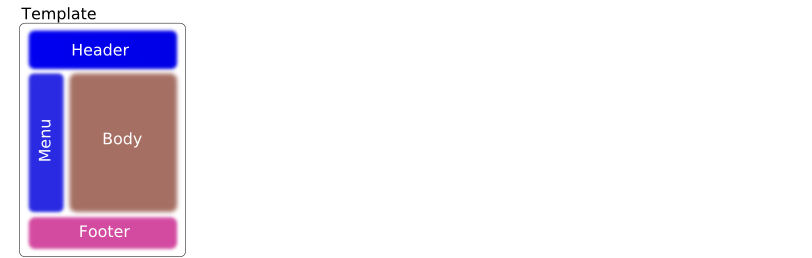
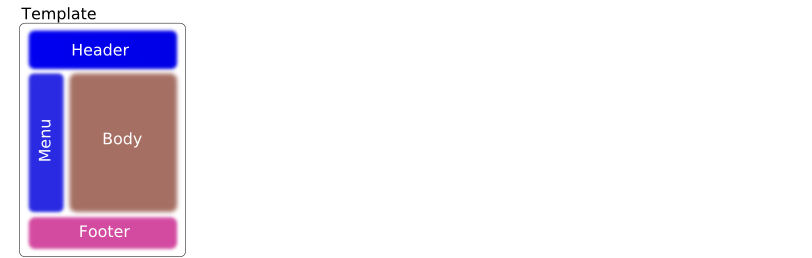
将一个页面分成这几个部分。我们可以把每个部分都单独写出来。

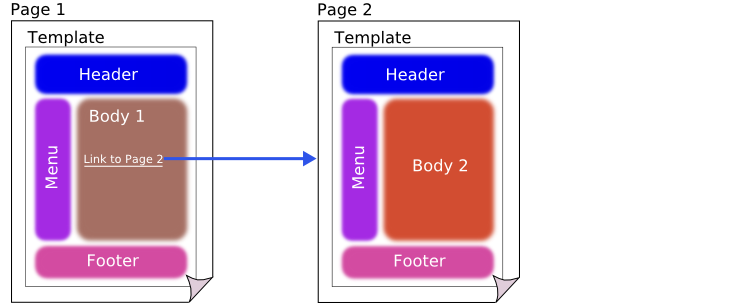
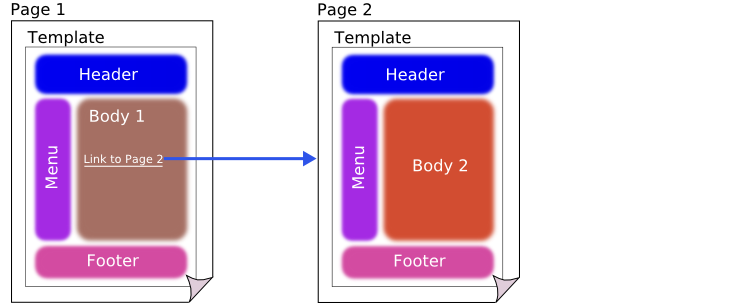
可能有时候一些页面的跳转,我们可以看到顶部,页脚和菜单都没有什么变化,变的只是我们的正文部分。

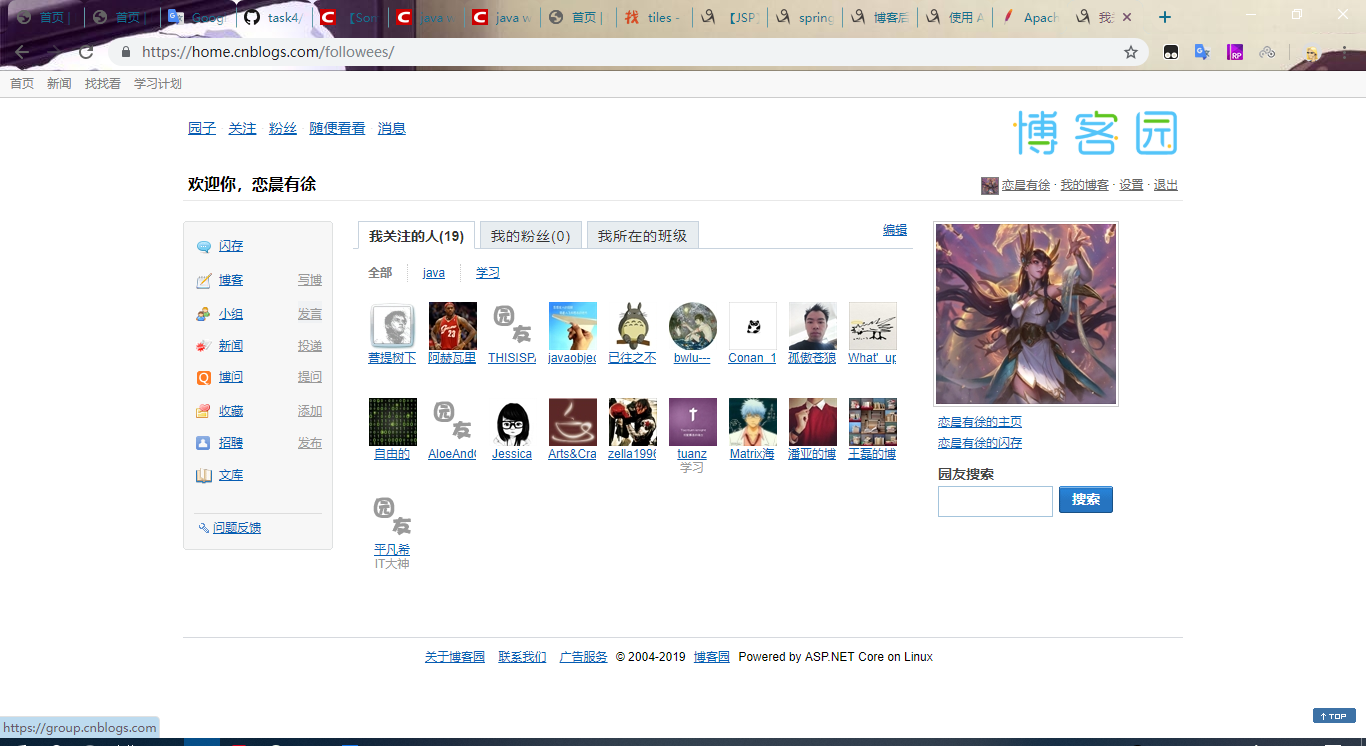
这是博客园的页脚:

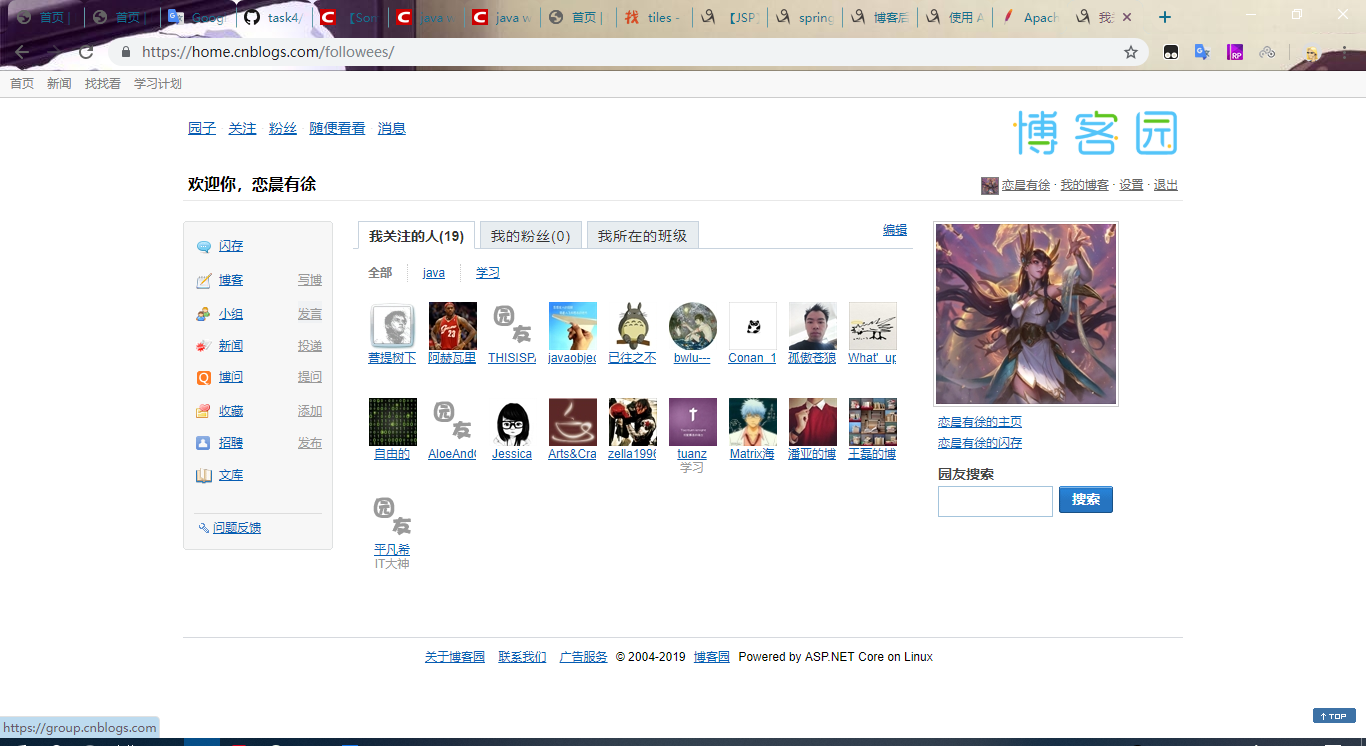
然后我们点开博客园的关注:

我们可以看到除了正文也就是body基本都是一样的。这就是tiles模板的作用,我们可以把一个页面变成由几个jsp填补空白组成。
如您所见,页面不同,但它们的区别仅在于正文部分。但是请注意,页面是不同的,它不像框架集中的框架刷新!
使用复合视图模式,页面的其他部分已被重用,并且已保留布局一致性。(来自官网)
接下来开始实现。
Tiles使用步骤
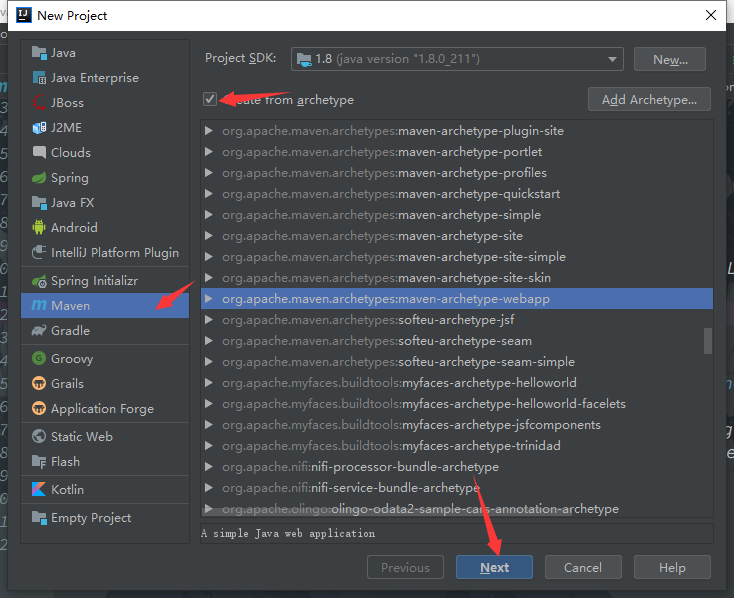
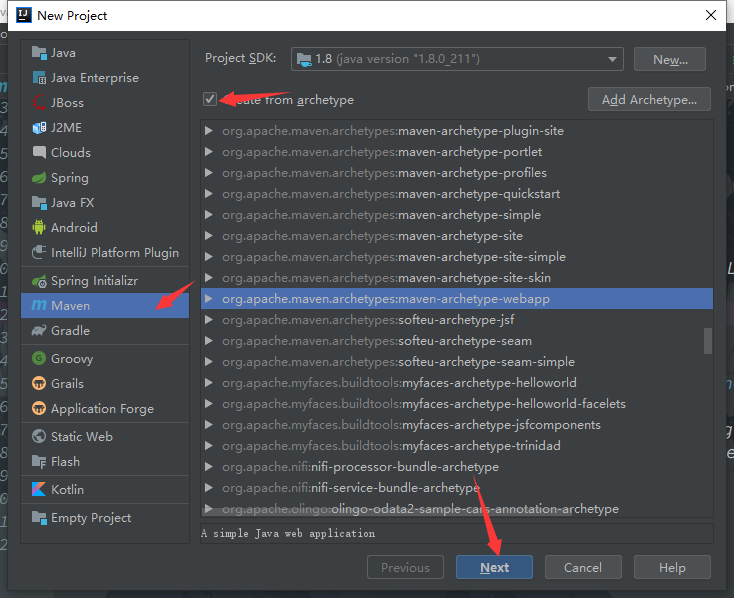
新建一个maven WEB项目。

创建成功之后就可以进行项目的命名,接着就可以等待项目创建成功,然后我们开始创建项目的结构。

创建成功之后就进行依赖的导入:
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.jnshu</groupId> <artifactId>Task4</artifactId> <version>1.0-SNAPSHOT</version> <packaging>war</packaging> <name>Task4 Maven Webapp</name> <!-- FIXME change it to the project's website --> <url>http://www.example.com</url> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <maven.compiler.source>1.7</maven.compiler.source> <maven.compiler.target>1.7</maven.compiler.target> <tiles.version>3.0.7</tiles.version> </properties> <dependencies> <!-- 单元测试--> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.12</version> <scope>test</scope> </dependency> <!--tiles包--> <dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-extras</artifactId> <version>3.0.7</version> <exclusions> <exclusion> <artifactId>spring-web</artifactId> <groupId>org.springframework</groupId> </exclusion> <exclusion> <artifactId>slf4j-api</artifactId> <groupId>org.slf4j</groupId> </exclusion> <exclusion> <artifactId>commons-collections</artifactId> <groupId>commons-collections</groupId> </exclusion> <exclusion> <artifactId>guava</artifactId> <groupId>com.google.guava</groupId> </exclusion> </exclusions> </dependency> <!-- mybatis包--> <dependency> <groupId>org.mybatis</groupId> <artifactId>mybatis</artifactId> <version>3.4.1</version> </dependency> <!-- mybatis整合spring--> <dependency> <groupId>org.mybatis</groupId> <artifactId>mybatis-spring</artifactId> <version>1.3.1</version> </dependency> <!-- spring包--> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-core</artifactId> <version>4.3.14.RELEASE</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-context</artifactId> <version>4.3.14.RELEASE</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-expression</artifactId> <version>4.3.14.RELEASE</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-beans</artifactId> <version>4.3.14.RELEASE</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-tx</artifactId> <version>4.3.14.RELEASE</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-web</artifactId> <version>4.3.14.RELEASE</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> <version>4.3.14.RELEASE</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-support</artifactId> <version>2.0.8</version> <exclusions> <exclusion> <artifactId>spring-context</artifactId> <groupId>org.springframework</groupId> </exclusion> <exclusion> <artifactId>spring-core</artifactId> <groupId>org.springframework</groupId> </exclusion> <exclusion> <artifactId>commons-logging</artifactId> <groupId>commons-logging</groupId> </exclusion> </exclusions> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-jdbc</artifactId> <version>4.3.14.RELEASE</version> </dependency> <!-- spring包结束--> <!-- mysql--> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>8.0.16</version> </dependency> <!-- druid连接池--> <dependency> <groupId>com.alibaba</groupId> <artifactId>druid</artifactId> <version>1.1.17</version> </dependency> <!-- 日志包--> <!-- log4j2依赖包--> <dependency> <groupId>org.apache.logging.log4j</groupId> <artifactId>log4j-api</artifactId> <version>2.8.2</version> </dependency> <dependency> <groupId>org.apache.logging.log4j</groupId> <artifactId>log4j-core</artifactId> <version>2.8.2</version> </dependency> <!-- slf4j依赖--> <dependency> <groupId>org.slf4j</groupId> <artifactId>slf4j-api</artifactId> <version>1.7.22</version> </dependency> <!-- log4j2和slf4j桥接依赖,起桥接作用--> <dependency> <groupId>org.apache.logging.log4j</groupId> <artifactId>log4j-slf4j-impl</artifactId> <version>2.8.2</version> <exclusions> <exclusion> <artifactId>slf4j-api</artifactId> <groupId>org.slf4j</groupId> </exclusion> </exclusions> </dependency> <!-- 日志包结束--> <!-- jsp标准标签库jstl是一个jsp标签集合,它封装了jsp应用的通用核心功能--> <!-- jstl使用需要加入两个包jstl和taglib--> <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> <version>1.1.2</version> </dependency> <dependency> <groupId>taglibs</groupId> <artifactId>standard</artifactId> <version>1.1.2</version> </dependency> <!-- 提供编写servlet需要用到的httpServletRequest和httpServletResponse--> <dependency> <groupId>javax.servlet</groupId> <artifactId>servlet-api</artifactId> <version>2.5</version> <scope>provided</scope> </dependency> <dependency> <groupId>javax.servlet.jsp</groupId> <artifactId>jsp-api</artifactId> <version>2.2</version> <scope>provided</scope> </dependency> <!--tiles框架包--> <!--tiles系列--> <dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-api</artifactId> <version>${tiles.version}</version> <exclusions> <exclusion> <artifactId>slf4j-api</artifactId> <groupId>org.slf4j</groupId> </exclusion> </exclusions> </dependency> <dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-jsp</artifactId> <version>${tiles.version}</version> <exclusions> <exclusion> <artifactId>slf4j-api</artifactId> <groupId>org.slf4j</groupId> </exclusion> </exclusions> </dependency> <!-- https://mvnrepository.com/artifact/org.apache.tiles/tiles-template --> <dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-template</artifactId> <version>${tiles.version}</version> <exclusions> <exclusion> <artifactId>slf4j-api</artifactId> <groupId>org.slf4j</groupId> </exclusion> </exclusions> </dependency> <dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-core</artifactId> <version>${tiles.version}</version> <exclusions> <exclusion> <artifactId>slf4j-api</artifactId> <groupId>org.slf4j</groupId> </exclusion> </exclusions> </dependency> <!--tiles end--> </dependencies> <build> <finalName>Task4</finalName> <plugins> <plugin> <artifactId>maven-clean-plugin</artifactId> <version>3.1.0</version> </plugin> <!-- see http://maven.apache.org/ref/current/maven-core/default-bindings.html#Plugin_bindings_for_war_packaging --> <plugin> <artifactId>maven-resources-plugin</artifactId> <version>3.0.2</version> </plugin> <plugin> <artifactId>maven-compiler-plugin</artifactId> <version>3.8.0</version> </plugin> <plugin> <artifactId>maven-surefire-plugin</artifactId> <version>2.22.1</version> </plugin> <plugin> <artifactId>maven-war-plugin</artifactId> <version>3.2.2</version> </plugin> <plugin> <artifactId>maven-install-plugin</artifactId> <version>2.5.2</version> </plugin> <plugin> <artifactId>maven-deploy-plugin</artifactId> <version>2.8.2</version> </plugin> <!--jetty插件--> <!--jetty start--> <plugin> <groupId>org.eclipse.jetty</groupId> <artifactId>jetty-maven-plugin</artifactId> <version>9.4.12.v20180830</version> <configuration> <!--开启自动检测配置,默认为0,不改变. 单位为秒 --> <scanIntervalSeconds>2</scanIntervalSeconds> <httpConnector> <!--配置端口号--> <port>8080</port> <!--空闲超时--> <idleTimeout>60000</idleTimeout> <host>localhost</host> </httpConnector> <!--解决静态文件修改后不刷新的问题--> <!--原因是如果NIO被支持的话,Jetty会使用内存映射文件来缓存静态文件,其中包括.js文件。在Windows下面,使用内存映射文件会导致文件被锁定。解决方案是不使用内存映射文件来做缓存。--> <!--<webDefaultXml>src/main/resources/webdefault.xml</webDefaultXml>--> </configuration> </plugin> </plugins> <resources> <resource> <directory>src/main/java</directory> <includes> <include>**/*.xml</include> </includes> </resource> <resource> <directory>src/main/resources</directory> <includes> <include>**/*.properties</include> <include>**/*.xml</include> </includes> <filtering>true</filtering> </resource> </resources> </build> </project>
---恢复内容结束---
1.什么是tiles?
从apache tiles的官网我们可以看到这样一段话:
Tiles允许作者定义页面片段,这些片段可以在运行时组装成完整的页面。这些片段或图块可以用作简单复用,以便减少公共页面元素的重复或嵌入在其他图块中以开发一系列可重复使用的模板。这些模板简化了整个应用程序的一致外观的开发。
从tiles3.0官方文档中,对自己的定义是:
Apache Tiles是一个模板组合框架。Tiles最初是为简化Web应用程序用户界面的开发而构建的,但它不再局限于JavaEE Web环境。
Tiles允许作者定义页面片段,这些片段可以在运行时组合成一个完整的页面。这些片段或图块可以用作简单复用,以便减少公共页面元素的重复或嵌入在其他图块中以开发一系列可重复使用的模板。这些模板简化了整个应用程序的一致外观的开发。
就我自己的理解就是对于jsp,我们是一个jsp一个页面。就像我们之前最初学习时,一个class类一个main方法,到后来我们分层,开始使用框架。对于jsp页面也是如此,我们认为一个jsp一个页面太耦合,当代码量很大时,代码的重复部分就很不必要,于是就出现了tiles框架,他的设计模式就是分层的模式,在tiles的设计理念中Tiles 是一种JSP布局框架,主要目的是为了将复杂的jsp页面分层,分类。最后我们将各种部分合在一起变成一个页面。于是出现了tiles模板,它的作用就是解耦,利于代码的维护和复用。
2.tiles框架的学习
复合视图模式
所有网站都有一些共同点:它们由共享相似结构的页面组成。页面共享相同的布局,而每个页面由不同的独立部分组成,但始终位于所有站点的相同位置。
该复合视图模式正式确定这个典型的使用,允许创建具有相似的结构,其中页面的每个部分在不同情况有所不同的页面。
模式如何工作

将一个页面分成这几个部分。我们可以把每个部分都单独写出来。

可能有时候一些页面的跳转,我们可以看到顶部,页脚和菜单都没有什么变化,变的只是我们的正文部分。

这是博客园的页脚:

然后我们点开博客园的关注:

我们可以看到除了正文也就是body基本都是一样的。这就是tiles模板的作用,我们可以把一个页面变成由几个jsp填补空白组成。
如您所见,页面不同,但它们的区别仅在于正文部分。但是请注意,页面是不同的,它不像框架集中的框架刷新!
使用复合视图模式,页面的其他部分已被重用,并且已保留布局一致性。(来自官网)
接下来开始实现。
Tiles使用步骤
新建一个maven WEB项目。

创建成功之后就可以进行项目的命名,接着就可以等待项目创建成功,然后我们开始创建项目的结构。

创建成功之后就进行依赖的导入:
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.jnshu</groupId> <artifactId>Task4</artifactId> <version>1.0-SNAPSHOT</version> <packaging>war</packaging> <name>Task4 Maven Webapp</name> <!-- FIXME change it to the project's website --> <url>http://www.example.com</url> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <maven.compiler.source>1.7</maven.compiler.source> <maven.compiler.target>1.7</maven.compiler.target> <tiles.version>3.0.7</tiles.version> </properties> <dependencies> <!-- 单元测试--> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.12</version> <scope>test</scope> </dependency> <!--tiles包--> <dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-extras</artifactId> <version>3.0.7</version> <exclusions> <exclusion> <artifactId>spring-web</artifactId> <groupId>org.springframework</groupId> </exclusion> <exclusion> <artifactId>slf4j-api</artifactId> <groupId>org.slf4j</groupId> </exclusion> <exclusion> <artifactId>commons-collections</artifactId> <groupId>commons-collections</groupId> </exclusion> <exclusion> <artifactId>guava</artifactId> <groupId>com.google.guava</groupId> </exclusion> </exclusions> </dependency> <!-- mybatis包--> <dependency> <groupId>org.mybatis</groupId> <artifactId>mybatis</artifactId> <version>3.4.1</version> </dependency> <!-- mybatis整合spring--> <dependency> <groupId>org.mybatis</groupId> <artifactId>mybatis-spring</artifactId> <version>1.3.1</version> </dependency> <!-- spring包--> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-core</artifactId> <version>4.3.14.RELEASE</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-context</artifactId> <version>4.3.14.RELEASE</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-expression</artifactId> <version>4.3.14.RELEASE</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-beans</artifactId> <version>4.3.14.RELEASE</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-tx</artifactId> <version>4.3.14.RELEASE</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-web</artifactId> <version>4.3.14.RELEASE</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> <version>4.3.14.RELEASE</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-support</artifactId> <version>2.0.8</version> <exclusions> <exclusion> <artifactId>spring-context</artifactId> <groupId>org.springframework</groupId> </exclusion> <exclusion> <artifactId>spring-core</artifactId> <groupId>org.springframework</groupId> </exclusion> <exclusion> <artifactId>commons-logging</artifactId> <groupId>commons-logging</groupId> </exclusion> </exclusions> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-jdbc</artifactId> <version>4.3.14.RELEASE</version> </dependency> <!-- spring包结束--> <!-- mysql--> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>8.0.16</version> </dependency> <!-- druid连接池--> <dependency> <groupId>com.alibaba</groupId> <artifactId>druid</artifactId> <version>1.1.17</version> </dependency> <!-- 日志包--> <!-- log4j2依赖包--> <dependency> <groupId>org.apache.logging.log4j</groupId> <artifactId>log4j-api</artifactId> <version>2.8.2</version> </dependency> <dependency> <groupId>org.apache.logging.log4j</groupId> <artifactId>log4j-core</artifactId> <version>2.8.2</version> </dependency> <!-- slf4j依赖--> <dependency> <groupId>org.slf4j</groupId> <artifactId>slf4j-api</artifactId> <version>1.7.22</version> </dependency> <!-- log4j2和slf4j桥接依赖,起桥接作用--> <dependency> <groupId>org.apache.logging.log4j</groupId> <artifactId>log4j-slf4j-impl</artifactId> <version>2.8.2</version> <exclusions> <exclusion> <artifactId>slf4j-api</artifactId> <groupId>org.slf4j</groupId> </exclusion> </exclusions> </dependency> <!-- 日志包结束--> <!-- jsp标准标签库jstl是一个jsp标签集合,它封装了jsp应用的通用核心功能--> <!-- jstl使用需要加入两个包jstl和taglib--> <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> <version>1.1.2</version> </dependency> <dependency> <groupId>taglibs</groupId> <artifactId>standard</artifactId> <version>1.1.2</version> </dependency> <!-- 提供编写servlet需要用到的httpServletRequest和httpServletResponse--> <dependency> <groupId>javax.servlet</groupId> <artifactId>servlet-api</artifactId> <version>2.5</version> <scope>provided</scope> </dependency> <dependency> <groupId>javax.servlet.jsp</groupId> <artifactId>jsp-api</artifactId> <version>2.2</version> <scope>provided</scope> </dependency> <!--tiles框架包--> <!--tiles系列--> <dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-api</artifactId> <version>${tiles.version}</version> <exclusions> <exclusion> <artifactId>slf4j-api</artifactId> <groupId>org.slf4j</groupId> </exclusion> </exclusions> </dependency> <dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-jsp</artifactId> <version>${tiles.version}</version> <exclusions> <exclusion> <artifactId>slf4j-api</artifactId> <groupId>org.slf4j</groupId> </exclusion> </exclusions> </dependency> <!-- https://mvnrepository.com/artifact/org.apache.tiles/tiles-template --> <dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-template</artifactId> <version>${tiles.version}</version> <exclusions> <exclusion> <artifactId>slf4j-api</artifactId> <groupId>org.slf4j</groupId> </exclusion> </exclusions> </dependency> <dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-core</artifactId> <version>${tiles.version}</version> <exclusions> <exclusion> <artifactId>slf4j-api</artifactId> <groupId>org.slf4j</groupId> </exclusion> </exclusions> </dependency> <!--tiles end--> </dependencies> <build> <finalName>Task4</finalName> <plugins> <plugin> <artifactId>maven-clean-plugin</artifactId> <version>3.1.0</version> </plugin> <!-- see http://maven.apache.org/ref/current/maven-core/default-bindings.html#Plugin_bindings_for_war_packaging --> <plugin> <artifactId>maven-resources-plugin</artifactId> <version>3.0.2</version> </plugin> <plugin> <artifactId>maven-compiler-plugin</artifactId> <version>3.8.0</version> </plugin> <plugin> <artifactId>maven-surefire-plugin</artifactId> <version>2.22.1</version> </plugin> <plugin> <artifactId>maven-war-plugin</artifactId> <version>3.2.2</version> </plugin> <plugin> <artifactId>maven-install-plugin</artifactId> <version>2.5.2</version> </plugin> <plugin> <artifactId>maven-deploy-plugin</artifactId> <version>2.8.2</version> </plugin> <!--jetty插件--> <!--jetty start--> <plugin> <groupId>org.eclipse.jetty</groupId> <artifactId>jetty-maven-plugin</artifactId> <version>9.4.12.v20180830</version> <configuration> <!--开启自动检测配置,默认为0,不改变. 单位为秒 --> <scanIntervalSeconds>2</scanIntervalSeconds> <httpConnector> <!--配置端口号--> <port>8080</port> <!--空闲超时--> <idleTimeout>60000</idleTimeout> <host>localhost</host> </httpConnector> <!--解决静态文件修改后不刷新的问题--> <!--原因是如果NIO被支持的话,Jetty会使用内存映射文件来缓存静态文件,其中包括.js文件。在Windows下面,使用内存映射文件会导致文件被锁定。解决方案是不使用内存映射文件来做缓存。--> <!--<webDefaultXml>src/main/resources/webdefault.xml</webDefaultXml>--> </configuration> </plugin> </plugins> <resources> <resource> <directory>src/main/java</directory> <includes> <include>**/*.xml</include> </includes> </resource> <resource> <directory>src/main/resources</directory> <includes> <include>**/*.properties</include> <include>**/*.xml</include> </includes> <filtering>true</filtering> </resource> </resources> </build> </project>
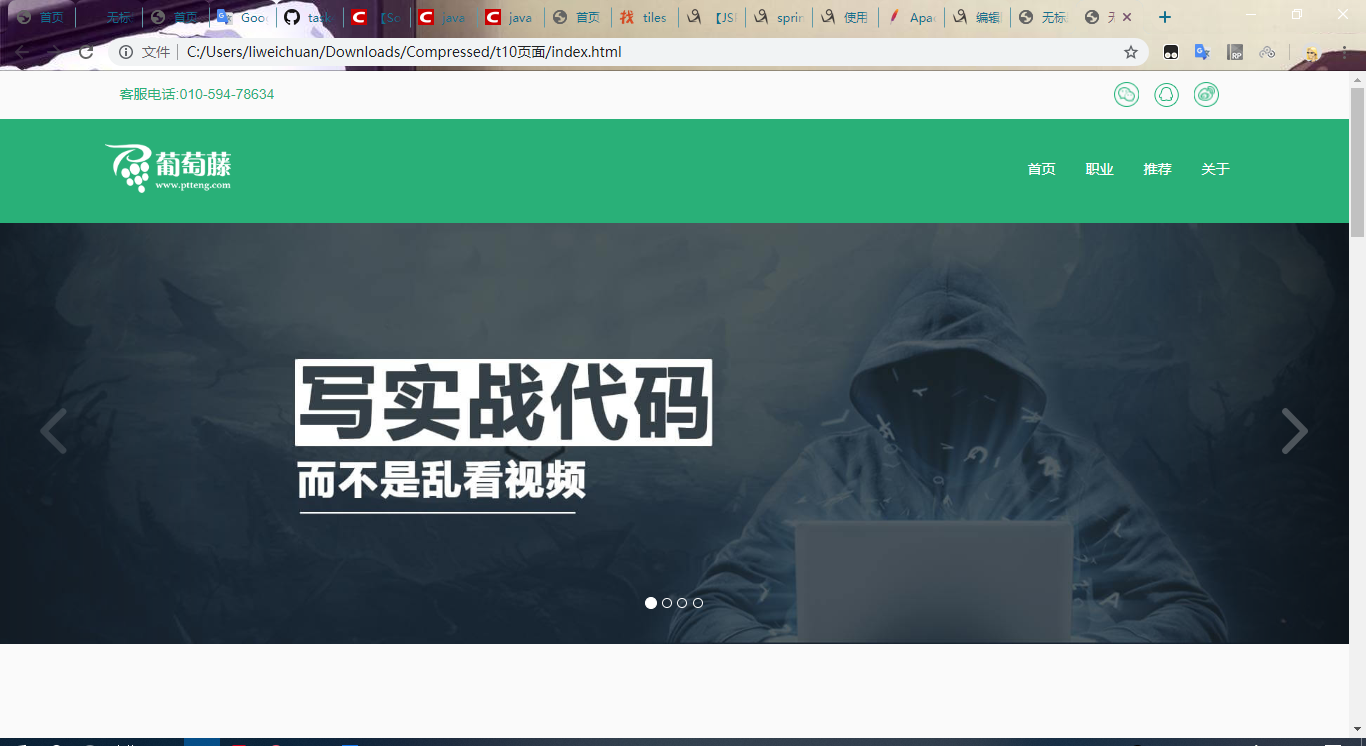
当pom文件导入依赖成功后,我们先看看我们从前端拿到的页面。




这是第一个页面也就是首页。
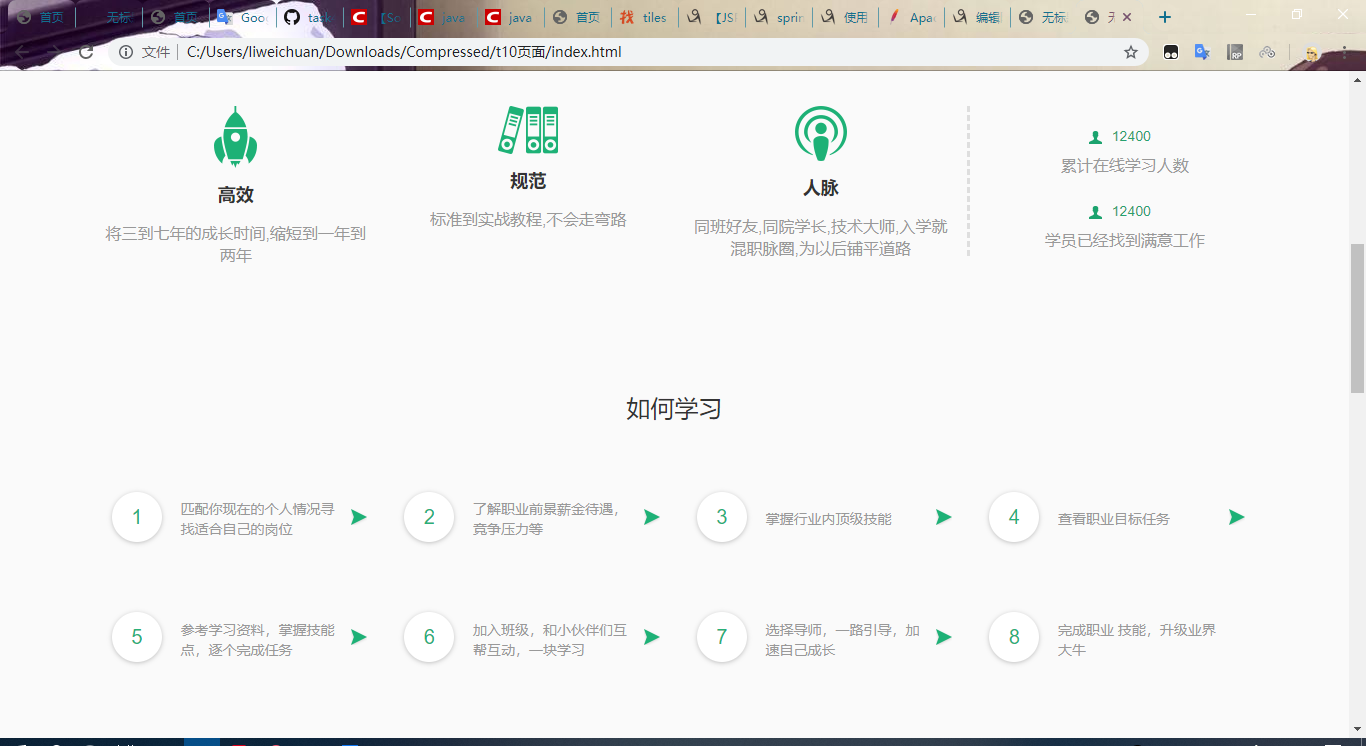
我们看看第二个页面:

可以明显的看出来我们两个页面的顶部和页脚是一样的。
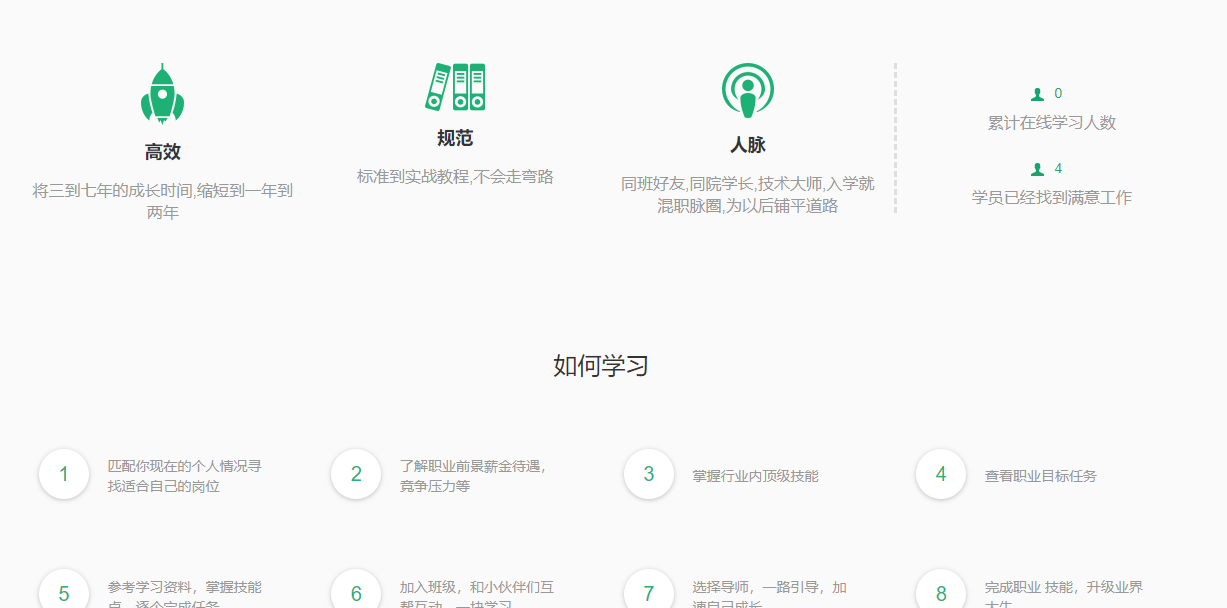
我们先把第一个页面中需要用动态数据的找出来。


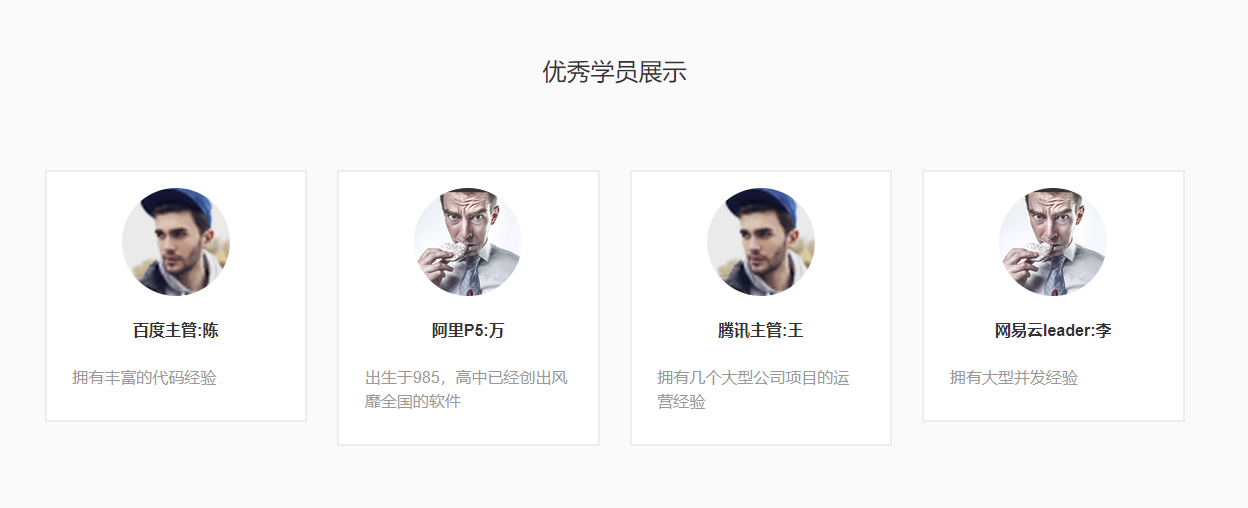
这两个位置需要动态数据。在学的人数和找到工作的人数,并且在找到工作的人中找出优秀的学员。
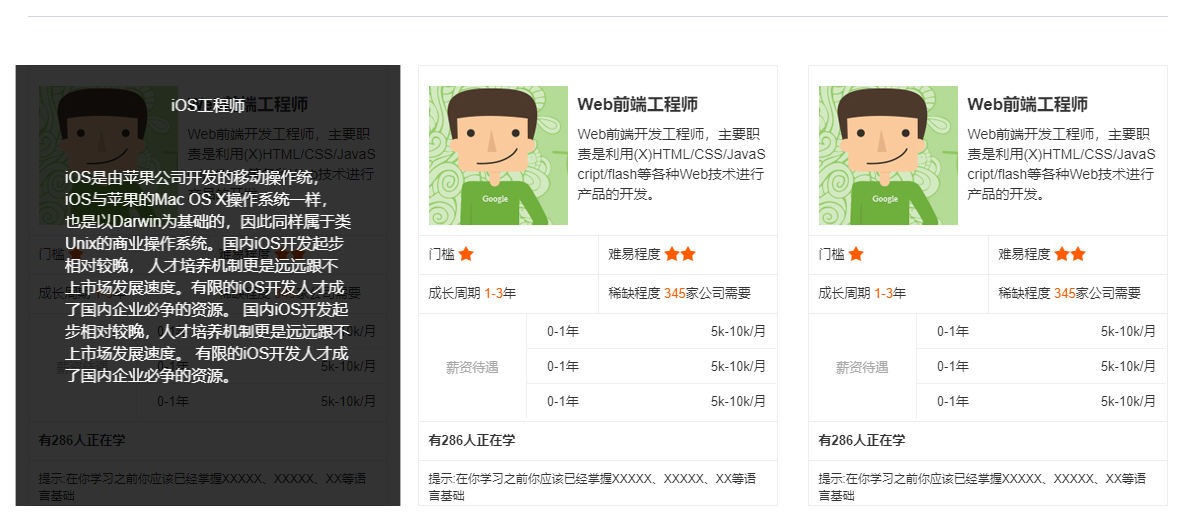
第二个页面:
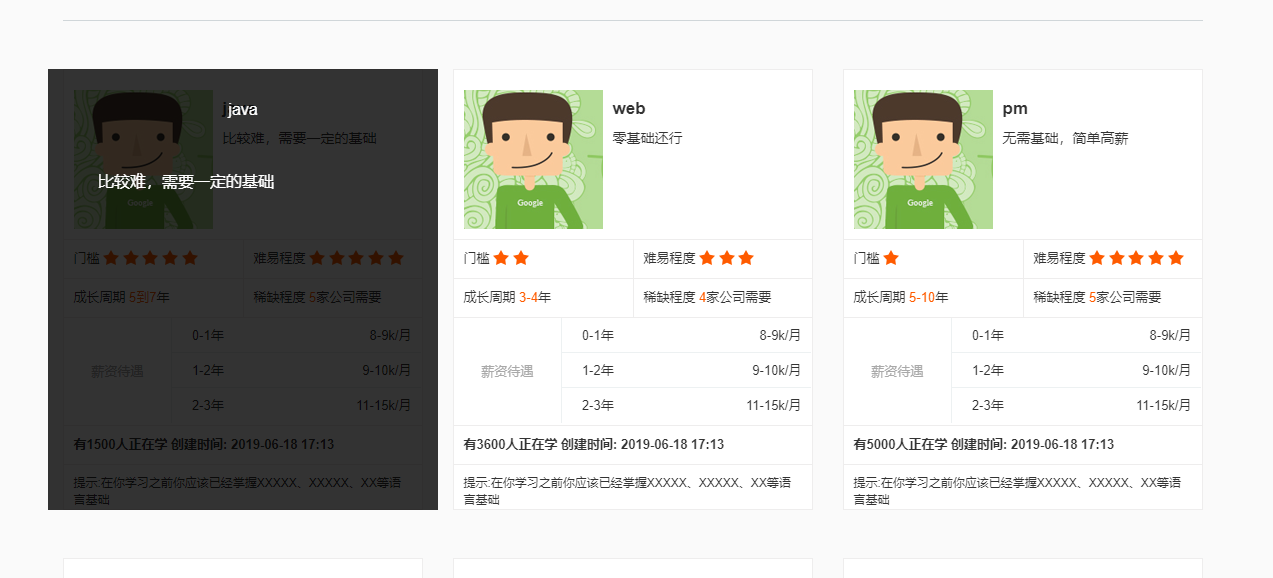
就只有这个图需要动态数据。职业名称,简介,门槛,难易程度,成长周期,稀缺程度,薪资待遇,然后是这个翻页出来的介绍。
针对这些数据我们进行创建表格。创建完成之后进行程序中实体类的编写。接着是Dao,Service,ServiceImpl的编写,我们使用这个模式进行编写。
由于我们首页只需要进行两个地方的数据输入(页面的数据从数据库来),一个是在学和找到工作的人数,这个我们可以使用sql语句的count来进行计算。一个是优秀学员的展示,这个我们只需要进行一个判断是否优秀,然后将所有优秀的学员进行展示就可以了。
第二个页面,职业就纯粹是一个从数据库读取的过程,所有的信息都是可以直接得到的。
于是我们的页面展示只需要写首页(一个提取所有的优秀学员,一个统计在学的,一个统计找到工作的。),职业(一个提取所有的职业)
@Mapper public interface StudentMapper { //展示优秀学员 List<Student> show(); //计算找到工作的学员人数 Integer countByWorking(); //计算正在学习的学员人数; Integer countByLearning(); }
@Mapper public interface ProfessionMapper { //展示职业信息 List<Profession> getListProfession(); }
进行完接口的编写之后,就是service,serviceImpl和resources下面的mapper
service
public interface StudentService { //展示优秀学员 List<Student> show(); //计算找到工作的学员人数 Integer countByWorking(); //计算正在学习的学员人数; Integer countByLearning(); }
public interface ProfessionService { //展示职业信息 List<Profession> getListProfession(); }
serviceImpl
@Service public class StudentServiceImpl implements StudentService { @Autowired StudentMapper studentMapper; @Override public List<Student> show() { return studentMapper.show(); } @Override public Integer countByWorking() { return studentMapper.countByWorking(); } @Override public Integer countByLearning() { return studentMapper.countByLearning(); } }
@Service public class ProfessionServiceImpl implements ProfessionService { @Autowired ProfessionMapper professionMapper; @Override public List<Profession> getListProfession() { return professionMapper.getListProfession(); } }
mapper
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.jnshu.Dao.StudentMapper"> <!-- 查询只是优秀学员的信息,只展示4位--> <select id="show" resultType="com.jnshu.Entity.Student"> select * from student where excellent=1 limit 4 </select> <!-- 查询已经找到工作的学员数量--> <select id="countByWorking" resultType="java.lang.Integer" > select count(working) from student where working=1 </select> <!-- 查询在学的学员数量--> <select id="countByLearning" resultType="java.lang.Integer" > select count(working) from student where working=0 </select> </mapper>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.jnshu.Dao.ProfessionMapper"> <select id="getListProfession" resultType="com.jnshu.Entity.Profession"> select profession.*,COUNT(*) AS proCount from student RIGHT JOIN profession on profession.id = student.profession_id group BY profession.id </select> </mapper>
然后我们配置好spring的相关配置文件。
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.1.xsd"> <context:annotation-config/> <!--开启组件自动扫描,扫描路径由base-package属性指定,表示Spring将会扫描该目录以及子目录下所有被 @Repository、@com.jnshu.Service 和 @com.jnshu.Controller 和 @Component四个注解修饰的类,对它们进行装配--> <context:component-scan base-package="com.jnshu.*"/> <!-- 加载数据库配置文件--> <context:property-placeholder location="classpath:db.properties"/> <!-- 数据库连接池 --> <bean id="datasource" class="com.alibaba.druid.pool.DruidDataSource" destroy-method="close"> <property name="driverClassName" value="${jdbc.driver}"/> <property name="url" value="${jdbc.url}"/> <property name="username" value="${jdbc.user}"/> <property name="password" value="${jdbc.password}"/> <!-- 最大并发连接数 --> <property name = "maxActive" value = "20" /> <!-- 初始化连接数量 --> <property name = "initialSize" value = "1" /> <!-- 配置获取连接等待超时的时间 --> <property name = "maxWait" value="60000"/> <!-- 最小空闲连接数 --> <property name = "minIdle" value = "10" /> <!-- 配置间隔多久才进行一次检测,检测需要关闭的空闲连接,单位是毫秒 --> <property name = "timeBetweenEvictionRunsMillis" value ="15" /> <!-- 配置一个连接在池中最小生存的时间,单位是毫秒 --> <property name = "minEvictableIdleTimeMillis" value ="60000" /> </bean> <!--让spring管理sqlSessionFactory spring和Mybatis整合--> <bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean"> <!--注入数据库连接池--> <property name="dataSource" ref="datasource"/> <!-- 加载mybatis的全局配置文件 --> <property name="configLocation" value="classpath:Mybatis-config.xml"/> <!--指定mapper映射文件的位置--> <property name="mapperLocations" value="classpath*:Mapper/*.xml"/> </bean> <!-- 自动扫描 将Mapper接口生成代理注入到Spring 对于在basePackage设置的包(包括子包)下的接口类, 如果接口类的全类名在Mapper.xml文件中和定义过 命名空间一致,将被转换成spring的BEAN,在调用的地方通过@Autowired方式将可以注入接口实例--> <bean class="org.mybatis.spring.mapper.MapperScannerConfigurer"> <property name="basePackage" value="com.jnshu.Dao"/> <property name="sqlSessionFactoryBeanName" value="sqlSessionFactory"/> </bean> </beans>
配置好db.properties
还有log4j2.xml的文件
<?xml version="1.0" encoding="UTF-8"?> <configuration status="WARN"> <appenders> <Console name="Console" target="SYSTEM_OUT"> <PatternLayout pattern="%d{DEFAULT} [%t] %-5p %c{36} - %m%n"/> </Console> </appenders> <loggers> <root level="WARN"> <appender-ref ref="Console"/> </root> </loggers> </configuration>
mybatis-config.xml
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN" "http://mybatis.org/dtd/mybatis-3-config.dtd"> <configuration> <typeAliases> <typeAlias type="com.jnshu.Entity.Student" alias="student"/> <typeAlias type="com.jnshu.Entity.Profession" alias="profession"/> </typeAliases> </configuration>
然后是web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app version="3.0" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"> <display-name>Archetype Created Web Application</display-name> <!--第一步加载spring上下文环境的配置文件--> <context-param> <param-name>contextConfigLocation</param-name> <param-value>classpath*:applicationContext.xml</param-value> </context-param> <listener> <description>Spring容器加载监听器</description> <listener-class>org.springframework.web.context.ContextLoaderListener</listener-class> </listener> <!--第二步字符编码过滤器--> <filter> <filter-name>characterEncodingFilter</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>UTF-8</param-value> </init-param> <init-param> <param-name>forceEncoding</param-name> <param-value>true</param-value> </init-param> </filter> <!-- 路径映射 --> <filter-mapping> <filter-name>characterEncodingFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <!--第三步配置springmvc的核心控制器 DispatcherServlet--> <servlet> <!--servlet名称--> <servlet-name>DispatcherServlet</servlet-name> <!-- servlet类全路径--> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath*:spring-mvc.xml</param-value> </init-param> <!--指定当Web应用启动时,装载Servlet的次序--> <load-on-startup>1</load-on-startup> </servlet> <!-- Spring MVC配置文件结束 --> <!--第四步:拦截设置--> <servlet-mapping> <servlet-name>DispatcherServlet</servlet-name> <!-- 由SpringMVC拦截所有请求 --> <url-pattern>/</url-pattern> </servlet-mapping> <!--SpringMvc自定义标签 由后台的long类型在前台页面显示String类型--> <jsp-config> <taglib> <taglib-uri>/tags</taglib-uri> <!--指定自定义标签的位置--> <taglib-location>/WEB-INF/DataTag.tld</taglib-location> </taglib> </jsp-config> </web-app>
springmvc.xml
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xmlns:p="http://www.springframework.org/schema/p" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.1.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-4.0.xsd "> <!--主要是自动扫描控制器,视图模式,注解的启动这三个--> <!--注意:如果配置了<context:component-scan>那么<context:annotation-config/>标签就可以不用再xml中配置了,因为前者包含了后者--> <context:component-scan base-package="com.jnshu.Controller"> <!--<context:exclude-filter>指定的不扫描,<context:include-filter>指定的扫描--> <context:include-filter type="annotation" expression="org.springframework.stereotype.Controller"/> </context:component-scan> <!--会自动注册RequestMappingHandlerMapping与RequestMappingHandlerAdapter两个Bean, 这是Spring MVC为@Controller分发请求所必需的,并且提供了数据绑定支持, @NumberFormatannotation支持,@DateTimeFormat支持,@Valid支持读写XML的支持(JAXB)和读写JSON的支持(默认Jackson)等功能--> <mvc:annotation-driven/> <!--定义tiles视图解析器--> <bean id="tilesViesResolver" class="org.springframework.web.servlet.view.UrlBasedViewResolver"> <property name="viewClass" value="org.springframework.web.servlet.view.tiles3.TilesView"/> </bean> <bean id="tilesConfigurer" class="org.springframework.web.servlet.view.tiles3.TilesConfigurer"> <property name="definitions"> <list> <value>/WEB-INF/tiles.xml</value> </list> </property> </bean> <!--配置静态资源访问 如果你的DispatcherServlet拦截 *.do这样的URL,就不存在访问不到静态资源的问题。 如果你的DispatcherServlet拦截“/”,拦截了所有的请求,同时对*.js,*.jpg的访问也就被拦截了。 目的:可以正常访问静态文件,不要找不到静态文件报404--> <!--location是真实的路径,mapping是对外显示的映射的路径。--> <!--<mvc:resources location="/static/image/" mapping="/image/**"/>--> <!--<mvc:resources location="/static/js/" mapping="/js/**"/>--> <!--<mvc:resources location="/static/css/" mapping="/css/**"/>--> <mvc:default-servlet-handler/> <!-- 配置视图解析器: 把 controller 方法返回值解析为实际的物理视图 --> <!-- <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"--> <!-- p:prefix="/WEB-INF/jsp/" p:suffix=".jsp">--> <!-- </bean>--> </beans>
然后就是我们的重点tiles的配置文件。
tiles.xml文件,他的作用是,决定了 哪些是可以复用的,哪些的单独的 .
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE tiles-definitions PUBLIC "-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN" "http://tiles.apache.org/dtds/tiles-config_3_0.dtd"> <tiles-definitions> <!-- tiles基础模板 --> <definition name="baseTemplate" template="/WEB-INF/jsp/template.jsp"> <!--定义模版--> <put-attribute name="tittle" value="首页"/> <put-attribute name="header" value="/WEB-INF/jsp/header.jsp"/> <put-attribute name="top" value="/WEB-INF/jsp/top.jsp"/> <put-attribute name="menu" value="/WEB-INF/jsp/menu.jsp"/> <put-attribute name="body" value=""/> <put-attribute name="footer" value="/WEB-INF/jsp/footer.jsp" /> </definition> <!--继承模板--> <definition name="home" extends="baseTemplate"> <put-attribute name="tittle" value="首页"/> <put-attribute name="body" value="/WEB-INF/jsp/body.jsp"/> </definition> <!--继承模板--> <definition name="profession" extends="baseTemplate"> <put-attribute name="tittle" value="职业"/> <put-attribute name="body" value="/WEB-INF/jsp/body2.jsp"/> </definition> </tiles-definitions>
template.jsp以它为模板复用页面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%--// 定义格式--%> <%@ taglib prefix="tiles" uri="http://tiles.apache.org/tags-tiles" %> <%--// 引入依赖 tiles标签库tiles前缀--%> <%@ taglib prefix="tittle" uri="http://tiles.apache.org/tags-tiles" %> <%--//引入依赖 tittle前缀--%> <!DOCTYPE html> <html> <head> <title><tiles:insertAttribute name="tittle"/></title> <%-- //标题 插入属性 name--%> <tiles:insertAttribute name="top" /> <%-- //插入top.jsp--%> </head> <body> <%--头部--%> <tiles:insertAttribute name="header" /> <%--//插入 header.jsp name创建一个definition bean的访问名称 insertAttribute将属性的值插入页面--%> <%--菜单--%> <tiles:insertAttribute name="menu"/> <%--//插入menu.jsp--%> <%--内容--%> <tiles:insertAttribute name="body"/> <%--//插入 body.jsp--%> <%--尾部--%> <tiles:insertAttribute name="footer"/> <%--//插入footer.jsp--%> </body> </html>
从上到下依次是
tittle这个在tiles.xml中重写过了,页面一是首页,页面二是职业。
top.jsp,head里面的内容
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <meta http-equiv="X-UA-Compatible" content="IE=edge" charset="utf-8"> <%--//html meta标签,content指定ie8浏览器,格式utf-8,http-equiv为称/值对提供了名称,把名称值队添加到发送给浏览器的内容头部--%> <%--//Edge 模式通知 Windows Internet Explorer 以最高级别的可用模式显示内容,这实际上破坏了“锁定”模式。即如果你有IE9的话说明你有IE789,那么就调用高版本的那个也就是IE9。--%> <link href="${pageContext.request.contextPath}/static/css/bootstrap.min.css" rel="stylesheet" type="text/css"> <%--//html link标签,访问我的根目录下的stati目录的css目录,bootstrap.min.css文件--%> <%--//rel="stylesheet" 描述了当前页面与href所指定文档的关系.即说明的是,href连接的文档是一个新式表--%> <%--<link href="${pageContext.request.contextPath}/WEB-INF/static/css/bootstrap.css"--%> <%--rel="stylesheet" type="text/css">--%> <link href="${pageContext.request.contextPath}/static/css/Untitled-3.css" rel="stylesheet" type="text/css"> <%--//定位到根目录下的static目录,css目录,Untitled-3.css文件,描述这个链接是一个新式表。--%> <link href="${pageContext.request.contextPath}/static/css/Untitled-1base.css" rel="stylesheet" type="text/css"> <%--//定位到根目录下的static目录下的css目录下的Untitled-1base.css文件,链接的是一个新式表--%> <link href="${pageContext.request.contextPath}/static/css/t11.css" rel="stylesheet" type="text/css"> <%--//链接到根目录下的static目录下的css目录下的t11.css文件,链接的是一个新式表--%> <link href="${pageContext.request.contextPath}/static/css/base.css" rel="stylesheet" type="text/css"> <%--//链接到根目录的static目录下的css目录下的base.css文件,链接的是一个新式表--%> <script src="${pageContext.request.contextPath}/js/jquery.min.js"></script> <%--//html script标签,在html页面插入一段js,链接到根目录下的js目录下的jquery.min.js文件--%> <script src="${pageContext.request.contextPath}/js/bootstrap.min.js"></script> <%--//html script标签,在html页面插入一段js,链接到根目录下的js目录下的bootstrap.min.js文件--%>
header.jsp,body里面的第一部分就是顶部的客服电话,加三个图标。
<%@ page language="java" pageEncoding="UTF-8"%> <%--//指定页面的格式--%> <div class="container hidden-xs"> <%-- //html div标签,用来给页面加样式, class=“container” container 类用于固定宽度并支持响应式布局的容器--%> <%-- //hidden-xs 针对不同尺寸屏幕隐藏或显示内容。--%> <div class="row header-top"> <%-- //行元素, header-top头部固定定位--%> <p class="col-xs-12 col-sm-6 col-md-6 col-lg-6">客服电话:010-594-78634</p> <%-- //元素信息 col-xs- 超小屏幕,手机(<768px)col-sm- 小屏幕,平板(>=768px)--%> <%-- //col-md-中等屏幕,桌面显示器(>=992px)col-lg- 大屏幕(>=1200px) 这个样式的信息为客服电话:010-594-78634--%> <div class="col-xs-12 col-sm-6 col-md-6 col-lg-6 text-right"> <%-- //text-right 设置内部元素右对齐--%> <div> <a href="#" target="_blank"> <img alt="" src="${pageContext.request.contextPath}/static/image/54537.png"></a> <a href="#" target="_blank"><img alt="" src="${pageContext.request.contextPath}/static/image/45678678.png"></a> <a href="#" target="_blank"> <img alt="" src="${pageContext.request.contextPath}/static/image/54375483543.png"></a> <%-- 显示三个小图标--%> </div> </div> </div> </div>
接着是menu.jsp:这个是展示图片加上首页,职业,推荐,关于这些,我们只用把页面的图片改为绝对路径就行了。
<%@ page language="java" pageEncoding="UTF-8"%> <%--//页面格式--%> <nav class="navbar navbar-default"> <%-- //html nav标签定义导航链接的部分(ie8及之前不支持nav)--%> <div class="container"> <%-- //container 类用于固定宽度并支持响应式布局的容器--%> <div class="navbar-header"> <%-- //定义类 导航条头部--%> <a href="#" class="navbar-brand"> <%-- // 导航条 指向#--%> <img src="${pageContext.request.contextPath}/static/image/logo.png" alt="Brand" class="img-responsive"> <%-- //内容图片 链接地址根目录下的static目录下的image目录下的logo.png文件,alt 属性是一个必需的属性,它规定在图像无法显示时的替代文本。--%> </a> <button data-target="#open-nav" data-toggle="collapse" class="navbar-toggle btn-primary collapsed" aria-expanded="false"> <%-- //html button标签 当缩小浏览器屏幕的时候,导航条会隐藏,右边会出来三条横杠,你点击这个导航条就会向下显示出来,默认为白色横杠!--%> <span class="icon-bar"></span> <%-- //span标签 图标栏--%> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div id="open-nav" class="navbar-collapse collapse" aria-expanded="false" style="height: 1px;"> <ul class="nav navbar-nav navbar-right text-center list-inline"> <%-- //html ul标签 无序列表 所有元素都在一行--%> <li><a href="${pageContext.request.contextPath}/home">首页</a></li> <%-- //<li>标签定义列表项目 链接指向根目录下的home文件 文字为首页--%> <li><a href="${pageContext.request.contextPath}/profession">职业</a></li> <%-- //<li> 标签定义列表项目 链接指向根目录下的profession文件 文字为职业--%> <li><a href="">推荐</a></li> <%-- //<li> 标签定义列表项目 文字为 推荐--%> <li><a href="">关于</a></li> <%-- //<li> 标签定义列表项目 文字为 关于--%> </ul> </div> </div> </nav>
接着是两个页面不同的body部分:这个部分需要用到数据库的信息,这个信息是从controller传过来的。最后我们使用EL表达式读取属性信息。最重要的是中间的优秀学员展示,我们需要用c:foreach标签去进行读取数据,而不是用前端的写死的。
body.jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%--//引入依赖,jstl标签库--%> <%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" isELIgnored="false" %> <%--//定义页面语言--%> <div id="myCarousel" class="carousel slide"> <%-- //定义一个样式 表示轮播有滑动的效果--%> <ol class="carousel-indicators"> <%-- //有序列表 ,类名--%> <li class="active" data-slide-to="0" data-target="#myCarousel"></li> <%-- //active 自定义导航栏当前高亮的栏目 data-slide-to是一个索引,他和轮播图一一对应,从零开始,控制轮播图的跳转位置--%> <li data-slide-to="1" data-target="#myCarousel"></li> <%-- // 位置1,轮播图--%> <li data-slide-to="2" data-target="#myCarousel"></li> <%-- //位置2,轮播图--%> <li data-slide-to="3" data-target="#myCarousel"></li> <%-- //位置3,轮播图--%> </ol> <div class="carousel-inner"> <%-- //样式表示轮播的内容--%> <div class="item active"> <%-- //表示轮播一张张图片--%> <img alt="First slide" src="${pageContext.request.contextPath}/static/image/547567.jpg"> <%-- //图形属性 第一张属性 链接 根目录下的static目录下的image目录下 的547567.jpg文件--%> </div> <div class="item"> <%-- 第二个--%> <img alt="Second slide" src="${pageContext.request.contextPath}/static/image/453254354.jpg"> <%-- //图形 第二张属性 链接 根目录下的 static目录下的image目录下的547567.jpg文件--%> </div> <div class="item"> <%-- //第三个--%> <img alt="Third slide" src="${pageContext.request.contextPath}/static/image/banner-3.jpg"> <%-- //图形 第三张属性 链接 根目录下的static的image下的547567.jpg文件--%> </div> </div> <a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#myCarousel" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> </div> <div class="main container"> <!--第一部分开始 ,大图标--> <div class="main-a row"> <%-- //重新定义一个类--%> <div class="col-xs-12 col-sm-6 col-md-6 col-lg-3"> <%-- //重新定义一个类 定义大小--%> <div class="row text-center"> <%-- //定义类 中心对齐--%> <ul class="list-unstyled"> <%-- //无序列表--%> <li class="col-xs-12 up-1"> <%-- //选项 定义大小--%> <img alt="" src="${pageContext.request.contextPath}/static/image/45354312.png"> <%-- //这个选项是一个图片,链接地址根目录下的static下的image下的45354312.png文件--%> </li> <li class="up-2 col-xs-12">高效</li> <%-- //选项,定义一个大小, 内容文字:高效--%> <li class="up-3 col-xs-12">将三到七年的成长时间,缩短到一年到两年</li> <%-- //第三个选项,定义大小 ,内容:将三到七年的成长时间,缩短到一年到两年--%> </ul> </div> </div> <div class="col-xs-12 col-sm-6 col-md-6 col-lg-3"> <%-- //创建一个类,定义大小--%> <div class="row text-center"> <%-- //定义一个类,居中对齐--%> <ul class="list-unstyled"> <%-- //无序列表 --%> <li class="col-xs-12 up-1"> <%-- 这是第一个选项,定义大小--%> <img alt="" src="${pageContext.request.contextPath}/static/image/879789.png"> <%-- 内容是一张图片,链接地址为根目录下的static的image下的879789.png文件--%> </li> <li class="up-2 col-xs-12">规范</li> <%-- 第二个选项,定义大小,内容为文字:规范--%> <li class="up-3 col-xs-12">标准到实战教程,不会走弯路</li> <%-- 第三个选项,定义大小,内容为文字:标准到实战教程,不会走弯路--%> </ul> </div> </div> <div class="col-xs-12 col-sm-6 col-md-6 col-lg-3"> <%-- //重新创建一个类,定义大小--%> <div class="row text-center"> <%-- //创建一个类 是一行居中对齐--%> <ul class="list-unstyled"> <%-- //无序列表--%> <li class="col-xs-12 up-1"> <%-- 这是第一个选项,定义大小--%> <img alt="" src="${pageContext.request.contextPath}/static/image/786453654365.png"> <%-- 这是第二个选项,是图片,链接地址为根目录下的static的image下的786453654365.png文件--%> </li> <li class="up-2 col-xs-12">人脉</li> <%-- 第二个选项,定义大小,内容为文字:人脉--%> <li class="up-3 col-xs-12">同班好友,同院学长,技术大师,入学就混职脉圈,为以后铺平道路</li> <%-- 第三个选项,定义大小,内容为文字:同班好友,同院学长,技术大师,入学就混职脉圈,为以后铺平道路--%> </ul> </div> </div> <div class="col-xs-12 col-sm-6 col-md-6 col-lg-3 text-center"> <%-- //新建一个类,定义大小,居中对齐--%> <p> <img src="${pageContext.request.contextPath}/static/image/453254312.png">${count}<br> <%-- 第一个内容是图片 链接地址为根目录下的static下的image目录下的423254312.png文件--%> <span class="up-3">累计在线学习人数</span> <%-- span元素 内容:累计在线学习人数--%> </p> <p> <img src="${pageContext.request.contextPath}/static/image/453254312.png">${number}<br> <%-- 第二个内容还是图片,链接地址为根目录下的static的image下的423254312.png文件--%> <span class="up-3">学员已经找到满意工作</span> <%-- span元素 内容 :学员已经找到满意工作--%> </p> </div> </div> <!--第二部分开始--> <div class="main-b row"> <%-- 创建一个类 行元素--%> <h3 class="text-center main-tab">如何学习</h3> <%-- 创建类 居中对齐 内容:如何学习--%> <ul class="list-unstyled text-center"> <%-- 无序列表 居中对齐--%> <li class="col-xs-12 col-sm-6 col-md-6 col-lg-3"> <%-- 第一个选项 一行 显示屏超过1200px显示4个,然后是2个,最少是一个--%> <span class="up-1 text-center">1</span> <%-- span元素 第一个元素,居中对齐,文字 :1--%> <p class="up-2">匹配你现在的个人情况寻找适合自己的岗位</p> <%-- 第二个元素 文字: 匹配你现在的个人情况寻找适合自己的岗位--%> <span class="up-3"></span> <%-- 第三个元素 --%> </li> <li class="col-xs-12 col-sm-6 col-md-6 col-lg-3"> <%-- //第二个选项 一行 分辨率超过1200px显示4个 然后是2个 最小是一个--%> <span class="up-1 text-center">2</span> <%-- span元素 第一个元素 居中对齐 文字:2--%> <p class="up-2">了解职业前景薪金待遇,竞争压力等</p> <%-- 第二个元素 文字:了解职业前景薪金待遇,竞争压力等--%> <span class="up-3"></span> <%-- 第三个元素--%> </li> <li class="col-xs-12 col-sm-6 col-md-6 col-lg-3"> <%-- 第三个选项 规定大小 超过1200px显示4个 然后是两个,最少是1个--%> <span class="up-1 text-center">3</span> <%-- 第一个元素 居中对齐 文字:3--%> <p class="up-2">掌握行业内顶级技能</p> <%-- 第二个元素 文字:掌握行业内顶级技能--%> <span class="up-3"></span> <%-- 第三个元素 :--%> </li> <li class="col-xs-12 col-sm-6 col-md-6 col-lg-3"> <%-- 第四个选项 定义大小 超过1200px显示 4个,然后是显示两个,最少时显示1个--%> <span class="up-1 text-center">4</span> <%-- 第一个元素 居中对齐 文字:4--%> <p class="up-2">查看职业目标任务</p> <%-- 第二个元素 文字:查看职业目标任务--%> <span class="up-3"></span> <%-- 第三个元素 --%> </li> <li class="col-xs-12 col-sm-6 col-md-6 col-lg-3"> <%-- 四五个选项 定义大小 --%> <span class="up-1 text-center">5</span> <%-- 第一个元素 ,居中对齐 文字:5--%> <p class="up-2">参考学习资料,掌握技能点,逐个完成任务</p> <%-- 第二个元素, 文字:参考学习资料,掌握技能点,逐个完成任务--%> <span class="up-3"></span> <%-- 第三个元素--%> </li> <li class="col-xs-12 col-sm-6 col-md-6 col-lg-3"> <%-- 第六个选项,定义大小--%> <span class="up-1 text-center">6</span> <%-- 第一个元素, 居中对齐 文字:6--%> <p class="up-2">加入班级,和小伙伴们互帮互动,一块学习</p> <%-- 第二个元素 文字:加入班级,和小伙伴们互帮互动,一块学习--%> <span class="up-3"></span> <%-- 第三个元素--%> </li> <li class="col-xs-12 col-sm-6 col-md-6 col-lg-3"> <%-- 第七个选项,定义大小--%> <span class="up-1 text-center">7</span> <%-- 第一个元素,居中对齐 文字:7--%> <p class="up-2">选择导师,一路引导,加速自己成长</p> <%-- 第二个元素 文字:选择导师,一路引导,加速自己成长--%> <span class="up-3"></span> <%-- 第三个元素--%> </li> <li class="col-xs-12 col-sm-6 col-md-6 col-lg-3"> <%-- 第八个选项 ,定义大小--%> <span class="up-1 text-center">8</span> <%-- 第一个元素,居中对齐 文字:8--%> <p class="up-2">完成职业 技能,升级业界大牛</p> <%-- 第二个元素 文字:完成职业 技能,升级业界大牛--%> <span class="up-3 invisible"></span> <%-- 第三个元素--%> </li> </ul> </div> <!--第三部分开始--> <div class="main-c row"> <%-- 创建优秀学员展示--%> <h3 class="text-center main-tab">优秀学员展示</h3> <%-- 居中对齐 文字:优秀学员展示--%> <c:forEach items="${studentList}" var="student" > <%-- 创建一个表单 ,元素是 studentList 每一个对象是student--%> <ul class="list-unstyled text-center" style="margin: 0;"> <%-- 无序列表 居中对齐--%> <li class="col-xs-12 col-sm-6 col-md-6 col-lg-3"> <%-- 第一个选项 ,定义大小 --%> <div> <img src="${pageContext.request.contextPath}${student.picture}" alt="这是图片"> <%-- 图片文件 地址为student.picture--%> <span>${student.company}${student.job}:${student.name}</span> <%-- student.position(职业)对应student.name,一一对应--%> <p class="text-left">${student.expreience}</p> <%-- 文本靠左对齐,学生的经历--%> </div> </li> </ul> </c:forEach> </div> <!--第四部分开始--> <div class="row main-bottom"> <%-- 战略合作企业栏目(盒子)--%> <h3 class="text-center">战略合作企业</h3> <%-- 文本居中对齐 文本:战略合作企业--%> <div class="col-lg-12 col-md-12 col-sm-12 col-xs-12"> <%-- 创建一个类 定义大小--%> <ul class="logo"> <%-- 无序列表--%> <li> <a href=""><img src="${pageContext.request.contextPath}/static/image/123132.png"></a> <%-- 第一个选项 是图片,链接地址根目录下的static的image下的123132.png文件--%> </li> <li> <a href=""> <img src="${pageContext.request.contextPath}/static/image/1549865.png"></a> <%-- 第二个选项 是图片 ,链接地址是根目录下的static目录下的image下的1549865.png文件--%> </li> <li> <a href=""> <img src="${pageContext.request.contextPath}/static/image/785345.png"></a> <%-- 第三个选项 是图片 链接是根目录下的 static目录下的image下的785345.png文件--%> </li> <li> <a href=""> <img src="${pageContext.request.contextPath}/static/image/1471.png"></a> <%-- 第四个选项是图片 链接是根目录下的static下的image下的1471.png文件--%> </li> <li> <a href=""> <img src="${pageContext.request.contextPath}/static/image/7861.png"></a> <%-- 第五个选项是 图片 链接时 根目录下的 static目录下的image目录下 的7861.png文件--%> </li> </ul> </div> </div> </div> <div class="main-e"> <%-- 友情链接部分--%> <h3 class="text-center main-tab ">友情链接</h3> <%-- 居中对齐 文字:友情链接--%> <div class="container"> <%-- 创建一个类 container 类用于固定宽度并支持响应式布局的容器--%> <ul class="text-justify"> <%-- 无序列表--%> <li><a href="#">手机软件</a></li> <%-- 第一个选项 文字:手机软件--%> <li><a href="#">教师招聘</a></li> <%-- 第二个选项 文字:教师招聘--%> <li><a href="#">找工作</a></li> <%-- 第三个选项 文字: 找工作--%> <li><a href="#">教师招聘</a></li> <%-- 第四个选项 文字:教师招聘--%> <li><a href="#">找工作</a></li> <%-- 第五个选项 文字 :找工作 --%> <li><a href="#">手机软件</a></li> <%-- 第六个选项 文字:手机软件--%> <li><a href="#">教师招聘</a></li> <%-- 第七个选项 文字 : 教师招聘--%> <li><a href="#">手机软件</a></li> <%-- 第八个选项 文字 :手机软件--%> <li><a href="#">手机软件</a></li> <%-- 第九个选项 文字:手机软件--%> <li><a href="#">找工作</a></li> <%-- 第十个选项 文字 找工作--%> <li><a href="#">手机软件</a></li> <%-- 第十一个选项 文字 手机软件--%> <li><a href="#">教师招聘</a></li> <%-- 第十二个选项 文字 教师招聘--%> <li><a href="#">找工作</a></li> <%-- 第十三个选项 文字 找工作--%> <li><a href="#">教师招聘</a></li> <%-- 第十四个选项 文字:教师招聘 --%> <li><a href="#">找工作</a></li> <%-- 第十五个选项 文字 :找工作--%> <li><a href="#">手机软件</a></li> <%-- 第十六个选项 文字 :手机软件--%> <li><a href="#">教师招聘</a></li> <%-- 第十七个选项 文字:教师招聘--%> <li><a href="#">手机软件</a></li> <%-- 第十八个选项 文字:手机软件--%> <li><a href="#">手机软件</a></li> <%-- 第十九个选项 文字: 手机软件--%> <li><a href="#">找工作</a></li> <%-- 第二十个选项 文字 :找工作--%> </ul> </div> </div>
body2.jsp,这个部分描述的职业页面的大部分信息。我们需要改变的是将一些信息替换成我们的数据库的信息。然后是职业信息这部分我们也是用的c:foreach标签去进行一个读取数据。
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%--引入jstl标签库--%> <%@ page contentType="text/html; charset=UTF-8" language="java" isELIgnored="false" %> <%--定义页面格式--%> <%@ taglib uri="/tags" prefix="date"%> <%--引入自定义标签--%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" > <div class="container"> <%-- 创建一个类 container 类用于固定宽度并支持响应式布局的容器 一行--%> <div class="nav-title">首页>职业</div> <%-- 创建一个类 , 文字: 首页 > 职业--%> <div class="nav-bar"> <%-- 创建一个类 --%> <span class="">方向:</span> <%-- span标签 文字: 方向:--%> <a class="nav-bar-a a-selected" href="">全部</a> <%-- 标签 文字:全部--%> <a class="nav-bar-a" href="">前端开发</a> <%-- 标签 文字: 前端开发--%> <a class="nav-bar-a" href="">后端开发</a> <%-- 标签 文字: 后端开发--%> <a class="nav-bar-a" href="">移动开发</a> <%-- 标签 文字 : 移动开发--%> <a class="nav-bar-a" href="">整站开发</a> <%-- 标签 文字 : 整站开发--%> <a class="nav-bar-a" href="">运营维护</a> <%-- 标签 文字 : 运营维护--%> </div> <div class="caption"> <%-- 创建一个类,描述前端开发--%> <h4>前端开发方向</h4> <%-- 文字说明--%> </div> <div class="row"> <%-- 创建一个类--%> <c:forEach items="${professionList}" var="profession"> <%-- 创建一个表格,数据来自profession,每一个对象都是profession--%> <div class="col-md-4 col-sm-6 col-xs-12 top-margin"> <%-- 创建一个样式 ,设置大小--%> <div class="warp-border"> <%-- 创建一个类--%> <div class="clearfix"> <%-- 创建一个类--%> <div class="icon-people"><img src="${pageContext.request.contextPath}${profession.picture}"></div> <%-- 创建一个类 内容是图片 图片链接地址为 profession.picture。--%> <div class="text"> <%-- 创建一个类 --%> <h4 class="">${profession.name}</h4> <%-- 第一栏 职业名称 读取数据库中的profession.name--%> <p class="text-present">${profession.introduction}</p> <%-- 第二栏 职业介绍 ,读取数据库中的profession.introduce--%> </div> </div> <div class="warp-class2"> <%-- 创建类--%> <div class="warp-class2-text"> <%-- 创建类 --%> <div class="iconfont text-padding">门槛 <%-- 创建类 文字:门槛--%> <c:forEach begin="1" end="${profession.sill}"> <%-- 创建 一个表单 从1开始 ,由profession.sill的数量结束.星星数量--%> <img src="${pageContext.request.contextPath}/static/image/xx.png"> <%-- 图像 链接为 根目录下的static的image下的xx.png--%> </c:forEach> </div> </div> <div class="warp-class2-text"> <%-- 创建一个类--%> <div class="iconfont text-padding text-border-left">难易程度 <%-- 创建一个类,形容 难易程度--%> <c:forEach begin="1" end="${profession.grade}"> <%-- 创建一个表单 从 1开始由profession.grade结束 星星的个数--%> <img src="${pageContext.request.contextPath}/static/image/xx.png"> <%-- 图像 链接地址为根目录下的 static下的image下的xx.png文件--%> </c:forEach> </div> </div> </div> <div class="warp-class2"> <%-- 创建一个类--%> <div class="warp-class2-text"> <%-- 创建一个类--%> <div class="iconfont text-padding">成长周期 <span class="iconfont-color">${profession.growth}</span>年</div> <%-- 创建一个类来形容成长周期 成长周期 多少年--%> </div> <div class="warp-class2-text"> <%-- 创建一个类--%> <div class="iconfont text-padding text-border-left">稀缺程度 <span class="iconfont-color">${profession.scarcity}</span>家公司需要</div> <%-- 创建一个类,来形容稀缺程度,--%> </div> </div> <div class="warp-class2"> <%-- 创建类--%> <div class="leftWarp"> 薪资待遇 <%-- 创建类 文字:薪资待遇--%> </div> <div class="rightWarp"> <%-- 创建一个类--%> <div class="rightWarp-class"> <%-- 创建一个类--%> <div class="rightWarp-year">0-1年</div> <%-- 第一种 0-1年--%> <div class="rightWarp-wages">${profession.salary_one}/月</div> <%-- 第二个类来接受第一种薪资--%> </div> <div class="rightWarp-class"> <%-- 创建一个类--%> <div class="rightWarp-year">1-2年</div> <%-- 创建一个类,1-2年--%> <div class="rightWarp-wages">${profession.salary_two}/月</div> <%-- 创建一个类 ,接受1-2年情况下的月薪--%> </div> <div class="rightWarp-class border-bottom"> <%-- 创建一个类--%> <div class="rightWarp-year">2-3年</div> <%-- 创建一个类,2-3年的情况下--%> <div class="rightWarp-wages">${profession.salary_three}/月</div> <%-- 创建一个类,来接受2-3年的情况下的月薪--%> </div> </div> </div> <div class="warp-class2"> <%-- 创建一个类--%> <b class="text-b">有${profession.number}人正在学 <%-- 创建一个类来接受 有多少人正在学--%> 创建时间: <date:date value="${profession.create_time}"/> <%-- 创建一个一个类 来接受创建的时间 ,从数据库中获取的。--%> </b> </div> <div class="warp-class2"> <%-- 创建同一个类--%> <p class="text-p">提示:在你学习之前你应该已经掌握XXXXX、XXXXX、XX等语言基础</p> <%-- 元素 文字:提示:在你学习之前你应该已经掌握XXXXX、XXXXX、XX等语言基础--%> </div> <div class="flip-container"> <%-- 创建类--%> <p class="flip-title">${profession.name}</p> <%-- 创建一个类 接受职业--%> <p class="flip-text">${profession.introduction}</p> <%-- 创建一个类,来接受职业的介绍--%> </div> </div> </div> </c:forEach> </div> </div>
最后一部分就是footer.jsp
这部分基本不用改,只需要修改图片的绝对路径。
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%--//指定页面格式--%> <footer class="footer"> <%-- //指定类名footer--%> <div class="container height"> <%-- //class=“container” container 类用于固定宽度并支持响应式布局的容器--%> <div class="row"> <%-- //行元素--%> <div class="text-left col-sm-4"> <%-- //左对齐,小屏幕平板(>=768px)--%> <span>技能树 — 改变你我</span> <%-- //html span标签 内容:技能树——改变你我--%> <p class="bottom">关于我们 | 联系我们 | 合作企业</p> <%-- //底部 内容 关于我们 | 联系我们 |合作企业--%> </div> <div class="text-center col-sm-4"> <%-- //居中对齐 小屏幕平板(>=768px)--%> <p>旗下网站</p> <%-- //一条内容:旗下网站--%> <span>草船云孵化器 最强IT特训营</span> <%-- //span 标签 ,内容:草船云孵化器 最强IT特训营--%> <span>葡萄藤轻游戏 桌游精灵</span> <%-- //span标签 ,内容:葡萄藤轻游戏 桌游精灵--%> </div> <div class="text-right col-sm-4"> <%-- //右对齐 ,小屏幕平板(>=768px)--%> <p>微信公众号</p> <%-- //一条信息 :微信公众号--%> <img src="${pageContext.request.contextPath}/static/image/2524.jpg"> <%-- //图片 链接为根目录下的static目录的image目录的2524.jpg文件--%> </div> </div> </div> <div class="footer-bottom"> <%-- //底部元素--%> Copyright®2015技能树 www.jnshu.com All  Rights Reserved丨京ICP备13005880号 <%-- //内容:Copyright®2015技能树 www.jnshu.com All  Rights Reserved丨京ICP备13005880号--%> </div> </footer>
然后页面的框架就完成了。
接着写一个controller
@Controller public class TaskController { @Autowired StudentService studentService; @Autowired ProfessionService professionService; @RequestMapping(value = "/home",method = RequestMethod.GET) public String show(Model model){ //展示优秀学员 List<Student> studentList=studentService.show(); //返回在学人数 Integer count=studentService.countByLearning(); //返回已经工作人数 Integer number=studentService.countByWorking(); model.addAttribute("studentList",studentList); model.addAttribute("count",count); model.addAttribute("number",number); return "home"; } @RequestMapping(value = "/profession",method = RequestMethod.GET) public String find(Model model){ List<Profession> professionList = professionService.getListProfession(); System.out.println(professionList); model.addAttribute("professionList",professionList); return "profession"; } }
这样一个项目代码就完成了。
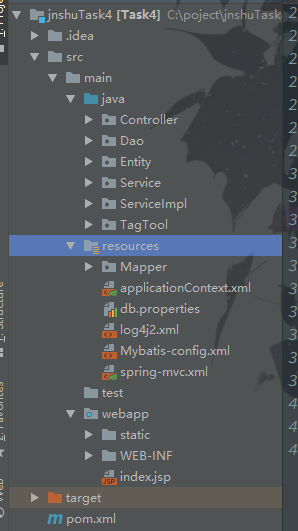
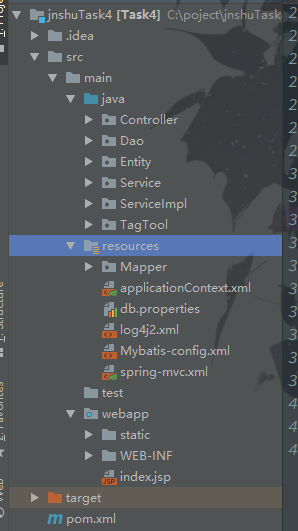
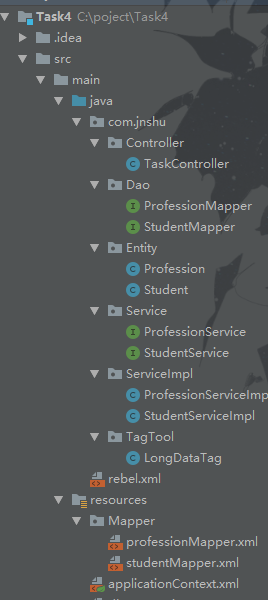
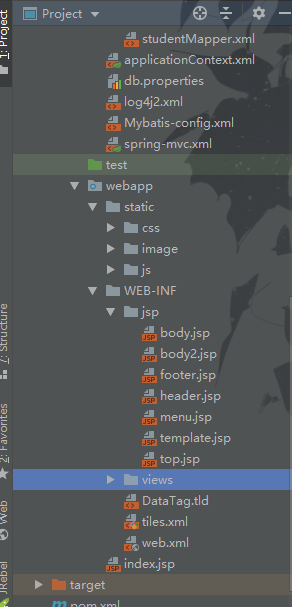
记着需要把你的图片和css文件放在webAPP下面另外创建一个static 文件夹来存放。最后附上完整的文件结构


然后就是配置web容器运行
我的运行结果。



最后附上我的文件地址。(https://github.com/liweichuan/task)



