selenium之relative_locator相对定位
relative_locator 是4.0后增加的一种定位方式(2021.10.13)
相对定位提供了 上下左右附近五种位置定位的方式
工作中慎用!!!-->不太稳定(受被隐藏的看不到的元素影响)
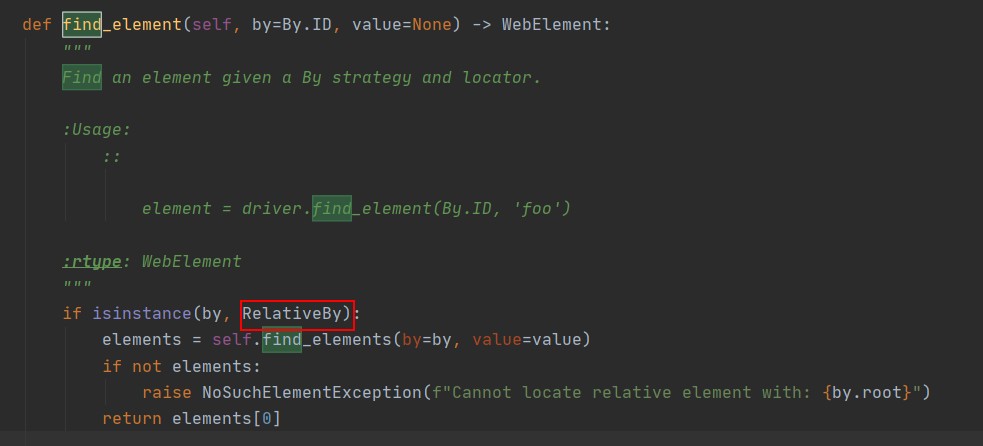
- find_element源码
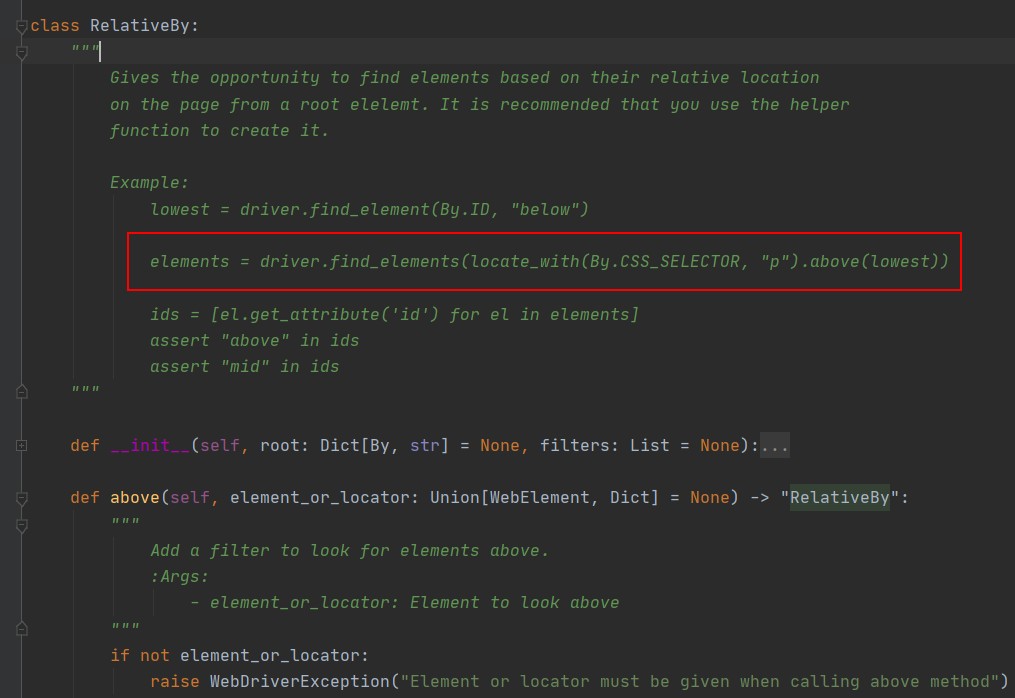
- RelativeBy源码
-
- relative.py
from selenium import webdriver from selenium.webdriver.support.relative_locator import locate_with driver = webdriver.Chrome('../chromedriver.exe') driver.get(r'D:\sqstudy\automation\uiauto\number_three\relative.html') ele_date = driver.find_element('id', 'date') ele_user = driver.find_element('id', 'username') ele_code = driver.find_element('id', 'code') ele_pass = driver.find_element('id', 'password') # 在...上面 driver.find_element(locate_with('tag name', 'input').above(ele_code)).send_keys('CODE ABOVE') # 在...下面 driver.find_element(locate_with('tag name', 'input').below(ele_user)).send_keys('USER BELOW') # 在...右面 driver.find_element(locate_with('tag name', 'input').to_right_of(ele_date)).send_keys('DATE RIGHT') # 在...左面 driver.find_element(locate_with('tag name', 'input').to_left_of(ele_pass)).send_keys('PASS LEFT') # 在...附近 driver.find_element(locate_with('tag name', 'input').near(ele_user)).send_keys('USER NEAR')
- relative.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>relative</title> </head> <body> <!--下面4个元素的tag name标签名都是input--> DATE:<input id="date" type="text"> USER:<input id="username" type="text"><br> CODE:<input id="code" type="text"> PASS:<input id="password" type="text"> </body> </html>
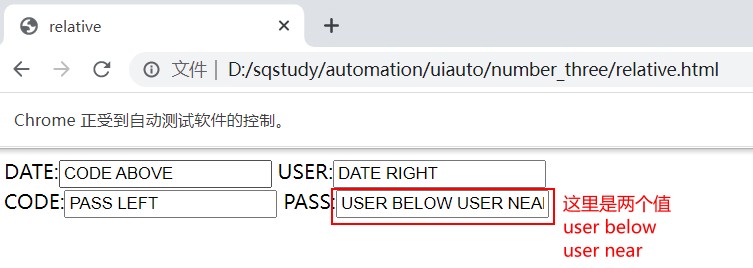
- 实现截图

本文来自博客园,作者:手可摘星辰/*,转载请注明原文链接:https://www.cnblogs.com/u-damowang1/p/16992694.html