html(超链接---列表标签---表格标签)
一、超链接
| 标签 | 描述 |
|---|---|
| <a> | 定义超链接,用于链接到另一个资源 |
-
href:指定访问资源的URL
-
target:指定打开资源的方式
-
_self:默认值,在当前页面打开
-
_blank:在空白页面打开
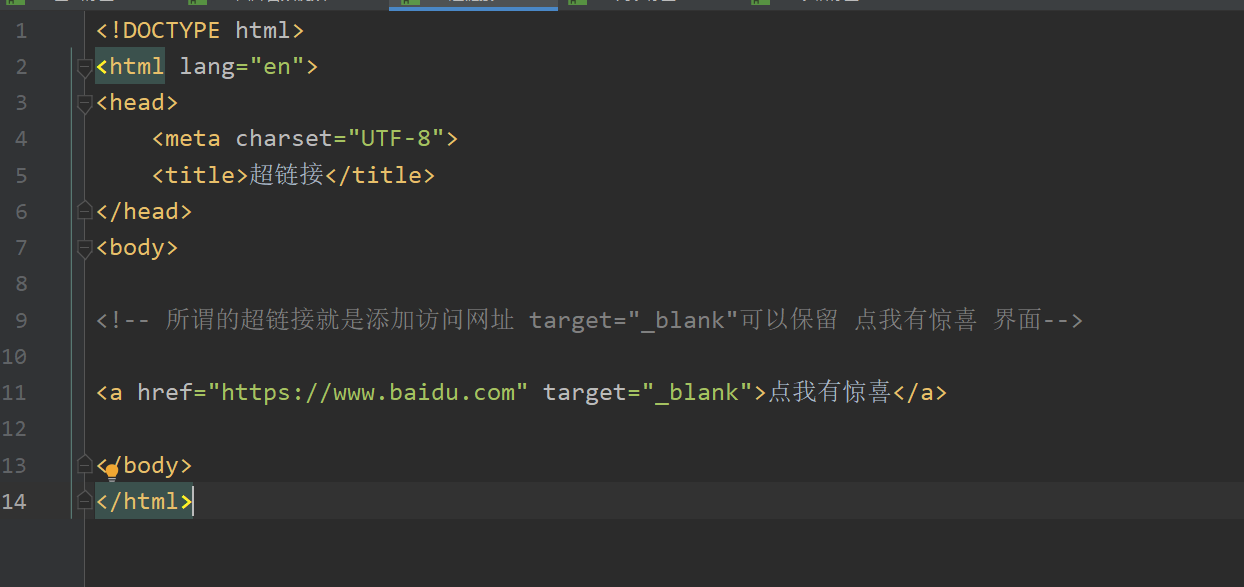
代码演示:

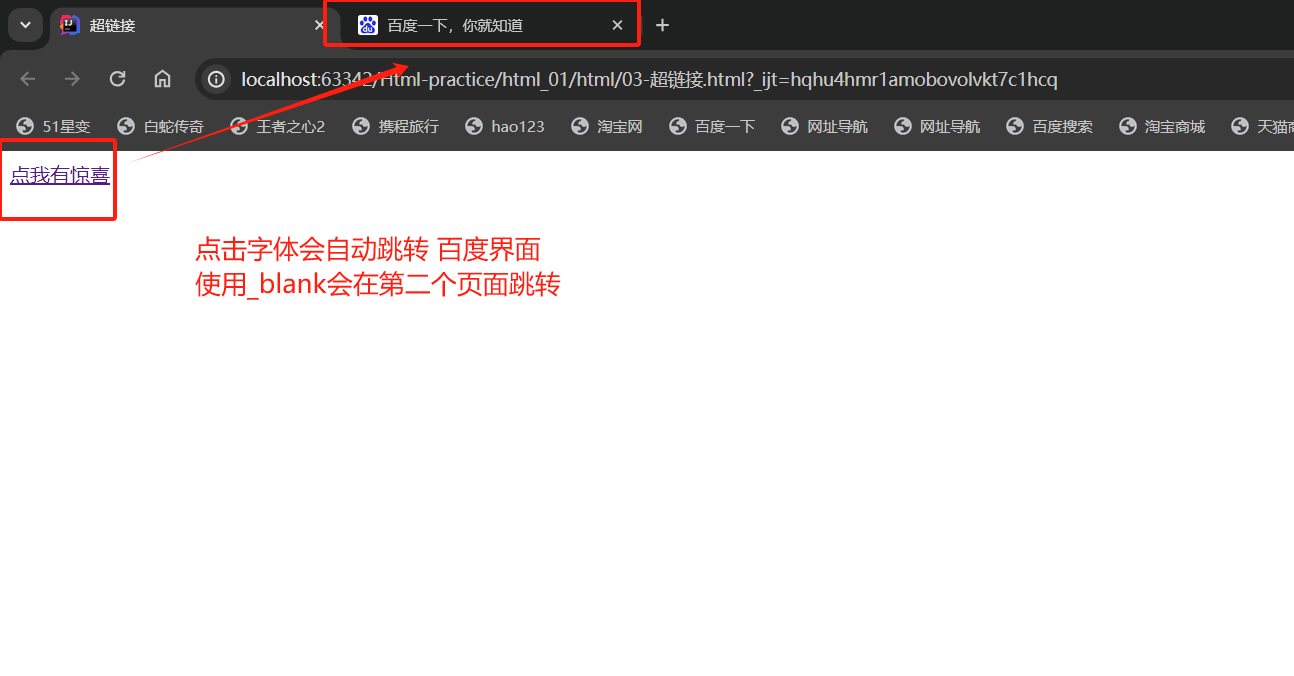
运行界面:

二、列表标签
| 标签 | 描述 |
|---|---|
| <ol> | 定义有序列表 |
| <ul> | 定义无序列表 |
| <li> | 定义列表项 |
-
type:设置符号的类型

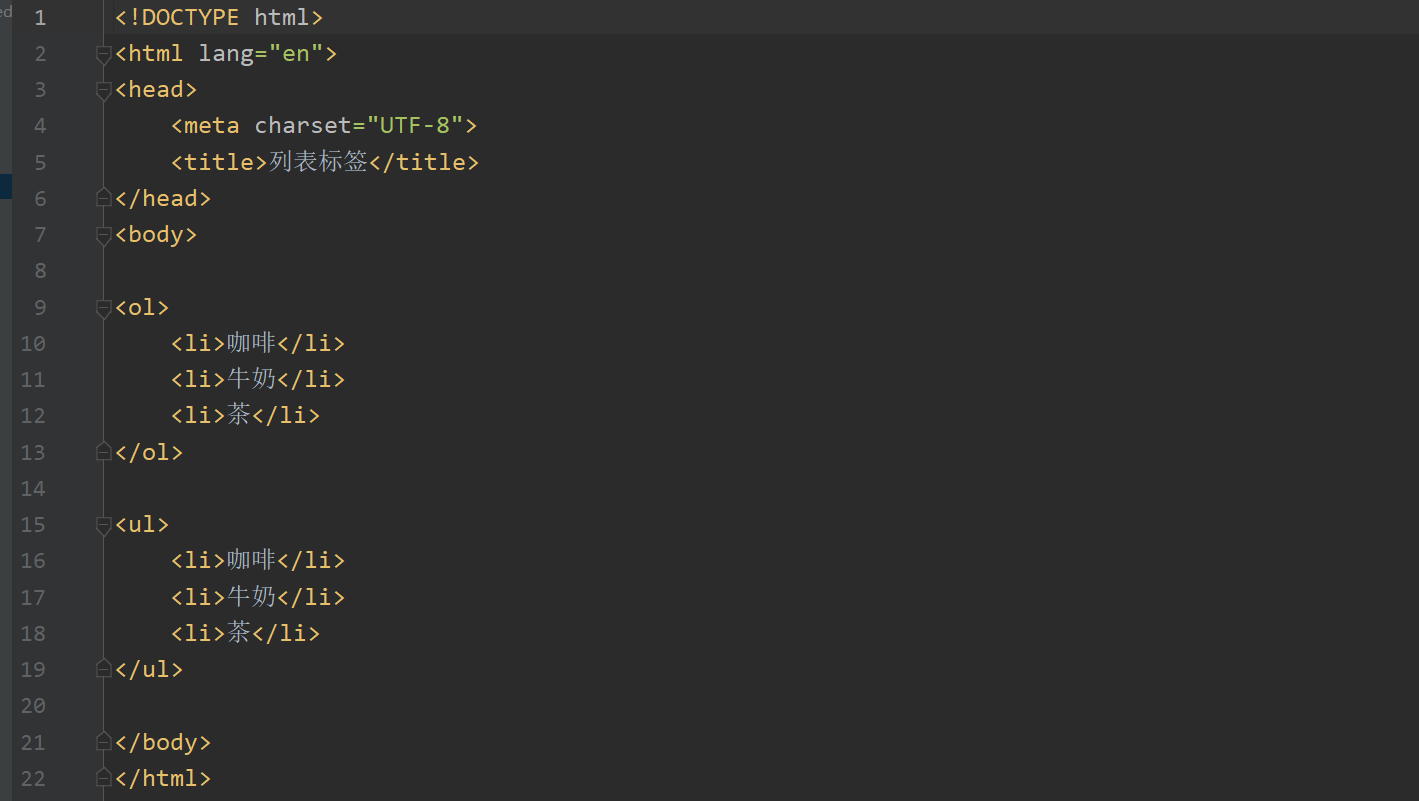
运行界面:

三、表格标签
| 标签 | 描述 |
|---|---|
| <table> | 定义表格 |
| <tr> | 定义行 |
| <td> | 定义单元格 |
| <th> | 定义表头单元格 |
-
table:设置符号的类型
-
table:定义表格
-
width:宽度
-
border:边框
-
cellpadding:定义内容和单元格的距离
-
cellspacing:定义单元格之间的距离。如果指定为0,则单元格的线会合为一条、
-
bgcolor:背景色
-
align:对齐方式
-
-
tr:定义行
-
bgcolor:背景色
-
align:对齐方式
-
-
td:定义单元格
-
colspan:合并列
-
rowspan:合并行
-
-
th:定义表头单元格
-
<caption>:表格标题
-

-

-
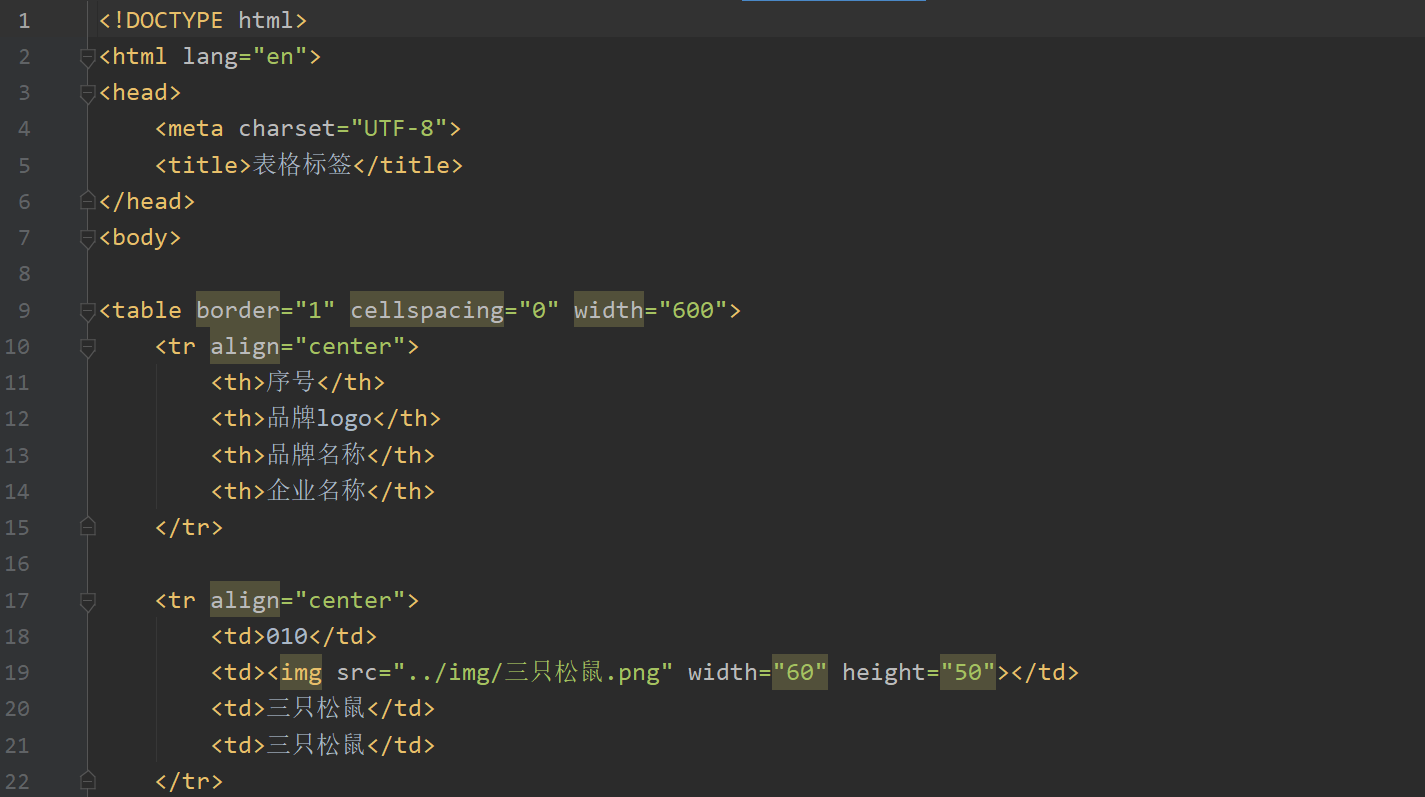
下面的代码是合并单元格效果后的代码


-
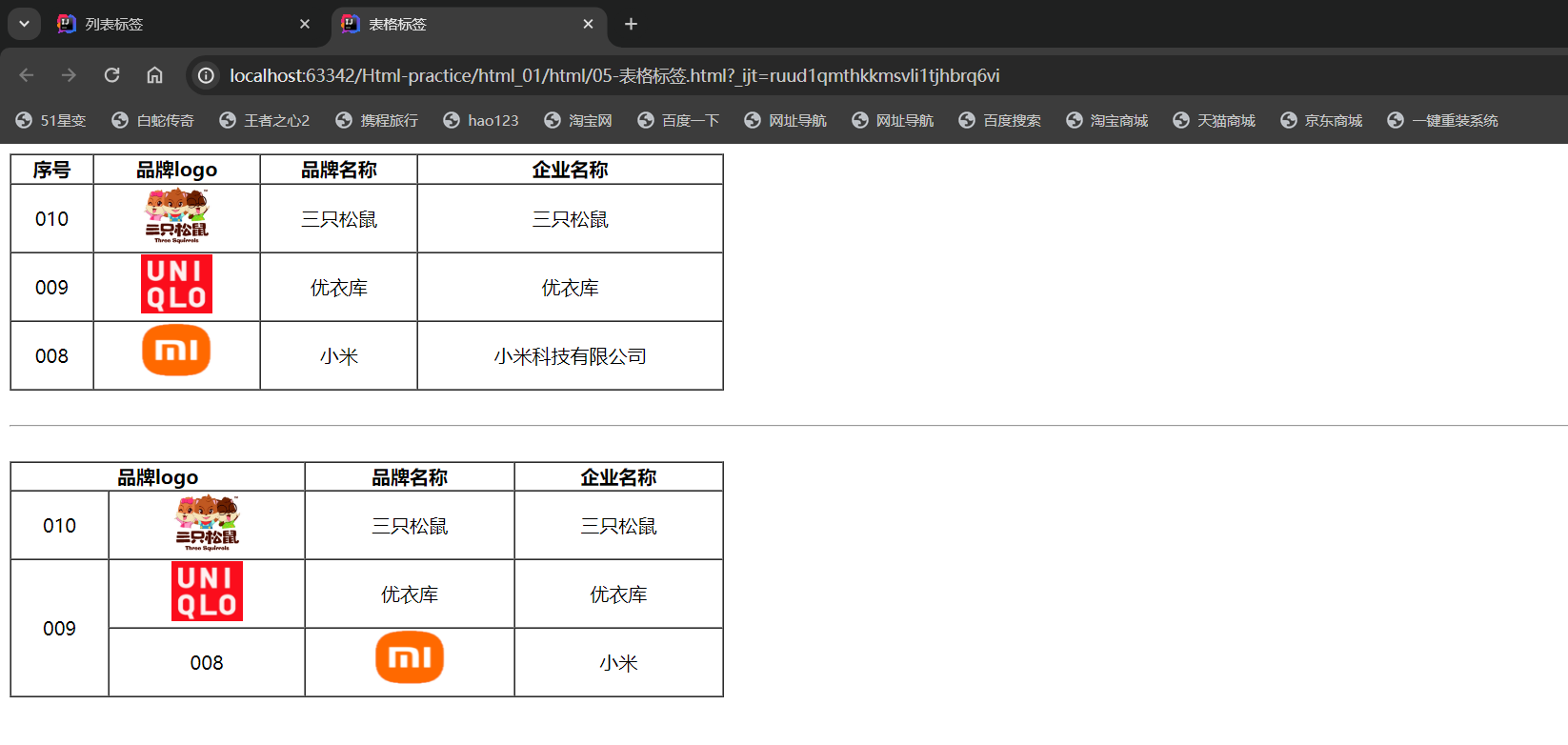
运行界面:
-

-




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构