文字样式小试,后期陆续增加
直接上代码,主要展示网页中文字样式布局一些见解:
 代码
代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>文字排版</title>
<style type="text/css">
body
{
font-size::12px;
font-family:Arial, Helvetica, sans-serif;
background-color:#999999;
}
.img
{
float:left;
padding:5px;
margin:5px;
}
.content
{
fon:12px;
line-height:1.5;
}
.content span
{
border:solid 1px red;
float:left;
font-size:2em;
padding:5px;
margin:5px;
}
</style>
</head>
<body>
<div class="header"></div>
<div class="content">
<div class="img">
<img src="文字布局.jpg" width="441" height="184" />
</div>
<p class="content">
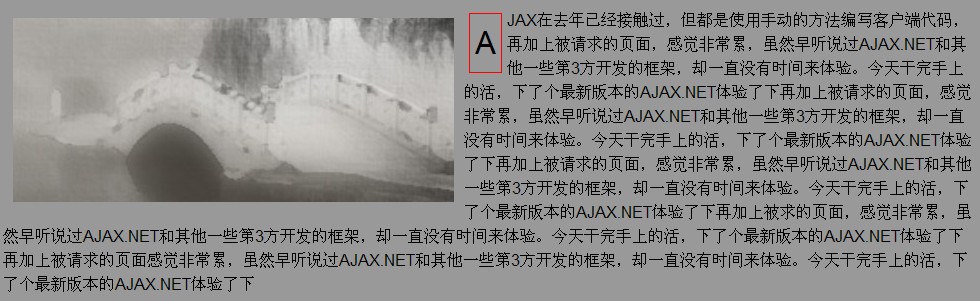
<span>A</span>JAX在去年已经接触过,但都是使用手动的方法编写客户端代码,再加上被请求的页面,感觉非常累,虽然早听说过AJAX.NET和其他一些第3方开发的框架,却一直没有时间来体验。今天干完手上的活,下了个最新版本的AJAX.NET体验了下再加上被请求的页面,感觉非常累,虽然早听说过AJAX.NET和其他一些第3方开发的框架,却一直没有时间来体验。今天干完手上的活,下了个最新版本的AJAX.NET体验了下再加上被请求的页面,感觉非常累,虽然早听说过AJAX.NET和其他一些第3方开发的框架,却一直没有时间来体验。今天干完手上的活,下了个最新版本的AJAX.NET体验了下再加上被求的页面,感觉非常累,虽然早听说过AJAX.NET和其他一些第3方开发的框架,却一直没有时间来体验。今天干完手上的活,下了个最新版本的AJAX.NET体验了下再加上被请求的页面感觉非常累,虽然早听说过AJAX.NET和其他一些第3方开发的框架,却一直没有时间来体验。今天干完手上的活,下了个最新版本的AJAX.NET体验了下
</p>
</div>
<div class="footer"></div>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>文字排版</title>
<style type="text/css">
body
{
font-size::12px;
font-family:Arial, Helvetica, sans-serif;
background-color:#999999;
}
.img
{
float:left;
padding:5px;
margin:5px;
}
.content
{
fon:12px;
line-height:1.5;
}
.content span
{
border:solid 1px red;
float:left;
font-size:2em;
padding:5px;
margin:5px;
}
</style>
</head>
<body>
<div class="header"></div>
<div class="content">
<div class="img">
<img src="文字布局.jpg" width="441" height="184" />
</div>
<p class="content">
<span>A</span>JAX在去年已经接触过,但都是使用手动的方法编写客户端代码,再加上被请求的页面,感觉非常累,虽然早听说过AJAX.NET和其他一些第3方开发的框架,却一直没有时间来体验。今天干完手上的活,下了个最新版本的AJAX.NET体验了下再加上被请求的页面,感觉非常累,虽然早听说过AJAX.NET和其他一些第3方开发的框架,却一直没有时间来体验。今天干完手上的活,下了个最新版本的AJAX.NET体验了下再加上被请求的页面,感觉非常累,虽然早听说过AJAX.NET和其他一些第3方开发的框架,却一直没有时间来体验。今天干完手上的活,下了个最新版本的AJAX.NET体验了下再加上被求的页面,感觉非常累,虽然早听说过AJAX.NET和其他一些第3方开发的框架,却一直没有时间来体验。今天干完手上的活,下了个最新版本的AJAX.NET体验了下再加上被请求的页面感觉非常累,虽然早听说过AJAX.NET和其他一些第3方开发的框架,却一直没有时间来体验。今天干完手上的活,下了个最新版本的AJAX.NET体验了下
</p>
</div>
<div class="footer"></div>
</body>
</html>
效果图如下: