菜单扩展
 代码
代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>菜单扩展1</title>
<style type="text/css">
#menu
{
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
width:150px;
border:solid 1px gray;
padding:8px;
margin:8px auto;
background-color:#ccc;
}
#menu a
{
display:block;
padding:4px 8px;/*a标签内容距外宽度*/
margin:8px 0; /*a标签之间距离*/
background-color:#fff;
color:#000;
text-decoration:none;
border-left:solid 4px #9ab;
border-right:solid 4px #9ab;
}
#menu a:hover
{
color:#990000;
border-left:solid 4px #000;
border-right:solid 4px #000;
}
#menu a#first,#menu a#last
{
margin:0px;
}
</style>
<style type="text/css">
#menu1
{
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
width:150px;
border:solid 1px gray;
padding:8px;
margin:8px auto;
}
#menu1 a
{
display:block;
padding:4px 8px;/*a标签内容距外宽度*/
margin:8px 0; /*a标签之间距离*/
background-color:#fff;
color:#000;
text-decoration:none;
border:solid 5px #fff;
}
#menu1 a:hover
{
color:#fff;
background-color:#aaa;
border-color:#aaa #ddd; /*此处通过背景色和变宽色差异覆盖形成效果图*/
}
#menu1 a#first,#menu1 a#last
{
margin:0px;
}
</style>
<style type="text/css">
#menu2
{
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
width:150px;
border:solid 1px gray;
padding:8px;
margin:8px auto;
}
#menu2 a span
{
display:none;
width:100px;
height:30px;
background-color:#FFFFFF;
}
#menu2 a
{
display:block;
padding:4px 8px;/*a标签内容距外宽度*/
margin:8px 0; /*a标签之间距离*/
background-color:#fff;
color:#000;
text-decoration:none;
border:solid 0.5em #fff;
position:relative;
}
#menu2 a:hover
{
color:#fff;
background-color:#aaa;
border-color:#aaa #ddd; /*此处通过背景色和变宽色差异覆盖形成效果图*/
}
#menu2 a:hover span.pop
{
color:#000000;
border:solid 1px gray;
position:absolute;
left:150px;
top:0px;
display:block;
}
#menu2 a#first,#menu1 a#last
{
margin:0px;
}
</style>
</head>
<body>
<div id="menu">
<a href="#" id="first">Home</a>
<a href="#">Search</a>
<a href="#">Contract</a>
<a href="#">Design</a>
<a href="#" id="last">Map</a>
</div>
<br />
<div id="menu1">
<a href="#" id="first">Home</a>
<a href="#">Search</a>
<a href="#">Contract</a>
<a href="#">Design</a>
<a href="#" id="last">Map</a>
</div>
<br />
<div id="menu2">
<a href="#" id="first">
Home
<span class="pop">home的内容</span>
</a>
<a href="#">
Search
<span class="pop">Search的内容</span>
</a>
<a href="#">
Contract
<span class="pop">Contract的内容</span>
</a>
<a href="#">
Design
<span class="pop">Design的内容</span>
</a>
<a href="#" id="last">
Map
<span class="pop">Map的内容</span>
</a>
</div>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>菜单扩展1</title>
<style type="text/css">
#menu
{
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
width:150px;
border:solid 1px gray;
padding:8px;
margin:8px auto;
background-color:#ccc;
}
#menu a
{
display:block;
padding:4px 8px;/*a标签内容距外宽度*/
margin:8px 0; /*a标签之间距离*/
background-color:#fff;
color:#000;
text-decoration:none;
border-left:solid 4px #9ab;
border-right:solid 4px #9ab;
}
#menu a:hover
{
color:#990000;
border-left:solid 4px #000;
border-right:solid 4px #000;
}
#menu a#first,#menu a#last
{
margin:0px;
}
</style>
<style type="text/css">
#menu1
{
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
width:150px;
border:solid 1px gray;
padding:8px;
margin:8px auto;
}
#menu1 a
{
display:block;
padding:4px 8px;/*a标签内容距外宽度*/
margin:8px 0; /*a标签之间距离*/
background-color:#fff;
color:#000;
text-decoration:none;
border:solid 5px #fff;
}
#menu1 a:hover
{
color:#fff;
background-color:#aaa;
border-color:#aaa #ddd; /*此处通过背景色和变宽色差异覆盖形成效果图*/
}
#menu1 a#first,#menu1 a#last
{
margin:0px;
}
</style>
<style type="text/css">
#menu2
{
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
width:150px;
border:solid 1px gray;
padding:8px;
margin:8px auto;
}
#menu2 a span
{
display:none;
width:100px;
height:30px;
background-color:#FFFFFF;
}
#menu2 a
{
display:block;
padding:4px 8px;/*a标签内容距外宽度*/
margin:8px 0; /*a标签之间距离*/
background-color:#fff;
color:#000;
text-decoration:none;
border:solid 0.5em #fff;
position:relative;
}
#menu2 a:hover
{
color:#fff;
background-color:#aaa;
border-color:#aaa #ddd; /*此处通过背景色和变宽色差异覆盖形成效果图*/
}
#menu2 a:hover span.pop
{
color:#000000;
border:solid 1px gray;
position:absolute;
left:150px;
top:0px;
display:block;
}
#menu2 a#first,#menu1 a#last
{
margin:0px;
}
</style>
</head>
<body>
<div id="menu">
<a href="#" id="first">Home</a>
<a href="#">Search</a>
<a href="#">Contract</a>
<a href="#">Design</a>
<a href="#" id="last">Map</a>
</div>
<br />
<div id="menu1">
<a href="#" id="first">Home</a>
<a href="#">Search</a>
<a href="#">Contract</a>
<a href="#">Design</a>
<a href="#" id="last">Map</a>
</div>
<br />
<div id="menu2">
<a href="#" id="first">
Home
<span class="pop">home的内容</span>
</a>
<a href="#">
Search
<span class="pop">Search的内容</span>
</a>
<a href="#">
Contract
<span class="pop">Contract的内容</span>
</a>
<a href="#">
Design
<span class="pop">Design的内容</span>
</a>
<a href="#" id="last">
Map
<span class="pop">Map的内容</span>
</a>
</div>
</body>
</html>
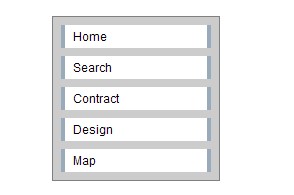
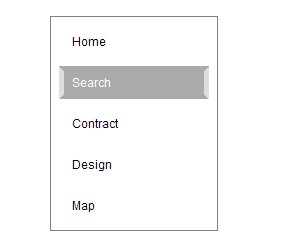
该例子主要通过对边框的控制,合理利用边框和背景色,span标签实现特定的效果。对于类似弹出菜单这样的选项原理即是如此,可进一步扩展,效果图如下:







 浙公网安备 33010602011771号
浙公网安备 33010602011771号